“誰に、何を、どんな風に伝えたいのか”
静止画ではなかなか伝わりづらい情報も、
デザインに動きやエフェクトを取り入れることで表現の幅もグンっと広がります。
今回の記事では、
WEBサイトのファーストビューやオープニングで心地よく出現する
「テキストのアニメーション効果」を6パターンご紹介しています。
実際の活用事例と合わせてWEBサイト制作の参考にしていただけると幸いです。
(※掲載しているアニメーション画像は、Adobe After Effectsで作成後→Adobe PhotoshopでGIF変換した素材です。)
【効果①】アウトライン(輪郭線)

文字のアウトライン(輪郭線)をなぞりながら表示されるテキストアニメーション。
モーションロゴやアイコンなどにも採用されることが多いエフェクトです。
塗りと線の文字をランダムに配置したり、線の表示速度に強弱をつけることで、色々な動きの表現が可能です。
このアニメーション効果をファーストビューで活用しているWEBサイト
喜ぶ人をデザインする。京都の四条烏丸に本社のある株式会社フィールドではロゴやパンフレットなどのグラフィックデザインをはじめ、UI・UXを追求したレスポンシブWebサイト、ブランディング、取材・編集まで、事業戦略に必要なツールを企画・立案・制作します。
SUPER SUPERは、多様なデザイン領域のデザイナーが集まることでアウトプットの領域にとらわれない発想・制作を可能にし、新たなデザインを開発することを目的としたデザインラボラトリーです。
日本ファンの世界中の人々と、豊かな経験知を持つ成熟した日本のオトナのための、日本語でのグローバル・コミュニケーション・サービスです。
【効果②】バウンド

文字がボヨ~ンっと弾んだり、小刻みに揺れる動きがポップなテキストアニメーション。
「楽しさ、親しみやすさ、面白さ」をダイレクトに伝えたい商品・サービスサイトにぴったりで、
WEBサイトだけでなく、SNSの広告動画やYouTubeのオープニングムービーでも目にすることが多いエフェクトです。
このアニメーション効果をファーストビューで活用しているWEBサイト
二俣川駅南口直結 「ふたまたがわ歯科口腔外科」平日19時・土曜18時まで診療。コプレクリニックモールにある口腔外科の専門医院です。親知らず、高度なインプラント治療から、虫歯、歯周病、小児歯科まで最新設備にて対応しています。【045-360-6480】までお気軽にどうぞ
東京 恵比寿・吉祥寺の少人数パーソナルジム training BOXXは1回3,000円で受けられる1対複数名パーソナルで月額料金12,000円!顧客満足度98%・最大6人の少人数制だから個別指導も可能!運動が苦手な方でも楽しみながら続けられます。
STOCKが届くたび「おいしいね」「食べてみて」と会話が広がる。「こんなのはじめて」「これもおいしい」と発見が広がる。「あの人に食べてほしい」「この料理と合わせよう」と想像が広がる。そんなふうに、毎日のお食事やお料理が、ちょっと楽しくなるようなおいしくて、ユニークなものをそろえています。
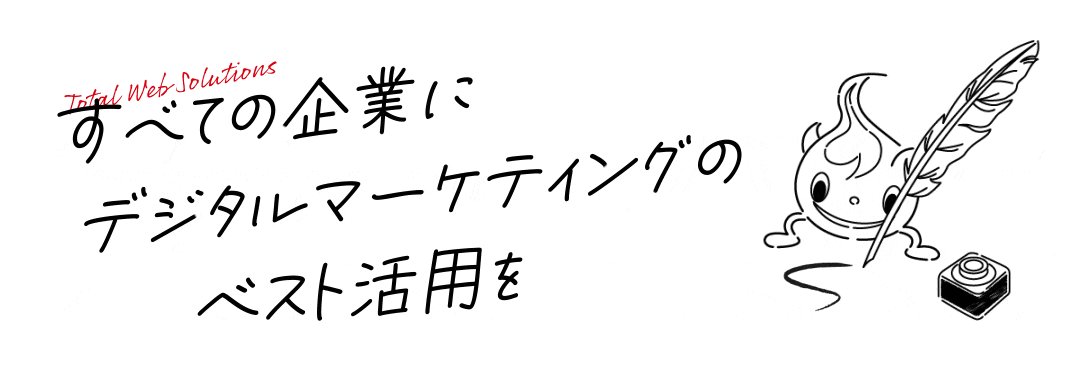
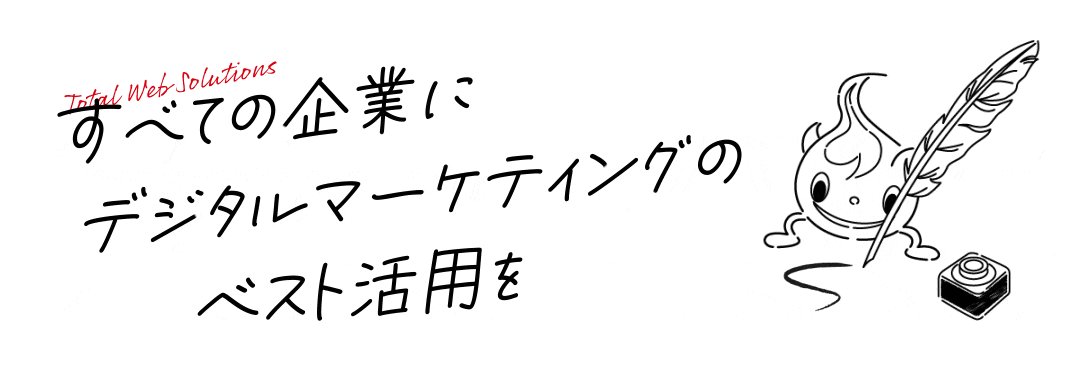
【効果③】手書き風

筆やペンで文字を書くように、一文字ずつ書き順にそって表示されるテキストアニメーション。
しっかり読んでもらいたい長めのキャッチコピーや、メッセージ性の強い言葉との相性が良いエフェクトです。
フォントの書体や種類を変えることによって、書き手の個性もより豊かに表現できます。
このアニメーション効果をファーストビューで活用しているWEBサイト
この夏、全国5都市のコンサートホール「Zepp」にて、ビームスがプロデュースする音楽フェスティバルを開催します!!
スターバックスコーヒージャパンの採用サイトです。ミッションやビジョン、働く社員のインタビューなどの情報をお届けします。「あなたがはじまる、未来がはじまる。」、スターバックスからはじまるキャリアや未来を体感してください。
MZM 非常用発電機(空冷ディーゼル発電機)、各種自動化機器、除湿装置などをご提供しております。)三井造船マシナリー・サービスは、環境・エコロジー・省力化に繋がる付加価値の高い様々な製品をご提供いたします。
札幌市中央区大通西15丁目にあるヘアサロンGROENのウェブサイトです。グルーンで自分だけの「流されない時間」を大切にお過ごしください。施術前に髪質の悩みやご希望に合わせたご提案をさせていただきます。
phr.graph(フレーズ・グラフ)は富山を拠点に全国の企業様を対象としたホームページ制作・WEBデザインを行っております。
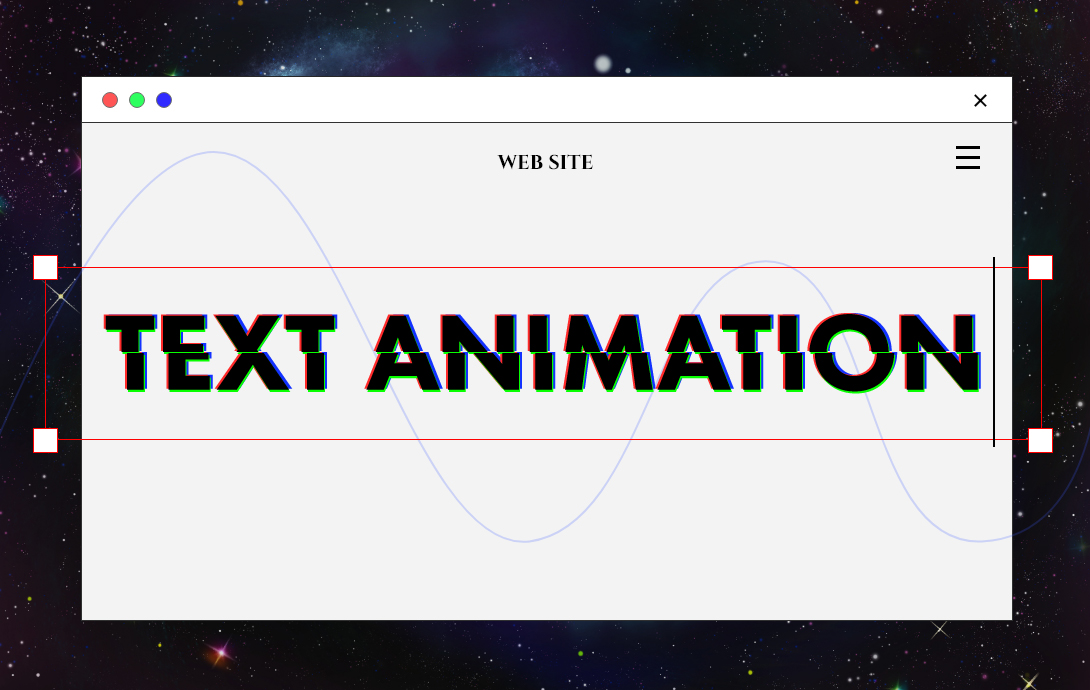
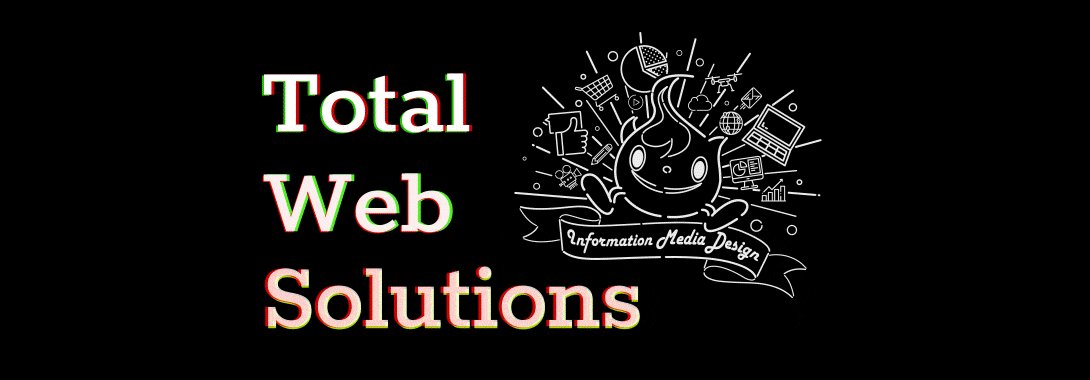
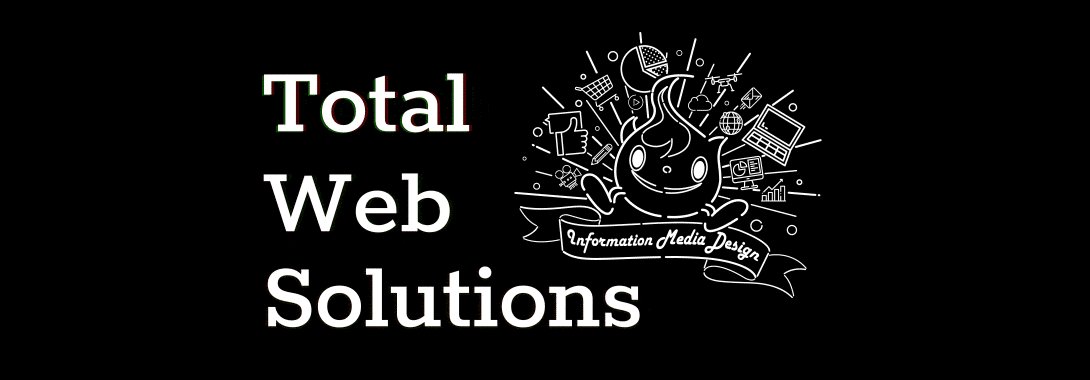
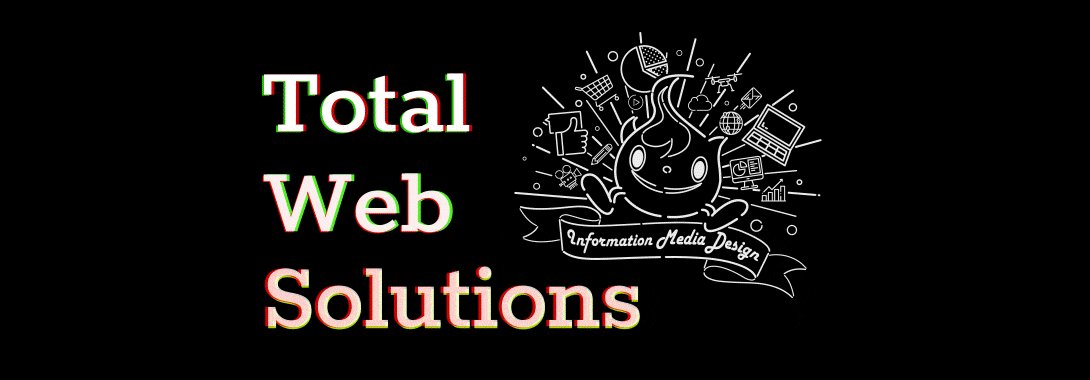
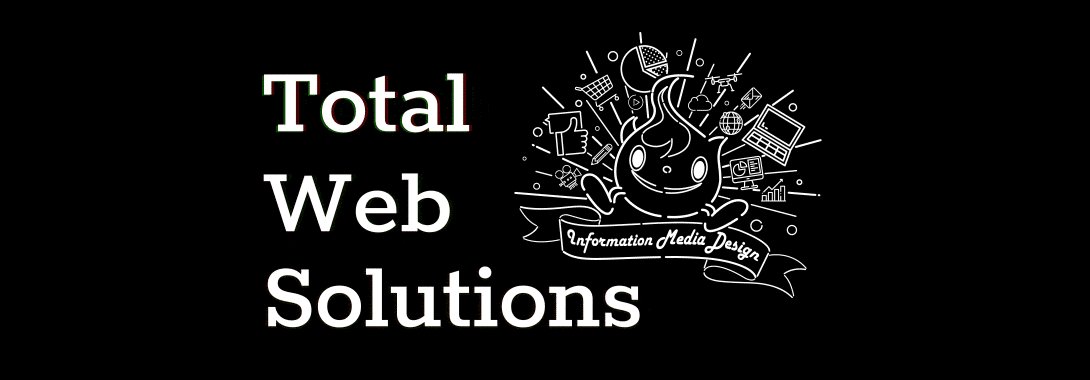
【効果④】グリッチ(ノイズ)

粒子状にかすれたノイズや、電気がビリビリと走ったような歪みが特徴的なテキストアニメーション。
映画やゲームの中にいるような、独特の世界観を演出することができるエフェクトです。
自社のビジョンやストーリーを積極的にアピールしたい採用サイト・ブランディングサイトに活用されている事例が多いようです。
このアニメーション効果をファーストビューで活用しているWEBサイト
WOWOWはいま、進化のさなかにいる。「映像メディア業」から、「コンテンツ・コミュニティ業」へ。WOWOWは挑む。前例のない特別な存在になるために。その旅の扉は、きみの前にも開かれている。
株式会社BAKERUはクライアントのクリエイティブの価値を全力で高める集団です。メディアの創造から「場」のプロデュース、運営まで幅広くライフスタイルをより魅力的なものへ進化させます。
AIを活用した幅広いサービスの利用が当たり前になった昨今、これからの私たちが提供できる価値はDeNA × AIだからできる「人」と「テクノロジー」が、組み合わさった未来です。 DeNA×AIと新しいモノづくりを一緒に。
株式会社ピアズは、新たな常識の推進を行うコンサルティングファームです。「New Normal Acceleration」を事業ミッションに掲げ、変化の時代に新たな価値を世の中に提供しながら、事業拡大を続けています。
株式会社kotrio(コトリオ)は、医療福祉に特化した人材サービスを行う成長企業です。医療福祉の未来を担うことは、自分の未来をつくること。だからこそ生み出した成果は、しびれるほどに大きく、尊い。
【効果⑤】タイピング

キーボードで文字を打つようにチカチカ点滅しながら1文字ずつ表示されるテキストアニメーション。
普段から見慣れているタイピングの動きが、ユーザーの目線を自然と誘導してくれるエフェクトです。
「先進性・スマートさ」を連想させるデジタル感で、自社のサービスや商品をよりクリエイティブに表現できます。
このアニメーション効果をファーストビューで活用しているWEBサイト
株式会社WORDSは「顧問編集者」の会社です。言葉のプロ、伝えるプロとして経営者の発信を二人三脚でサポートしていきます。
「(C_C)」(シーシー)はクリエイターを始める「DAY 1」から寄り添い、サポートすることで、クリエイターエコノミーを拡大していくレーベルです。
「医療×IT」で世界を変える、エムスリー株式会社の新卒採用サイトです。エムスリーにはどのような成長環境があるのか。インタビューやクロストーク、数字データ等様々な角度から掲載しています。
「ともに舞台に立つ一瞬を、永遠に変えよう」『A3!(エースリー)』メインストーリー第三部後半シナリオはフルボイスにて、2021年夏より順次配信。
【効果⑥】ウェーブ・リキッド

波や液体のように、文字が揺らめきながら表示されるテキストアニメーション。
滑らかなうねりが、神秘的でアーティスティックな雰囲気を創り出してくれるエフェクトです。
ストーリー性やコンセプトをWEBサイトに訪れたユーザーへ直感的に伝えることができます。
このアニメーション効果をファーストビューで活用しているWEBサイト
冬の記憶を閉じ込めたおいしい贈りもの。2年目の冬はスノーサンド、森ノ木、森ノ幹をご用意しました。素材とおいしさにこだわった北海道生まれのお菓子です。
自社プロダクトの運営と、クライアントワークとしてWEBアプリ開発やUIUXデザイン、デジタルマーケティング支援などを行っております。
アクアリングはデジタル領域の戦略策定・制作を得意とするコミュニケーションデザインファームです。Webサイト制作・PDCA改善、新規サービス・プロダクト企画開発、UX/UI、ブランディングなどを、お客様と一体となってデザインします。
homunculus Inc.(株式会社ホムンクルス)はwebサイトを中心にインタラクティブコンテンツ、デジタルコンテンツの制作、開発を行っています。
さいごに
以上、6つのテキストアニメーション効果を活用事例と共にご紹介しました。
WEBサイトは対面で接することのできないオンライン上のサービス。
だからこそ、ユーザーとのコミュニケーションを深めるための工夫や仕掛けづくりはとても大切だなと
素敵なWEBサイトを発見するたびに実感します。
さいごに、
今回ご紹介したWEBサイトのテキストアニメーションとは異なるのですが、
ぜひ見ていただきたい動画があります↓↓
「FUJI ROCK FESTIVAL《 OSAHO 》」というキャンペーンPRムービーです。
フジロックフェスの参加者に向けて、来場前に知っておいてほしいエチケットのことや心構えを
「OSAHO(お作法)」として表現したコミカルな動画。
ポップでカラフルな文字とイラストのアニメーションがうまくMIXされていて、
外国人の方にも伝わりやすい内容になっています。
テキストアニメーションと一緒に流れる、小島よしお調の歌声とメロディラインが耳から離れません。
2分間弱の動画ですが、飽きることなく楽しくフェスでのお作法を学べるのでおすすめです。