WEBサイト制作
2016.02.20
知識がなくても簡単にレスポンシブWEBサイトが作れる無料のwebflowを試して見た

誰でも簡単にプロ並みのWEBサイトの作成が出来るとの事で気になっていたwebfloeを試して見ました。
単なるレイアウトアプリと思いきや意外にも奥が深くてこりゃすげぇって思う反面。
全くの素人では使いづらいのではと思うので細かく作業フローを解説します。
Contents
まずは無料のアカウントを作成します。

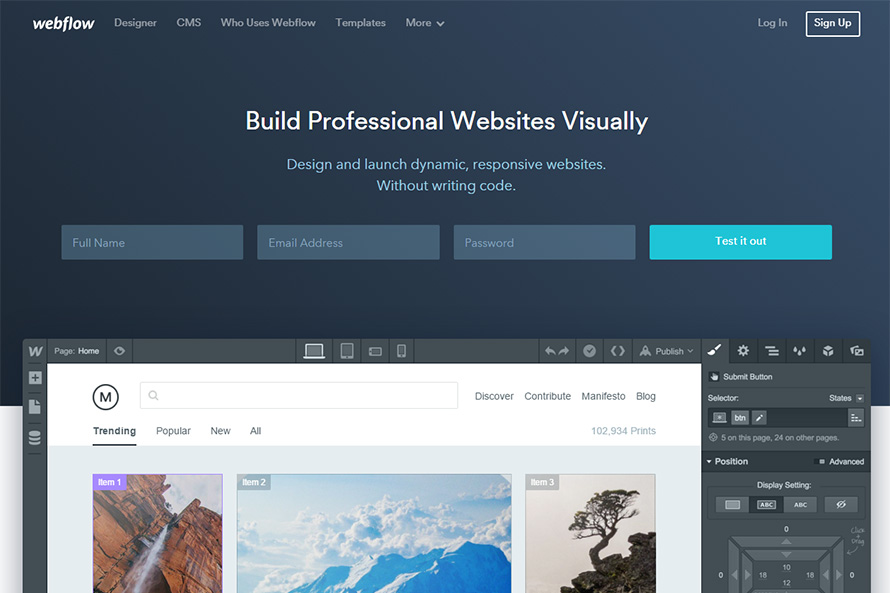
まずは下記、webflowのサイトにアクセスして下さい。
https://webflow.com/
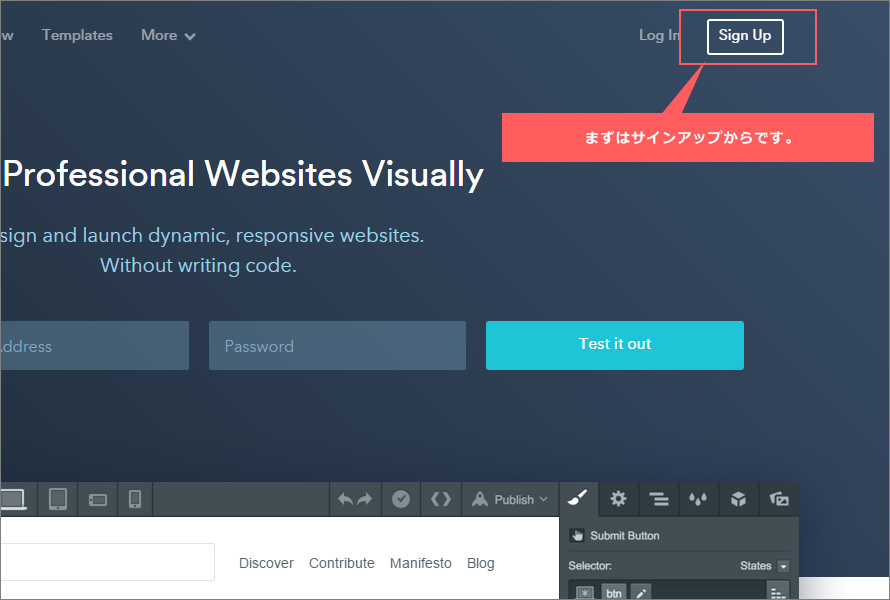
sign upで新規アカウントを作成いたします。

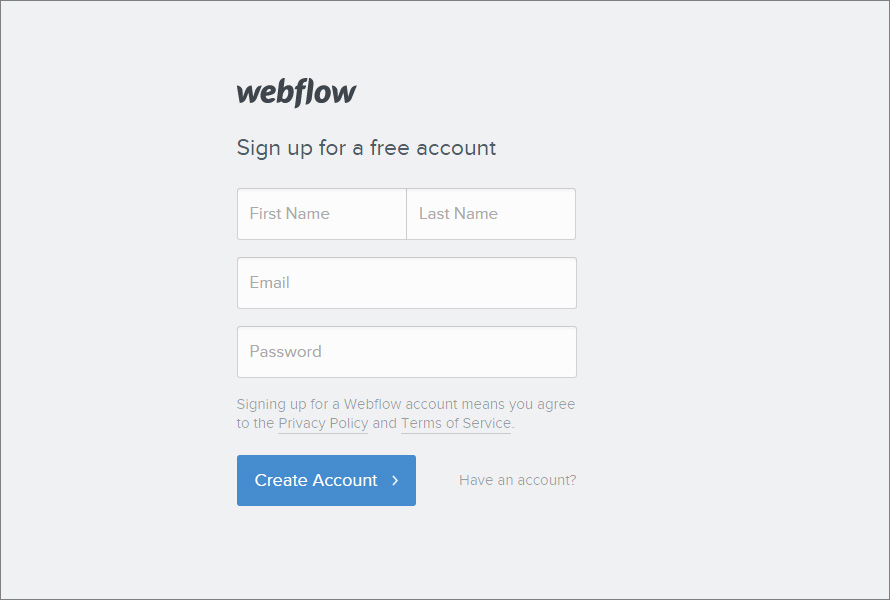
名前、メールアドレス、パスワードを登録します。

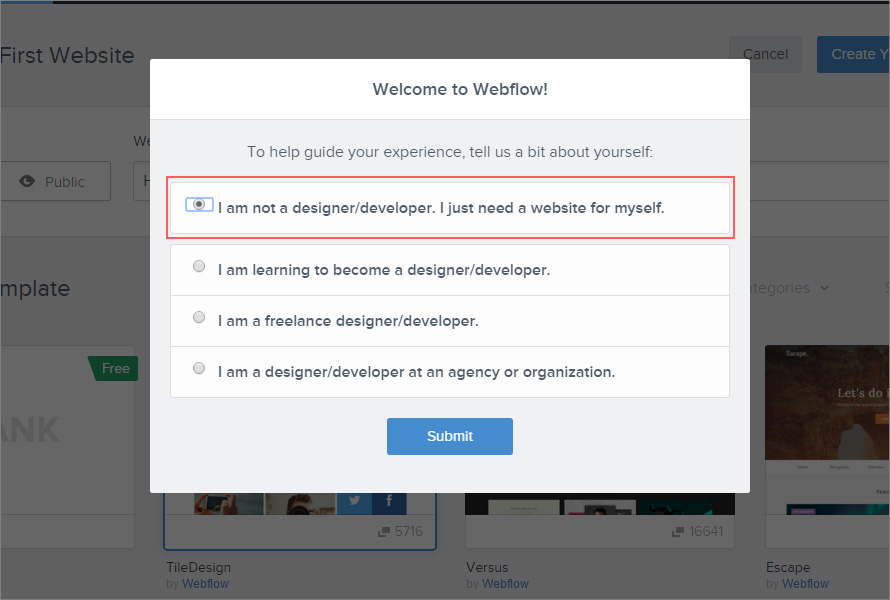
ログインをすると上記の質問が表示されます
とりあえず、「私はwebデザイナー/開発者ではないです。私はWEBサイトが必要です。」にチェックを付けておきます。
テンプレートを選んでサイトを作成する

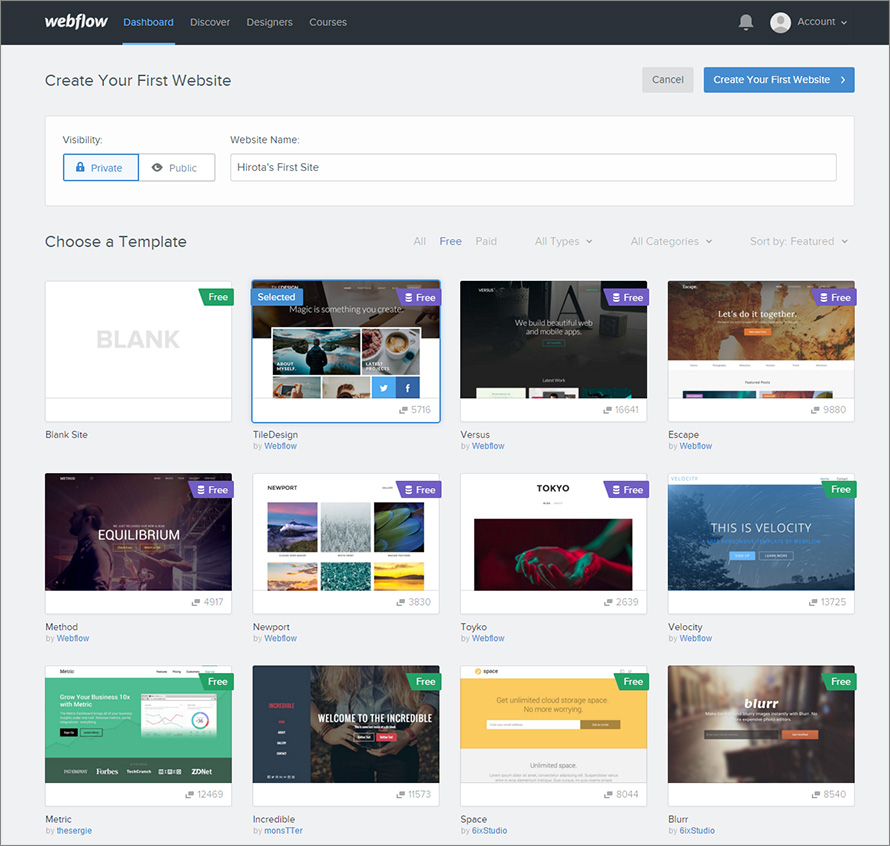
ログイン後のダッシュボードの画面です。
デザインテンプレートが表示されますのでお好みのデザインテンプレートを選びます。
中には有料のテンプレートもありますが、今回は当然無料のテンプレートを選びます。

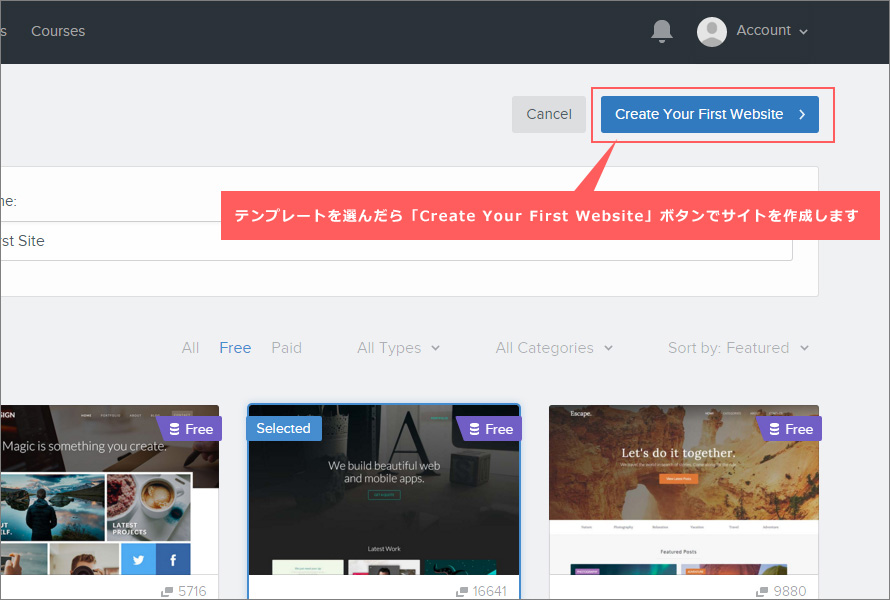
テンプレートを選んだら「Create Your First Website」ボタンでサイトを作成します。

編集画面でWEBサイトのデザインを編集する

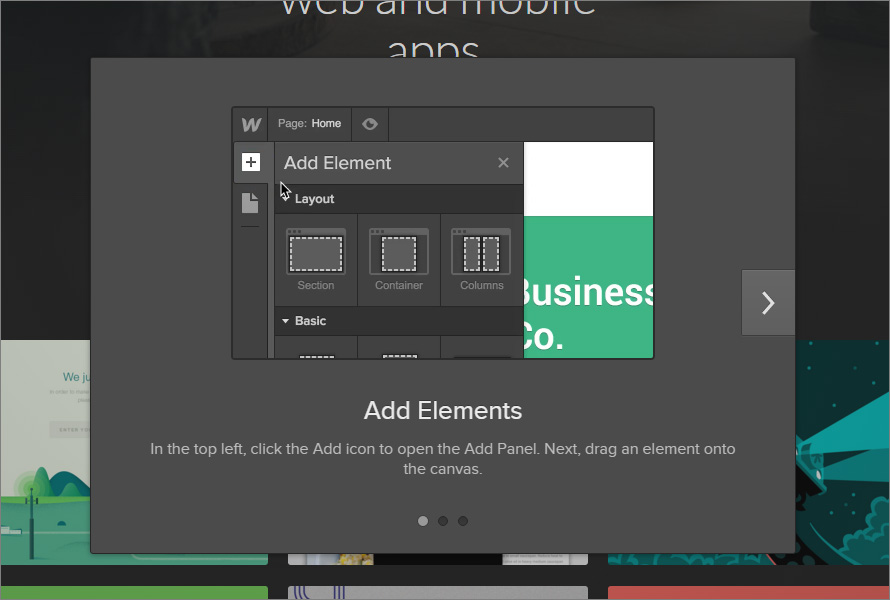
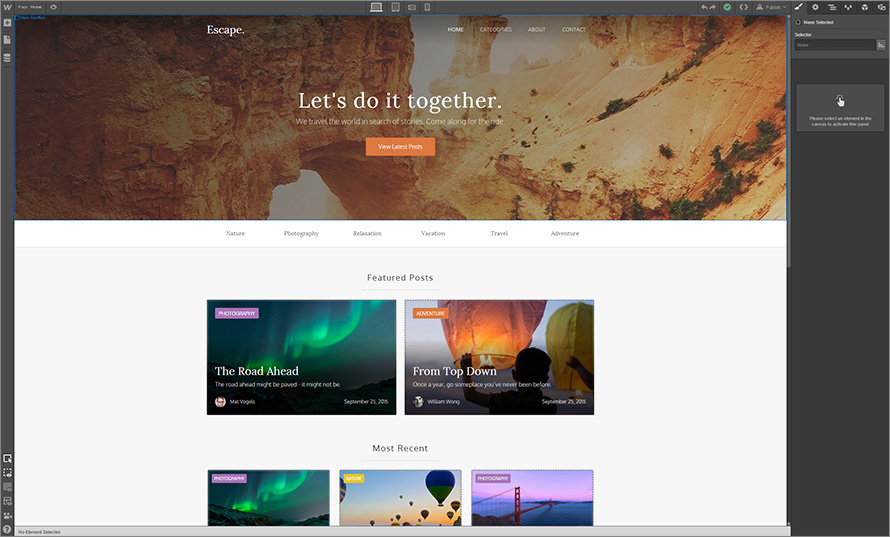
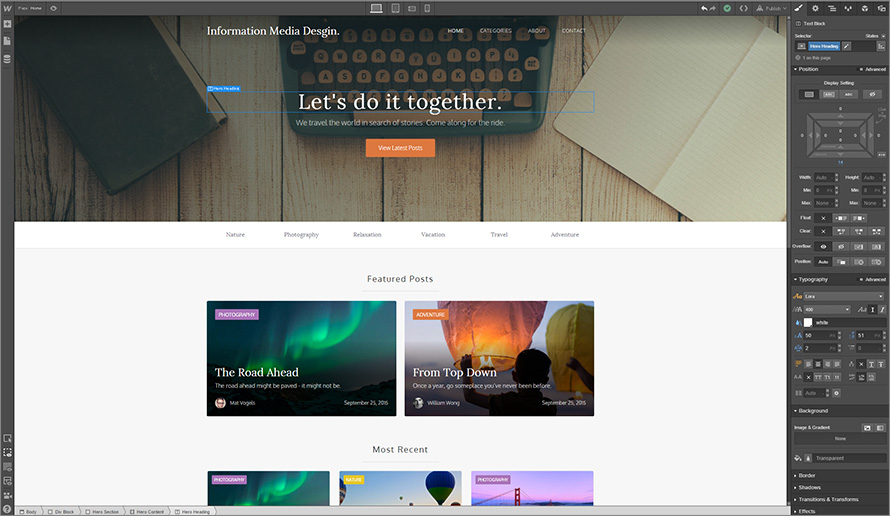
こちらがテンプレートを編集する画面です。
今回コンテンツマーケティングに活用できるWEBデザインのテンプレートを選びました。
投稿者の登録や、記事カテゴリーなどの編集が可能なテンプレです。

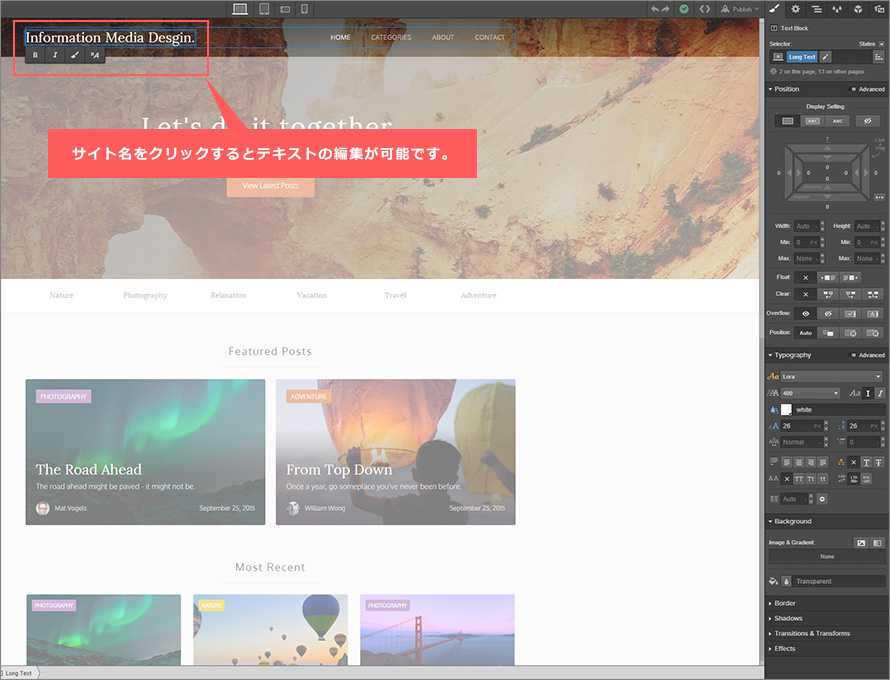
テキスト部分をクリックするとテキストの編集が可能となります。
まずはサイト名を編集します。
(デザインのスペル間違えているけどね)

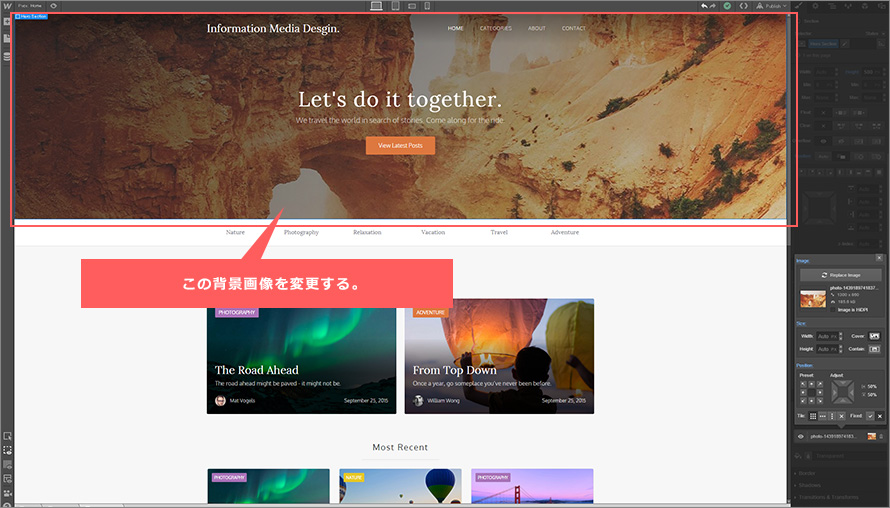
続いてメインの画像を変更します。

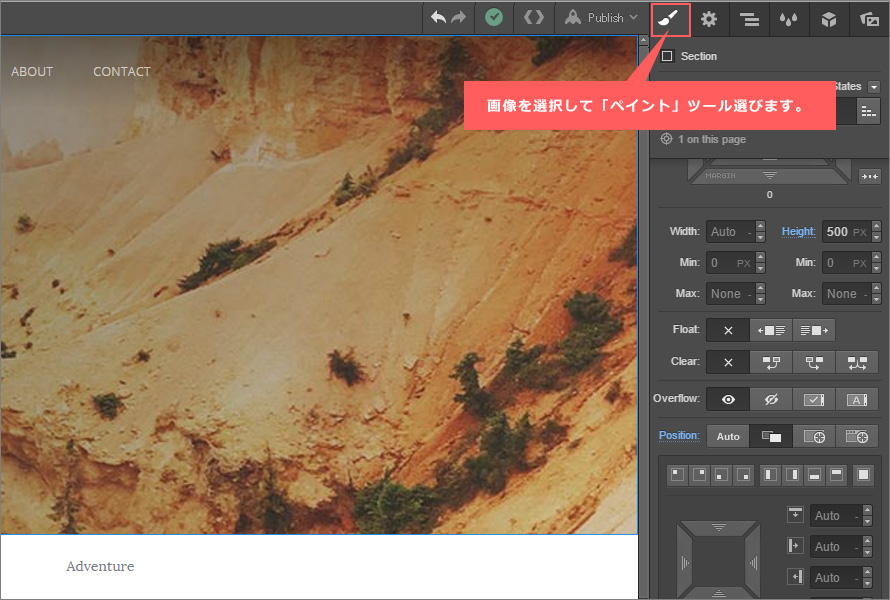
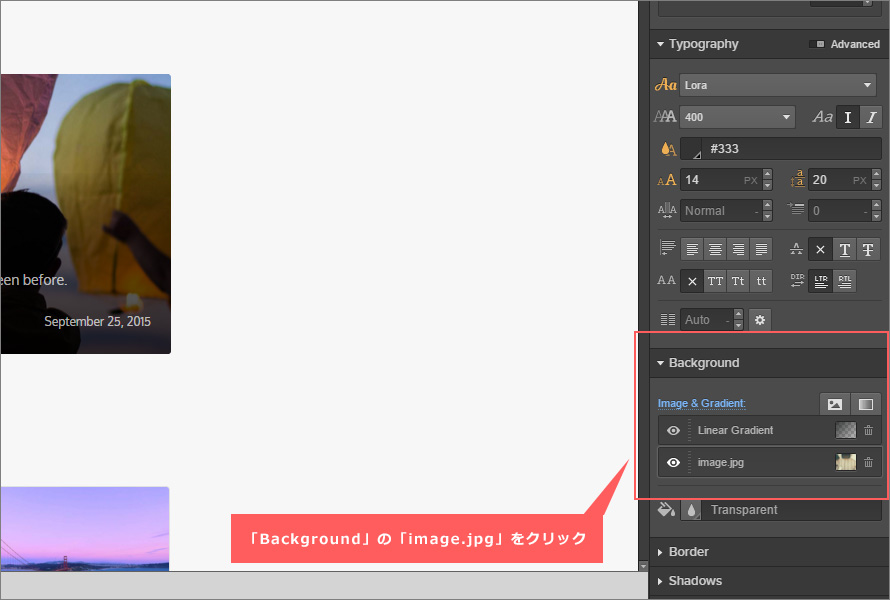
画像エリアを選択して、右側のツールから「ペイント」ツールを選びます。

「Background」の「image.jpg」をクリックします。

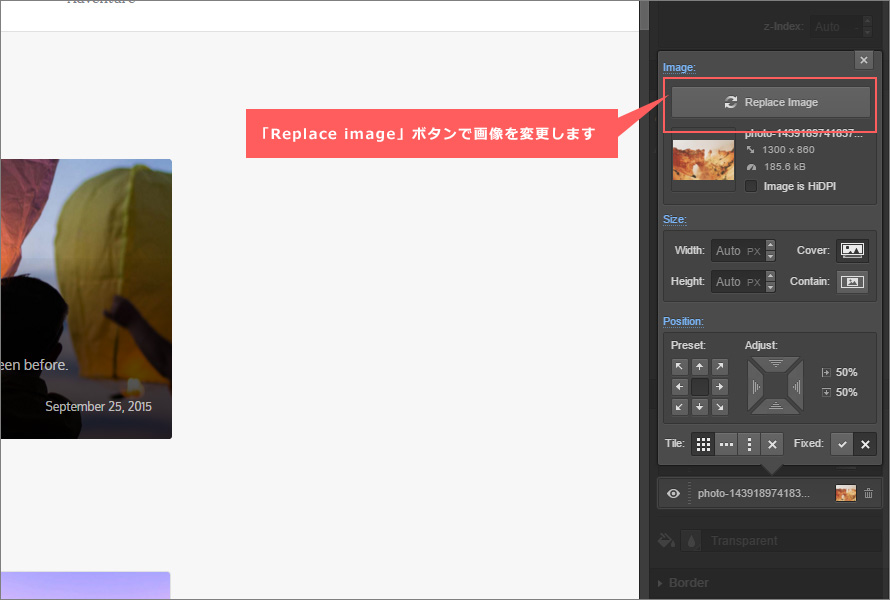
「Replace image」ボタンで画像を変更します。

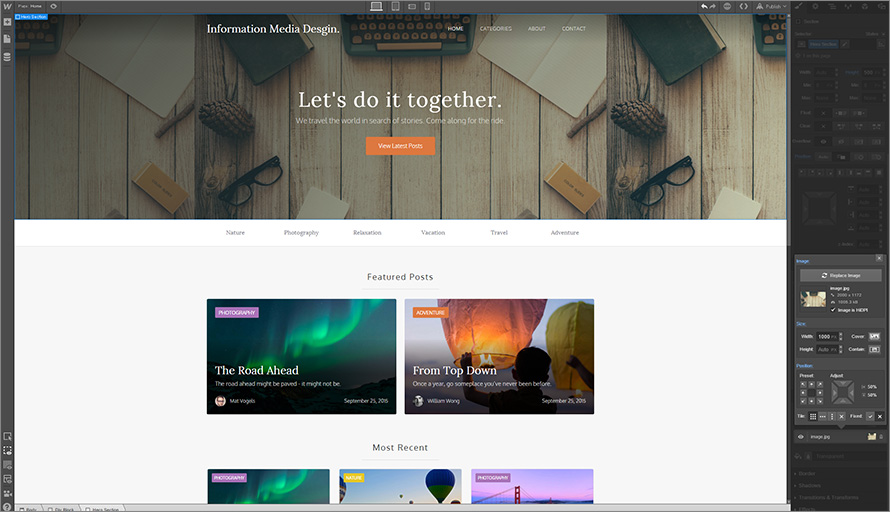
好みの画像に差し替えればこんな感じで変更されます。

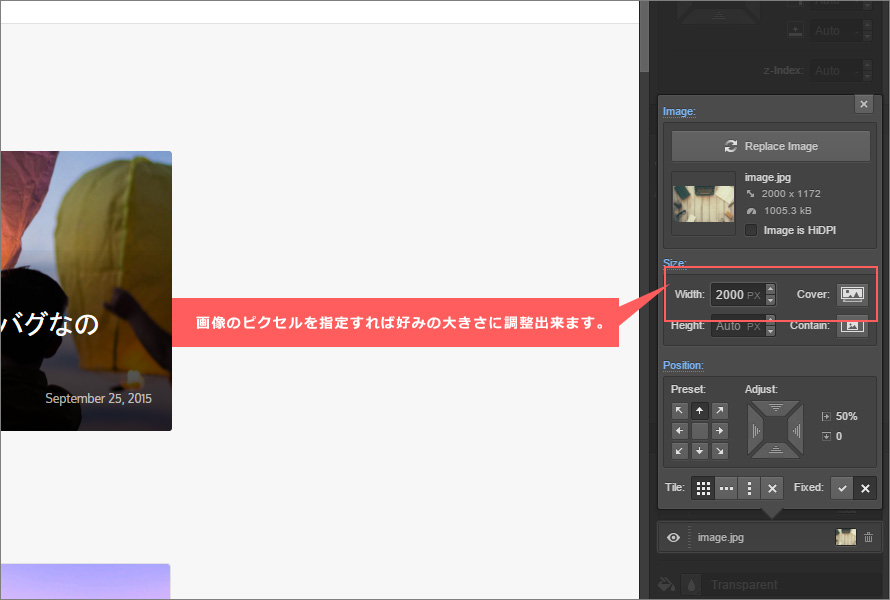
画像のピクセルを指定すれば好みの大きさに調整出来ます。

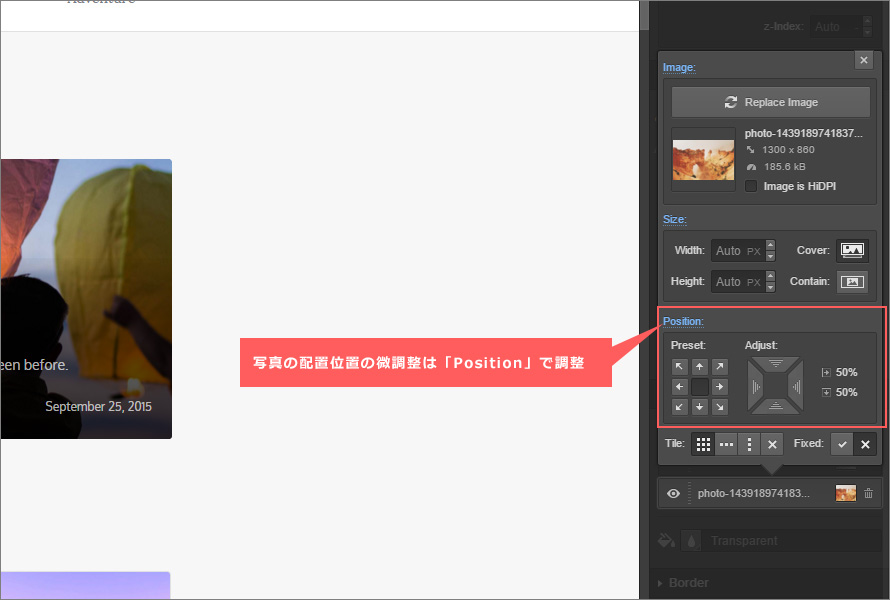
こんな感じで写真が大きく表示されました。

写真の配置位置の微調整は「Position」で調整します。

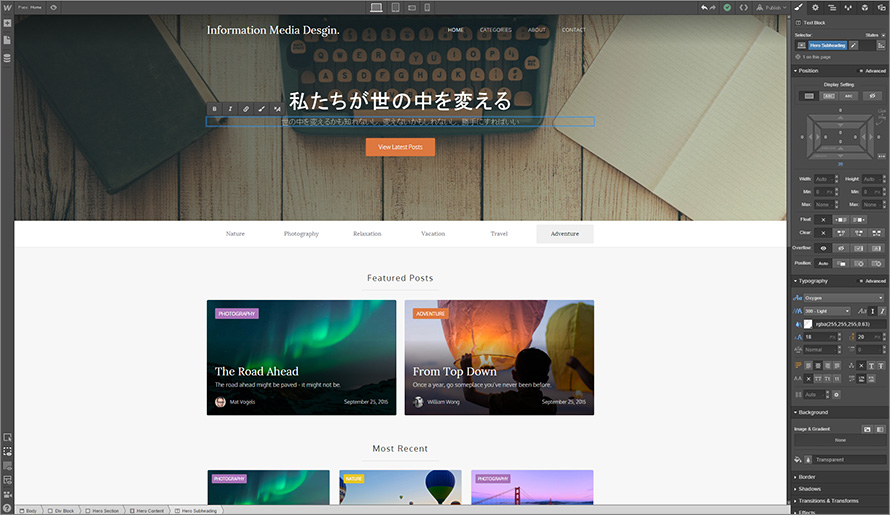
文字の編集は編集したい文字をクリックすれば編集可能です。

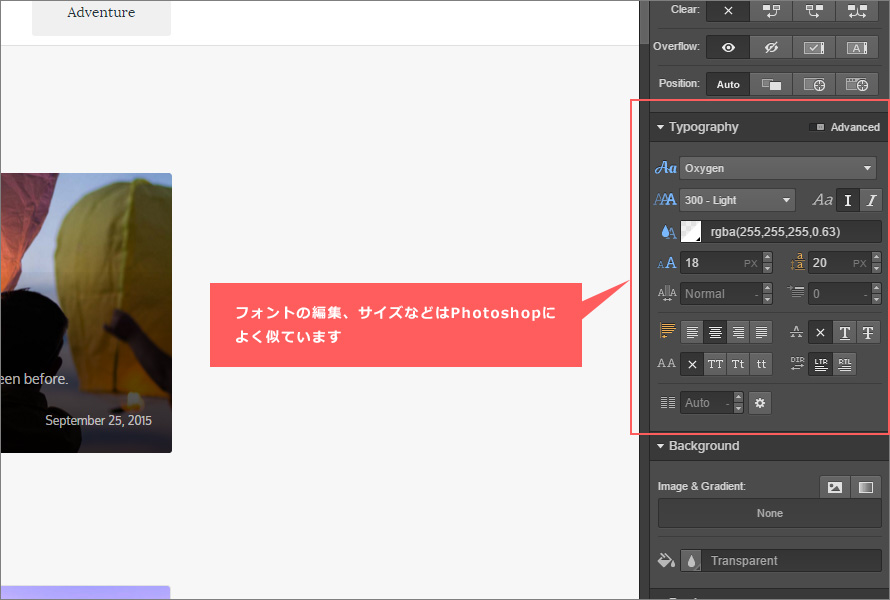
フォントの編集、サイズなどはPhotoshopによく似ています。

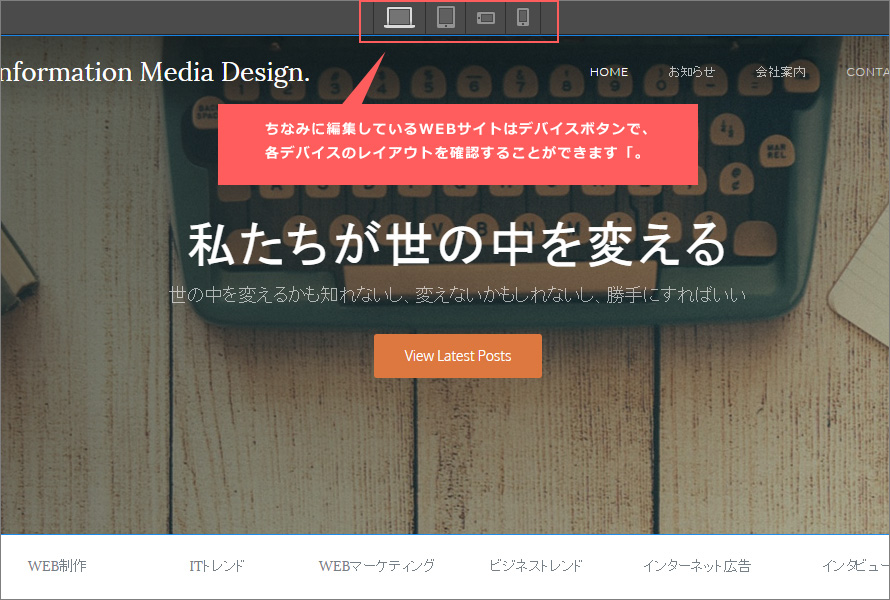
ちなみに編集しているWEBサイトはデバイスボタンで、各デバイスのレイアウトを確認することができます。
カテゴリーや共通メニュー、編集者の登録などはダイナミックデータで編集する。

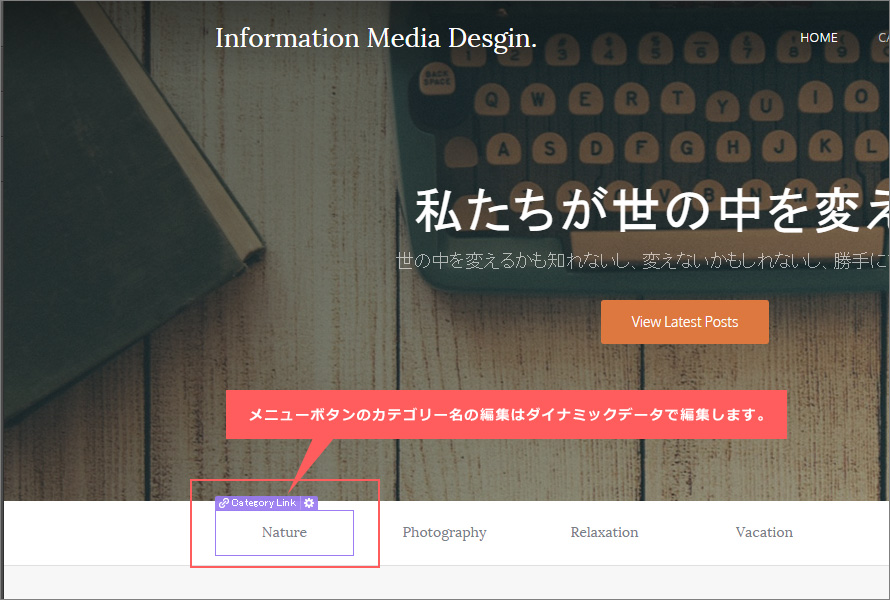
続きましてメニューの編集です。
このメニューはカテゴリーとして登録されていますのでクリックしても文字の編集は出来ません。
ですのでダイナミックデータで編集します。

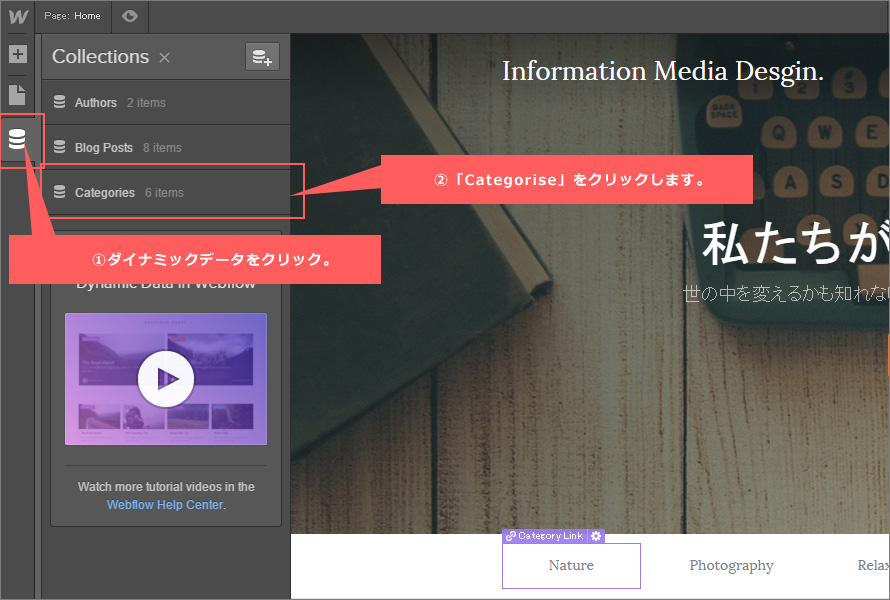
①ダイナミックデータをクリックし、②「Categorise」をクリックします。

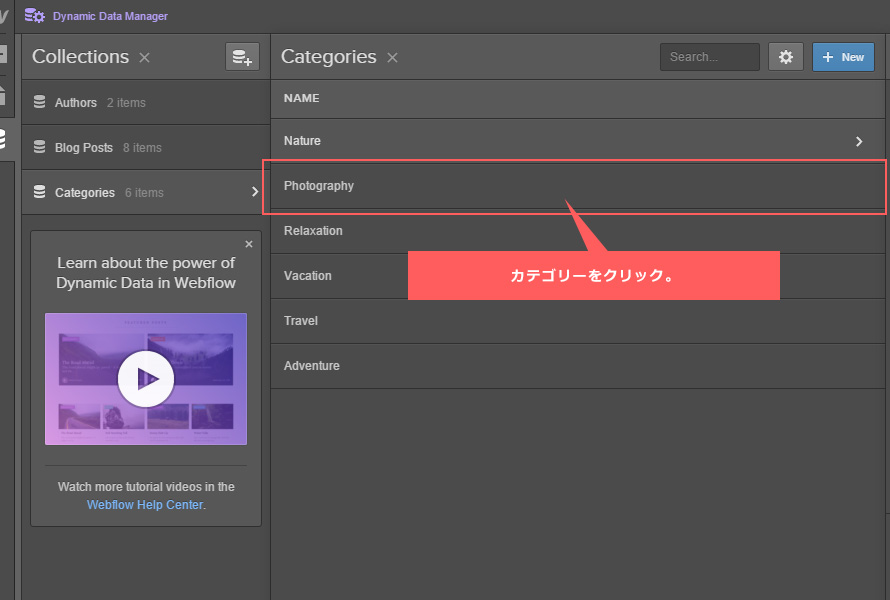
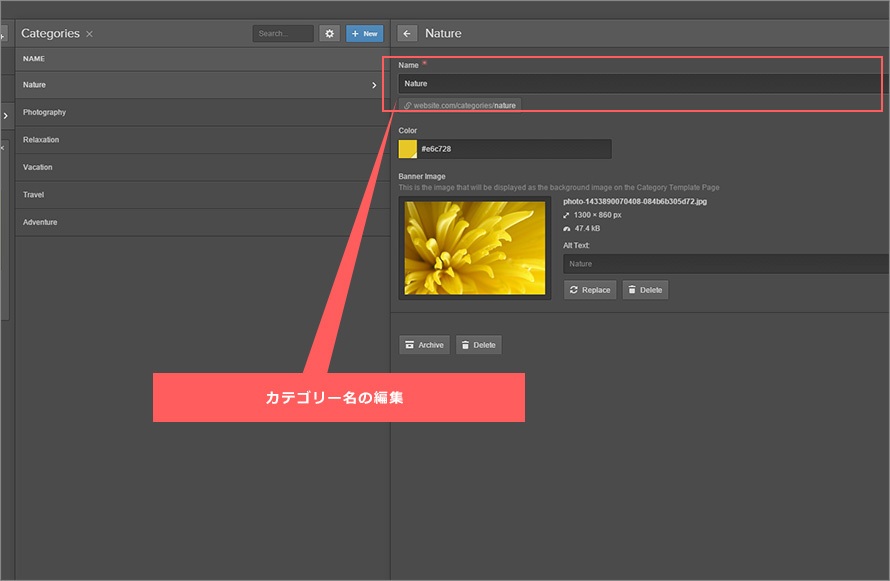
登録されているカテゴリーが表示されるので、各カテゴリーをクリックして編集します。

カテゴリー名の編集。

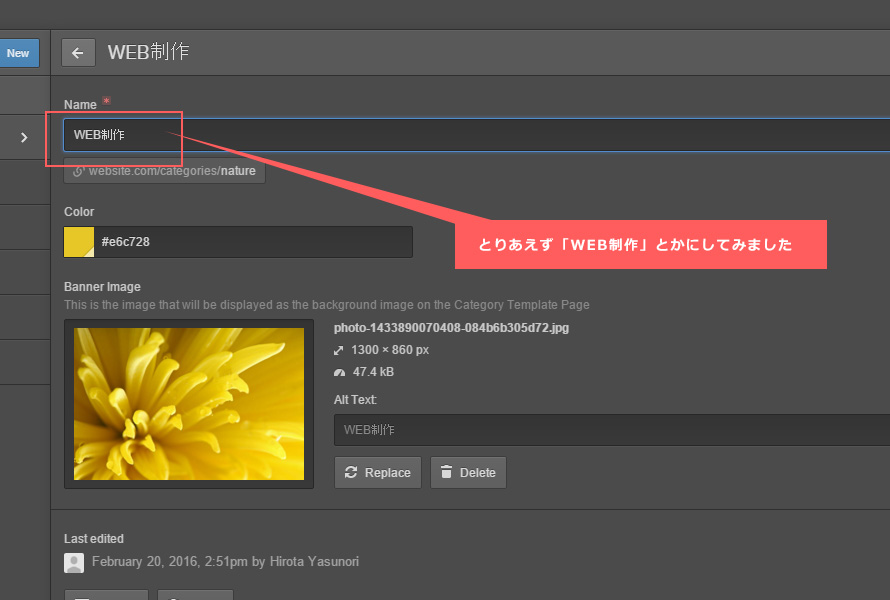
とりあえず「WEB制作」とかにしてみました。

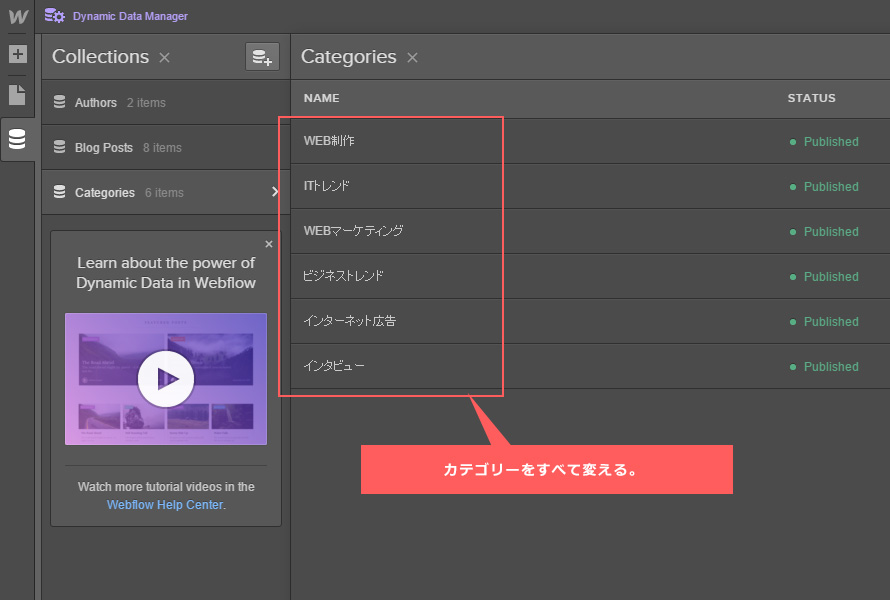
カテゴリー名をすべて変える。

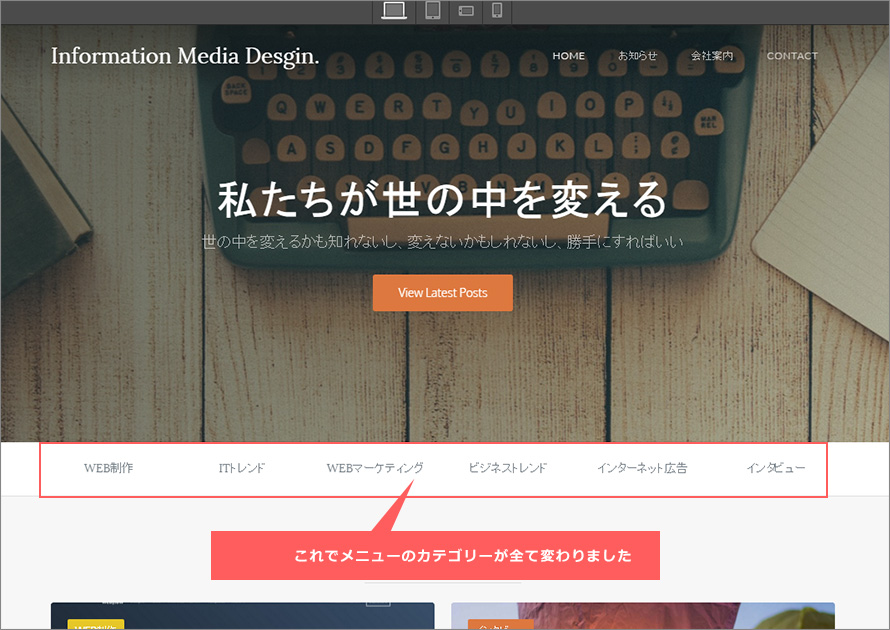
これでカテゴリー名、メニュー名が全て変わりました。
記事の編集者を登録する

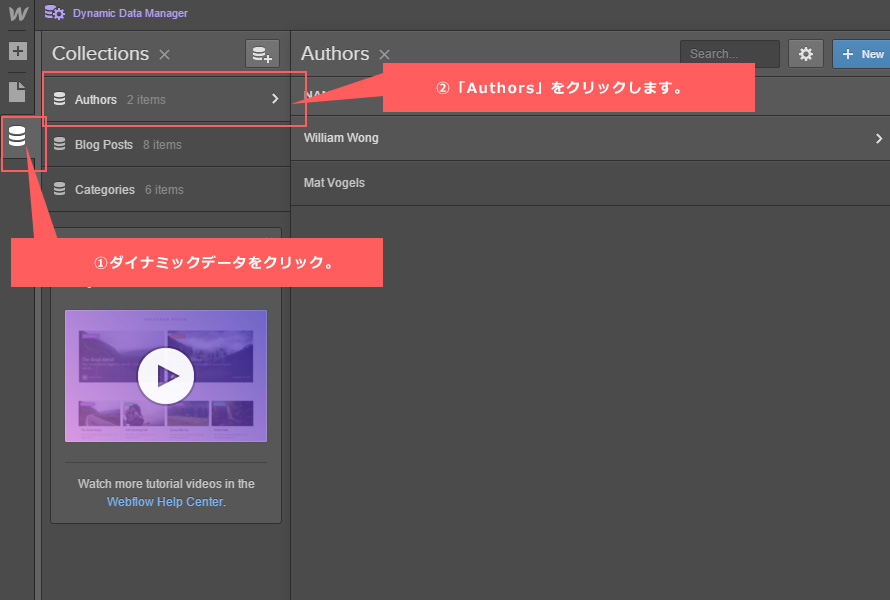
①ダイナミックデータをクリック。
②「Authors」をクリックします。

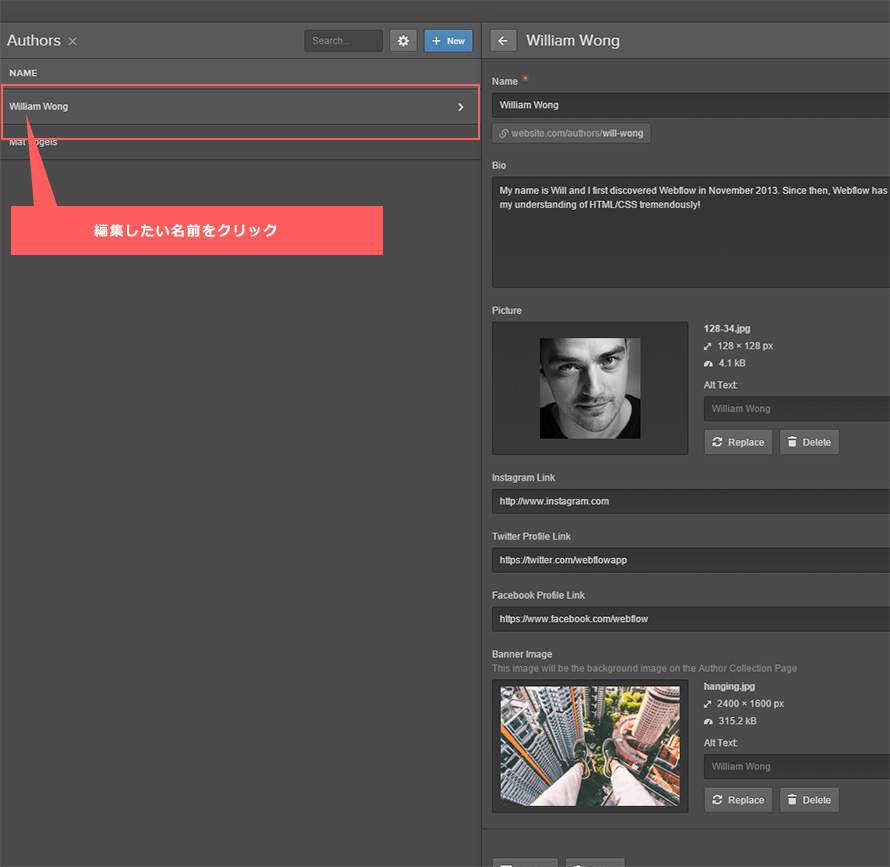
編集したい名前をクリック。

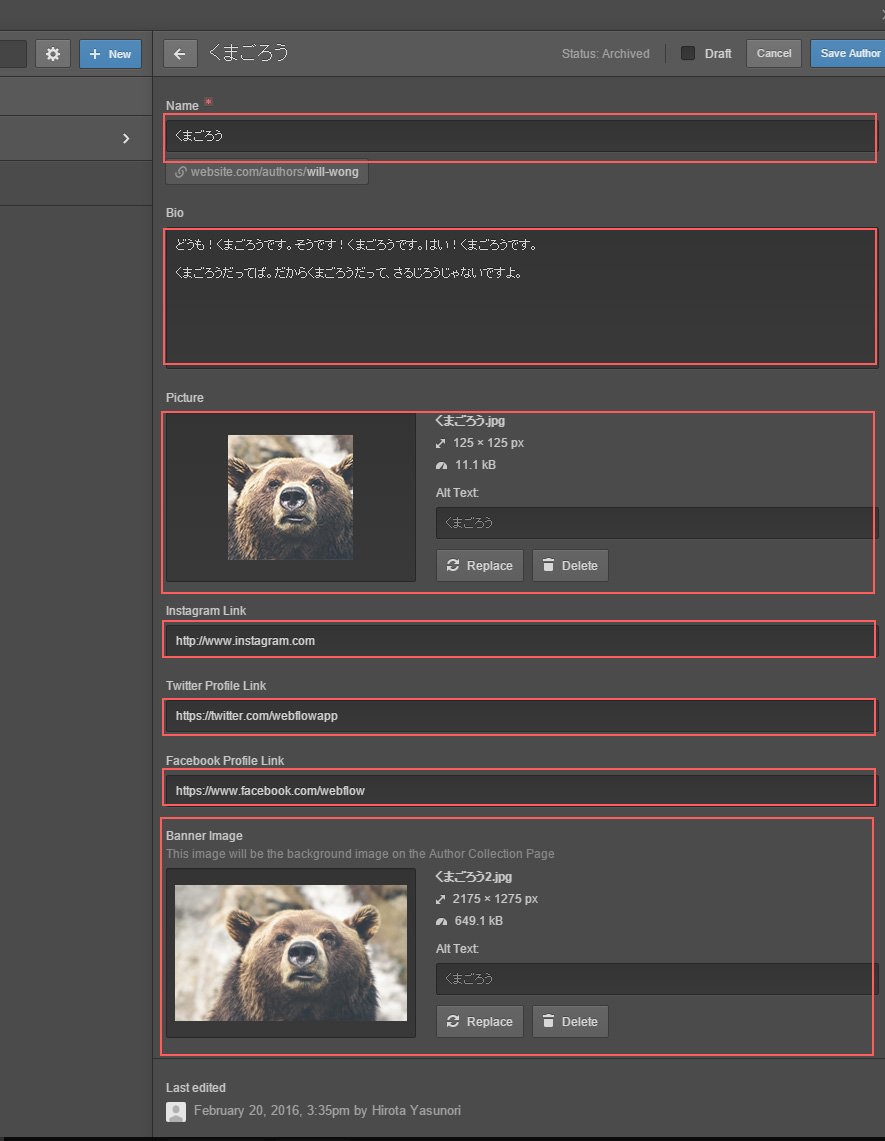
編集者情報を更新します。「くまごろう」と編集しました。

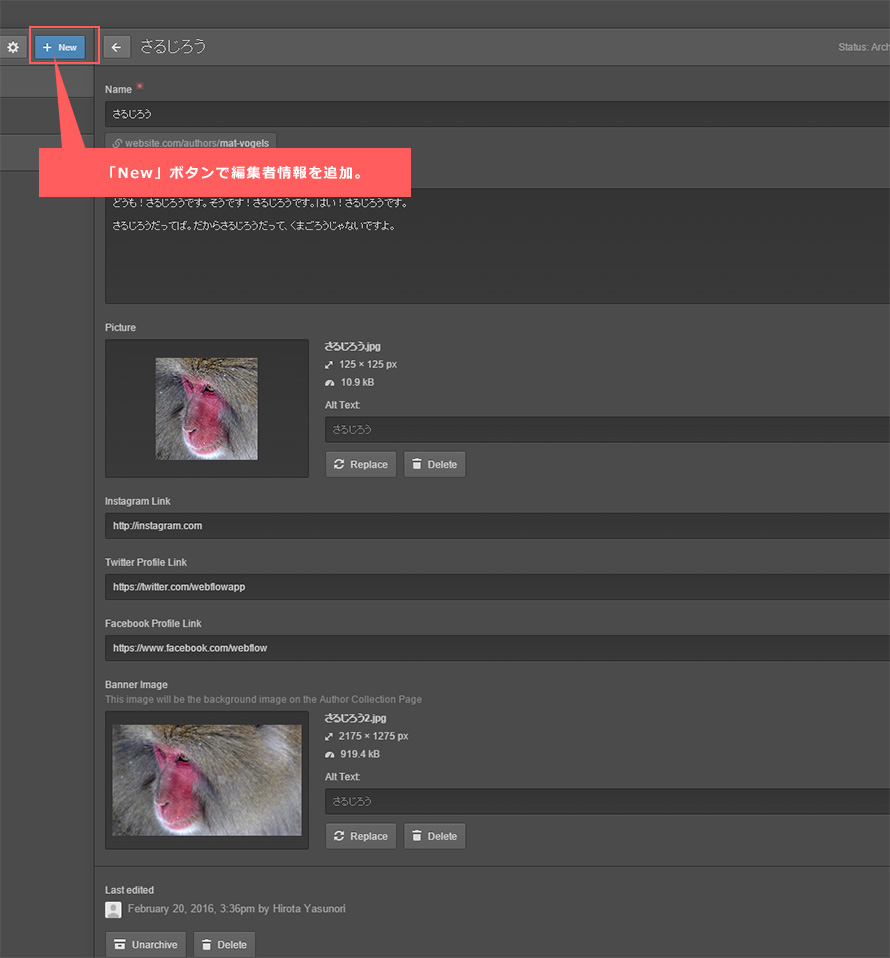
編集者を追加します。「さるじろう」を追加します。

これで記事の投稿者が「くまたろう」と「さるじろう」に変更されました。
記事の編集、投稿

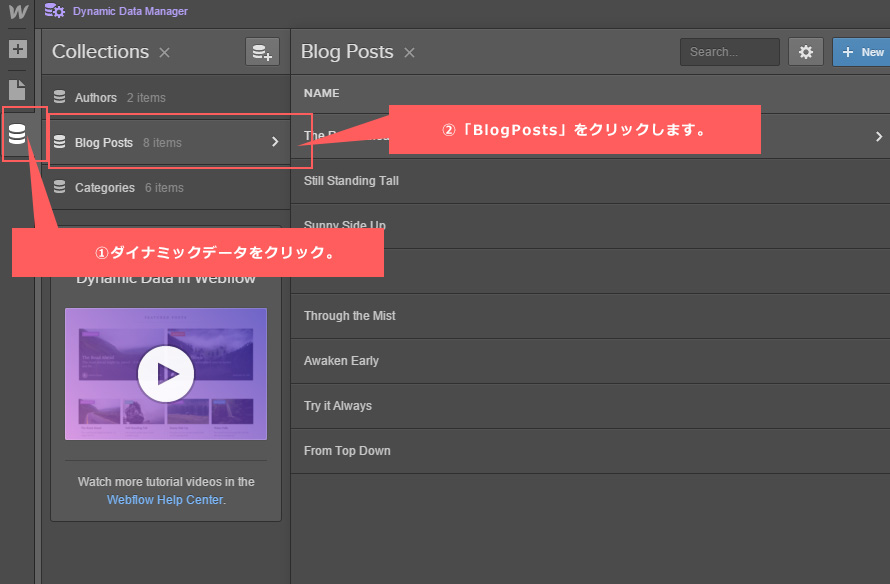
①ダイナミックデータをクリック。
②「BlogPosts」をクリックします。

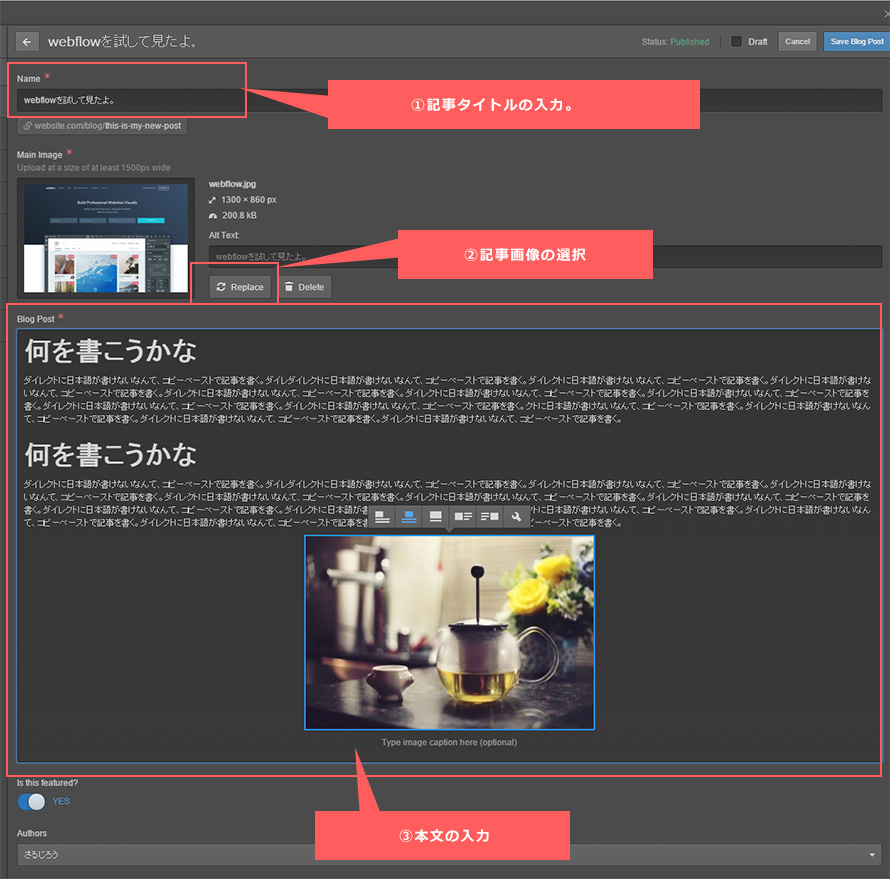
①記事タイトルの入力。
②記事画像の選択
③本文の入力
ですが日本語をダイレクトで入力が出来なかった。
エディターで入力した日本語をコピーペーストすればOK。
このあたりがちょっと不便です。

続いて①記事編集者を選択。
②サブタイトルの入力
③記事カテゴリーの入力

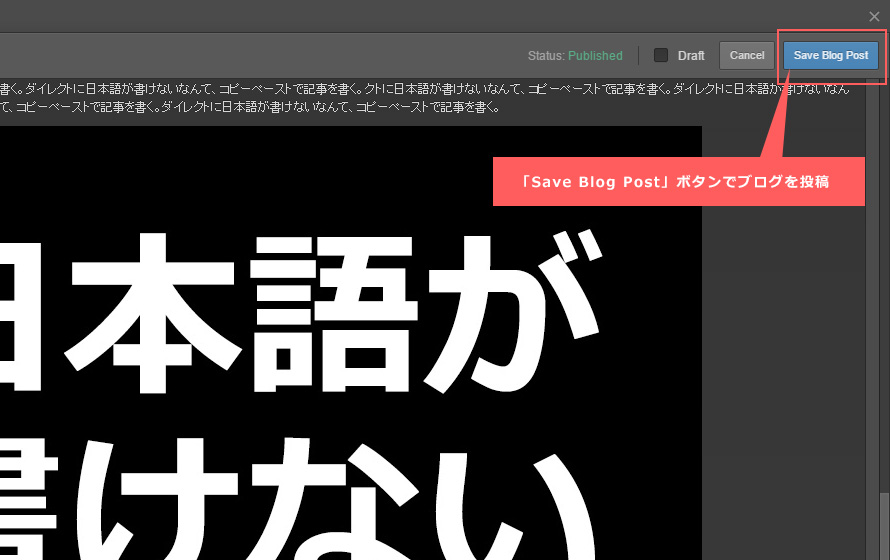
記事の編集が完了すれば「Save Blog Post」ボタンでブログを投稿します。

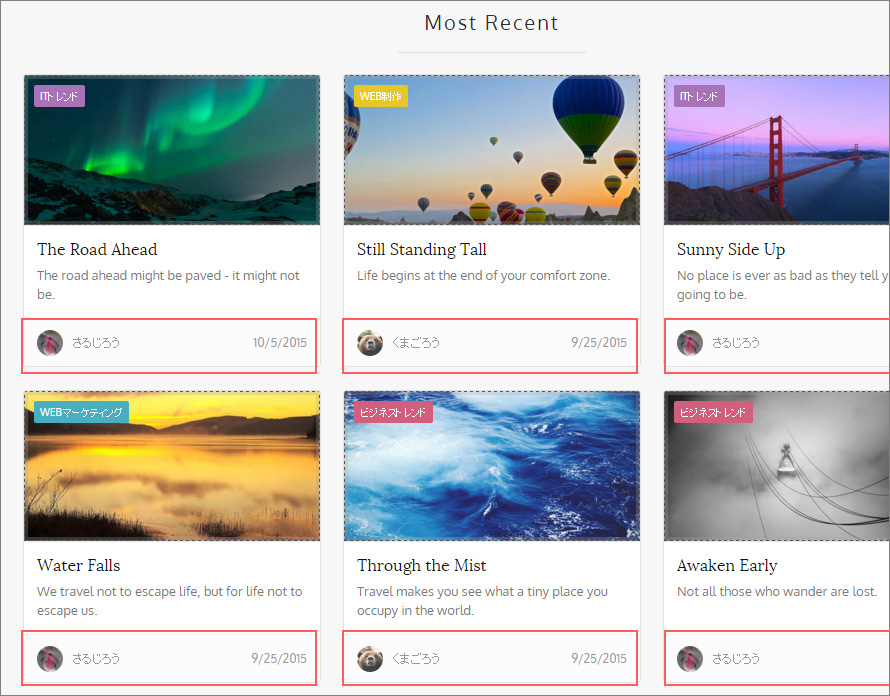
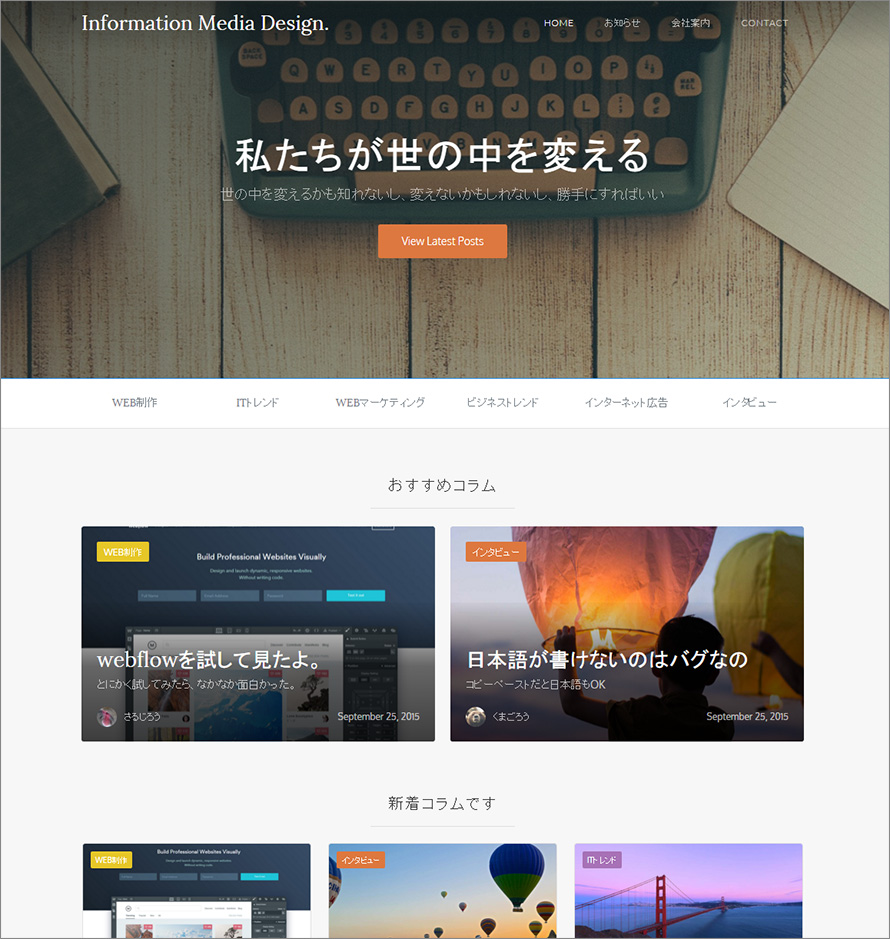
記事の編集をして出来たのサイトがこちらです。
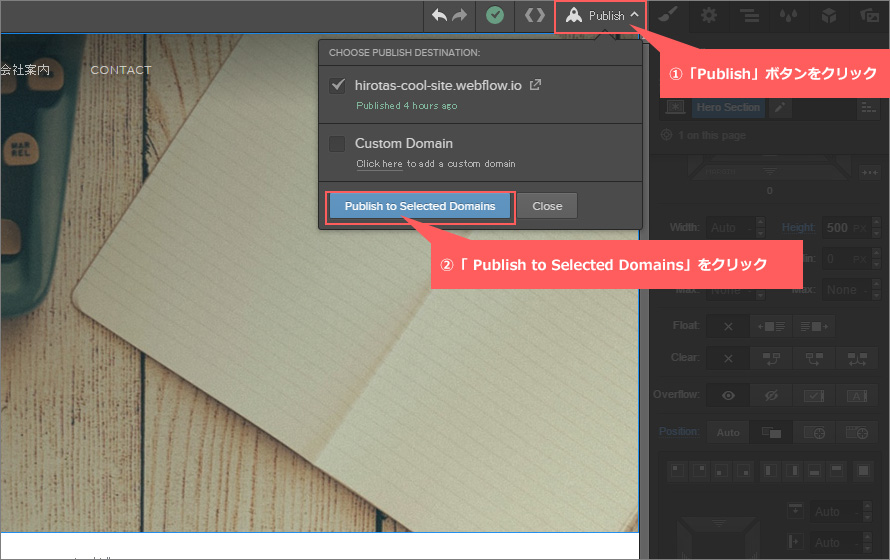
最後は公開作業です。
<
①「Publish」ボタンをクリック。
②「 Publish to Selected Domains」をクリック。
そして公開されたサイトが下記です。
http://hirotas-cool-site.webflow.io/
まとめ
簡単とはいえ、この手のサービスはそれなりにUIや基本的な知識が必要です。
とはいえある程度直観で操作できる事は確かですね。(いやこれもWEB制作系アプリに慣れているからなのでしょうね)
プロジェクト管理も出来るみたいですし、これは凄く簡単にオウンドメディアの運用が出来そうです。
Wordpressなんかより凄くカジュアルな感じ。
しかしながらソースコードや拡張性を考えるとこの手のサービスは微妙なのでしょうね。
初期コストを抑え、自力で何とかコンテンツマーケティングを始めたい方はこのサービスを活用するのもありです。
有料で独自ドメインでの運用も可能なので実用性は高いです。
まぁイベントサイトやキャンペーンサイトなどをサクッと作って公開したい時など、webflowでちょちょっと作成って感じですかね。