【Adobe XD】ホバーアニメーションの応用編~パララックス風の動きを再現してみよう~
2023.06.01
WEBサイト制作

前回の記事では、
Adobe XDの「ホバーステート機能」を使った
画像のホバーアニメーションの作り方をご紹介しました。
今回の記事では、同じ「ホバーステート機能」の応用で、
パララックス風の視覚効果を再現したインタラクションデザインの作成方法を解説したいと思います。
実際に作成したXDのサンプルデータのダウンロードURLも添付していますので、
合わせて参考にしていただけると幸いです。
1.カードUIデザインのアニメーション
●XDサンプルデータダウンロード(1.35MB)≫
※サンプルデータ内の画像素材に関して、練習用以外での利用や再配布はご遠慮ください。
スクロールすると、カードUIデザインのコンテンツが3つに広がって出現する
パララックス風のアニメーションです。
キービジュアルから下のコンテンツにマウスカーソルが入ると、
要素が出現する仕様でコンポーネントを作成しています。
このアニメーションは、XDのドラッグトリガーやLottieを使っても表現が可能ですが、
ここではホバーステート機能だけを使った作り方をご紹介します。
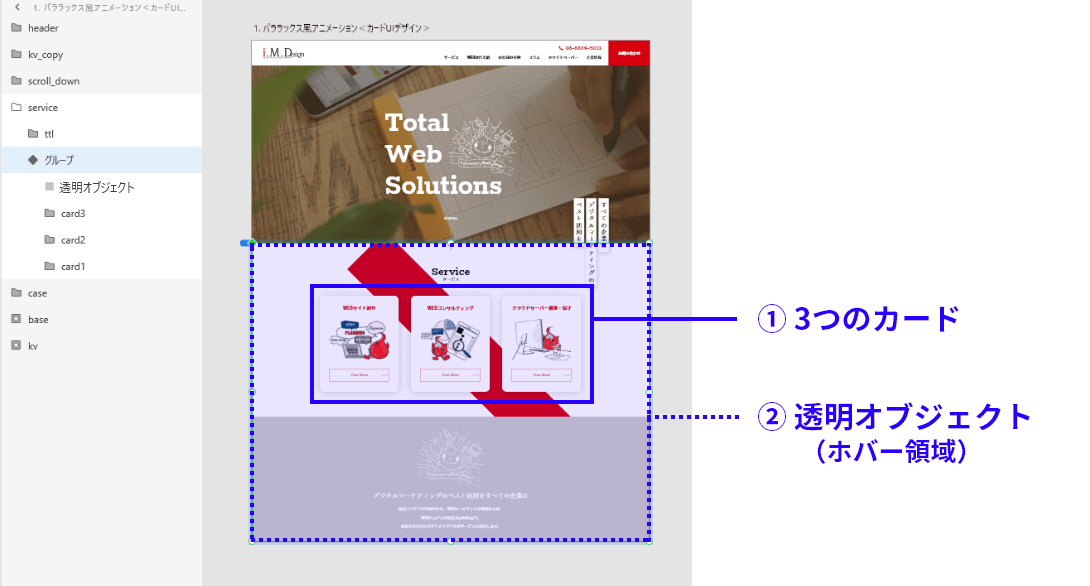
【作り方】1. 素材の準備

【準備しておく素材】
①カードデザインのコンテンツ要素×3つ
フェードインした時の表示位置や要素の余白数値などを先に決めておきます。
②ホバーエリア設定用の透明オブジェクト
塗りも線もなしの設定です。
<透明オブジェクトのサイズ>
・幅:アートボードの幅に合わせる
・高さ:下のコンテンツに重なるくらいまで伸ばす(特に決まりなし)
準備した①と②のレイヤーをグループにします。
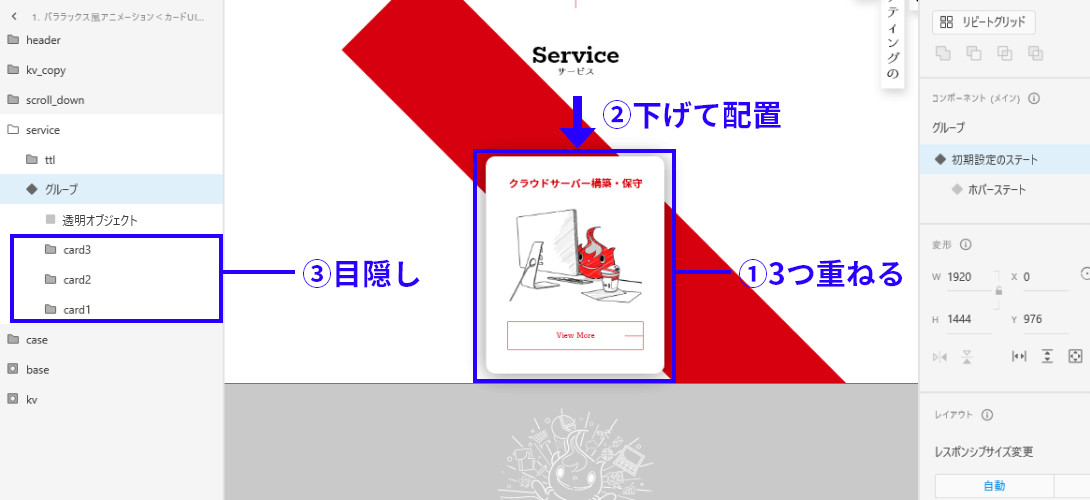
【作り方】2. コンポーネント化→初期設定のステート作成

次にグループにしたレイヤーをコンポーネント化し、初期設定のステートを作成します。
【初期設定ステート作成の流れ】
①カードレイヤーを中心位置で3枚重ねる
②カードレイヤーを実際にフェードインする位置より下げて配置
③カードレイヤーを目隠し(もしくは不透明度0%に)
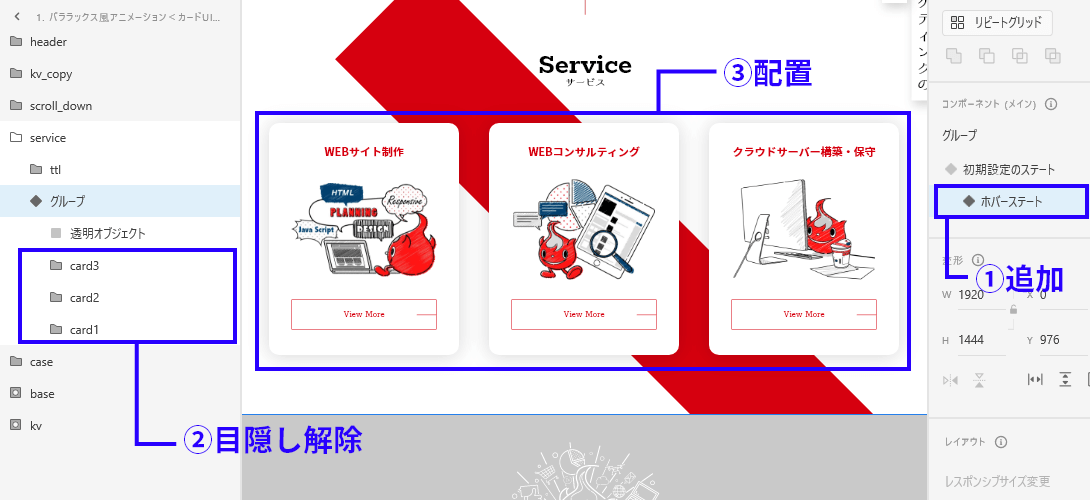
【作り方】3. ホバーステート作成

初期設定ステート作成後、ホバーステートを追加します。
【ホバーステート作成の流れ】
①コンポーネント「ステートを追加」>「ホバーステート」を選択
②カードレイヤーの目隠し解除
③カードレイヤーをフェードイン後の表示位置に配置
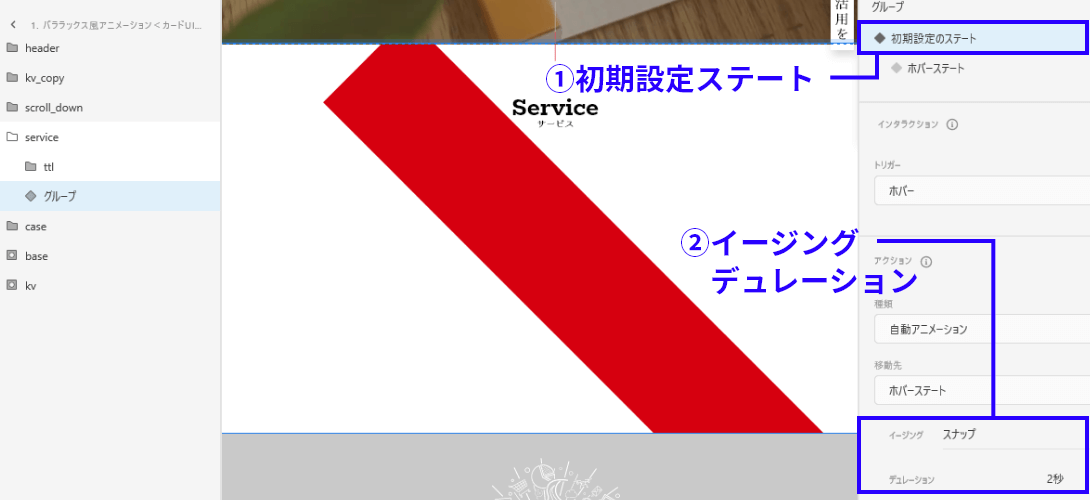
【作り方】4. プロトタイプ作成

ホバーステート作成後、初期設定ステートの状態に戻します。
ツールバーでプロトタイプモードに切り替えて、
自動アニメーションのイージング・デュレーションの数値を設定します。
●イージング:スナップ
●デュレーション:1~2秒
2. 背景画像が広がるアニメーション
●XDサンプルデータダウンロード(1.35MB)≫
※サンプルデータ内の画像素材に関して、練習用以外での利用や再配布はご遠慮ください。
スクロールすると、背景に固定された画像がブラウザいっぱいに表示される
パララックス風のアニメーションです。
こちらも1つ目にご紹介したアニメーションと同じ仕様で、
ページの見出し部分から下のコンテンツにマウスカーソルが入ると、
要素が出現する仕様でコンポーネントを作成しています。
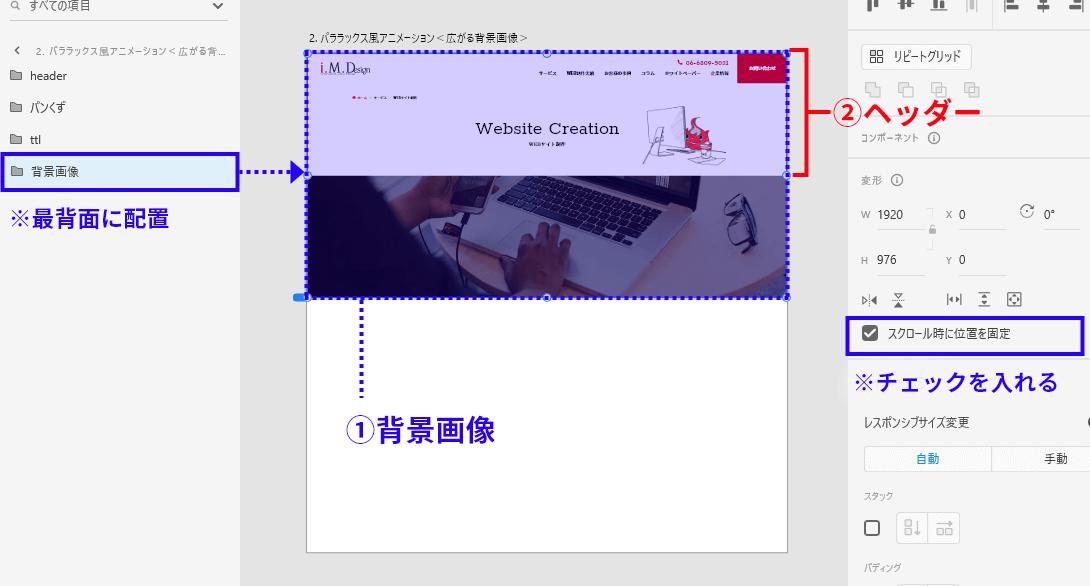
【作り方】1. ファーストビューエリアの素材の準備

【準備しておく素材】
①背景画像
スクロール時に表示させたい背景画像をビューポートいっぱいのサイズでレイヤー最背面に配置します。
背景画像レイヤーには「スクロール時の位置を固定」のチェックを入れておきます。
②ヘッダー
ナビや見出し要素の背景に白塗りのオブジェクトを全面に配置します。
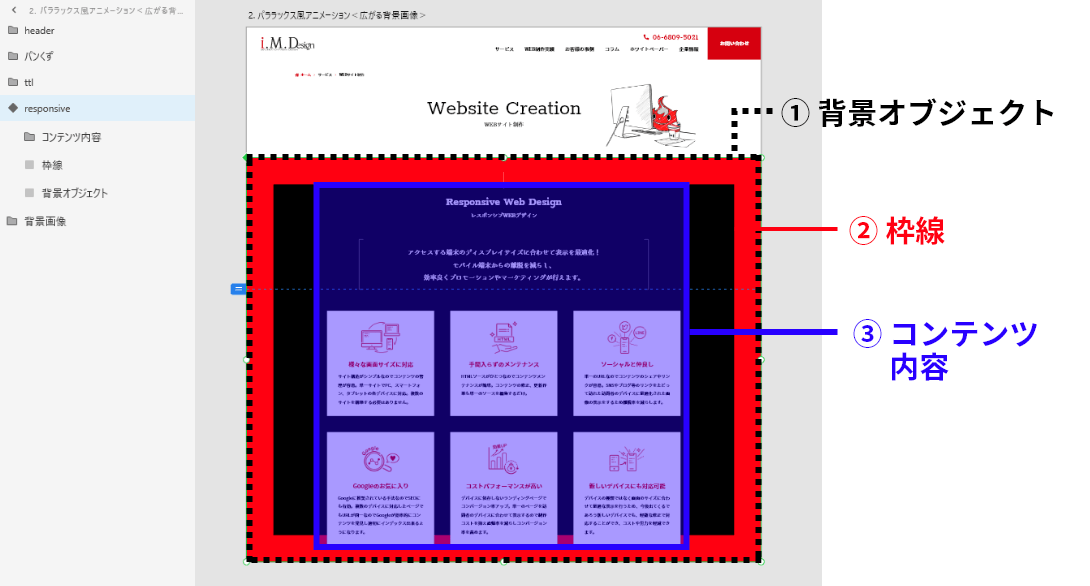
【作り方】2. コンテンツエリアの素材の準備

↑背景オブジェクトと枠線に色をつけていますが、実際は白色(#FFFFFF)で配置しています。
【準備しておく素材】
①背景オブジェクト
白塗りオブジェクトをコンテンツの背景いっぱいに配置します。
②枠線
白色・線幅100pxの枠線を①の背景オブジェクトレイヤーの前面に配置します。
③コンテンツ内容
フェードインした時の表示位置や要素の余白数値などを先に決めておきます。
準備した①②③のレイヤーをグループにします。
<POINT>
・最初に準備した背景画像はレイヤーの最背面に配置してください。
・コンテンツの最背面に透明オブジェクトを追加すると、ホバー領域を広げることも可能です。
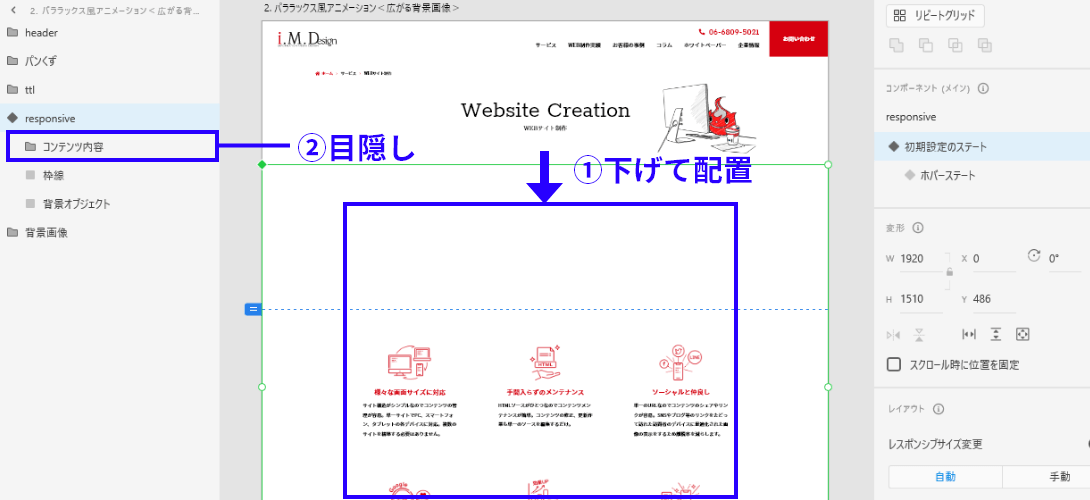
【作り方】3. コンポーネント化→初期設定のステート作成

次にグループにしたレイヤーをコンポーネント化し、初期設定のステートを作成します。
【初期設定ステート作成の流れ】
①実際にフェードインする位置より下げてコンテンツ内容を配置
②コンテンツ内容のレイヤーを目隠し(もしくは不透明度0%に)
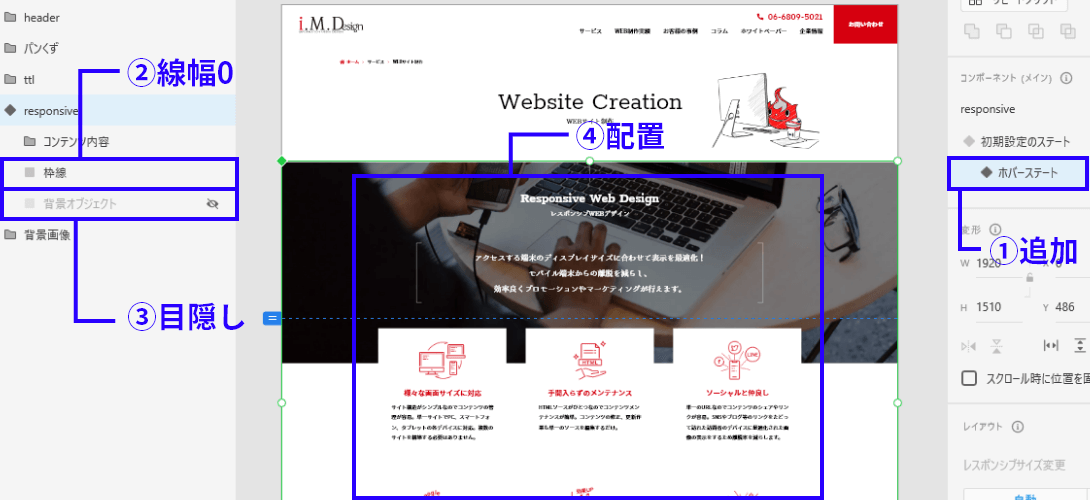
【作り方】4. ホバーステート作成

初期設定ステート作成後、ホバーステートを追加します。
【ホバーステート作成の流れ】
①コンポーネント「ステートを追加」>「ホバーステート」を選択
②枠線レイヤーの線幅を0(線なし)に設定
③背景オブジェクトレイヤーを目隠し(もしくは透明度0%)
④コンテンツ内容のレイヤーをフェードイン後の表示位置に配置
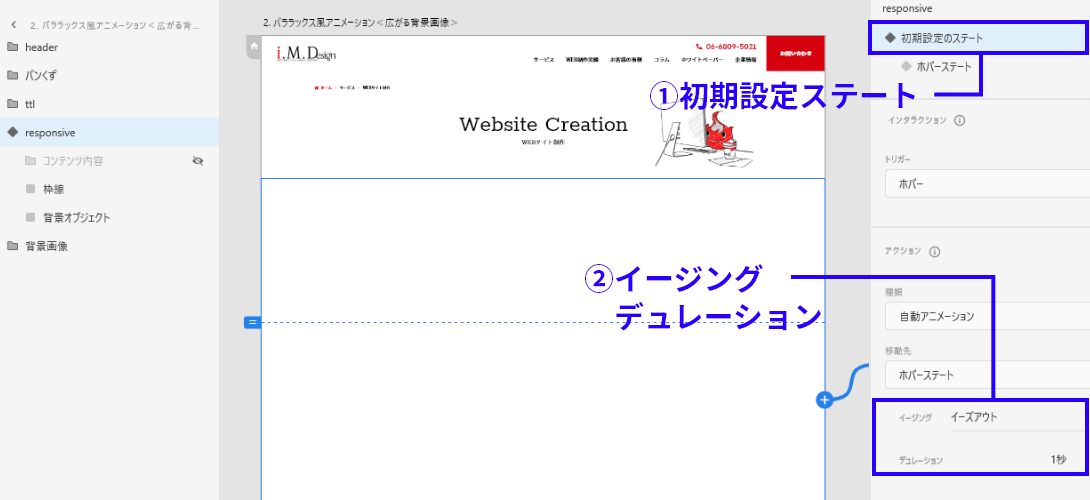
【作り方】5. プロトタイプ作成

ホバーステート作成後、初期設定ステートの状態に戻します。
ツールバーでプロトタイプモードに切り替えて、
自動アニメーションのイージング・デュレーションの数値を設定します。
●イージング:イーズアウト
●デュレーション:1~2秒
まとめ
今回の記事では、
2パターンのデザインでパララックス効果を再現する方法をご紹介しました。
この方法だとアートボード1つでサクッと作れるので、
スクロールしながら動きだけを簡単に確認したい!という時なんかにもおすすめです。
コンポーネント作成時、自動アニメーションの秒数やイージングの種類を変えることで
出現イメージも変えられるので、プレビューで動きをみながら調整してみてください。
前回の記事はこちら
【Adobe XD】画像のホバーアニメーションの作り方~すぐに実践できる初級編~≫










