2014年度版ファーストビューは都市伝説か?ブランド比較で見えてくるファーストビューのUIの在り方。
2014.10.27
WEBサイト制作

目次
まずは2014年ブランドランキングTOP10を調査してみました。
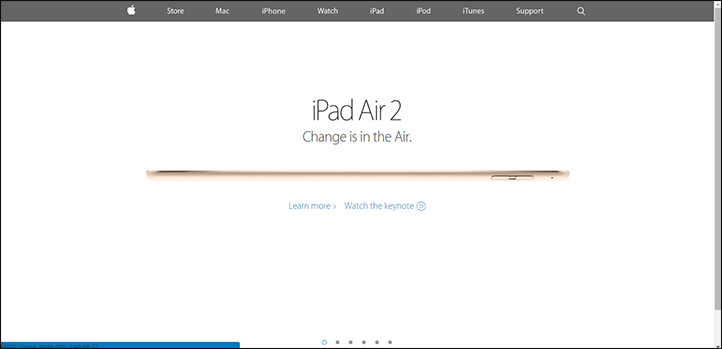
ランキング1位 AppleのWEBサイトファーストビュー。
TOPページはほとんどファーストビューピッタリでレイアウトが収まっています。これはファーストビューを意識しているのでしょう。

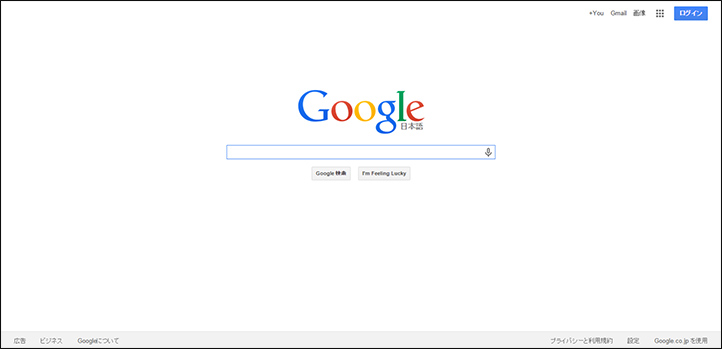
ランキング2位 GoogleのWEBサイトファーストビュー。
どのページをGoogleのTOPページとするかですが、まあとりあえずGoogleと言えばこれですよね。

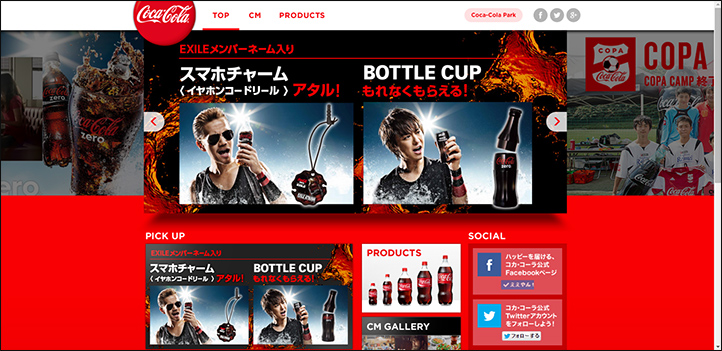
ランキング3位 コカ・コーラのWEBサイトファーストビュー。
ファーストビューで収まるほどではないにしろ、ほんとんどスクロールなくシンプルな構成です。

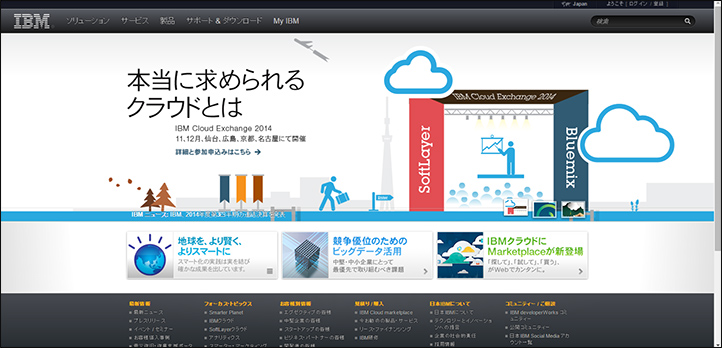
ランキング4位 IBMのWEBサイトファーストビュー。
これもファーストビューを意識してるといえるでしょう。スクロールなしでコンテンツが見れます。

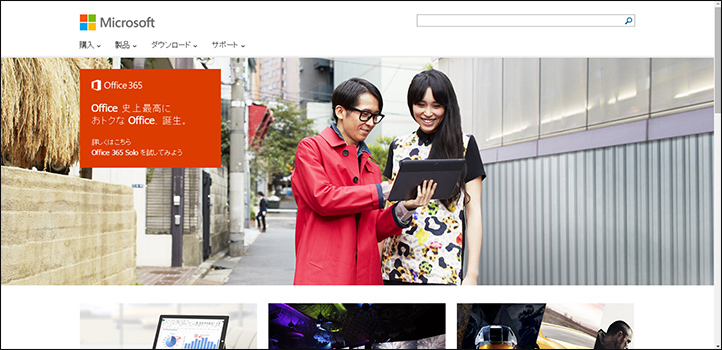
ランキング5位 MicorosoftのWEBサイトファーストビュー。
ファーストビューに収まることはないにしろ、Microsoftが持つ情報量を考えるとかなりシンプルにまとめている印象を受ける。

ランキング6位 ゼネラル・エレクトリック社のWEBサイトファーストビュー。
ここはもうUIとかの問題ではなく、グローバル企業サイトを日本語化していますって感じですね。

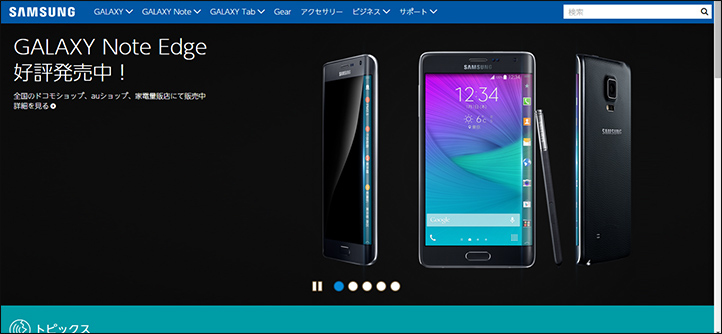
ランキング7位 SAMSUMGのWEBサイトファーストビュー。
ファーストビュー全面を使ったインパクトあるプロモーションと、極端に控え目なトピックス情報が特徴。割りきりの潔さがある。同じ韓国企業ヒュンダイにも同じような潔さが感じられる。

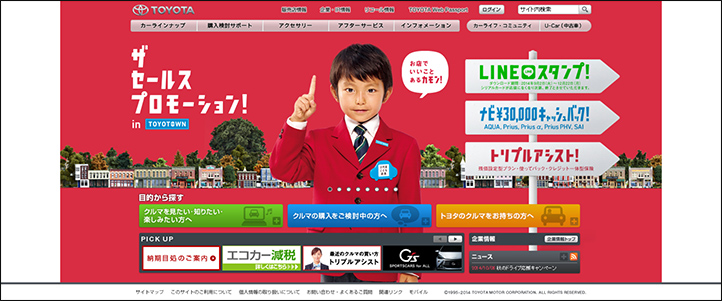
ランキング8位 TOYOTAのWEBサイトファーストビュー。
スクロールが一切出ない。ファーストビューのみで構成されている。いやこの解像度ではファーストビューで余裕すらあるほど。

ランキング9位 マクドナルドのWEBサイトファーストビュー。
先ほどのTOYOTAと同じく余裕でファーストビューで収まります。

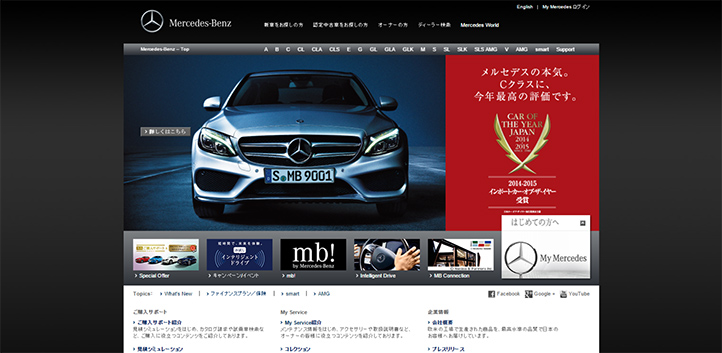
いよいよランキング10位 メルセデスベンツのWEBサイトファーストビュー。
世界屈指のトップブランドのファーストビューの傾向とは
以上トップブランドのファーストビューを紹介しましましたが
見ていただいてお分かりの通り、ファーストビューに対する意識が相当高いのが分かります。
そして極端なほどにシンプルに構成されています。
しかしながらこれはトップブランドだからこそ許される言わずもがなな点もあるでしょう。
これらのトップブランドのWEBサイトから学ぶこともあるかもしれないが、ブランドの特性やWEBサイトの性質を良く考えないと、単にファーストビューに情報を極力収めるという事だけに意識が偏ってしまっては結果が伴わないことも多いのが事実。
次にファーストビューで納める事よりも見易さを重視したWEBサイトを検証していきたいと思います。
スクロールをすることで見易さを確保しているWEBサイト
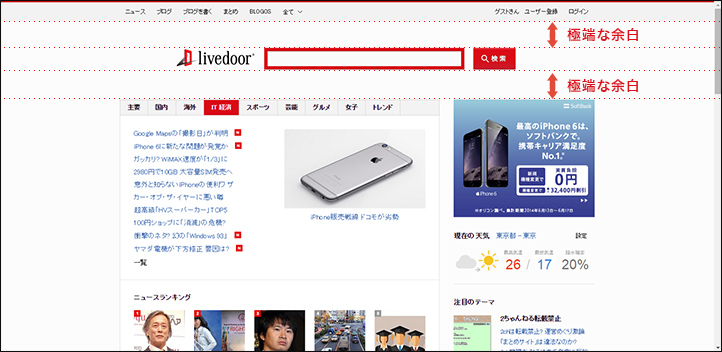
今年リニューアルされたライブドアのWEBサイト
ファーストビューの情報量を考えるなら余白を極力抑えるのだろうが、検索ボックス周りの余白を他の情報と距離を取ることで情報の見せ方をすっきりを見やすく工夫をしている。

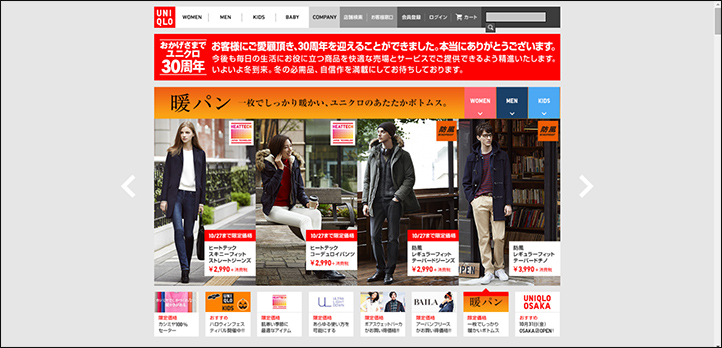
ファストファッションのユニクロ。
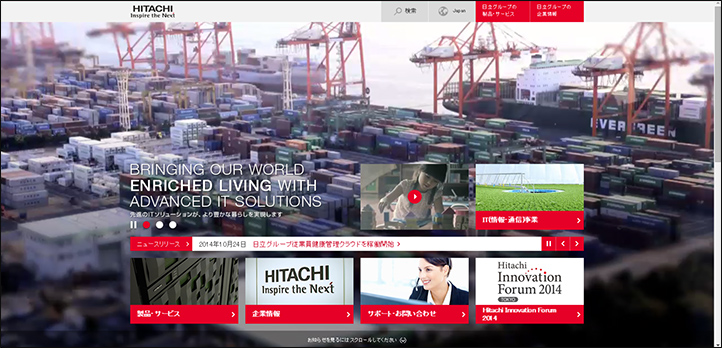
最近良く見かけるファーストビューに動画が流れるWEBサイト。あの大手日立制作所も採用。
まとめ
近年のファーストビューの傾向としてはブランドインパクト!
ファーストビューで如何にユーザーの目を釘付けにするか。
ITトレンドに敏感なIT企業やキャンペーンサイトではブランドインパクトを重視したサイトを良く目にしますが
今年はそれがビッグ企業のコーポレートサイトにも波及が及ぶのではないでしょうか。
ビジュアルでナビゲートを誘発するUIは海外サイトや海外向けサイトで良く行う手法ですが、
この手法は国内向けのコーポレートサイトでも実例が多数出るでしょう。
ファーストビューに情報を押し込むのではなく、いかにファーストビューでインパクトを与え、スクロール、もしくはクリックを誘発するか
そのような傾向にあるのではないかと思います。