WEBサイト制作
2019.10.31
コーディングの修正指示におすすめ!WEB制作会社流の「Google スプレッドシート」の活用法。

WEB制作の現場の方々には共感していただけると思うのですが、修正指示を出すのって結構大変ではないですか?
特にコーディングやシステムのチェック時には一度に大量の修正指示を出すことが多いため、修正漏れが起こりやすかったり、再チェックを行う場合にもどんな指示を出したか分からなくなってしまったり等の問題が起こっていました。
IMDではこれまで様々な方法を試しましたが、今現在は「Google スプレッドシート」を活用して修正指示を出すようにしています。
そこで、今回はなぜ「Google スプレッドシート」で修正指示を出すようになったのかと、具体的な活用法をご紹介いたします。
Contents
「Google スプレッドシート」を使用する前の問題点
そもそも私がIMDに入社した7年ほど前には、各ページを印刷して手書きで修正指示を書き込んだり、Skypeに指示を書き込んだりすることがほとんどでした。
デザインの修正の場合は、一度に大量の指示を出すことが少ないのと、同じ箇所の修正を何度もすることがあまり無いため、今でも上記の方法で指示を出す場合が多いです。
しかし、コーディングやシステムの場合は、一度に大量の指示を出すことが多く、同じ箇所の修正を何度もすることもあるため、上記の方法では様々な問題が起こっていました。
手書きで修正指示を出す場合の問題点
- テキストを手打ちするために打ち間違いが起こりやすい
- 書き手によっては文字が判読しづらい
- 複数人でチェックをするのには向かない
- 修正が入るたびに指示書を書くため、たくさんの指示書を作成しなければならない
- 指示を遡る必要が出たとき、指示書をきちんと管理できていないといつもらった指示なのかがわからなくなる
…など
Skypeで修正指示を出す場合の問題点
- 大量の修正指示がある場合には修正漏れが起こりやすい
- 指示を遡る必要が出たとき、該当の指示を探すのが大変
- 複数人でチェックする場合に修正指示がかぶったり、同じページの指示がバラバラに記載されてわかりにくい
…など
「Google スプレッドシート」を使用して実感したメリット
上記の問題点を解決するためにIMDで使用しているのが「Google スプレッドシート」です。
数年前から「Google スプレッドシート」を使用するようになりましたが、上記の問題点はほとんど解決することができました。
実際に使用してみて実感したメリットは下記の通りです。
- 複数人でリアルタイムに共有ができる
- 全体の修正量を把握しやすい
- 過去の修正指示を残せるので遡って確認がしやすい
- 原稿や画像など様々なデータを共有しやすい
- 修正前・修正後・修正完了などを視覚的にわかりやすくすることができる
- 修正指示以外の情報もまとめて共有できる
実際の使用例のご紹介
それでは実際の使用例をご紹介していきましょう。
今回はIMDのサイトを元に使用例を簡単に作成してみました。

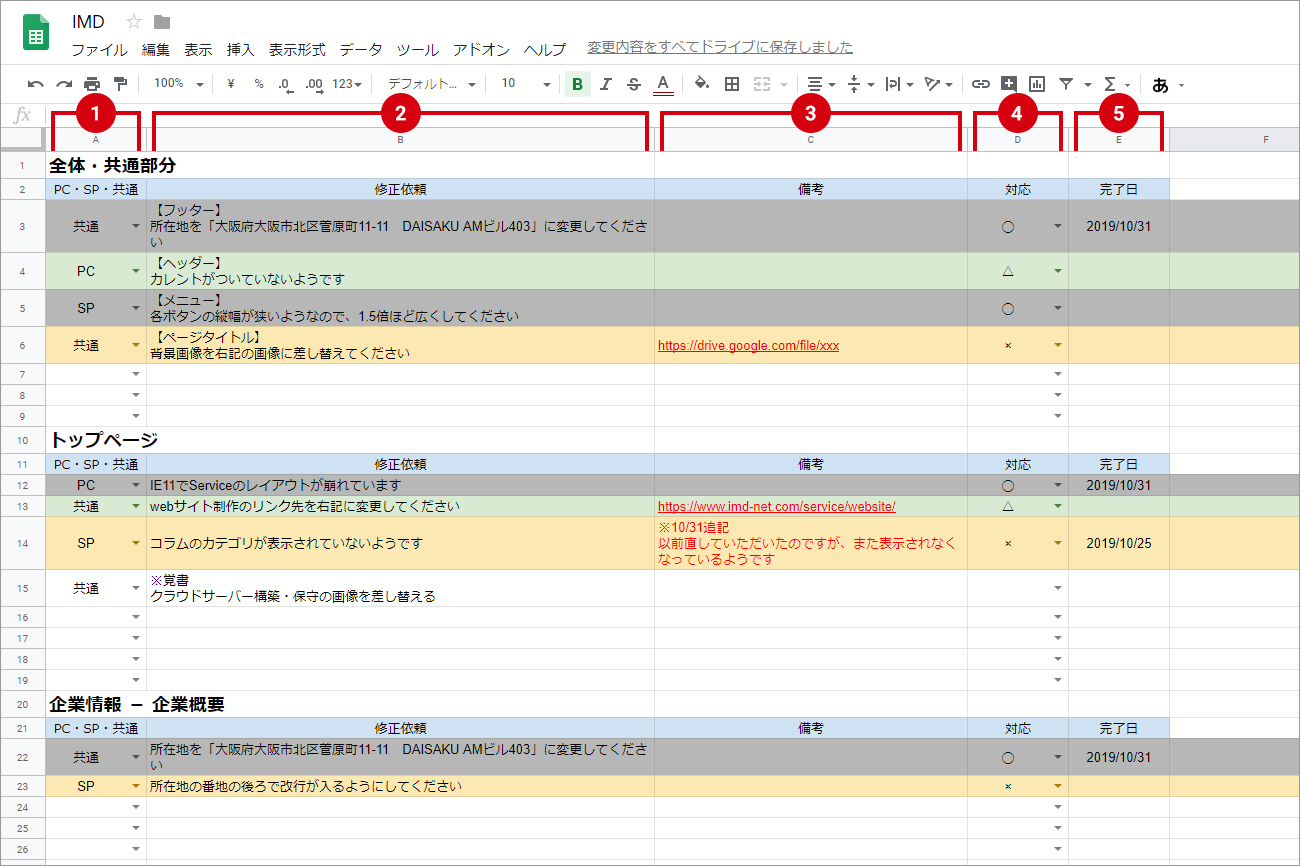
いつも使用しているのはこんな感じです。
このシートをベースに、他に必要な項目を増やして使用することもあります。
例えば、複数人でチェックを担当した場合は、修正指示を書いた人の名前を入れる項目を作ったり、コーディングとシステムの担当が分かれている場合はどちら宛ての指示かわかるように作業担当の項目を作ります。
では、詳細を説明していきます。
まず、ヘッダーやフッターなどの共通部分と、その他各ページの修正指示は分けて書くようにしています。
共通部分はスタイルなどをまとめて書いていると思うので、修正指示もまとめておいた方が効率がいいからです。
次に、各項目の説明をしていきます。
①PC・SP・共通
PCはPCでの閲覧時に対する修正指示、SPはスマホ、共通はPCとスマホ両方に対する修正指示です。
②修正依頼
修正指示の詳細を記入する項目です。
すぐに作業する必要はないカンプ画像の差し替えなどについても、覚書として記入することもあります。
③備考
②の修正指示に対しての備考を記入します。
テキストだけでは説明がしにくい部分や、同じ環境での確認ができない場合などは、キャプチャをとってGoogle ドライブに画像をアップし共有用のリンクをここに記入します。
また、一度目の修正で指示通りに修正されなかった場合には、再度指示を記入した日付を記載して修正内容について追記します。
④対応
「×」が修正が必要な状態、「△」がエンジニアが修正作業を完了した状態、「〇」が再チェックをし修正が完了しているのを確認した状態です。
現在の状態によってセルの色が変わるようにしているので、一目でまだ未完了の作業が残っているということがわかります。
⑤完了日
対応が「〇」になった日の日付を記入します。
先祖返りしてしまったときなどに、完了日の日付の時には直っていたということがわかるようにしています。
場合によってはほかの修正指示ツールもおすすめ
新規のWEBサイト作成時には上記の方法が今のところ一番作業しやすかったのですが、既存のサイトの簡単な修正などの場合は他のサービスを使用する方がわかりやすい場合もあります。
- AUN[あうん]
https://aun.tools/ - MONJI
https://monji.tech/ja/
修正指示ツールとして有名な上記のサービスは、ページのキャプチャ(デザイン)と修正箇所を同時に確認することができます。
実際にAUNは使ったことがあるのですが、デザイン作成時の修正指示ツールとしてはこちらの方が断然いいと思います。コーディングに関しても、テキストの差し替えや画像の差し替えだけであればこちらの方が優れていると思います。
ただ、新規でコーディングした場合にはスタイルの調整や不具合などの指示も一緒にまとめる必要があるため、現在の状態や修正の量を一目で確認できるという点でコーディングチェックの時はスプレッドシートのほうが向いているんじゃないかなと思います。
新規のコーディングの時でも、後から原稿が送られてきたときなどには、上記サービスを併用することもあります。
その他の「Google スプレッドシート」の活用法
ここまで、コーディングの修正指示についての活用法を長々とまとめてきましたが、修正指示だけでなくMETAの入力情報やサイトマップ、作業の進捗についても「Google スプレッドシート」を使用して共有しています。
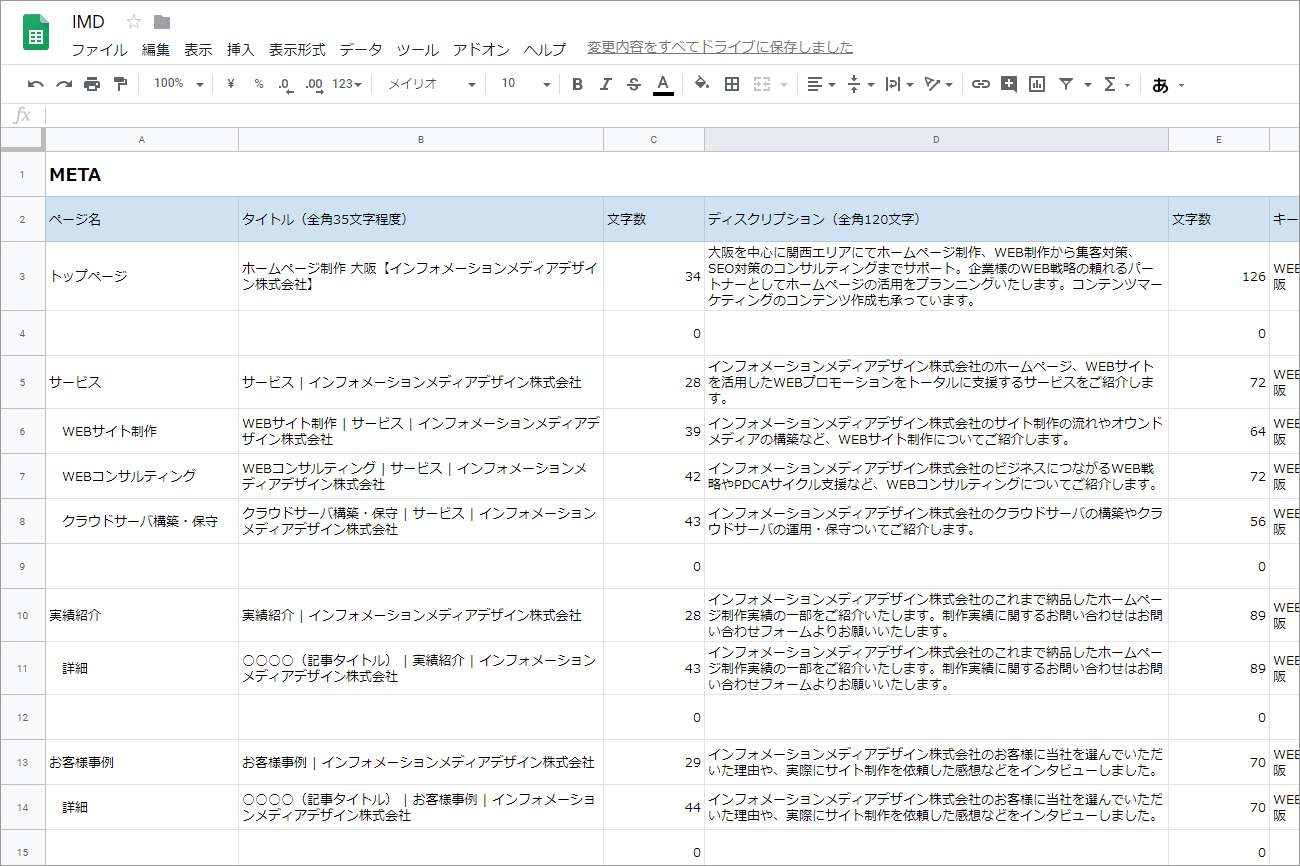
METAの入力情報

METAの情報については、上記のように一つのシートにまとめて記入しています。
文字数をカウントするようにしているので、推奨の文字数内に収まっているかどうかがすぐにわかるようにしています。
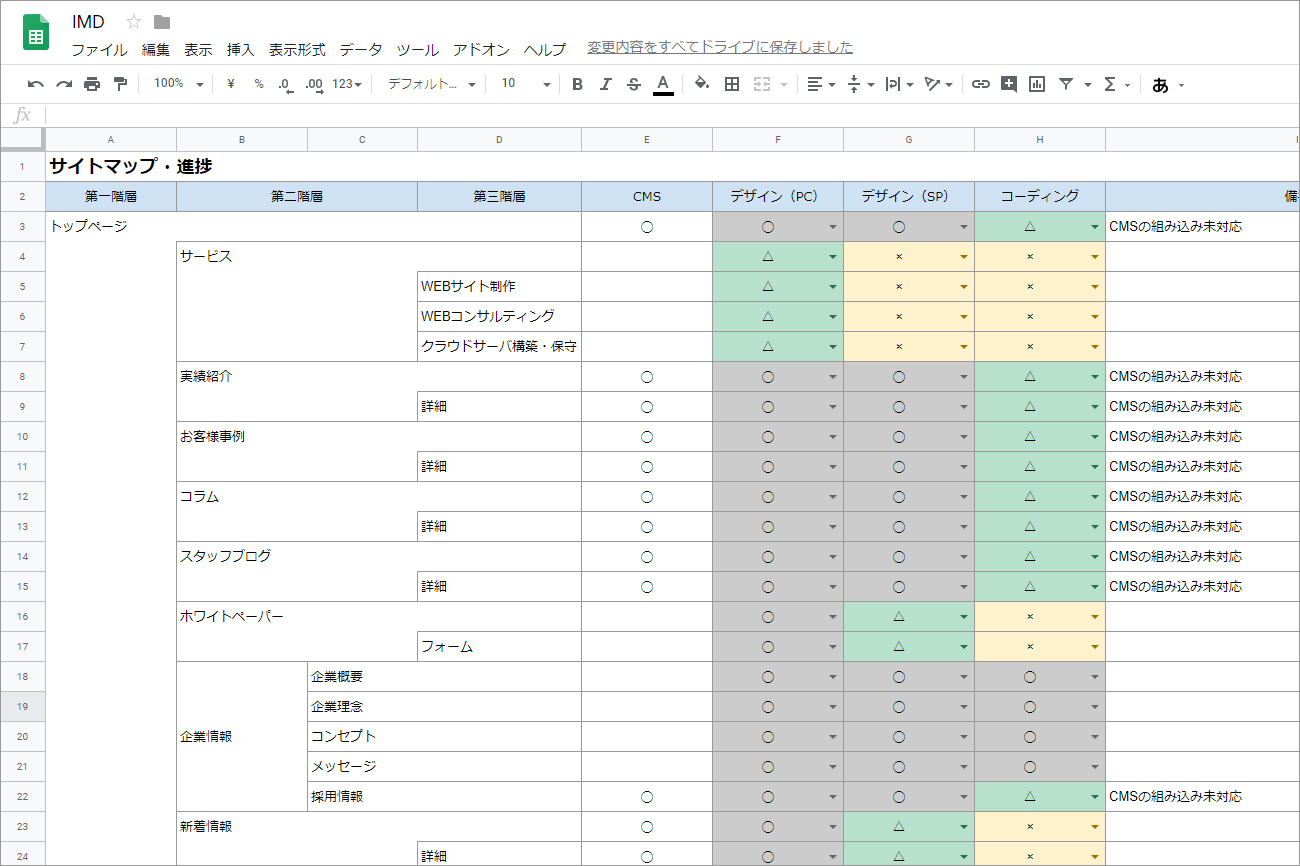
サイトマップ・進捗

サイトマップも当初の予定から変わることがあるので、スプレッドシートので共有することで変更をすぐに反映できるようになりました。
一緒に作業の進捗もまとめているので、各ページごとの作業進捗が一目でわかるようにしています。
黄色の部分が多いと焦ります…
まとめ
今回はIMDで実際に使用している修正指示の出し方についてご紹介しましたがいかがだったでしょうか?
様々な方法を試した中で今のところこの方法に落ち着きましたが、それでも不便に思っていないわけではないので、他にいいサービスを見つけたらどんどん活用していきたいと思います。
その時は、また記事にまとめてご紹介させていただきます。