写真をアニメ背景風に加工するPhotoshopテクニック。
2016.05.03
WEBサイト制作

まずは写真選びから

これが元画像です。
写真をアニメ風にするためには空がポイント。
空を不自然なほどにコントラストを付けてアニメっぽくします。
この写真なら空のマスク掛けも簡単そう。
空のコントラストを調整する

クイック選択ツールで空のマスクを作ります。
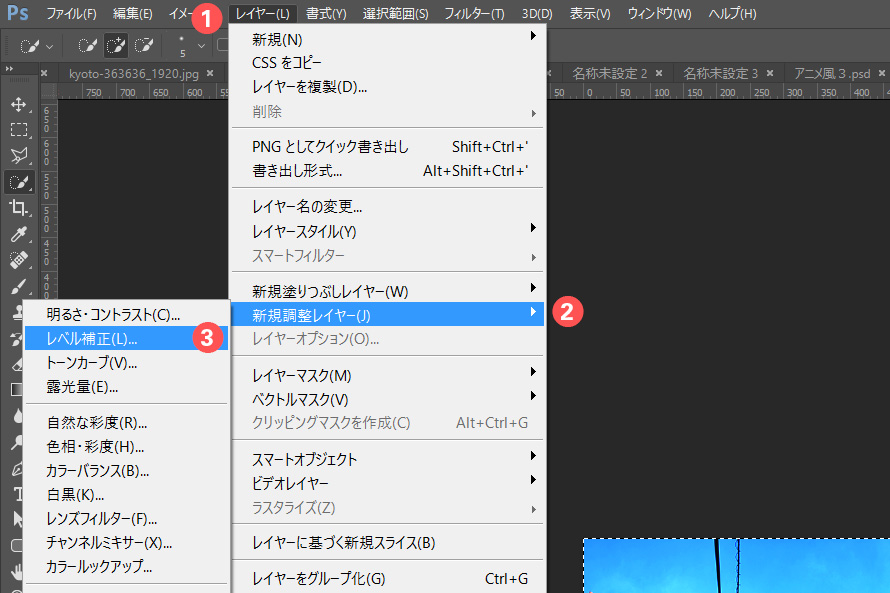
メニューの【レイヤー】→【新規調整レイヤー】→【レベル補正】を選択。

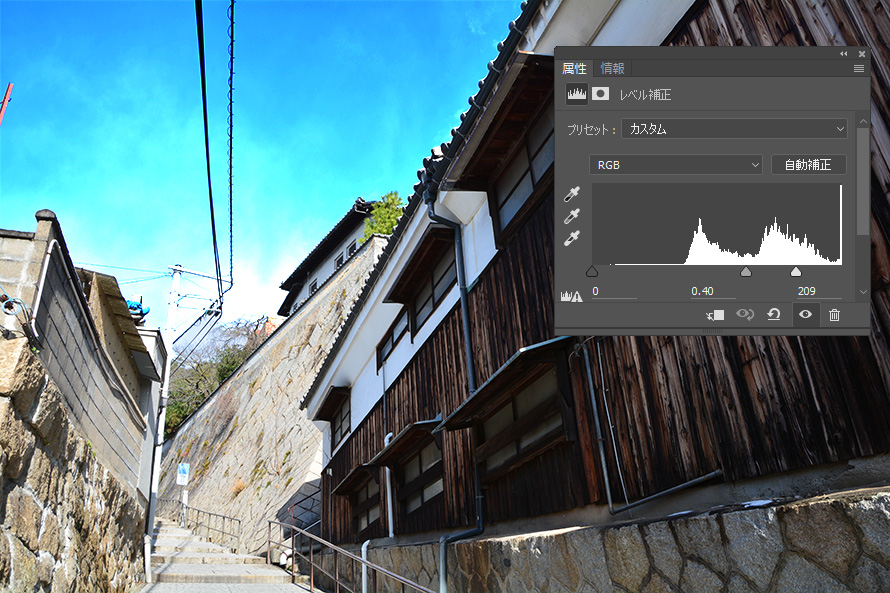
空のコントラストをレベル補正で調整します。
かなりどぎつくするのがポイントです。
写真画像を加工する

ここでGoogleが無料で提供しているPhotoshopのフィルター「Nik Collection」を使用します。
まだインストールしていない方は下記よりダウンロードしてください。
https://www.google.com/intl/ja/nikcollection/
インストールと使い方についてはこちらの記事で書いています。
無料で使えるPhotoshopフィルター「Nik Collection」を使ってみた。
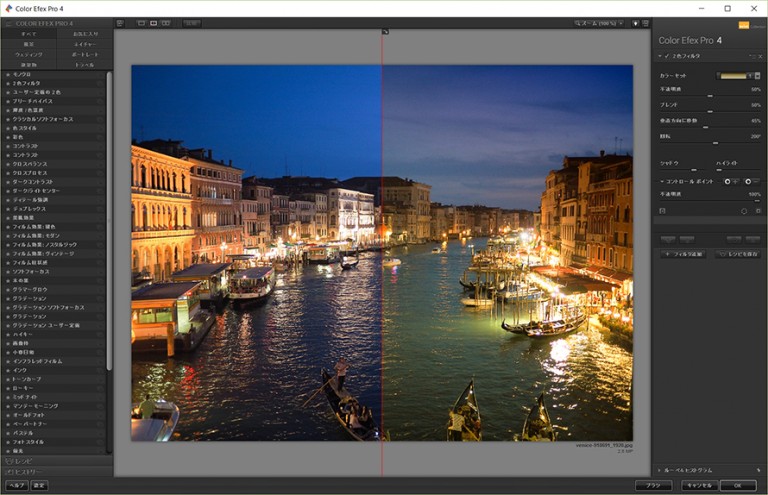
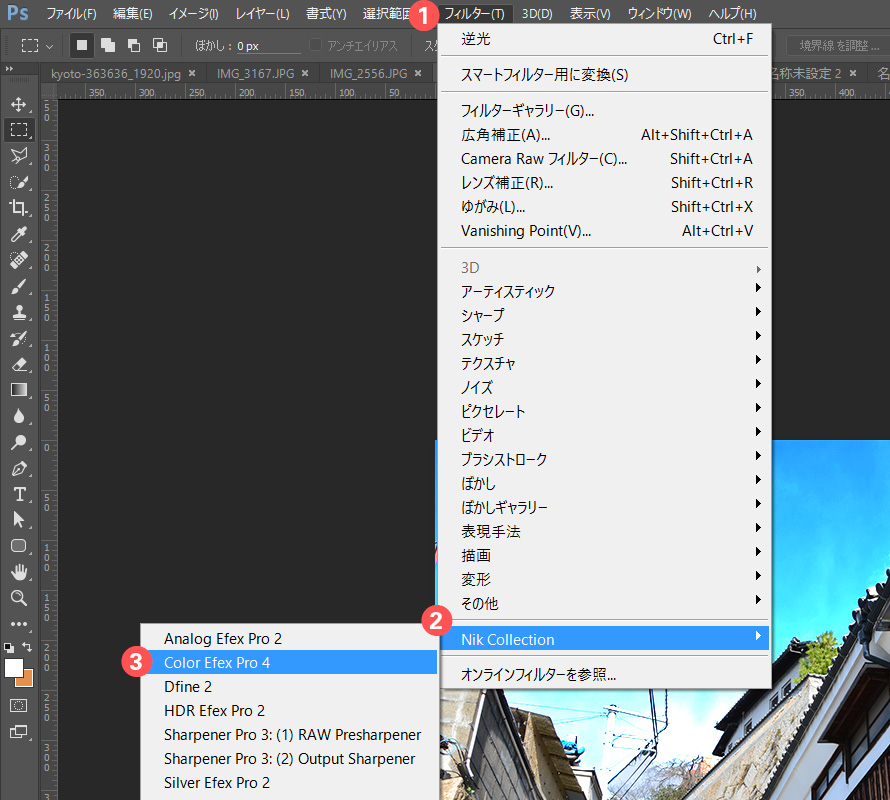
メニューの【フィルター】→【Nik Collection】→【Color Efex PRO4】を選択。

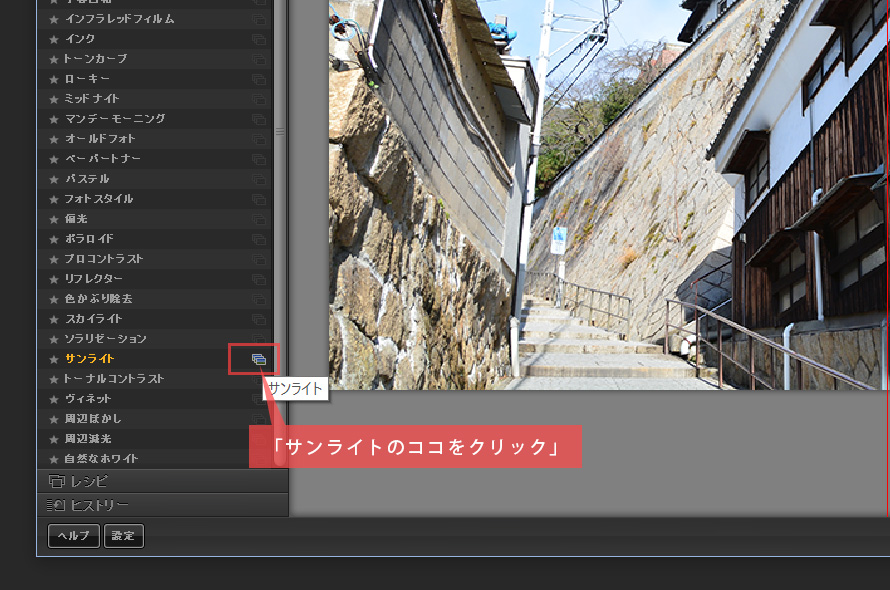
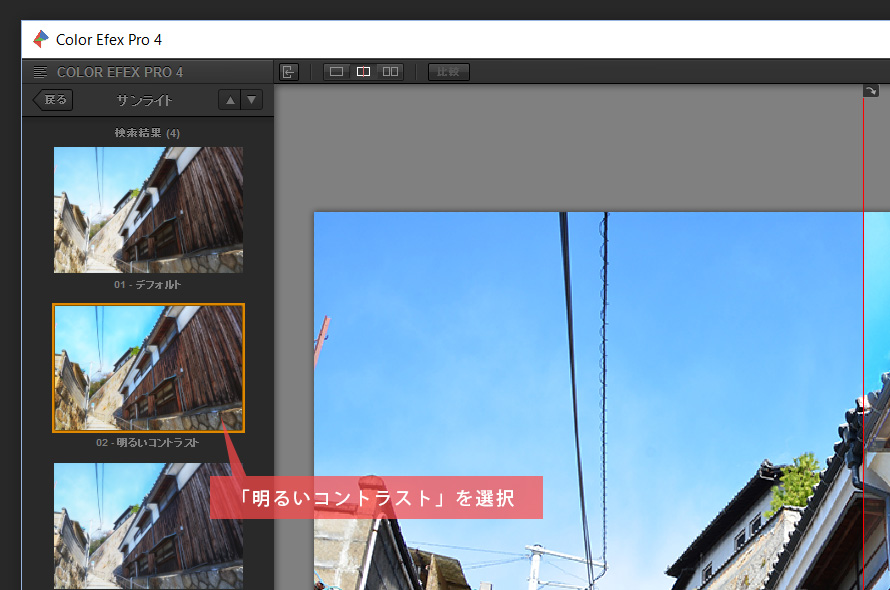
サンライトの詳細設定をクリックします。

「明るいコントラスト」を選択します。

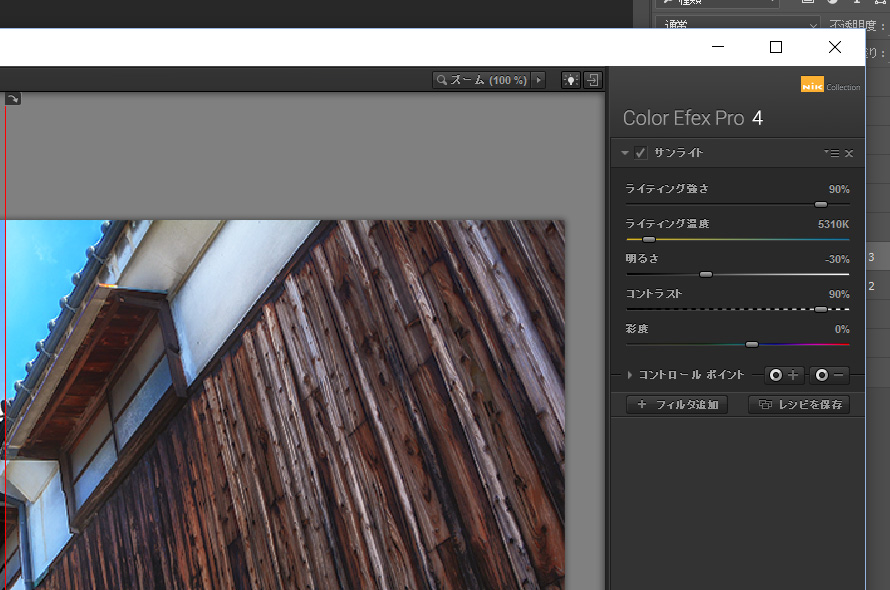
設定はデフォルトのままでOKをクリックします。
ここはお好みに合わせて各設定を変更してください。
仕上げをする

逆光フィルターを適用したり、再びレベル調整でトーンの微調整をします。
逆光フィルターって何年ぶりに使ったんだろう。
まぁこの辺はお好みで。

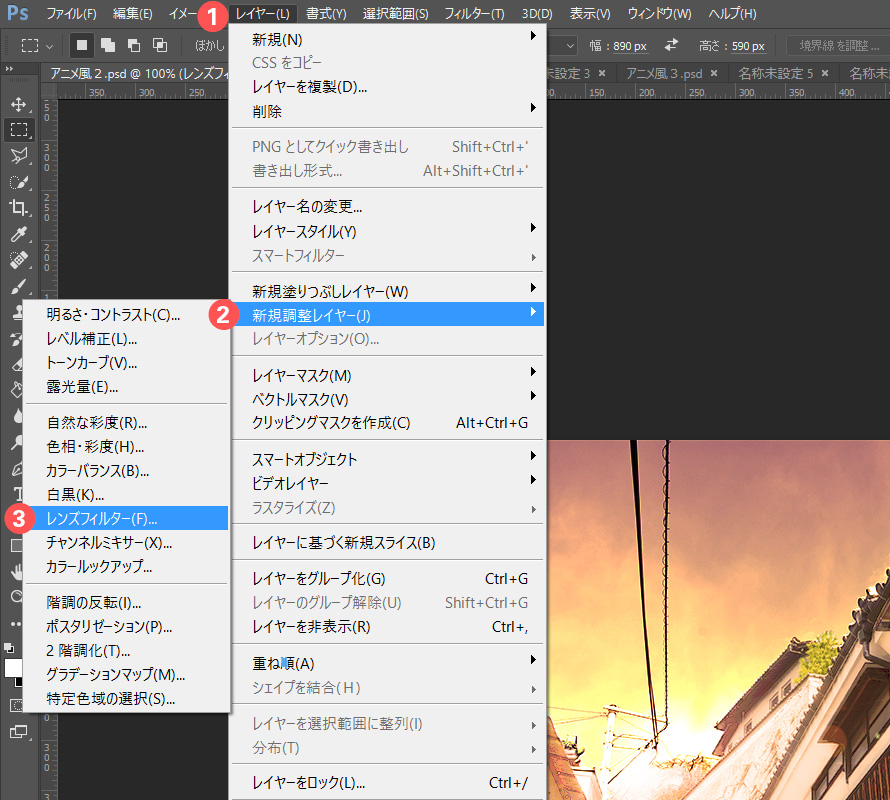
メニューの【レイヤー】→【新規調整レイヤー】→【レンズフィルター】を選択。

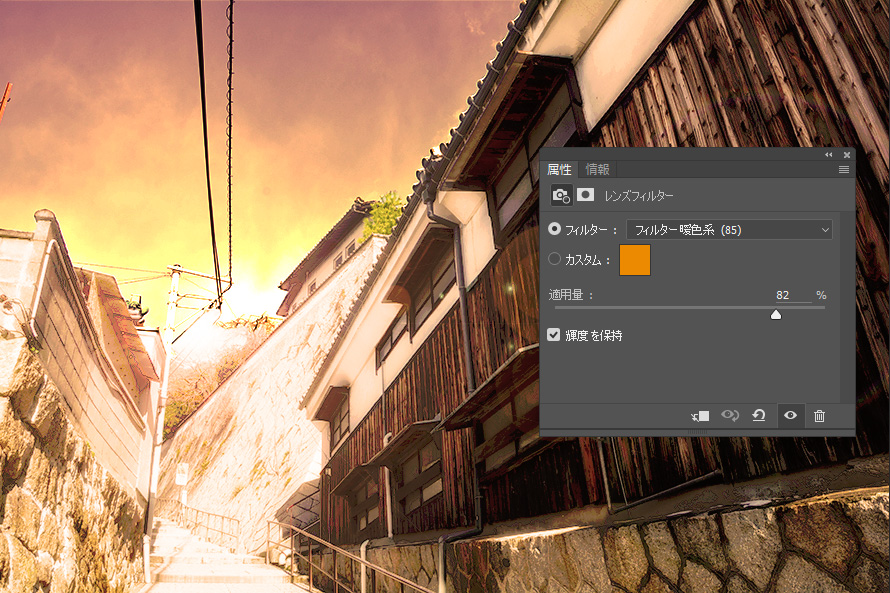
フィルターの暖色系フィルターを選びます。
適用量は82%。

夕焼けに染まる坂道の出来上がりです。
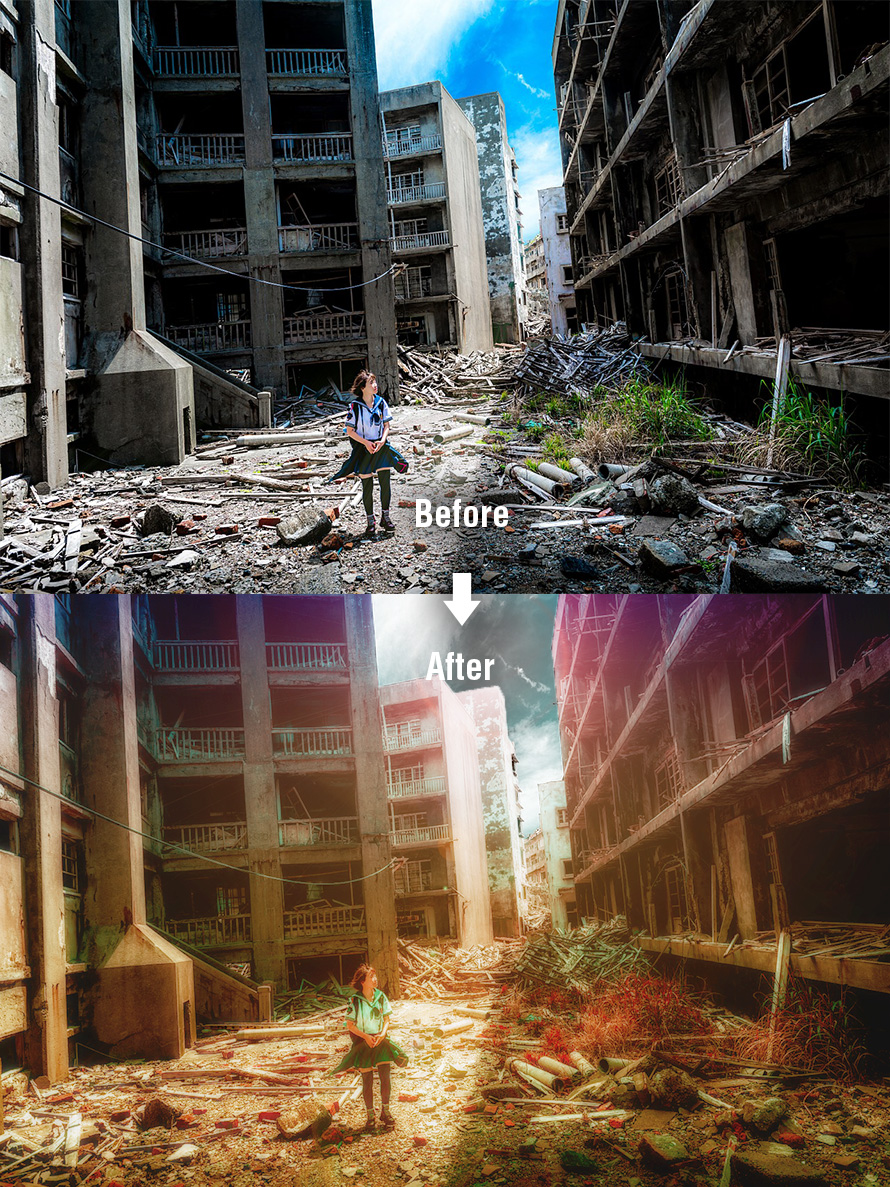
ビフォーアフターの紹介

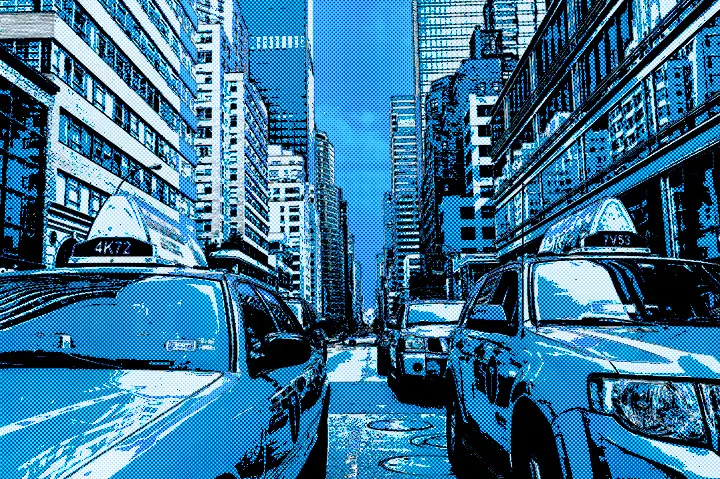
ベースとしてはこんな感じで完成ですかね。

他にもこんな感じのものも試して見ました。

上記は軍艦島の写真。
いろいろとフィルターを使いながら実験をしたカットです。
カットオフやポスタリゼーション、輪郭のトレースなど色々と試しながら好みの画像を作ってみて下さいね。
まとめ
今回はフィルターとトーン調整で何処までそれっぽく見せれるかというチャレンジです。
普段アニメを見ない私なりにアニメっぽさを模索してみましたがいかがでしょうか。
これをベースとして加筆することでもっとクオリティを上げていけるのではと思います。
何の役に立つかは分かりませんが、何かの役に立てれば幸いです。
ではでは。