デザインと動きで伝えたい想いがダイレクトに届く!アニメーションの素敵なサイト5選。
2019.02.19
WEBサイト制作

目次
お茶のはまだ

トップページのメインビジュアルが表示されるときに、水の波紋が広がるようなアニメーションがついています。
シンプルに一枚の画像とアニメーションだけで表現されたトップページに、商品への自信が感じられます。
ページ遷移やメニューの表示、商品画像のホバーのアクション等、細部まで動きにこだわって作られており、サイト全体にお茶を味わうときのようなゆっくりと落ち着いた雰囲気が感じられます。
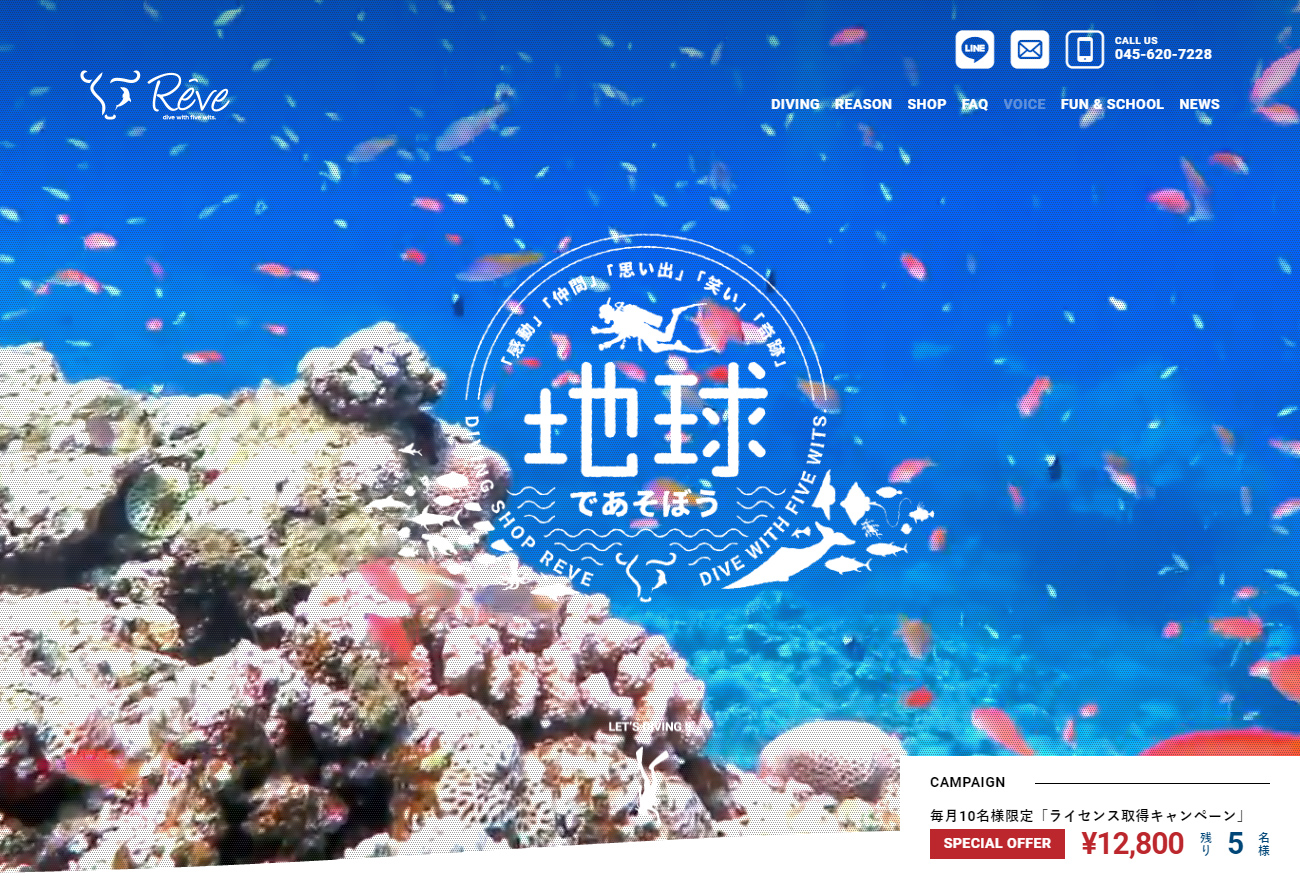
地球であそぼう|横浜駅2分!ダイビングライセンスを横浜で取得|レーブ

https://www.re-ve.net/campaign/
ダイビングについてのサイトということもあって、波や波紋のようなアニメーションが多く使われています。
ただ、私が一番気になったのはコンテンツの内容によってアニメーションを変えている部分です。
ページの上のほうの海の魅力について紹介されている部分では、フェードインのアニメーションが使用され、ダイビングで海の中に入ったときの非日常感や癒しの雰囲気を感じます。
ページの下のほうのライセンス取得の流れについての説明の部分では、テキストが右からスライドするアニメーションが使用され、ライセンス取得に対する意気込みやダイビングへのワクワク感を感じます。
特に上記の部分に関して、アニメーションそのものが掲載されているコンテンツのイメージを伝えるような役割を果たしているように思いました。
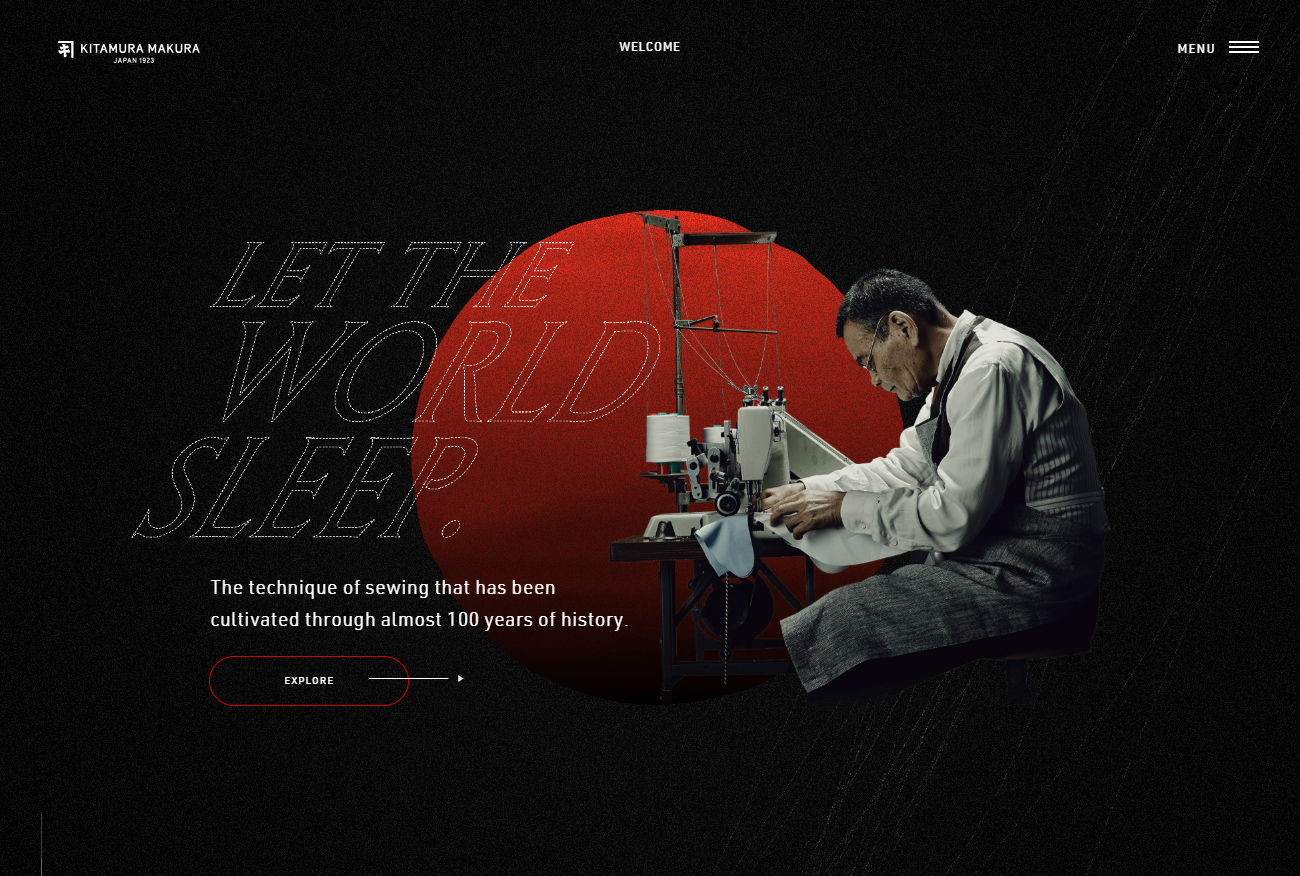
LET THE WORLD SLEEP | KITAMURA MAKURA official website

海外向けのサイトですが、布がたなびくようなアニメーションと縫製をしている写真から、何か布製品を取り扱っている会社だというのが一目でわかります。
背景の右側の糸が風に揺れているようなアニメーションも印象的です。
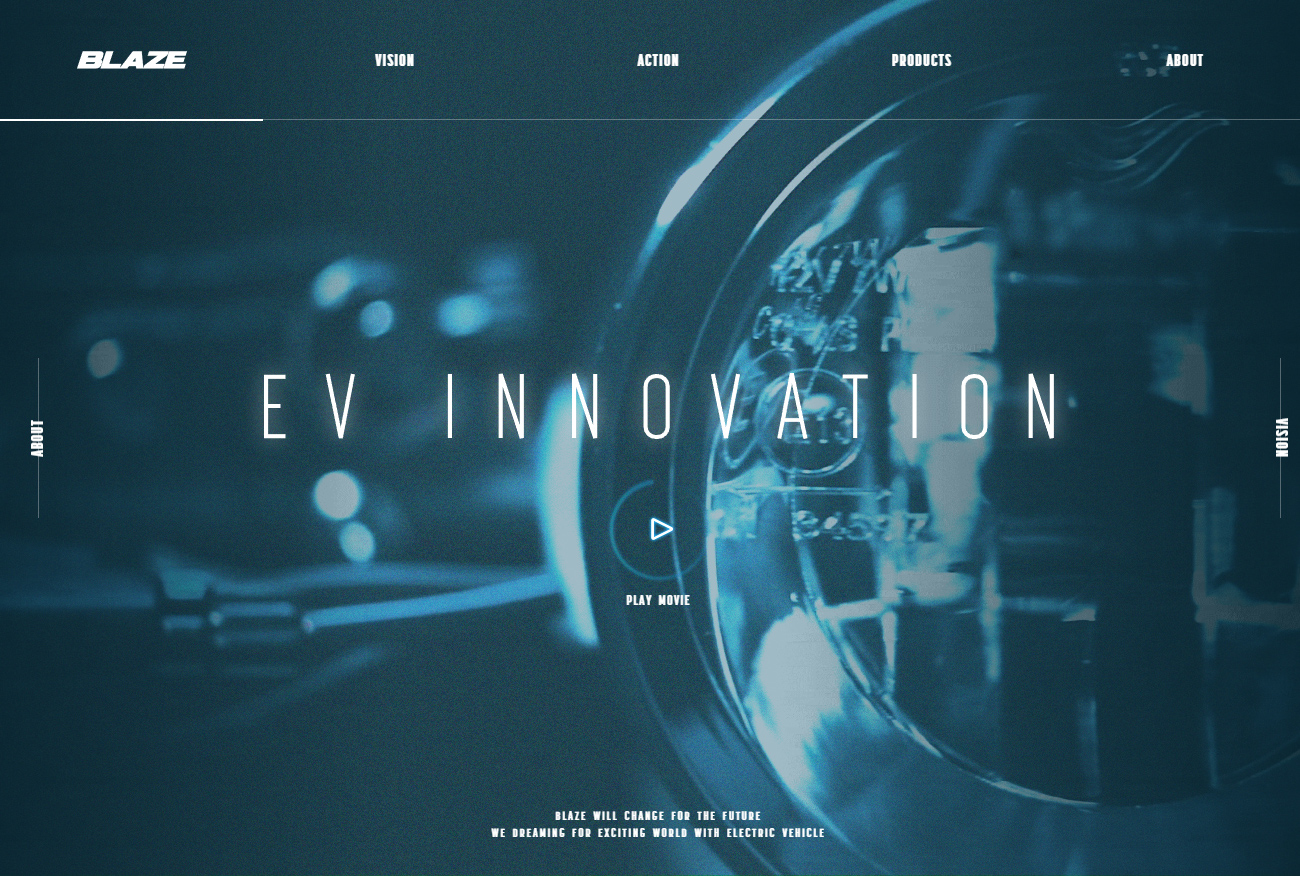
EV INNOVATION|BLAZE corporation

ページ遷移の際に動画のノイズのようなアニメーションが入ります。
サイト内にある「未来」というキーワードを元にデザインとアニメーションを考えられたのかと思いますが、デザインだけでは表現しきれなかった未来感がアニメーションによって補強されているように感じます。
デリハイ Delivery High-Tension|HECATE, Inc.

https://brand.hecate.jp/delivering-high-tension/
どこを見ても動いている楽しいサイトです。
ハイテンションをデリバリーするというサービスにぴったりのハイテンションなデザインとアニメーションで、サービスのイメージが直球で伝わります。
これだけ動きがあると、Webサイトを見ているというより、動画やゲームの画面を見ているような気持ちになりました。
番外編
アニメーションではないのですが、動きのあるものというくくりでもう一つだけご紹介させていただきます。
■ 共栄フードはパン粉の製造・販売・開発のトップブランド

共栄フードのサイトではトップのメインビジュアルに動画が使用されています。
上記画像のパラパラとパン粉が落ちている部分は動画で、下のほうのパン粉は画像です。
動画をWebサイトのメインビジュアルとして使用するとき、動画が切り替わってしまうと何をしている会社なのかが少しわかりにくくなってしまう場合があります。
ですが、共栄フードのサイトでは製造風景や社員の様子などに動画が切り替わっても、手前にパン粉の画像があるためパン粉に係わりのある会社だということが一目でわかります。
今まで見たことがない素敵なアイデアだと思いましたので、一緒にご紹介させていただきました。










