WEBサイト制作
2016.11.04
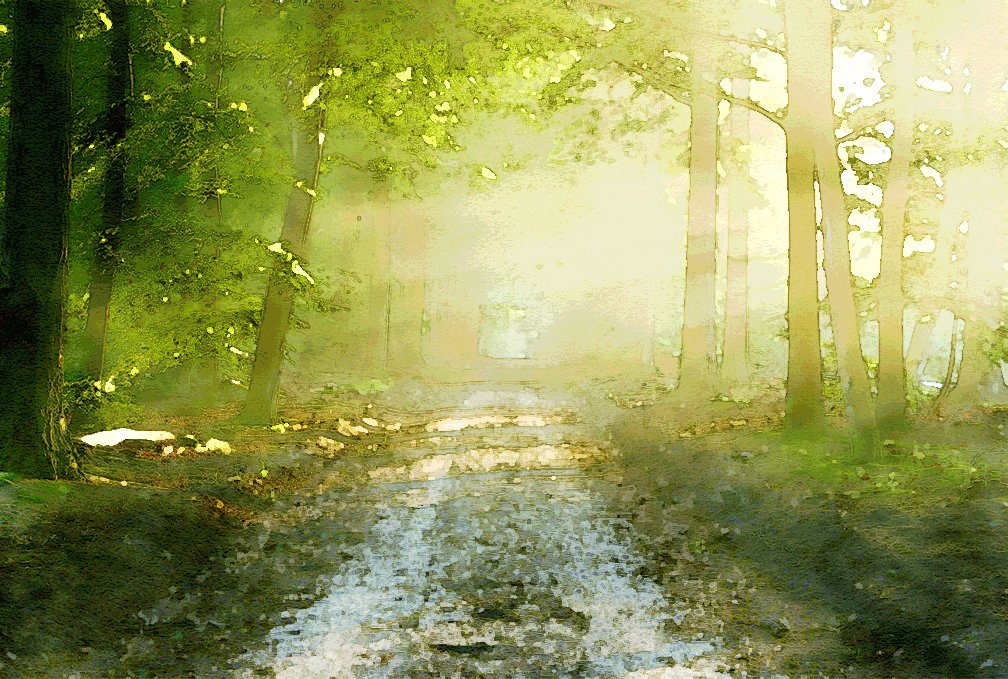
Photoshopで写真を水彩画風に加工する方法

普段はあまり使うことはないですが、たまに画像を水彩画風に加工が必要になることがあります。
その度に加工方法を検索し調整をするのが面倒になってきたので備忘録としてまとめることにしました。
すべての画像でうまくいくわけではないですし、個々の画像にあわせて調整が必要ですが、とりあえずそれっぽくなればいいなという人がいれば試してみてください。
まずは水彩画のベースを作る

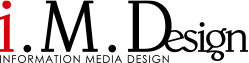
作業を始める前に、描画色・背景色は黒・白にしておいてください。
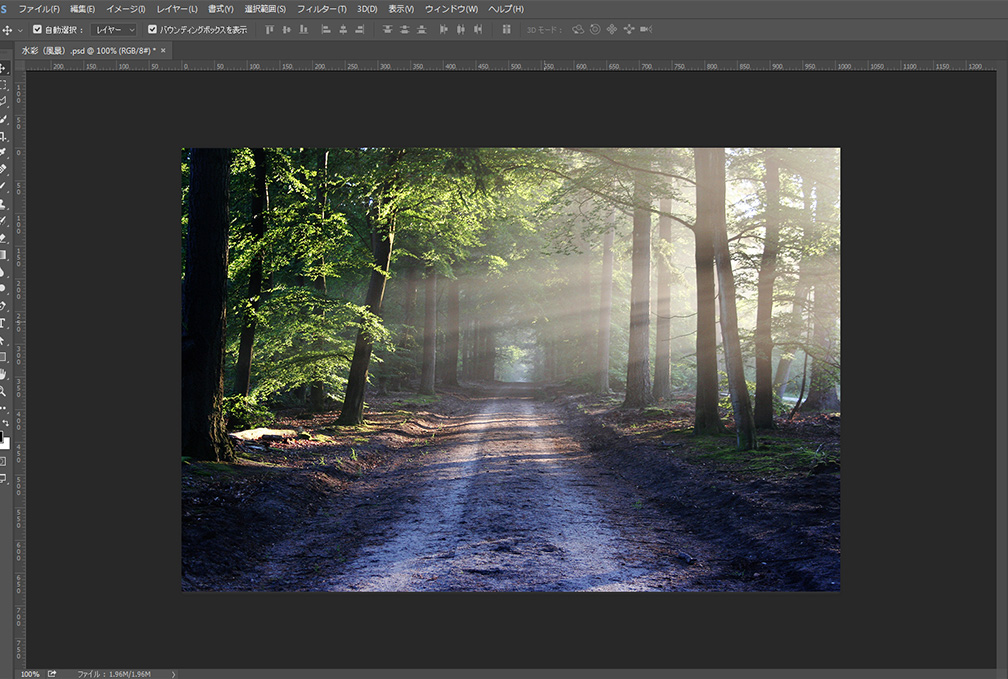
まず背景画像を複製します。

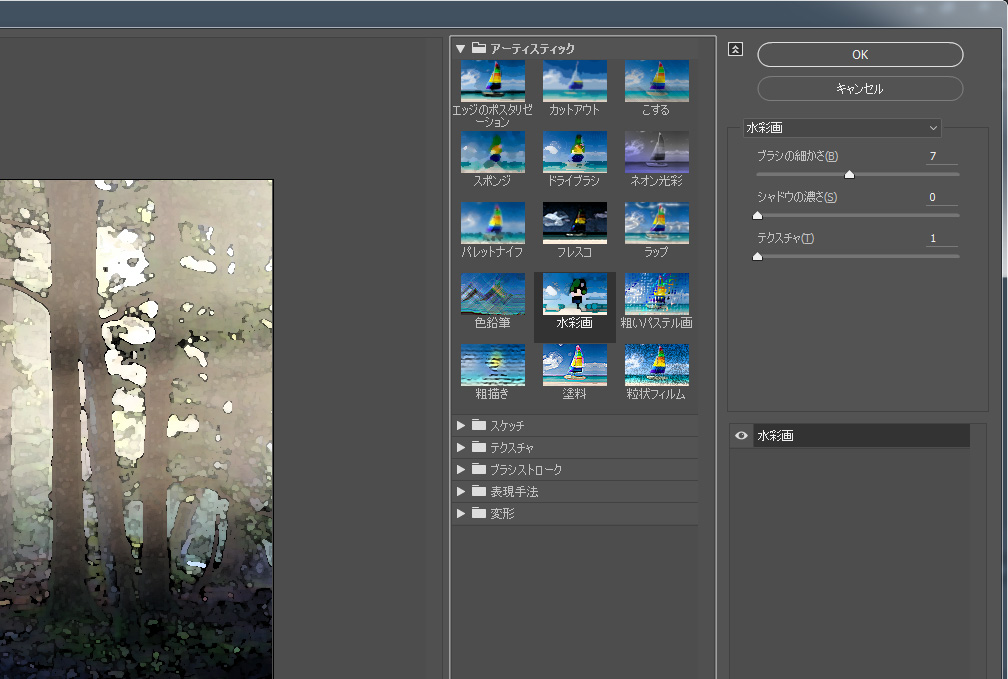
アーティスティックの水彩画を選択し、ブラシの細かさ:7・シャドウの濃さ:0・テクスチャ:1でOK。

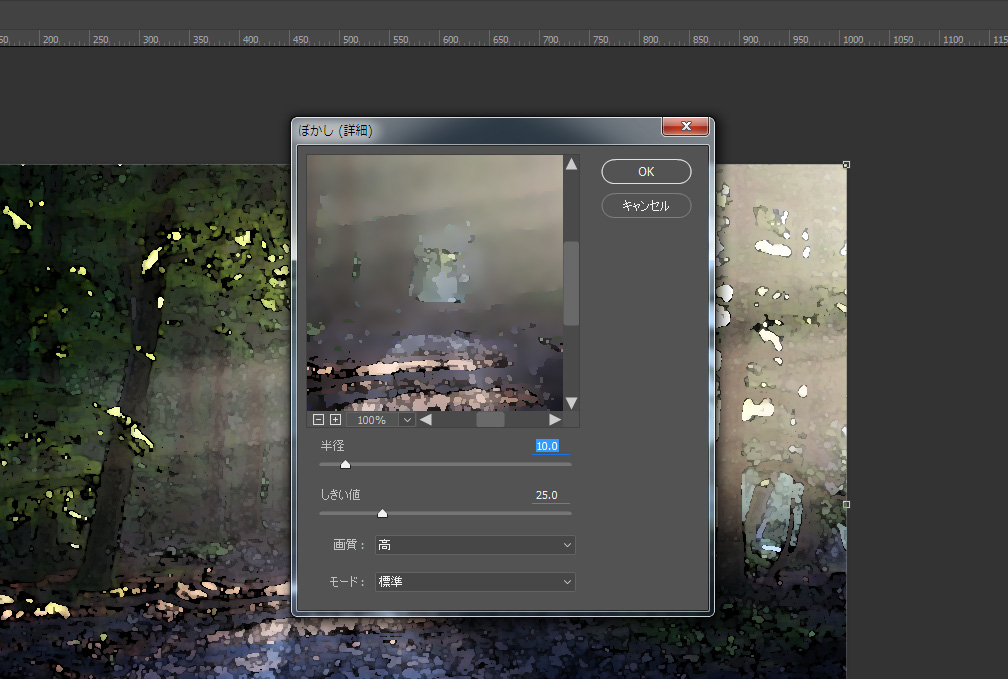
【フィルタ】→【ぼかし(詳細)】を選択し、半径:10・しきい値:25・画質:高・モード:標準にします。
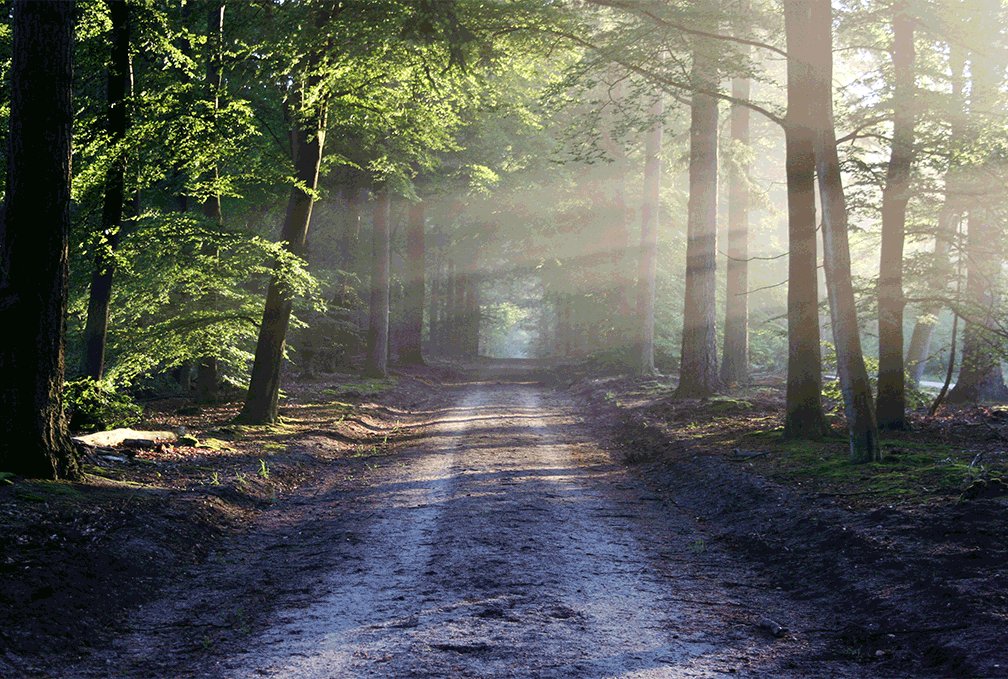
画像全体を明るくする

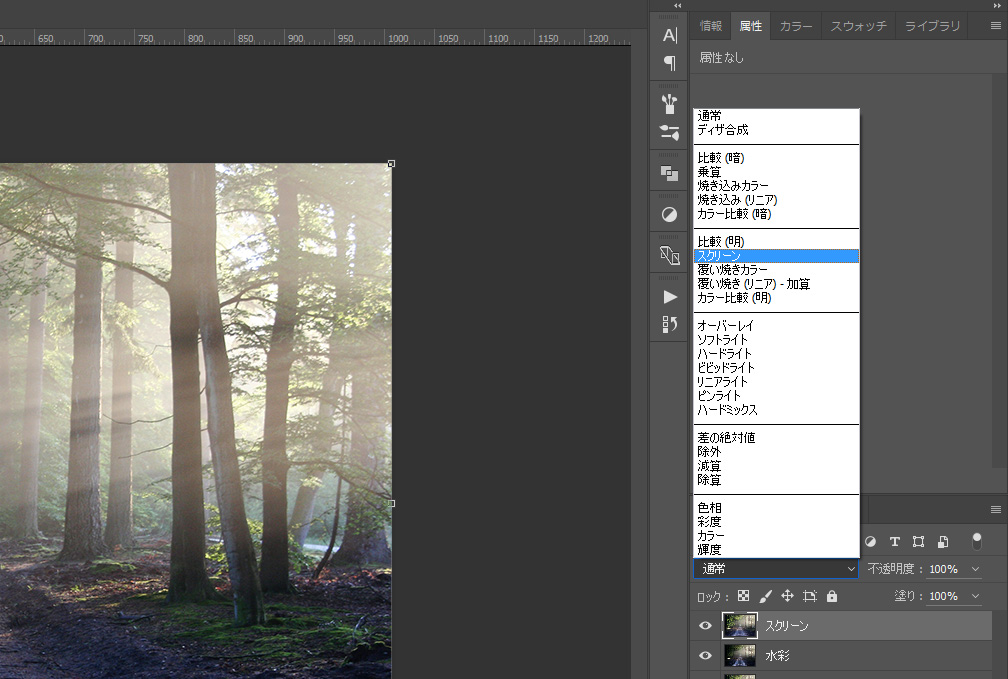
背景画像を複製し一番上に移動させます。その画像の描画モードをスクリーンにし塗りを50%にします。
輪郭をつける

ただ、水彩画ですのでペンなどでなぞったくっきりした輪郭ではなく、他の部分のよりも若干塗りが濃くなって輪郭っぽく見える程度にします。
まず背景画像を複製しレイヤーの一番上に移動させます。
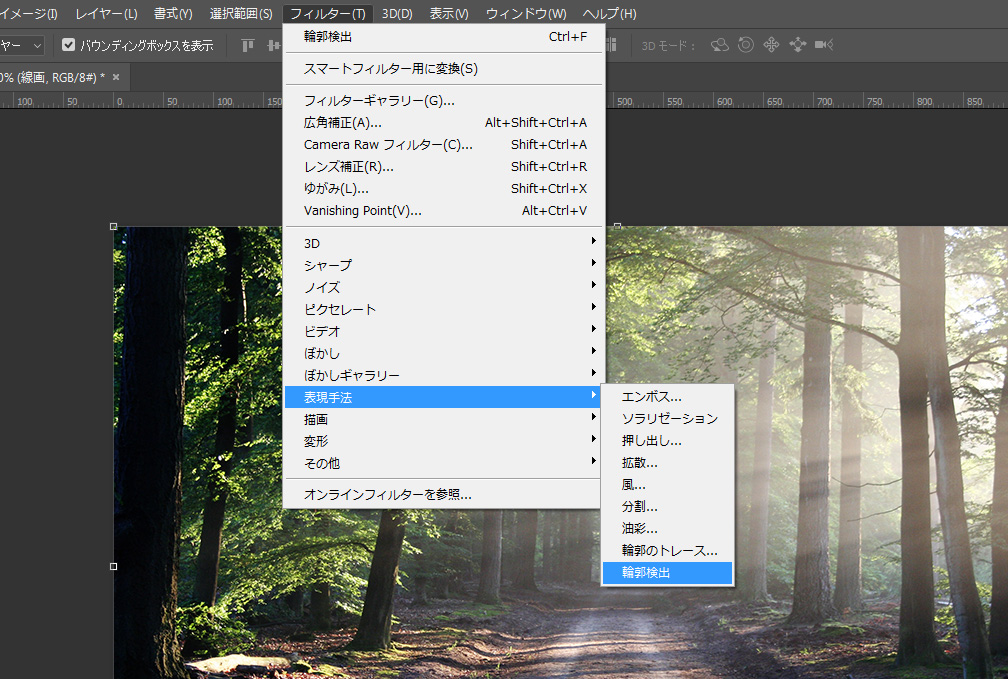
【フィルタ】→【表現手法】→【輪郭検出】を選択します。

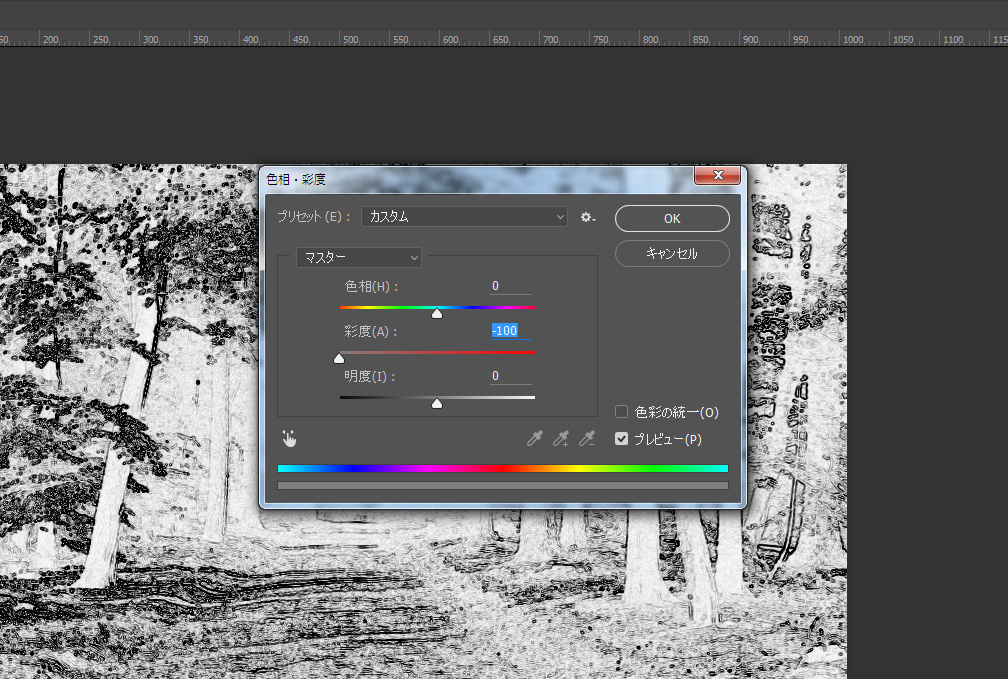
白黒の線画になるので、レイヤーの描画モードをオーバーレイ、塗りを40%にします。
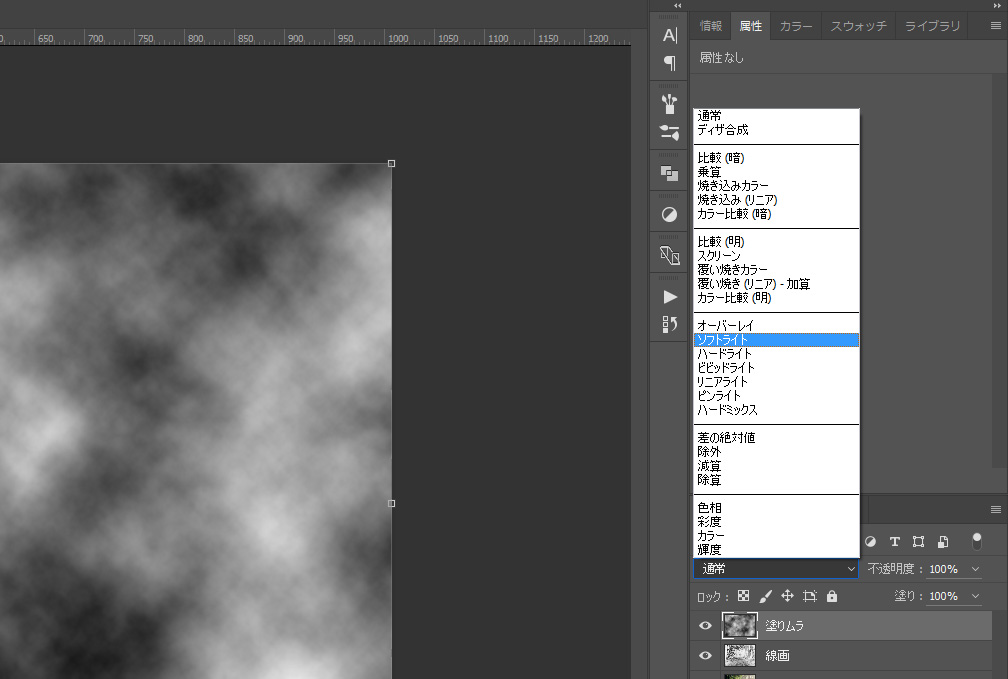
塗りムラを作る

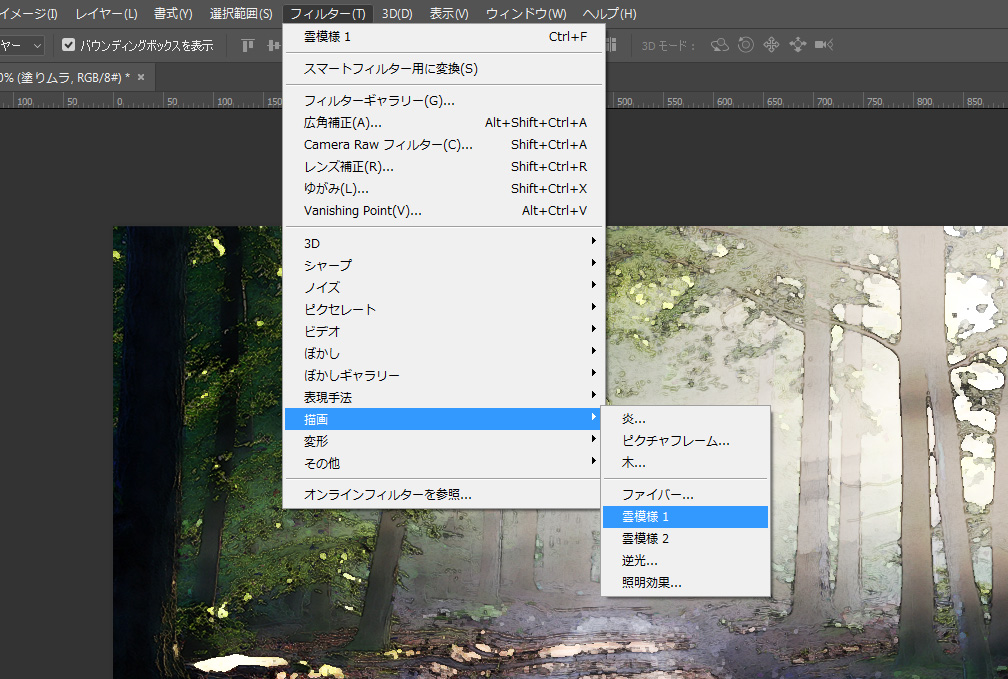
新しいレイヤーを一番上に作成し、【フィルター】→【描画】→【雲模様1】を選択します。

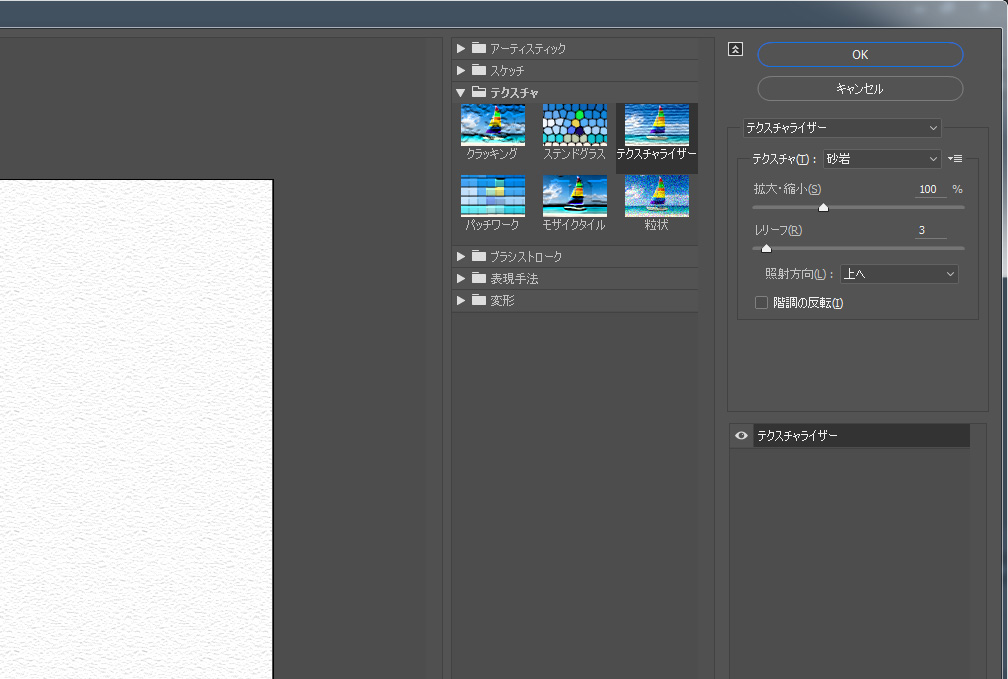
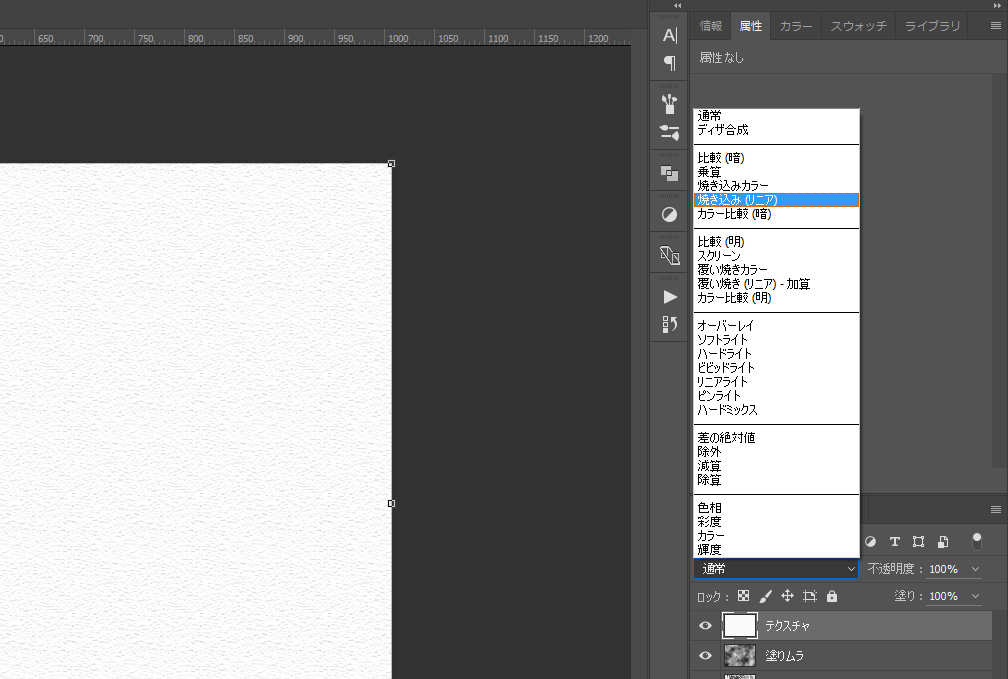
紙のテクスチャを加える

【フィルター】→【フィルターギャラリー】を選択。
テクスチャライザーのテクスチャを砂岩、拡大・縮小:100%・レリーフ:3にします。

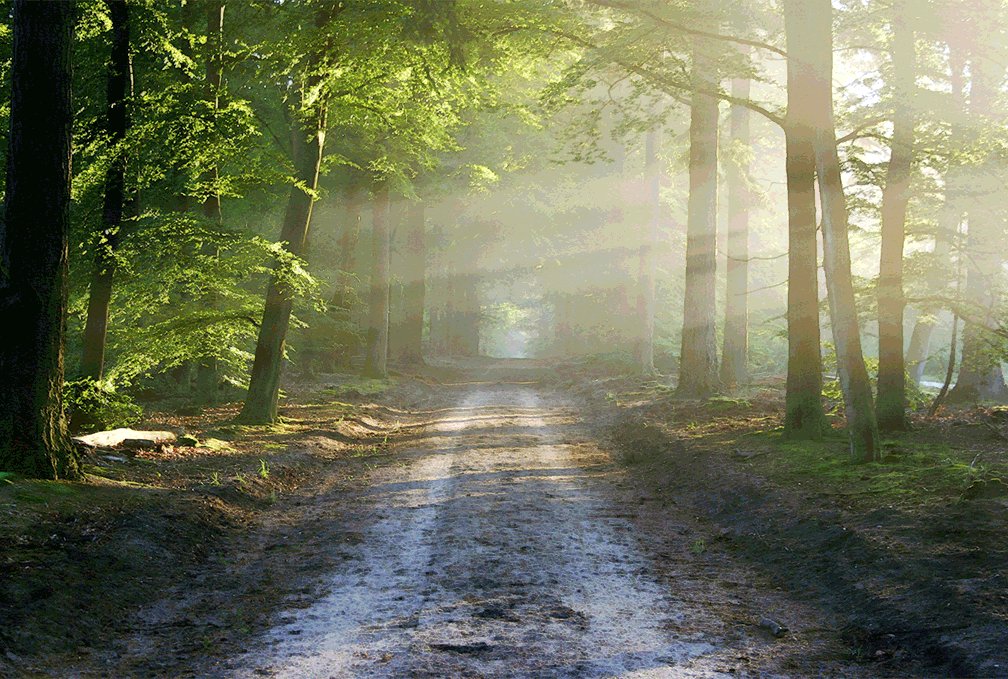
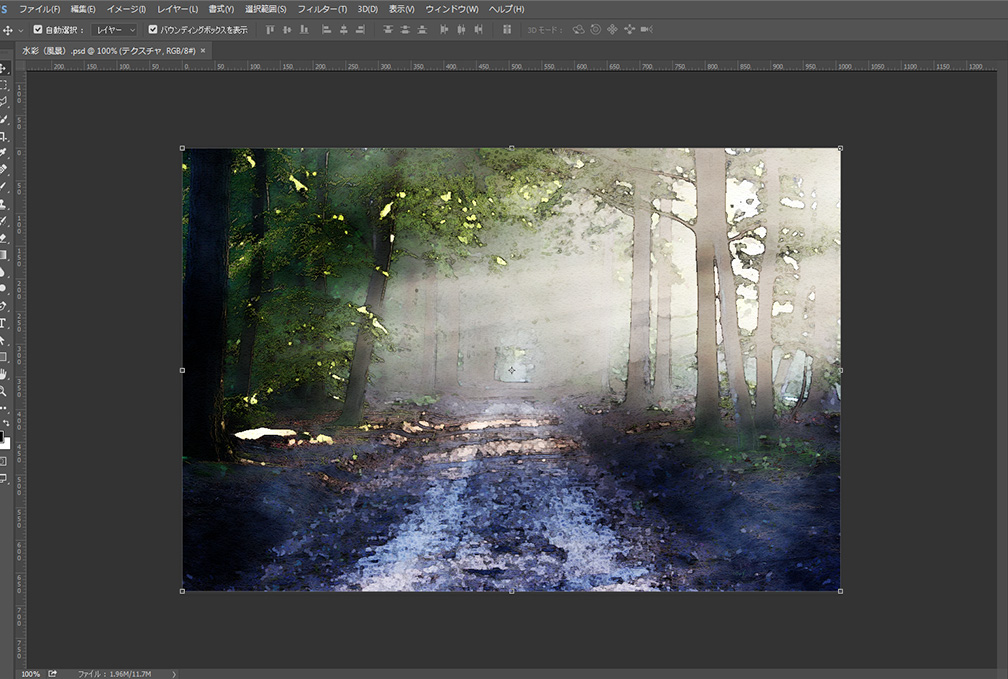
微調整で更に水彩画っぽく

微調整については、画像ごとに違うのでこれと言った方法はありませんが、暗すぎる部分ができないように全体を明るくしたり、彩度を調整するとうまくいくと思います。

写真ではないので大胆に色味を調整しても、そこそこいい感じになりますね。

いろいろなサイトを見つつ、試行錯誤しながらやってみましたがなかなかうまくできたのではないかと思います。
今回ご紹介した方法では、被写体があまり大きくない木や草などが細々写っている写真のほうがうまくいきました。
写真の大きさによっても調整が必要になると思いますので、もし上記の方法ではしっくりこない場合は、個々の写真に合わせて数値を変更したり、描画モード変更するなど一番水彩画に近くなる方法を探ってみてください。
さいごに
以前「裕也氏」のブログでPhotoshopで水彩ブラシを作成して色を塗る方法が紹介されていました。> 似顔絵を描いてもらったのでPhotoshopで水彩画加工に挑戦!
Photoshopで水彩画を書きたいという方は、こちらの記事もチェックしてみてください!