js-cloudimage-360-viewを利用して360度ビューアーを設置しよう!
2023.01.13
WEBサイト制作

360度ビューアーとは?
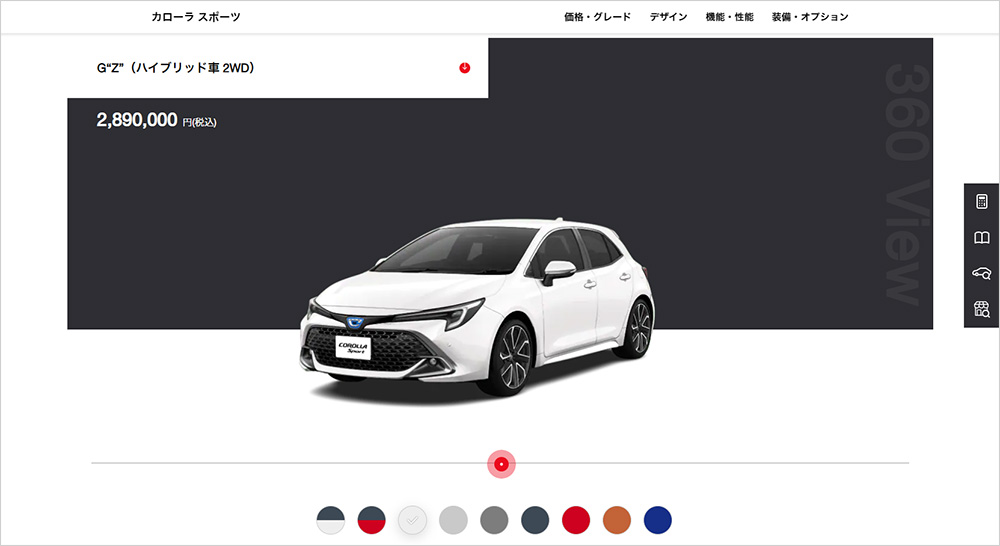
具体的にどんなものかということですが、よく見るのが自動車メーカーのサイトで車を正面や横、後方向から見れるようなものですね。
ご参考までにこちらのサイトをご覧ください。
使うのはjs-cloudimage-360-viewというJavaScriptライブラリ
3Dモデルを回転させてるようにも見えますが視点ごとの画像を複数枚用意して角度ごとの画像を切りかえる感じです。
切りかえるのに使うのがjs-cloudimage-360-viewというJavaScriptライブラリで、こちらを利用すると横方向(x軸)と縦方向(y軸)で360度に回転させることができるビューアーの実装が可能です。
動作は比較的軽快です。
さっそく実装方法を解説していきます。
用意するもの
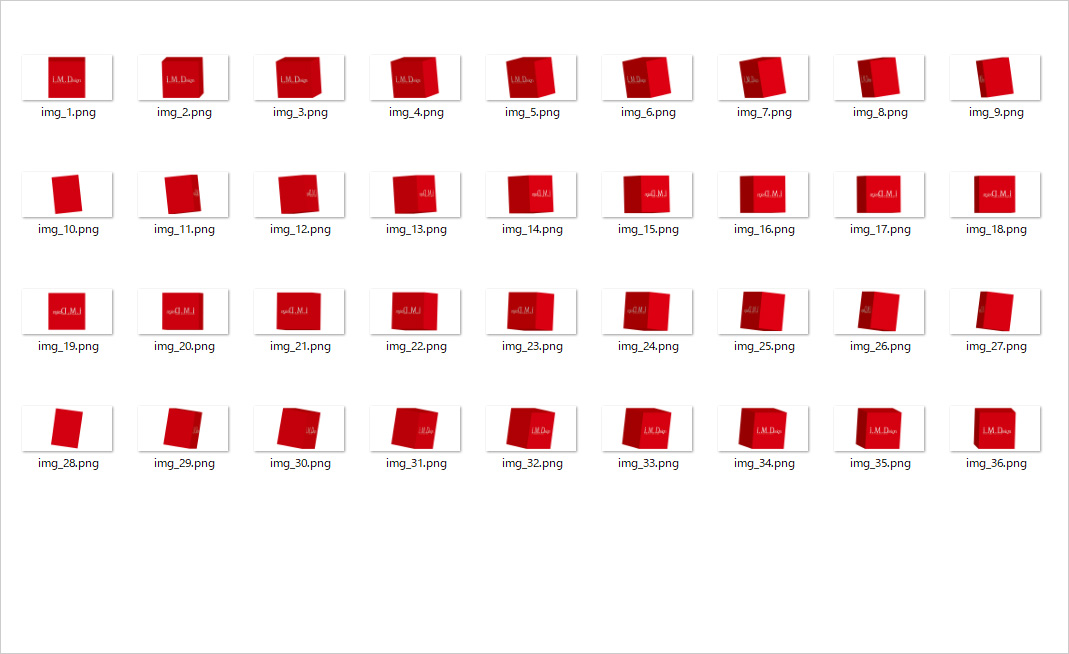
用意するものは各視点の画像のみです。
このような赤い箱に弊社のロゴを配置し、裏側にも反転したロゴがあるものを3Dで作ってみました。
これを回転させて書き出します。
今回は横方向の回転のみ実装していきます。

枚数が多い方が滑らかになりますので10度ごとに36枚の画像を書き出しました。

注意点としては画像サイズをそろえること。
透過pngなどで実装する場合は余白入りの画像にしましょう。
画像のファイル名は「img_1.png」~「img_5.png」といった感じで順番の数字を付けます。
「img_」の部分は自由に命名できますが同じものにしてください。
記述方法
<div
class="cloudimage-360"
data-folder="img/"
data-filename-x="img_{index}.png"
data-amount-x="36"
></div>
記述参考:https://github.com/scaleflex/js-cloudimage-360-view
基本的には要素のついた空っぽのdivを設置するだけです。
要素について詳細を説明します。
class=”cloudimage-360″
このクラス名を付けることで、js-cloudimage-360-view表示用のエリアとなります。
data-folder=”img/”
表示画像が格納されているパスを記載します。
data-filename-x=”img_{index}.png”
先ほど作成した画像のファイル名になります。
{index}部分が順番の数字が当てはまる部分です。
data-amount-x=”36″
画像の枚数です。
今回は10度単位で36枚の画像を用意したので36となります。
data-filename-x、data-amount-xとしているのは今回は横方向の回転の設定のみ行ったためです。
同じようにdata-filename-y、data-amount-yを設定すると縦方向の回転にも対応することが可能となります。
後ほど少し触れますが、このほかにも様々なオプションが用意されています。
最後にスクリプトを読み込ませます
<script src="https://scaleflex.cloudimg.io/v7/plugins/js-cloudimage-360-view/latest/js-cloudimage-360-view.min.js?func=proxy"></script>
そうすると…
このような感じで360度ビューアーを設置することができました。
自動回転を行うオプションを設定したのですが、ドラッグでも動かせるのでぜひ動かしてみてください!
その他にも自動回転を最初に1回転で止めたり、逆方向の回転に変えたり、全画面表示する機能を付けたり、部分拡大する機能を付けたり…と様々なオプションがあります。
詳しくはjs-cloudimage-360-viewのサイトをご覧ください。このサイトにあるジェネレーターでコード生成もできます。
js-cloudimage-360-viewのサイト
https://scaleflex.github.io/js-cloudimage-360-view/
設置方法の解説ページ:
https://github.com/scaleflex/js-cloudimage-360-view
最後に
いかがでしたでしょうか?
画像さえ用意できれば比較的簡単に360度ビューアーを設置できるかと思います。
ビューアーを設置することで様々な角度から撮影した画像を掲載でき、表現の幅が広がりますよね。
このJSライブラリとは別件になりますが、3DCGを用意できる場合は他の方法で3DCGでグリグリと自在に動かせるビューアーの実装も可能です。
それはまた別の機会にご紹介したいと思います。