スマホサイトのUIにおけるメニュー周りを考察
2014.09.25
WEBサイト制作

時代はモバイルファーストということでスマートフォンやタブレットで快適なUI/UXを行う事が多くなってきた昨今。その手法が若干一段落ついてきたのでちょっとスマホサイトのUI手法を調査してみました。基本はiTunesなどのUIが元になっている流れかなとは思いますが、意外に横スライドを使用したWEBサイトが少ないなぁといった印象。下記、代表的なグループを5つ紹介いたします。
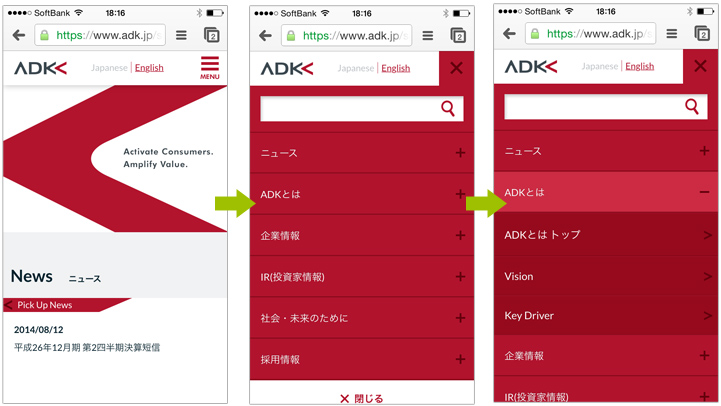
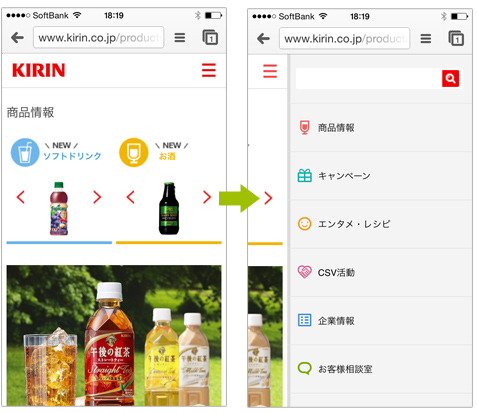
1.固定型アコーディオンUI方式

MENUをタップするとコンテンツの上にメニューがアコーディオンで開くタイプ、各子階層への移動もアコーディオン形式でタップすることでページ遷移を行うUI設計。
2.コンテンツスライド型アコーディオンUI方針

MENUをタップするとコンテンツが画面左へ。メニューに押し出されるような動きで移動するタイプ。 UI的には良くあるスタンダードなアコーディオンUI設計。
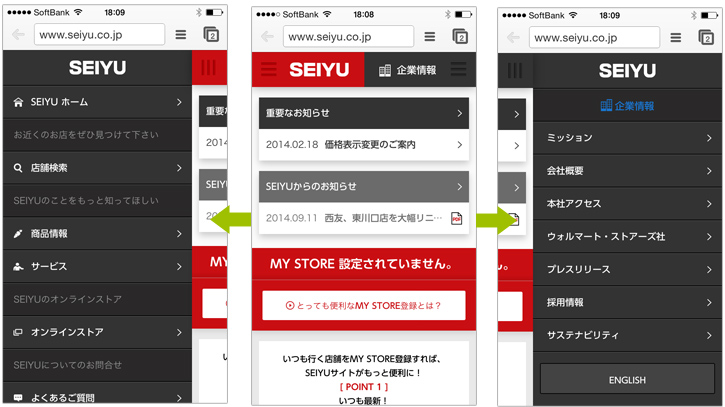
3.ダブルアコーディオンUI方式

これはあまり見かけないダブルアコーディオンというか左右に2つのアコーディオンメニューが実装されたUI設計。上記の画像ではちょっと目がチカチカするかもしれませんが、左に店舗系情報、右に企業系情報が格納されています。オムニチャンネル時代の企業サイトといえるのでしょうか。イオンやセブン&アイホールディングスのWEBサイトでのステークホルダーとのコミュニケーション方法やUI設計も今後期待したいですね。
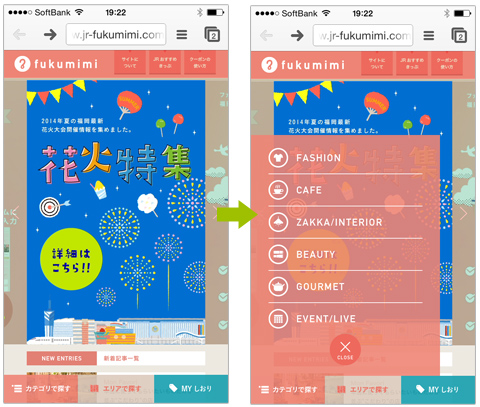
4.ボトム固定UI方式

スマホ画面のボトムに固定されたメニューをタップすると子階層のメニューがアコーディオンで開くというUI設計。コンテンツボリュームがコンパクトなサイトではサイト構造が把握しやすいメリットがあります。しかし邪魔だという方も。
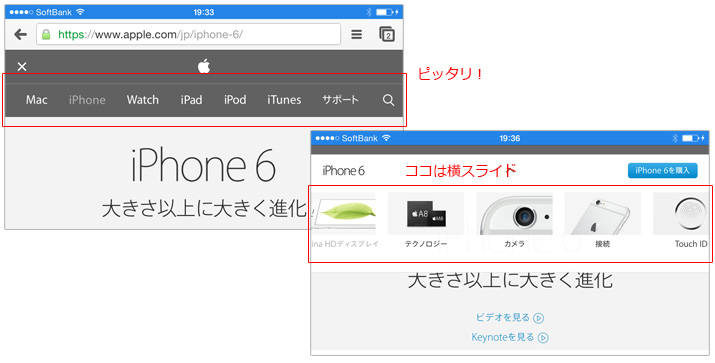
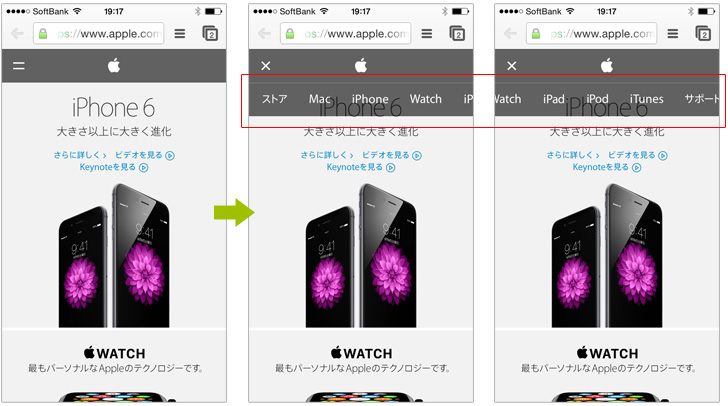
横スライドUI方式

アップルはなんと横スライド方式のUIを採用しています。そしてメニューアイコンが二本線ってUIのスペシャリストとしてアップルとしては次世代のUIを世に提案していかなければならない宿命なのでしょうか。他のサイトとは一緒じゃダメなんでしょうね。そしてこのレイアウトはスマホを横にすれば下記のようになんとピッタリと収まります。