Google検索のモバイルフレンドリーが実装されて早1年。そろそろ本気で対応しないとまずそう。
2016.04.21
WEBマーケティング

目次
スマホで表示できないFlashなどをつかっていないこと

最近はあまり見かけませんが、Flashなどを組み込んだサイトはスマホでは表示できないことがほとんど。
こういったサイトはスマホにやさしくないですね。フレンドリーじゃないってことか。
ですので、動きのあるモバイルフレンドリーなサイトを作るにはCSSやhtml5などで作るのが主流になっています。
ズームや2方向へのスクロールをしなくても読める文字になっているか、
スマホの画面はパソコンのモニターと比べると、当たり前ですが小さいです。
なので、スマホの画面にそのままサイトを表示すると文字が小さすぎてズームしないと読めないこともしばしば。
さらにズームだけでなく縦と横の2方向にスクロールも必要だと見難くてしょうがない。
そういうサイトはモバイルフレンドリーではないですよね。
スマホの画面が縦長なのに対して、ディスプレイがほとんど横長なので、スマホに対応した専用のサイトを作ってフレンドリーになりましょう。
サイト内のリンクがタップしやすいように離れた位置に配置されていること
これって以外に気付きにくいですが、自分で使ってみるとわかります。
商品と公式サイトのリンクが近すぎてうまくタップできなくてイライラするあれですね。
タッチ感度ってスマホのディスプレイの調子や指の太さでも変わってきます。
だから、リンク同士を十分に離しておかないとモバイルフレンドリーとは言えないってこと。
AMPを使ってモバイルフレンドリー対応することもできる!

AMPという言葉をご存知ですか?Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)の略で、簡単に言うとすごく早く表示できるモバイル用のページのこと。
これに対応することでGoogle検索で優位になる上、モバイルフレンドリーにもなるので一石二鳥ですね。
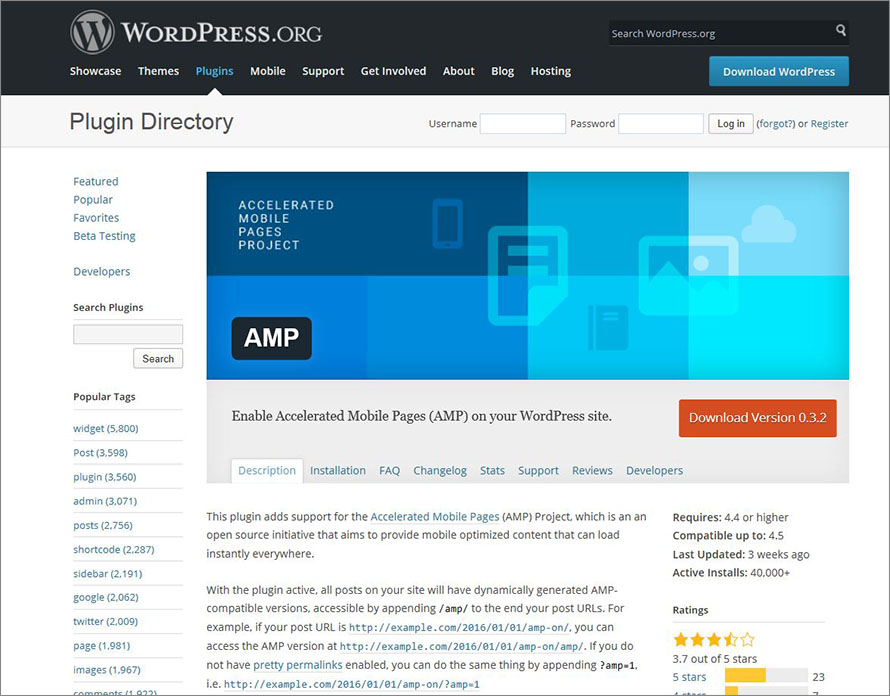
やり方はいろいろありますが、一番簡単なのはワードプレスで作成されてたページをアドオンでAMP対応にする方法。
これを使えば、とりあえずAMPってどんなものかを検証できます。
ただしAMPはあくまでもモバイル用で早く表示できるように特化したページなので、機能やページ構成が簡略化されています。
なので、ページ内容によっては別にレスポンシブデザインのページを用意することも必要です。
モバイルフレンドリーテストで確認して「スマホ対応」のラベルをもらおう

モバイルフレンドリーにすると単にサイトがスマホから見やすくなるというだけではありません。
一番大きいのはgoogle検索で上位にヒットするように優遇される点ではないでしょうか。
つまりモバイルフレンドリーなサイトを作ることがSEO対策の一つにもなるってこと。これはやらない理由はないですね。
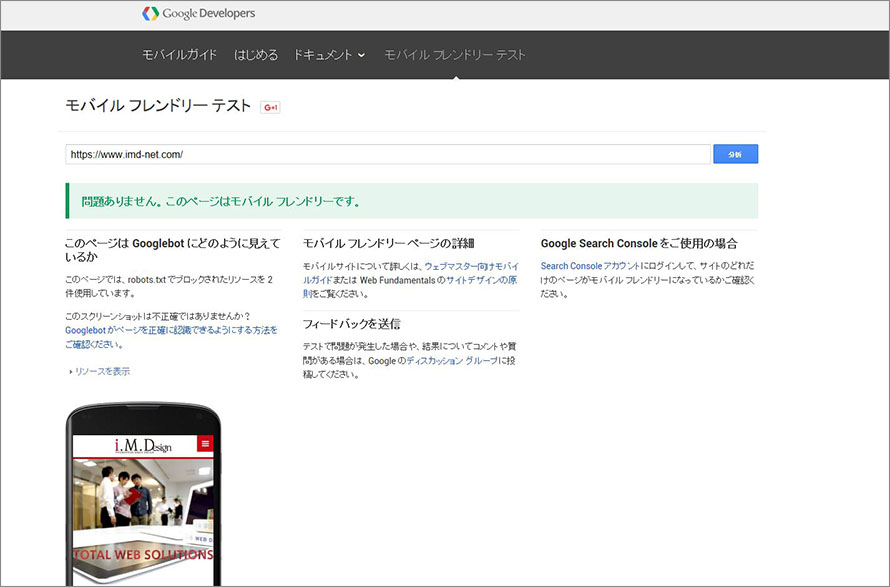
自分の作ったサイトがモバイルフレンドリーと判定されるかは

https://www.google.com/webmasters/tools/mobile-friendly/
にURLを入力すれば判定できます。
ちゃんと満たされていない条件も教えてくれるので親切。

弊社のサイトはもちろんモバイルフレンドリーと結果が出ます。
下にはモバイル画面ではどのように表示されるかが確認できますよ。
とりあえずこれからサイトを作っていくうえでスマホ対応のモバイルフレンドリーにしていくことは重要。
サイトによってはPCからのアクセスよりスマホからのアクセスが多い場合もあるので、そういうときはPCサイトよりもスマホサイトを作ったほうがいいかも。
※参考サイト
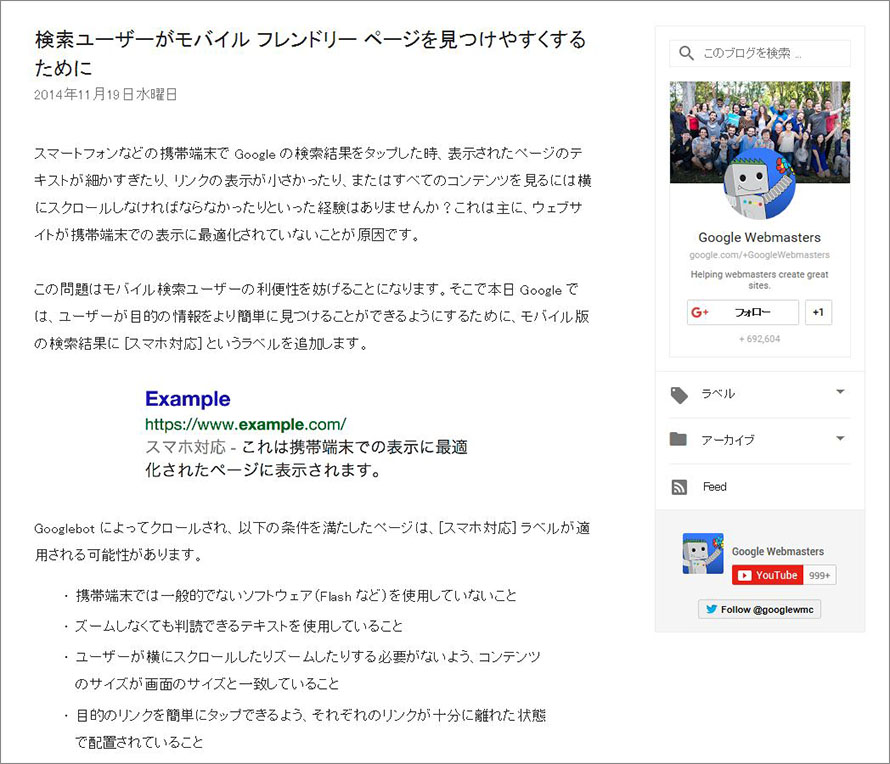
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
http://googlewebmastercentral-ja.blogspot.jp/2016/03/continuing-to-make-web-more-mobile.html










