無料になった「Workflow」を使ってみよう!iPhoneやiPadでいろんなことが自動化できるよ
2017.04.23
ITトレンド

2ステップで作れるwebページをPDF化するアプリ

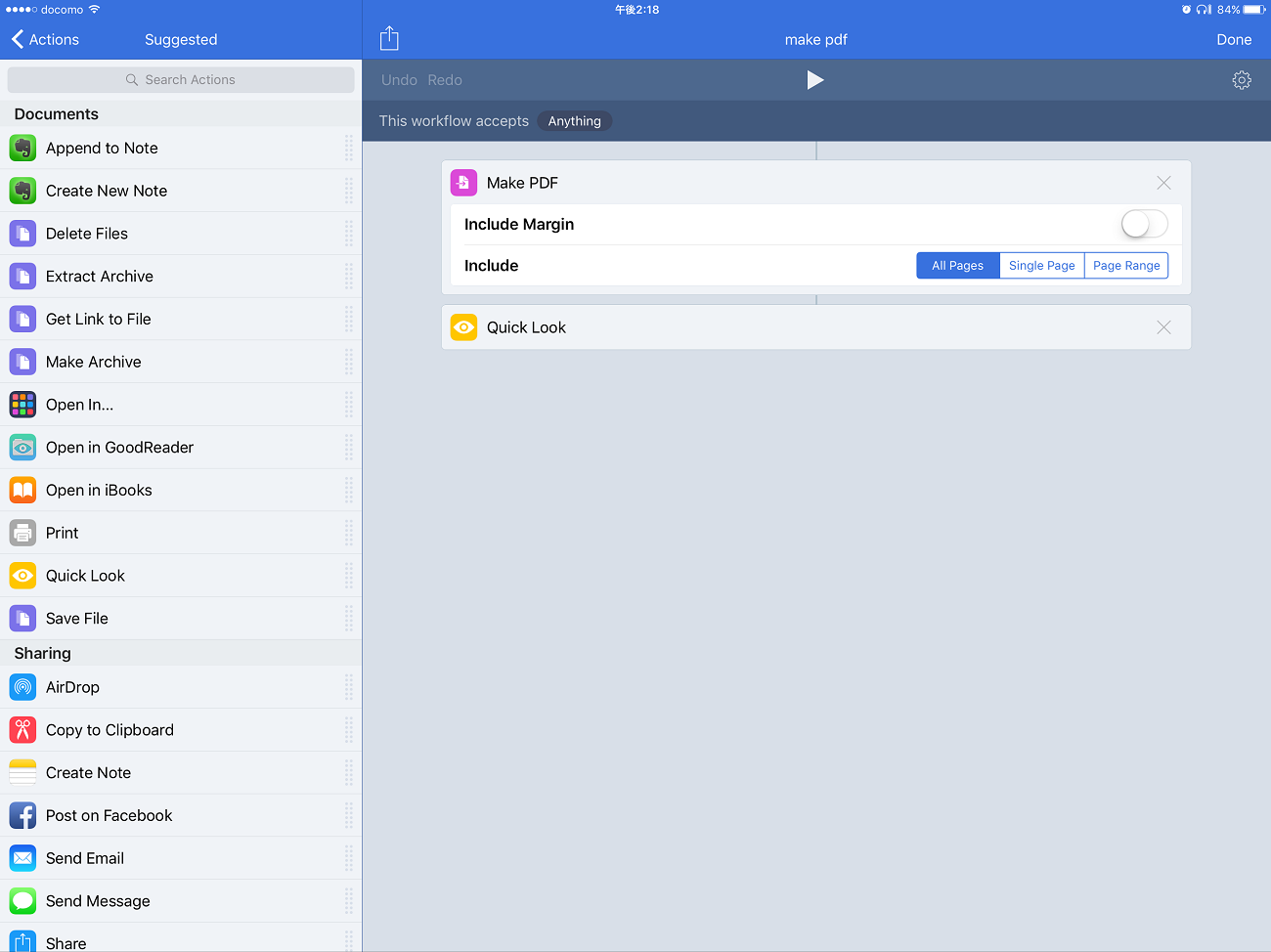
まずは見ているwebページをPDF化するアプリを作ってみます。
ざっくりと中身を見てみると
・Make PDF:今見ているページや動作後に表示される画面からPDFを作るアクション
・Quick Look:結果を表示する
を入れています。
操作方法は単純で、左のアクション一覧からやりたいことを探して右側にドロップするだけ。
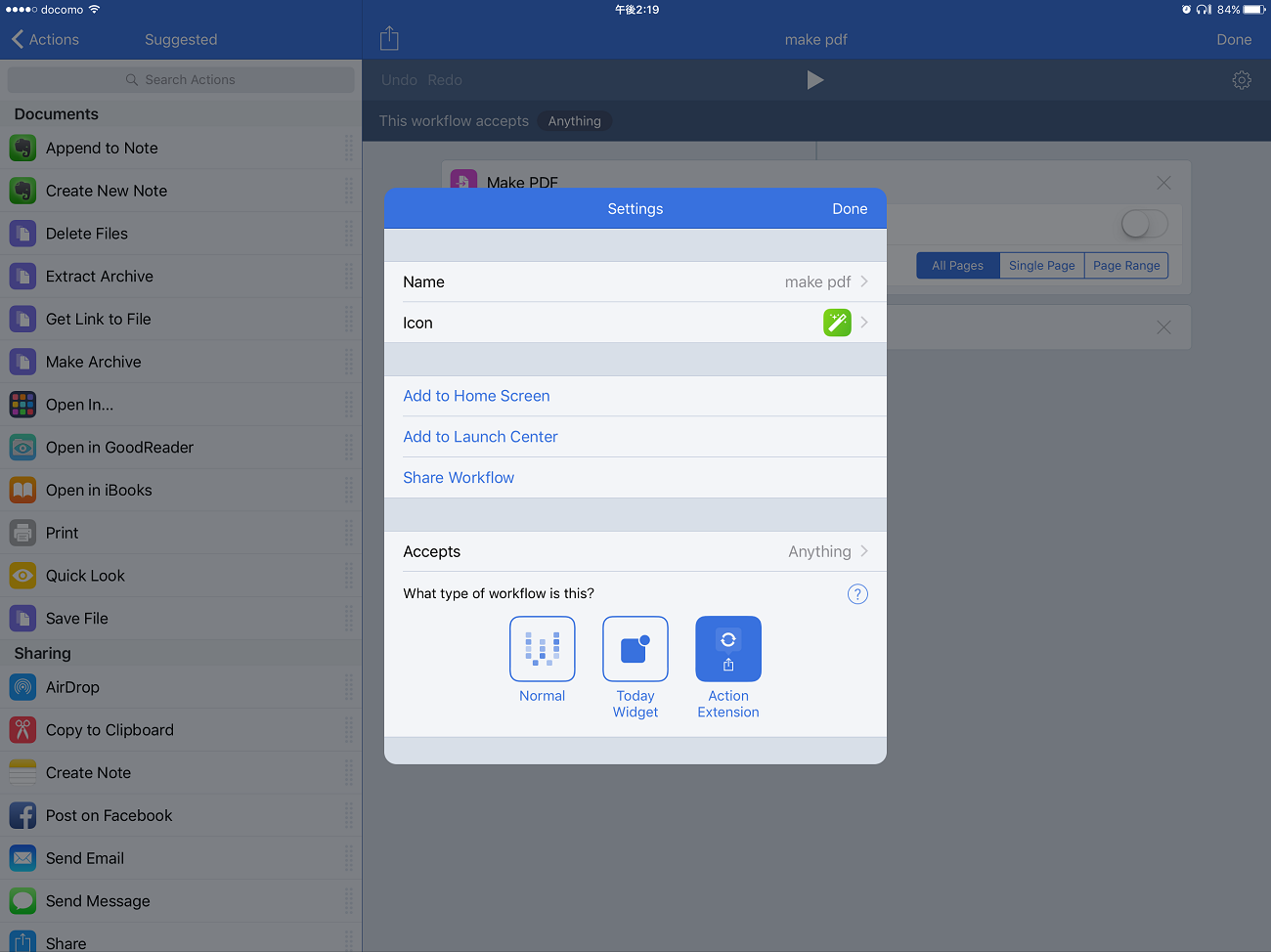
ただし、このままだとこのアプリからしか起動できないので、他のアプリを使用しながら呼び出せるように設定します。

右上の歯車マークから設定に入って、
「What type of workfrow is this?」
と書かれた下のアイコンからActionExtensionを選んでおきます。

試しにChromeブラウザで開いたページをPDF化します。
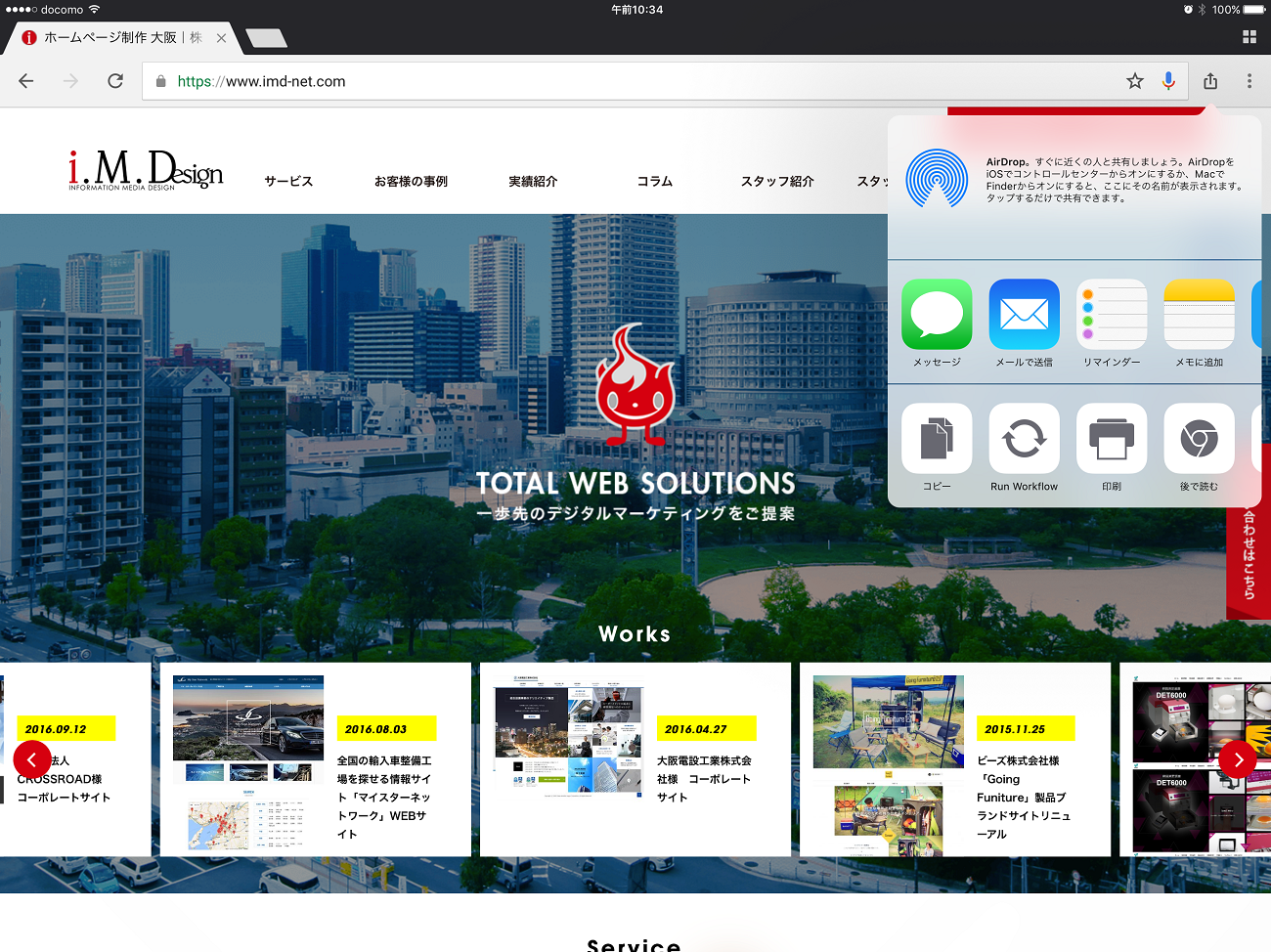
ブラウザアプリなどの右上にある箱から上矢印が出ているみたいなアイコンの中に「Run Workflow」あるのでタップ。

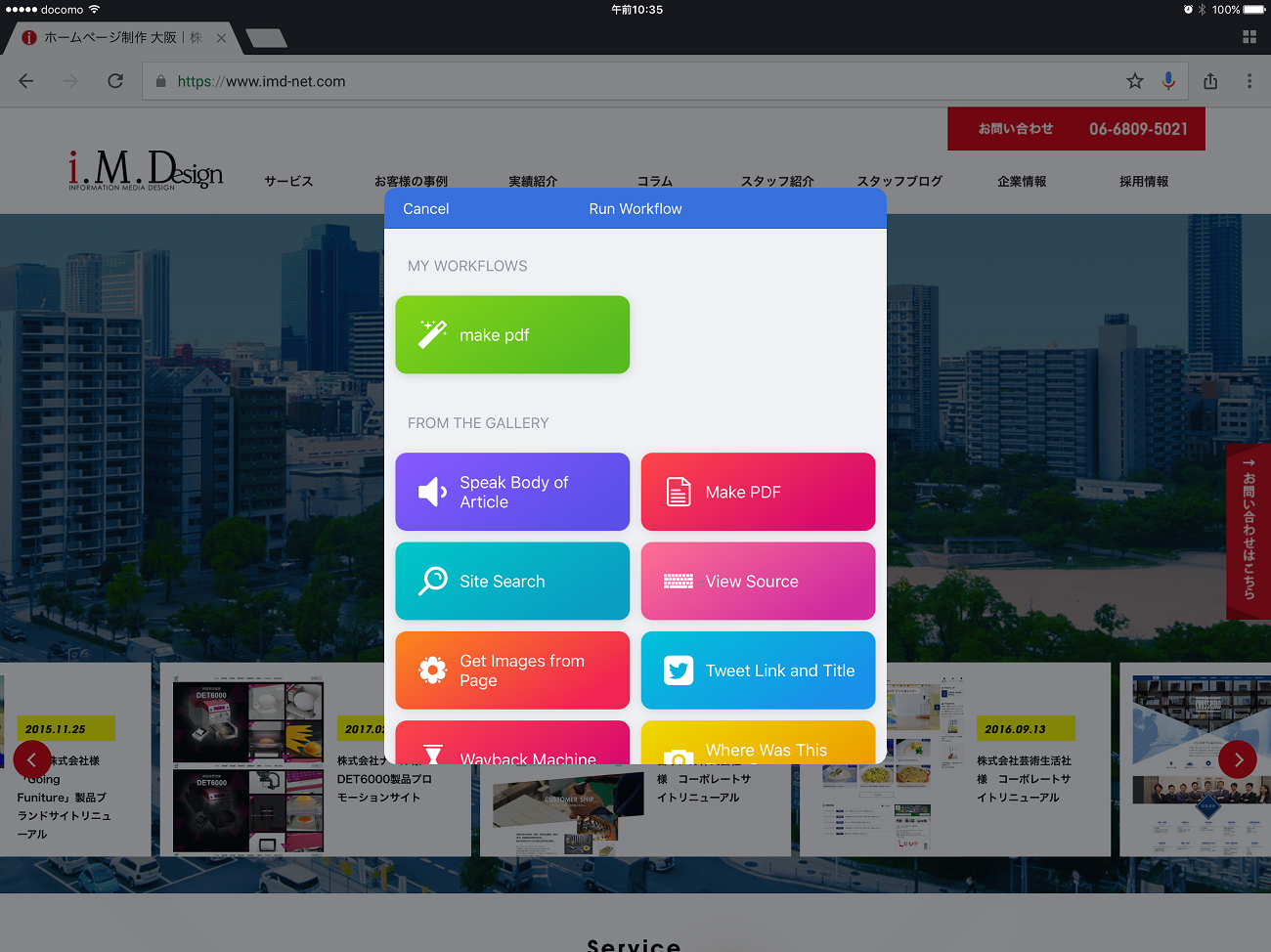
中に先程作った「make pdf」があるので、これを選択。

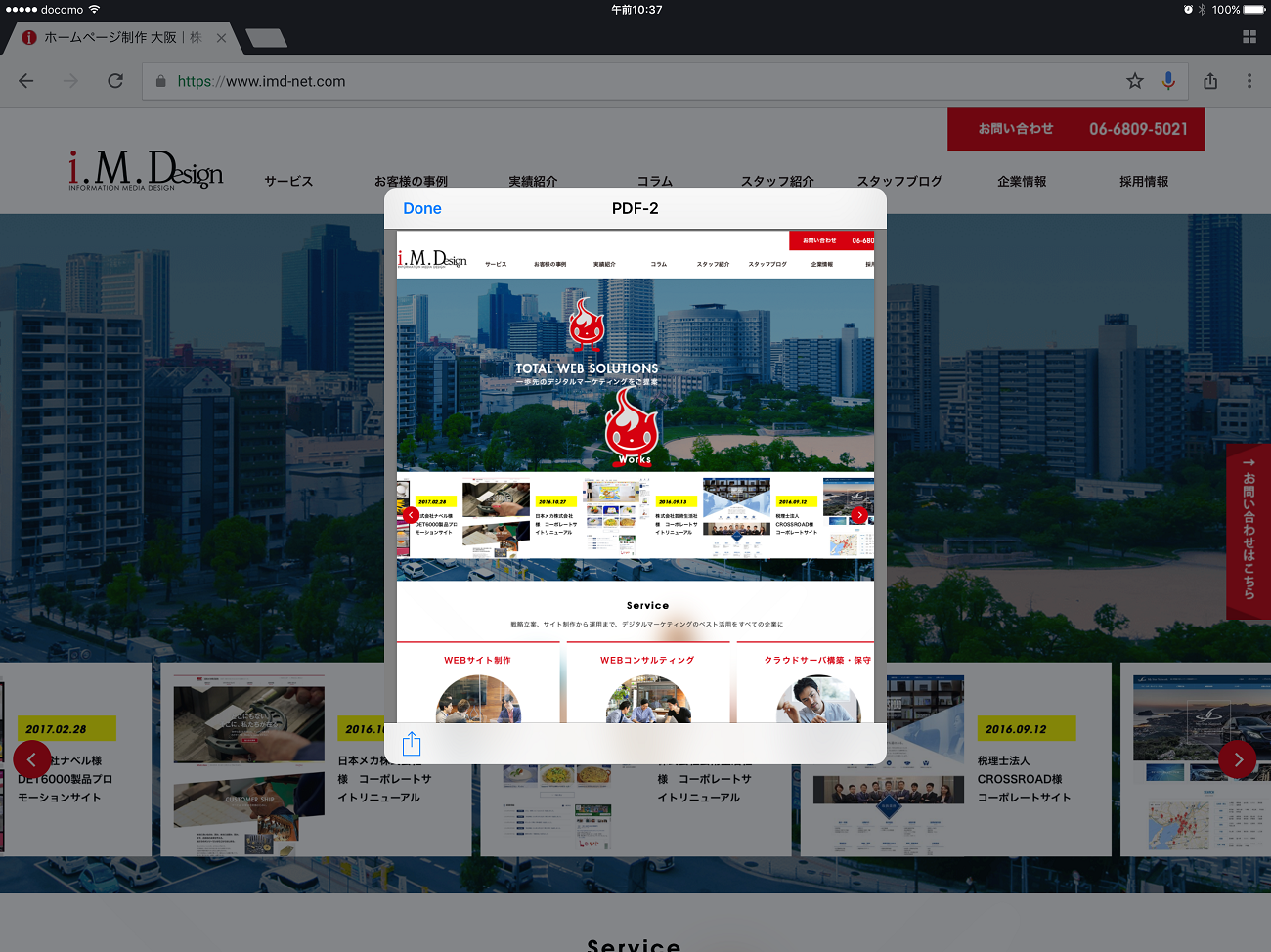
出来上がるとQuick Look機能で結果が出るので、後はこれを左下のアイコンからメールで送ったりクラウドに保存したり出来ます。
撮った写真をすぐに画像加工するアプリ

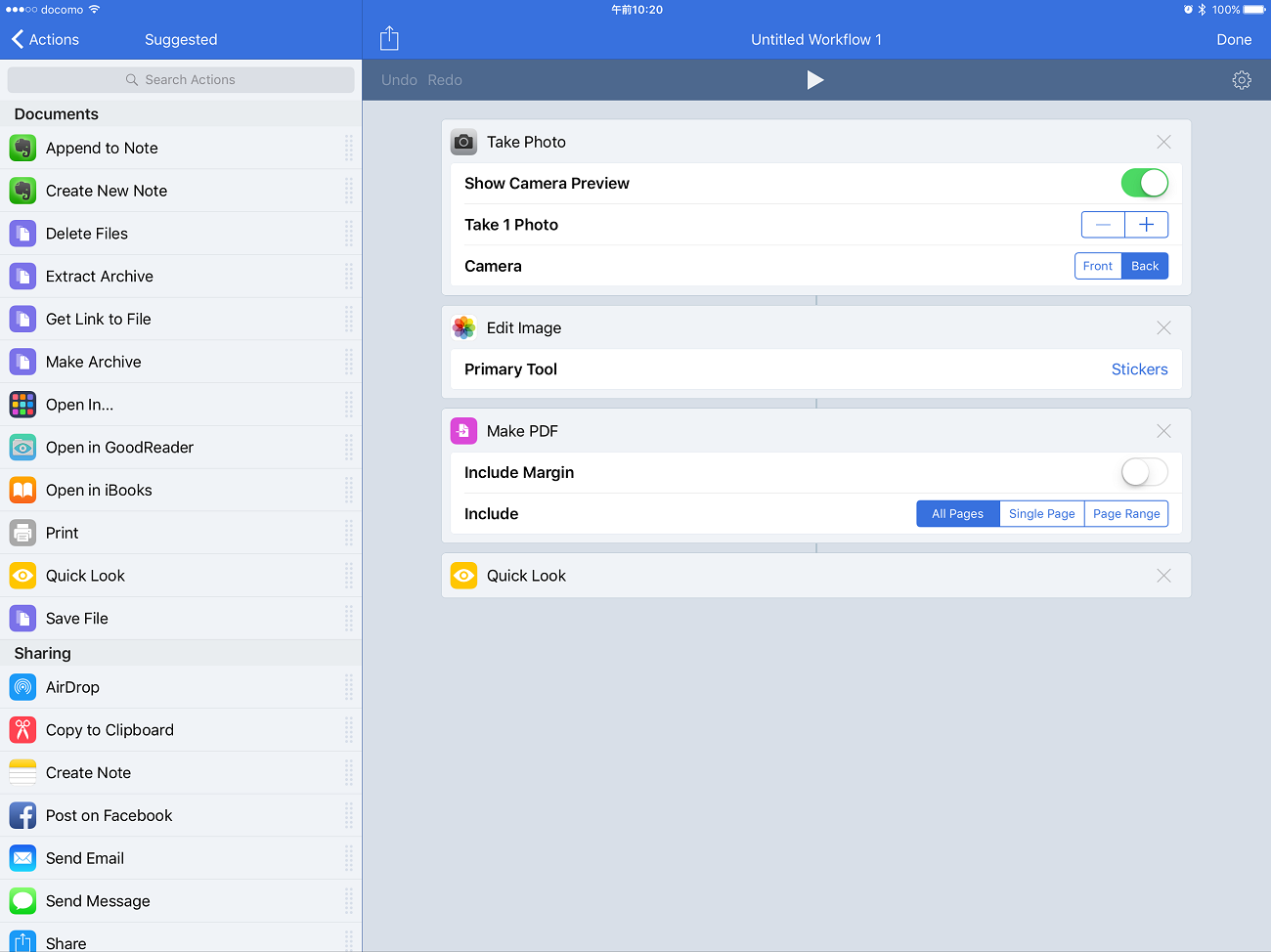
こちらは撮った写真にステッカー加工してからPDF化するアプリ。
・Take Photo:写真を撮るアクション。プレビューの有無や何回撮影するか、どのカメラで撮るかを設定します。
・Edit Image:今回は撮影した写真をこちらのアクションに渡して、ステッカーを貼るようにします。
・Make PDF:先ほどと同じ。
・Quick Look:同じ。

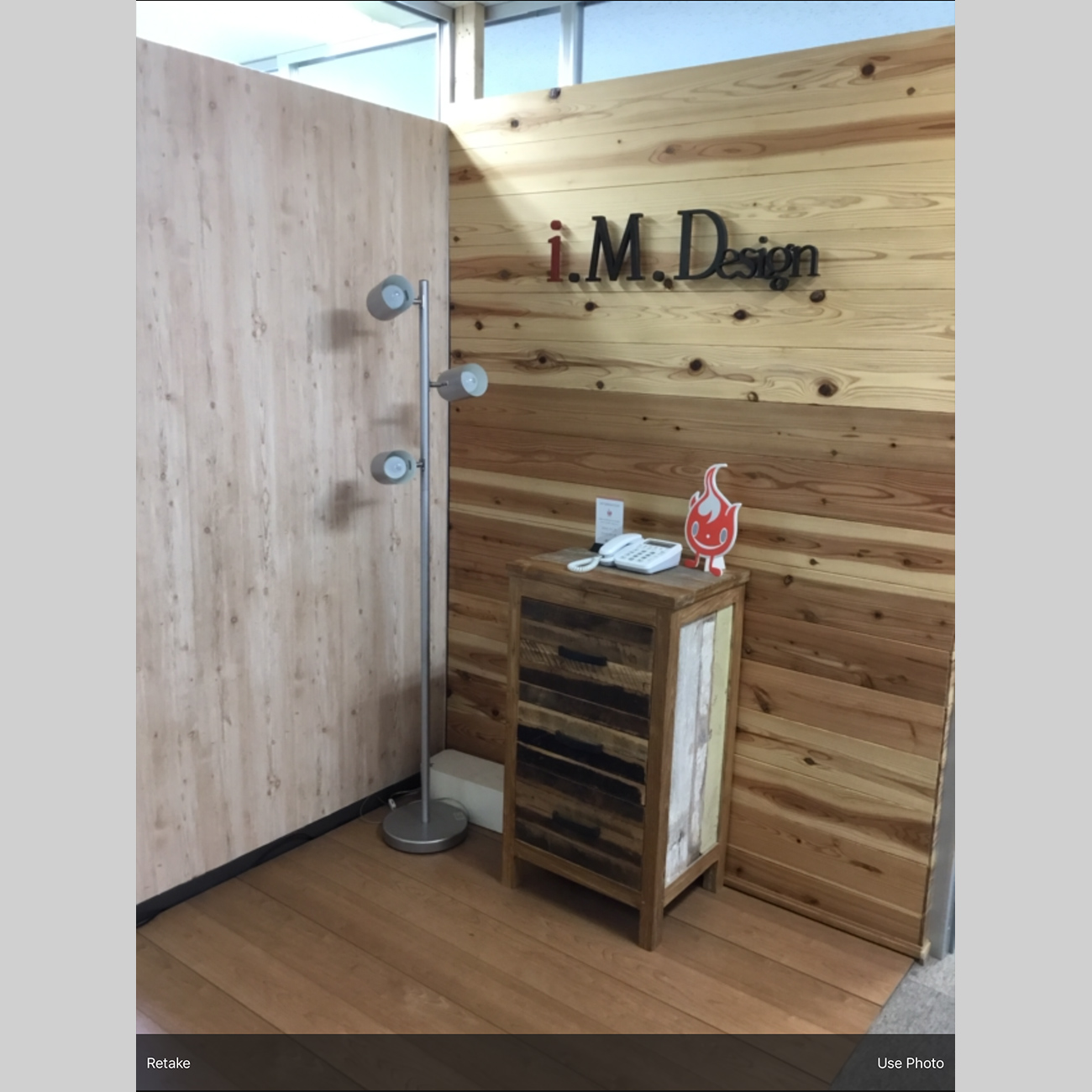
起動して写真を撮ってみます。

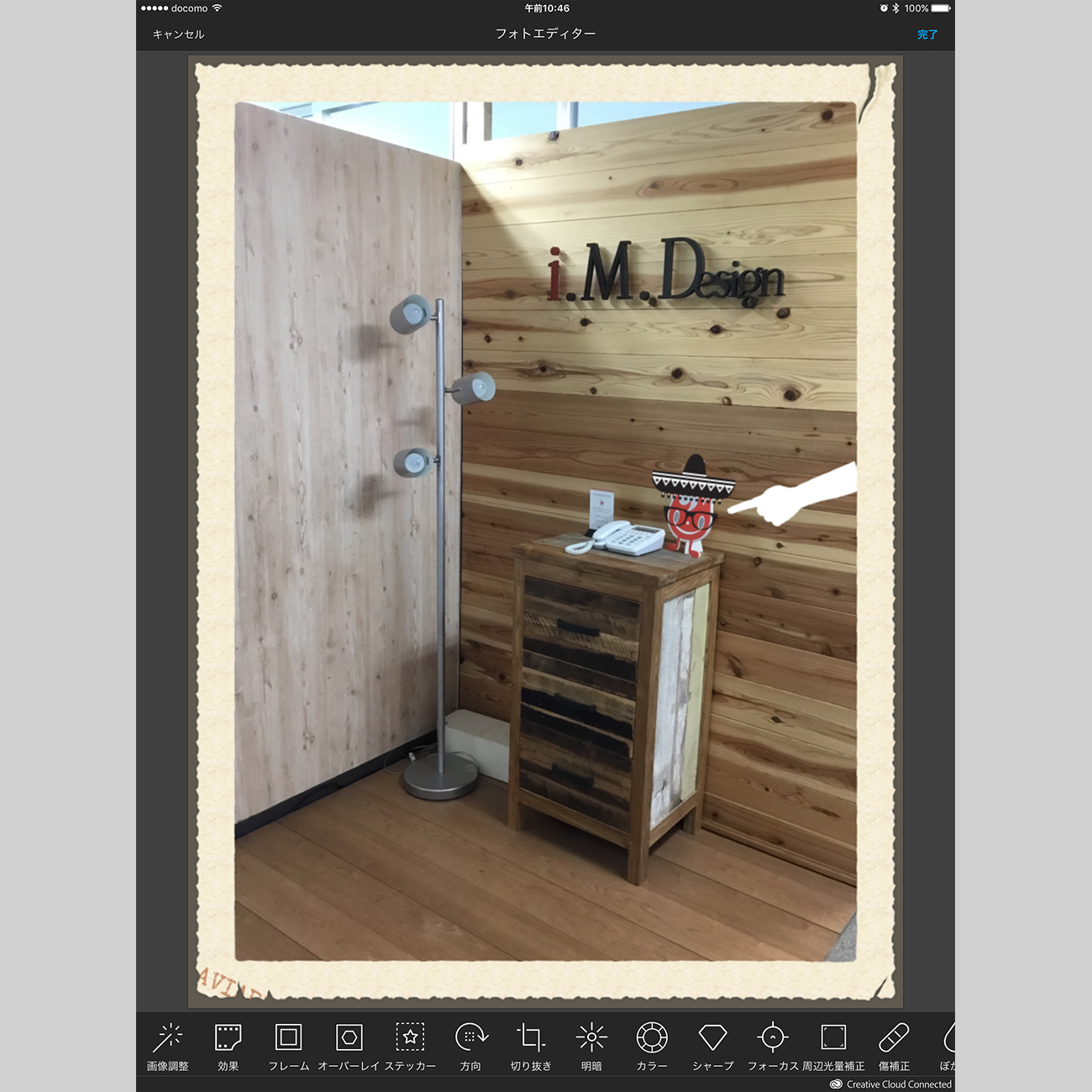
写真に軽く加工します。
めでたまくんにメガネとハット、指差しシールを追加して、フレームをつけてみました。

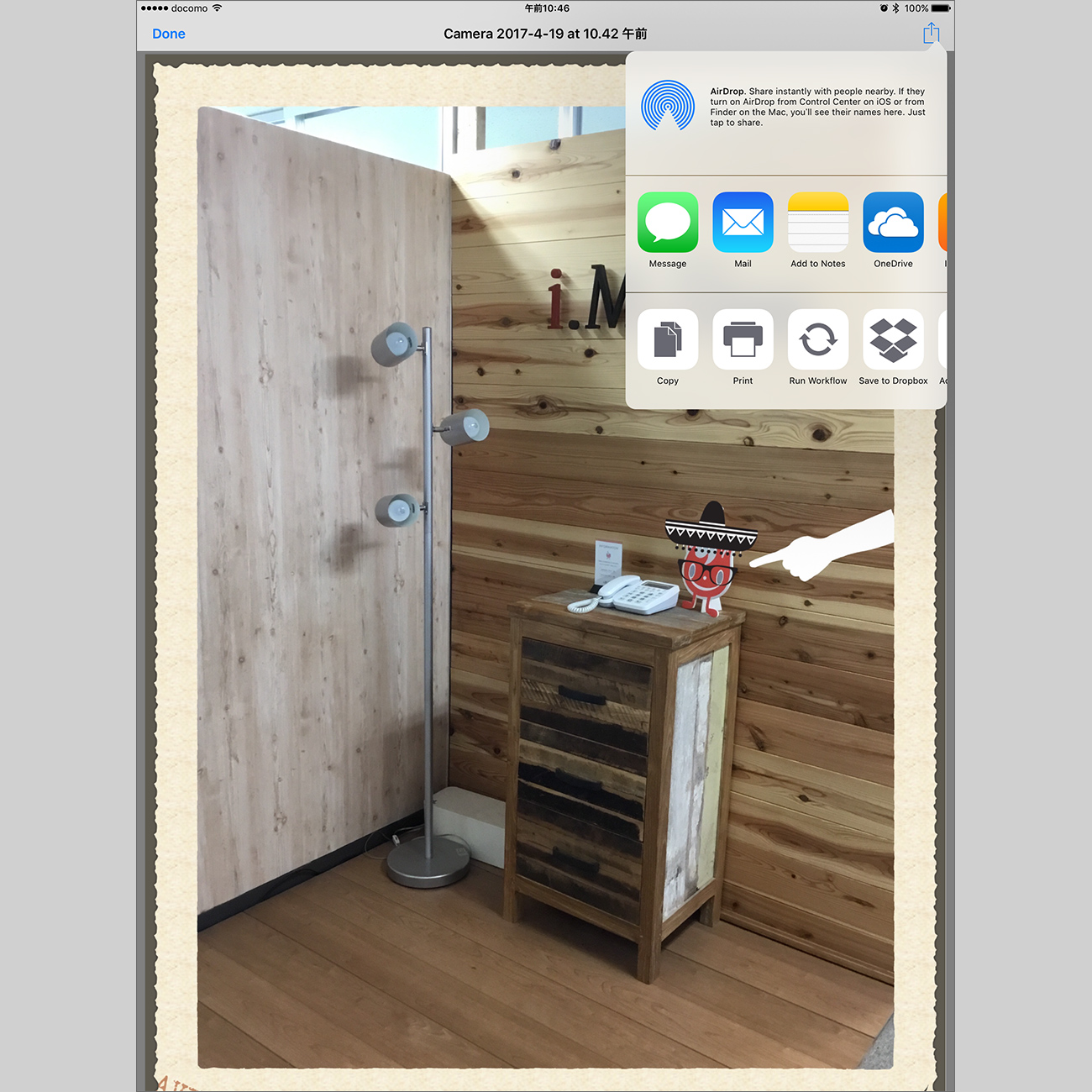
後は先ほどと同じように保存します。
覚えておきたいこと
QUICKViewで結果をすぐに表示する。
これがたぶん一番使うかも。
処理結果を表示させないと、うまくいったかどうか不明なままなので、慣れないうちはこれを最後に入れて確認。
難しいことを考えず実際に行う動作を考えて組み立てればいい
フローを見れば特に難しいことはしていないことがわかると思います。
最初に何をして、どう処理した結果、どんなものが出来て欲しいかがわかっていれば使いこなすことは難しくないはず。
多分最初につまづくとすれば、どこにどのフローが入っているかがわからないことでしょう。
か
出来ることは無限大なので自分流に使いこなそう
今回紹介したコマンド以外にも大量に出来ることがあるので、組み合わせるといろんなことが自動化できます。
細かい設定でWebページから文字だけを抽出したり、URLを読み取って移動したりもできるみたい。
例えばいつも写真を撮ってからリサイズや編集をして、アップロードする動作をしているなら、この「Workflow」を使ってワンタップで済ませられるかも。
英語が苦手人でもなんとなく単語がわかれば使えるアクションばかりなので、是非一度触ってみて下さい!