【Adobe XD】画像のホバーアニメーションの作り方~すぐに実践できる初級編~
2022.09.02
WEBサイト制作

インタラクションデザインのひとつ。
サイト制作する上でも、インタラクションデザインは重要なステップになります。
実際のUI/UXに近い検証がデザインの提案段階で可能になれば、
プロジェクトもよりスムーズに進んでくれそうです。
今回の記事では、Adobe XDの「ホバーステート機能」を使って
画像のマウスオーバーに合わせて切り替わるホバーアニメーションの作り方を詳しく解説します。
Adobe XDを使い始めたばかり…という初心者の方でもすぐに実践できる
基本的なホバーアニメーションを全5パターンご紹介!
1. 画像が拡大(ズームイン)
マウスオーバーすると表示サイズはそのままで、中の画像だけがふわっと拡大するホバーアニメーション。

まずは、このホバーアニメーションの作り方を解説していきます↓↓↓
【作り方】1-1. 画像をシェイプでマスクする

①レイヤーの最前面に配置したオブジェクトと画像を重ね合わせます。
②オブジェクトと画像は選択状態のまま、右クリック→[シェイプでマスク]をクリックします。
③オブジェクトと画像がマスクグループになります。
<POINT>
・画像のドラッグ&ドロップまたは、[アピアランスをペースト]のメニューからでも画像マスクは可能です。
・後から画像やシェイプを編集するかも?という場合は[シェイプでマスク]する方法をおすすめします。
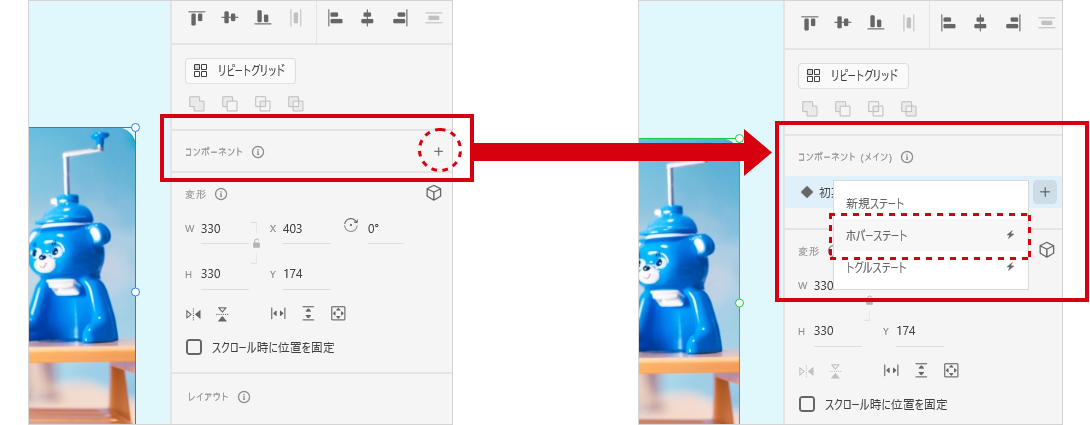
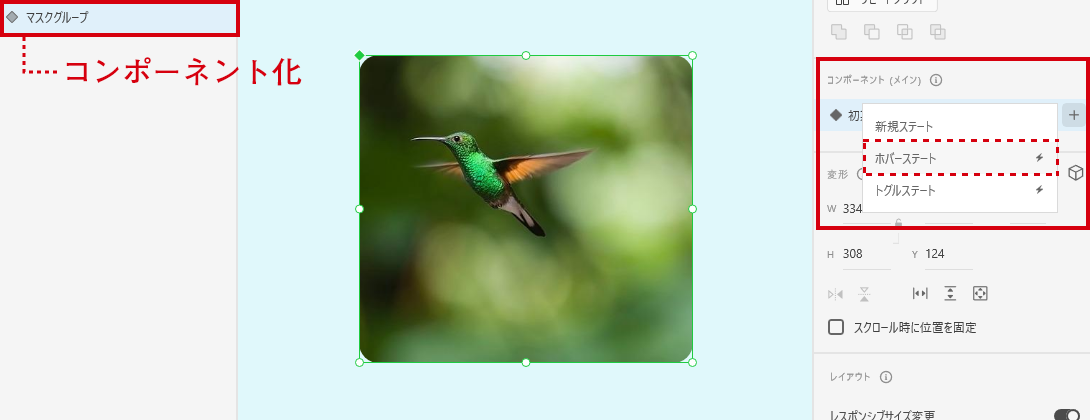
【作り方】1-2. コンポーネント化してホバーステートを追加する

①レイヤーのマスクグループを選択したままワークスペース右上のコンポーネント[+で追加]。
②さらに初期設定のステート[+で追加]→[ホバーステート]をクリックします。
これでマスクグループがコンポーネント化されます。
同時に、ワークスペース右上のコンポーネントの[ホバーステート]が選択されている状態になります。
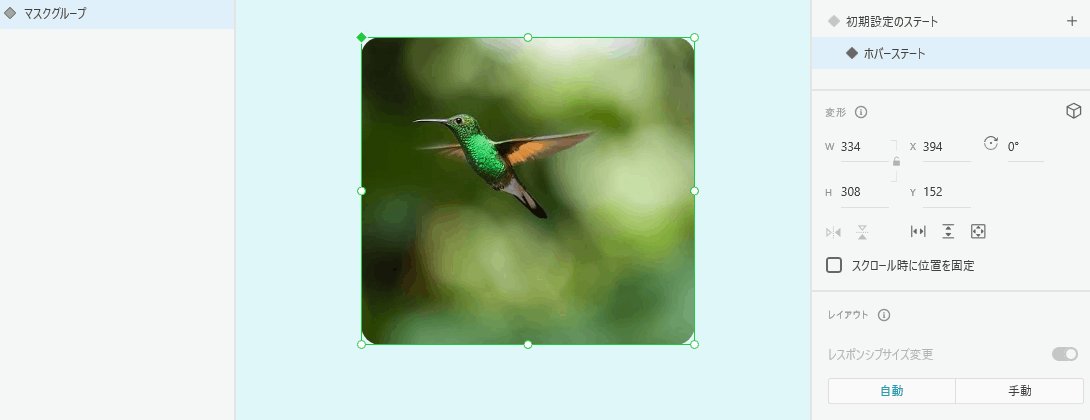
【作り方】1-3. ホバーステートを編集する

①マスクオブジェクトをダブルクリックします。
②レイヤーのマスクグループ内[画像]を選択→画像を110%くらいまで拡大します。
③ワークスペースのコンポーネントを[初期設定のステート]に戻します。
※この時、レイヤーのマスクグループのコンポーネントが選択されていないと、[初期設定のステート]には戻せません。
<POINT>
・画像の拡大率によって、ホバーアニメーションの速度が変わってきます。
・拡大率が大きいほど、マウスオーバー時の動きも大きく(激しめに)なります。
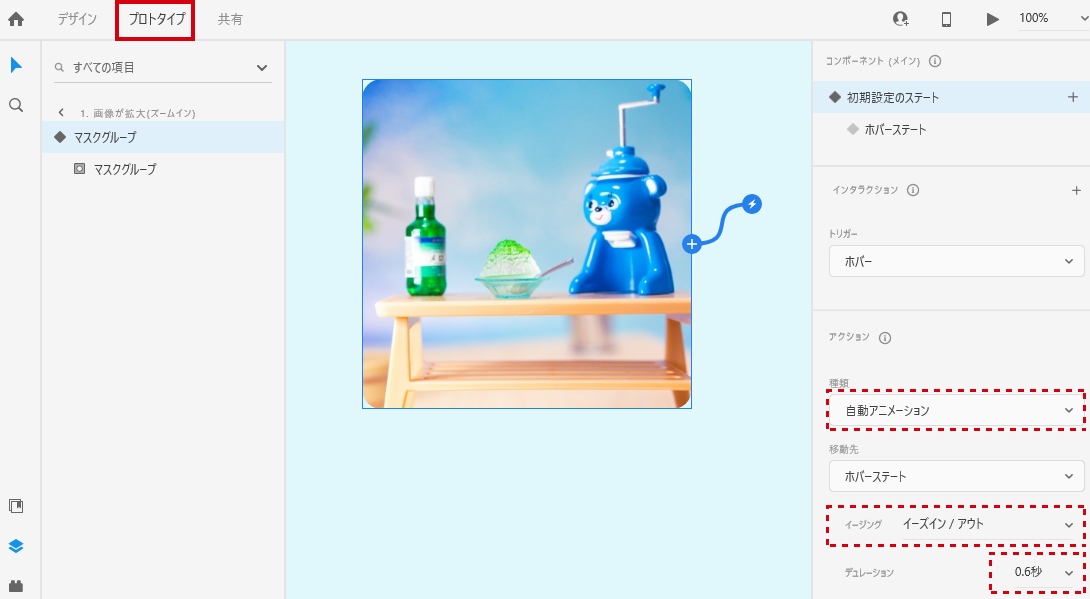
【作り方】1-4. プロトタイプを設定する

ワークスペース上部のタブを【プロトタイプモード】に切り替えて、コンポーネントの設定を以下に設定して完成です。
●種類:自動アニメーション
●イージング:イーズイン/イーズアウト
●デュレーション:0.6秒
<POINT>
・[イージング]で動きの緩急を変えて、[デュレーション]で画像が拡大する時の速度を調整します。
・デュレーションの秒数はプルダウン表示になっていますが、5秒までの好きな数字をテキスト入力することもできます。
※ワークスペースの上部の▶(デスクトッププレビュー)から表示確認できます。
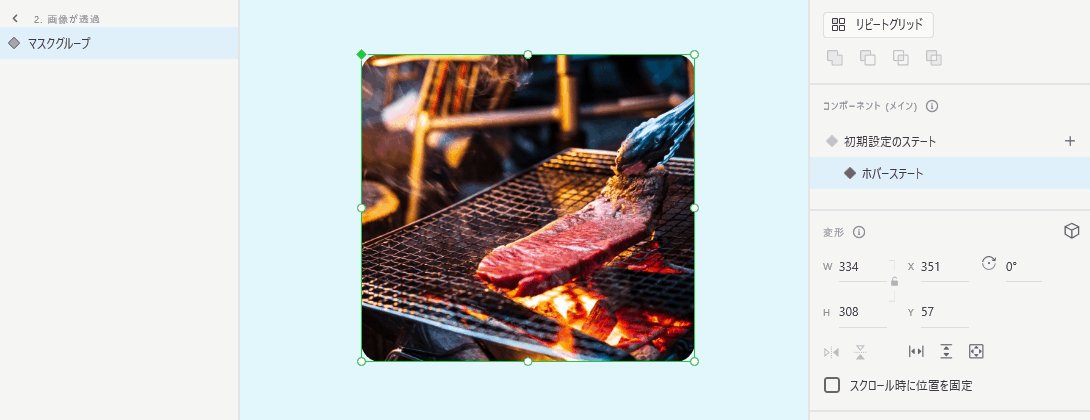
2. 画像が透過
マウスオーバーすると画像ふわっと透過するホバーアニメーション。

次に、このホバーアニメーションの作り方を解説していきます↓↓↓
あらかじめ、上で解説した【作り方 1-1】と【作り方 1-2】を参考に
画像のマスクと、マスクグループのコンポーネント化の設定をお願いします。
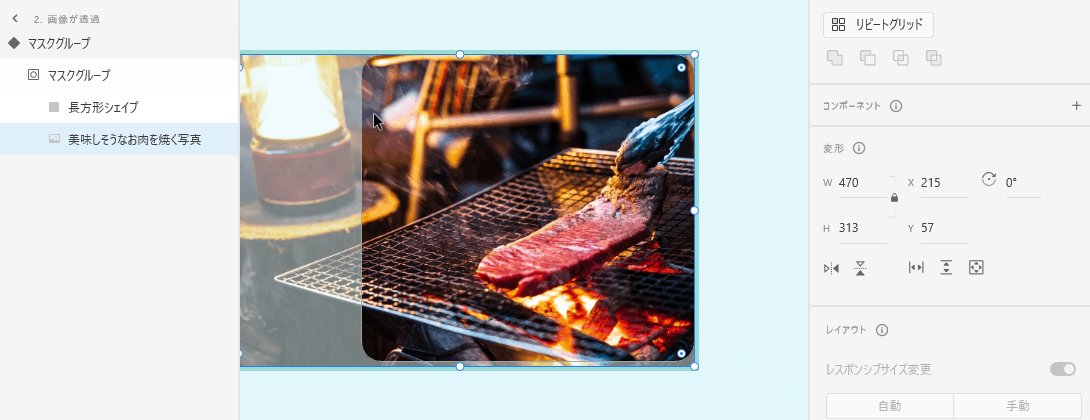
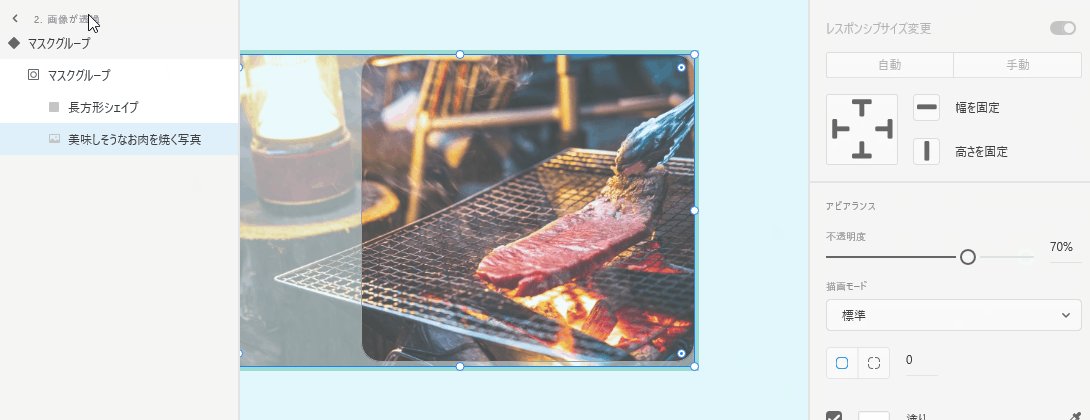
【作り方】2-1. ホバーステートを編集する

①マスクオブジェクトをダブルクリックします。
②レイヤーのマスクグループ内[画像]を選択→画像の不透明度50~70%くらいまで下げます。
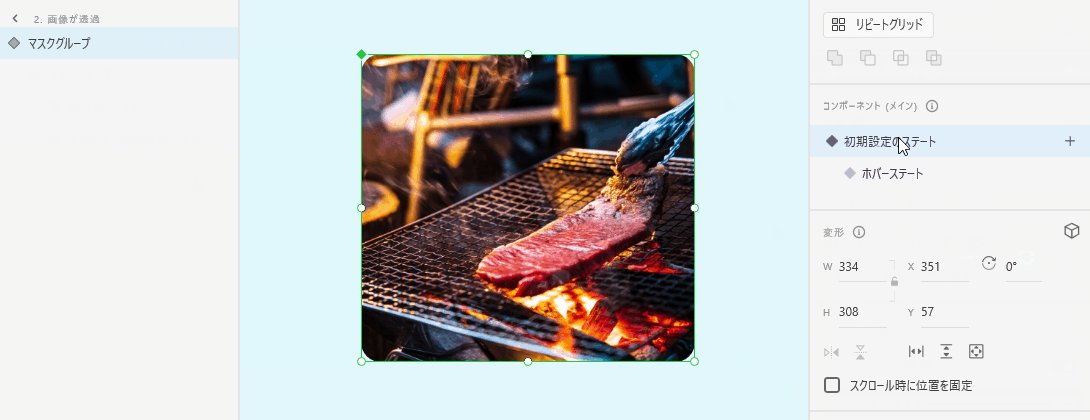
③ワークスペースのコンポーネントを[初期設定のステート]に戻します。
※この時、レイヤーのマスクグループのコンポーネントが選択されていないと、[初期設定のステート]には戻せません。
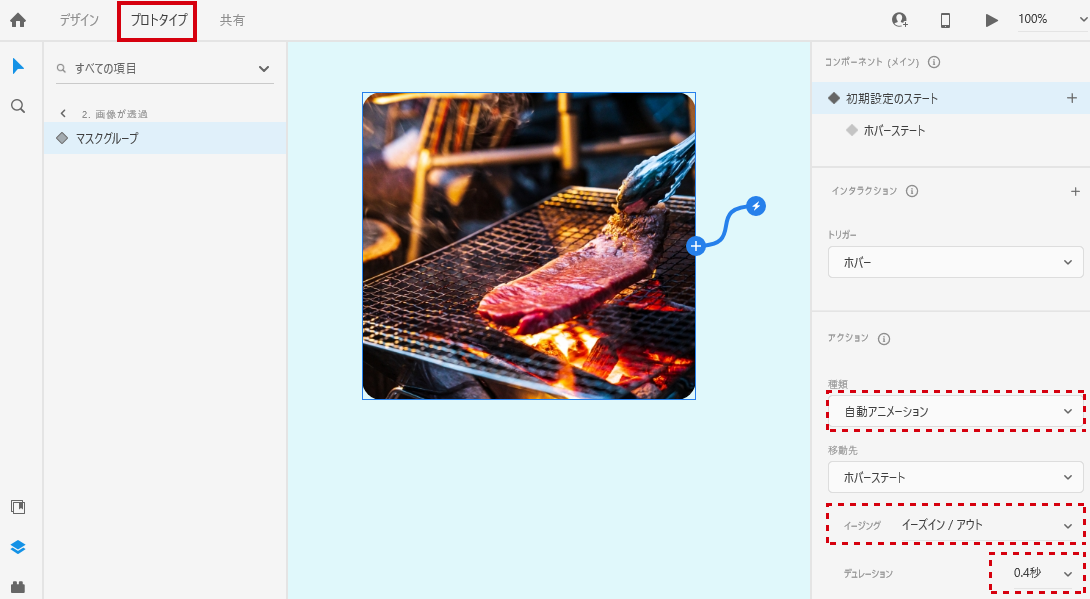
【作り方】2-2. プロトタイプを設定する

ワークスペース上部のタブを【プロトタイプモード】に切り替えて、コンポーネントの設定を以下に設定して完成です。
●種類:自動アニメーション
●イージング:イーズイン/イーズアウト
●デュレーション:0.4秒
※ワークスペースの上部の▶(デスクトッププレビュー)から表示確認できます。
3. 画像がボタンを押したように沈む
マウスオーバーすると画像がボタンを押したようにふわっと沈むホバーアニメーション。

続いて、このホバーアニメーションの作り方を解説していきます↓↓↓
あらかじめ、上で解説した【作り方 1-1】を参考に画像のマスクグループの作成をお願いします。
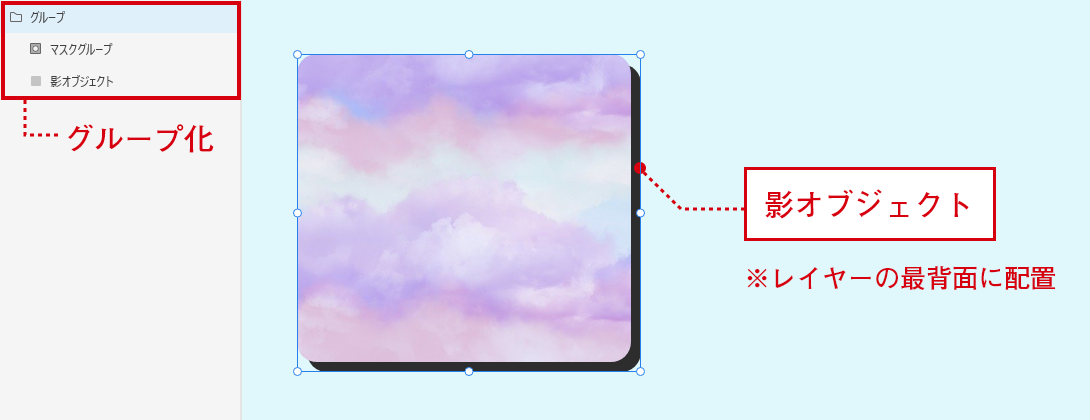
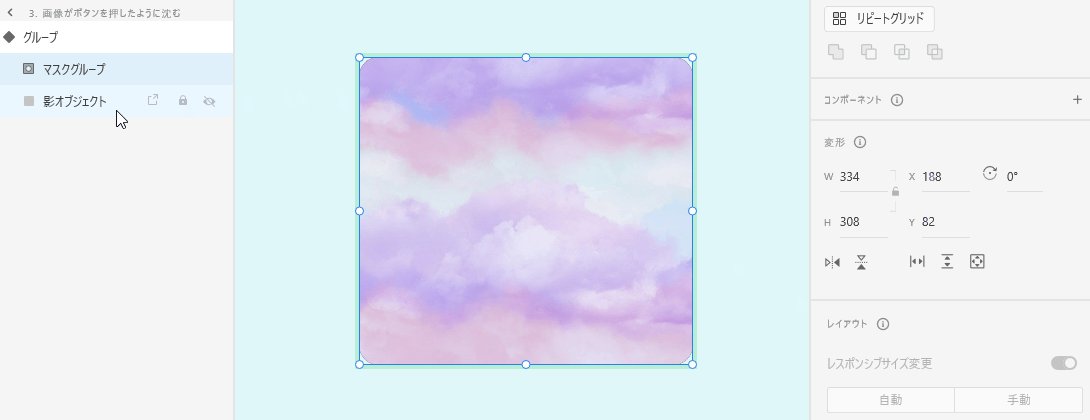
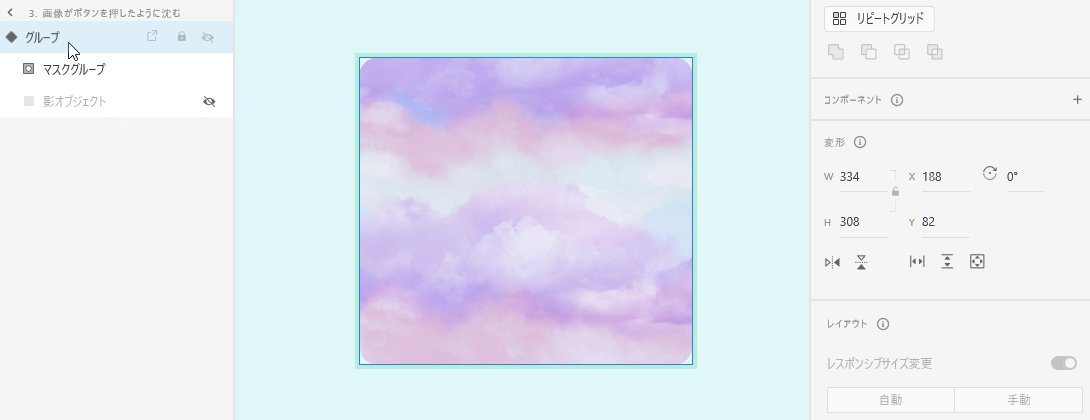
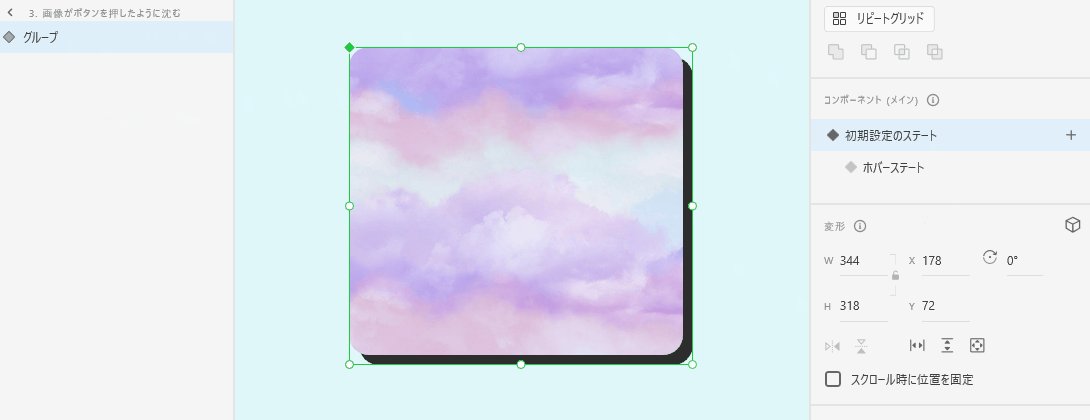
【作り方】3-1. 影オブジェクトを最背面に配置する

①作成した画像のマスクグループの背面に影オブジェクトを配置します。
②マスクグループと影オブジェクトはレイヤーをグループ化しておきます。
<POINT>
・サンプルの影オブジェクトは、マスクグループから右10px・下10pxずらした位置に配置しています。
・影オブジェクトの配置によって、画像が沈む方向も変わってきます。
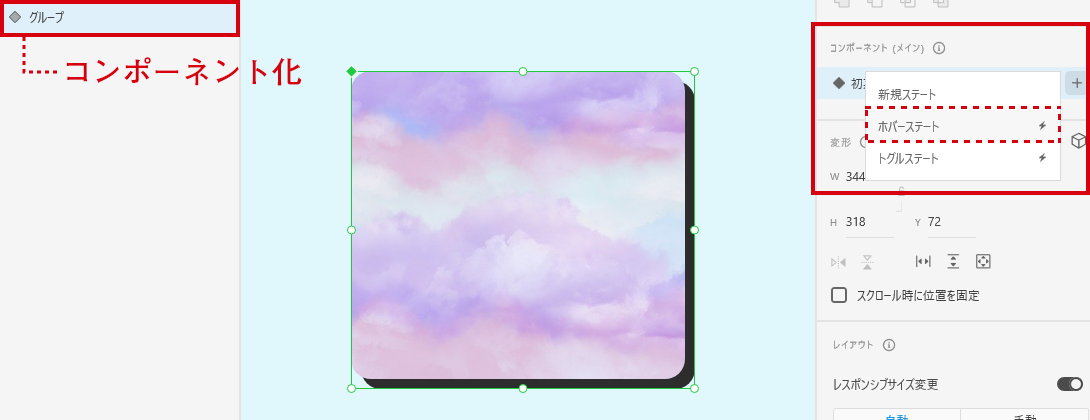
【作り方】3-2. コンポーネント化してホバーステートを追加する

①レイヤーのグループを選択したままワークスペース右上のコンポーネント[+で追加]。
②さらに初期設定のステート[+で追加]→[ホバーステート]をクリックします。
これでグループがコンポーネント化されます。
同時に、ワークスペース右上のコンポーネントの[ホバーステート]が選択されている状態になります。
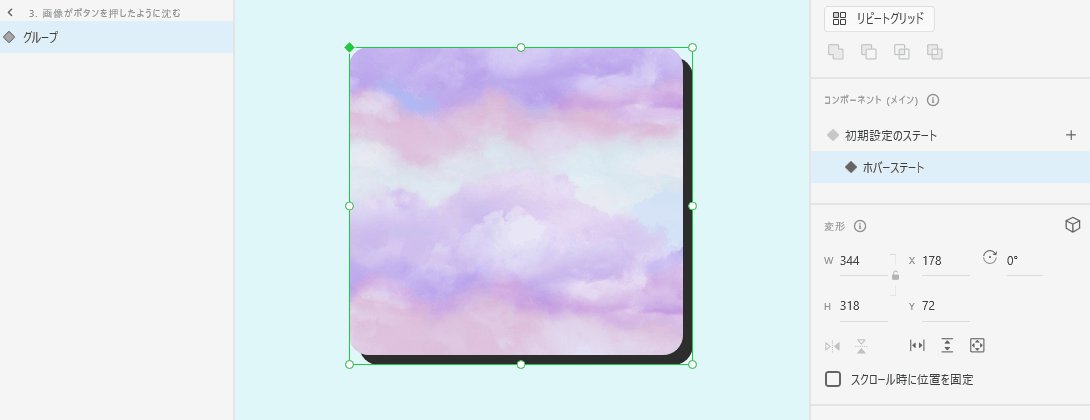
【作り方】3-3. ホバーステートを編集する

①グループオブジェクトをダブルクリックします。
②レイヤーの[マスクグループ]を選択→右10px・下10pxの位置に移動。
③レイヤーの[影オブジェクト]を選択→レイヤーを非表示(目隠し)にします。
④ワークスペースのコンポーネントを[初期設定のステート]に戻します。
※この時、レイヤーのグループのコンポーネントが選択されていないと、[初期設定のステート]には戻せません。
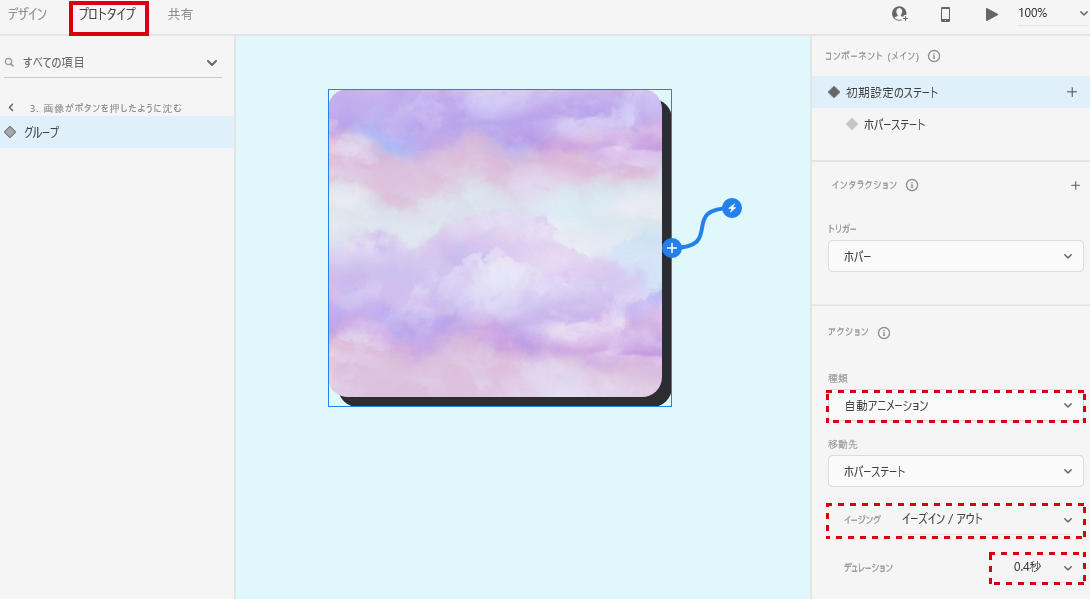
【作り方】3-4. プロトタイプを設定する

ワークスペース上部のタブを【プロトタイプモード】に切り替えて、コンポーネントの設定を以下に設定して完成です。
●種類:自動アニメーション
●イージング:イーズイン/イーズアウト
●デュレーション:0.4秒
※ワークスペースの上部の▶(デスクトッププレビュー)から表示確認できます。
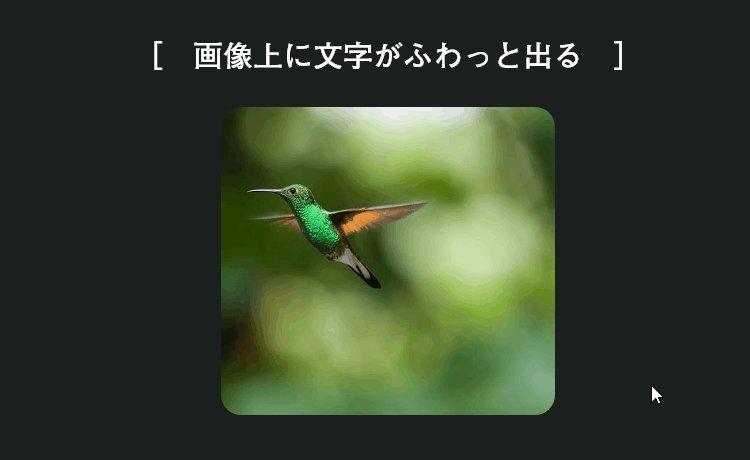
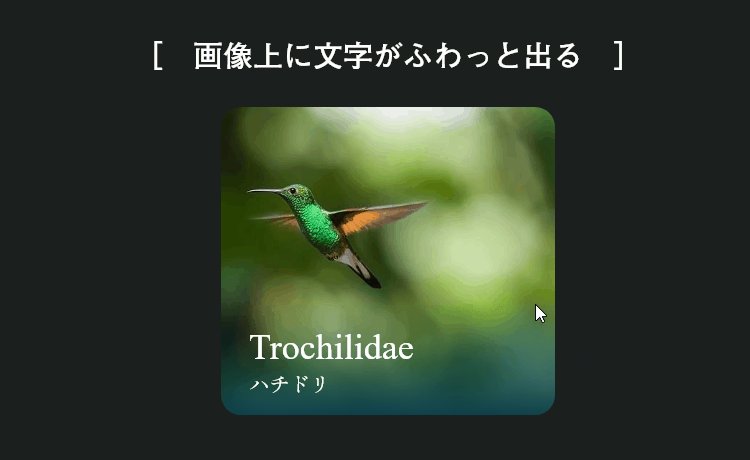
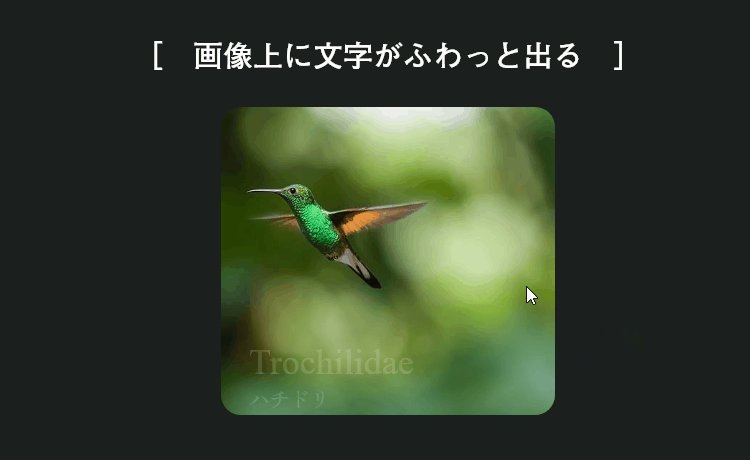
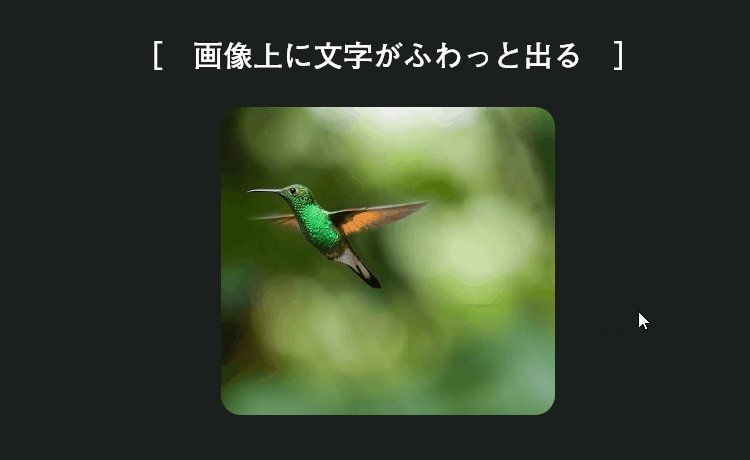
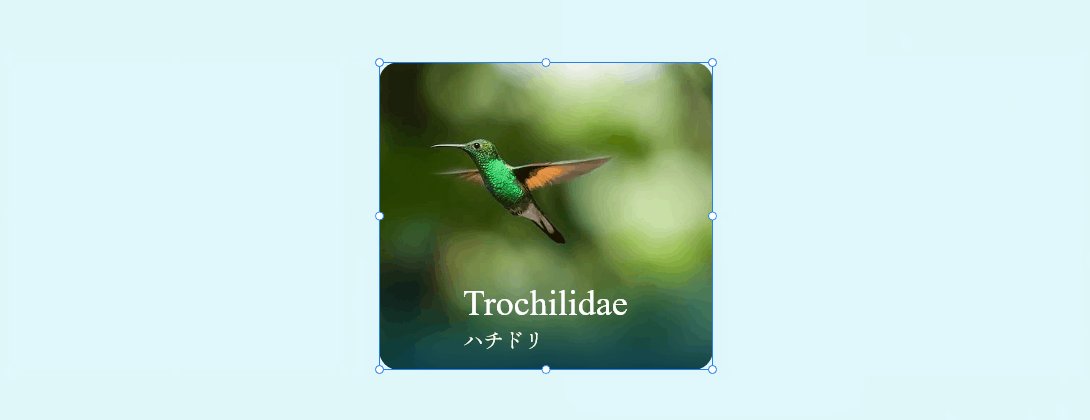
4. 画像の上に文字が出現
マウスオーバーすると画像の上に文字がふわっと出現するホバーアニメーション。

続いて、このホバーアニメーションの作り方を解説していきます↓↓↓
【作り方】4-1. 画像をシェイプでマスクする

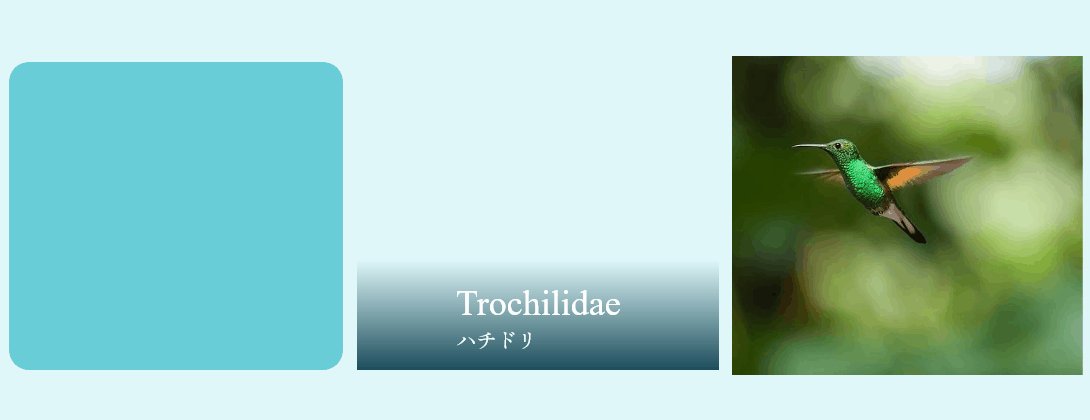
①レイヤーを上から[1.オブジェクト]→[2.文字]→[3.透過グラデーション]→[4.画像]の順番に並べておきます。
②4つのレイヤーを重ね合わせて選択状態のまま、右クリック→[シェイプでマスク]をクリックします。
③4つのレイヤーがマスクグループになります。
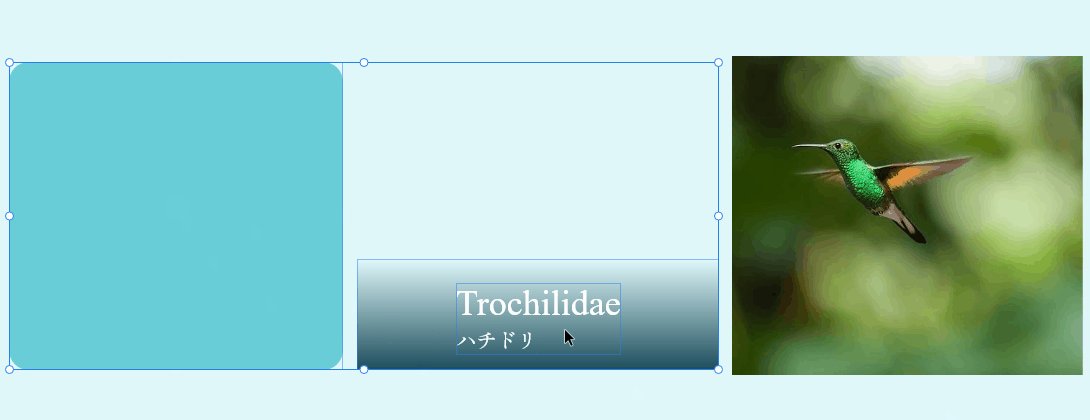
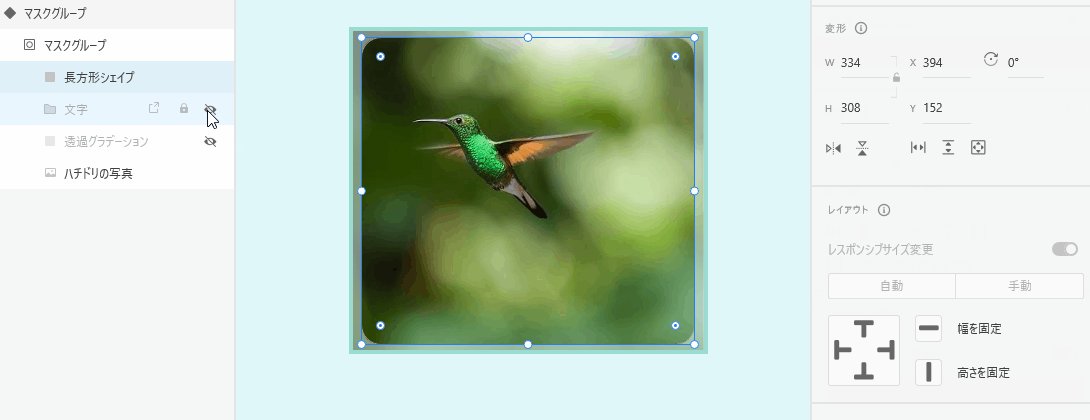
【作り方】4-2. [文字・透過グラデーション]レイヤーを非表示にする
![[文字・透過グラデーション]レイヤーを非表示にする](https://www.imd-net.com/wp/media/2022/09/img16_02.png)
①画像上の文字を選択→左下端あたりの位置に移動。
②レイヤーのマスクグループ内[文字・透過グラデーション]を非表示(目隠し)にします。
<POINT>
サンプルプレビューのように下から上にフェード表示させたい場合は、実際の表示位置よりも文字を下に配置してください。
【作り方】4-3. コンポーネント化してホバーステートを追加する

①レイヤーのマスクグループを選択したままワークスペース右上のコンポーネント[+で追加]。
②さらに初期設定のステート[+で追加]→[ホバーステート]をクリックします。
これでマスクグループがコンポーネント化されます。
同時に、ワークスペース右上のコンポーネントの[ホバーステート]が選択されている状態になります。
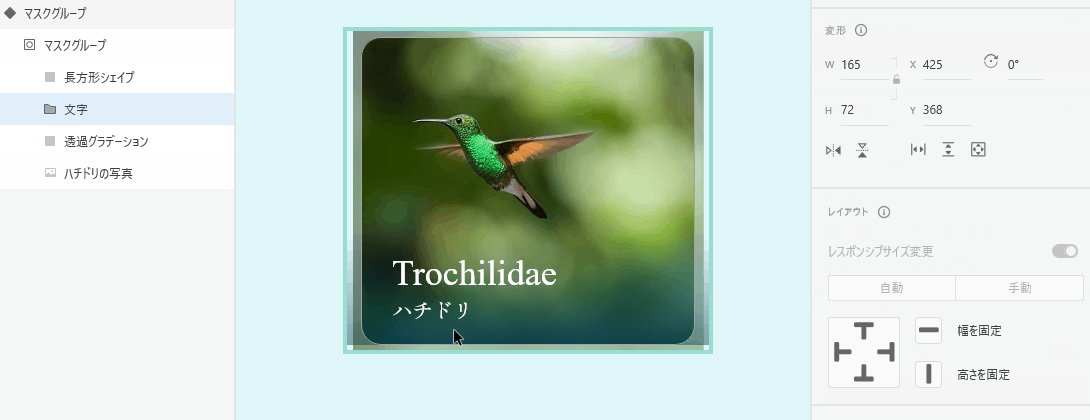
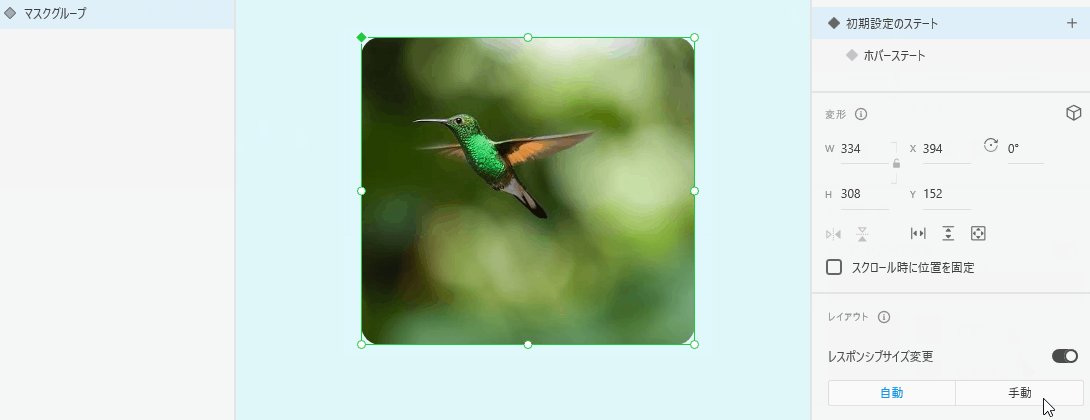
【作り方】4-4. ホバーステートを編集する

①マスクオブジェクトを2回ダブルクリックします。
②レイヤーのマスクグループ内[文字]と[透過グラデーション]を表示(目隠し解除)します。
③レイヤーの[文字]を選択→20pxほど上の位置に移動。
④ワークスペースのコンポーネントを[初期設定のステート]に戻します。
※この時、レイヤーのマスクグループのコンポーネントが選択されていないと、[初期設定のステート]には戻せません。
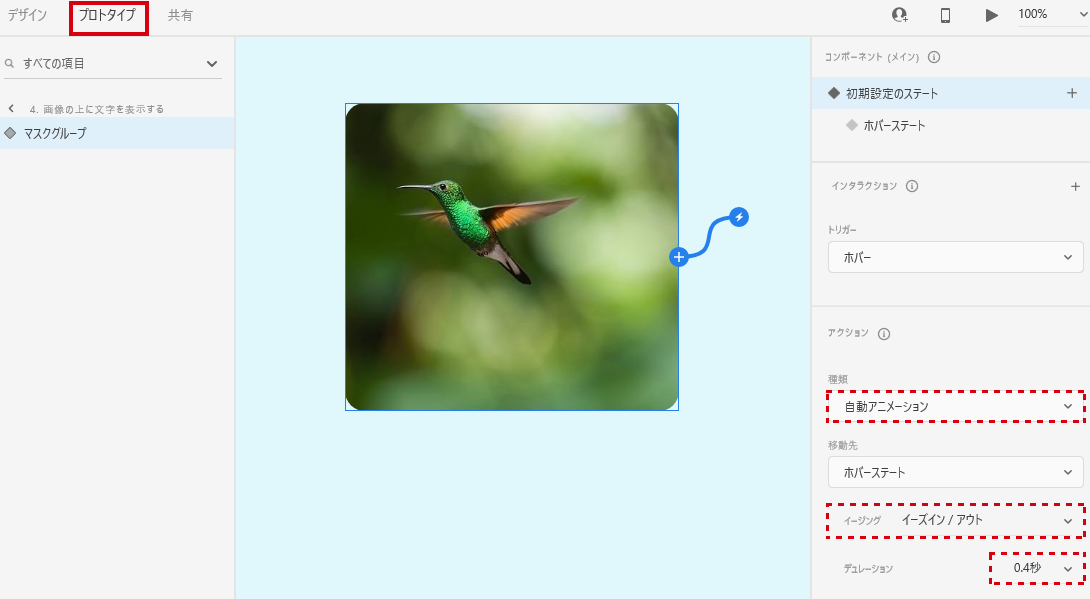
【作り方】4-5. プロトタイプを設定する

ワークスペース上部のタブを【プロトタイプモード】に切り替えて、コンポーネントの設定を以下に設定して完成です。
●種類:自動アニメーション
●イージング:イーズイン/イーズアウト
●デュレーション:0.4秒
※ワークスペースの上部の▶(デスクトッププレビュー)から表示確認できます。
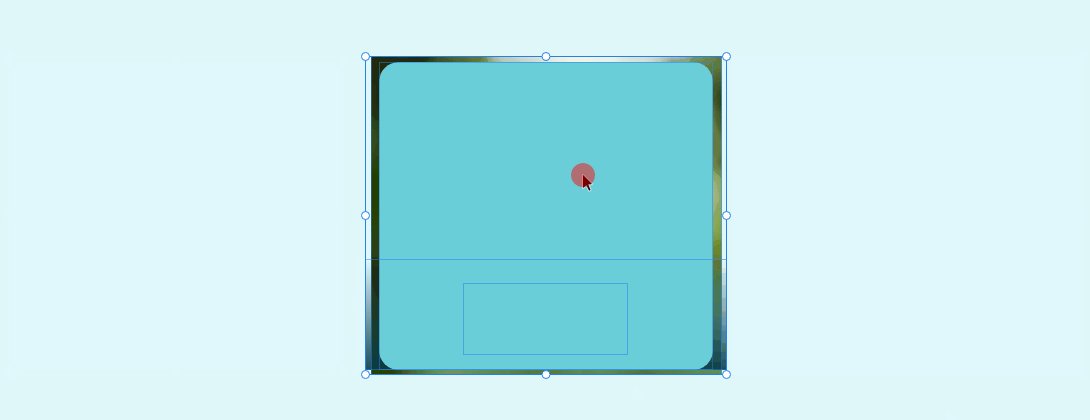
5. 画像の周囲に枠線が出現
マウスオーバーすると画像の周囲に枠線がふわっと出現するホバーアニメーション。

さいごに、このホバーアニメーションの作り方を解説していきます↓↓↓
あらかじめ、上で解説した【作り方 1-1】を参考に画像のマスクグループの作成をお願いします。
【作り方】5-1. 枠線オブジェクトを最前面に配置する

①作成した画像のマスクグループの前面に枠線オブジェクトを配置します。
※枠線オブジェクトの[線]と[塗り]は、どちらもなしの状態です。
②マスクグループと枠線オブジェクトはレイヤーをグループ化しておきます。
【作り方】5-2. コンポーネント化してホバーステートを追加する

①レイヤーのグループを選択したままワークスペース右上のコンポーネント[+で追加]。
②さらに初期設定のステート[+で追加]→[ホバーステート]をクリックします。
これでグループがコンポーネント化されます。
同時に、ワークスペース右上のコンポーネントの[ホバーステート]が選択されている状態になります。
【作り方】5-3. ホバーステートを編集する

①グループオブジェクトをダブルクリックします。
②レイヤーのグループ内[枠線オブジェクト]の線サイズを10px・線の位置は内側に設定します。
③ワークスペースのコンポーネントを[初期設定のステート]に戻します。
※この時、レイヤーのグループのコンポーネントが選択されていないと、[初期設定のステート]には戻せません。
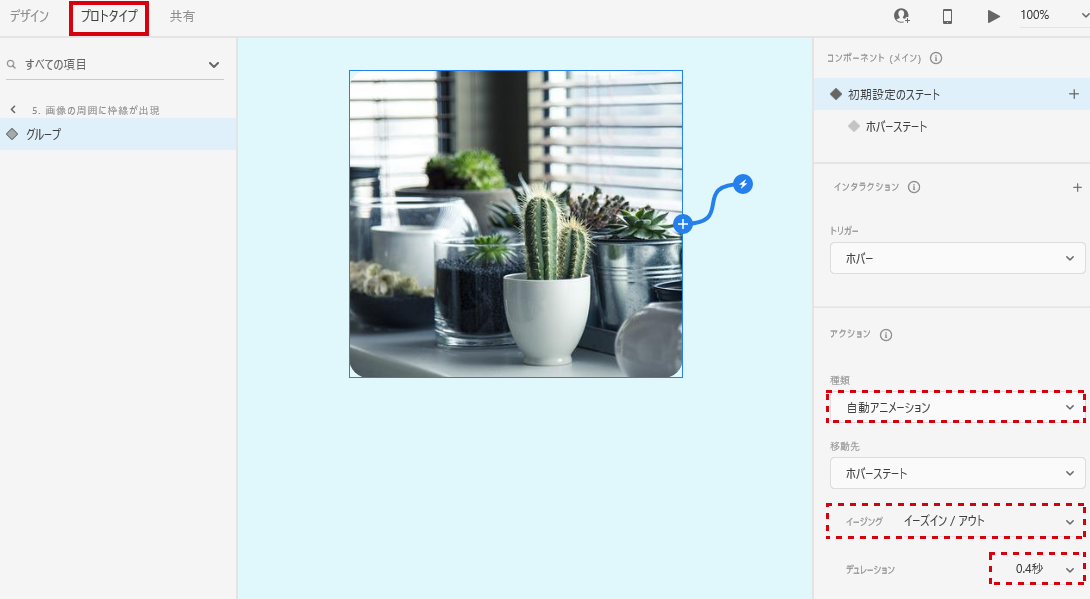
【作り方】5-4. プロトタイプを設定する

ワークスペース上部のタブを【プロトタイプモード】に切り替えて、コンポーネントの設定を以下に設定して完成です。
●種類:自動アニメーション
●イージング:イーズイン/イーズアウト
●デュレーション:0.4秒
※ワークスペースの上部の▶(デスクトッププレビュー)から表示確認できます。
さいごに
今回は、5パターンのホバーアニメーションの作り方をご紹介しましたが、
どのアニメーションもコンポーネント化→プロトタイプ設定までの流れはだいたい同じです。
Adobe XDで作成したいろいろなデザインにカスタマイズして
UI/UXデザインの施策にお役立ていただければ幸いです。










