WEBサイト制作
2015.12.16
WEB制作のスピードアップを図る、Photoshopの小技集

WEB制作をする上で欠かせないデザインツールPhotoshopですが、バージョンアップするごとに便利になっています。
いかに作業時間を短縮して効率よく快適に制作をするか。毎日使うPhotoshop、便利機能を取り入れてクレバーなWEBデザイナーを目指しましょう。
今回はそんな作業スピードのアップに繋がる小技を紹介します。
Contents
Creative Cloud Libraries機能でよく使うものを登録
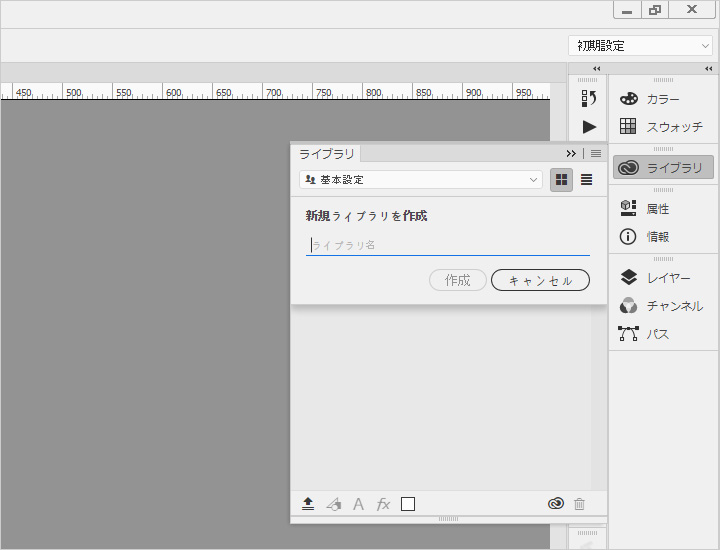
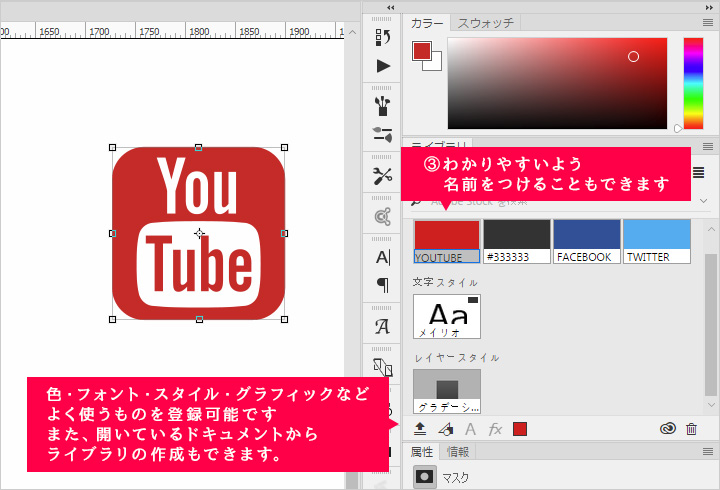
「ウィンドウ」メニュー > 「ライブラリ」を選択するとドックにライブラリパネルが表示されます。
プルダウンから新規ライブラリを選択して、例えば「基本設定」などの名前を付け、新しいライブラリを作成できます。
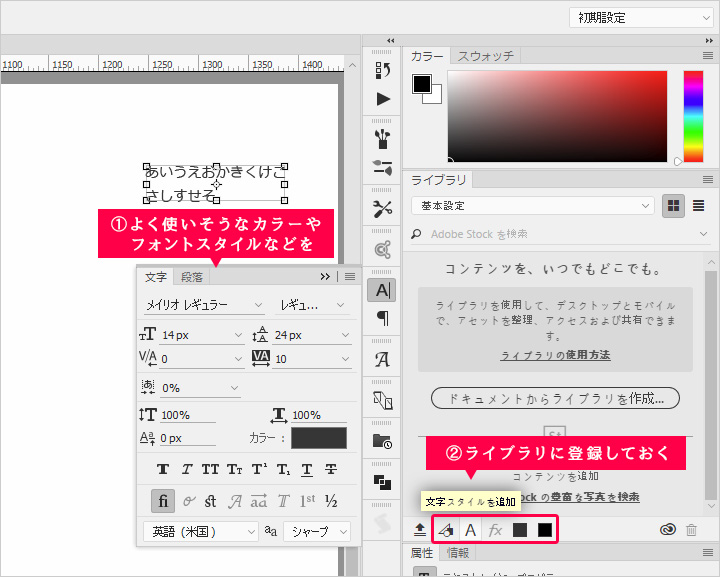
あとはよく使うフォントや色、グラフィックやレイヤースタイルなどを登録できます。



後は使いたい時に使うだけ。
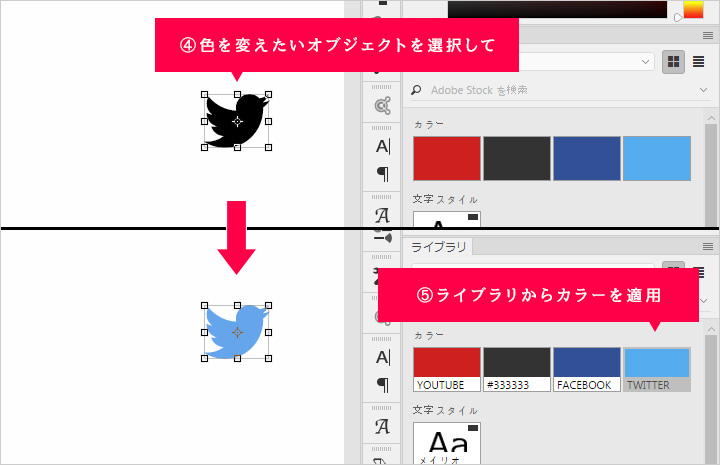
例えばシェイプの色を変えたい時はレイヤーパネルから該当のシェイプレイヤーをダブルクリックしてピッカーを表示させるわけですが、ライブラリの場合は移動ツールで選択して、任意の色をクリックするだけです。
フォントの場合もいちいちフォントをプルダウンから選ぶ必要もなく、クリックするだけ。
クラウドで管理されているので、段落スタイル設定のように新規ドキュメントごとに読み込む必要もなく、常にパネルから選択が可能です。

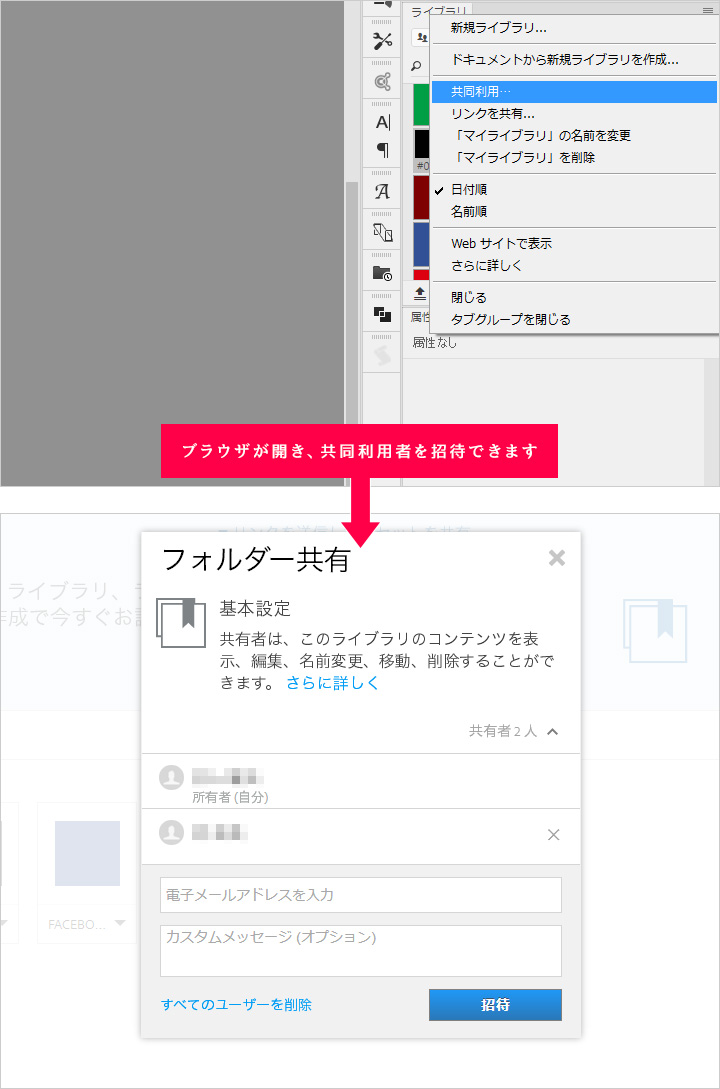
また、作成したライブラリはチームで共有することもできます。
ライブラリメニューから「共同利用」を選択すると、ブラウザが開くので、共同利用者のアドレスを入力し、「招待」をクリックします。招待されたユーザーが招待を受け入れるとライブラリの共有ができるようになります。
また、招待されたユーザーがライブラリを追加したものも共有できるようになります。

全ページ共通のオブジェクトはリンク配置をする
ヘッダーやフッターなど、デザインレビュー後に変更が入ると全ページの修正を余儀なくされます。
そういったことが予想されるオブジェクトはリンク配置にしておくといいでしょう。
全ページが1つのファイルを読み込んで配置しているので、1ファイルの修正を行うことで全ページに修正が反映されます。
また、外部のファイルを読み込んでいるのでファイルの容量軽減にもなります。
・すでに配置済みのオブジェクトをリンクオブジェクトにする
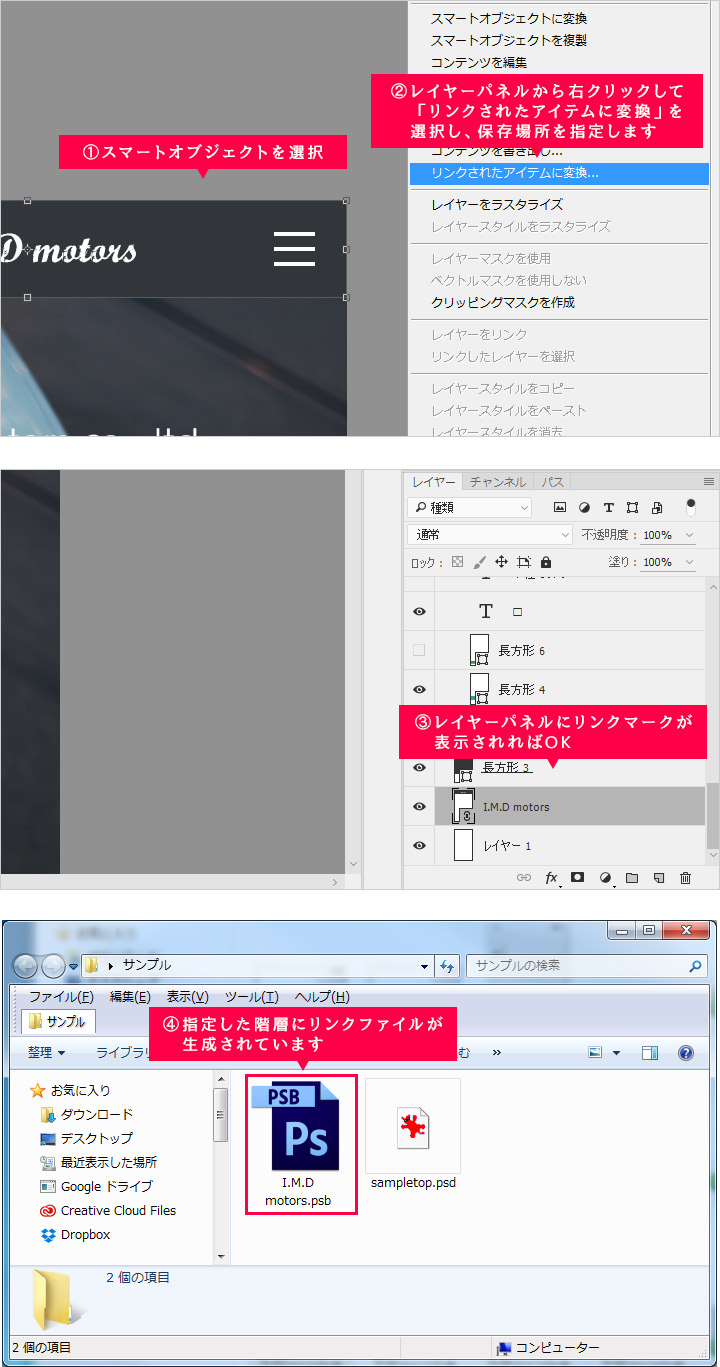
まず対象のオブジェクトをスマートオブジェクトにします。
レイヤーパネルから対象のスマートオブジェクトを選択して右クリックから「リンクされたアイテムに変換」を選択。
保存先を指定して保存するとリンクオブジェクトになりました。レイヤーパネル上でリンクを意味する鎖のマークが表示されます。

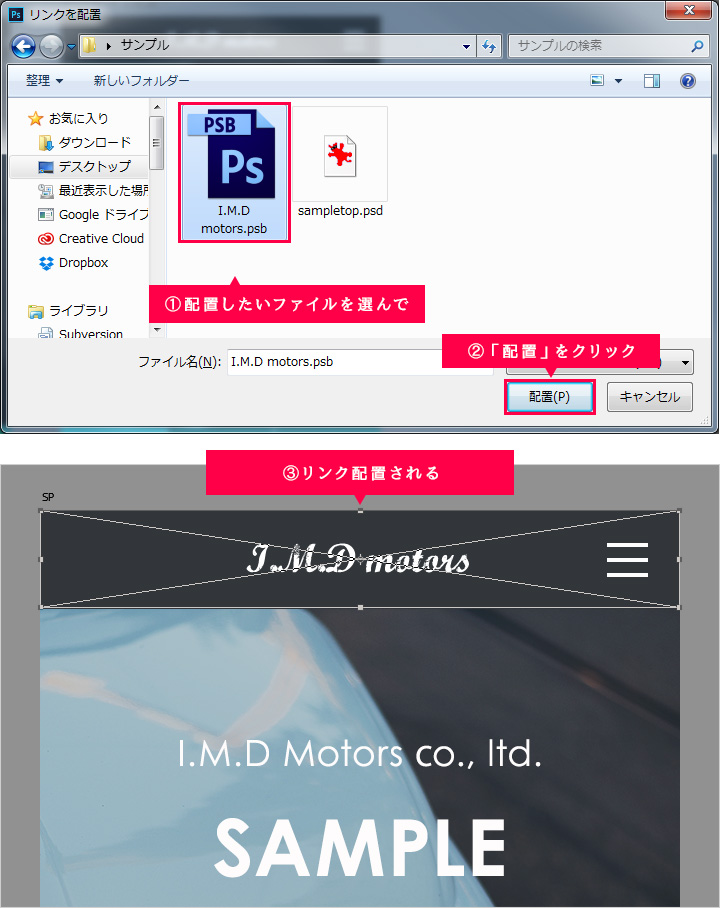
・外部からファイルを読み込んでリンクオブジェクトにする
「ファイル」メニュー > 「リンクを配置」で、psdやpsbファイルを選択するとスマートオブジェクトとして配置されます。レイヤーパネル上でもリンクを意味する鎖のアイコンが表示されます。

それを編集して保存すれば、そのファイルがリンク設置されている全てのファイルに適用されます。
アイコンはアイコンフォントを利用
WEB制作でアイコンはよく使う要素だと思います。
電話番号に受話器のアイコン、お問い合わせに封筒のアイコンなど設置するだけでわかりやすいデザインになりますね。
素材配布サイトで探したものをダウンロードして、使うときになったら開いて、選んで…そのうちダウンロードしたことを忘れてまた同じものをダウンロードしたり…なんてことないでしょうか?
最近はアイコンフォントを配布しているサイトも多いので、それをデザインにも利用したいと思います。
まず、アイコンフォントをインストールします。ライセンスの問題もあるので商用利用可能かどうかを調べてからインストールしましょう。
今回はfontawesomeを例に説明します。

http://fortawesome.github.io/Font-Awesome/
こちらからダウンロードしてください。

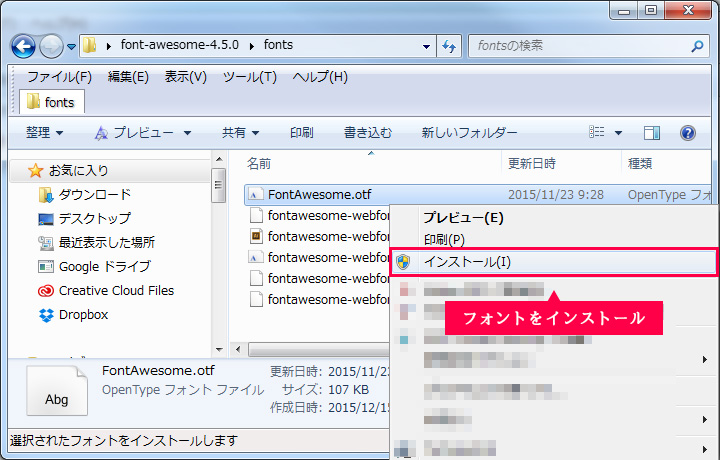
ダウンロードできたら、解凍して、「fonts」>「FontAwesome.otf」をインストールします。
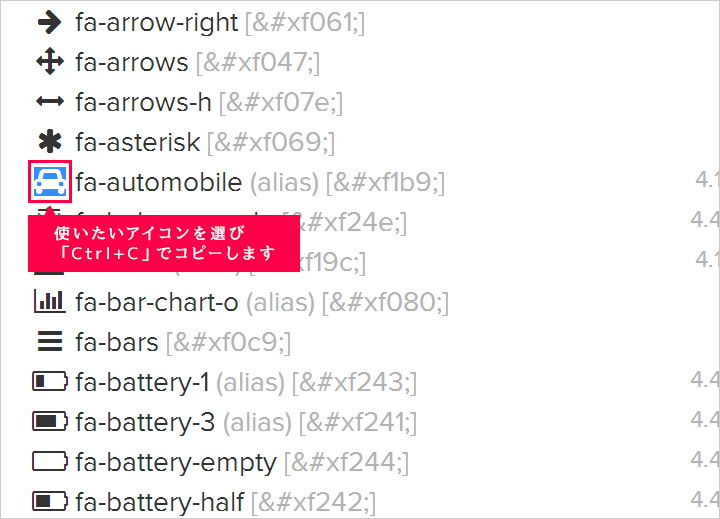
あとは文字としてアイコンを入力すればいいのですが、どう入力すればいいの?ってなりますよね?
そんな時はチートシートからコピーして、Photoshopにペーストします。

http://fortawesome.github.io/Font-Awesome/cheatsheet/


完成!
アートボードの活用

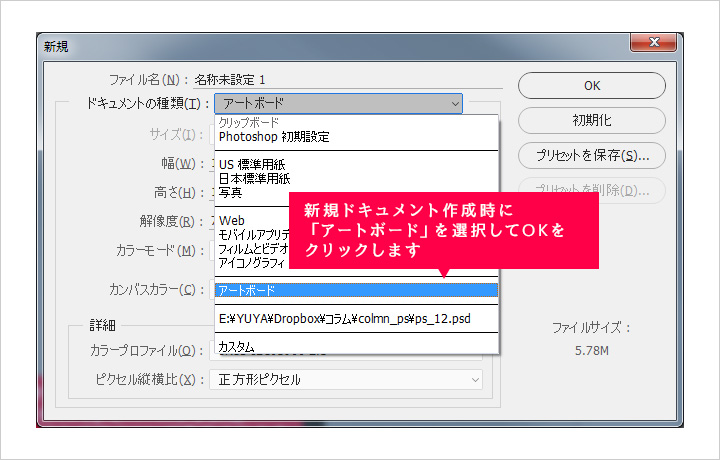
Photoshop CC 2015から搭載された新機能で、Illustratorのように複数サイズのデザインを同じファイルで行うことができます。
レスポンシブデザインや複数ページのデザインを同じドキュメント内で行うことができます。



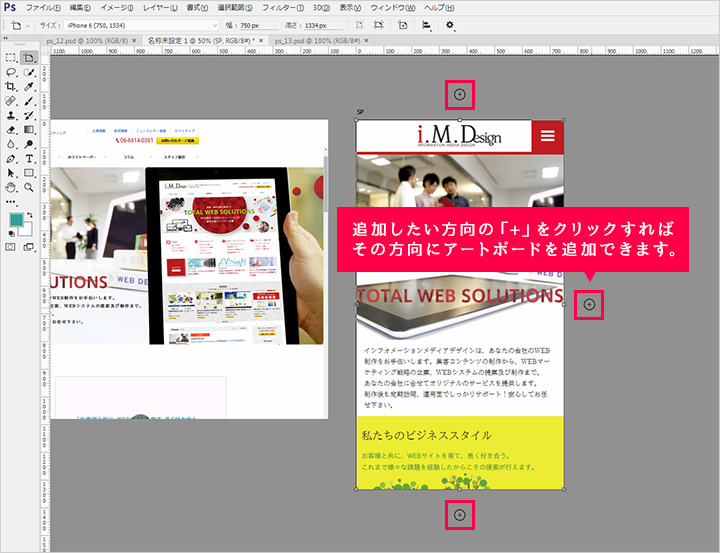
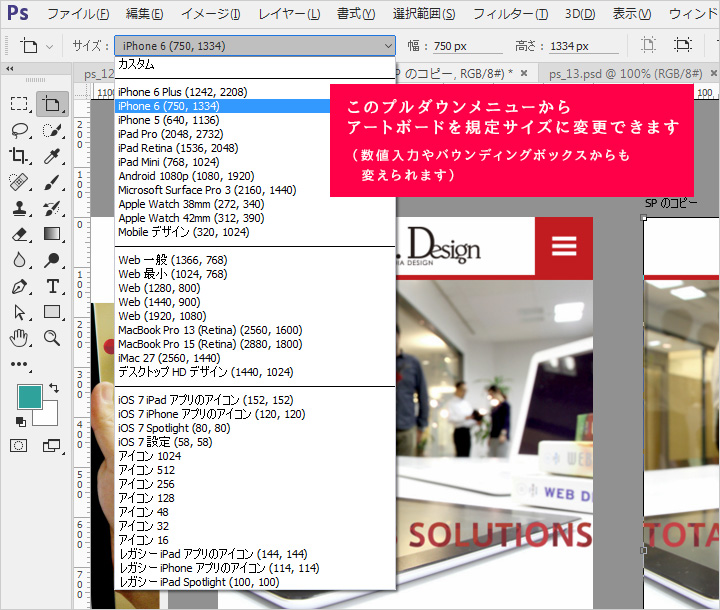
アートボードの追加も+アイコンをクリックするだけで直感的に追加でき、画面サイズも左上の「サイズ」プルダウンメニューから選ぶだけで自由に変えることができます。
そしてアートボードを追加する際にAltを押しながら+ボタンをクリックすると、簡単にアートボードの複製ができます。

これ便利!
従来のPhotoshopドキュメントをアートボードに変換することも可能です。
レイヤーパネルからアートボードにしたいレイヤーグループかレイヤーを選択(複数選択可)して、右クリック→「レイヤーからのアートボード…」または「グループからのアートボード」を選択するだけです。
Adobe Previewとの連携でスマホデザインの実機確認が即可能
スマートフォンのWEBデザインを作成するとき、以前は書き出してDropboxのフォルダに格納して、実機で確認てな感じで行っていましたが、微妙な調整のときはいちいち書き出さないといけないのが結構面倒でした。
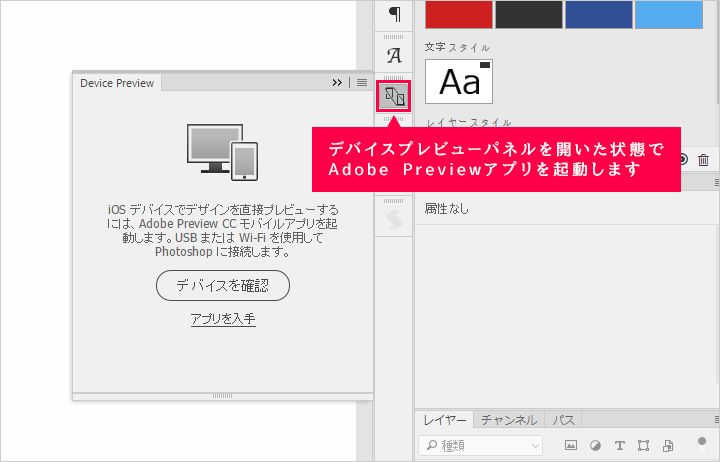
Photoshop CC 2015からDevice Previewという機能が追加されました。
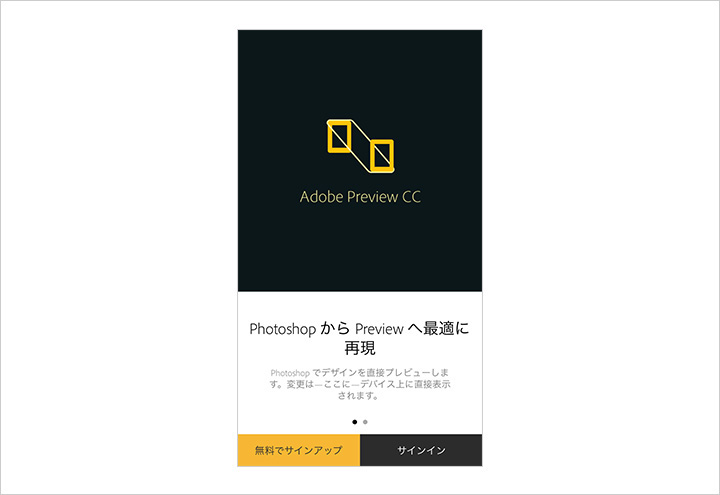
これを可能にするのがAdobeのスマートフォンアプリAdobe Previewです。
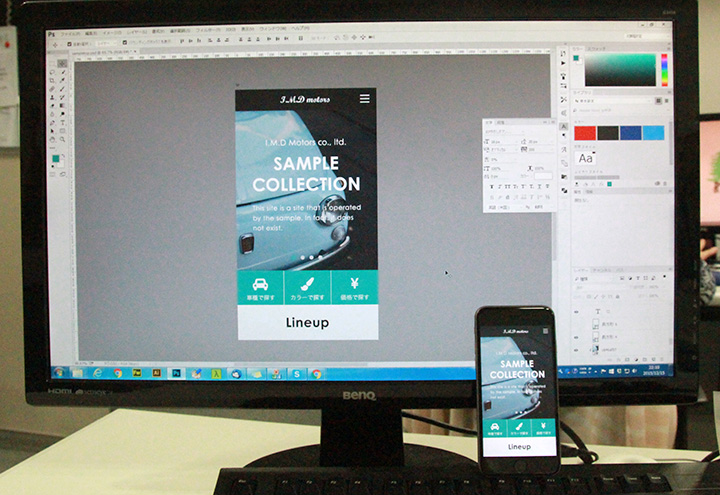
実際に使うと、同一のAdobe IDアカウントでiPhoneとPCを同じWi-Fiネットワークで接続するかUSBで接続するだけでリアルタイムにプレビューできます。

細かい修正も即反映、先で述べた複数アートボードの場合も画面をスワイプすることで切り替えることができます。とても便利です。

画像アセット
WEB制作で従来画像切り出しとしてスライス作業をしていましたが、現在は「画像アセットの生成」を使うことで、デザインしながら切り出し作業を並行することができます。
やり方は書き出しを行いたいレイヤー、レイヤーグループに画像名と適切な拡張子(.jpg、.png、.gif)を付けます。例えば「bnr01.jpg」といった感じです。
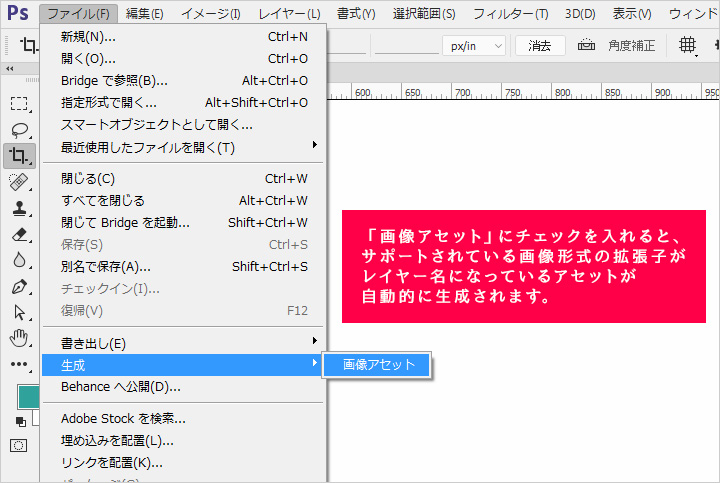
そして、「ファイル」メニュー > 「生成」>「画像アセット」にチェックを入れます。

するとPhotoshopで画像アセットが生成され、開いているPSDファイルと同じ階層にフォルダが作成され、保存されます。PSDがまだ保存されていない場合はデスクトップ上の新しいフォルダに保存されます。
■オプション
・複数アセットの生成アセット名をコンマ(,)で区切ると複数のアセットが生成されます。
例)bnr01.jpg, bnr02.jpg, bnr03.jpg
この場合は3つのアセットが生成されます
・jpgアセットの画質指定
アセット名の後ろに(1~10)または(1%~100%)のように記載することで出力画質を指定できます。
例)bnr01.jpg10
bnr01.jpg100%
・pngアセットの画質指定
アセット名の後ろに8、24、32と記載することで、出力画質を指定できます。
例)bnr01.png8
※gifアセットでは画質指定ができません。
・出力サイズの指定
アセット名の前にサイズ(相対値または px、in、cm、mm などのサポートされている形式)を記載すれば、拡大、縮小されたものを出力できます。
例)200% bnr01.jpg
300 x 200 bnr01.jpg
10in x 200mm bnr01.jpg
※サイズをピクセルで指定する場合は、単位を省略できます。
まとめ
いかがでしたでしょうか?
ちょっとのことでも積み重ねで、年間何時間もロスしている可能性があります。
作業環境の見直しや、新しい機能の導入、チーム内の情報やライブラリ共有でWEB制作をより高速化しましょう!