簡単にちょっとかっこいいWEBサイトが作れるかも!?WEB制作便利ジェネレータまとめ
2016.09.07
WEBサイト制作

WEBサイトを作ってみたいけどデザインに自信がないし、どうしよう。 そんな方のちょっとお手伝いをしてくれるcssジェネレータをまとめてみました。 自信がある人も時間短縮に使えたりと便利だと思いますよ!
目次
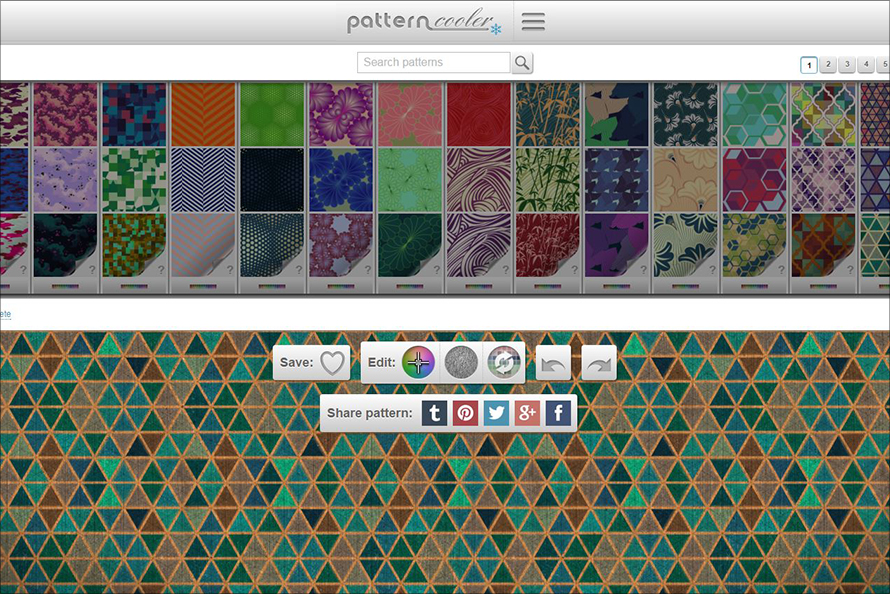
簡単に今風なおしゃれな背景が作れるジェネレータ ”pattern cooler”

沢山のパターンから好きなものを選択して、自分用のテクスチャを作れるジェネレータです。 色やパターンの模様の大きさなど、自分好みにカスタマイズすることができます。 300×300の大きさなら無料でDLすることができるので、敷き詰めたり、組み合わせたり色々な使い方ができそうですね!
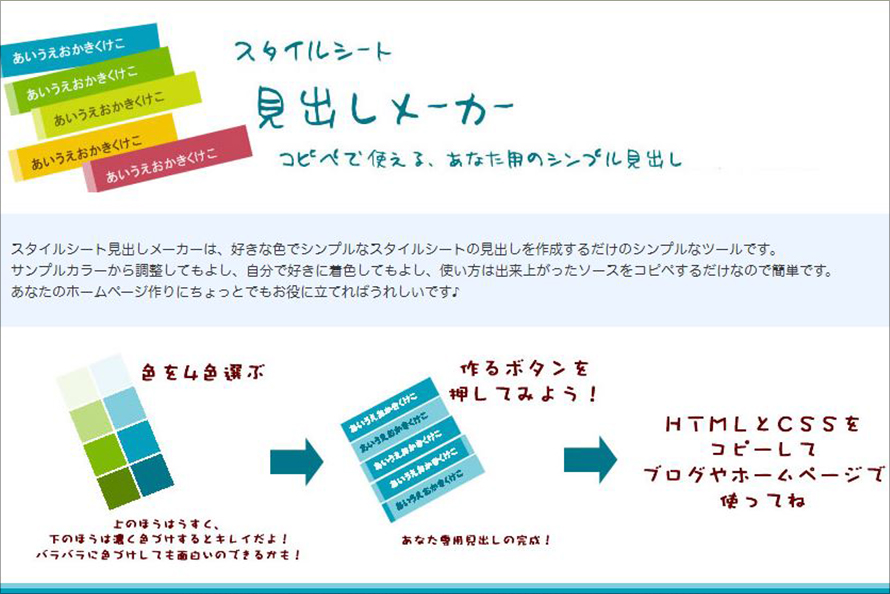
シンプルな見出しが作れるジェネレータ ”スタイルシート見出しメーカー”

好きな色を4色選ぶと見出しのタグを作成してくれるジェネレータです。 色に迷っても、サンプルの組み合わせから作ることができます。 シンプルではありますが、大きさを変えてみたりすると色々な使い方ができると思います。
初心者だけど装飾的な見出しにしたい!を叶えるジェネレータ WEB道”CSS見出し ジェネレータ”

コチラも見出しのタグを作成してくれるジェネレータです。 先ほど紹介したものよりかはボックスに装飾するような見出しが作れます。 コードが文字等すべて書いてくれているので、初心者にはお勧めのジェネレータです。
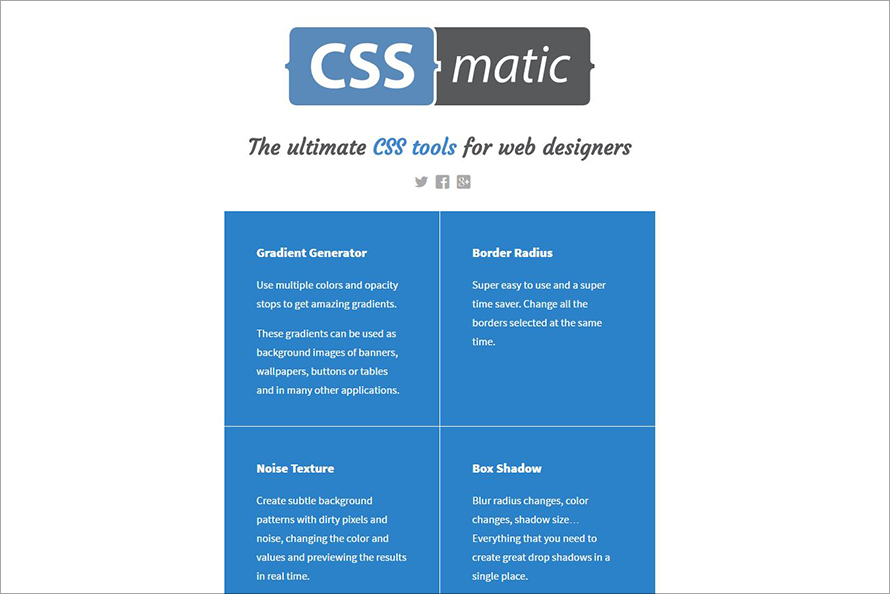
便利な4機能を兼ね備えたジェネレータ”css matic”

ボックス関連に困ったらこのジェネレータ!シークバーを動かすだけで調整したコードを作成してくれます。 機能毎にコードが分かれているので、部分部分に使いたい人向け。 ▼機能紹介 gradient-generator 好きな色のグラデーションカラーの背景用cssコードを作ってくれます。 border-radius ボックスの角を丸くするcssコードを作ってくれます。丸も作れますよ。 (色はカラーコードをコピー、大きさは自分で指定してください。) noise-texture 背景にノイズテクスチャを入れるcssコードを作ってくれます。 box-shadow ボックスに影を付けるcssコードを作ってくれます。「Inset」で内側にもできます。 (色はカラーコードをコピー、大きさは自分で指定してください。)
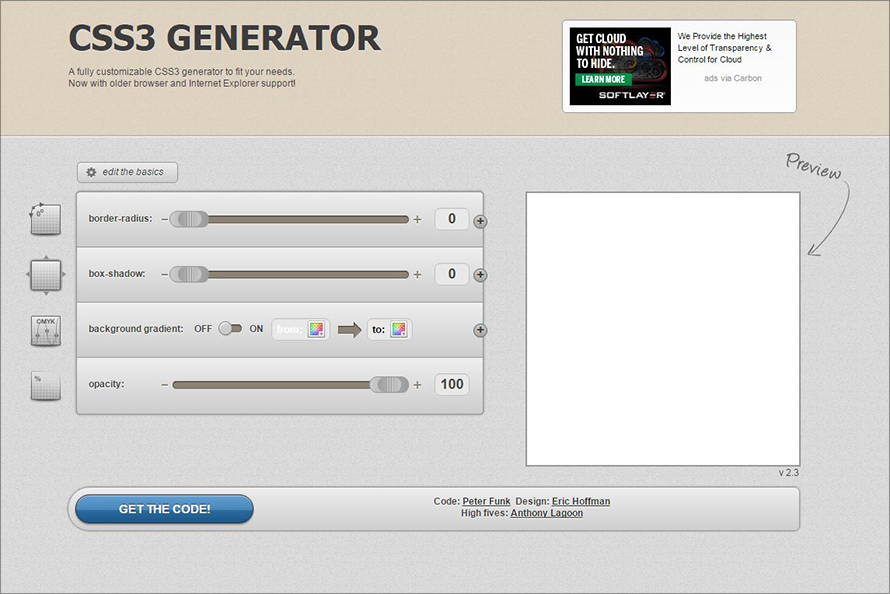
角丸・グラデーション・影・透過のコードを楽々に作ってくれるジェネレータ”CSS3 Generator”

コチラは先ほどのジェネレータよりかは簡単でシンプルです。(値幅がその代わり狭いです。) そして、一度に作ってくれるので、同時に使いたいときに便利です。 個人的には使っていて、画像に使う時に便利だなと思いました。
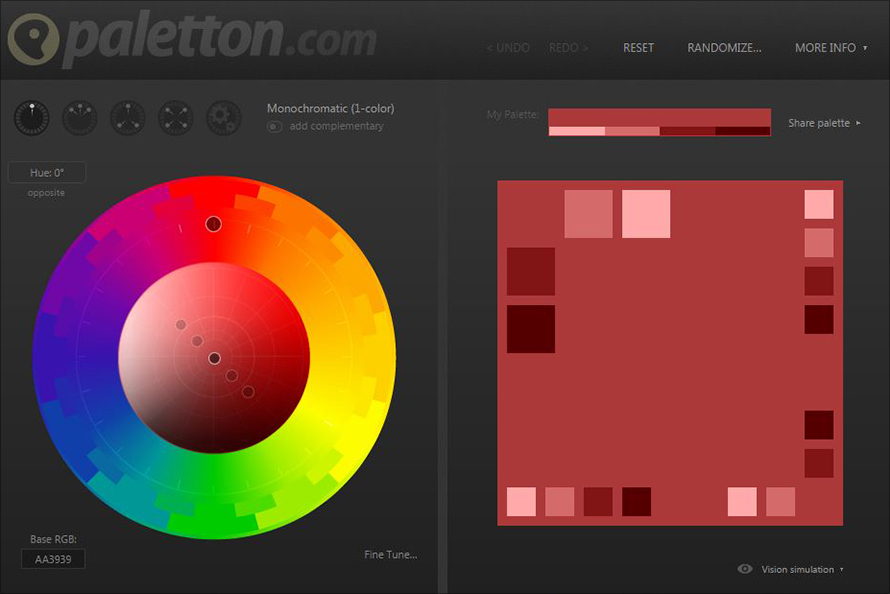
配色に迷ったらココ!”paletton.com”

左のカラーサークルで色を選択すると、右側で配色パターンの色を表示してくれます。 カラーコードの表記の種類も豊富なので、%で書いている人など色々な人に対応できると思います。 また、exampleで雰囲気を確かめたりすることもできます。
いろいろ試して自分好みの使いやすいものを探してみよう
なにかと便利なジェネレータっていろいろあるんですね。
かゆいところに手が届くというか、ビジュアル的に作れるのが便利な所。
ただし、作成したコードの中にはdivタグ等を自分で指定しなければいけないものもあるので、確認してから使用してください。
全部を一気に使いこなすのが難しいかもしれないので、自分に合うジェネレータをまずは探してみるのがいいかもしれません。










