統計に関して無知の自分が統計学の基本に触れてみて、ユニバーサルアナリティクスの活用方法を見出す
2014.10.28
ITトレンド

目次統計学は最強とか、統計学に基づく理論は信頼が厚いなどと言われて久しいですが、統計学って何?PPDACサイクルを繰り返すことに尽きるということでしたとあるWEB制作会社がAnalyticsを使ったPPDACサイクルパタ […]
目次
統計学は最強とか、統計学に基づく理論は信頼が厚いなどと言われて久しいですが、統計学って何?
統計学はどのように何からやればいいのとか、今統計っぽいことしてるけど理にかなってるのって気になって夜も寝れなくなってきたので、統計学について学んでみました。 入り口の部分と、考えの進め方を学んだ程度ですので、素人統計概念では有りますが、統計学に触れてみてとあるWEB制作会社のサイト改善を検討するところまでをお話できればと思います。 今回の記事の対象者は、- ・Google Analyticsをしっている
- ・Analyticsを使用しているが単純な集計しかしていない
- ・統計ってなに?統計で何ができる?
- ・統計やってみたい…自分にも統計入門できるかな?
PPDACサイクルを繰り返すことに尽きるということでした
PPDACサイクルについての基本概念 ー Probrem、Plan、Data、Analysis、ConclusionProblem
- ・問題の発見、定義
- ・目標の設定、既存の目標
- ・目標を定義した理由
- ・目標を達成するための目的
Plan
- ・調査目的目標を達成するための調査方法の計画
- ・調査項目、内容の設定
- ・調査対象、期間の設定
- ・調査方法、調査頻度の設定
- ・試験調査、最終目標のスモール版で、Planの有効度を検証する。
Data
- ・調査の整理、データ整備作成
- ・データレコードの作成
- ・レコードとは、1行単位のデータ
- ・統計表の作成
- ・統計集計パターン
- ○単集計 例: 訪問数
- ○クロス集計
- ・2次元クロス集計 例:年代別 × 訪問者数
- ・3次元クロス集計 例:年代別 × 性別 × 訪問者数
Analysis
■データの種別- ・量的データ − 数字の大小で判別できるデータ、合計値や平均値など
- ・質的データ − ジャンル、カテゴリなどの区分データ
- ・データを視覚的に評価するためにはグラフを使用する
- ・グラフの作成、テーマの設定 数値軸、項目軸、データの正確な表示
- ・グラフの選択、統計値にあったグラフを選択する
Conclusion
- ・調査のまとめ
- ・報告、リサーチ、結果の要約
- ・調査内容のまとめた内容を基に改善案を検討
- ・調査地の曖昧な点を精度を向上した設問に変更 次回の調査にいかす
- ・次回のPPDACのサイクル手法の精度の向上など
とあるWEB制作会社がAnalyticsを使ったPPDACサイクルパターンでWEBサイトの改善を考えてみる
企業情報- ・とあるWEB制作会社
- ・WEB制作・開発
- ・WEBデザイン
- ・WEB用サービス構築
- ・サーバ管理・構築
- ・ページビューのグラフが平日の訪問と休日とで訪問差が大きくある
- ・平日のユーザ訪問が安定している
- ・30代〜40代前後の企業WEB担当者で、サイト運営の決定権を持った方がメインターゲット
- ・直帰率が高い
- ・訪問者数が横ばい
- ・当サイトの利用者層の傾向を測り、ターゲットへの効果的なアプローチが合致しているか調査する
- ・ターゲット層の確認と、弱点となっている部分の確認
- ・レスポンシブなデザイン設計となっているのでモバイルユーザの効果を計測する
- ・相違がある場合は改善策を検討実施する
- ・ターゲットユーザに強みをもたせるのか?ターゲットを広げていくのか?どちらがベストなプラクティスか統計を基に検討してみる
- ・サイトのテーマと、ターゲットユーザのマッチ率を計測して方向性が合致しているか?
- ・効率的なサイトからの情報伝達ができているのか?認識して改善箇所がないか探る
- ・デバイス別のサイト訪問の効果があがっているのか?
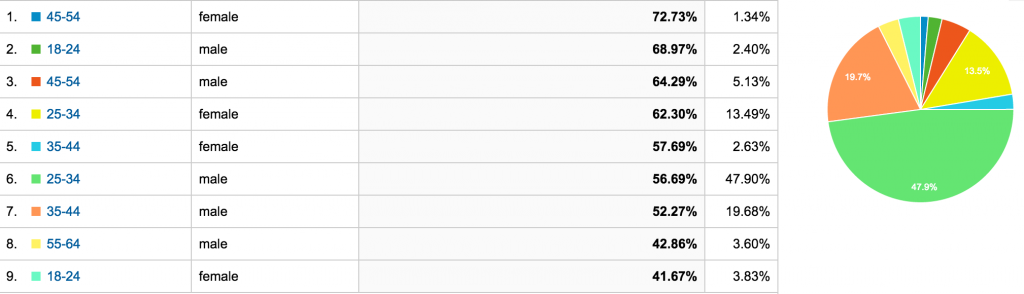
- ・世代別、性別の訪問者の解析
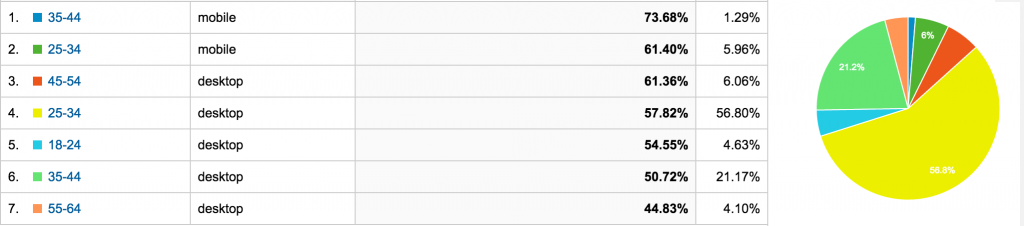
- ・デバイス別統計データの集計
- 弊社は30代前後の訪問者が多いと思われる。
- スマートフォンユーザは年々増えてきているので、モバイル系とデスクトップ系の訪問は半々位では?
- ターゲットユーザと、訪問者は一致しているのでは?
- ・WEBサービスに興味をもっておられるまたは同業層の訪問が多い
- ・全般にWEB関連、デザイン関連の興味をもった層の訪問害多い
- ・訪問者は20代後半から40代前半の男性の方が大多数
- ・ページビューと直帰率がほぼ比例しているため、20代後半から40代前半の男性へのマッチングが高い
- ・世代から感じると、業務的に主任〜課長クラスの方が多くかんじるので、WEB部門を任された方などのイメージを強く感じる
- ・当サイトは、業務中に見られることが多いため、デスクトップ系端末からの訪問が大多数
- ・世代も訪問者は20代後半から40代前半の男性の方が大多数
- ・モバイル系からの訪問も同世代が多いが、直帰率が高い
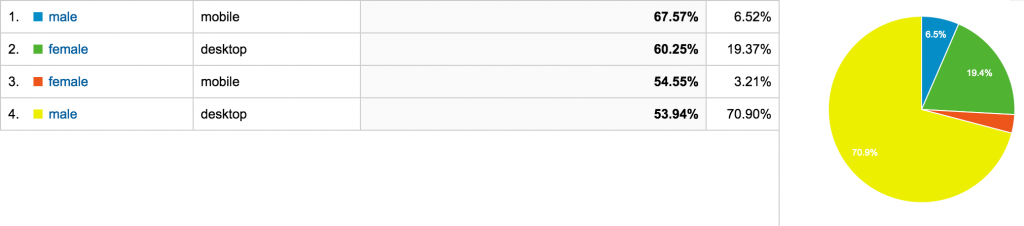
- ・圧倒的に男性のデスクトップでの訪問が多い
- ・男女間なくデスクトップでの訪問が多い
- ・男性のデスクトップでの直帰率が低い
- ・男性のモバイルでの直帰率が高い
- ・女性はモバイルでの直帰率が低い
- ・20代後半から40代前半の男性からの訪問が多い為、各企業のWEB部門を任された方、WEB業務プロダクションを任命されている世代の方からの訪問が多いのでは?
- ・女性の訪問数の割合が低く、男性中心である。
- ・デスクトップからの訪問が多い為、業務中にWEB制作・WEBサイト制作・WEBデザインに関する情報収集目的が考えられる
- ・モバイルでは、全般的に直帰率が高い
- 弊社は30代前後の訪問者が多いと思われる。 →仮設通りであったが、男性のユーザが大半を占めていることがわかった。
- ターゲットユーザと、訪問者は一致しているのでは? →仮設と合致している。男女間関係ないWEB関係のコンテンツができることが望ましいと考えられる。
- スマートフォンユーザは年々増えてきているので、モバイル系とデスクトップ系の訪問は半々位では? →業務絡みでの検索が多い為か、モバイル閲覧比率はそこまで高くなかった。
- 1.メイン訪問者向けの情報強化 ー 指標データ 訪問世代・性別 セッション時間/直帰率
- メインターゲット層の訪問社の偏りが多かったため原則現状の方向性は外さずにメインターゲット層へのコンテンツ拡大によサイト品質を向上させ、サイトへの満足度の向上を狙う
- ・WEB担当者が集めているニーズ情報の収集を日々行い、WEB制作会社が考えるWEB改善に役立つ情報まとめページの拡充
- ・WEBの改善効果による事例の紹介を強化
- より有益な情報を提供してメインターゲットユーザの滞在時間、ページセッションの向上をはかる
- WEBサービス・技術情報の共有をして、弊社サービスのご提案機会を増やす
- 中長期 - 継続
- 優先度高め WEB担当者向けメディア情報コンテンツ強化施策中
- 男女WEBデザイナー数の男女比を調べると男女差はないと思われるが、同業系の女性訪問者が少ない為、女性の訪問数を向上をはかるべき
- 生活定点でみると男女の社会進出度の認識はほぼ平等となっているが、当サイトでの訪問者の男女差が大きいので女性流入数の向上を狙うべき
“ 博報堂生活総合研究所では、1992年から隔年で「生活定点」調査を行っています。 同じ条件で設定した調査地域で、同じ状況の調査対象者を毎回新たに抽出。 同じ質問を繰り返し投げ掛け、その回答の変化を定点観測している時系列調査です。とのことで、社会情勢、世相等生活・社会に関するあらゆる設問情報を統計されたデータを公開してくださってます。 現在、特設サイトにて多様なデータの面白い見方や、データのパータンで類似しているパターンなど公開しておられますので、統計好きな方は是非サイトを覗いてみてはいかがでしょうか? ⦿施策方針
- ・女性の訪問者数を伸ばす
- ・女性WEB担当者ニーズの分析
- 長期 ー サイト設計or女性WEB担当者向けに特化したメディアコンテンツの設置
- 優先度低め 情報集め計画中
- ・WEB情報の拡充
- ・メディアデザインの改修
- ・ページ情報の見やすさ、関連付け
- 関連情報の表示を行い、多くの共有知識をもってサービス展開を行う
- メディアデザインの改善 情報のマッピングを改善をしページセッション数を伸ばす
- 情報コンテンツのカテゴリ整備し、滞在時間を増やす
- 中長期 - 継続
- 優先度中 1のプランと関連づけて実施していく
- 4.モバイル表示の改善 指標データーデバイスカテゴリによるページビュー/直帰率
- ・モバイルUIの設計見直し
- ・モバイル直帰率の改善
- ・サイト表示速度の改善
- 使いやすさを考えたUI設計の再検討を行いモバイルでの情報整理、モバイルでユーザ行動の分析を行い、離脱しにくいコンテンツ作りが大事
- モバイルの表示では、速度が命と言われる為レスポンス速度向上することで、見やすいページとして認識される為表示レスポンスを考える
- 長期 - 設計改善を検討、モバイルビューの高いサイト・サービスの情報集め
- 優先度 中 施策内容の設計中
- 男性 ー モバイル 68%
- 女性 ー デスクトップ 60%
- 女性 ー モバイル 57%
- 男性 ー デスクトップ 53%