2021年、デザイナーの強い味方!Webサイト公開前に使いたいChrome拡張機能(無料)。
2020.12.24
WEBサイト制作

目次
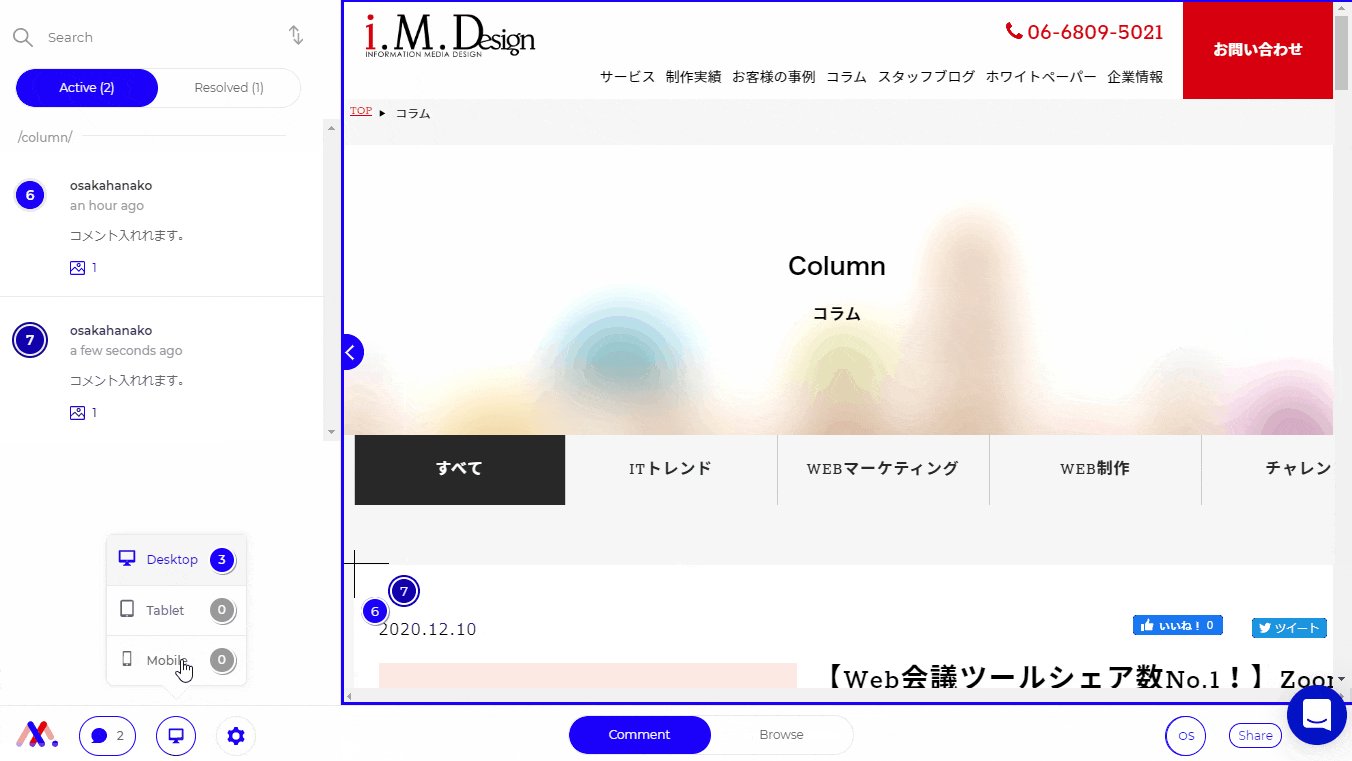
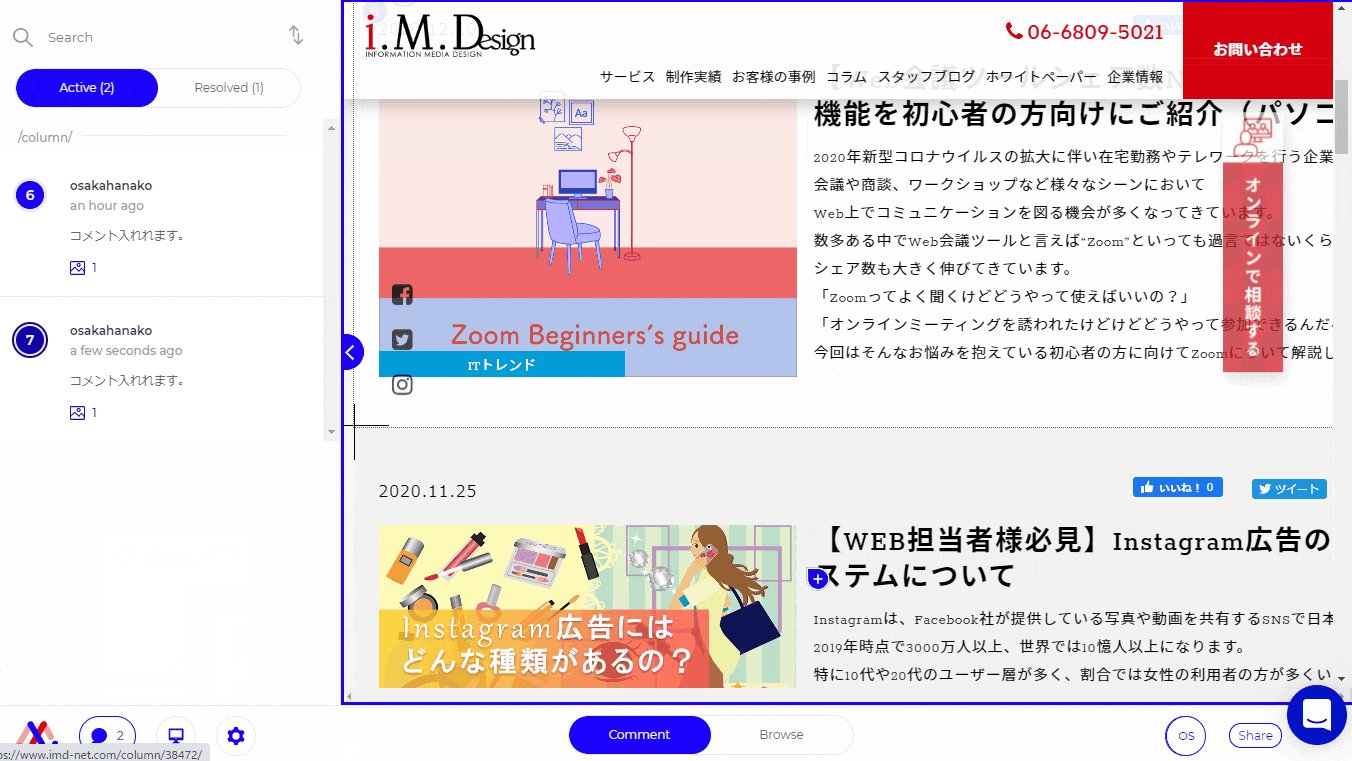
MarkUp For Chrome(修正指示を直接Webページに書き込める)

これまで、スクリーンキャプチャなどの
静止画にコメントを書き込めるサービスはいくつかありましたが、
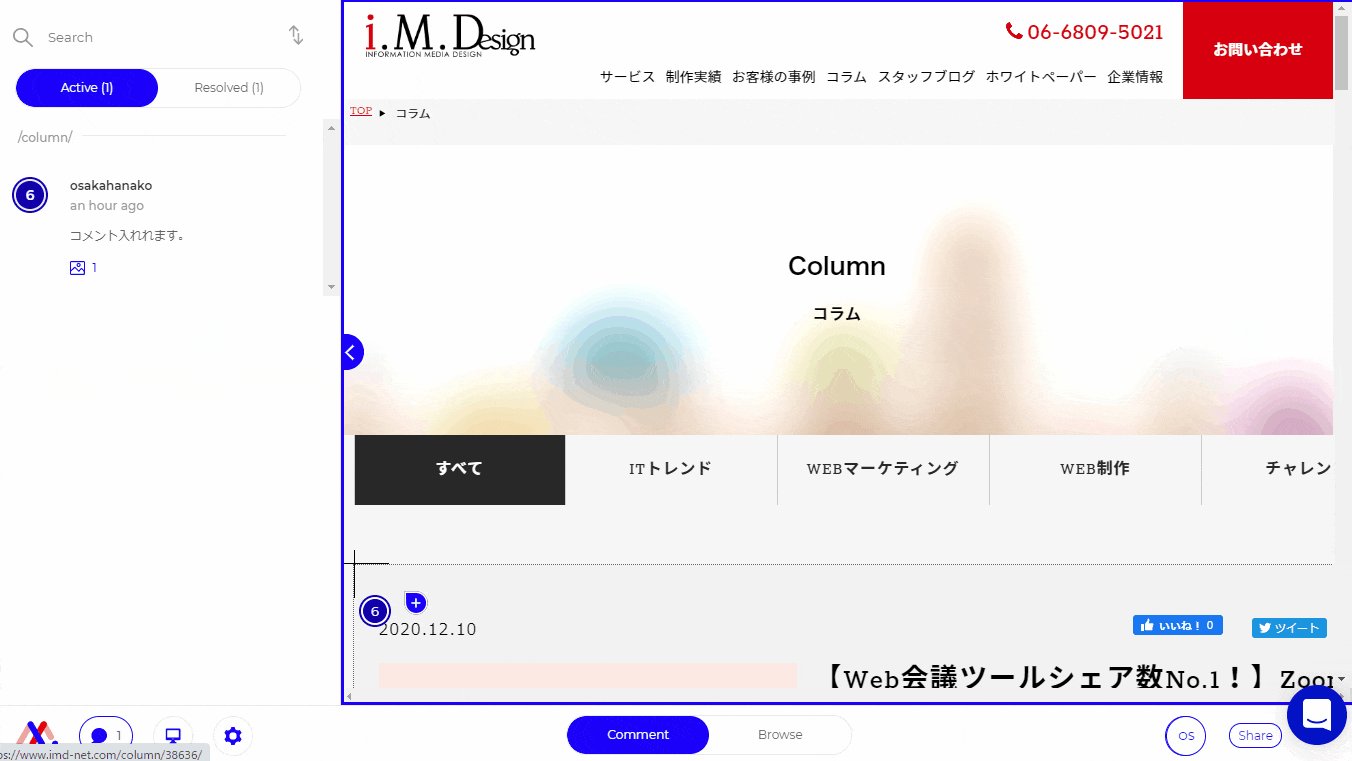
「MarkUp For Chrome」がそれらのツールと大きく異なる点は、
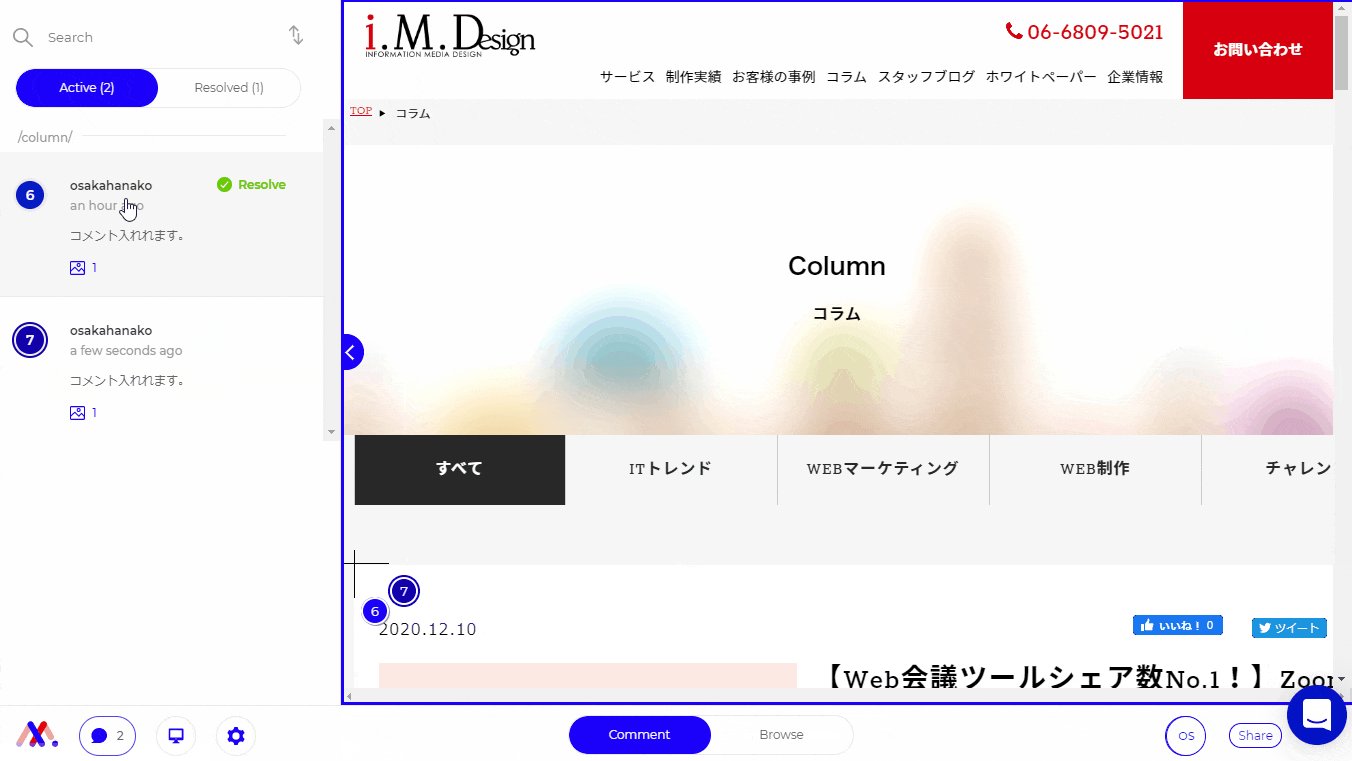
公開されているサイトのWebページに直接コメントを残せるところ。
ページ遷移やデバイスを切り替えながら、リアルタイムに修正箇所をチームで共有できます。
【お気に入りポイント】
・無料で使える
・マルチデバイス(PC/タブレット/スマホ)に対応
・プロジェクト・コメントの追加数が無制限
・UI/UXが直感的で、画面操作がものすごく簡単
※会員登録(メールアドレス・氏名)が必要です
※チーム管理等の機能が追加された有料プランも近日公開予定
私としては今のところ、
ページ数がそんなに多くない小規模・中規模サイトのプロジェクト向きのツールかなと思ってます。
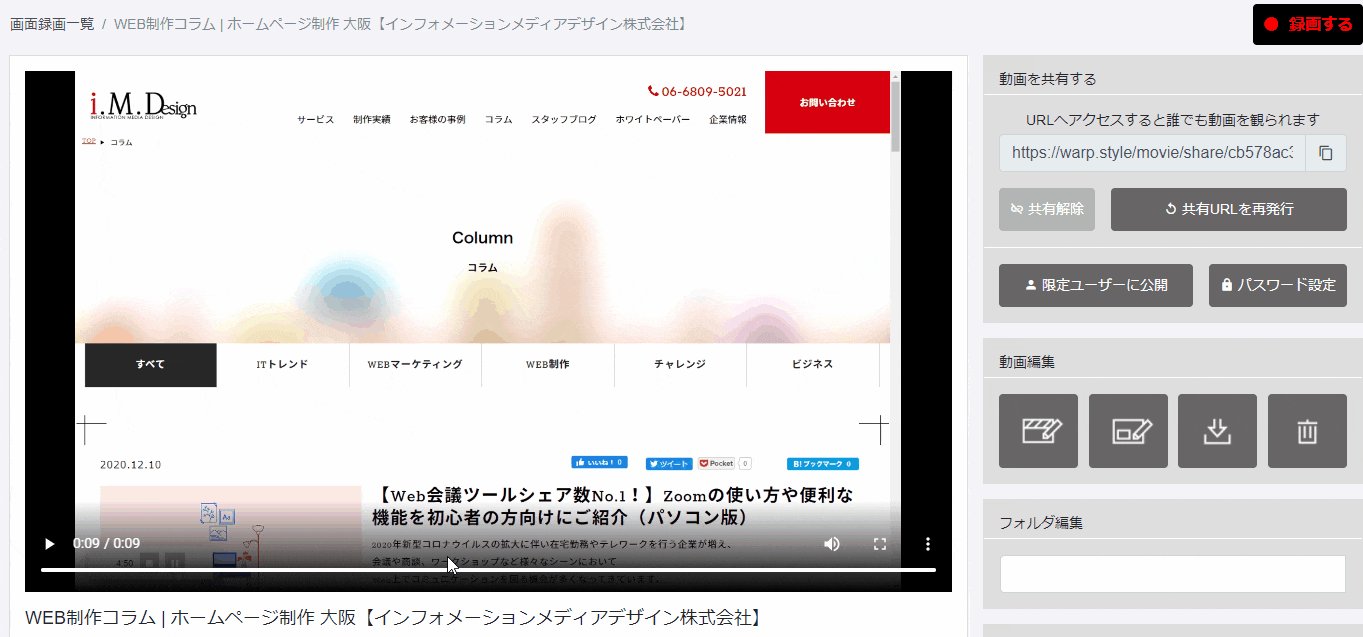
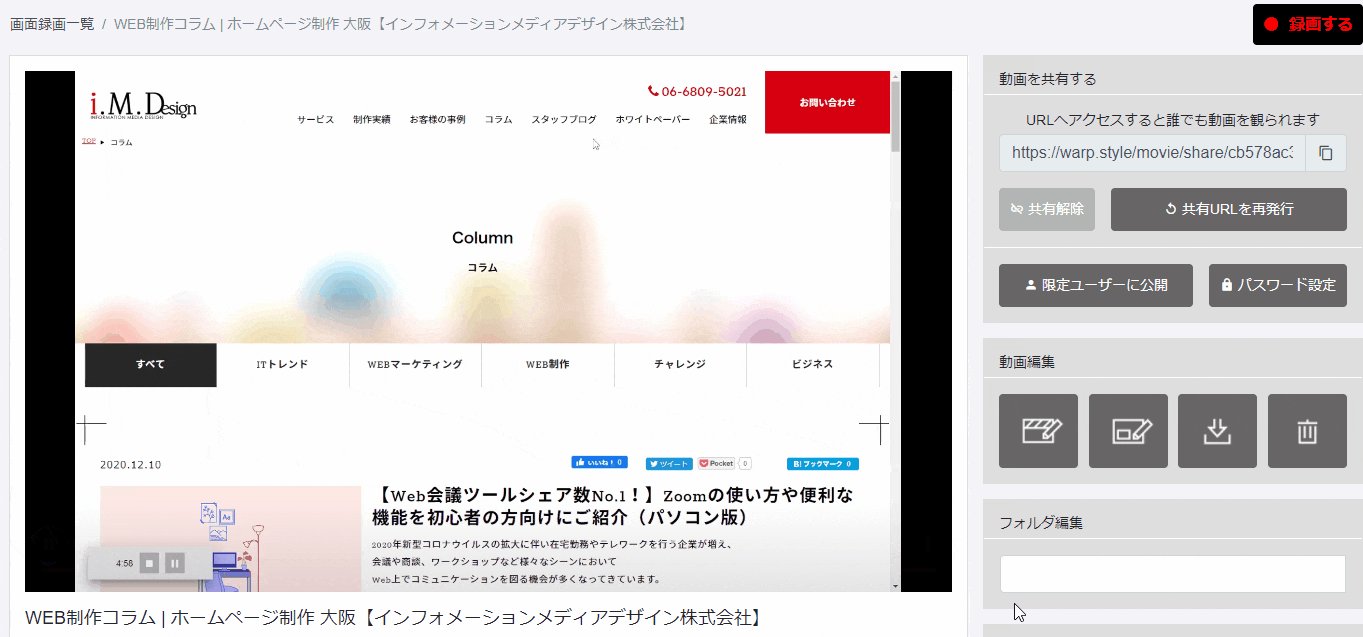
WARP ワープ(パソコンの画面操作録画をURLで共有できる)

ブラウザ検証やアニメーションなどの動作確認をしていると、
画面キャプチャや言葉だけではなかなか伝わらず、
チェックバックのやりとりが重なってしまうことが多々あります。
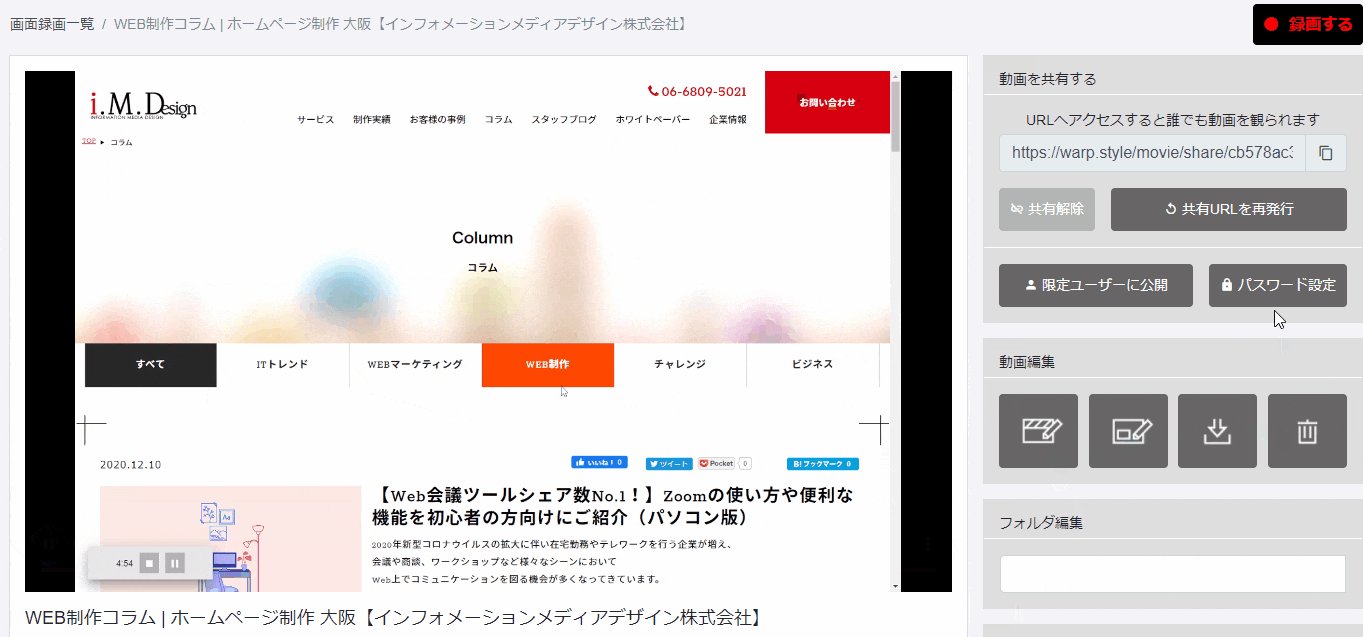
そんなモヤモヤを解消してくれる今どきツールが「WARP ワープ」です。
実際の画面操作録画を見てもらいながらコメントできたら、
コーダーさんやエンジニアさんにも、伝わりやすいですよね。
ツールバーのアイコンをクリックして「タブ録画」か「画面全体録画」どちらかを選択すると、
カウントダウンのあと、すぐに録画が始まります。
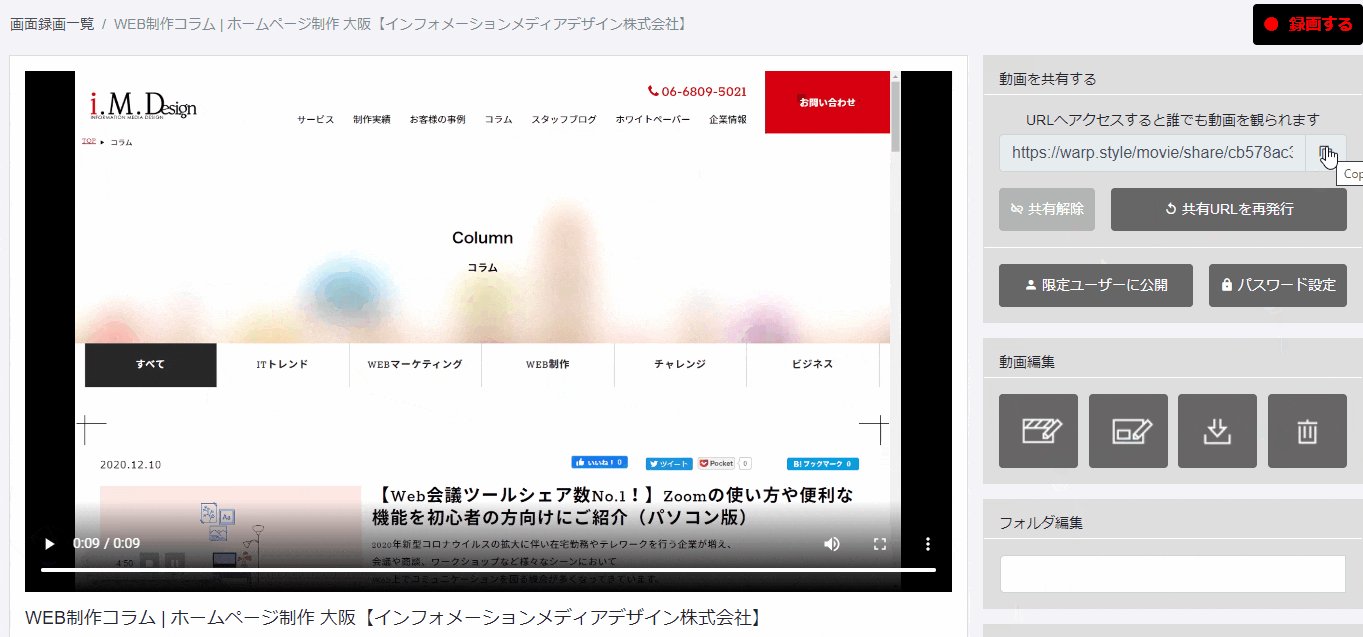
左下に表示される停止ボタンを押すと、すぐに編集画面に遷移してURLが発行される仕組みです。
【お気に入りポイント】
・無料で使える
・URL発行~共有までがスムーズ
・字幕機能で、挿入位置と表示秒数を指定できる
・mp4形式でデータダウンロードも可能
※会員登録または、Google、Facebook、Githubどれかひとつのアカウントでサインインが必要です
※動画編集は「字幕追加」「サムネ変更」のみ
細かい編集機能はないので、動画データとしての流用性は低めですが、
URL発行までの導線がスムーズで、面倒な設定もないので気軽に共有が可能です。
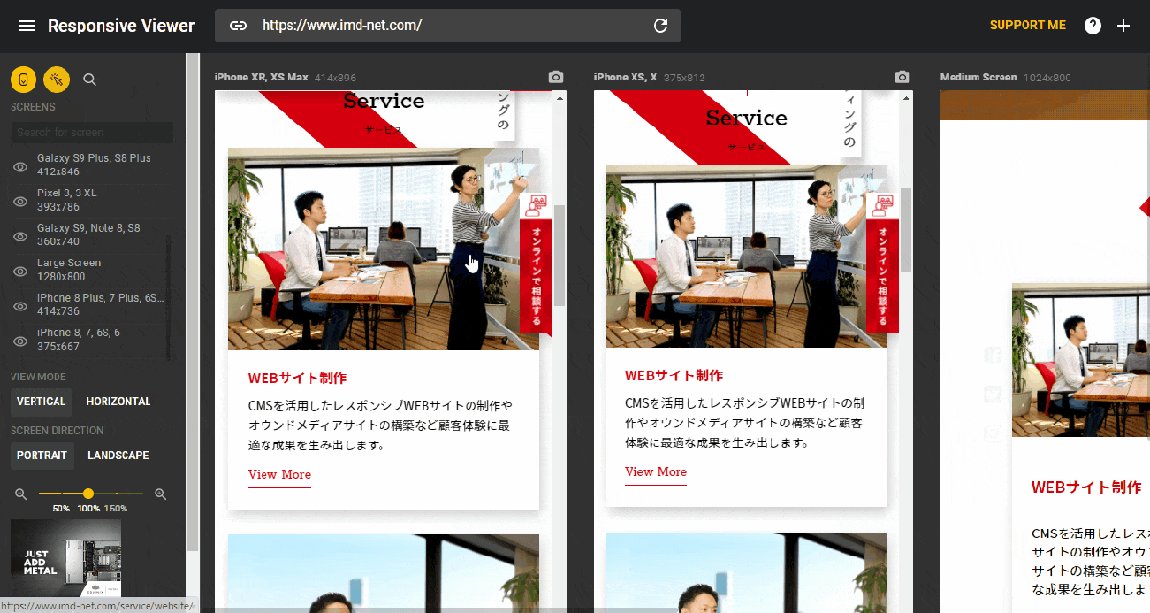
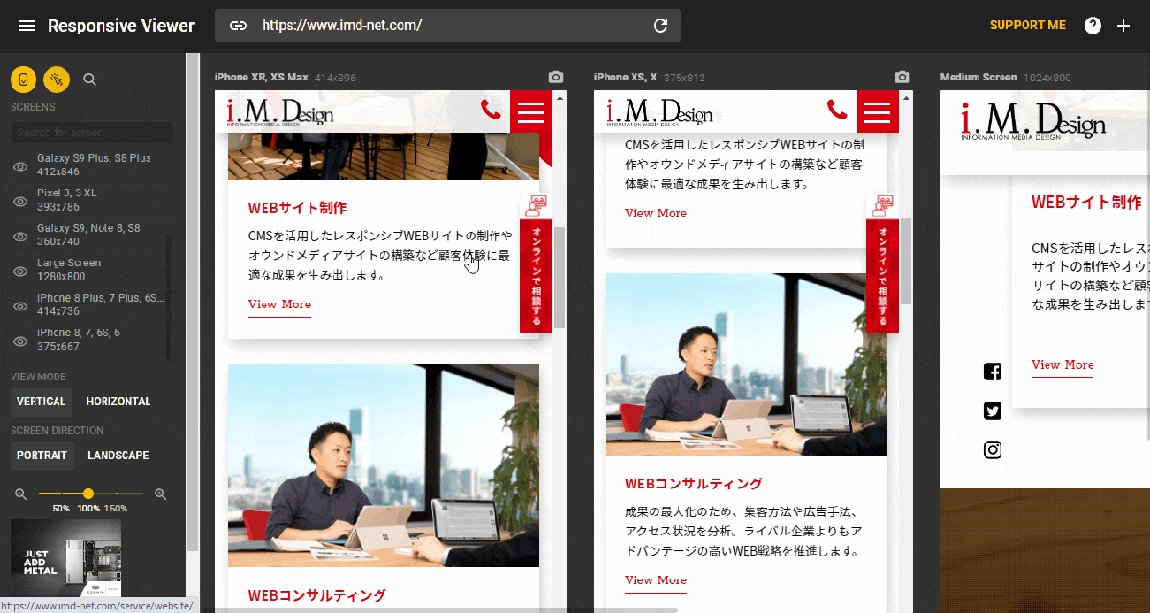
Responsive Viewer (1画面に複数サイズの画面を表示できる)

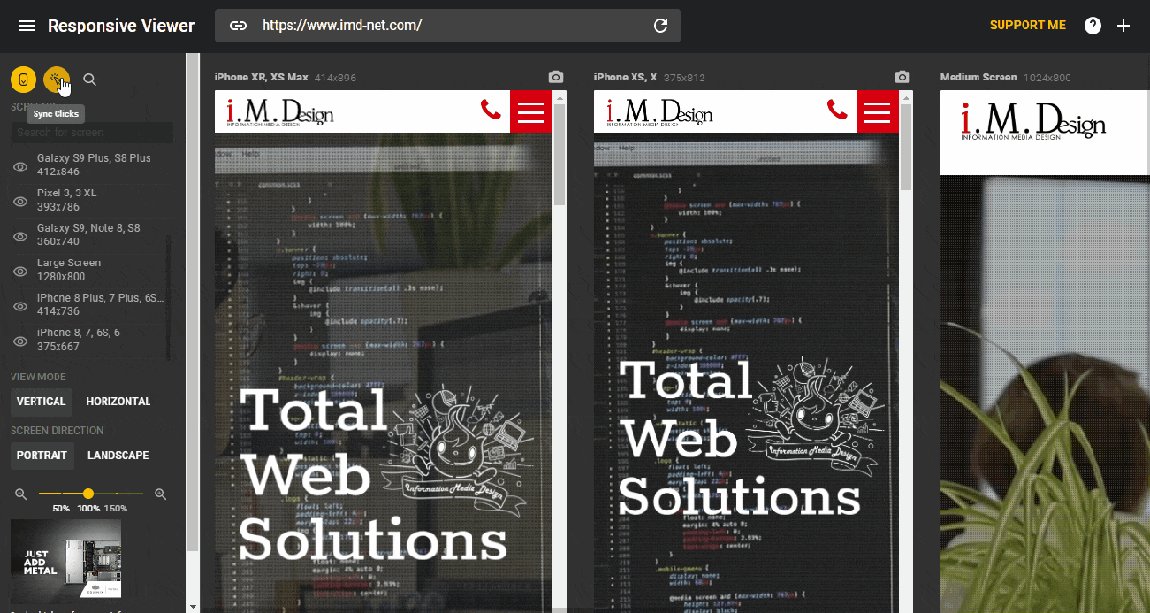
レシポンシブデザインのWebサイトをスマホやタブレットごとに表示チェックする時の、
便利なお助けツールが「Responsive Viewer」です。
このツールが公開されたのは少し前ですが、
Chrome拡張機能のチェックツールの中でもとくに操作性がよく、使いやすいのでおすすめです。
(無料で使えます)
デバイスの検証作業自体は実機で行いますが、
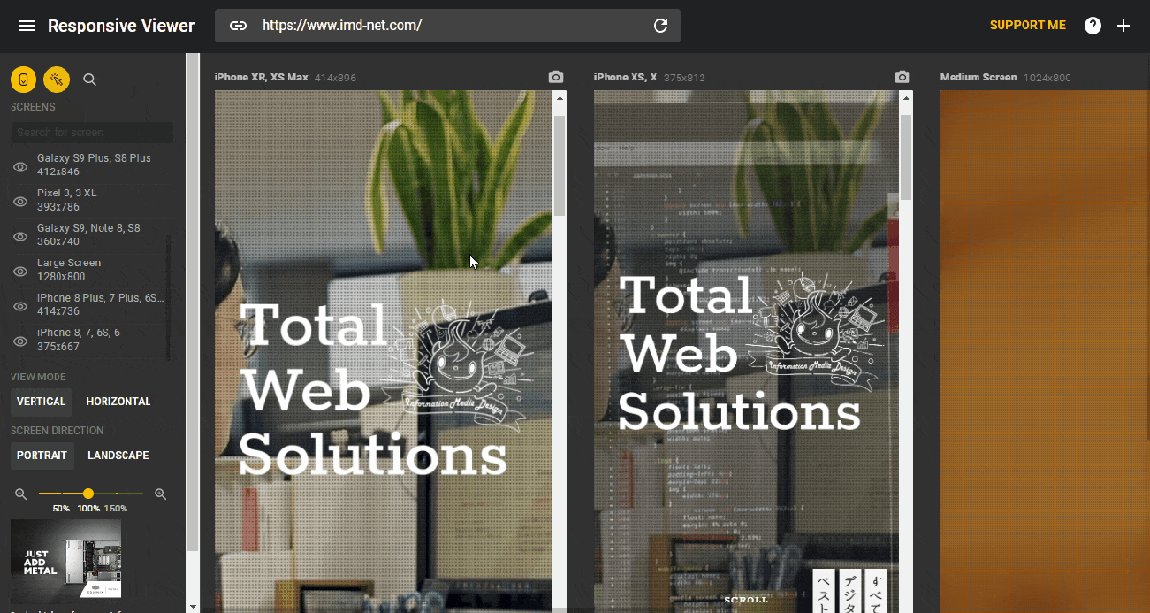
様々な画面サイズを一括で表示できるので、
このツールと合わせて検証作業を行うと動作確認もスムーズです。
【できること】
・表示させるデバイスサイズの追加・変更・削除
・クリック・スクロールの同期(全サイズ同時に動かしながら表示)
・画面の縦並び・横並びの変更
・スクリーンキャプチャ
機能はそれほど多くはないですが、単純明快なところがお気に入りです。
このツールとは異なりますが、似たUIの無料アプリも公開されています。
もう少し機能が充実してた方がよいかな?という方はこちらもおすすめ↓
●Responsively App: A Web Developer’s Browser
https://responsively.app/
今年さいごに
地味にすごくてかっこいい、Chrome拡張機能を3つご紹介しました。
最後までお読みいただき、ありがとうございます。
2020年は、何かと大変な年でしたね。
Web制作者のみなさん、
何はともあれ、2021年も色々なツールを組み合わせて
Webサイト公開作業をどうにか乗り越えましょう!
良いお年を~~~