Column
コラム
デザインの最新トレンドやデザインツールの使い方などの技術解説、jsライブラリ実装方法など、実践的で役立つ情報をお届けします。
初心者から経験者まで幅広い方を対象に、WEB制作に役立つノウハウや具体的なテクニックをわかりやすく解説。
効率的で魅力的なサイト作りをサポートするコンテンツをお楽しみいただけます。
-

2020.10.05
WEBサイト制作
0日本と海外では異なる!?Starbucksの多言語サイトからみるWebデザイン
海外向けのサイトを制作していく場合、国・地域ごとの特色を理解する必要があります。今回は企業の多言語サイトを例に、日本と海外のWebサイトの違いについてご紹介いたします。
View More
-

2020.08.06
WEBサイト制作
0魅惑の貂明朝【WEBフォントとして使える!】
デザイナーのみなさんは好きなフォントはありますか?古くから使われている歴史あるものや、滅多にデザインでは使用しない(でも一度はどこかで使いたい!)装飾系フォント、いつもお世話になっているフォントま…
View More
-

2019.12.12
WEBサイト制作
02020年東京オリンピックに向けて再認識!日本文化の魅力を発信するポータルサイトを厳選
2019年、令和元年。“平成”から“令和”に変わり早6か月…。万葉集から着想を得た新元号には、厳しい寒さの後に咲き誇る梅の花のように、一人一人が花を咲かせられる時代になるようにという強い想いが…
View More
-

2019.11.01
WEBサイト制作
0ホームページ担当者の悩みをご紹介
ホームページを持っていない企業は存在しないくらい、ホームページが当たり前になったこの社会で、更新を行ったりホームページの運営を担当している担当者が、基本的に企業には存在します。これまでホームページ…
View More
-

2019.10.31
WEBサイト制作
9コーディングの修正指示におすすめ!WEB制作会社流の「Google スプレッドシート」の活用法。
WEB制作の現場の方々には共感していただけると思うのですが、修正指示を出すのって結構大変ではないですか?特にコーディングやシステムのチェック時には一度に大量の修正指示を出すことが多いため、修正漏れ…
View More
-

2019.10.11
WEBサイト制作
4Dreamweaver × Emmetで爆速コーディングを実現!
コーディング作業をする上で、コードヒントなどの機能を利用することで、素早くミスのないコードを記述。いわゆるマークアップエンジニアと呼ばれる職種の方は活用していることと思います。今回ご紹…
View More
-

2019.05.08
WEBサイト制作
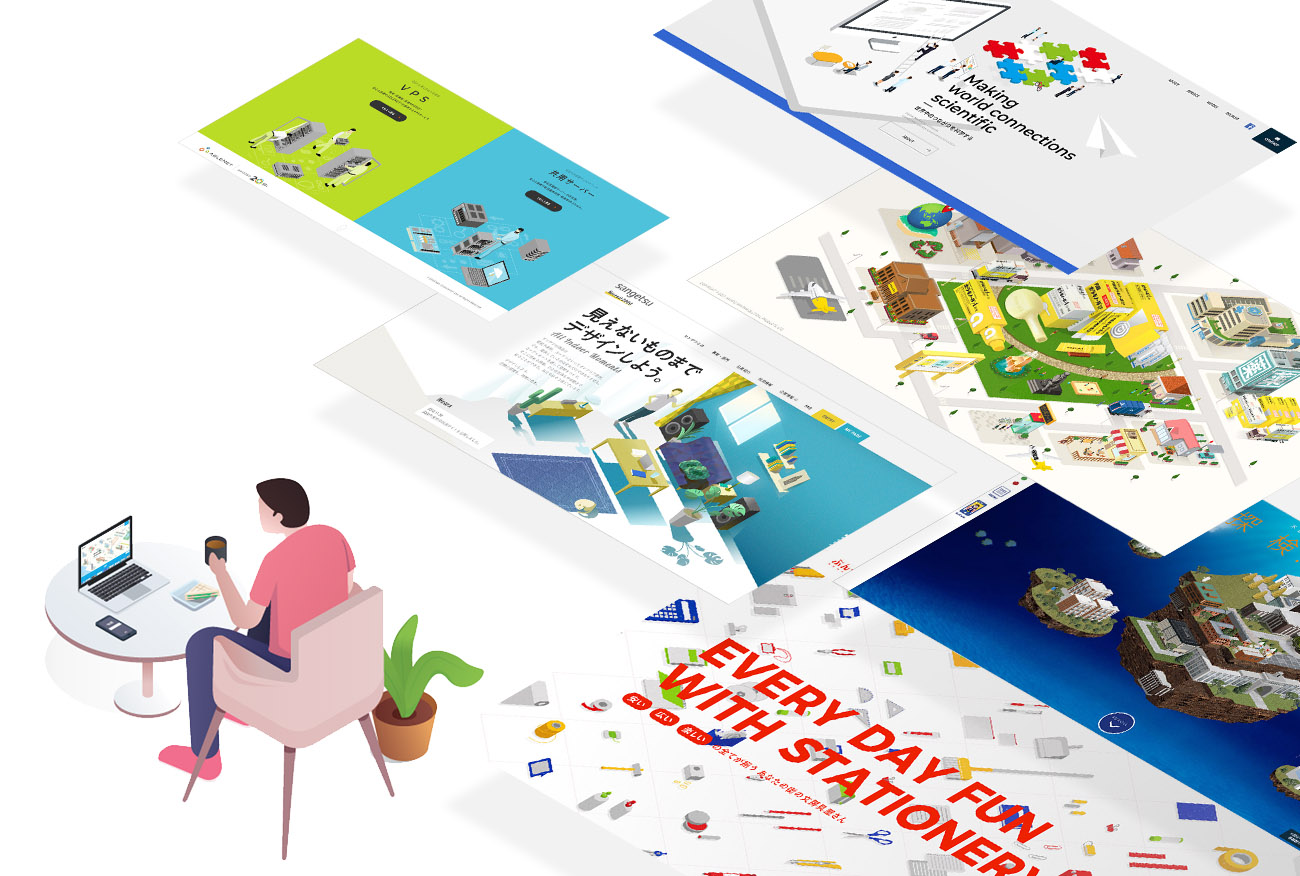
7アイソメトリックなイラストを採用したWEBサイトを集めてみました
近頃、斜め上から見下ろすような視点で描かれたイラストを採用しているサイトをよく見掛けます。数年前から海外サイトでよく見られるようになり、ここ最近では日本国内でもよく見られるようになりました。&…
View More
-

2019.04.01
WEBサイト制作
0Windows7のサポート終了間近!!
2020年1月14日、Windows 7のサポートが終了します。2019年1月の調査ではWindowsのシェアの割合ではWindows 7が約37%と高い割合となっています。Windows X…
View More
-

2019.02.21
WEBサイト制作
15Leaflet.jsを利用してWEBサイトにカスタム地図を表示させる方法
以前にYahoo!の地図YOLPを使用した、サイト内の地図をカスタマイズする方法をご紹介しました。ただし、YOLPの場合もカード情報は必要ないとはいえAPIキーを取得する必要がありました。…
View More
-

2019.02.19
WEBサイト制作
53デザインと動きで伝えたい想いがダイレクトに届く!アニメーションの素敵なサイト5選。
最近はお客様から「動きをつけて欲しい」と要望をいただくこともあり、Webサイトを作るときにアニメーションについても考える機会が多くなっています。そこで、今回はデザインとアニメーションが素敵なWeb…
View More
