【GA4って何?】移行期限まで残り一年!Google Analytics4の概要と導入までの流れ
2022.06.22
WEBマーケティング

約7年ぶりにメジャーアップデートされ、
数多くの企業において広く活用されている
従来のGAの「ユニバーサルアナリティクス(以下、UAと称する)」と比較して、
GA4はより高度なユーザー行動分析を可能とした最新版のアクセス解析ツールです。
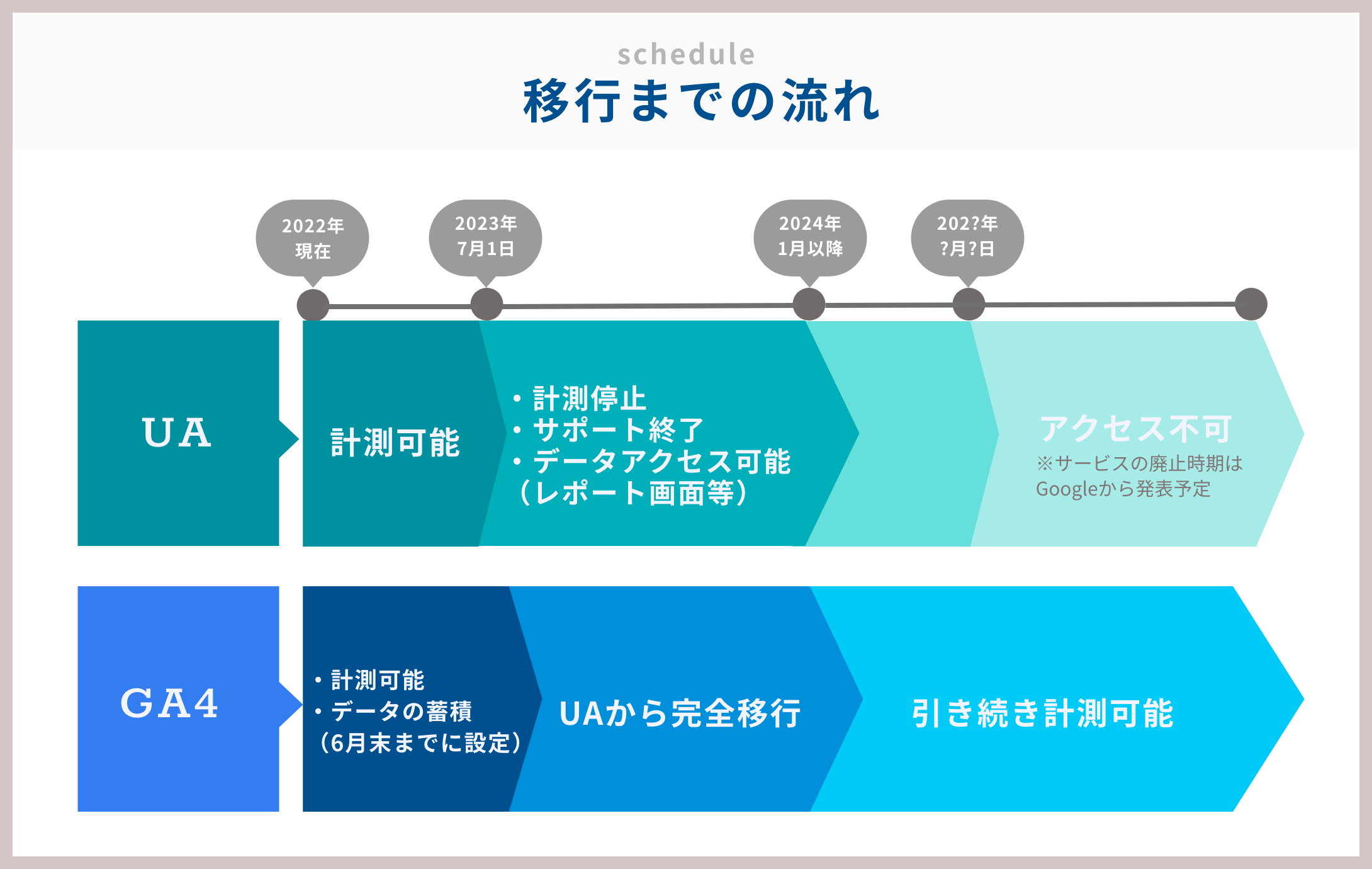
UAが2023年7月1日をもって計測が終了し、
今後はGA4が主流になることから、大きな注目を集めています。
移行期限まで残り僅かとなりましたが、企業のアクセス解析の担当者の方々は設定できていますでしょうか?
設定するにしても、何から始めればいいか具体的な対応方法が分からない方も多いと思います。
これからGA4を活用される方に向けて、
GA4の概要と導入する際の設定手順をご説明いたしますので、ぜひお役立てください!
GA4の概要
GA4では計測できる指標や定義、概念が大きく異なり、
UAとは別物のツールとして捉えた方がいいかもしれません。
主には下記のような変更が加えられました。
アプリとWEBサイトの統合的な分析機能の強化(クロスプラットフォーム分析)
アプリやウェブブラウザといった複数のデバイスからのアクセス方法に対応した
データ取得と解析が行えます。
例えば、オンラインショップで気になる商品をスマホで閲覧し、
購入する際はPCで行うことも可能性として大いにあるかと思います。
UAでは通常の設定のままでは同じユーザーのアカウントでも
デバイスが異なると別のユーザーとして判別されることがありましたが、
この機能強化により、複数のデバイスを使い分けるユーザーの行動を正確に把握できるようになっています。
プライバシー保護の重視
そもそもGA4は昨今の国際的なプライバシー保護強化の流れを受けてアップデートがなされたと言われ、
実際にGDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)に準拠しています。
GoogleにおいてもサードパーティCookieの利用の制限・廃止が進められており、
Cookieに依存したデバイス・ブラウザごとの計測ではなく、
ユーザーを中心とした計測に重点を置いています。
高度な機械学習(AI)による予測機能の導入
機械学習を通じてGAに蓄積された分析データをもとに、
ユーザーの今後の行動を予測する機能が備わり、
具体的には商品を購入する可能性やサイトやアプリから離脱する可能性などを
予測できるようになりました。
まだまだ改良を重ねている段階ではありますが、
予測指標機能を通じてGoogle広告で購入を行う可能性が高いユーザーに アプローチするといったように、
ビジネスシーンでの活用に期待できます。
BigQueryの利用・連携が可能
BigQueryとはGoogle Cloud Platformが提供しているビッグデータの解析サービスです。
数TB、数PBのデータを数秒、数十秒単位で高速にデータを処理できるのが特徴的であり、
アクセスログの解析や業務効率化に欠かせないツールです。
元々、大企業向けの有償版のGA360のみに搭載されていた機能でしたが、
GA4では無料で利用することができます。
BigQueryでデータ解析することによって、
これまでのUAでは得られなかった、ユーザーのインサイトを把握できる可能性が高まります。
移行・導入は必要なの?

【参考】https://support.google.com/analytics/answer/11583528?hl=ja
UAから変更が加えられたGA4の考え方についてお伝えしてきましたが、
移行するべきなのか、導入はいつするべきなのか気になるところですよね。
これからGAでサイト解析を引き続き行う予定がある企業様は、
ズバリ、できるだけ早く最新バージョンのGA4を導入しておくべきでしょう!
GA4では設定する前のデータは蓄積されないため、 UAのサポートが終了する2023年7月1日までに、
GA4で計測できる環境を整え、操作に慣れておく必要があります。
2023年7月以降も前年との数値差を確認したい場合は、
遅くとも2022年6月末までに利用を開始して、 多くのデータを蓄積しておくことをおすすめします。
GA4とUAは並行して計測可能であり、
お互いのデータには干渉しないため、データが無くなるといった心配もいりません。
導入する際の設定手順
それでは、実際にGA4を設定する方法を一緒にみていきましょう。
ケース別にキャプチャ付きでご説明させていただきます。
ケース1:UA・GA4どちらも新規で導入する方法
Google Analyticsのサイトにアクセスして、
「利用を開始する」ボタンをクリックすると登録画面が表示されます。
▶︎Google Analytics:https://marketingplatform.google.com/

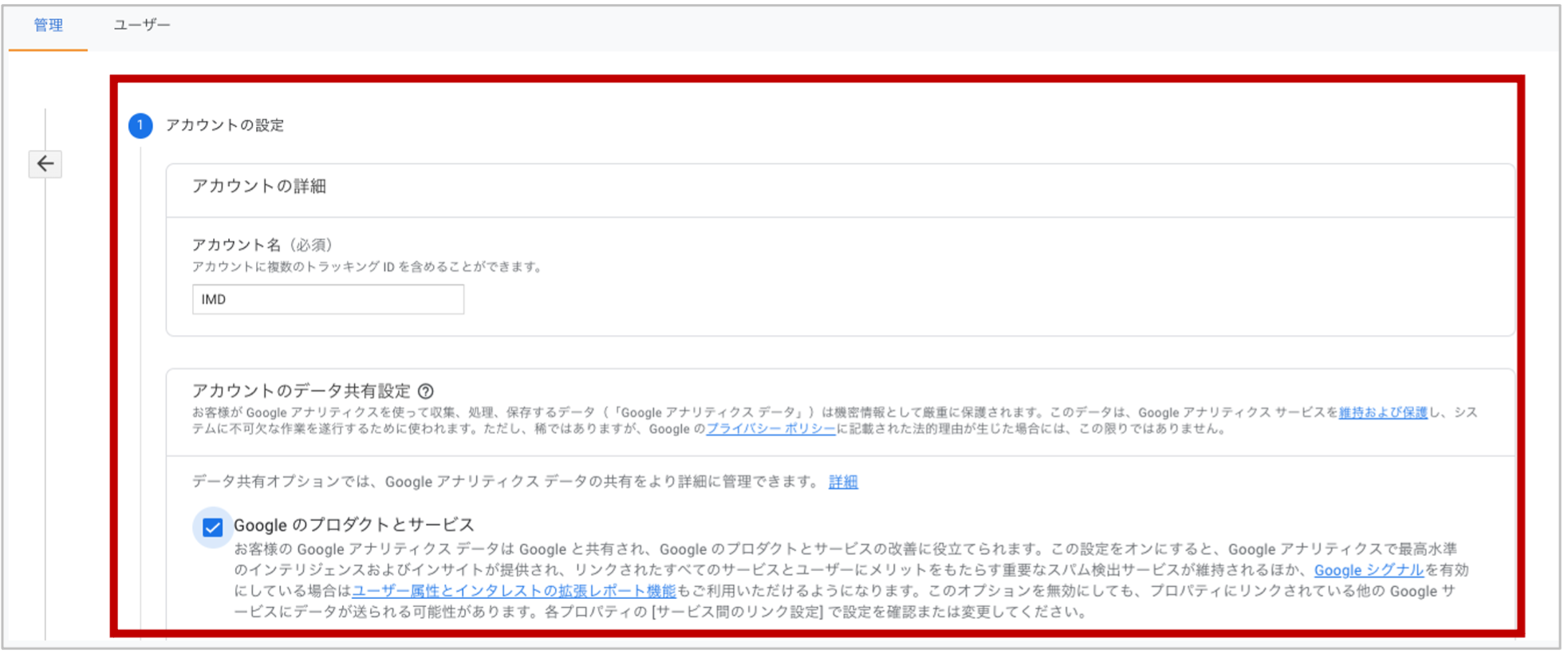
画面に従って該当箇所に入力を行い、アカウントの設定を進めていきます。
※設定項目は後からでも変更可能です。
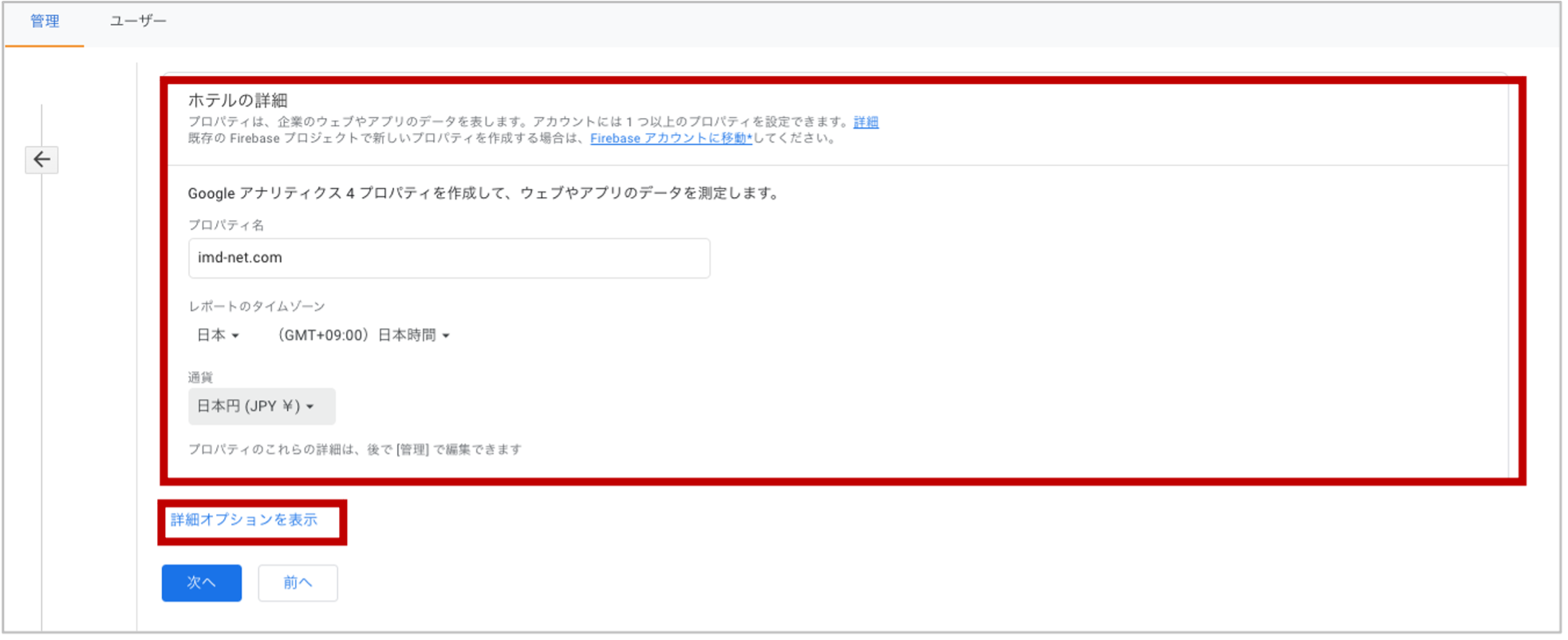
 次に、プロパティの設定を行います。
次に、プロパティの設定を行います。
「プロパティ名」はサイトの名称が分かりやすいようなお好きな名前を付けると良いです。
「タイムゾーン」「通貨」はお住まいの国を選択します。
ここでは日本と日本円にしています。
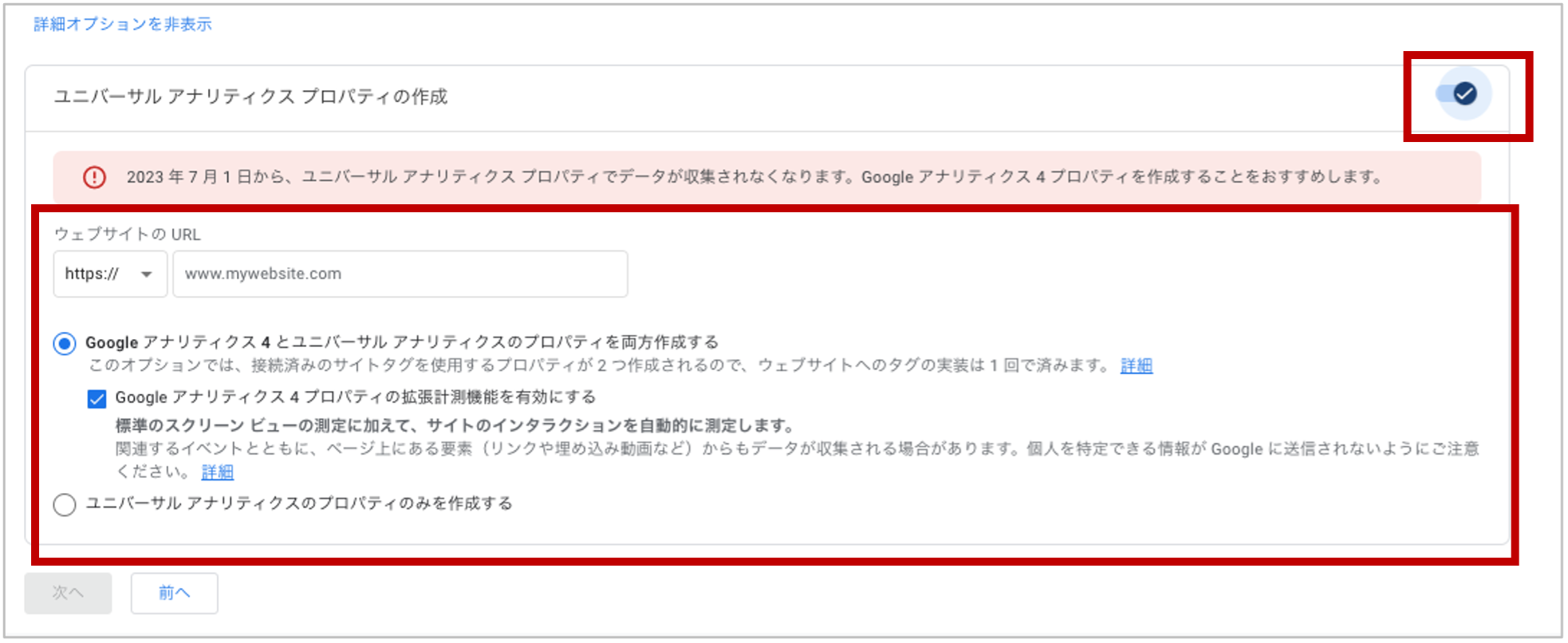
 詳細オプションをクリックすると、
詳細オプションをクリックすると、
UAのプロパティの有無についてのオプションが表示されます。
現段階では、UAとGA4のプロパティを両方作成することができるので、
そのように設定を行います。
※UAのみ作成することも可能ですが、
2023年7月1日以降はGA4が主流となりますのでご注意ください。
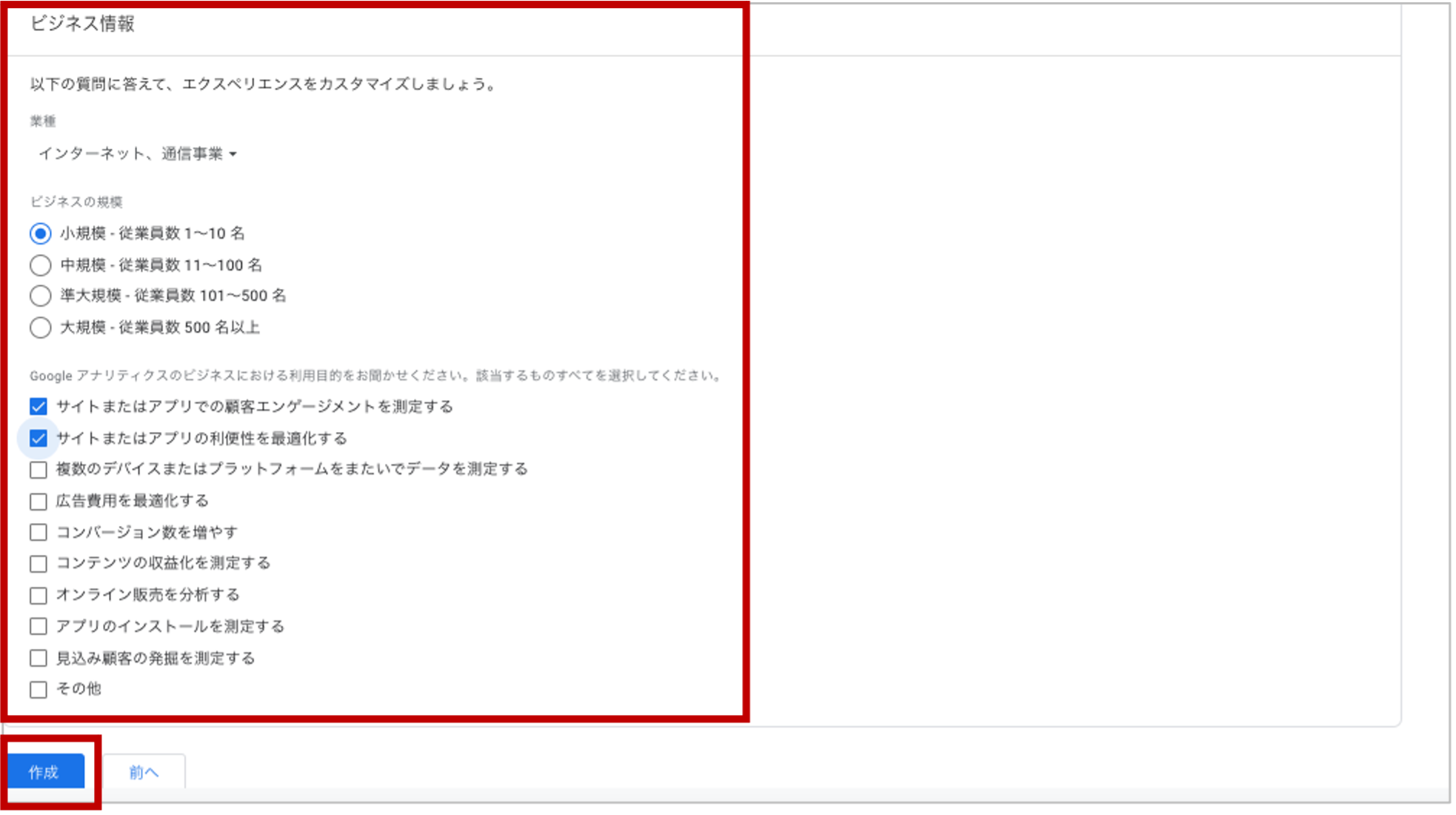
 そして、ビジネスの情報の入力を行います。
そして、ビジネスの情報の入力を行います。
運営するサイトにふさわしい項目にチェックを入れて、最後に「作成」ボタンを押します。
※こちらも後から設定の変更ができるので、悩みすぎなくても大丈夫です。

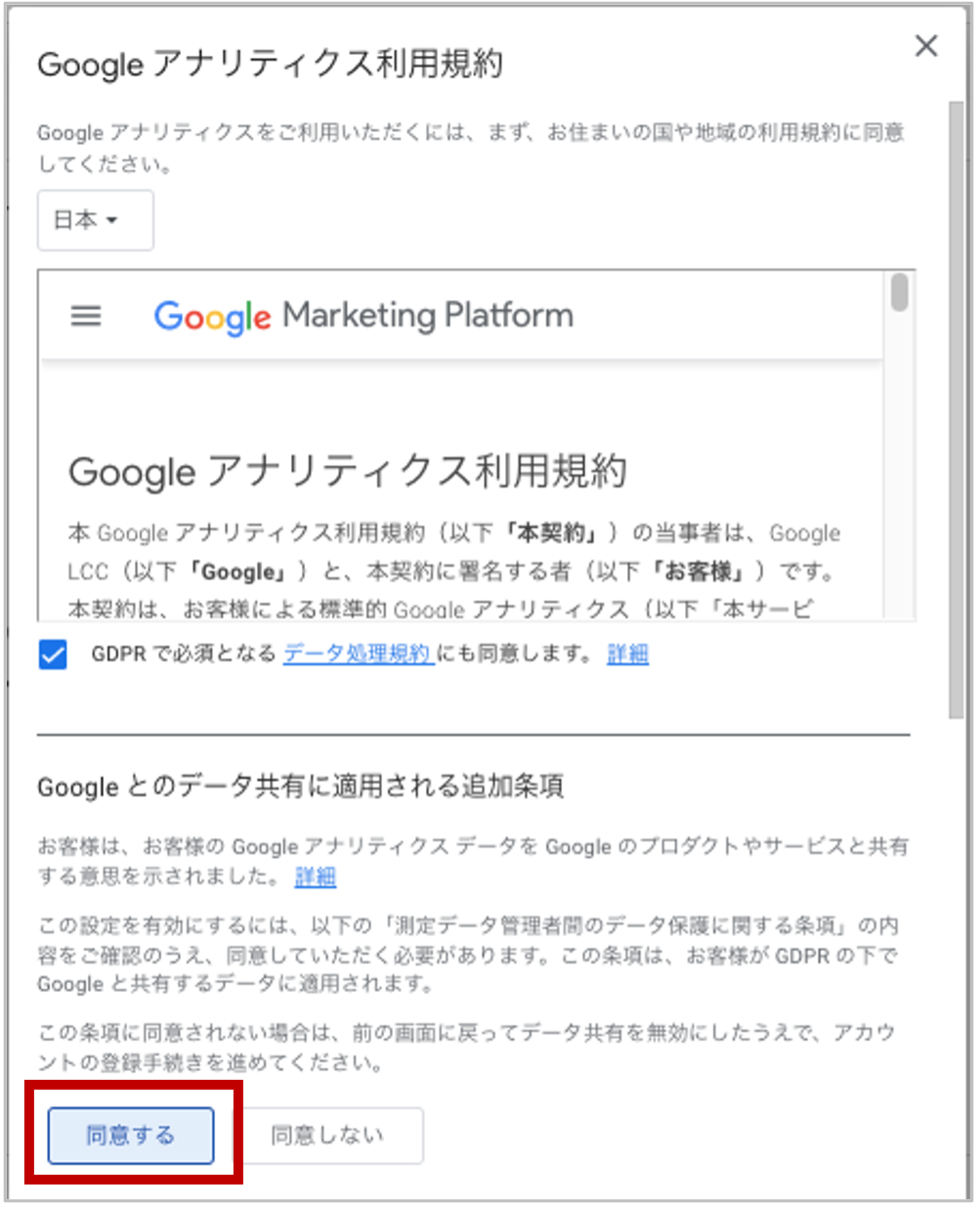
利用規約に同意すれば、作成するまでの全ての設定が完了したことになります。
お疲れ様でした!
肝心のグローバルサイトタグ(gtag.js)の設置方法については、
ケース2の設定手順を説明した後にお伝えさせていただきます。
ケース2:UAは導入済みでGA4のプロパティを追加する方法
管理画面から設定を引き継いでGA4を簡単に登録することができるので、
手順に沿って設定を進めていきましょう。
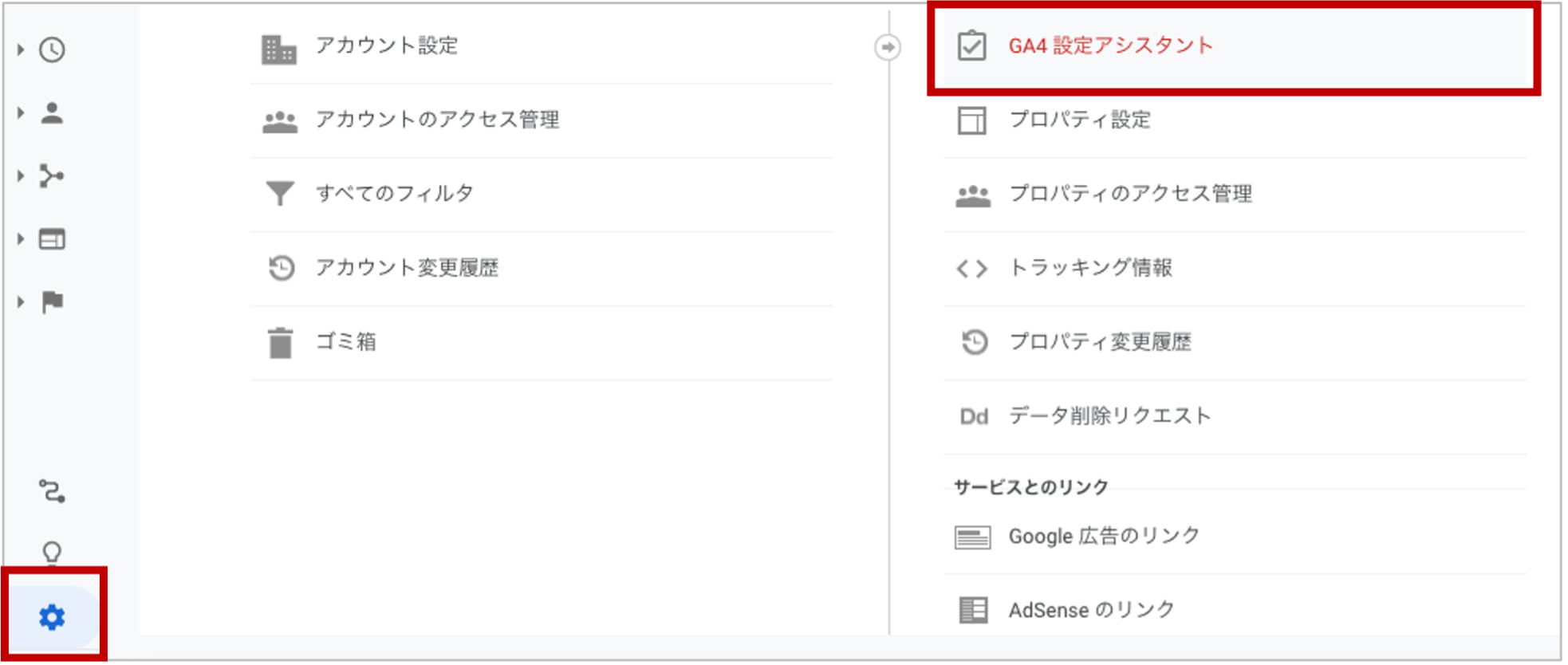
 管理画面の左下にある歯車マークの管理ボタンをクリックして、
管理画面の左下にある歯車マークの管理ボタンをクリックして、
「GA4設定アシスタント」を選択します。
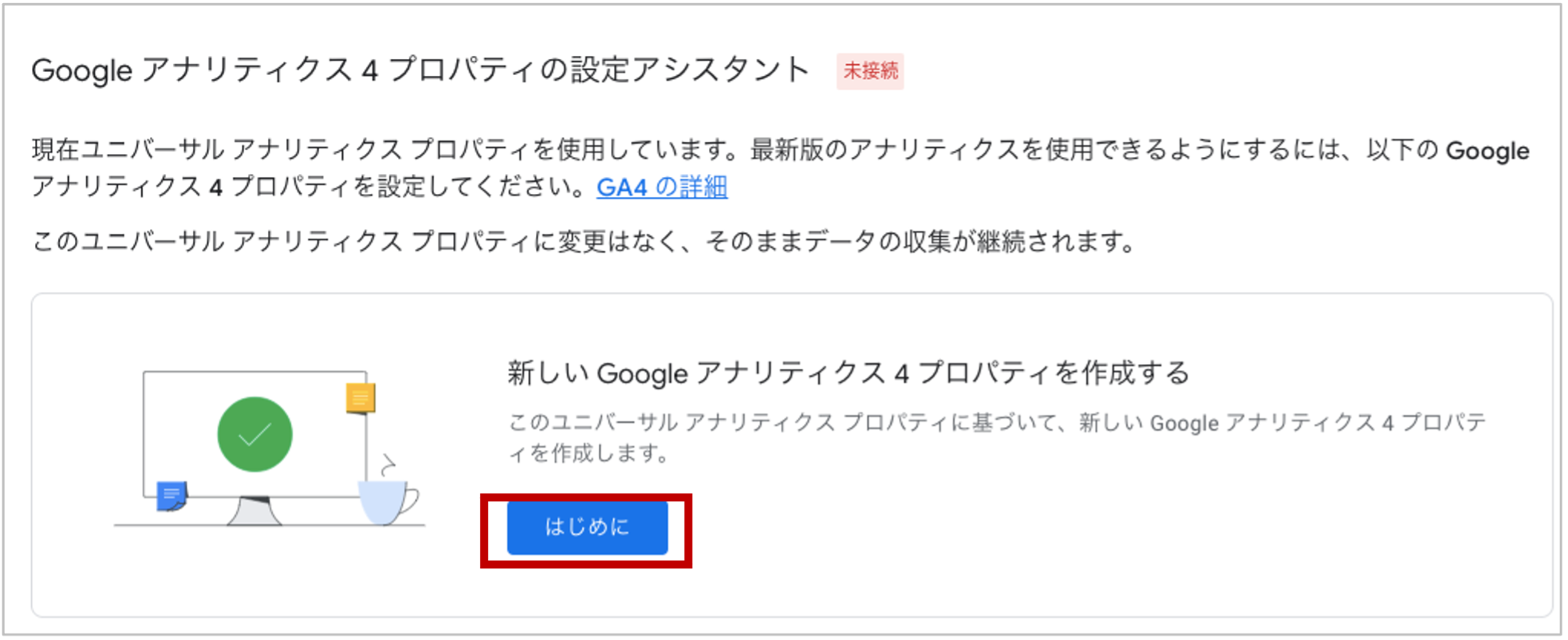
 「新しいGoogle アナリティクス4プロパティを作成する」のところに表示されている「はじめに」を押します。
「新しいGoogle アナリティクス4プロパティを作成する」のところに表示されている「はじめに」を押します。

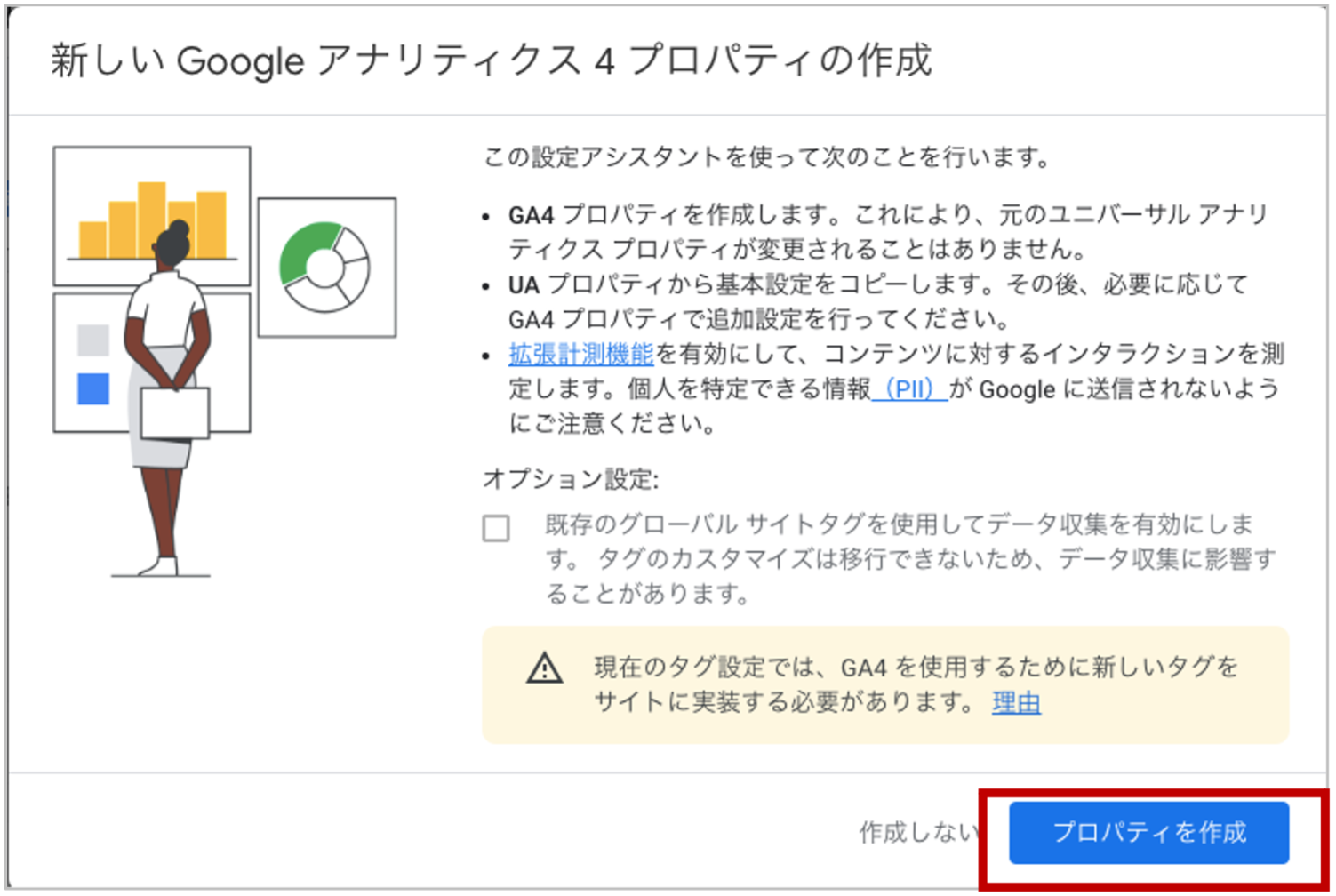
すると新しい画面が現れるので、ここで「プロパティを作成」のボタンを押せば、設定が完了です。
グローバルサイトタグ(gtag.js)を設置する方法
ケース1.2共に設定が済んだら、
サイトの計測を開始するためにグローバルサイトタグ(gtag.js)を貼り付ける必要があります。
取得済みのグローバルサイトタグを設置したいサイトに実装する方法は
「HTMLに直接記載」と「WordPressで設定」と大まかに2つありまして、
それぞれご紹介いたします。
まず、グローバルサイトタグを取得していきます。
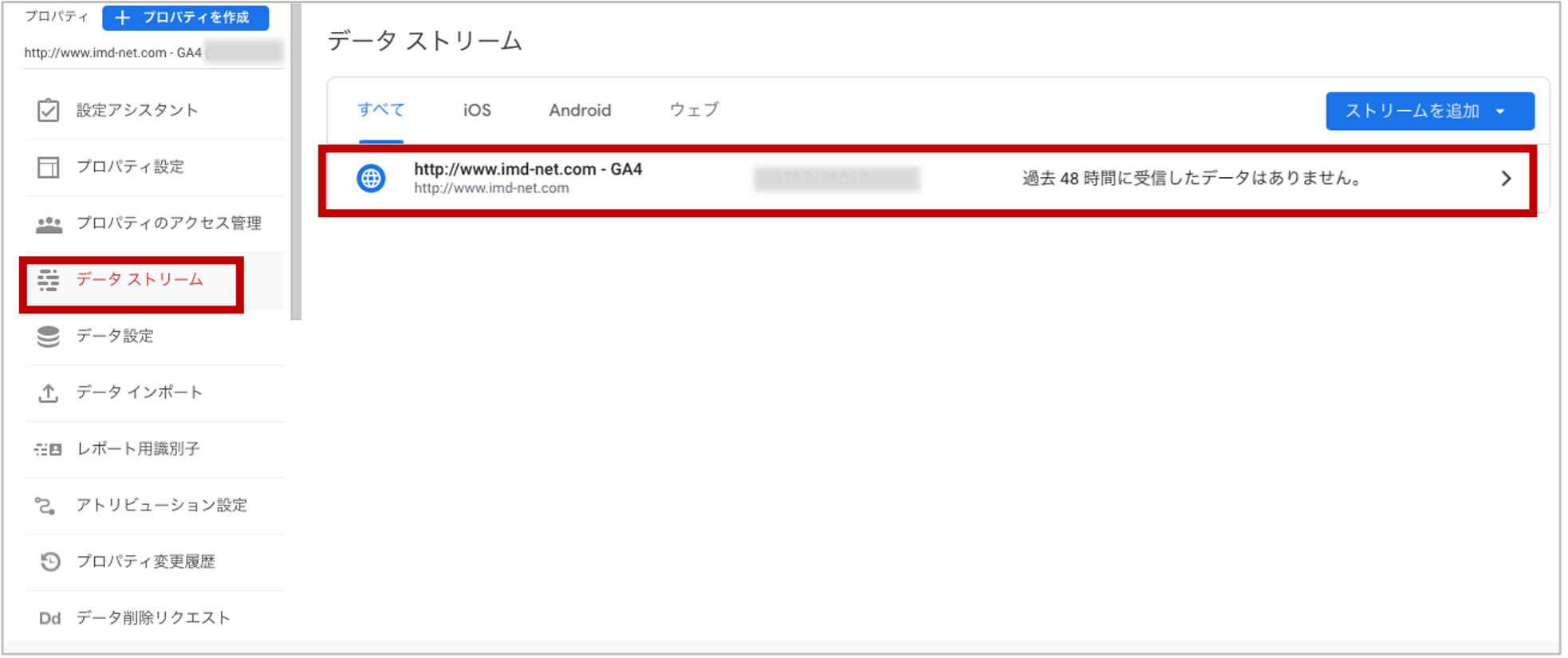
 GA4の場合は、プロパティから「データストリーム」を選択します。
GA4の場合は、プロパティから「データストリーム」を選択します。
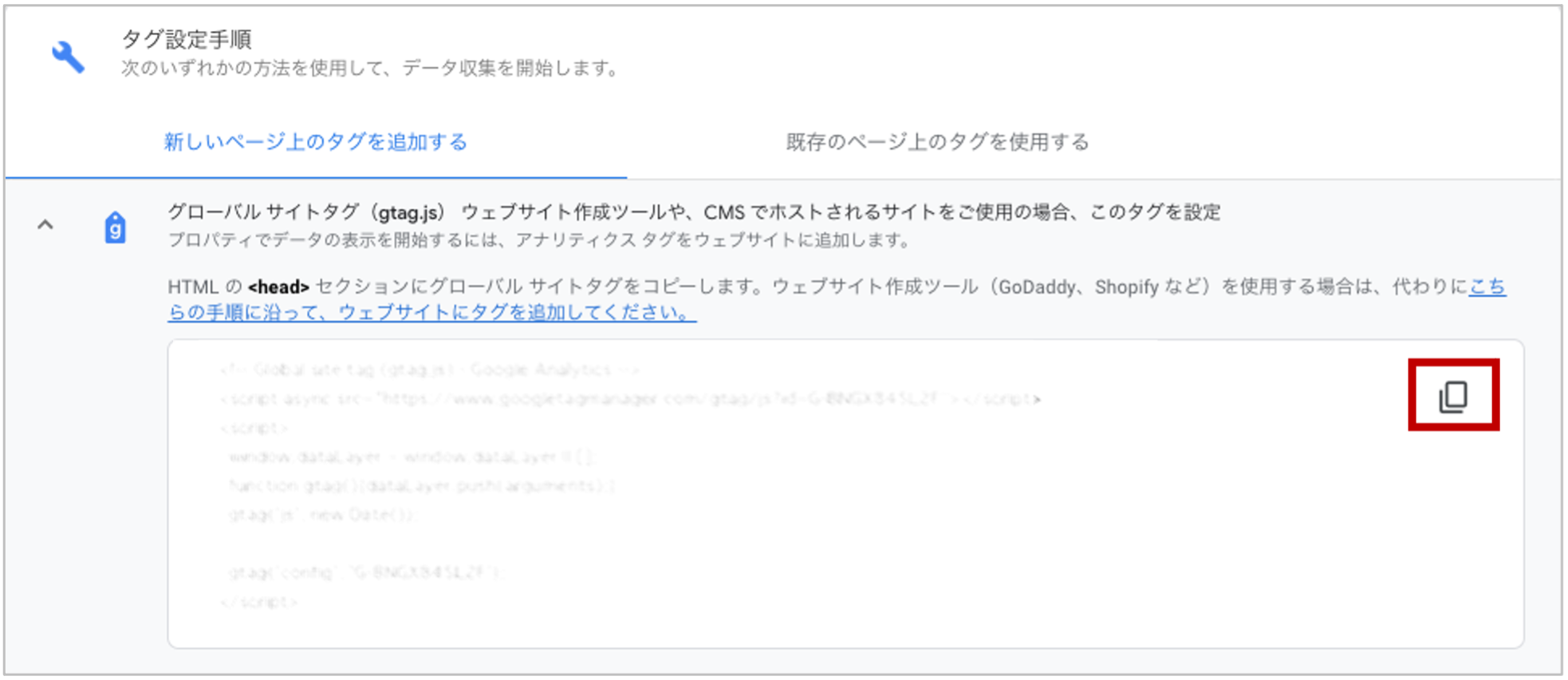
 タグを表示させて右側のコピーボタンを押し、メモに控えます。
タグを表示させて右側のコピーボタンを押し、メモに控えます。

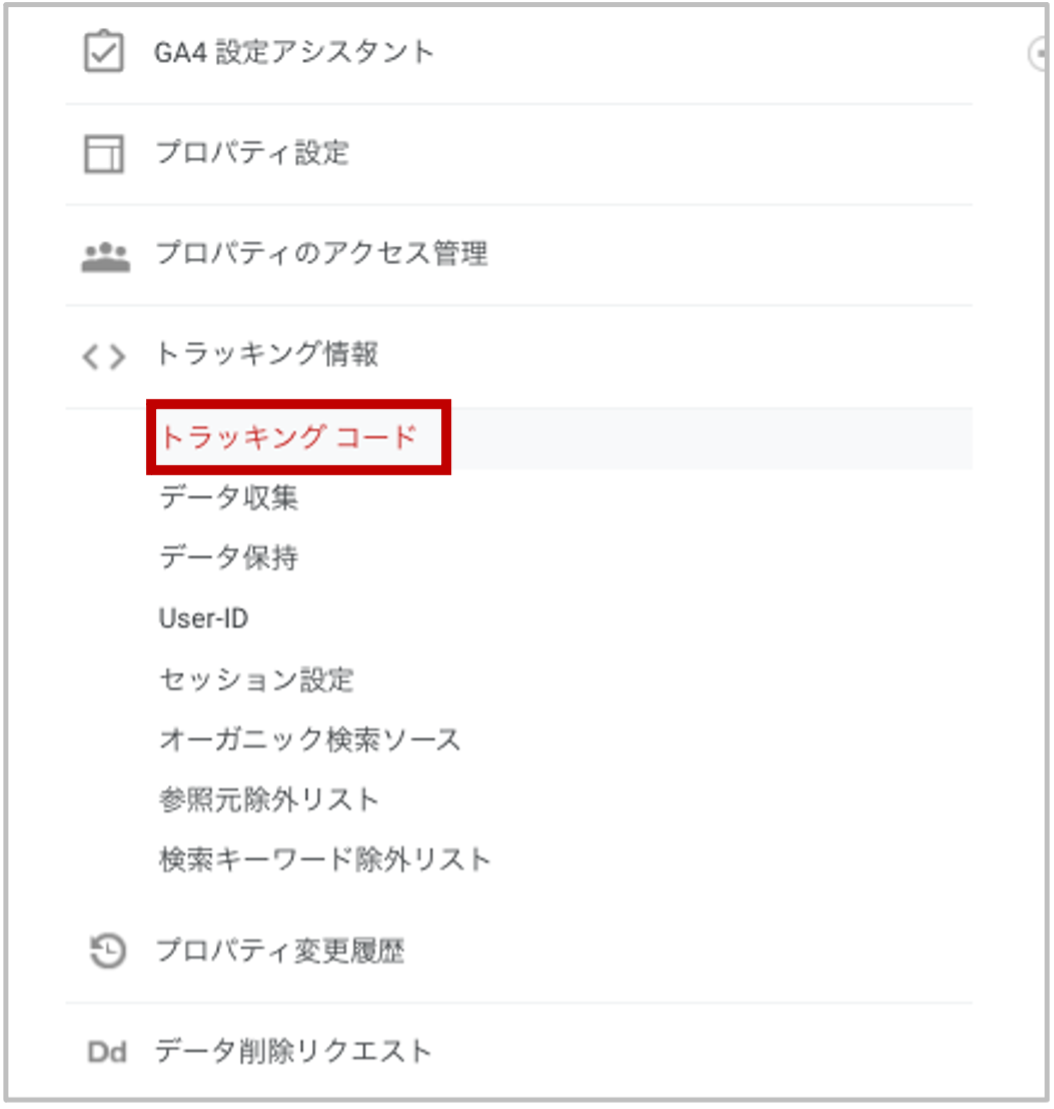
UAの場合は、「トラッキングコード」を押すと、同じくタグを確認できる画面に遷移します。
取得が済んだら、設置作業へ進めていきます。
●HTMLに直接記載
サイトの全てのページのHTMLファイルの</head>タグ直前にグローバルサイトタグを貼り付けます。
Googleは<head>内の最初の要素として貼り付けることを推奨しており、
ページの読み込みとほぼ同時にタグの読み込みが開始されるためだと考えられます。
●WordPressで設定
WordPressの管理画面から「外観」の中にある「テーマの編集」をクリックします。
ページのヘッダー部分のテンプレートファイル内タグの直前にグローバルサイトタグを貼り付けて、
ファイルを更新します。
※設置する際は必ずバックアップを取っておいてください。
ただ、直接ファイルを編集して誤った情報を記載した場合、
サイトに不具合が発生する可能性が高いので、
下記のようにプラグインを利用した設置方法をおすすめします。
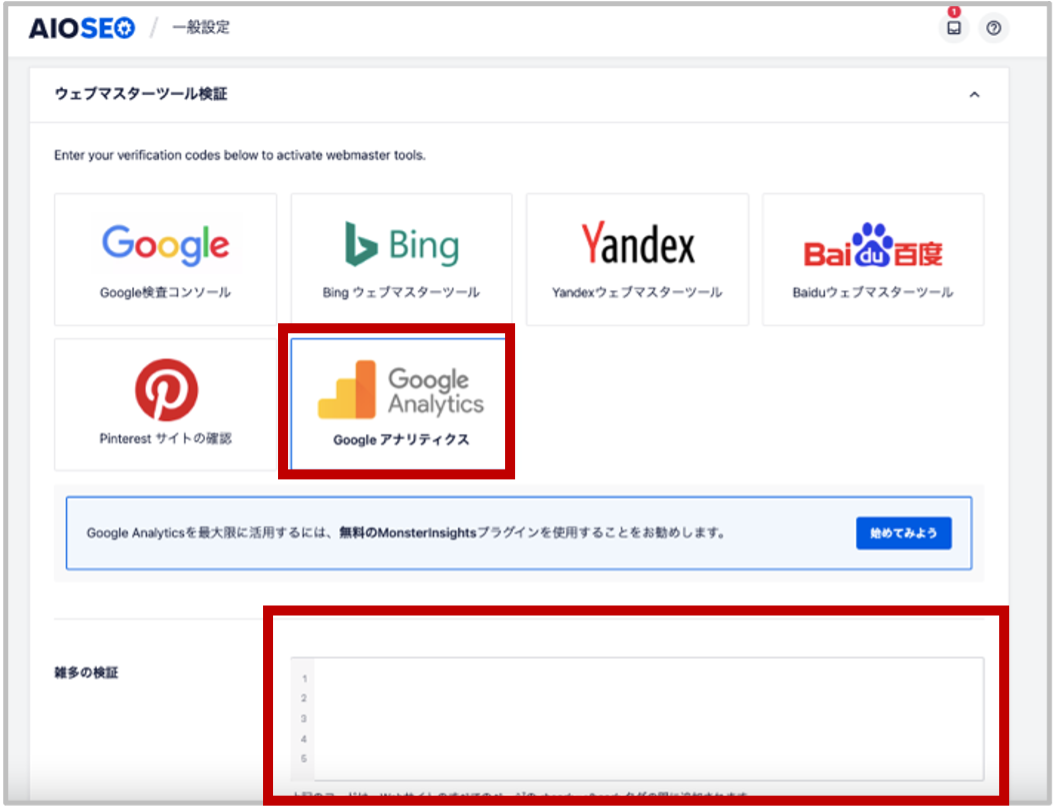
プラグインのところで「All in One SEO」をインストールして有効化を行い、
「一般設定」から設定を進めていきます。

「ウェブマスターツール」のGoogleアナリティクスを選択し、
「雑多の検証」にグローバルサイトタグを貼り付けて、「変更を保存」をクリックしましょう。
1箇所に貼り付けるだけで、サイトの全てのページの</head>タグ内に追加されます。
あとはアナリティクス側での計測がきちんと出来ていれば、
無事に設置が完了したということになります。
まとめ
GA4では今回のアップデートにより新しい機能が追加されました。
今後さらに精度の向上が図られるので、 早めに導入して操作方法に慣れておく必要があります。
本記事が、複雑そうで未だ導入できずにいる企業様の一助となれば幸いです。
今回は全体像をご紹介しましたが、 機能面での変更点を改めてお伝えできればと考えています。
それではまたお会いしましょう!