WEBサイト制作
2018.10.31
デザインの参考②ヘッダーの素敵なサイトを集めてみた!

ワンパターン化しがちなパーツのデザインを集めてみた第2弾!
今回はヘッダーのデザインが素敵なサイトを集めてみました。
IMDではコーポレートサイトを制作することが多く、「ターゲットの年齢層が幅広いこと」「PCで閲覧される方も多いこと」「様々なコンテンツへの誘導がわかりやすいこと」などから、PCのデザインの場合ヘッダーにロゴとグローバルメニューが入る形で制作することがほとんどです。
ただ、前回のボタンと同じでヘッダーも似たようなデザインになってしまうことが多く毎回悩んでしまいます。
そこで、今回はこれまで自分がデザインの参考にしたりいつか試してみたいと思ったヘッダーのデザインを、タイプ別にご紹介させていただきます。
要素の一部が飛び出す
ヘッダーの一部の要素が他の要素よりも大きく飛び出しているタイプ。

「株式会社京都プラテック」の場合お問い合わせボタンのみ、ほかの要素よりも大きくヘッダーの白背景から飛び出しています。
このボタンだけ背景に青のグラデーションも入っているため、意識しなくてもボタンにが目が行くデザインです。

https://www.marimo-ai.co.jp/recruit/
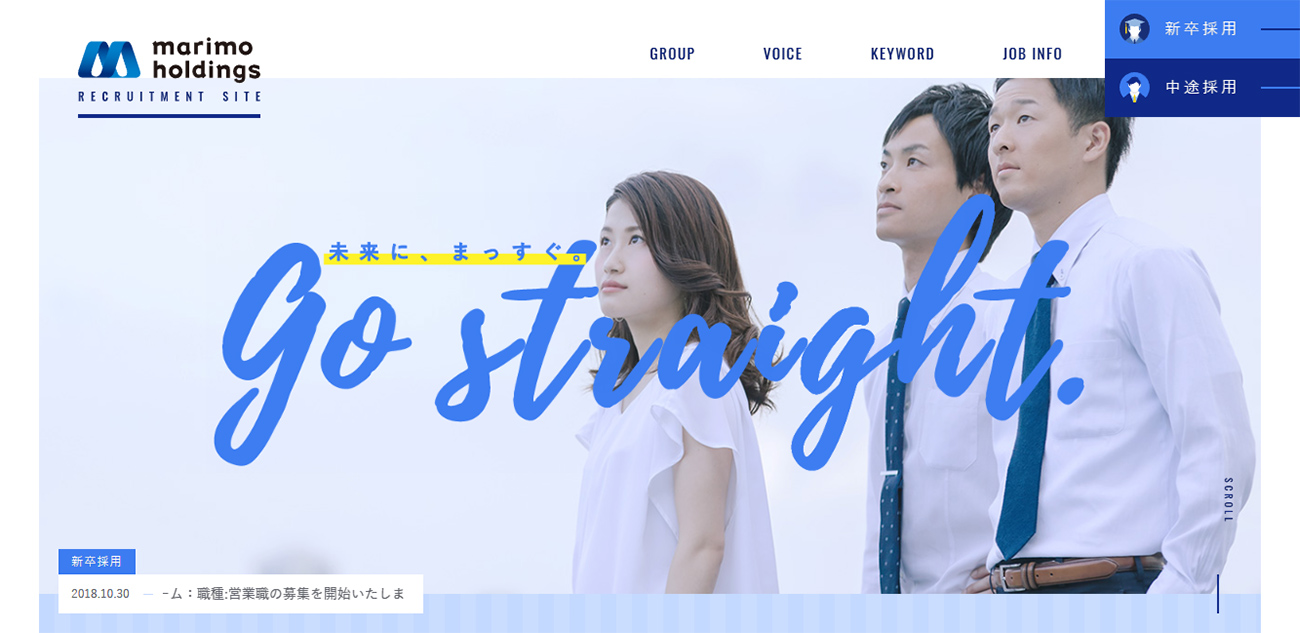
「マリモグループ」の採用サイトの場合はロゴと新卒・中途の募集要項へのボタンが飛び出しています。
マリモグループの場合はロゴがデザインのアクセントとしてきいていますね。
採用サイトということもあり少し遊びごごろがあるデザインです。
ヘッダーを囲う


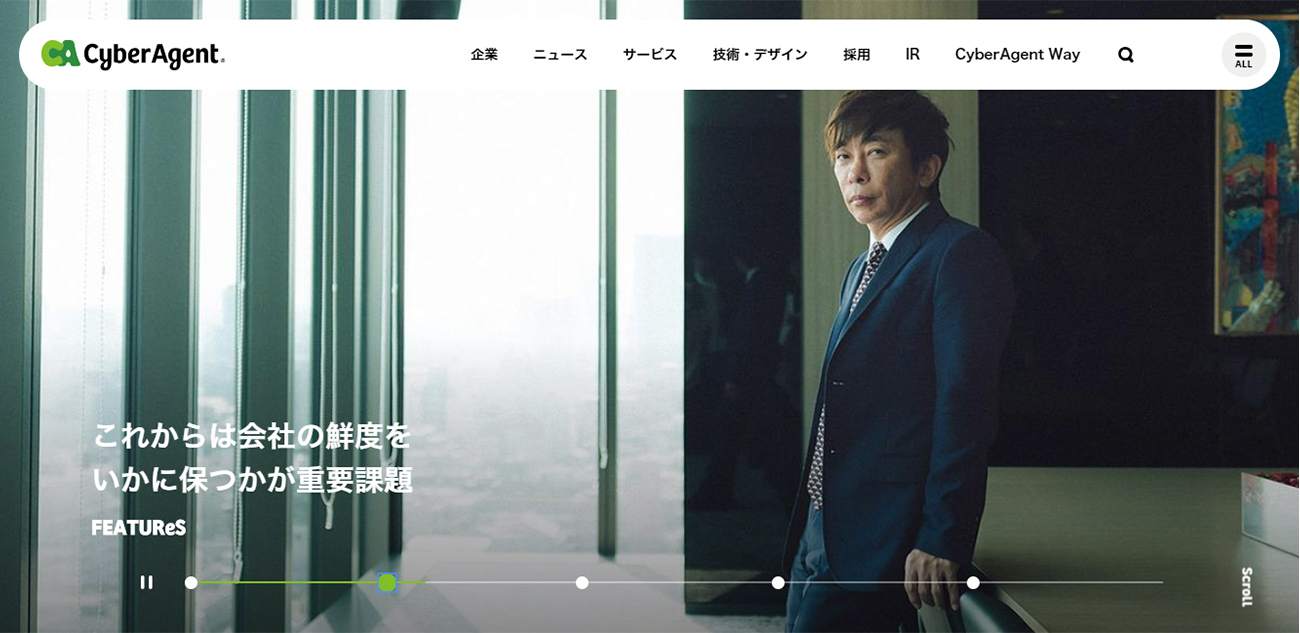
ヘッダーの背景はブラウザ幅いっぱいにしてしまいがちなところを、「ホーチキ株式会社」や「株式会社サイバーエージェント」のようにヘッダーを囲うように背景を敷き、背景画像の上にヘッダーが乗るようなデザインにすることで奥行き感が出て、ヘッダー内の要素自体はいつもと変わらないのにいつもとは違った印象になりますね。
ヘッダーの一部を囲う
ヘッダーのすべてを囲うのではなく一部を囲うタイプ。


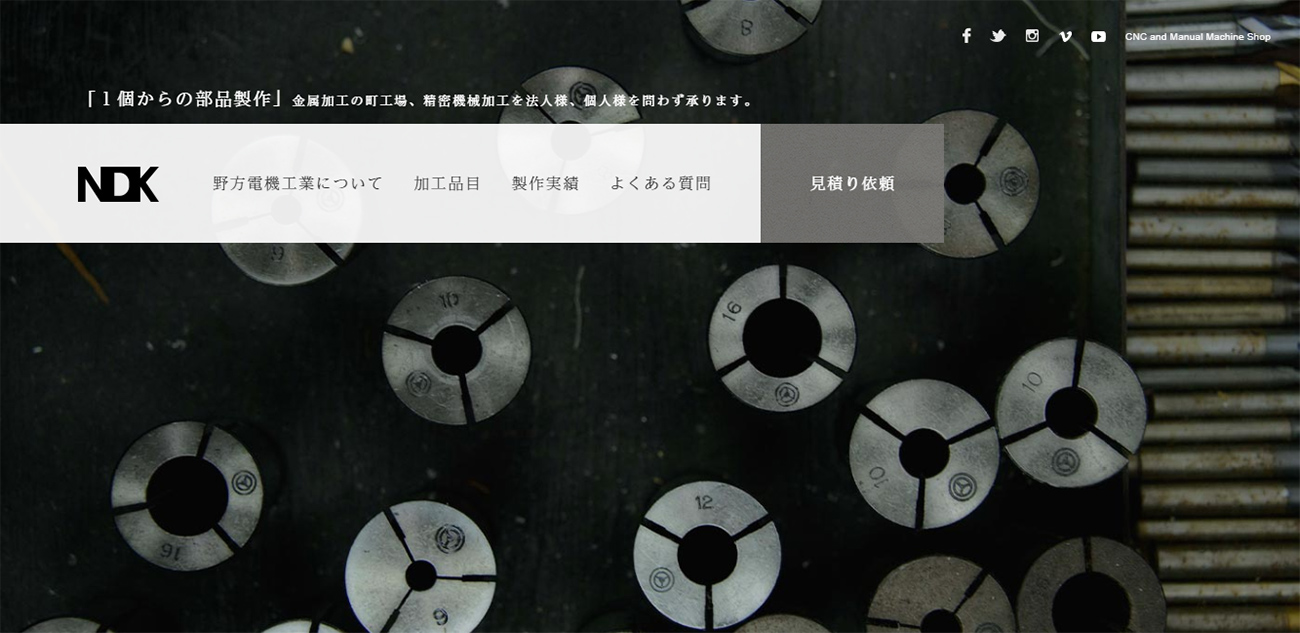
「野方電機工業株式会社」や「第一高周波工業」のようにヘッダーの一部を囲い、それらを左右どちらかに配置することでデザインに動きが出ます。


さらに「司法書士青木事務所」のように特に重要なメニューのみを囲ったり、「株式会社イトーキ」のように重要なメニューのみ色を付けることで、サイトに訪れた人がまずどこを見ればいいのか、どこを見てほしいのかが一目でわかりやすくなります。
アイコンを入れる
コーポレートサイトでグローバルメニューすべてにアイコンを入れることはあまり無いとは思います。なぜならアイコンを入れると、どうしてもかわいい・やわらかい雰囲気になってしまうからです。

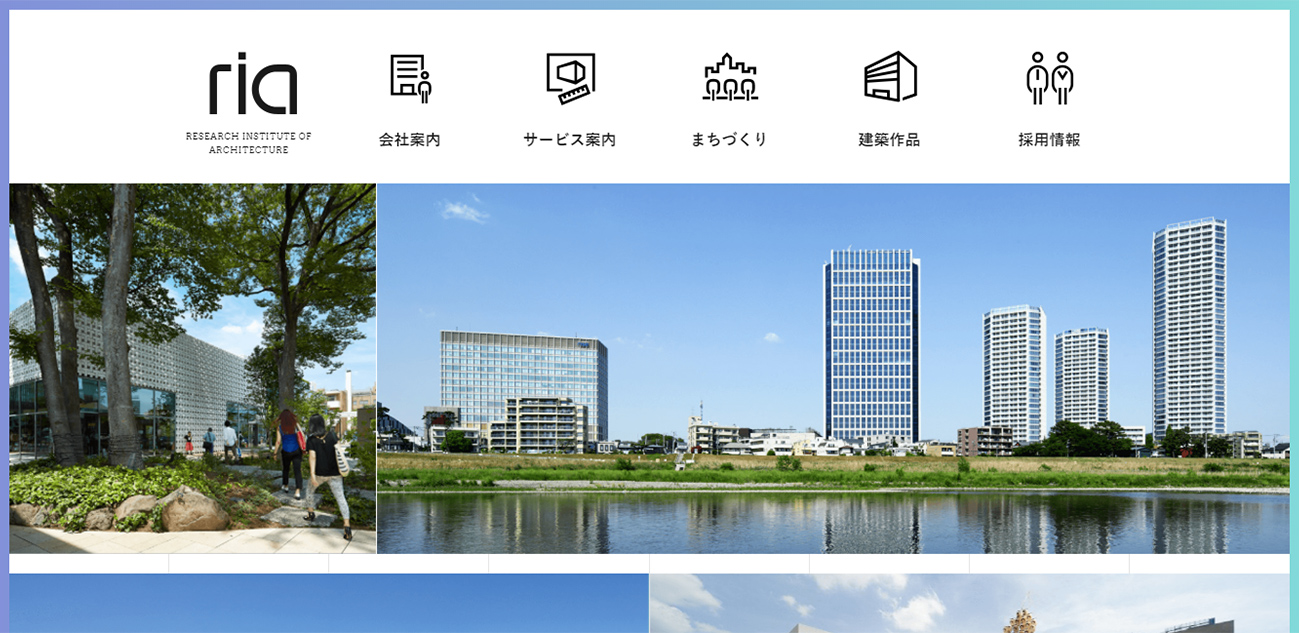
「株式会社アール・アイ・エー 」はコーポレートサイトではありますが、すべてのメニューにアイコンが入っています。
ただ、アイコンのデザインがシャープなデザインであることや、ロゴも含めて色を黒に統一していることでそこまでやわらかい雰囲気にはなっていないかと思います。
罫線で分割する

「乾会計事務所」はヘッダーの各要素を罫線で区切った少し紙っぽいデザインです。
メニューの数が少なくロゴとメニューの間の余白があいてしまう時などは、罫線を入れ一つ一つのボタンのサイズを大きして余白を全体に調整するとうまくはまるかもしれません。

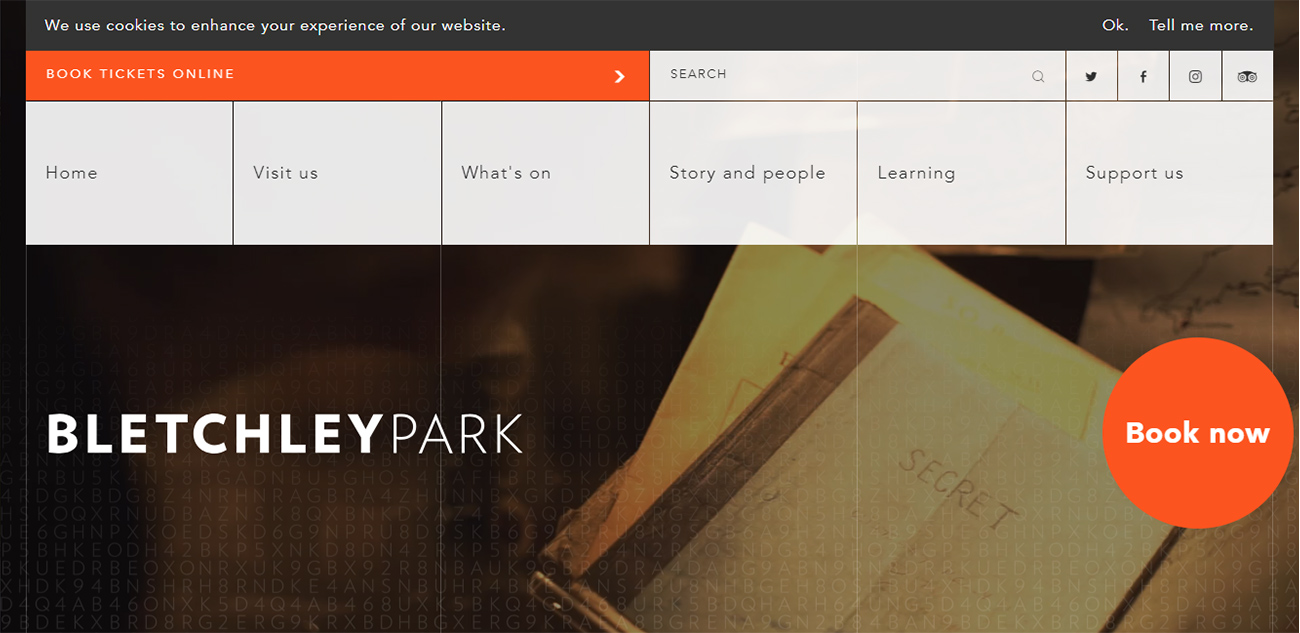
https://www.bletchleypark.org.uk/
「Bletchley Park」ではグローバルナビの罫線に合わせてその他の要素を配置しています。
少し要素が多めではありますが、ガイドに沿って整列しているためごちゃごちゃとした印象はありません。
その他

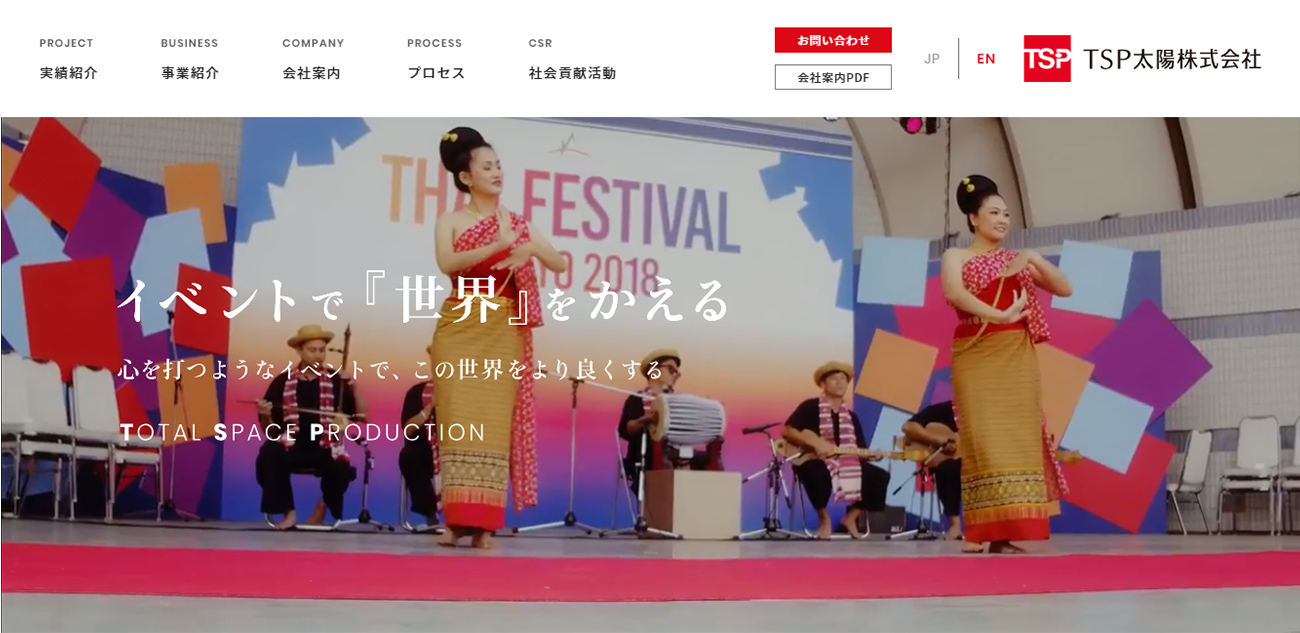
「TSP太陽株式会社」はロゴを右に配置しています。
右側に色のある要素をまとめてあるので自然とそちらを見てしまうので、左にロゴが無く会社名がわからないということはありません。

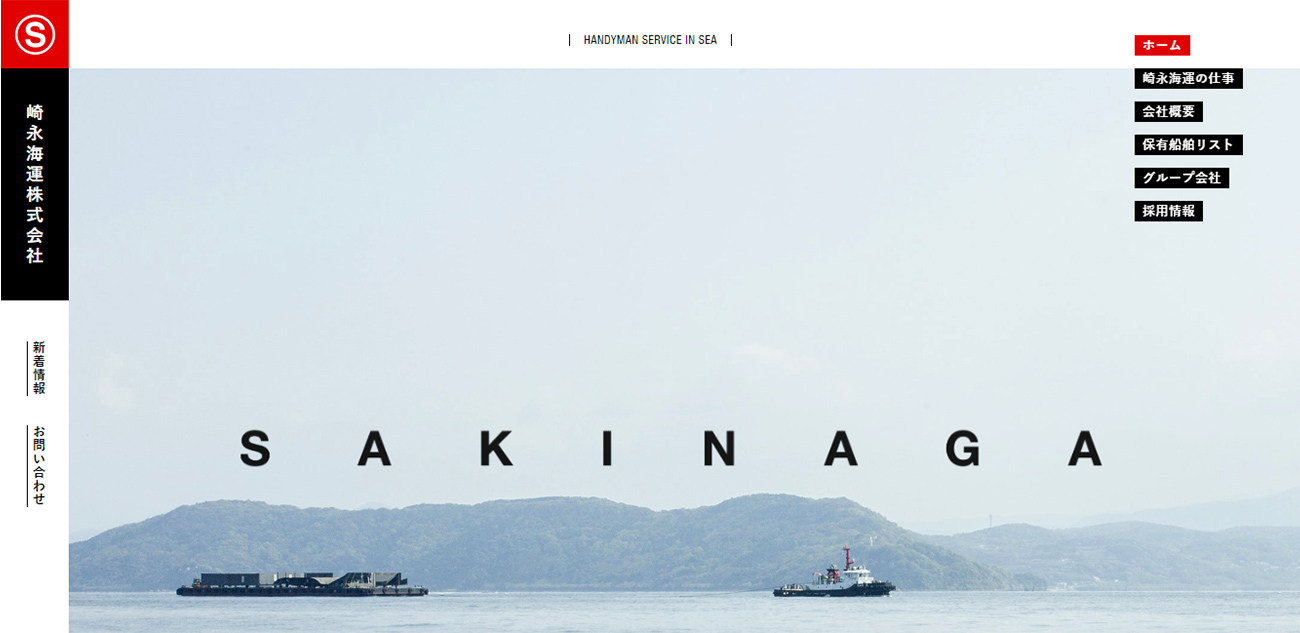
「崎永海運株式会社」のヘッダーのデザインはかなり変則的です。
なかなかこれを参考にするのは難しいですが、最初に見たときからすごく好きなデザインです。
サイト全体が雑誌のようなデザインなので、少し変則的なヘッダーでもうまくはまっているように思います。
まとめ
今回は、今すぐ参考にできる初級編から参考にしたいけどなかなか難しい上級編までいろいろとまとめてみました。
今作っているサイトの参考にはならなくても、いつか作るデザインの参考にはなるかもしれないので、頭の片隅に「こんなのあったな」ぐらいで覚えていただければ幸いです。
海外のサイトですがヘッダーのギャラリーサイトもありましたのでこちらもご紹介しておきます。
ぜひ、デザイン制作の参考にしてください。
HeaderLove
https://headerlove.com/