iPhone Xシリーズ対応のためのポイントをおさらい
2018.09.28
WEBサイト制作

独特な形はデザインへの影響があるのか?
今までとは大きな違いとして、Xシリーズではフルスクリーンを採用しているということです。
ホームボタンがなくなったり、画面上部にフロントカメラの食い込みがあることがスマホデザインをスマホデザインをする上で影響があるのかどうか。
この点について、WEB制作をする上では基本的に問題ありません。今までどおり四角い画面を想定してデザインしていけばOKなようです。
昨年iPhone Xが発売した時にも一瞬ヒヤッとしましたが、大丈夫。ひと安心です。
ただし、UIは今までどおりといえますが、UXは考えなくてはいけません。
ユーザー体験としてフルスクリーンになったことで操作性はこれまでと変わってきます。そういう点においては今後配慮が必要となってきそうです。
変わった点とそれによる影響
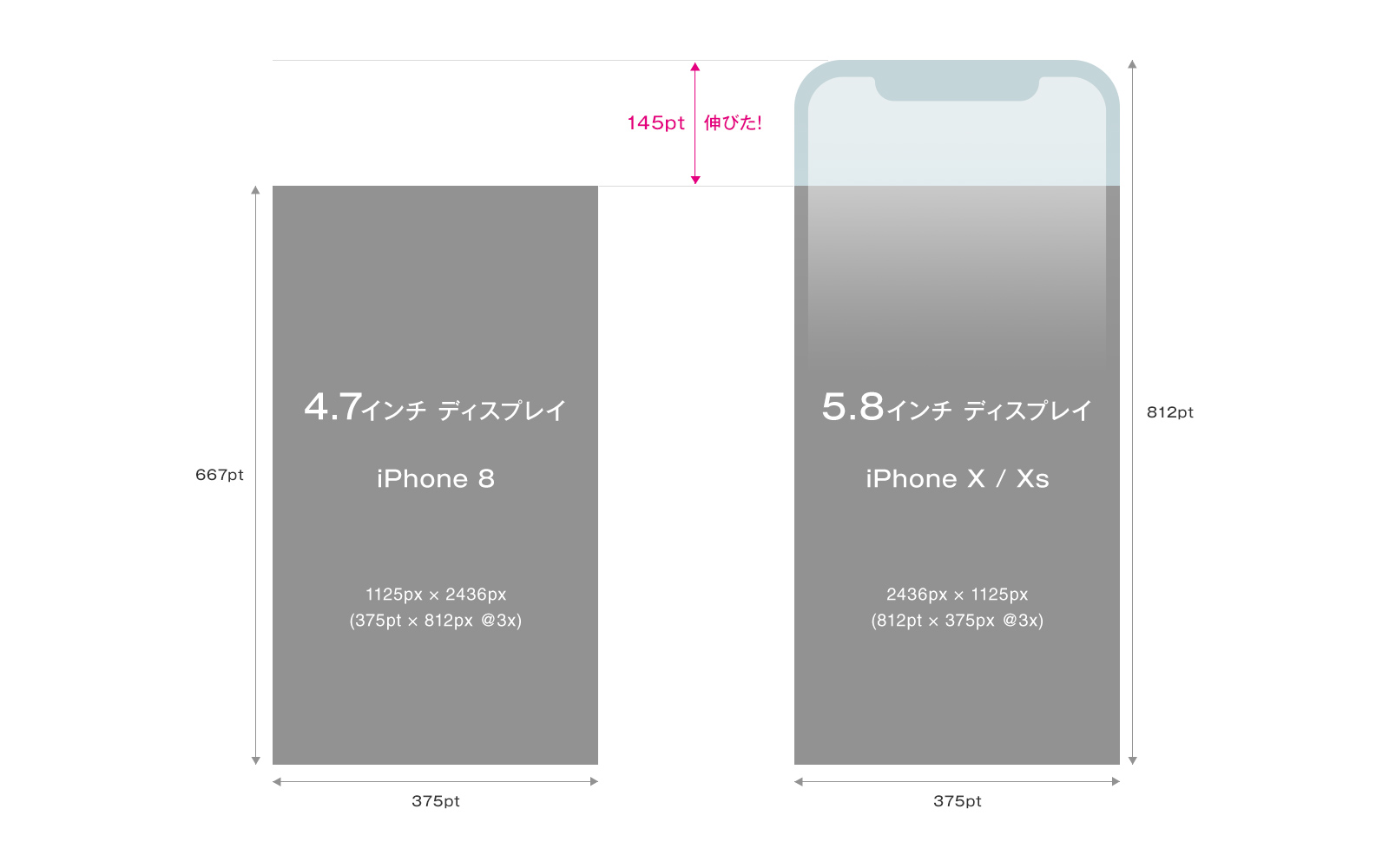
まず、明らかに表示領域の縦方向が大きくなります。
従来ベースの4.7インチサイズよりも縦方向に145pt広くなります。

これにより想定される影響
・表示可能な領域(情報)が増える
・画面上部のボタンは押しにくくなる(コンバージョン低下?)
・全画面を意図したデザインのアスペクト比の変更をどうするか
・スクロールして隠れる設定のメニューの必要性が低下
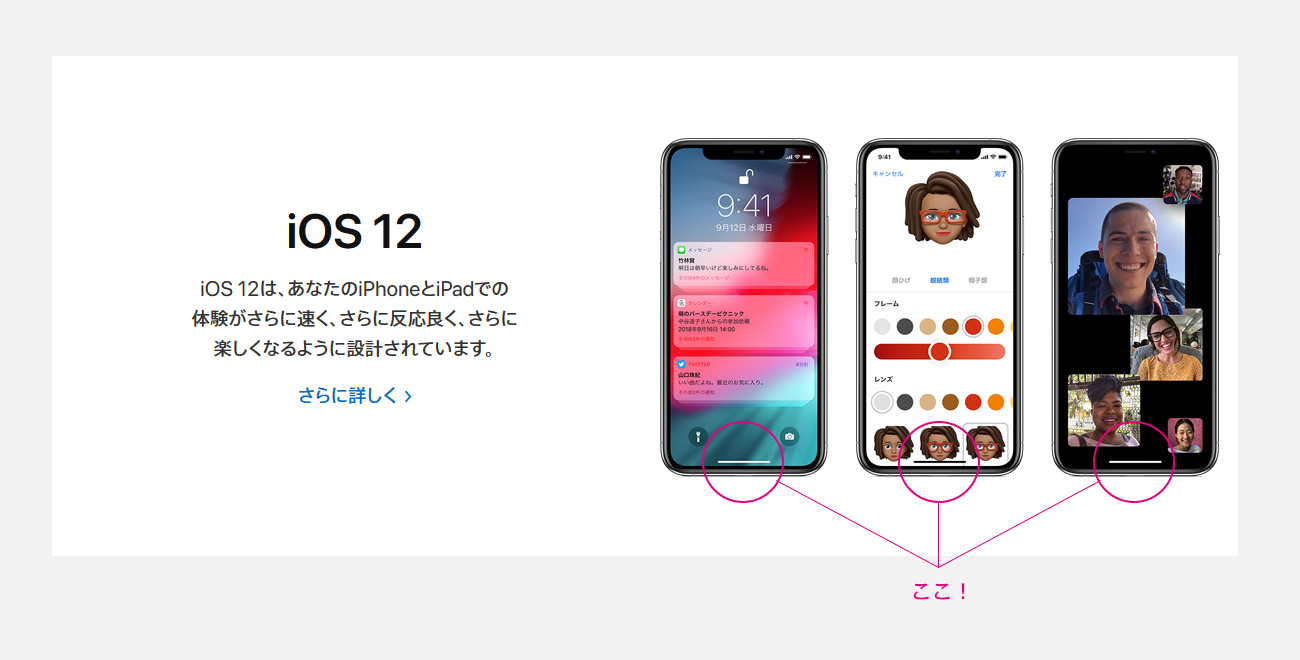
また、下部にはホームインディケーターと呼ばれるホームボタンに変わるボタンが配置されるようになりました。

この横長の棒ですね。これを下から上にスワイプすることでホーム画面に戻ることになります。
ということは…、画面下部に常時表示させるようなナビゲーションは推奨できないということになります。
ホーム画面に戻りたいのに間違えて押してしまった!ということになりかねません。
高精密度ディスプレイへの対応
XシリーズではSuper Retina HDが採用され、これまで以上に高画質なっています。
iPhoneシリーズに限らず、Android端末においても高精細液晶ディスプレイの採用が増えているので、今まで以上に大きなサイズの画像が必要になります。
大きな画像が必要になりますが、ページ表示は軽くしたい。そのためには画像表示はJPGやPNGではなくSVGなどの拡大・縮小が可能なタイプの形式で書き出すか、CSSでできる表現を積極的に採用したいところです。
※SVG形式に対応していないブラウザもあるので注意が必要です。
まとめ
スマホからホームボタンがなくなるというのは大きな変更点と感じますが、意外にWEBデザインする際に大きな障害にはならなさそうです。
ただ、フルスクリーンになることで操作感は大きく違ってくるのは間違いありません。これまでとは違った想定でユーザビリティに配慮したレイアウトを検討していく必要があり、引き続き調査していきたいと思います。
スマホ用に3倍サイズの画像が必要になるということは、サイトリニューアルなどの際に画像素材の元データがない場合は、再撮影はマストという感じになりそうです。










