Webフォント最前線。何時やるの?今でしょ?いやまだでしょ?さぁどっち?
2014.11.08
WEBサイト制作

WEBフォントとは?
WEBフォントとは、WEBサイトで表示するフォントスタイルデータをサーバにアップすることで、インターネットを通じてWEBブラウザに配信表示する仕組みです。
これまで各種OSに実装しているフォントスタイルしか表示することが出来ず、OSフォントに依存するしかありませんでした。
また、特殊フォントを使用するには画像という選択肢しかなかったのが現状です。
そこで、その問題を解決すべく登場したのWEBフォントです。

OS依存フォントではダメなの?WEBフォントを使う理由
インターネットが広がった1995年から概ね20年間近く、WEBデザイナー達はOSによる環境依存に悩まされ続けてきました。
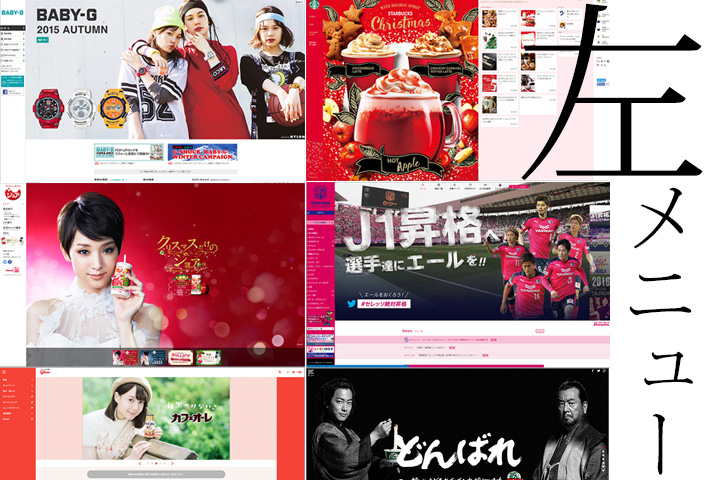
いつしかOS依存は当然となり、特殊文字は画像として扱う事で、表現力を活かす。という手法が一般的となりました。
しかしながら、増える続けるコンテンツの管理、編集、多様化するデバイスなどを考えると、従来手法でのデータ管理がますます複雑となり、表現力に乏しいサイトになりがちです。
昨今では主にCMS、データベースなどでコンテンツを管理、生成しているケースも多く、視認性や可読性の面でもフォントの重要性は大きいと思います。
またOS依存フォントではWEBサイトが持つ独自性や様々なコンテンツが持つバラエティ性を差別化して表現することが出来ません。そのようなことからWEBフォントは次世代標準になる技術だと思います。
下記、OS別デフォルトフォントの紹介です
Windows標準フォント「MS Pゴシック」

Windows標準フォント「メイリオ」

MAC標準フォント「ヒラギノ」

iPhone標準フォント「黒体」「ヒラギノ」

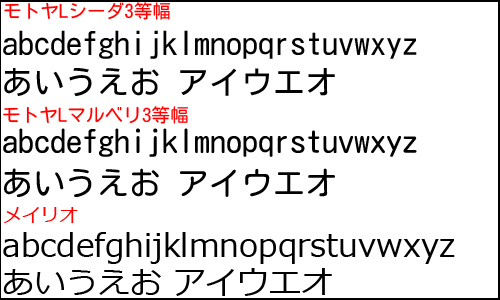
Android標準フォント「モトヤ」
WEBフォントのメリット
表現力を活かしながら、ドキュメントデータとしての特性を活かせる。
SEOや更新性、データベース連動などドキュメント特性を活かすために、私たちWEBデザイナーは表現力を犠牲にするほかありませんでした。
今まで画像でしか表現することが出来なかったフォントスタイルでも、WEBフォントを使えばデータベースなどのドキュメント特性を活かしたまま、デザイン表現を行うことが可能です。
生のドキュメントデータとしてコピー&ペースト、検索などが行え、SEO効果も期待できます。
画像文字を使用しないので、手元のPCにフォントがあるないにかかわらずドキュメントの編集が簡単に行えるのも大きなメリットだと思います。
またマルチデバイスによるレスポンシブWEBデザインを作成する場合にも相性が良く、これまでデバイス毎に作成する必要のあった画像文字データが不要となり、作業効率の面でもメリットは大きいと思います。
WEBフォントのデメリット
月額利用料と言う大きな壁
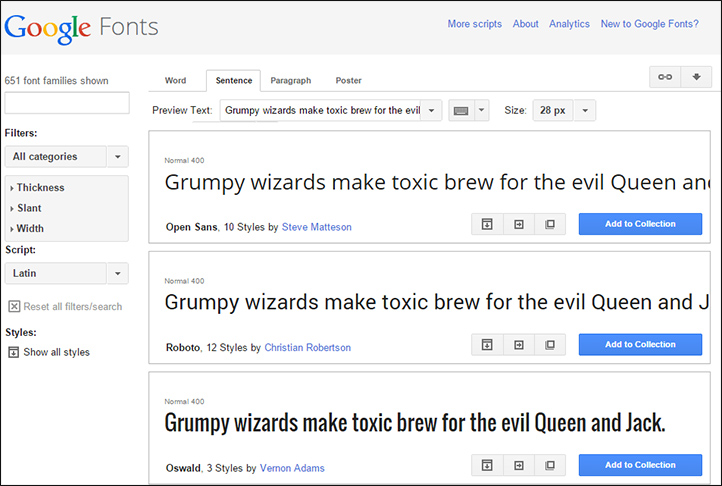
海外では随分と普及しているWEBフォント、アルファベットのWEBフォントは無料で提供されており、GoogleFontは今日現在651種類ものフォントスタイルが提供されています。
それと比べ、和文フォントは月額ライセンスを取っているサービスが一般的。
このライセンス料がWEBフォント導入に二の足を踏む原因になっている。
WEBデザイナーならWEBフォントのその美しさたるや早く使ってみたいと思いますが、クライアント側がWEBフォントのランニングコストにその価値を感じなければ実装は難しいといった現状です。
複雑な和文WEBフォントは読み込みスピードが遅いといったデメリットもあるようですが、私は現状それほど遅いと感じる事はありません。
下記、GoogleFontsのサイト
様々なWEBフォントベンダーの紹介
モリサワ TypeSquare
フォント大手ベンダーモリサワのWEBフォント
下記がモリサワの料金プラン

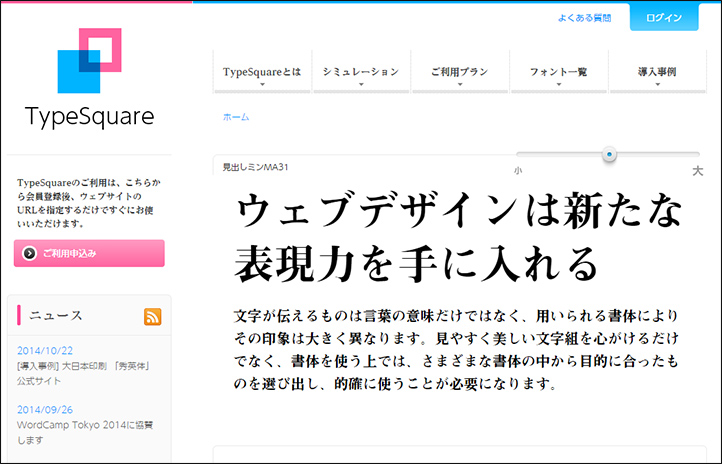
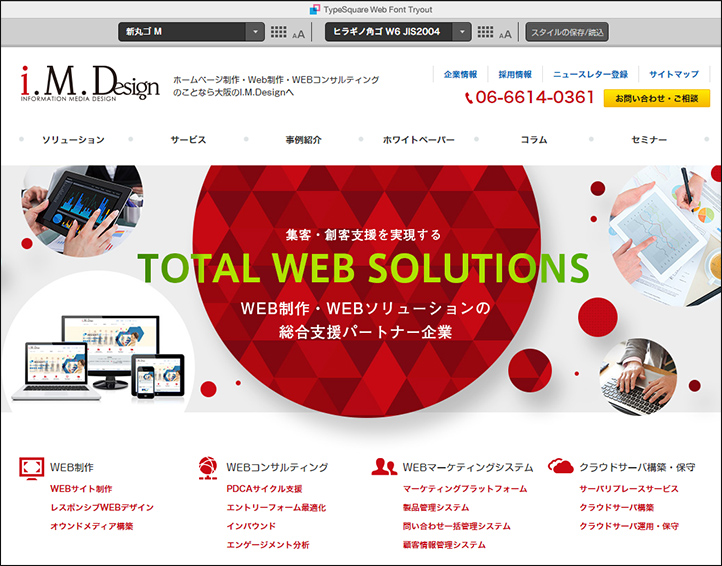
TypeSquareはシミュレーション機能が面白い。
自社サイトなど、URLを入力すれば、自社サイトをWEBフォントにした場合のシミュレーションができます。
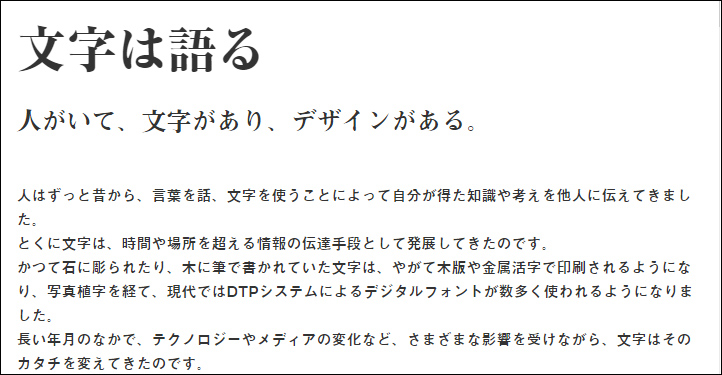
弊社のサイトでシミュレーションしてみた。
これならWEBフォント導入後のイメージがし易い

amanaimmages
ストックフォト大手のWEBフォント。利用料金は1書体、月額540円~

FONTPLUS
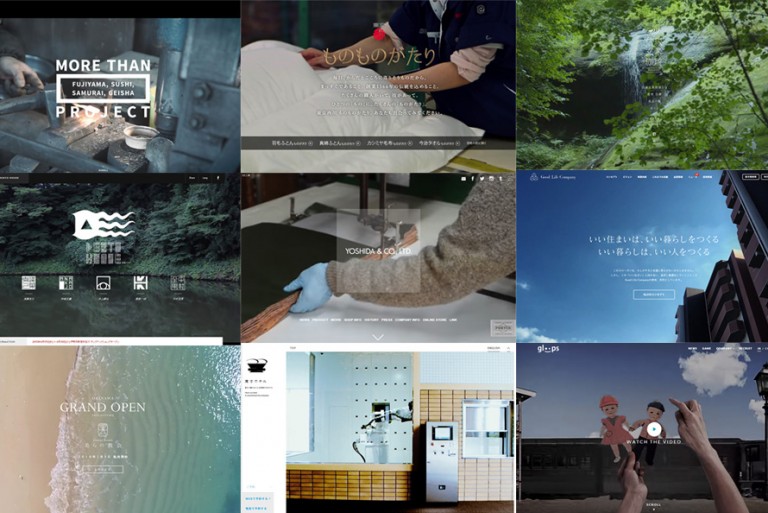
WEBフォント採用事例なども豊富に紹介されています。
下記がFONTPLUSの料金プラン

デジタルステージ
このサイトをみればフォントの美しさと表現力に心が奪われます。
下記がデジタルステージの料金プラン
こちらはノンデザイナーのためのWEB制作アプリ「BiND」を利用すれば月額480円で7書体使えるようです。

まとめ
WEBフォントは、様子見の時期を終え、レスポンシブ対応の波と共に、これから続々と実装されていくでしょう。
大手ポータルが採用すれば一気に広がる事間違いなしでしょうが、それはまだ2年ほど先の事になるかもしれません。
2015年、2016年はWEBフォント実装が一つのトレンドとなってます。
この1、2年で徐々にWEBフォントのサイトが広がり、ユーザーが見慣れて来るはずです。
3年後の2018年には一気にスタンダート化されていくのではないでしょうか。
それではWEBフォント、いつやるの、今でしょって事ですね。