YOLP(Yahoo! Open Local Platform)を利用してWEBサイトにカスタム地図を表示させるには
2018.09.26
WEBサイト制作

この記事は2018年に書かれた記事です。
2020年10月31日をもちまして、Yahoo! JavaScriptマップAPIの提供が終了となります。終了日以降は対象のYOLP Web API・SDKの動作は保証いたしかねます。代替サービスなどはYahoo!地図のホームページをご覧ください。
目次
YOLP(Yahoo! Open Local Platform)を使ってみよう
なんとかしなくては!ということでクレジットカード情報を入力してGoogle Maps Platform APIキーを取得できれば話は早いのですが、諸般の事情でカード情報を入力することができない!という場合もあるかと思います。
その場合はAPIを使用せずにカスタムしていないGoogle Mapsを埋め込むか、カスタム地図にこだわるのであれば他の無償サービスを利用するということになるでしょう。
そこで今回は後者の「他のサービスを利用する」という場合を想定してYahoo!の地図APIであるYOLP(Yahoo! Open Local Platform)を利用して、地図の色変えとマーカーの変更を行う方法を紹介したいと思います。
こちらもAPIを使用するにあたってIDを取得する必要はありますが、カード情報は入力しなくても大丈夫です。
APIキーは下記ページより取得できます
https://e.developer.yahoo.co.jp/register
(アプリケーションIDを取得するためには、Yahoo! JAPAN IDが必要です。
もしYahoo! JAPAN IDをお持ちでない場合は、アカウント作成からスタートしてください。)
地図を表示させてみよう
アプリケーションIDを取得できたらYOLPのAPIを使用できます。
下記のコードでブラウザに表示してみてください。【アプリケーションID】の部分を取得したIDに書き換えてください。また、drawMap()メソッドの【緯度】と【経度】も任意の座標に書き換えてください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<script type="text/javascript" src="https://map.yahooapis.jp/js/V1/jsapi?appid=【アプリケーションID】" ></script>
<script type="text/javascript">
window.onload = function() {
var map = new Y.Map("map");
map.drawMap(new Y.LatLng(【緯度】,【経度】), 18 , Y.LayerSetId.NORMAL);
}
</script>
</head>
<body>
<div id="map" style="width:100%; height:100%"> </div>
</body>
</html>
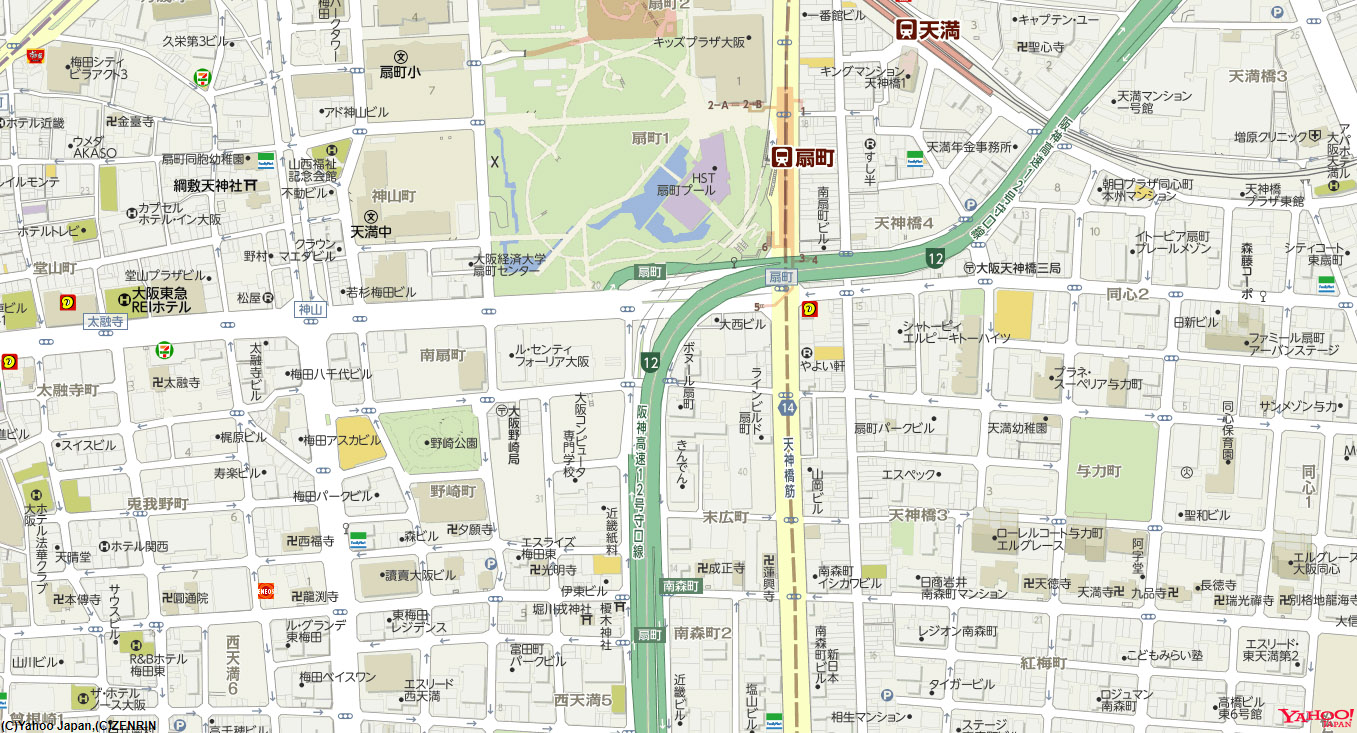
ここまででまず地図は表示されているかと思います。

マーカーのアイコン画像を変更してみよう
次にマーカーの設定をしたいと思います。
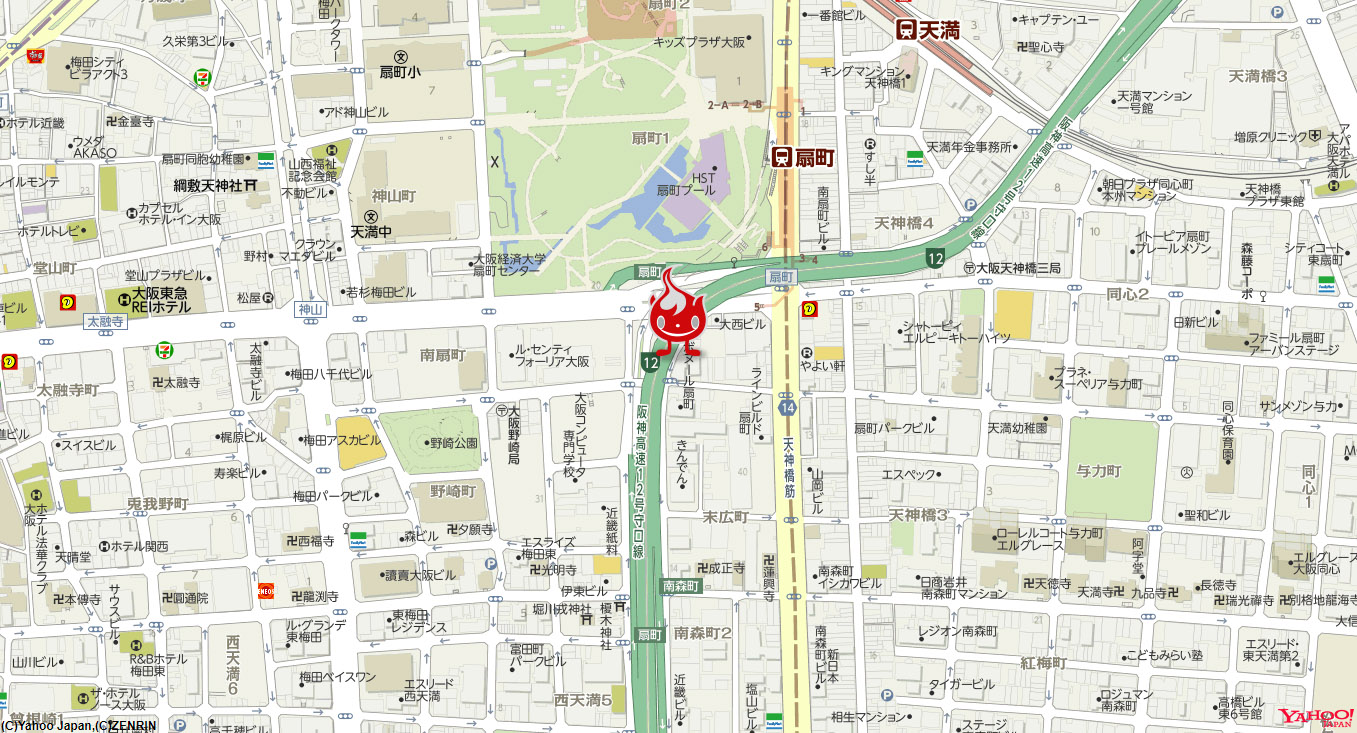
弊社のマスコット「メデタマくん」の画像を透過pngで用意しました。
var icon = new Y.Icon('icon.png');
var marker = new Y.Marker(new Y.LatLng(【緯度】, 【経度】), {icon: icon});
map.addFeature(marker);
この3行を書き加えて、アイコンの設定を行うとオリジナルのアイコンが表示されます。icon.pngの箇所は任意のファイル名、パスにしてください。

地図のスタイルを変更しよう
次に地図スタイルを反映させるための記述を追加します。
var stylemaplayer; //スタイル地図レイヤー
で変数を宣言し、先程記述した、地図を表示するdrawMap()メソッドの前に下記を記述します。
stylemaplayer = new Y.StyleMapLayer("gray");
setParam();
var layerset = new Y.LayerSet("スタイル地図", [stylemaplayer]);
map.addLayerSet("stylemap",layerset);
そしてdrawMap()メソッドのY.LayerSetId.NORMAL部分を”stylemap”に変更します。
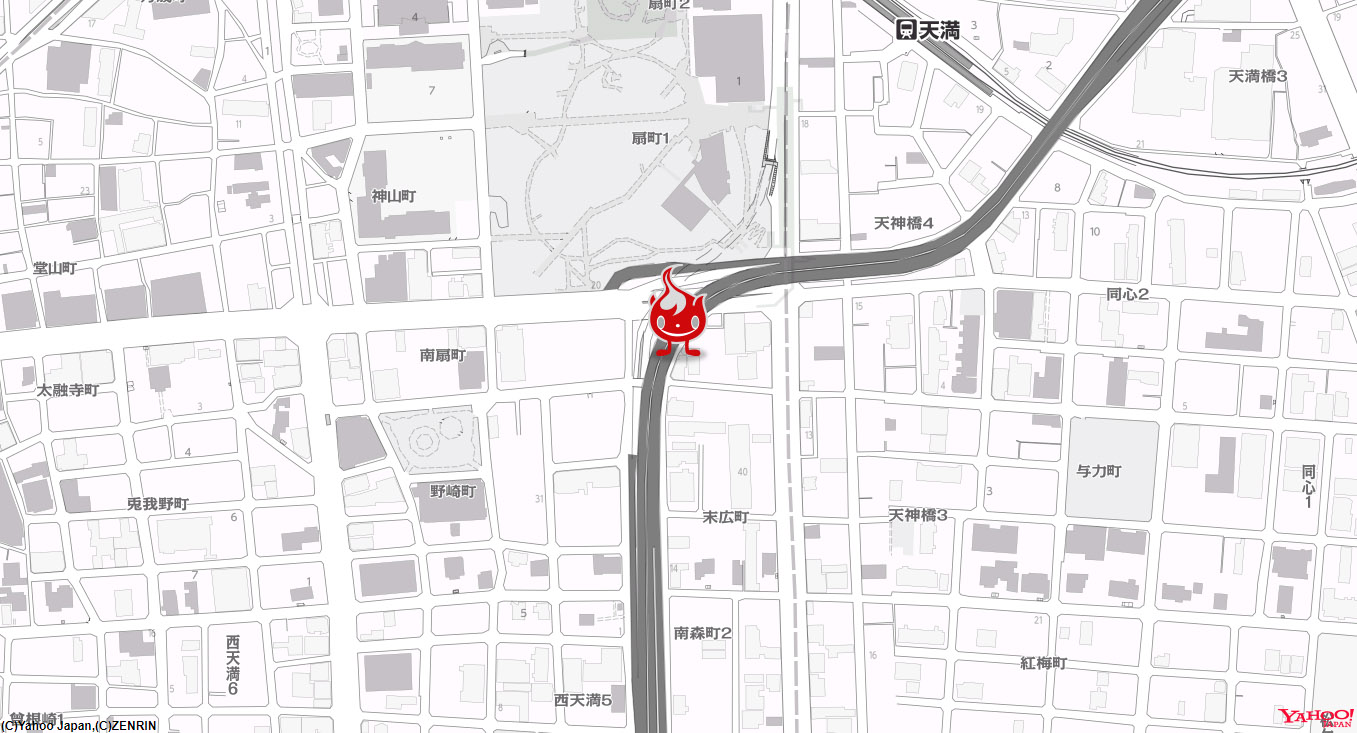
これで地図がグレーになったのではないでしょうか?
ちなみにnew Y.StyleMapLayer(“gray”)のgray部分を下記に書き換えるとスタイル変更が可能です。
vivid ビビッド
bold ボールド
simple シンプル
monotone モノトーン
red レッド
orange オレンジ
yellow イエロー
yellowishgreen イエローグリーン
green グリーン
aquamarine アクアマリン
lightblue ライトブルー
blue ブルー
bluepurple ブルーパープル
purple パープル
pink ピンク
peach ピーチ
brown ブラウン
gray グレー
midnight ミッドナイト
railway 鉄道路線
topographic 地形図
waters 水域図
district 行政色分け図
Google Mapsではもうちょっと詳細に色替えができたように思いますが…
地図をスッキリとシンプルにしたい
煩雑な印象を受けてしまうビル名やコンビニのロゴなどを非表示にして地図を簡略化したい思います。
以下のコードを追記します。
function setParam() {
var style_param = [
// ここにオブジェクトを追加していきます。
];
stylemaplayer.setStyle(style_param);
}
「// ここにオブジェクトを追加していきます。」
の下の行に{“label”:false}という感じでオブジェクトを追記して、スタイルを設定します。
オブジェクトを追加する場合は「,」でつなげます。
オブジェクトの種類は下記のようになります。
trueで表示、falseで非表示となります。
landmark 施設名
line_name 路線名
station_name 駅名
symbol 記号
area_name 地域名
gs ガソリンスタンド
store コンビニ
school 学校
jr_st_name 駅名(JR)
other_st_name 駅名(私鉄)
background 背景
boundary 境界線
road 道路
最終的に下記のようなソースになります。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<script type="text/javascript" src="https://map.yahooapis.jp/js/V1/jsapi?appid=【アプリケーションID】" ></script>
<script type="text/javascript">
var stylemaplayer; //スタイル地図レイヤー
window.onload = function() {
var map = new Y.Map("map");
//ベース設定
stylemaplayer = new Y.StyleMapLayer("gray");
setParam();
var layerset = new Y.LayerSet("スタイル地図", [stylemaplayer]);
map.addLayerSet("stylemap",layerset);
map.drawMap(new Y.LatLng(【緯度】, 【経度】
var icon = new Y.Icon('icon.png');
var marker = new Y.Marker(new Y.LatLng(【緯度】, 【経度】), {icon: icon});
map.addFeature(marker);
}
function setParam() {
var style_param = [
// ここにオブジェクトを追加していきます。
{"label":true},
{"address":true},
{"landmark":false},
{"line_name":false},
{"station_name":false},
{"symbol":false},
{"area_name":true},
{"gs":false},
{"store":false},
{"school":false},
{"jr_st_name":true},
{"other_st_name":true},
{"figure":true},
{"background":true},
{"boundary":false},
{"road":true},
];
stylemaplayer.setStyle(style_param);
}
</script>
</head>
<body>
<div id="map" style="width:100%; height:100%"> </div>
</body>
</html>

まとめ
YOLPを使ったカスタム地図も比較的簡単に表示できたのではないでしょうか?
今回はオリジナルマーカーの表示と地図のベース変更だけでしたが、この他にも、エリアを多角形で囲んだり、吹き出しをつけたり、雨雲レーダーを表示させたり…といろいろできるみたいです。
用途に応じていろいろカスタムしてみましょう!
詳しくは下記のページをご覧ください。










