マンガ風にアレンジ!Photoshopのアドオン「Comic Kit」の使い方(CC2015版)
2016.12.29
WEBサイト制作

まずはインストール

Photoshopを立ち上げて
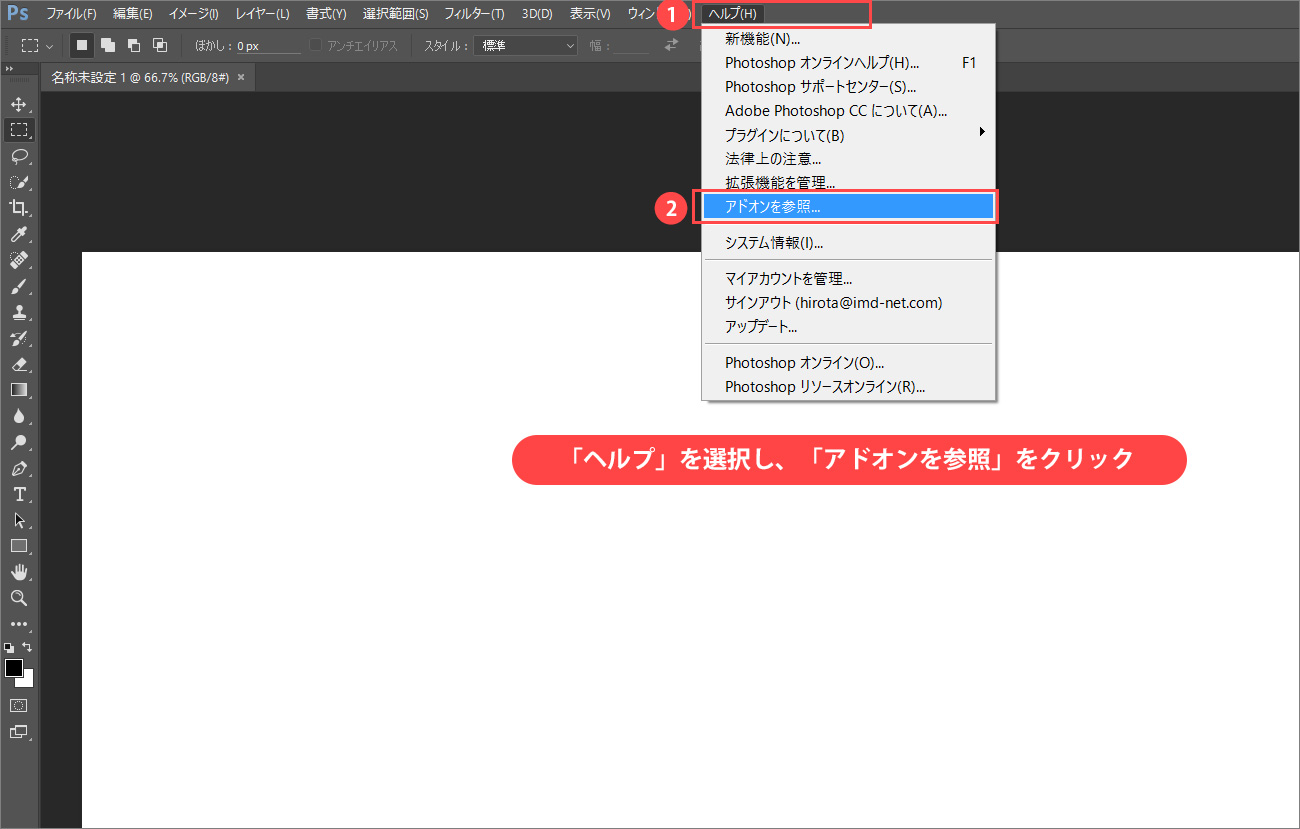
メニュー > ヘルプ > アドオンを参照
を選びます。

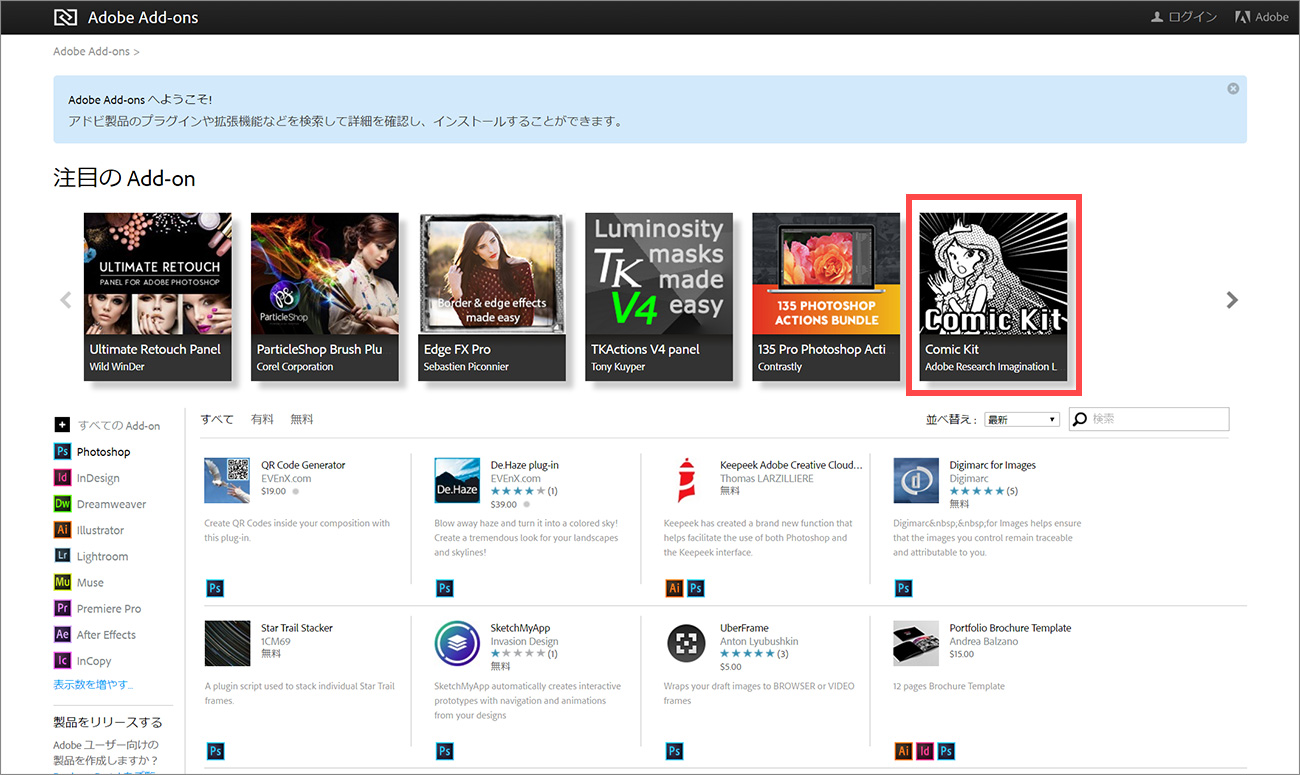
するとブラウザが立ち上がり、「Adobe Add-ons」のページが開きます。
ここではいろんなアドオンを入手できます。Photoshopに限らずAdobe製品であれば。
「注目のAdd-on」に表示されているかもしれませんが、表示されていない場合はサイト内検索に「Comic Kit」と入力してください。
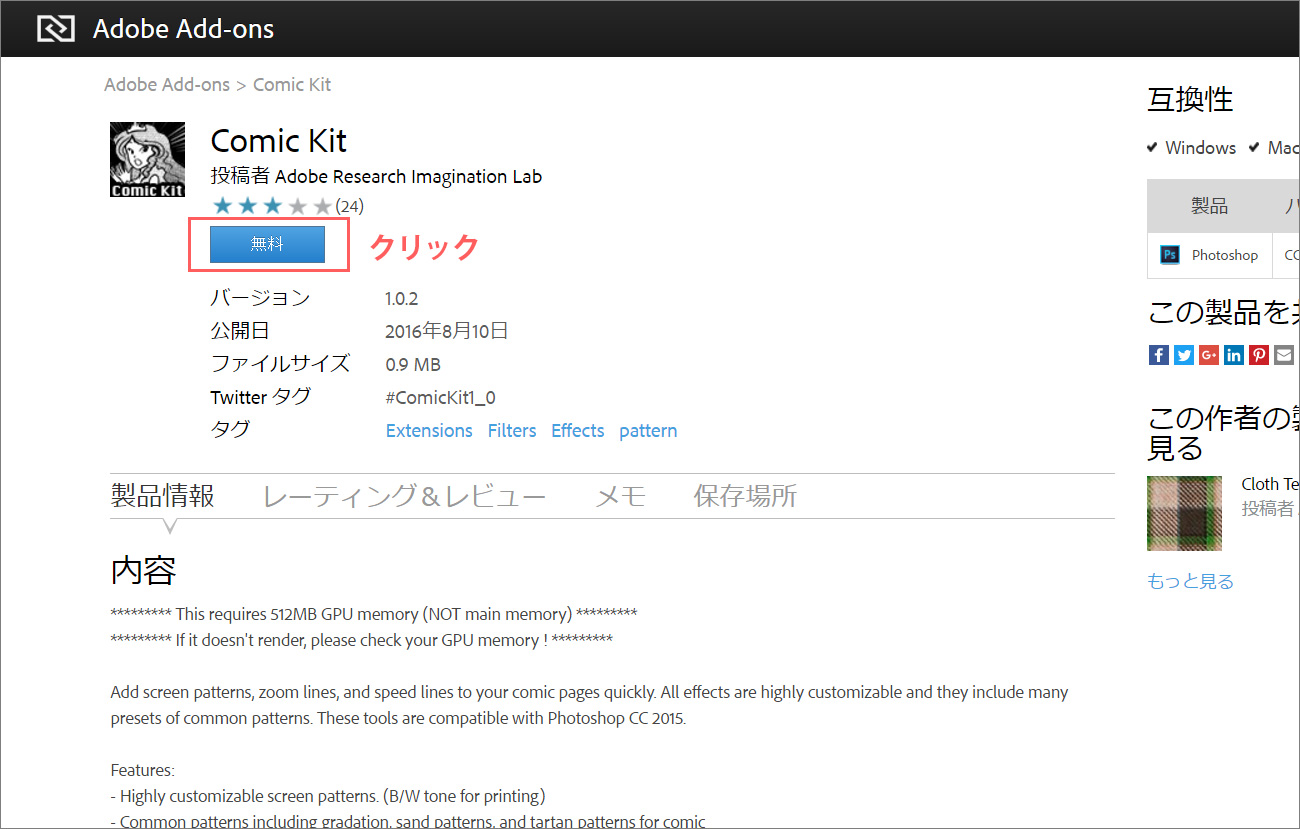
検索結果に「Comic Kit」が表示されるのでクリックしてください。

製品情報を確認すると…
・マンガに素早くスクリーンパターン、集中線、スピード線を追加
・高度にカスタムができる
・グラデーション、砂目、チェックなどのパターンも描ける
などと書いているかと思います。(推定)
直接ブラウザから開いても結構です。
https://creative.adobe.com/addons/products/13159
「インストール」とか「無料」とか書いてあるボタンをクリックするとインストールは完了します。
それでは早速使ってみましょう!
下準備 加工を行うイラストを用意する
とりあえずマンガを書くという想定で、こんなイラストを用意しました。

下記のページより拝借しております。

アクトゼロ 【商用フリー】ホラー漫画風イラスト【デザインにも資料制作にも!】
http://www.actzero.jp/developer/report-8159.html

効果線を入れてみる

まず、背景に集中線を入れようと思います。
集中線を入れたいレイヤーを
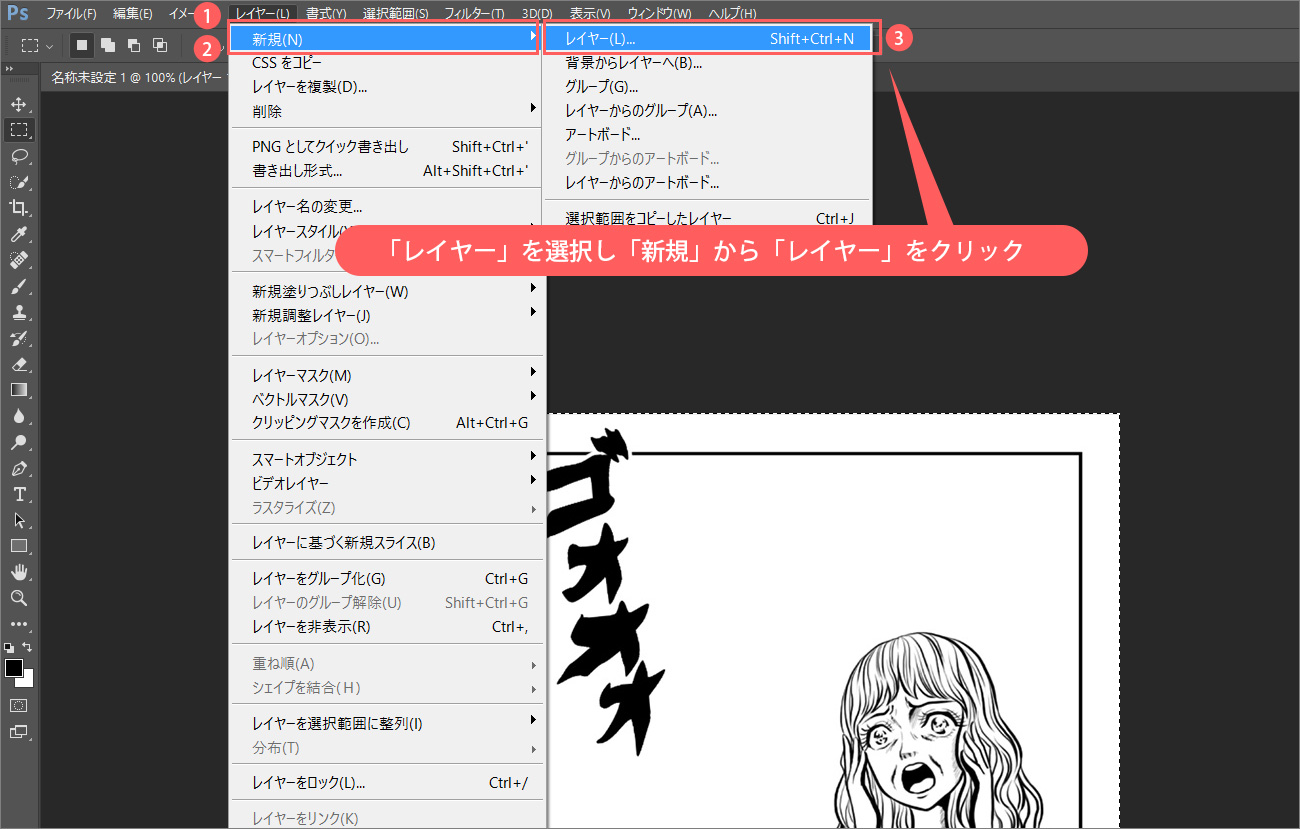
メニュー > レイヤー > 新規 > レイヤー
で作成します。

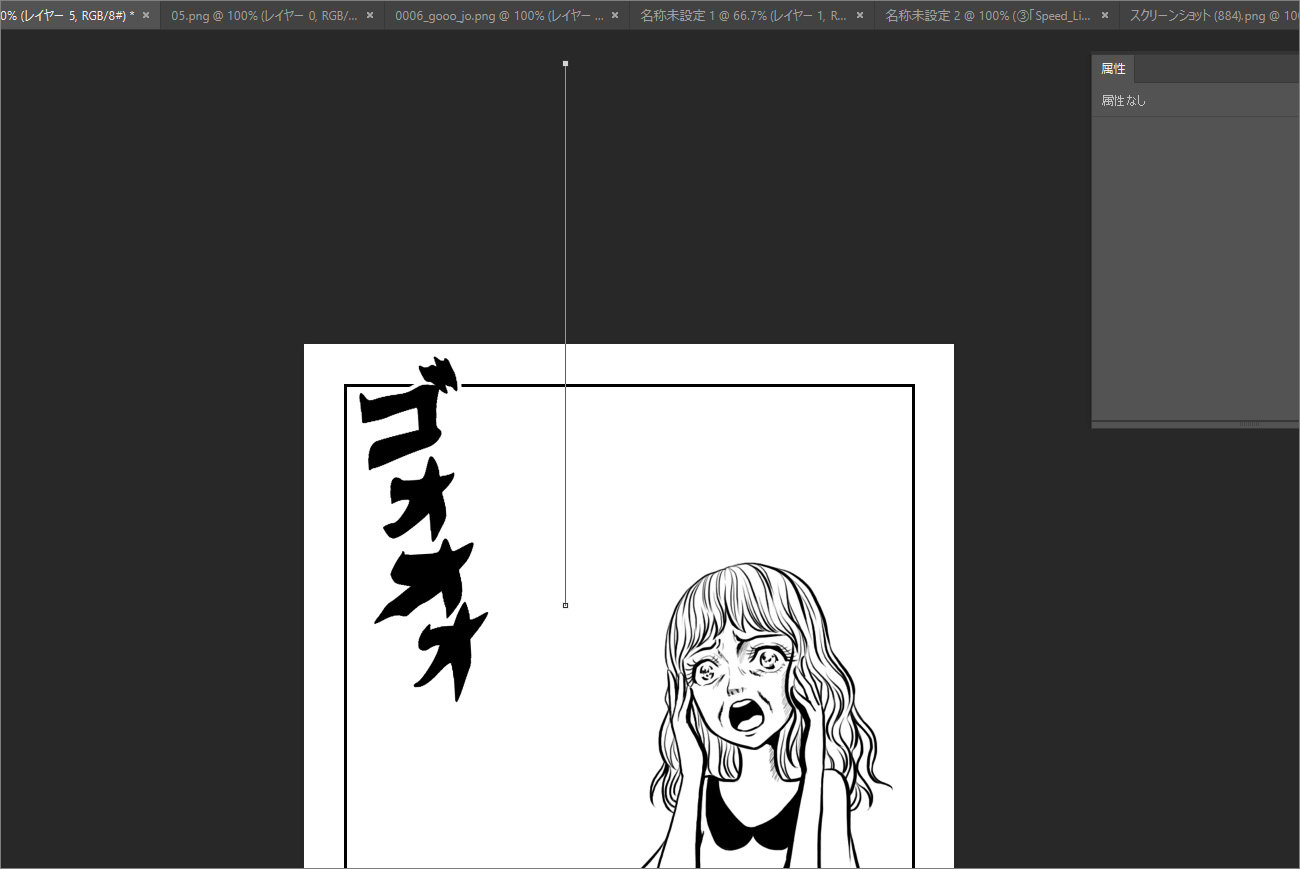
次にペンツールで集中線の中心と長さを指定します。
始点が中心で、終点までが集中線の長さって感じですかね。

ここまで準備ができたら、
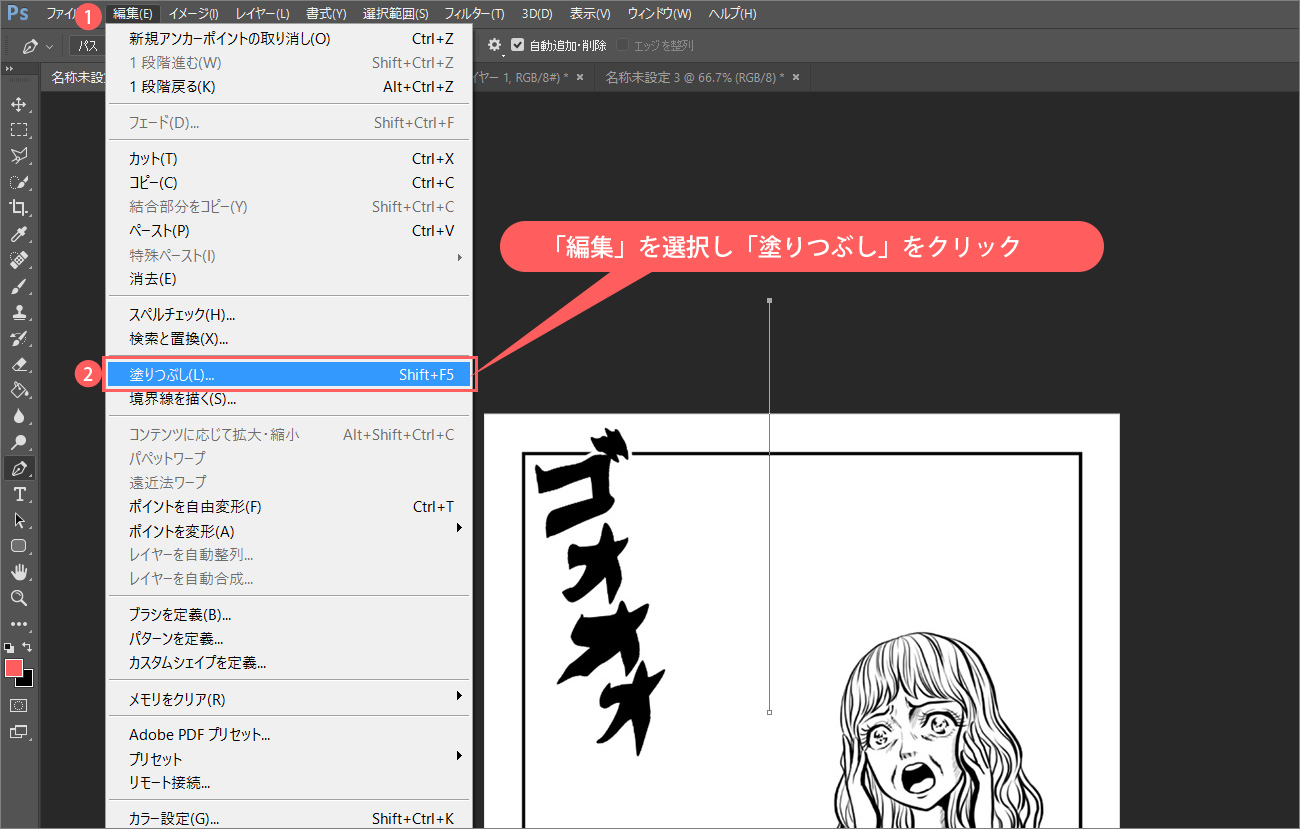
メニュー > 編集 > 塗りつぶし
を選択します。

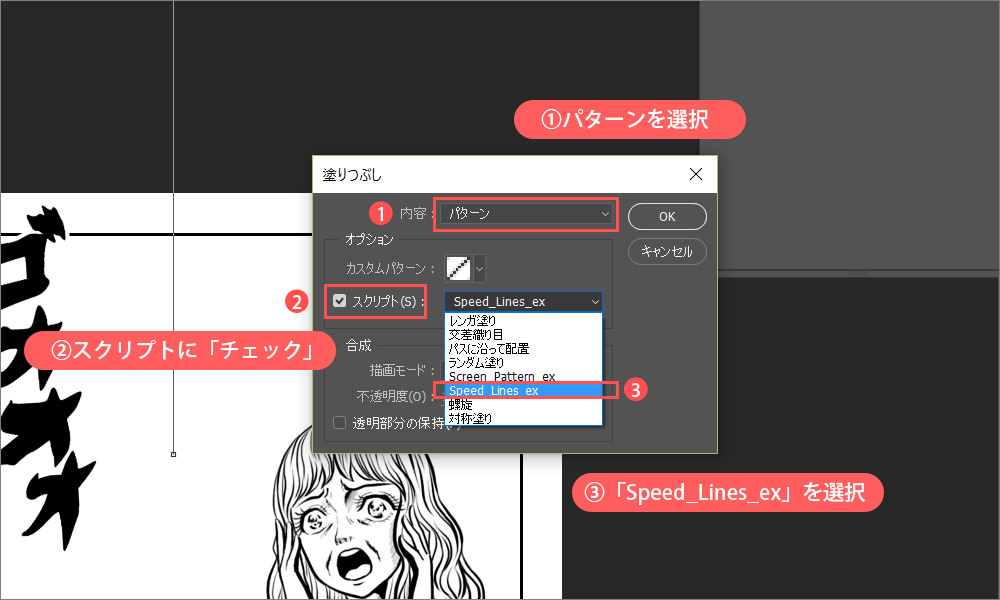
1.内容で「パターン」を選択
2.オプションのスクリプトにチェックを入れる
3.「Speed_Lines_ex」を選択し、「OK」をクリックします。

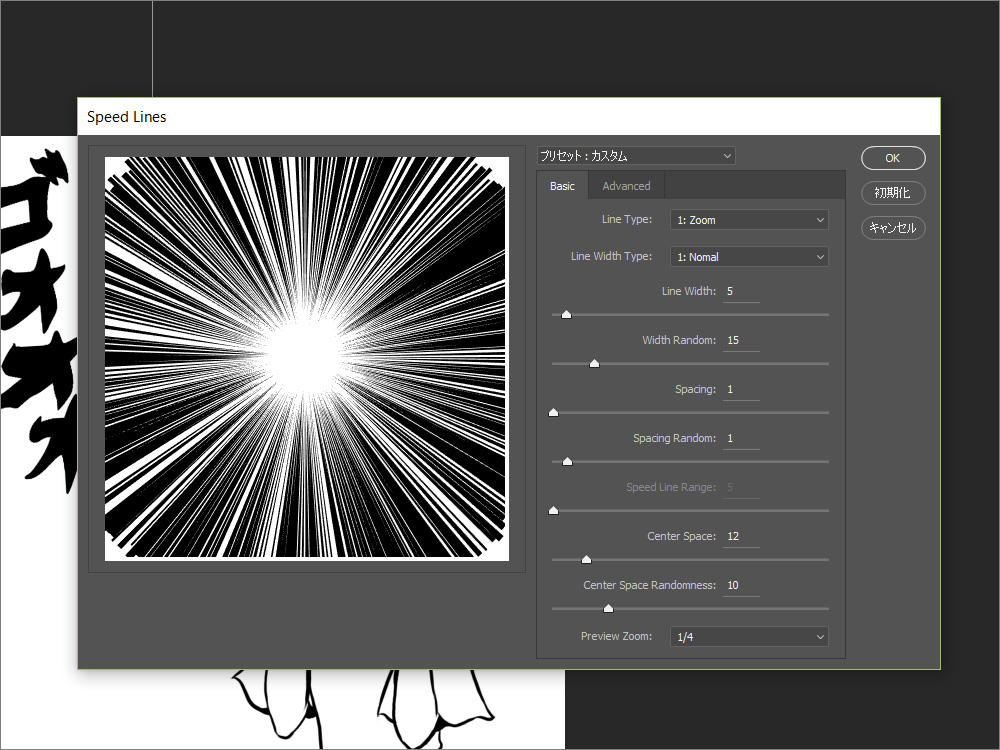
すると集中線のパラメータが表示されるので、これで線の太さなどがカスタムできるようです。
- 【Line Type】
集中線かスピード線かを選択 - 【Line Width Type】
効果線の種類 - 【Line Width】
線の太さ - 【Width Random】
線の太さのランダム度合い - 【Spacing】
線と線の隙間 - 【Spacing Random】
隙間のランダム度合い - 【Speed Line Range】
(スピード線のみ)効果線の範囲 - 【Center Space】
中心(始点)からの距離の空き具合 - 【Center Space Pandomness】
上記のランダム度合い - 【Preview Zoom】
プレビューの表示サイズ
って感じです。まぁ、いじっていると要領が分かってくるかと思います。

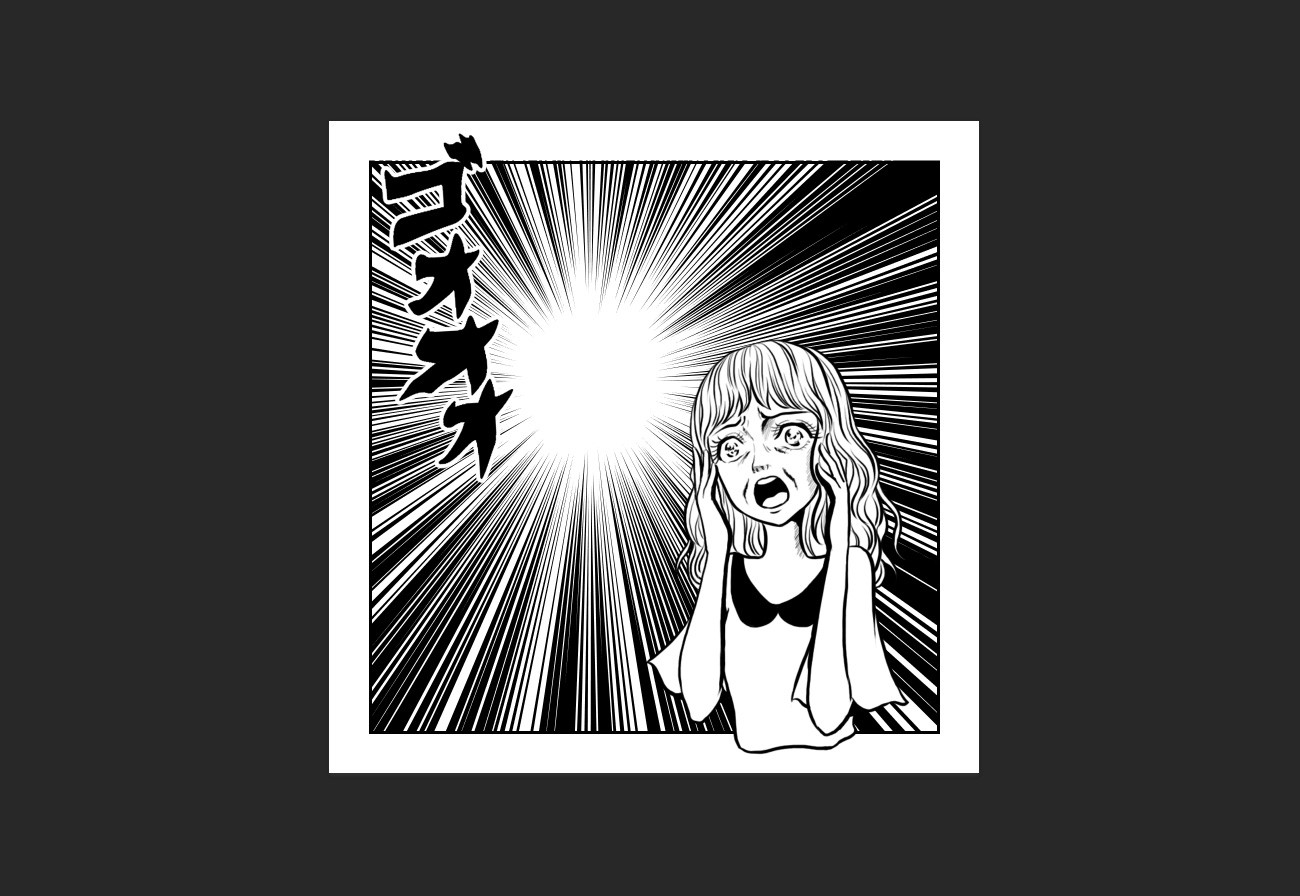
ここまでで、こんな感じです。
もうすでにマンガっぽい表現になってますね!
スクリーントーンを貼る…ではなく塗る
次に人物にスクリーンパターンを塗っていきましょう。
素材を用意したときに、人物はスマートオブジェクトにしておいたのでそちらで作業したいと思います。
このようにパーツを分けて管理すると便利かと思います。

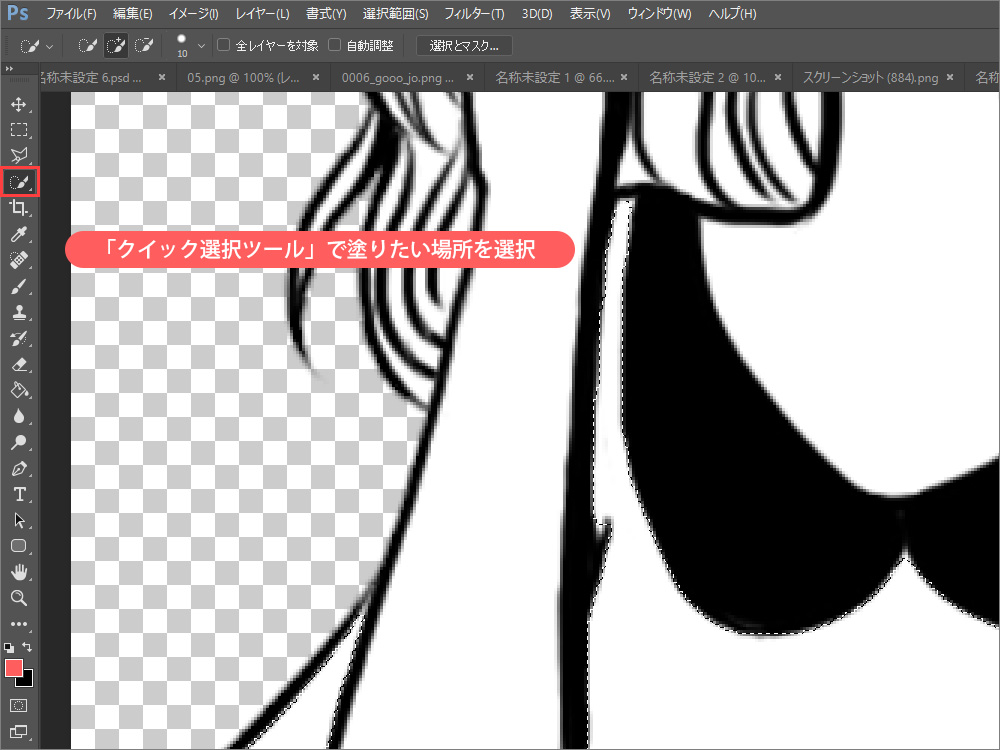
まず洋服のエリアを選択します。

線のエッジ部分が少しグレーっぽいため塗られないので、選択範囲を少し広げておきます。
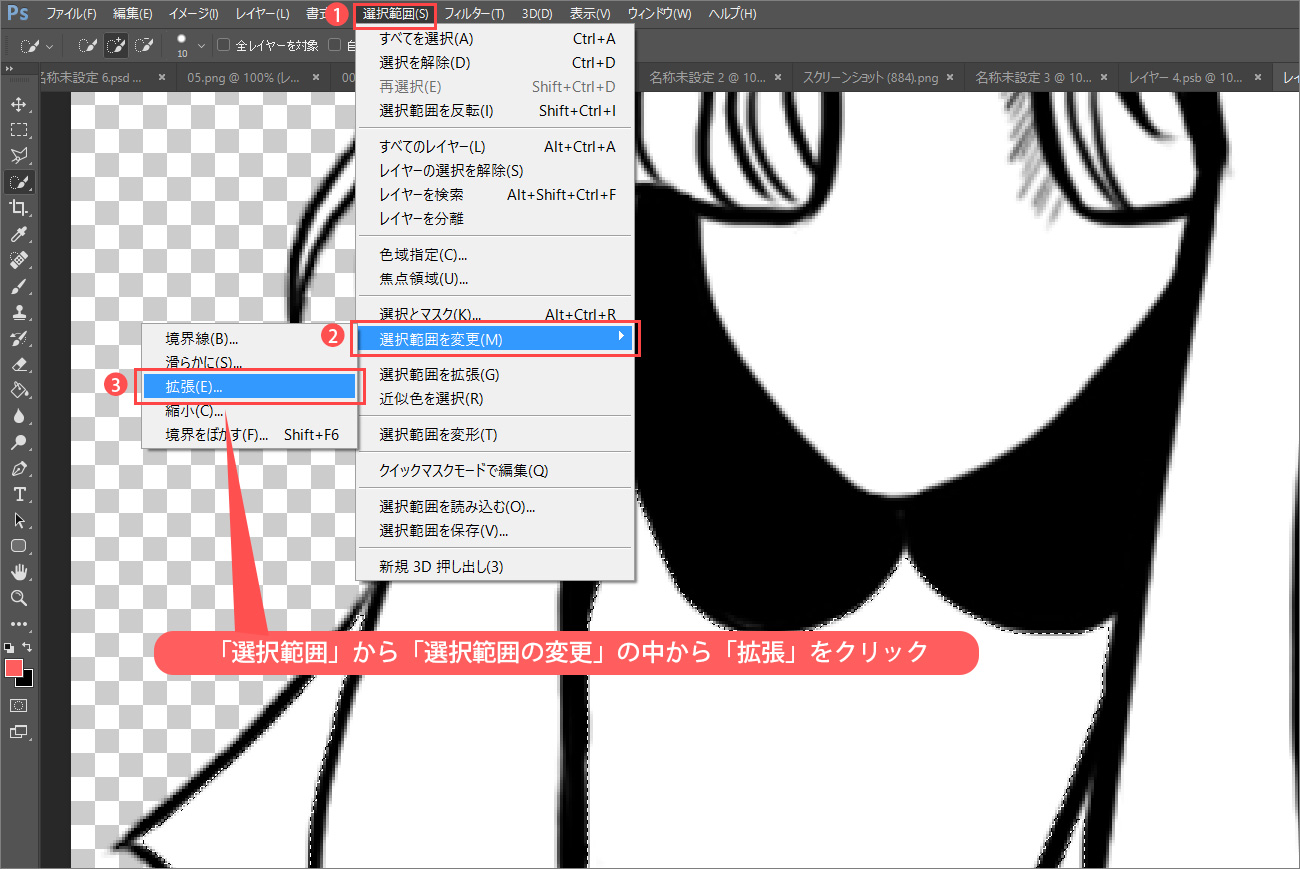
メニュー > 選択範囲 > 選択範囲を変更 > 拡張をクリック。

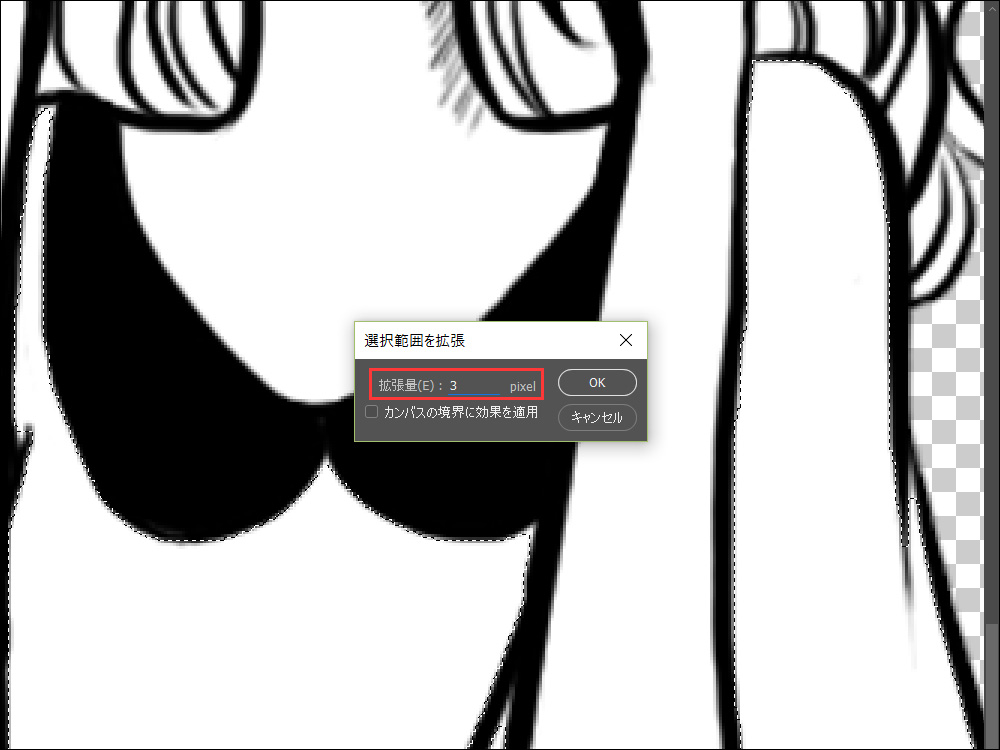
拡張量は3pxほどで設定します。
はみ出たりしたところは消したりしていい具合に調整します。
そして集中線の時と同じ要領で
メニュー > レイヤー > 新規 > レイヤー (shift+ctrl+N)
で新しいレイヤーを作成。

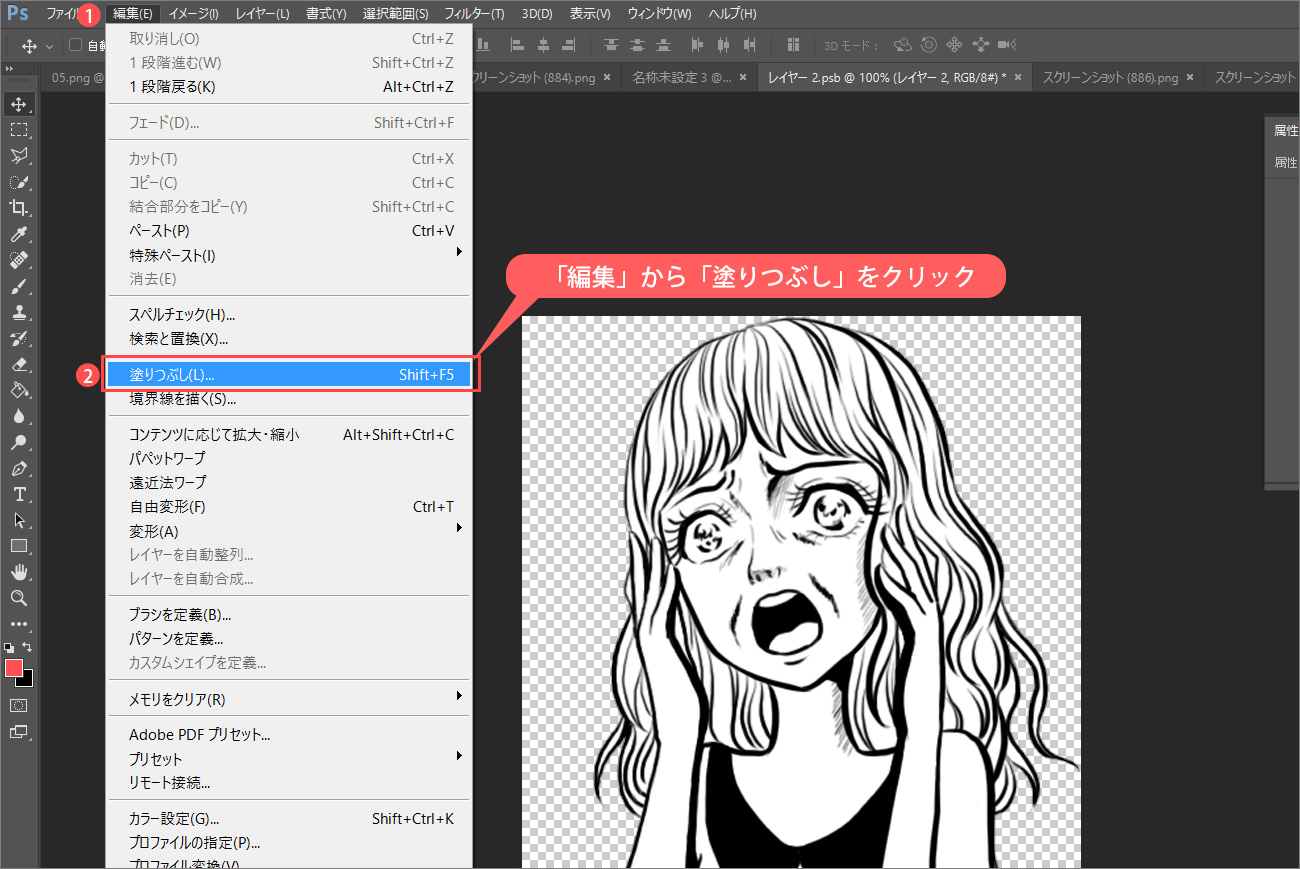
メニュー > 編集 > 塗りつぶし(shift+F5)
を選択。

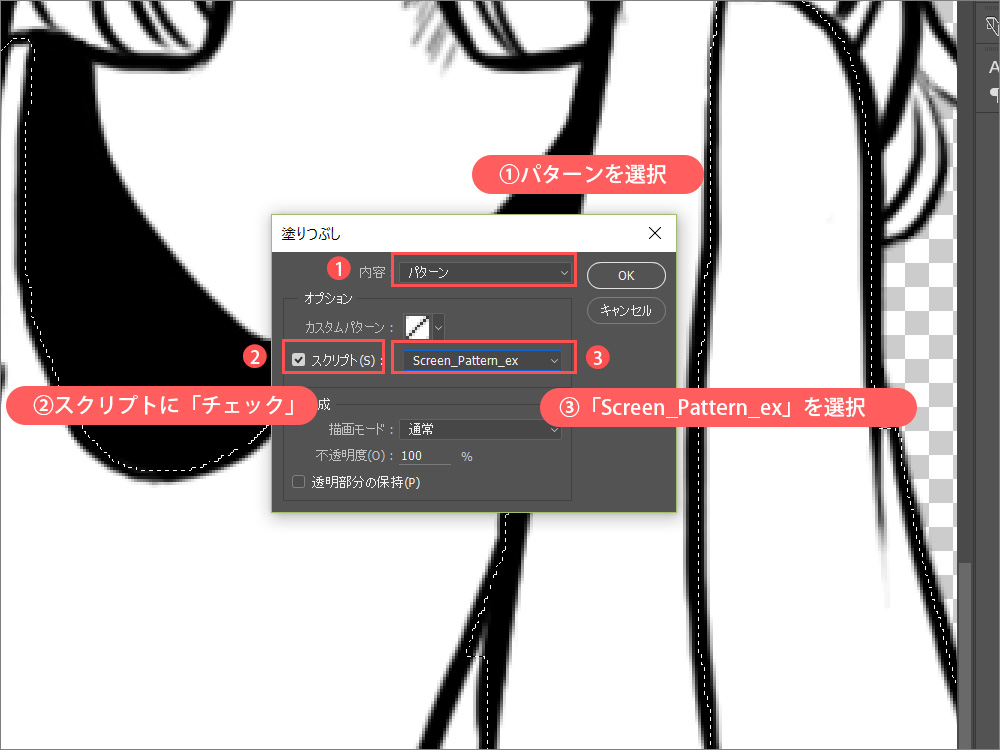
塗りつぶしメニューで
内容で「パターン」を選択、オプションのスクリプトにチェックを入れて「Screen_Pattern_ex」を選択し、「OK」をクリックします。

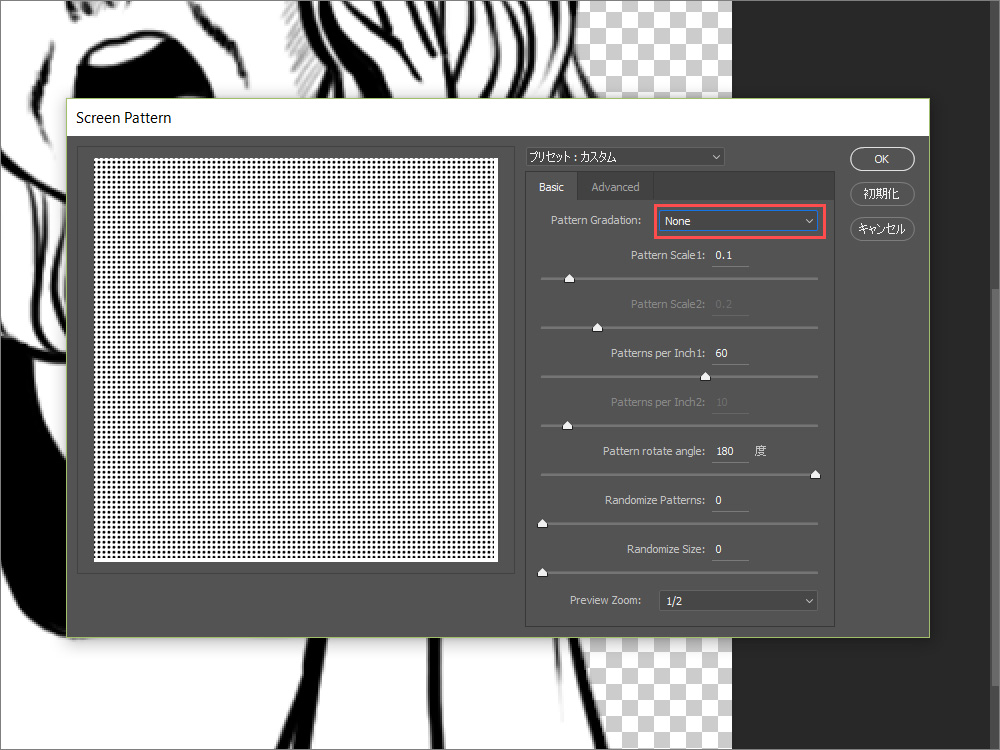
スクリーンパターンのパラメータが表示されます。
- 【Pattern Gradation】
グラデーションのパターンです。Noneを選べば普通のスクリーンパターンです。 - 【Pattern Scale1】
始点のドットのサイズ - 【Pattern Scale2】
終点のドットのサイズ - 【Pattern per Inch1】
始点の線数 - 【Pattern per Inch2】
終点の線数 - 【Pattern rotate angle】
スクリーン角度 45°が一般的かと思います。 - 【Randomize Patterns】
パターンのランダム度合い(Randomize PatternsとRandomize Sizeをいじると、いわゆる「砂目」になります) - 【Randomize Size】
ドットのサイズのランダム度合い - 【Preview Zoom】
プレビューの表示サイズ

はい、こんな感じになりました。洋服と髪にスクリーントーンを塗っています。
完成
あと吹き出しとか文字とか入れると、よりそれらしくなりますね。
作風に合った吹き出しとマンガに適したフォントを使ってみましょう。
…というわけで出来上がったのがこちら。

いかがでしょう?
それっぽくなったように思います。
吹き出しとフォントはこちらを利用しました。

フキダシデザイン
http://fukidesign.com/

やさしさアンチック
http://www.fontna.com/blog/1122/
まとめ
いかがでしたか?
アドオンを使うことでマンガっぽい表現を簡単に作り出すことができます。
おそらくプロの漫画家さんはもっとマンガに特化したツールとか使っているんでしょうけど…
より詳しい使い方は、開発者の方がYOUTUBEで解説してくれているので、そちらを参考にしていただくと良いかと思います。