WEBサイト制作
2015.06.08
2015年上半期ももう終わり、5月のユーザーモニター解像度調査

2015年の上半期も残すところ1ヶ月で終わりです。そこで恒例の2015年上半期のユーザーモニター解像度調査を行いました。サイトの特性によりユーザー環境がどれほど違うのかが分かるよう、業態、業種別に調べてみました。
Contents
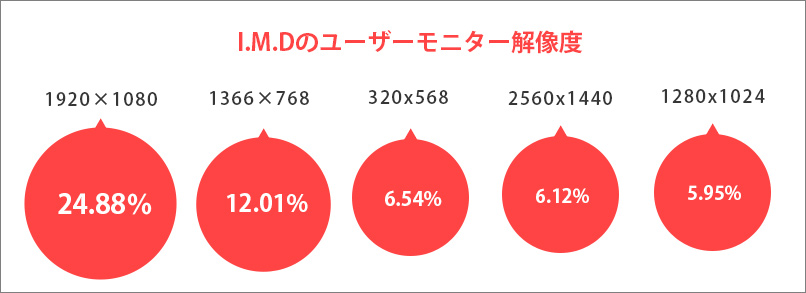
まずはI.M.Dのサイトから

WEB制作やWEBコンサルティング会社のサイトのユーザーモニター解像度ってこんな感じです。
他の業界ではあまり見かけない2560×1440高解像度モニター比率が高く、思いのほかモバイル比率は16%程度と今時としては低いという特徴が窺えます。
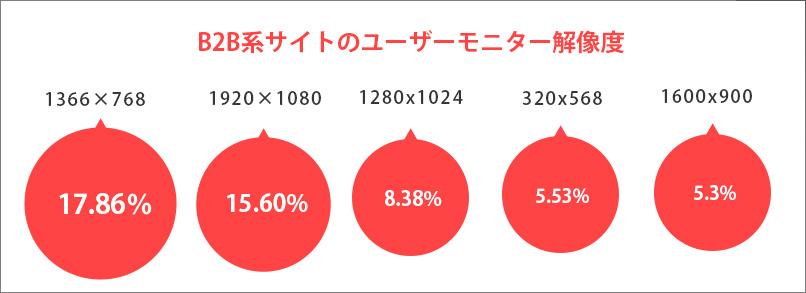
B2B系サイトのユーザーモニター解像度調査

オフィスではまだ現役、FWXGAのノートパソコン。
17%とシェアトップですが、Full-HDにとって代わる日も近そうです。
B2B系サイトの中でもまだまだモバイル比率が低い業界だと思います。
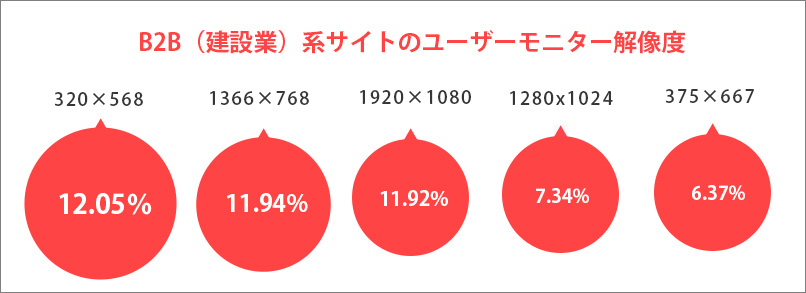
B2B(建設業)系サイトのユーザーモニター解像度調査

B2B系でも建設業界はモバイル比率が高い?
iOSの解像度がトップということは現場からのアクセスが多い?
B2B系サイトでも業界によってはかなり違った結果になります。
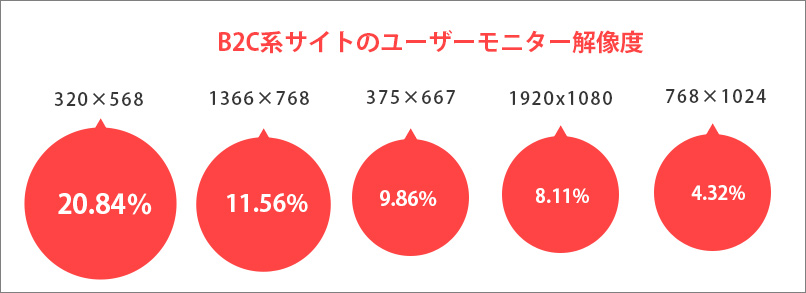
B2C系サイトのユーザーモニター解像度調査

B2C系サイトでは更にモバイル比率が上がり、もはやPCを上回るアクセス比率となります。
4.32%の768×1024解像度はiPadによるもの。
この解像度のユーザーOSの99.78%がiOSです。
ランキング6位には720×1280のAndroidタブレットが3.8%。
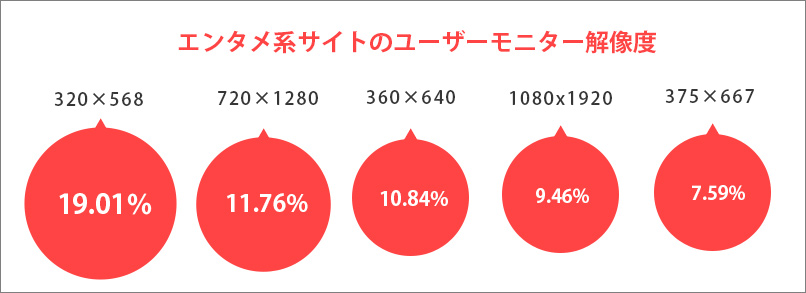
エンタメ系サイトのユーザーモニター解像度調査

エンタメ系サイトではアクセスの80%近くがスマホ、タブレットなどのモバイルとなります。
上位モニター解像度も全てモバイル端末。
1位と5位がiPhone解像度、2位、3位、4位はAndroid解像度となります。
現状どれほどの種類のモニター解像度からアクセスがあるのか

2015年5月の1ヶ月間でどれだけの種類のモニター解像度からアクセスがあったのかGoogle analyticsの「画面の解像度」で調べた結果
こりゃもうリキッドデザインに早く移行しないといけません。
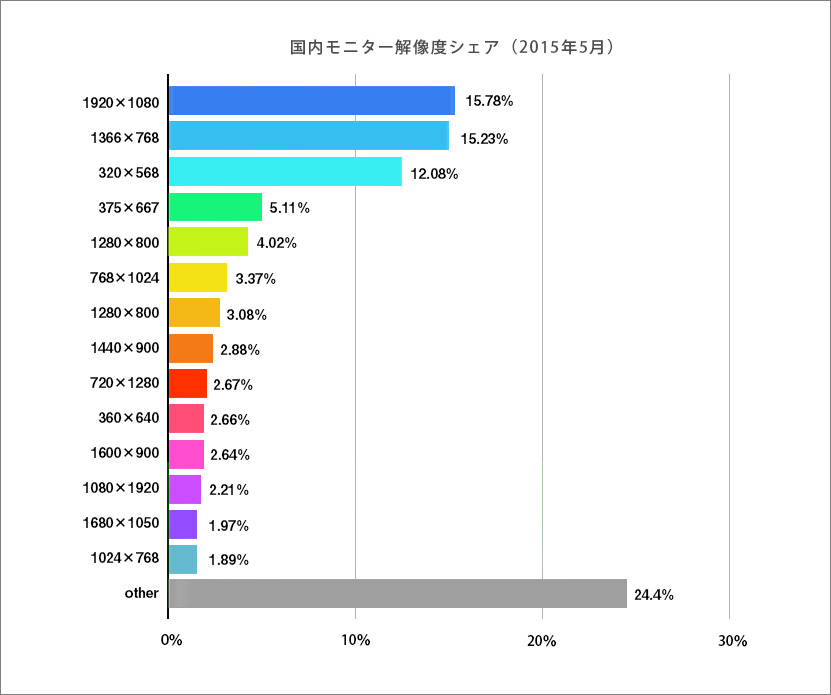
国内のモニター解像度のシェアはどうなっているのか
では実際に国内でのモニター解像度の現状はどのようになっているのか
モニター解像度のシェアを調べる事が出来るStatCounterで調べた結果。

2015年1月時点では1366×768のFWXGA解像度が首位でしたが、この半年で首位が1920×1080のFull-HDに変わりました。
これは予想通りですね。
ここで注目すべきはその他の割合が頭一つ飛び出ている事。
2013年頃からその他はロングテール化し、増加しています。
1920×1080のFull-HDをメインターゲットとしてサイトをデザインしたとしても1割程度のユーザー層しかなく、ファーストビューできっちりデザインする事がもはや無意味です。
やはりリキッドデザインで、モニター解像度に柔軟なサイトを作らなければならない事が分かります。