デザインの参考①ボタンがおしゃれなサイトを集めてみた!
2018.09.28
WEBサイト制作

カラクリ株式会社

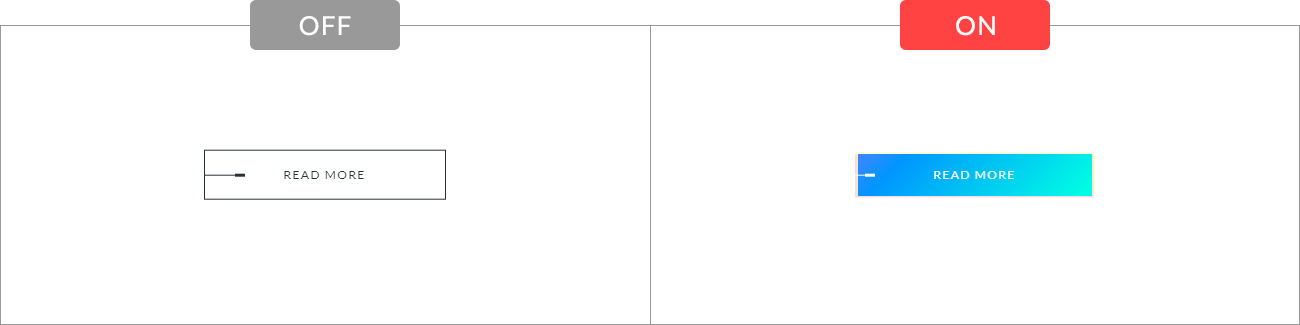
ポリゴンのようなあしらいがデザインされたボタン。マウスオーバーするとポリゴンのあしらいにランダムに色がついていきます。
ボタンの表示する際の動きも他の要素とは違う動きになっているので、気になって押したくなるボタンです。
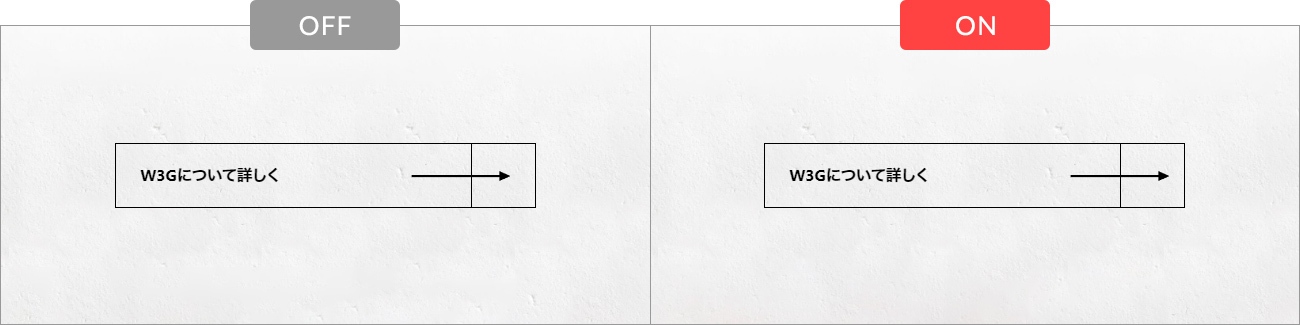
W3G合同会社

hoverの動きは矢印が右にスライドするだけですが、一本縦線が入っただけでいつものボタンよりおしゃれに見えます。
あまり凝ったデザインにはできないけれど、いつもとは少し変えたいというときに参考になるデザインです。
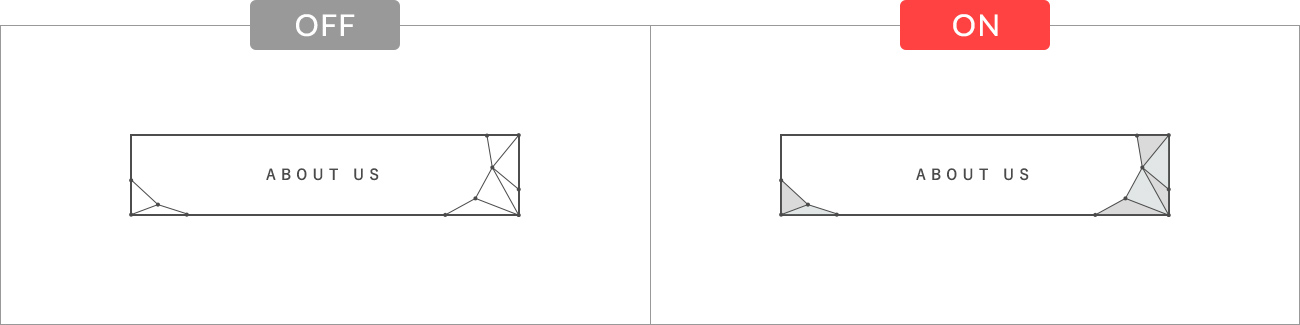
株式会社アクアリング・グローバルストラテジー

https://www.aquaring.co.jp/ja-JP/gs/
隙間のあるデザインから、隙間のないボタンへ。
罫線が伸びるのと背景が広がるのと二つの動きを組み合わせています。
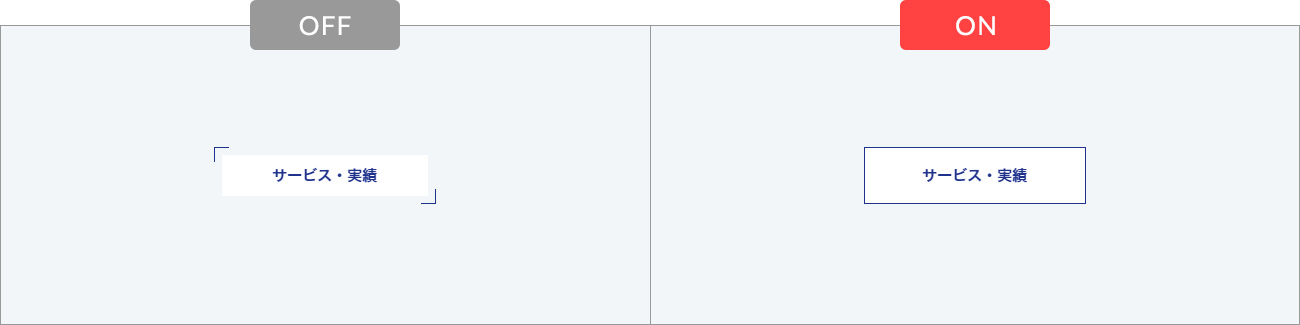
デザミス株式会社

見た目のデザインもさることながら、hover時の動きが素晴らしいです!
罫線が消え左のポイントが引っ込むと同時に左からグラデーションの背景が表示されます。
さらにマウスオーバーしている間はボタンの影?がチラチラと動いています。
背景のアニメーションなどにもこだわりがあり、何度見ても素敵なサイトです。
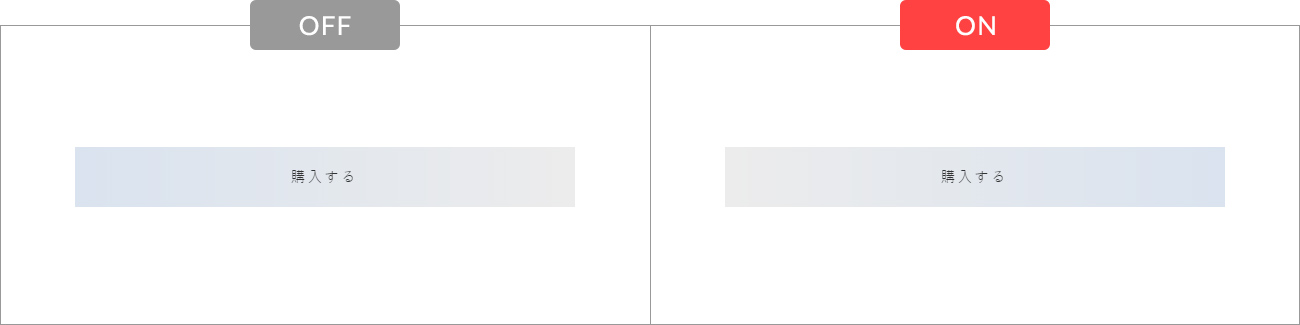
CUTLERY BRAND FUWA

グラデーションのボタンはちょくちょく見ますが、淡い色のグラデーションは珍しいので。
製品やサイトのイメージを壊さず、他の要素と同化しないデザインとして参考になりそうです。
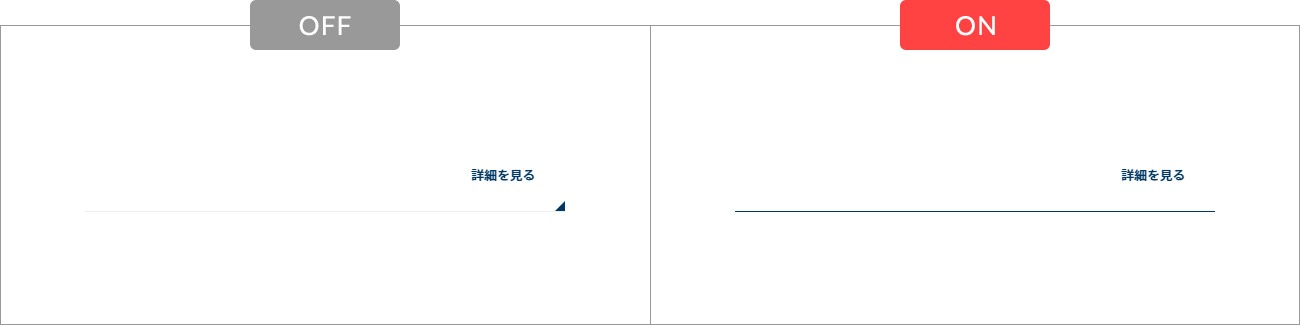
株式会社明邦空調

マウスオーバー時は右下の三角が引っ込み、罫線が濃くなります。
三角が引っ込むという動きを考えたことがなかったので、初めて見たときはちょっとびっくりしました。
動きに違和感を持たせることで、ボタン自体のデザインはシンプルでも印象的に感じます。
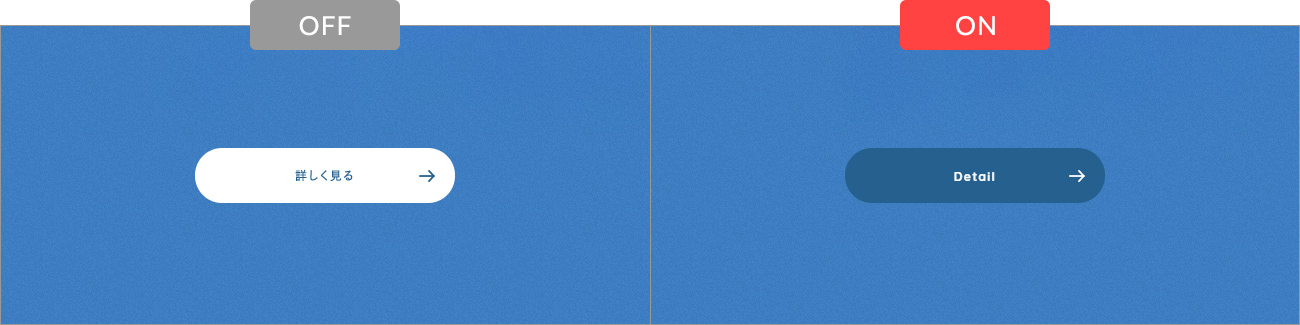
名古屋エステイト社

見た目はよくあるデザインですが、マウスオーバーしたときにテキストが英語に代わります。
これはすぐに使える良いアイデアですね。
まとめ
何年もサイトのデザインを作成していると、どうしてもいつも同じパターンになってしまうということがあると思います。
そんな時は小さなパーツからでも変化をつけると、いつもとは違う印象になるのではないでしょうか。
実際、私もデザインの作成時に同じような悩みが出て、参考になるサイトを探し回ることが多々あります。
今後も自分が参考になったサイトを中心に、色々な素敵なパーツを集めてご紹介していきますので、同じ悩みを持つデザイナーさんの参考になれば幸いです。
※hoverの動きを見せるためにgifアニメにしようと思ったのに、うまくいかなくて今回は断念したのでいつかリベンジしたいです!










