WEBサイト制作
2021.01.22
【新しいタイポグラフィ】バリアブルフォントとは!

少し遅いですが、あけましておめでとうございます。
新年早々デザイナーにとっては嬉しいニュースが!
砧書体さんがAdobeフォントに仲間入りされました🎉
有名な「丸明オールド」はもちろん、「まるまるゴシック」もかわいいし、「芯」もシンプルでステキな書体です。
他の砧書体さんのフォントもアクティベートさせていただきました。
今回はそんなフォント繋がりで、新たなタイポグラフィと言われる「バリアブルフォント」についてご紹介します。
デザイナーの方なら、ふとデザイン中に「Regular」と「Bold」の間くらいのが欲しい、、、Italic(傾斜文字)が欲しい、、、などなど思ったことありますよね?
そんな問題を全部解決してくれるのが、このバリアブルフォントです。
Contents
バリアブルフォントとは?
Apple、Google、Microsoft、Adobeが共同発表した新しい種類のフォントです。
「variable」は日本語だと「可変」。その名の通り可変するフォントを意味します。
文字の「太さ」や「間隔」、「傾斜」などを数値(パラメータ)で細かく設定することができるのです。
フォント毎に細かいカスタマイズができちゃうんですね。
(線でフォントを太くして文字が潰れる→アウトラインして再配置なんて煩わしい作業もしなくていい!)
ちなみにIllustrator、PhotoshopではCC2018からの対応となっています。(それより前のバージョンでは使用不可)
とりあえず百聞は一見にしかず!実際に視た方が早いので下記をどうぞ。
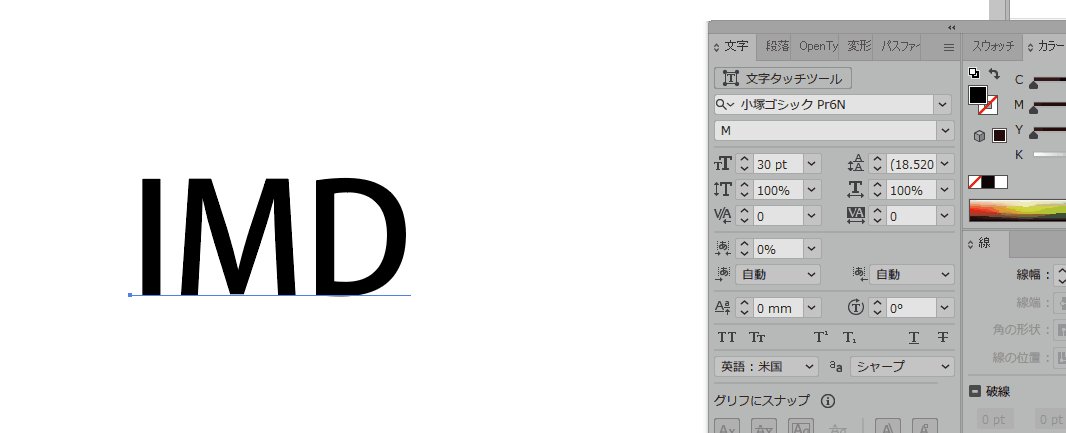
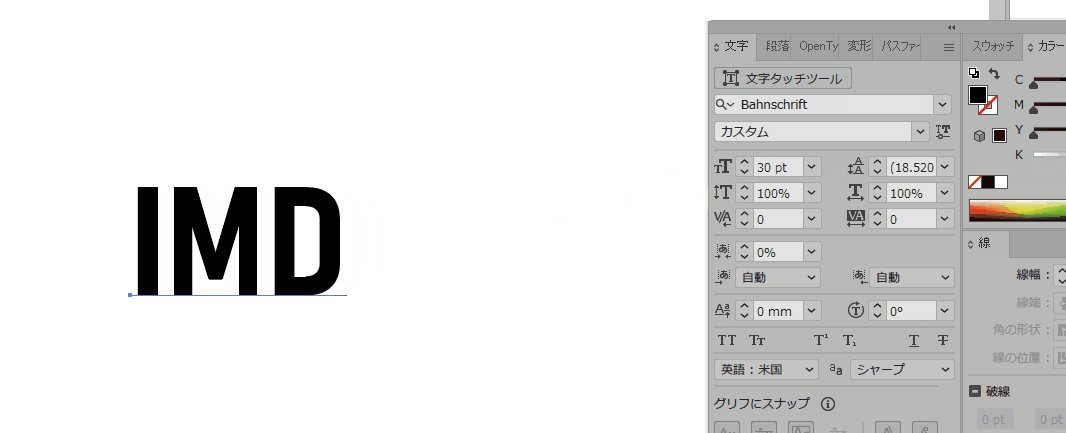
 こちらはillustrator2020にて操作
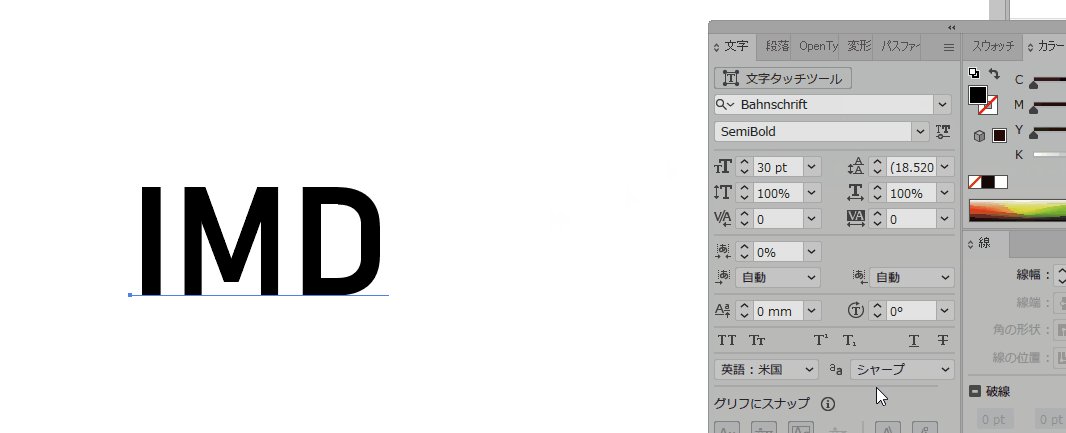
こちらはillustrator2020にて操作
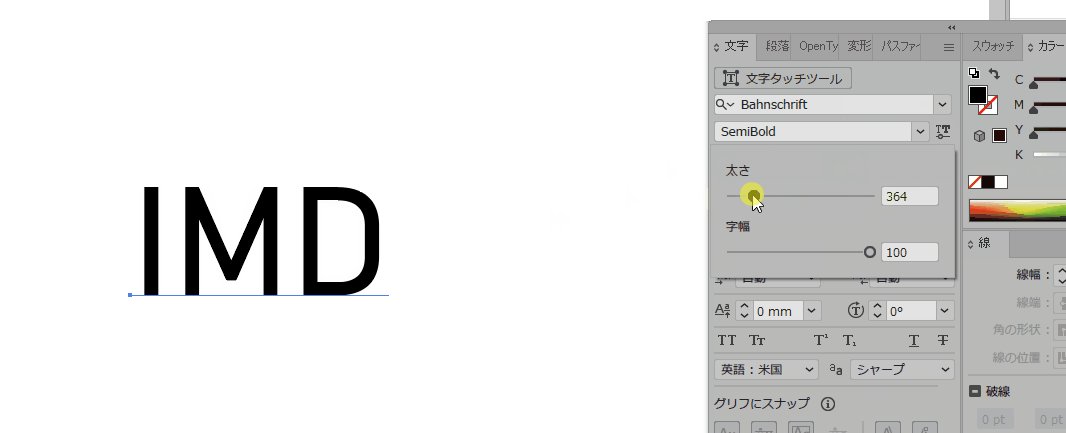
こんな風に「太さ」などのパラメータを調節することができます。
わかりにくい方は、下記のサイトにて、自分で直感的に操作できるのでぜひ試してみてください。
<Variable Fonts>https://v-fonts.com/
使用方法
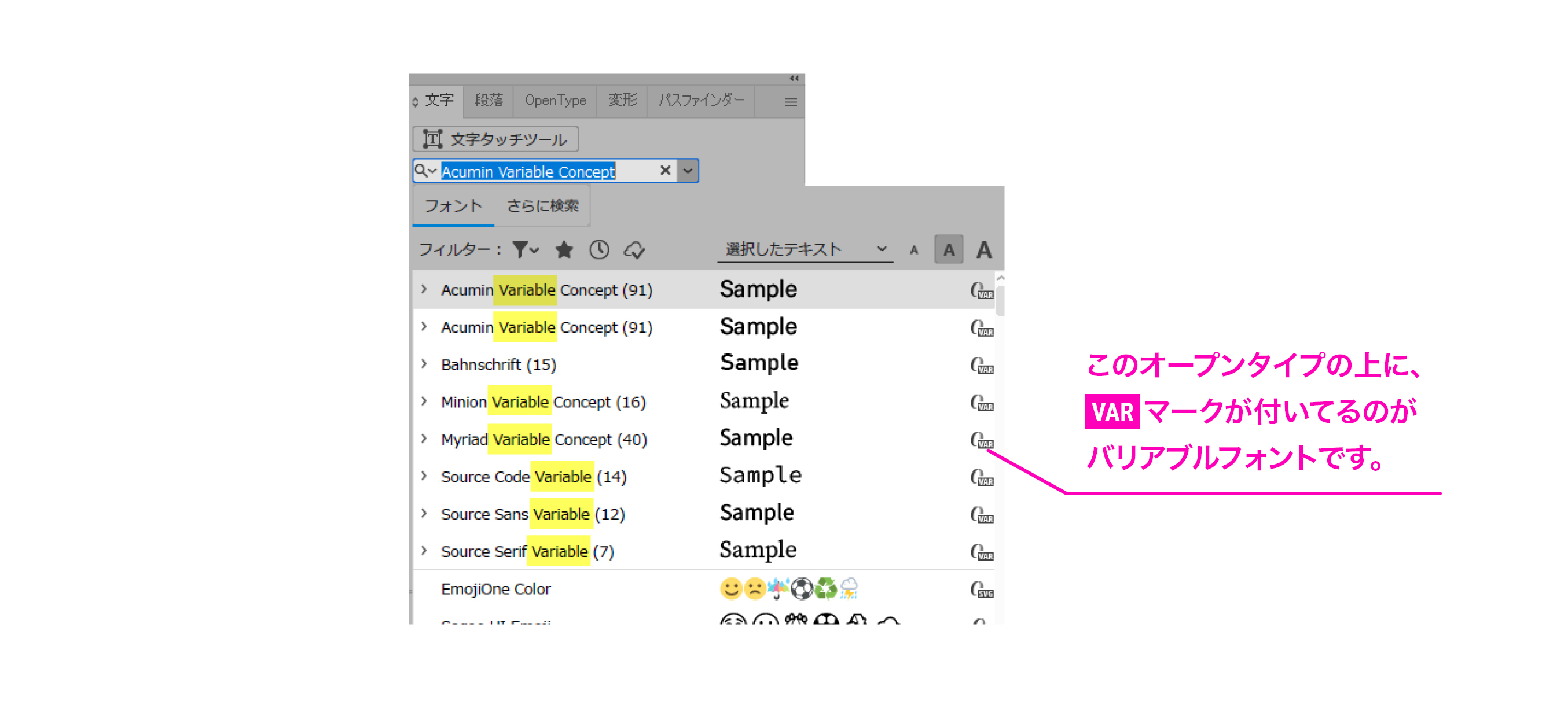
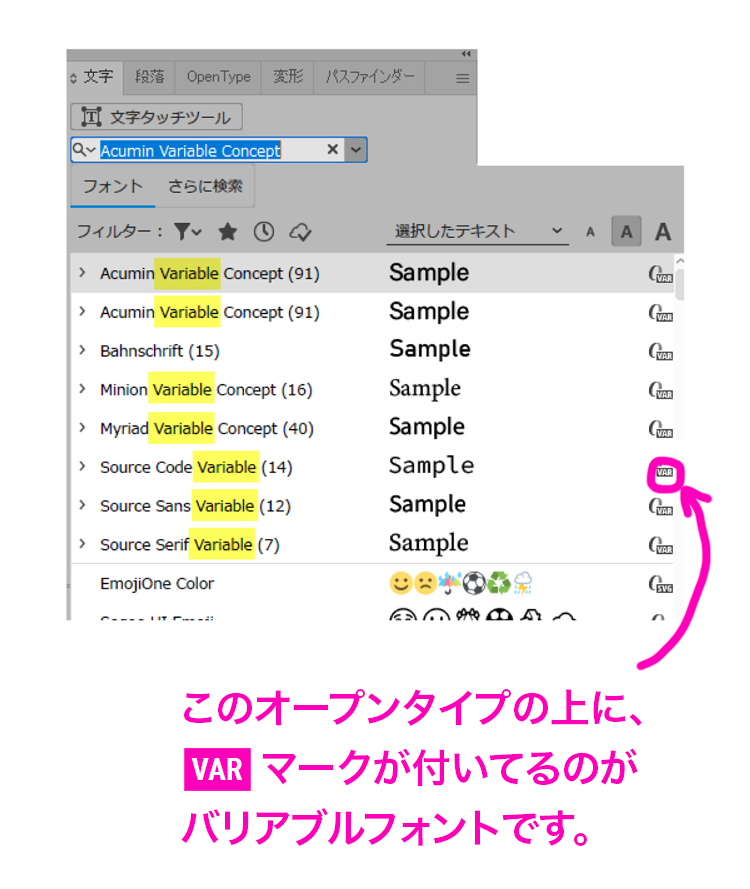
①文字パレットからバリアブルフォント「VAR」のアイコンがついているフォントを選びます。

 フォント名に「variable」と付いてるものもあるので、検索窓で検索かけてもよいかもしれません
フォント名に「variable」と付いてるものもあるので、検索窓で検索かけてもよいかもしれません
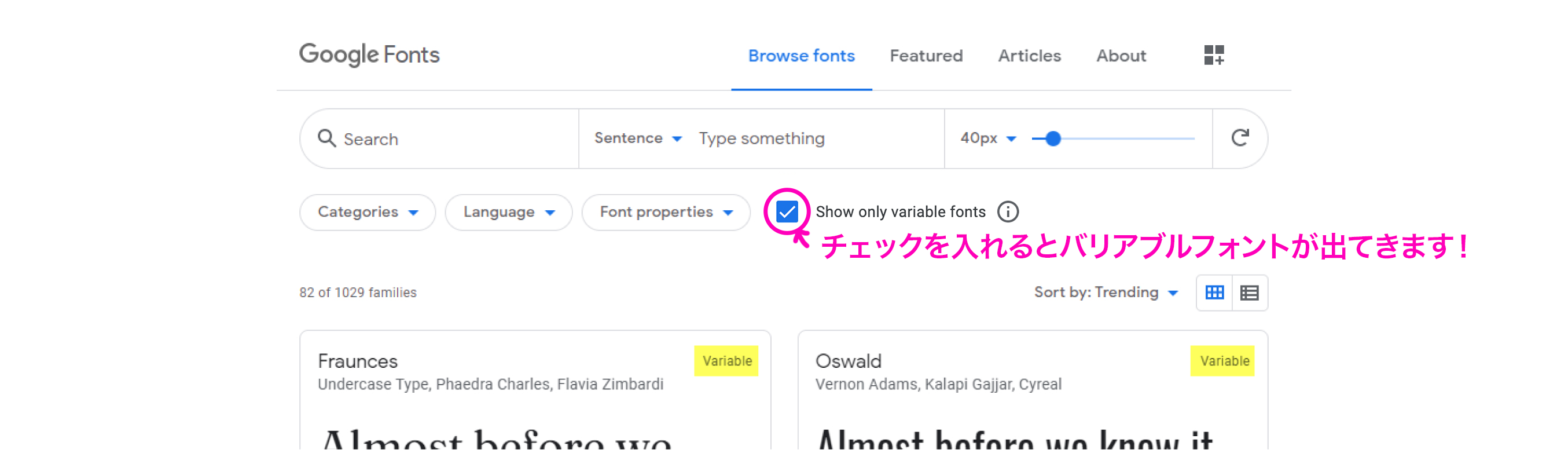
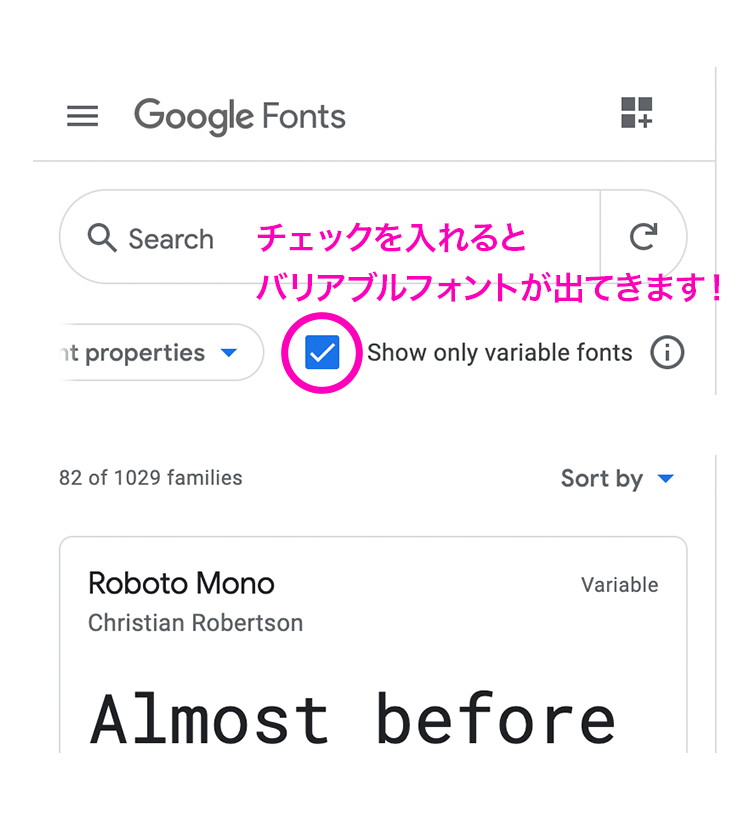
バリアブルフォントを持ってない人はGoogleフォントからダウンロードしましょう。

 チェックを入れると、すぐに絞り込みされます。
チェックを入れると、すぐに絞り込みされます。
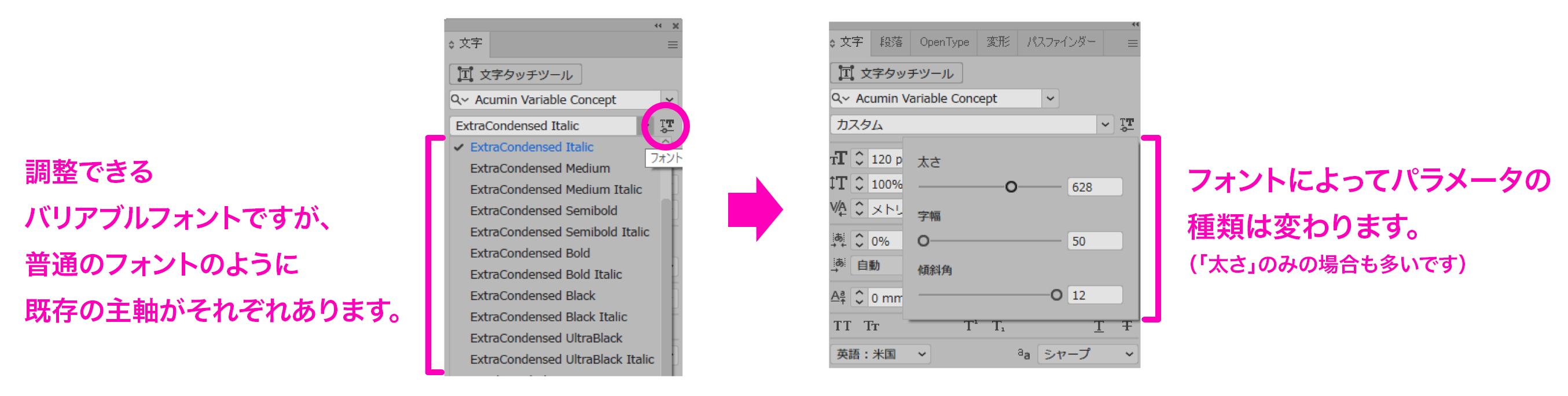
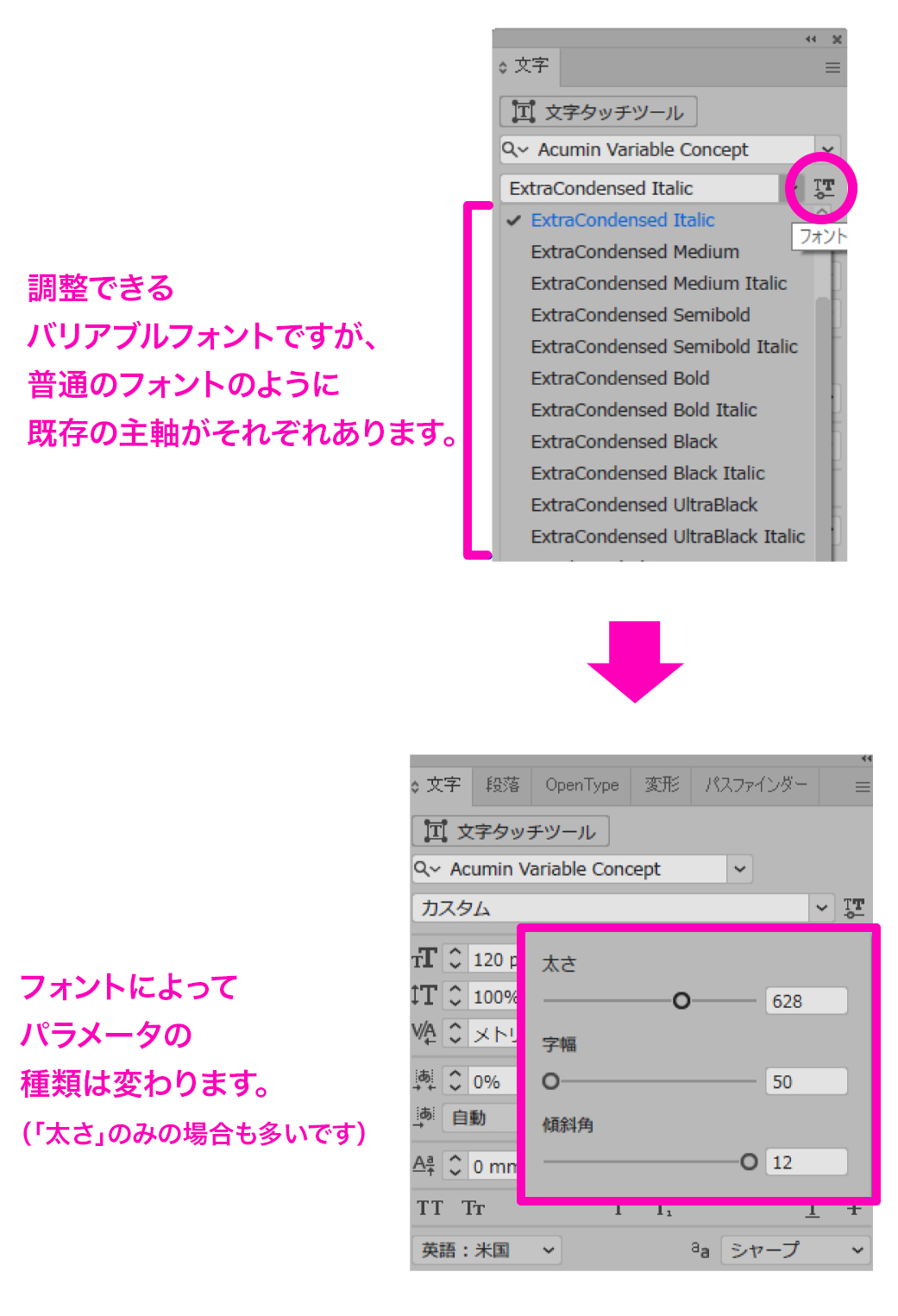
②フォントのパラメータを調節します。


フォントによってパラメータの出てくる種類が違います。
「太さ」しか出てこないフォントもあります。
主軸のフォントからパラメータをいじると、「ExtraCondensed Semibold Italic」とかから、「カスタム」に名称が変わります。
このパラメータ(ダイアログ?)を調節して自分のイメージに近づけましょう!
和文フォントはある?
残念ながら、現在日本語のフォントではバリアブルフォントはありません。(私調べ)
欧文フォントと違って文字の種類がたくさんあるので、和文フォントが出てくるのはもう少し先かもしれませんね。
しかし、調べてみると下記のページを発見!
冒頭でご紹介した砧書体さんが、オーダーメイドでバリアブルフォントを制作してくれるサービスが!
文体自体が変わったり、文字→イラストになったり、遊び心に溢れています。ぜひご覧になってください。
―――――――――――――――――
砧書体制作所「砧オーダーバリアブルフォント」
https://vf.kinutashotai.com/
―――――――――――――――――
まとめ
フォントの新たな可能性を感じる「バリアブルフォント」いかがでしょうか?
最後に少し和文のバリアブルフォントの未来が見えましたね。
Instagramにも「#variablefont」で海外の作品がたくさんあがっているので、ぜひ機会あればご覧ください。