WEBサイト制作
2019.02.21
Leaflet.jsを利用してWEBサイトにカスタム地図を表示させる方法

以前にYahoo!の地図YOLPを使用した、サイト内の地図をカスタマイズする方法をご紹介しました。
ただし、YOLPの場合もカード情報は必要ないとはいえAPIキーを取得する必要がありました。
今回はさらに簡単に、APIキーを取得することなくオープンソースのleaflet.jsを利用してWEBサイトにカスタム地図を掲載する方法をご紹介します。
leaflet.jsとは
LeafletはオープンソースのWEBマップ用JavaScriptライブラリーです。
モバイルとデスクトップのプラットフォームの殆どに対応し、FourSquare、Pinterest、Flickrなどの有名なサイトでも使われています。

詳しくは下記サイトをご覧ください。
https://leafletjs.com/
地図を表示させてみる
Leafletのサイトを参考にとりあえず、地図を表示させてみたいと思います。
ただし、GoogleMapsやYOLPの場合は各サービスの地図タイルを利用していたため問題ありませんでしたが、Leafletは地図の表示と操作の処理を行うためだけのJavaScriptライブラリであるため、地図は別で用意しないといけません。
そこで地図タイルもフリーのものを利用したいと思います。
今回は国土地理院発行の地理院タイルを利用してみましょう。
詳しくは下記サイトをご覧ください。
https://maps.gsi.go.jp/development/ichiran.html
まずは以下のコードをHTMLファイルに記述します。
【head】
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css">
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
【body】
<div id="map"></div>
【css】
#map {height: 500px;}
ここまでの用意ができたら、Leafletサイトのサンプルコードをベースに、下記のJavaScriptを記述します。
地図タイルを地理院タイルに、位置情報などは弊社の住所に設定しました。
【js(body内で可)】
var map = L.map('map').setView([38.508106, 134.930239], 13);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: '© <a href="https://maps.gsi.go.jp/development/ichiran.html">国土地理院</a>'
}).addTo(map);
//マーカー表示の記述
L.marker([34.7019620, 135.509686]).addTo(map)
.bindPopup('ここにいます')
.openPopup();

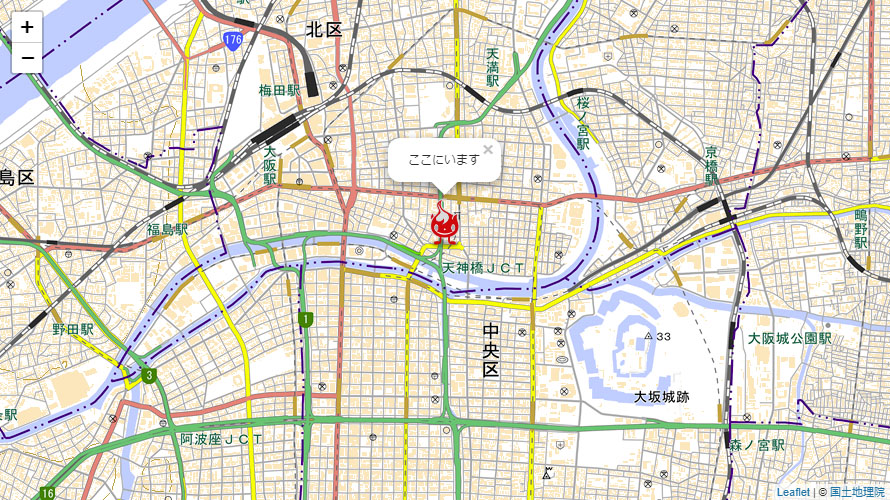
ここまでで上のような地図とマーカーを表示させることができたのではないでしょうか?
マーカーを変えてみよう!
それでは前回もやったように、地図のマーカーを弊社のキャラクター「メデタマくん」に変更してみます。
icon.pngというファイル名でアイコンを作成したので、htmlファイルと同階層に設置します。
JavaScriptのコードに下記のように記述を追加します。
var icon = L.icon({
iconUrl: 'icon.png',
iconSize: [32, 52], // アイコンのサイズ
iconAnchor: [16, 52], // マーカーの位置に対応するアイコンの位置
popupAnchor: [0, -55] // ポップアップを開く基準
});
この記述で、アイコンの画像やサイズ、画像のどの位置をマーカーの中心とするか、ポップアップ(吹き出し)をどの位置から表示させるかなどの設定ができます。
また、先に記述した「マーカー表示の記述」もアイコンを表示させるため、少し変更します。
//マーカー表示の記述
L.marker([34.7019620, 135.509686], {icon: icon}).addTo(map)
.bindPopup('ここにいます')
.openPopup();

これでアイコンが変更できたのではないでしょうか?
ただ、ちょっとゴチャゴチャしててマーカーがわかりにくいですね…。
詳しくは下記ページに解説されています。
https://leafletjs.com/examples/custom-icons/
地図タイルを変えてみる
GoogleMapsAPIやYOLPのように、地図の色を変更してみたりということができないのですが、地図タイルを変更することでまるっと衣替えが可能です。
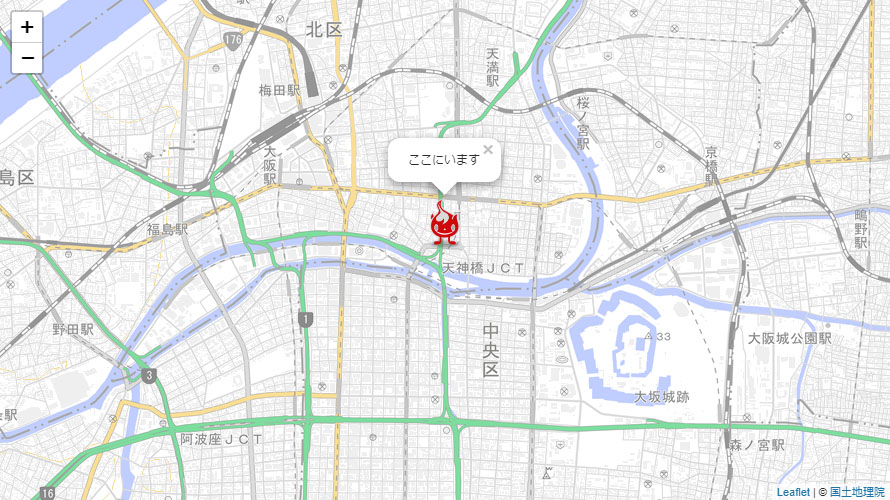
ここまでは地理院タイルの「標準地図」を選んでいたのですが、「淡色地図」に変更してみましょう。
L.tileLayerの記述を以下に変更します。
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: '© 国土地理院'
}).addTo(map);

ちょっとメデタマくんが目立つようになりました。
地図タイルをOpenStreetMapに変えてみる
OpenStreetMapというフリーの地理情報データを作成することを目的としたプロジェクトがあります。誰でも自由に参加して、誰でも自由に編集でき、誰でも自由に利用する事ができるので、こちらで作成されているものを使うとさらに地図の選択の幅が広がります。
OpenStreetMapを利用する場合は、配布されている地図タイルの利用規約に従ってください。
基本的にはL.tileLayerの記述を変更するだけでOKです。
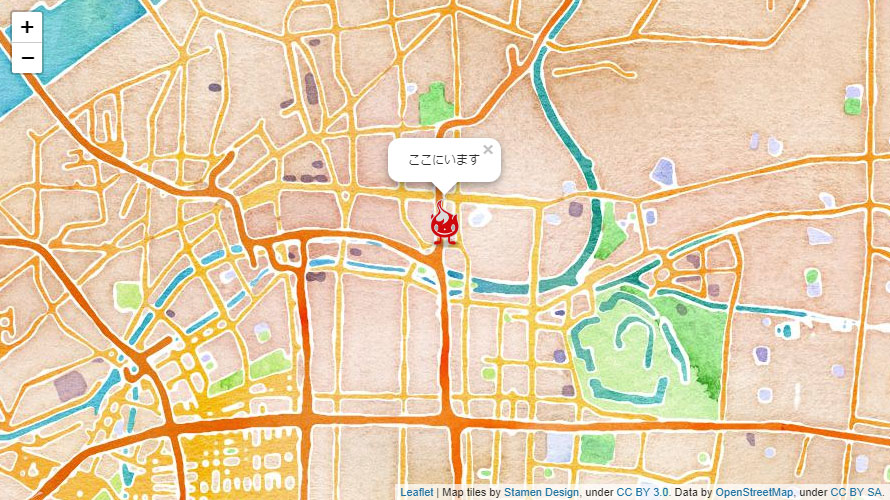
L.tileLayer('http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg', {
maxZoom: 18,
attribution: 'Map tiles by <a href="http://stamen.com" rel="nofollow noopener" target="_blank">Stamen Design</a>, under <a href="http://creativecommons.org/licenses/by/3.0" rel="nofollow noopener" target="_blank">CC BY 3.0</a>. Data by <a href="http://openstreetmap.org" rel="nofollow noopener" target="_blank">OpenStreetMap</a>, under <a href="http://creativecommons.org/licenses/by-sa/3.0" rel="nofollow noopener" target="_blank">CC BY SA</a>.',
}).addTo(map);

この地図タイルですと、このようにガラッと見た目を変えることができます。
見にくいですが…笑。
こんなこともできるよって参考にしてください。
さいごに
いかがでしたか?
Leafletサイトのチュートリアルに掲載されているサンプルコードをコピペして地図タイルと組み合わせるだけで、いろいろなカスタムが手軽に実現できそうです。
というわけで、こんな地図を作成してみました。
これはキャプチャではなく埋め込んでますので、操作してみてください
また、各アイコンのマーカーをクリックしてみてください。
そうです、インフォメーションメディアデザインは移転しました。
今後ともよろしくお願いします。