ベストな配色が簡単に見つかるPhotoshop Adobe Color テーマ
2015.10.11
WEBサイト制作

Adobe Color テーマを起動してキーカラーを設定する

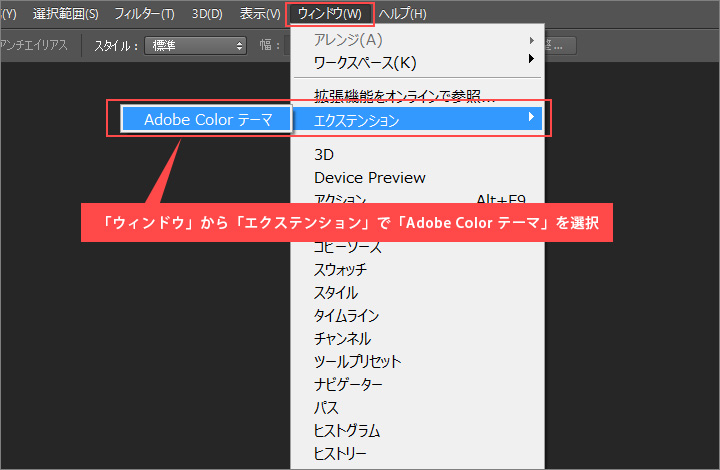
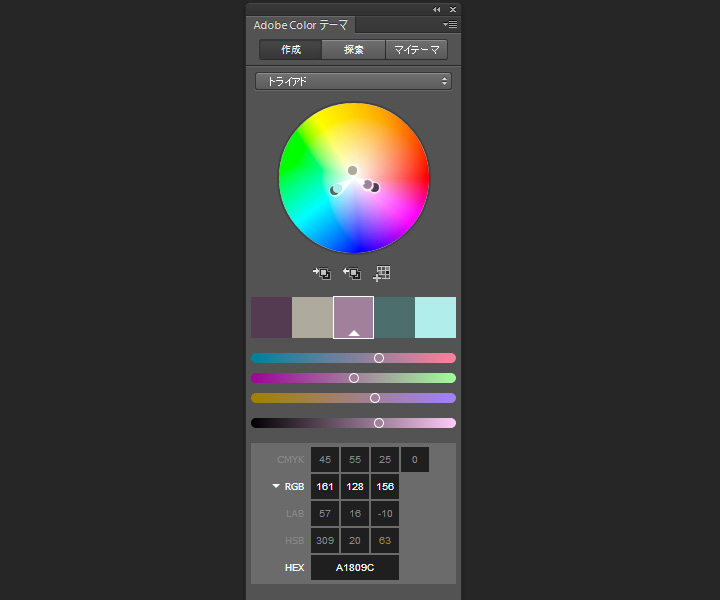
「ウィンドウ」から「エクステンション」で「Adobe Color テーマ」を選択します。

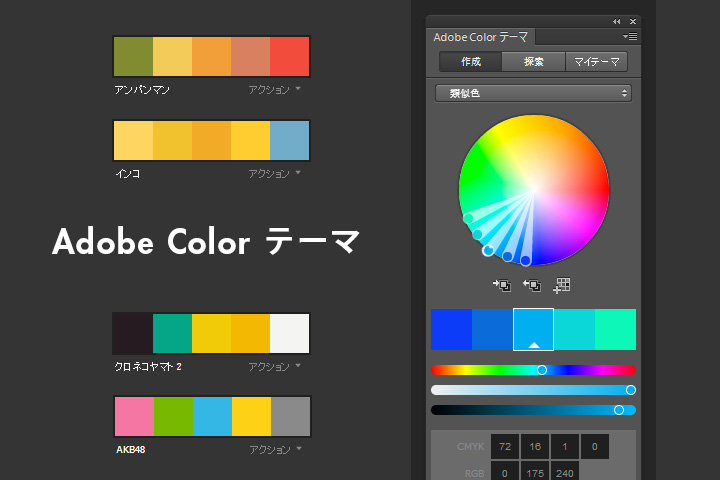
すると上記のようなパネルが表示されます。

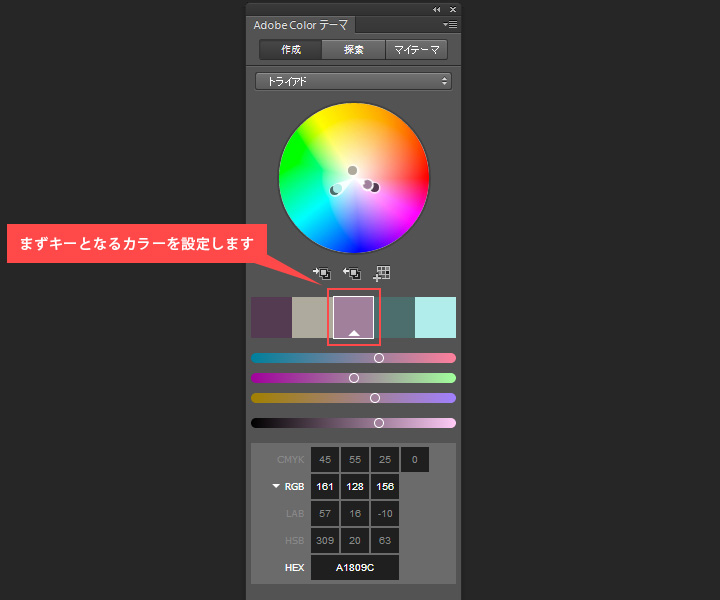
まずはキーとなる色を決めます。

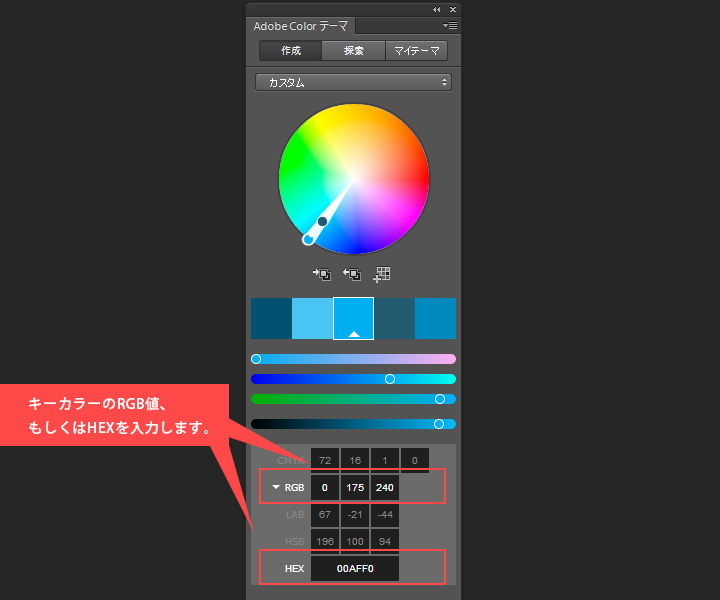
キーカラーのRGB値、もしくはHEXを入力します。
今回ではSkypeのキーカラーを入れてみました。
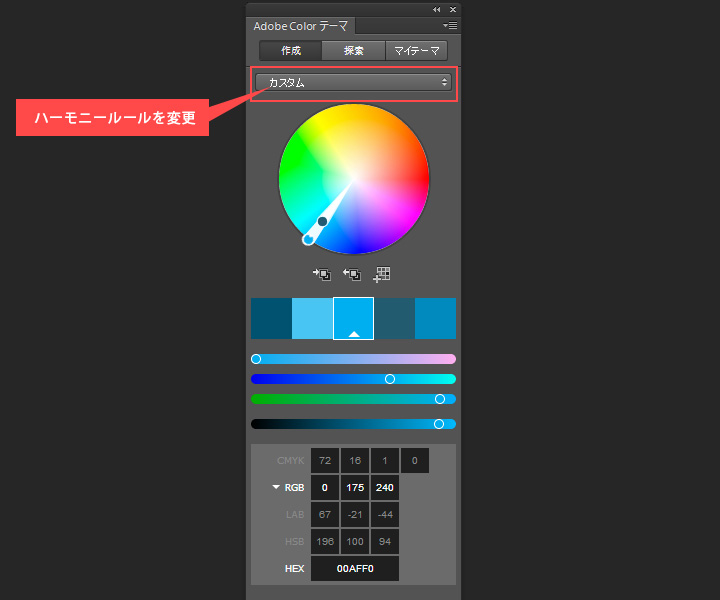
ハーモニールールを変更する

キーカラーが決まればハーモニールールを変えてみます。
ハーモニールールは【類似色】【モノクロマティック】【トライアド】【補色】【コンパウンド】【シェード】【カスタム】の全部で7種類。

ハーモニールールを切り替えてお気に入りの配色を探します。

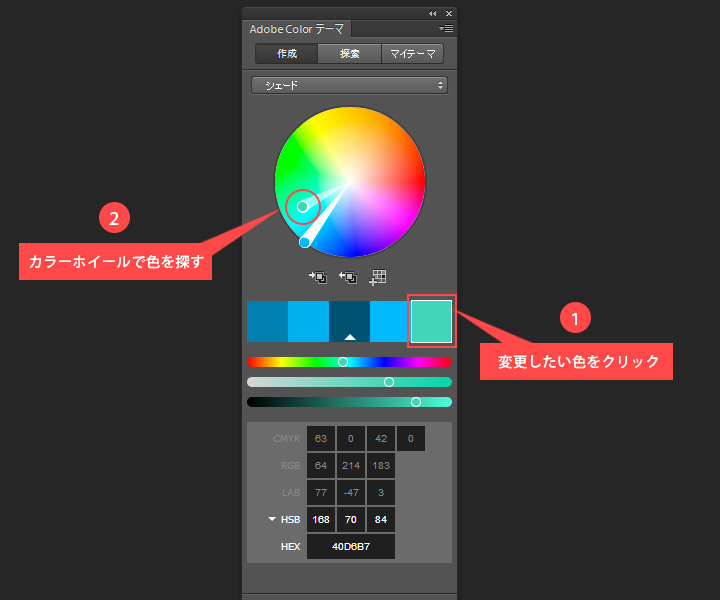
カスタムする場合は変えたい色をクリックし、カラーホイールをドラッグして色を探します。
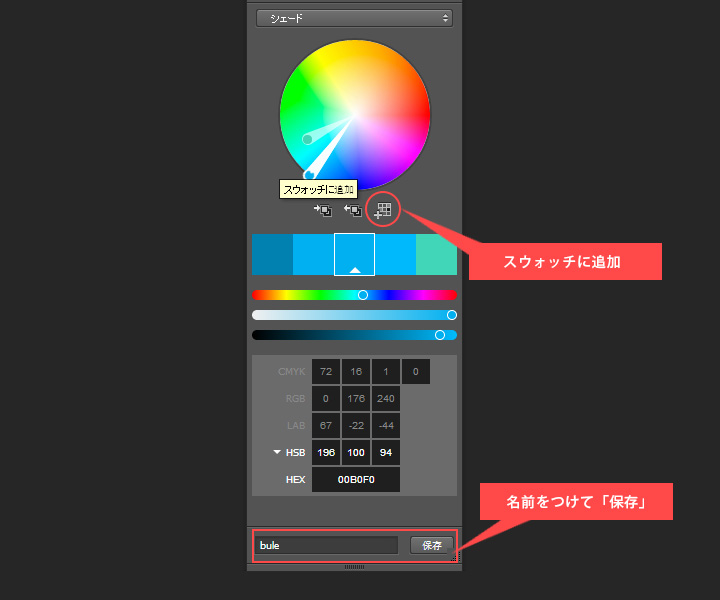
カラーテーマを保存する&スウォッチに追加する

配色が決まった、スウォッチとして保存するもしくはカラーテーマとして保存をしましょう。

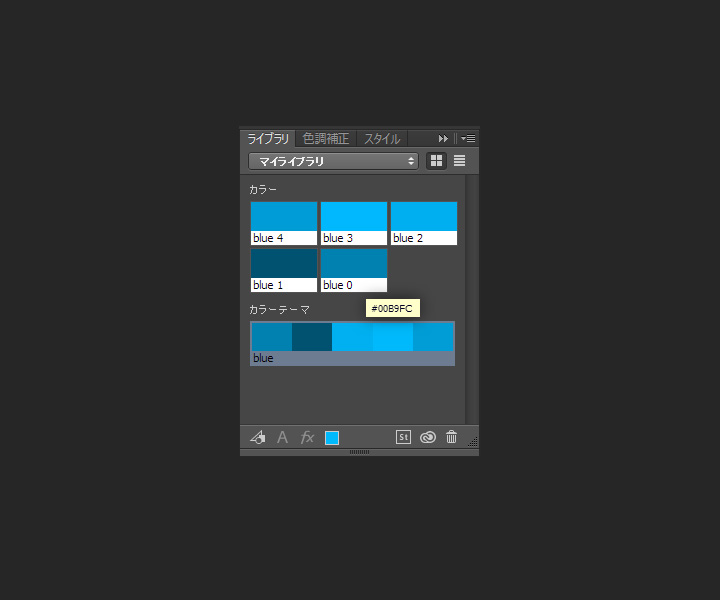
このようにライブラリに登録されます。
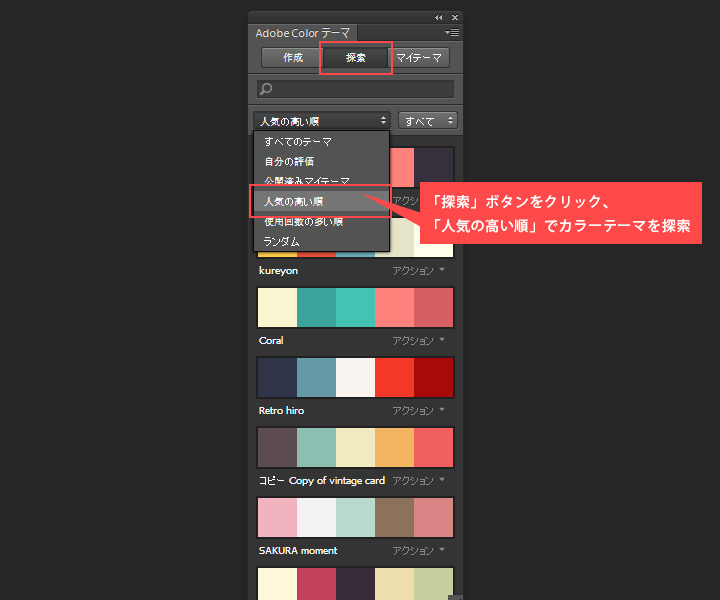
カラーテーマを探索しよう

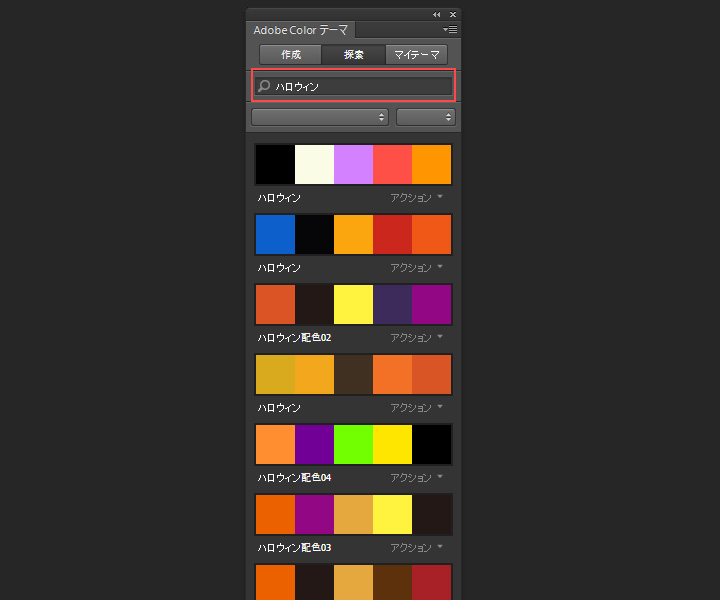
「探索」ボタンをクリックして、人気の高い順にソートすれば好みの配色を探すことが出来ます。
もちろん、ここでチョイスしたテーマを元に編集し、マイテーマとして保存する事が可能ですし、そのままスウォッチに追加する事も可能です。

「ハロウィン」で検索すると様々なハロウィンカラーが見つかります。

他にもこんな配色が登録されていますよ。
みんな色々な配色を作っていますね。アンパンマンとかインコとかって色で見ると何だか納得して面白い。
まとめ
WEBデザインを学んでいる学生さんなんかすごく参考になるんじゃないでしょうかね。
上手く配色するだけでWEBデザインのクオリティって随分と良くなります。
また、色の管理を徹底するのにすごく役立ちます。
色管理が苦手な方、手癖として色管理をするためにもこのAdobe Color テーマはおすすめですよ。