photoshopでWEBブラウザに表示されているWEBサイトの色をダイレクトに採取する簡単な方法。
2016.08.07
WEBサイト制作

WEBデザインをする際、他のサイトを参考にしたりします。
このバランスがいいなぁとか、この間合が美しいなぁとか。
色なんかも参考にしますよね。
PhotoshopでWEBデザインをする際に、さくっとブラウザで表示しているWEBサイトの色をスポイトで採取出来れば楽。
これ、癖づくほど簡単なのでご紹介します。
スポイトツールのドラッグだけでPhotoshopドキュメント外の色が取れる

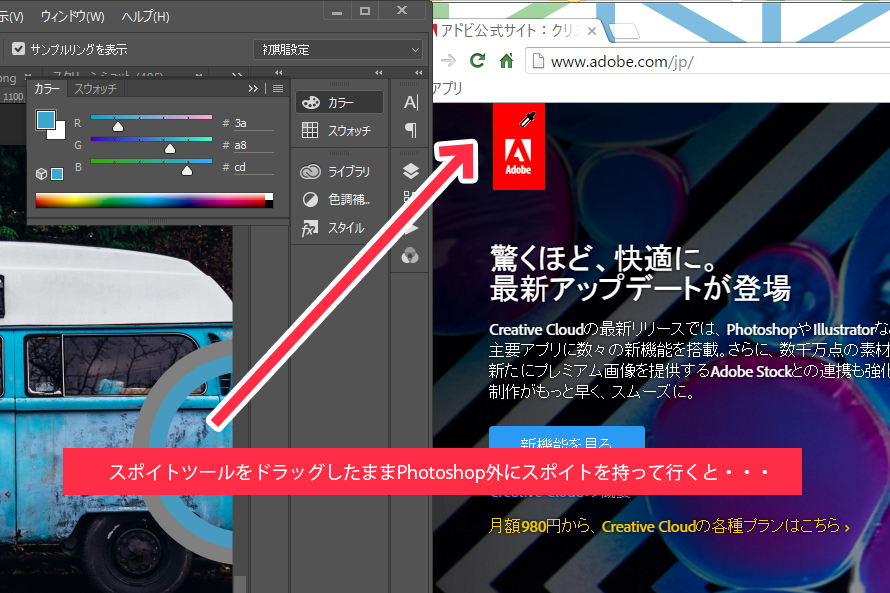
どこでもいいのでスポイトツールで画像をクリックします。
クリックしたままで・・・

ドラッグでPhotoshop外に表示されているWEBブラウザのサイトにスポイトを持って行きます。

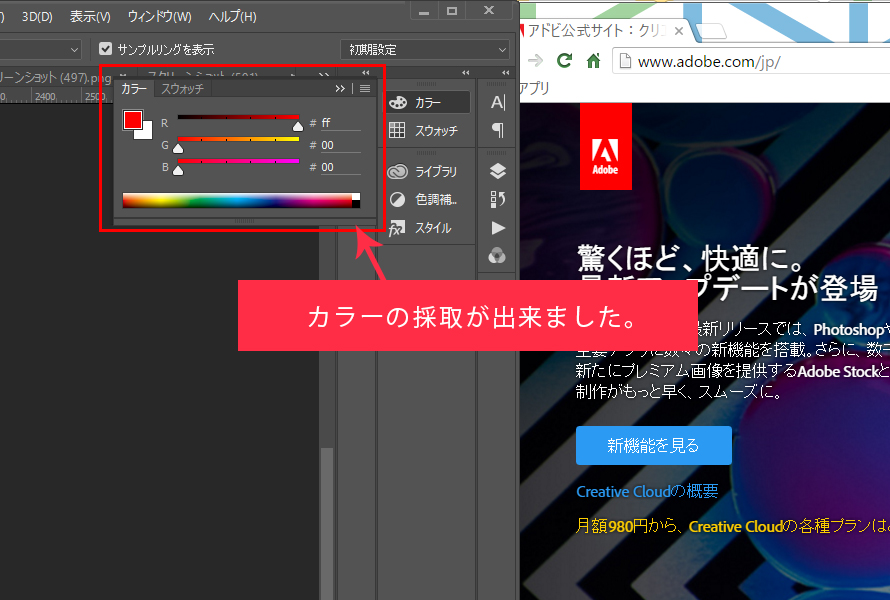
採取出来ました。
ただこれだけでPhotoshopのスポイトツールでWEBブラウザに表示されているサイトの色をダイレクトに採取できすんです。
まとめ
WEB制作の現場ではマルチディスプレイの方も多いと思いますが、そのような環境では凄く便利なPhotoshop機能。
これ、WEBブラウザだけでなくPhotoshop外のあらゆる色を採取してくれます。
このような細かな作業の効率化は塵も積もれば山となるです。
作業効率を最適化して、もっとクリエイティブに時間をかけたいもんですよね。










