WEBサイト制作
2021.11.01
「人にやさしいデザイン」とは?

2021年9月1日、内閣に発足されたデジタル庁。
「 国民目線のUI・UXの改善と国民向けサービスの実現 」が、政策の一つに掲げられています。
今後、企業や組織のデジタルサービス整備に向けた動きがますます加速していく中、
Webデザイナーの私が取り組んでいくべき課題もたくさんあります。
アクセシビリティ、ユーザビリティ、ユニバーサルデザイン、インクルーシブデザイン、マイノリティデザイン…
最近よく耳にするこれらのワードが指し示す大きなゴールは「共生社会」の実現。
ですが、プロセスが違ったり、対象となる人が異なったり、
それぞれの言葉を正しく理解するまで、中々ハードルが高いようにも思えます。
「人にやさしいデザイン」とは何か?
今回の記事では、Webサイトの観点からできる施策や参考にしたい事例・活用ツールなどについてまとめてみました。
ナビケーションについて考える

キーボードでの操作性
マウスをうまく使えない人がWebサイトを利用する際は、キーボード操作が中心になります。
できるだけ多くのユーザーにWebサービスを利用してもらうためにも、
キーボードでの操作性を改善し、サイト全体のユーザビリティを上げる施策が重要になってきます。
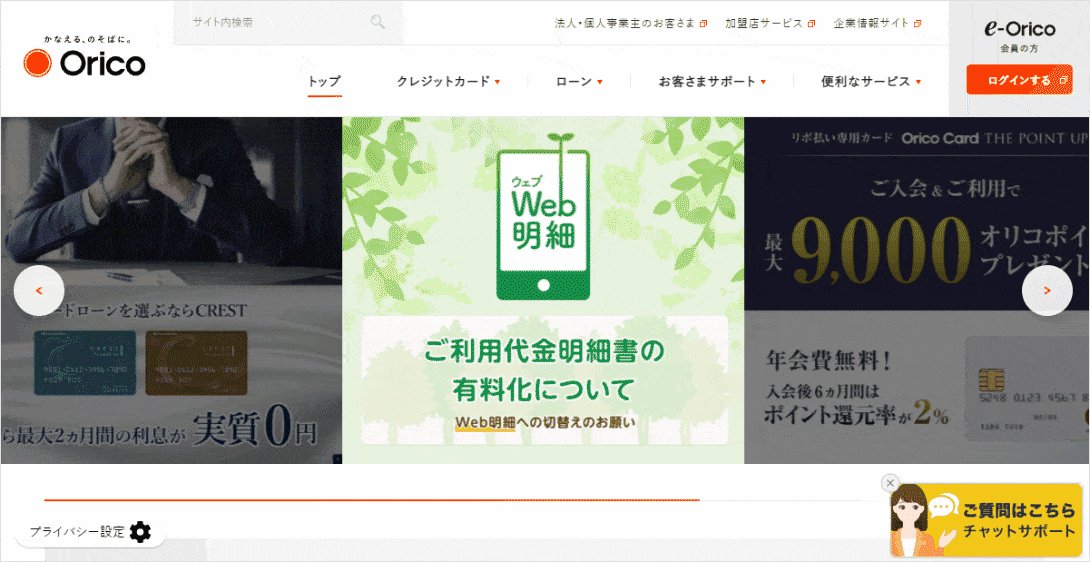
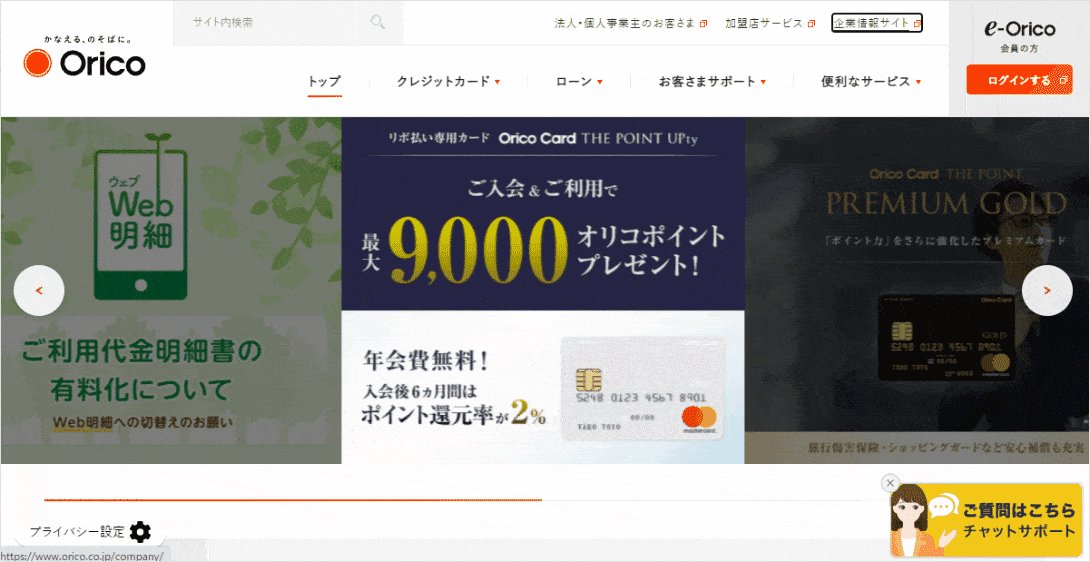
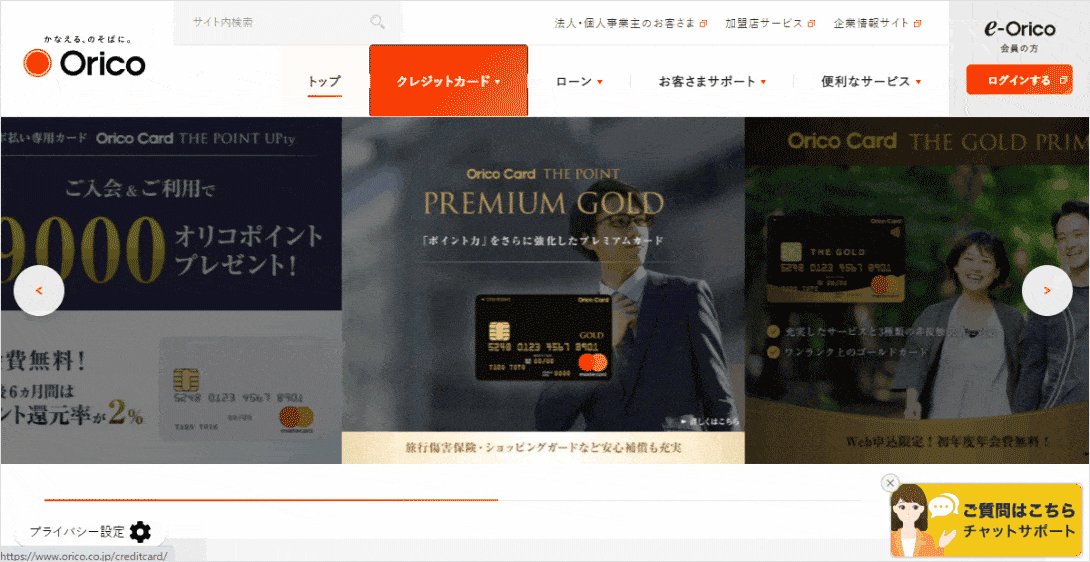
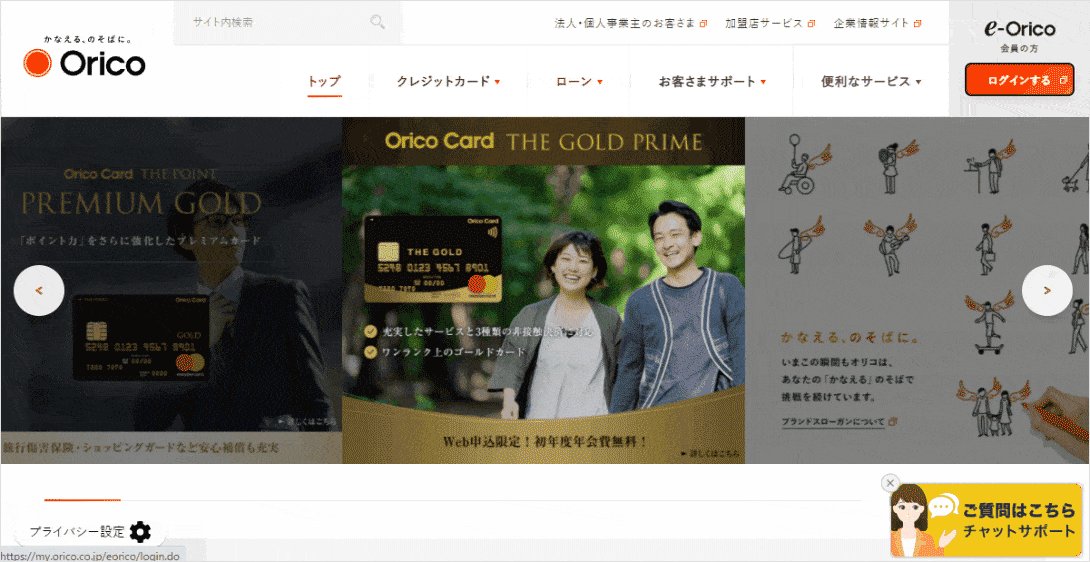
【キーボード操作が可能なサイト事例】

出典:オリコ|かなえる、のそばに。
オリコカードのサービスサイトでは、tabキーとenterキーでドロップメニューのサブメニューが表示できたり、
マウスオーバーのホバー効果と同じ効果がリンクフォーカス時に反映されるなど、
自分の操作状況が視覚的にも分かりやすい設計になっています。
スクロールに追従させる場合の配慮
●ブラウザ上部に固定して追従させる場合
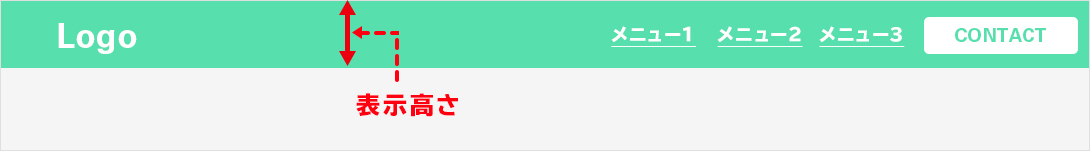
ポイント① 追従ナビゲーションの表示高さ

スクロール時は、クリックやタップ操作ができる最小領域まで高さを縮ませるなどの配慮で、
閲覧時のストレスが軽減されます。
特にスマートフォンのフォームなどは、入力中にキーボードが表示されるため、
コンテンツの表示領域が極端に狭くなってしまいます。
ユーザーを不安にさせない画面操作への考慮も必要になってきます。
【スクロールに合わせて表示高さが変わるナビゲーションの事例】

出典: 浜田でいきる 浜田ではたらく|島根県浜田市|電設サービス
電設サービスのコーポレートサイトでは、スクロール時のヘッダーナビの高さが、
コンテンツ内の写真・テキストの閲覧の邪魔にならない高さにまで縮んで表示される仕様です。
ポイント② 追従ナビゲーションの固定位置

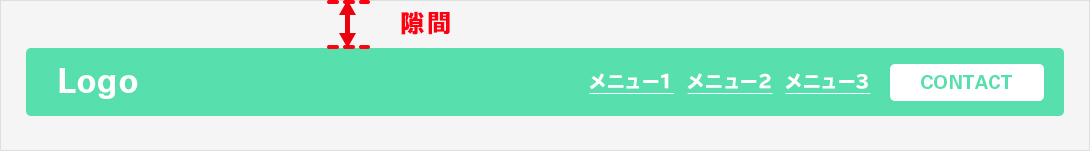
例えば、背景のあるナビゲーションをブラウザ上端から隙間を開けて固定表示させた時、
スクロール時にその隙間からコンテンツ内の文字や画像がちらついて見える場合があります。
隙間をなくしたり、ナビ背景を少し透過させるなど、
デザイン時は、ユーザーが画面操作に集中できるための対処方法をいくつか試してみましょう。
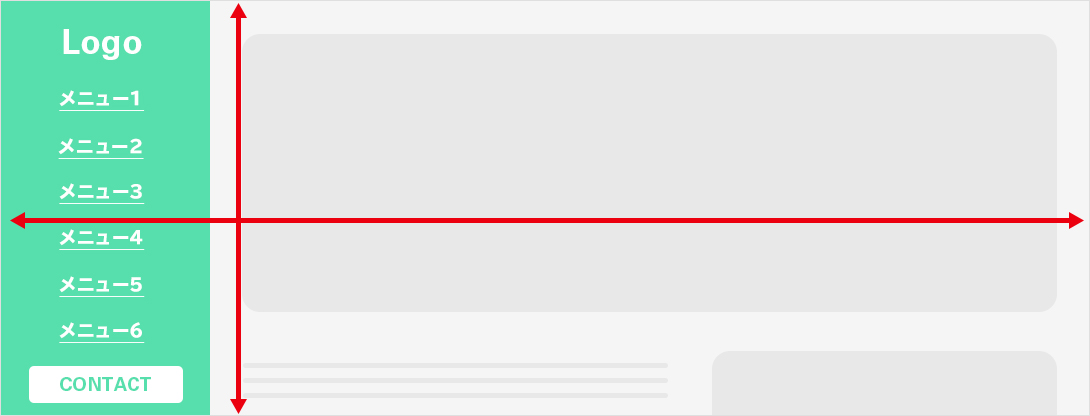
●ブラウザの左端・右端に固定して追従させる場合
ポイント③ ブラウザ縮小時のナビゲーション設計

左端・右端どちらかに固定させたナビゲーションは、特にブラウザ画面縮小時のレイアウトに気を配る必要があります。
メニューやボタンを高さいっぱいに配置した時、フルスクリーンにしないと全部の要素が見れなかったり、
一番重要なボタンが画面外に隠れてしまったりするとコンバージョンにも大きく影響してしまいます。
【ブラウザ画面の縮小に対応したナビゲーション事例】

出典: 株式会社パイル
株式会社パイルのコーポレートサイトでは、ブラウザ右側に固定されたナビゲーションが採用されています。
ブラウザ高さの縮小・拡大に合わせて、メニューボタンの表示サイズが自動調整されます。
ある程度の高さまで画面が縮小されても、ボタンの存在を認識できます。
検索機能について考える
情報やコンテンツ量が多いWebサイトでは、検索機能がユーザーを助ける大事な役割をはたしています。
サイト公開後も分析データを活用しながら、課題や改善点はないか色々な施策を継続することが重要になってくるでしょう。
ここでは、商品やサービスの特性に合わせた検索機能を活用している事例をご紹介します。
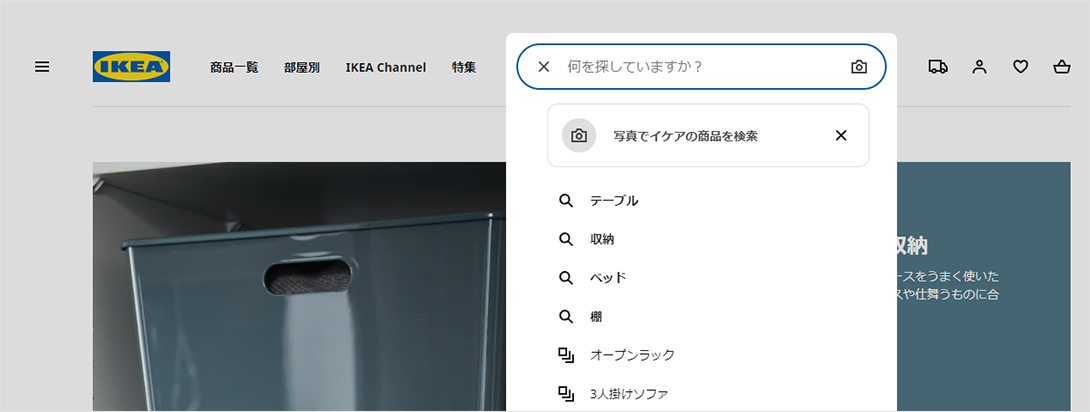
IKEAオンラインストア【公式】

出典: IKEAオンラインストア【公式】
IKEAオンラインストアの検索機能は、キーワードを入力するとサジェスト機能で関連カテゴリが表示されます。
写真をアップロードして画像検索で商品を探すことも可能です。
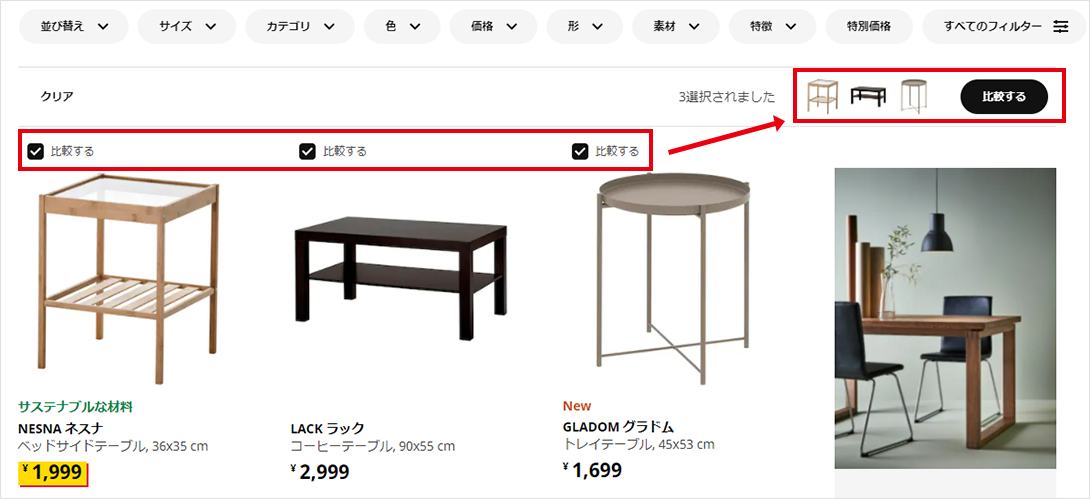
検索結果ページの各商品画像左上に表示されている「比較する」(PCのみ)のチェックボックスを選択すると、
選択した商品の機能やサイズ・レビューなどを一覧ページで比較してくれます。
【検索結果ページ】

出典: テーブル – 検索 – IKEA
サイト内で使用する色数が抑えられ、重要度の高いボタンは青色・黒色で統一されています。
商品数が多いサイトですが、目的の商品にたどり着きやすい設計です。
さらに商品詳細ページでは、店頭在庫数と保管場所の棚番までリアルタイムで確認できます。
商品を実店舗まで見に行きたいユーザーにとっても便利なサイトです。
IKEAアプリもほぼ同じ仕様です。興味のある方はぜひダウンロードしてみてください。
App Storeアプリのインストールはこちら
Google Playアプリのインストールはこちら
活用したい「ツール・素材」
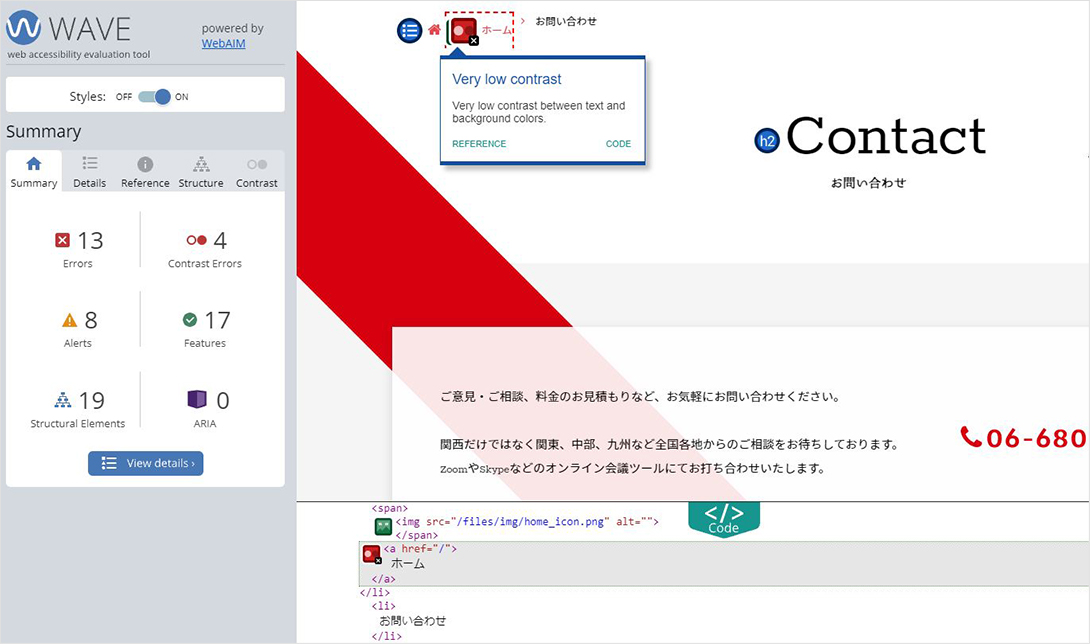
ウェブアクセシビリティ検証ツール「WAVE」
【WAVEによる検証画面】

「WAVE」は、Chrome・Firefox・Microsoft Edgeの拡張機能とWeb版から利用が可能な、
ウェブアクセシビリティ検証ツールです。
見出しや画像altなどがアイコン化され、エラー箇所はSummaryパネルに詳細が表示されます。
すでに公開されているWebサイトのHTML構造を参考にしたい際や、
エラーなどの有無を軽くチェックしたい時に便利です。
「WAVE」Chrome拡張機能のインストールはこちら
「WAVE」Firefox拡張機能のインストールはこちら
「WAVE」Microsoft Edge拡張機能のインストールはこちら
「WAVE」Web版サービスページはこちら
色覚多様性の見え方が検証できるXDプラグイン「Stark」
Adobe XDのプラグイン「Stark」は、色のコントラスト比と色覚多様性の見え方を検証できる機能です。
英語表記ですが、機能はシンプルで使い勝手も良いので、インストールしておくと便利です。
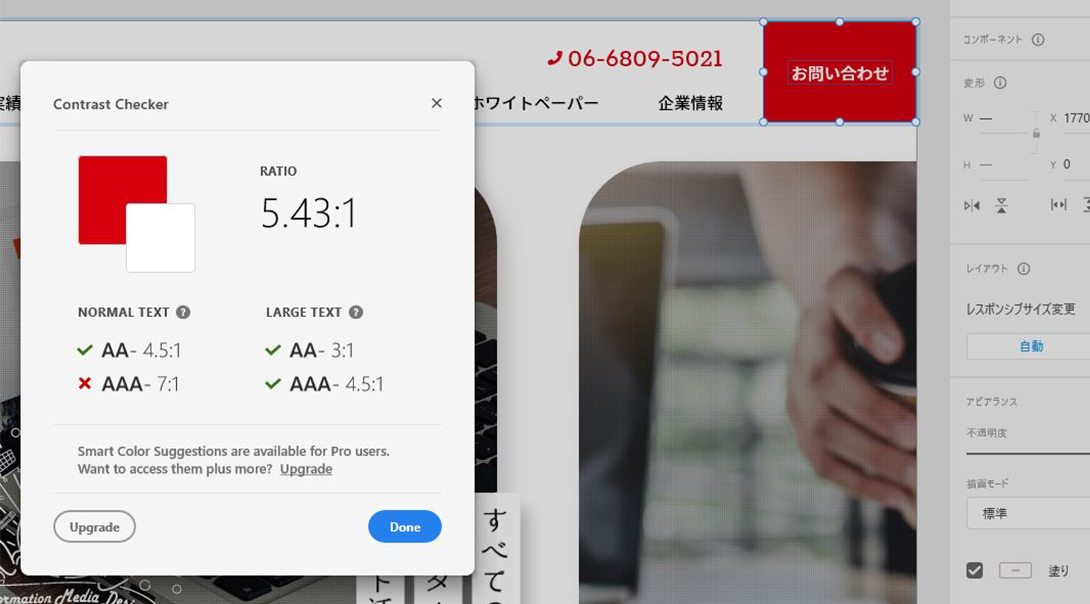
【機能1: Contrast Checker(コントラスト比の検証)】

例えばボタンとテキストのコントラスト比を確認したい場合、
対象レイヤーを選択したままプラグインパネルの「Check Contrast」を選択すると数値がモーダルで表示されます。
画像の場合、ボタンとテキストのコントラスト比は[ 5.43:1 ]になります。
[ NORMAL TEXT AAA ]の条件の時、コントラスト比が基準に満たされてないということになります。
※ NORMAL TEXT:フォントが16px以上・Regular太さ以上の場合
※ AAA:十分なコントラスト(規格の評価レベルを示す)
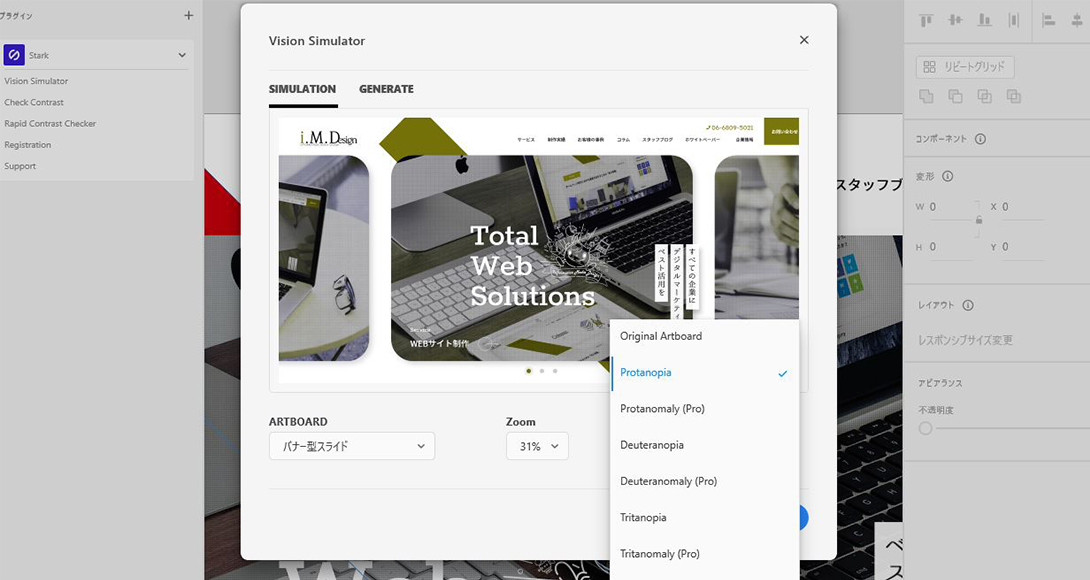
【機能2: Vision Simulator(色覚多様性の見え方)】

アートボードを選択し、プラグインパネルの「Vision Simulator」を選択すると、
モーダルでアートボードに配置しているデザインが縮小表示されます。
この画像の場合、シュミレーションタイプに「Protanopia(1型2色覚)」を選択している状態です。
他にも、Deuteranomalia(2型3色覚)、Tritanopia(3型2色覚)の見え方も検証することができます。
Photoshop・Illustratorの「表示」>「校正設定」メニューにも色覚シミュレーションを行う機能がついているので、
デザインの際は、XDプラグインと合わせて活用していきたいですね。
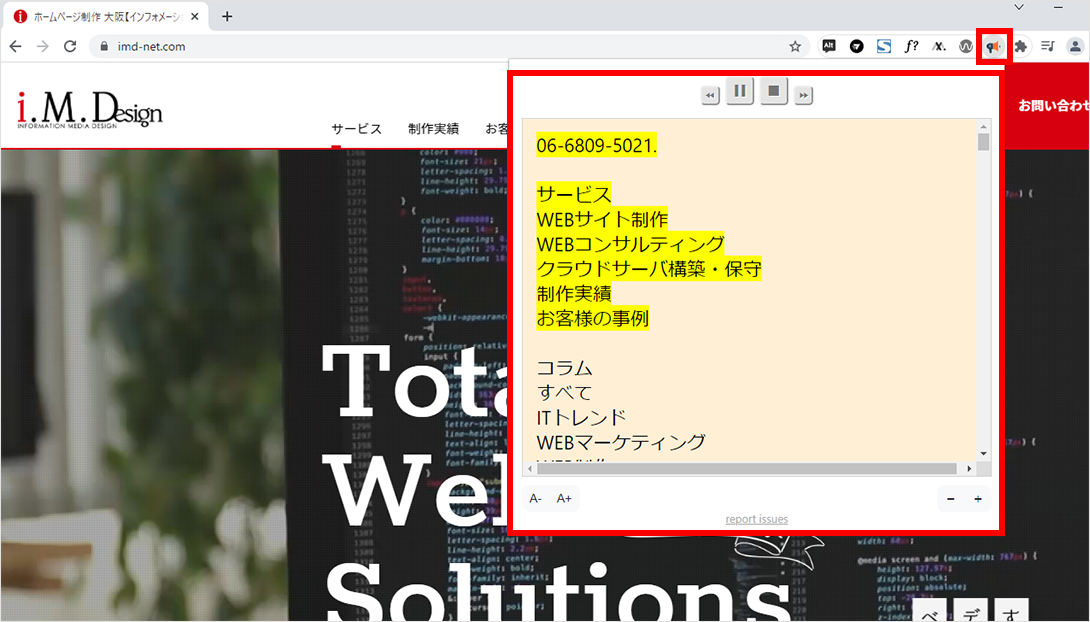
テキスト読み上げ音声リーダー「Read Aloud」
【音声リーダー「Read Aloud」】

「Read Aloud」は、Chrome・Firefox・Microsoft Edgeの拡張機能から利用が可能な、
テキスト読み上げ音声リーダーです。
制作したWebサイトが、音声読み上げに配慮した表記・設計になっているかを
検証する際などに活用したいツールです。
サイト内で読み上げてほしい文章を選択状態にしてから「Read Aloud」アイコンをクリックすると、
ブラウザ上にパネルが表示されて上から順にテキストが読み上げられます。
パネル内のテキストをクリックするとその部分から再び読み上げが開始されます。
日本語の音声も自然な発音で聞き取りやすく、読み上げ速度やボリュームも設定可能です。
【機能一覧】
・言語選択
・スピード設定
・ピッチ調整
・ボリューム調整
「Read Aloud」Chrome拡張機能のインストールはこちら
「Read Aloud」Firefox拡張機能のインストールはこちら
「Read Aloud」Microsoft Edge拡張機能のインストールはこちら
ピクトグラム「EXPERIENCE JAPAN PICTOGRAMS」

出典:EXPERIENCE JAPAN PICTOGRAMS
日本デザインセンターによって公開されている「 EXPERIENCE JAPAN PICTOGRAMS」は、
日本の観光体験をデザインの力でより多くの人に広めるためのプロジェクトです。
印刷物・サイン・Webデザインなどの素材として活用できるピクトグラム素材を、
Webサイトから自由にダウンロードできます。
曲線の細かな角度にまでこだわって作られたピクトグラムで、
日本の文化・習慣をより明確に伝えられるのではないでしょうか。
素材ダウンロードページはこちら
(※名前・メールアドレス・会社名の入力、利用規約への同意は必要です。)
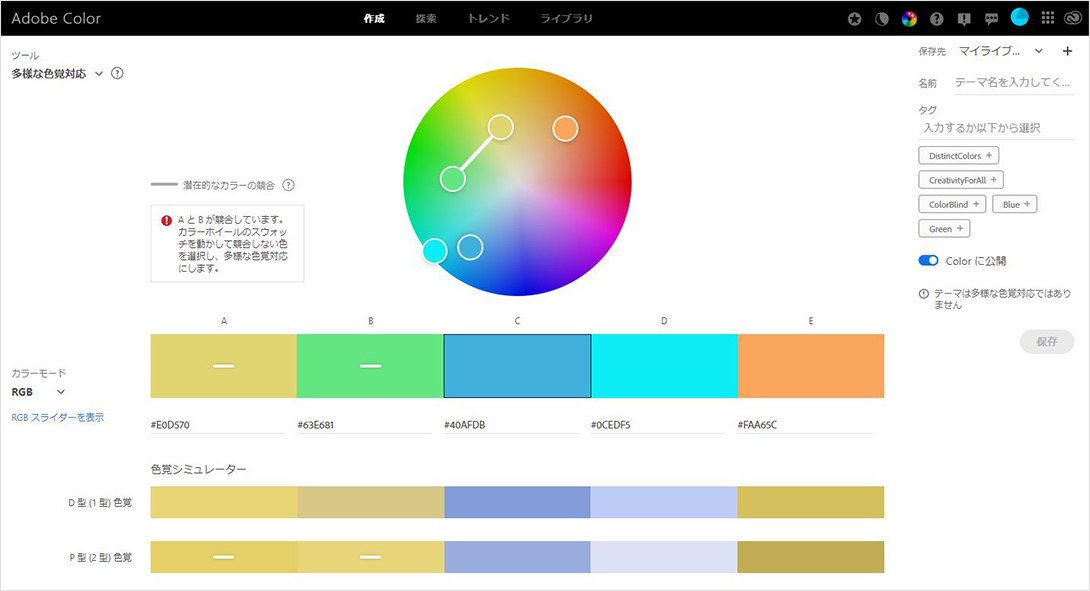
アクセシビリティツール「Adobe Color 」

出典:アクセシビリティカラーパレットジェネレーター | Adobe Color
Adobe Colorは、Web上で配色パターンを試したり、自分で作成したカラーやテーマを公開・共有できるサービスです。
「アクセシビリティツール」を使用して、色覚多様性に対応した配色デザインを簡単に作成することができます。
また、色を検証したい画像をアップロードすれば、
画像の中の色を抽出し、色覚シミュレーターで競合している色を見つけてくれます。
ログインしなくてもほとんどの機能は無料で利用できますが、
カラーテーマの保存や共有などはAdobeアカウントが必要になります。
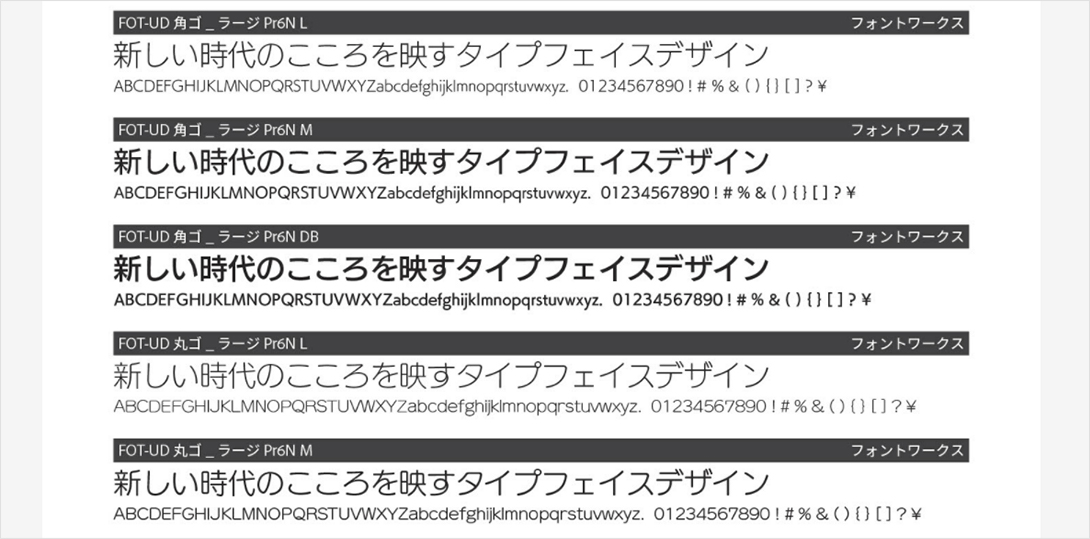
AdobeFontsのユニバーサルフォント
2021年9月、AdobeFontsに日本語フォントが98種類追加されました。
その中にはフォントワークスやモリサワ提供のユニバーサルフォント(UDフォント)もいくつか追加されています。
Adobe IDを持っていれば誰でも無料で使用できるので、ぜひお気に入りフォントを探してみてください。

出典: 見本帳「日本語書体一覧」PDFファイル | Adobe Creative Cloud
「やさしい日本語」支援ツール
「やさしい日本語」とは、日常的に使われる日本語より簡単な言葉に置き換えて、
外国人の方にも分かりやすく表現した日本語のことです。
行政機関のWebサイトなどでは、ルビ振り(ふりがな)機能をツールバーで切替表示できるようにしたり、
日本語化支援ツールを導入するなどの対策がとられています。
ですが、一般的なサービスサイトやコーポレートサイトで「やさしい日本語」が活用されている例は少ないです。
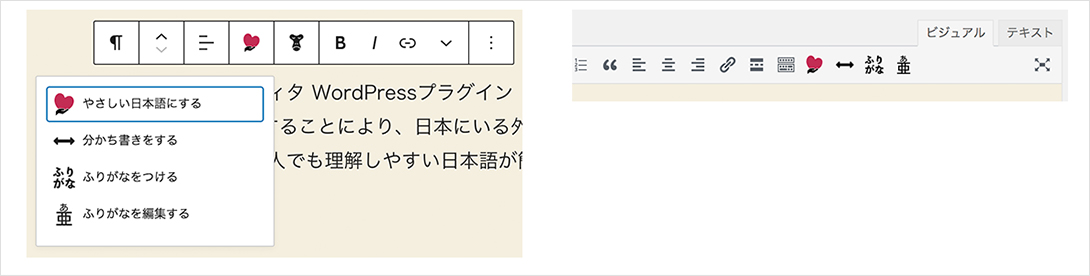
支援ツール1:WordPressプラグイン「Simplified Japanese」

出典:WordPressプラグイン「Simplified Japanese」
WordPressプラグイン「Simplified Japanese」は、アルファサードが提供するやさしい日本語エディタです。
[機能一覧]
・やさしい日本語への変換
・分かち書き
・ルビ振り(ふりがな)
・ふりがなの編集
料金は、「ベーシック・プロ・無制限」の3プランが用意されています。
使い勝手をお試しできる無料プランもあります。
支援ツール2:診断ツール「やさにちチェッカー」

出典:やさにちチェッカー
「やさにちチェッカー」は、入力した文章がやさしい日本語になっているかを無料診断してくれるWebサービスです。
語彙・漢字・硬さ・長さ・文法の項目が5段階で評価され、
解説部分に表示されたリンクテキストをクリックすると該当箇所に色マーカーが反映されます。
あくまでも診断ツールなので、やさしい日本語への変換機能はついてませんが、補助的に使う場合におすすめです。
キッズ向けコンテンツの文章を考える時などにも役立ちそうですね。
知識が広がる「学び場」
色彩検定UC(色のユニバーサルデザイン)級

出典:色彩検定UC(色のユニバーサルデザイン)級とは|色彩検定協会/カラーコーディネーター
色彩検定は、私も専門学生時代に何度か受験したことがあるのですが、
UC級の存在を知ったのは特設サイトが公開されてからでした。
日常生活の中では気づかなかった色の見え方の違いや、色彩設計の知識について深く学ぶことができる検定試験です。
テキストや教材を眺めるだけでも「へえ~」と驚くポイントが多く、
色を使うことへの意識も変わるのではないでしょうか。
官公庁・地方自治体様向け政策プラットフォーム「PoliPoli Gov」

出典: PoliPoli Gov – 行政に意見を伝えて、政策を進めよう。
デジタル庁がPoliPoli Govのサイトで10月10日(デジタルの日)まで意見を募集していた質問の一つ、」
「情報アクセシビリティが低くて困っていることは何ですか?」
このページでは、Webサイトやアプリの使い勝手について寄せられた多くのコメントが公開されています。
どのサービスのどんな部分が使いづらいのか、年代・性別・職業など様々な人の意見を目にすることができます。
また違った視点でデザインやサービスを考えるきっかけになるかと思います。
PoliPoli Govのアカウント(無料)を作ると、行政から発信される色々なテーマにコメントすることもできます。
アクセシビリティ啓発ポスター

出典:英国内務省-UKHomeOffice/posters · GitHub
すでに目にしたことがある方も多いかもしれませんが、
画像はイギリス内務省がGitHubで公開しているウェブアクセシビリティの啓発ポスター(日本語訳版)です。
障害によって「すること」「しないこと」で区別されたアクセシビリティを高めるための施策が紹介されています。
簡潔な文章と分かりやすいイラストで、Webに詳しくない人でも理解できる内容になっています。
さいごに
さいごに、私が最近見かけたうれしい気づきをご紹介。
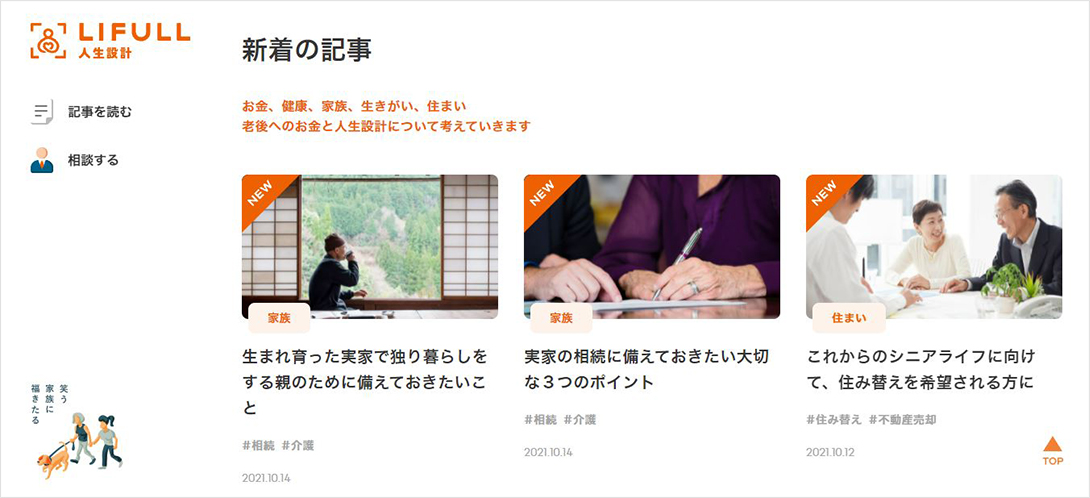
LIFULL 人生設計のサイトです。

出典: ライフプランや老後資金のさまざまなヒントをお届けします |LIFULL 人生設計
ブラウザ画面の左下に表示されるイラストと一緒に添えられているのは、ことわざになぞらえた人生の格言。
ページ遷移すると、違うイラストと言葉に切り替わります。
こういうほっこり笑える遊び心が素敵です。
対面じゃないサービスでも、目の前に人がいるようなやさしさを感じます。
デザインやサービスには矛盾が生じることもしばしばあり、
誰かにとって「やさしいデザイン」でも、
他の誰かにとっては「やさしくないデザイン」だったり、
いろいろ考えすぎると分からなくなってきたりもしますが。
まずは無意識にならないことを心がけて、日々の仕事に取り組んでいきたいと思います。