スマホファースト?リキッドデザインで左固定メニューのWEBサイトを調査
2015.12.06
WEBサイト制作

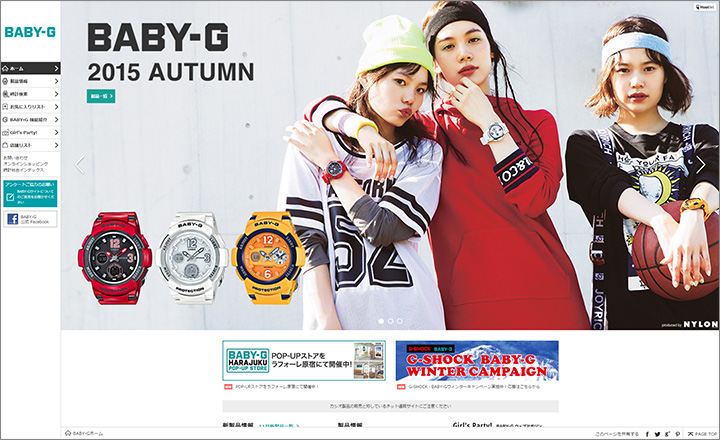
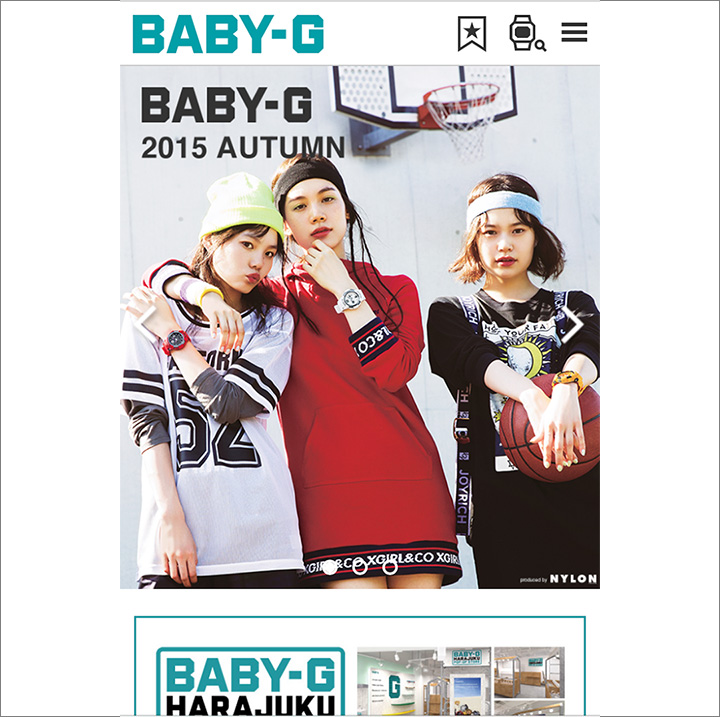
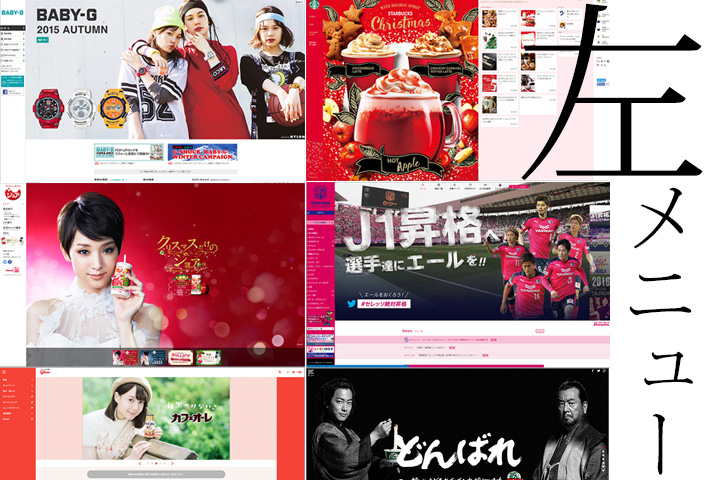
BABY-G
http://baby-g.jp/
これぞ定番のカタチですね。
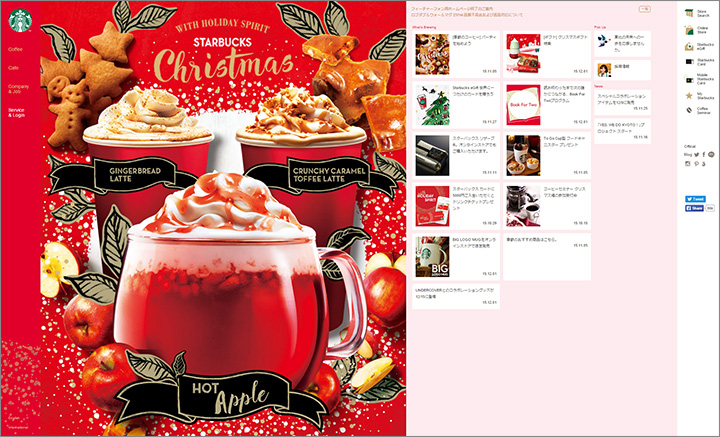
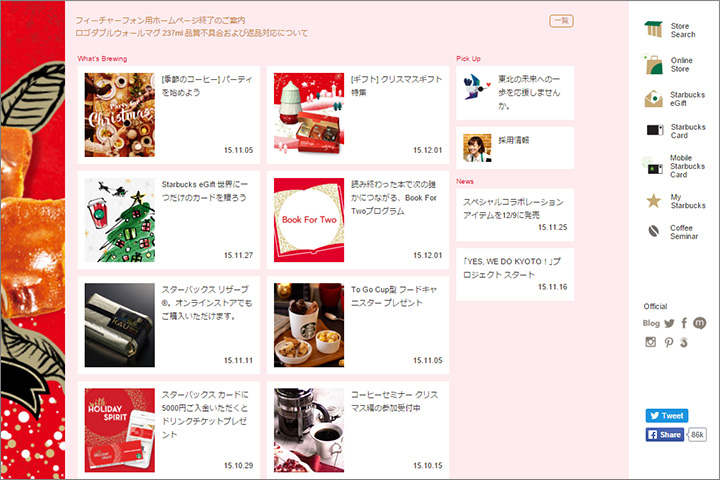
スターバックス
http://www.starbucks.co.jp/
スターバックスのサイトは珍しく右端にも固定メニューがあります。
そして2016年2月29日(月)をもってフューチャーフォン用のサイトを終了するとの事です。
商売の性質上、完全にスマホファーストなWEBサイトです。
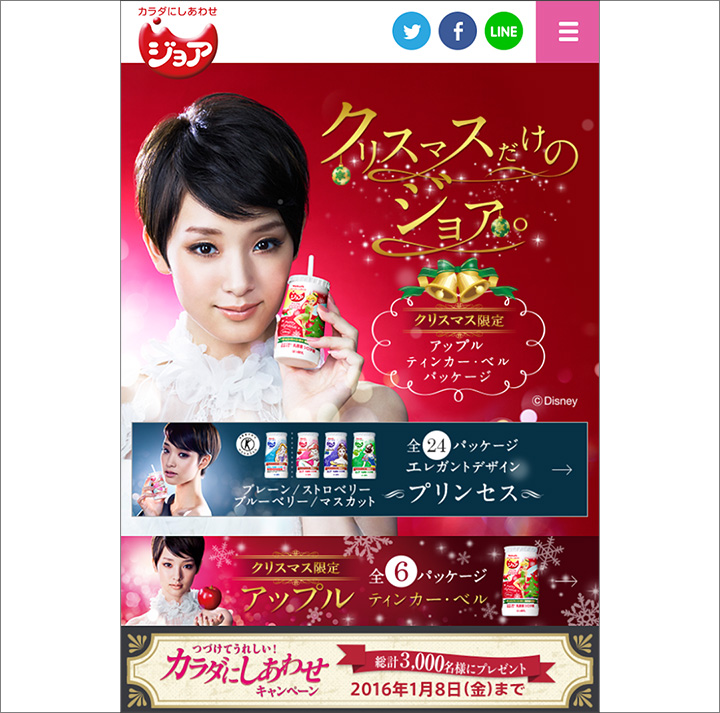
ヤクルト ジョア
http://www.yakult.co.jp/joie/
こちらもスマホファーストのWEBサイト。
コンテンツを表示する大きさに思い切りがあります。
でもこれぐらいやっちゃってもいいのだと思いますけどね。
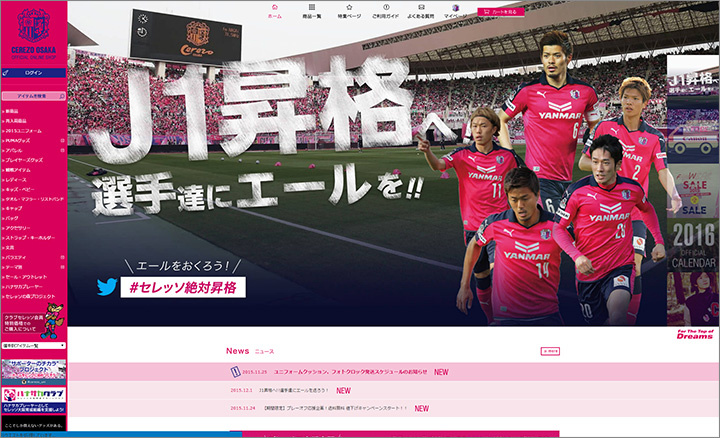
セレッソ大阪
http://shop.cerezo-osaka.jp/
こちらはECサイトです。TOPページのキャンペーンバナーのみリキッドデザイン対応となっています。
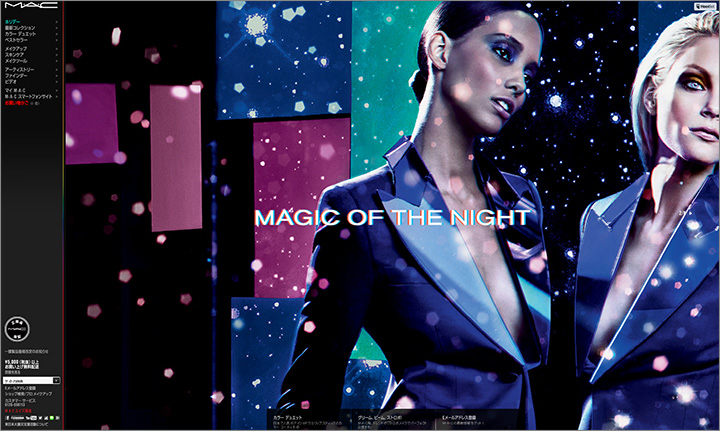
MAC
http://www.maccosmetics.jp/
こちらは少し仕様が変わったリキッドデザインです。TOPページのスライド画像で次の画像を表示する際に表示エリアの判定を行っているようです。
ちなみにこのサイトはレスポンシブではございません。
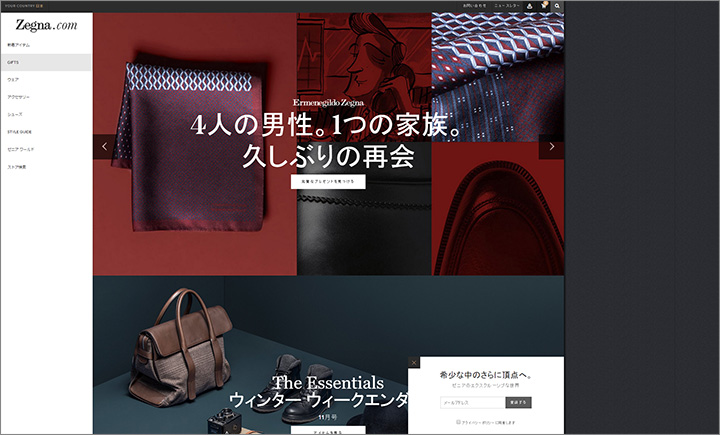
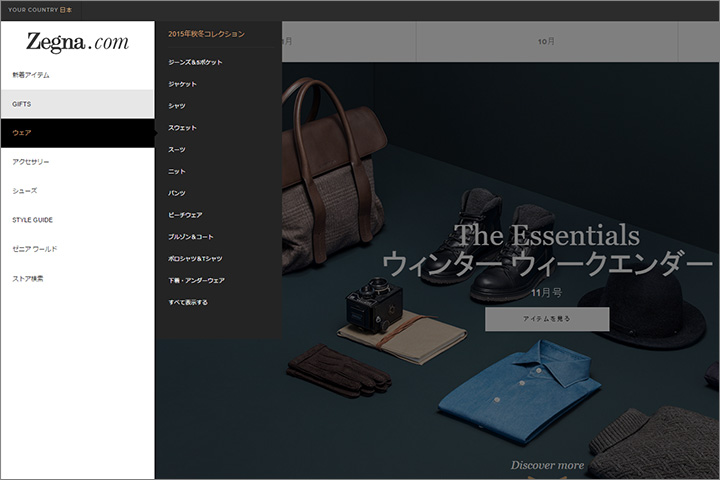
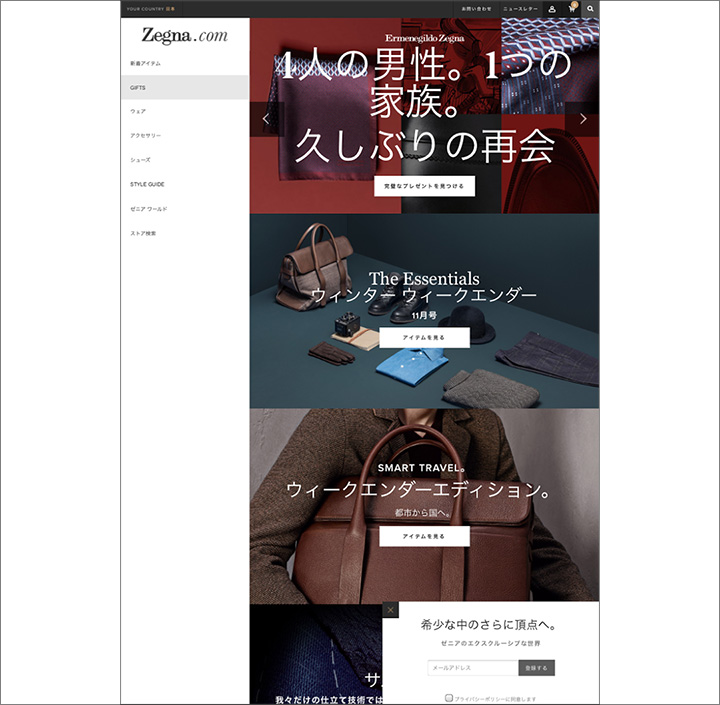
ゼニア
http://www.zegna.com/jp/style-guide.html
こちらはタブレットファーストっぽいつくりです。こちらもレスポンシブではございません。
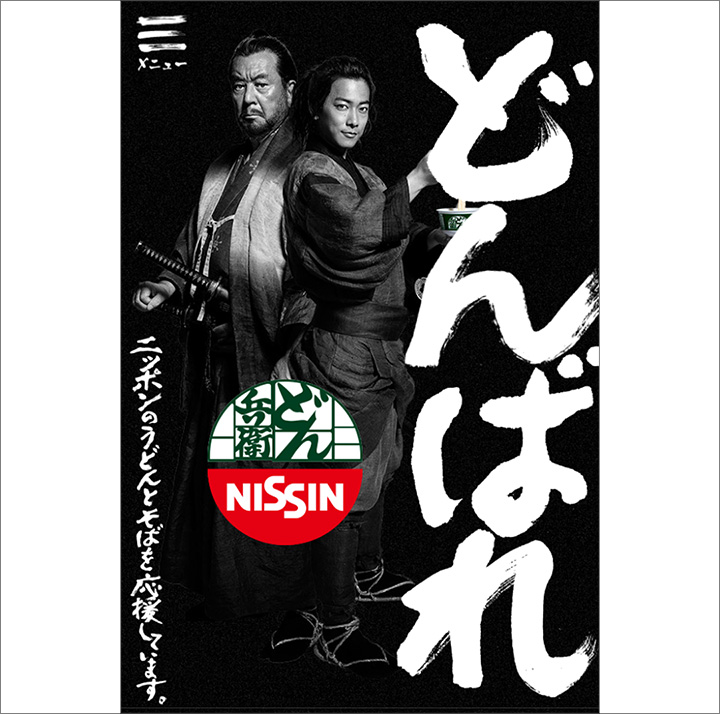
日清 どん兵衛
http://www.donbei.jp/
どんばれってどんな意味なのでしょうか?
気になる方はどん兵衛のWEBサイトへ。
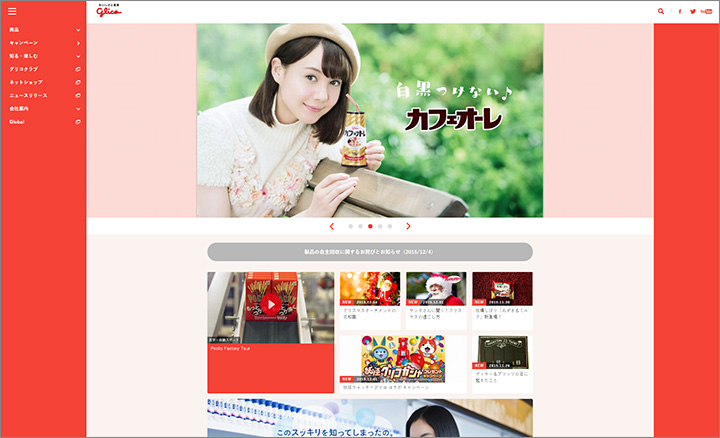
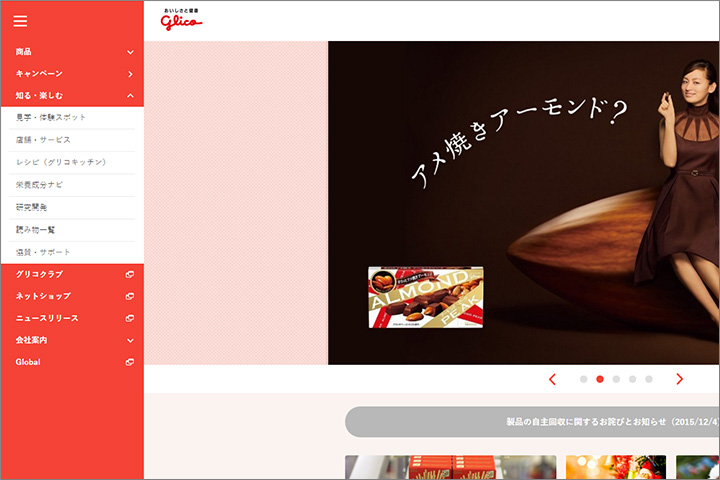
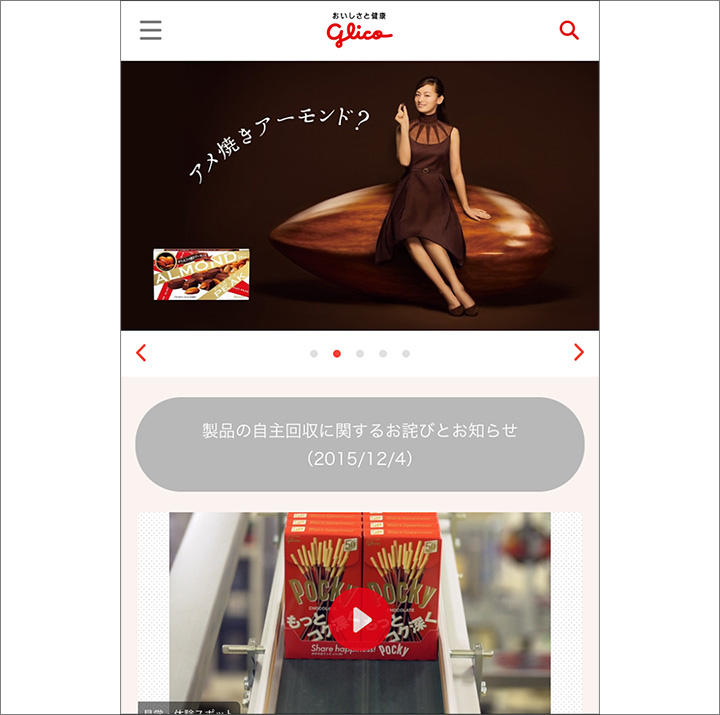
江崎グリコ
https://www.glico.com/jp/
この潔さが素敵過ぎて好感度アップです。
さすがグリコです。
まとめ
左固定メニューを採用したPCサイトをちらほらと見受けるようになりました。
なんだか2000年あたりに出回っていたフレーム構造を思い出すレイアウトですよね。
今後もこのUI設計のサイトは増えていくと思いますので、WEB担当者の方は要チェックです。
ところで左固定メニューのPCサイトのレイアウトって何か呼び名があるのでしょうかね。