デザインの参考③コーポレートサイトの制作に役立つ、フッターの素敵なサイトを集めてみた!
2018.11.13
WEBサイト制作

フッターに入れる要素が多い場合
まずはフッターに入れる要素が多い場合をご紹介します。
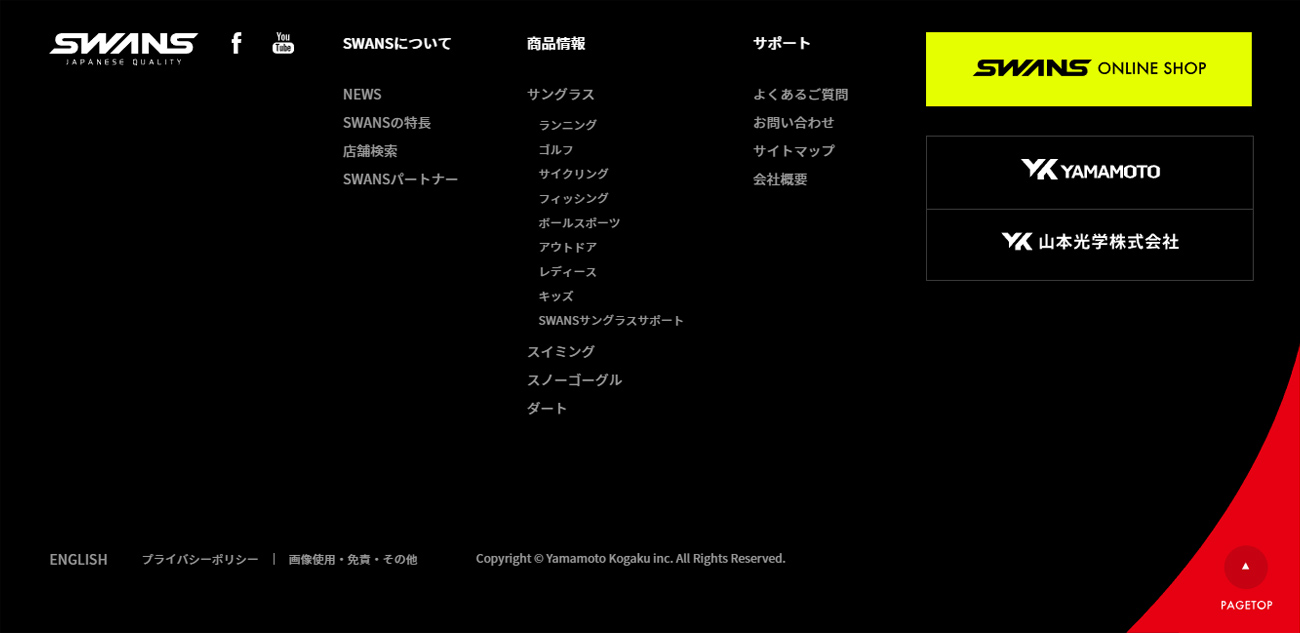
■ スポーツギア SWANS

フッターにサイトマップを入れる場合に困るのが、一つの項目だけメニューが多くてそこだけ長くなってしまうこと。
「スポーツギア SWANS」のフッターでは右側のボタンを他の要素より大きくしたり、ページトップの背景にだけ赤色をひいて、余白が気になる部分をうまくカバーしています。
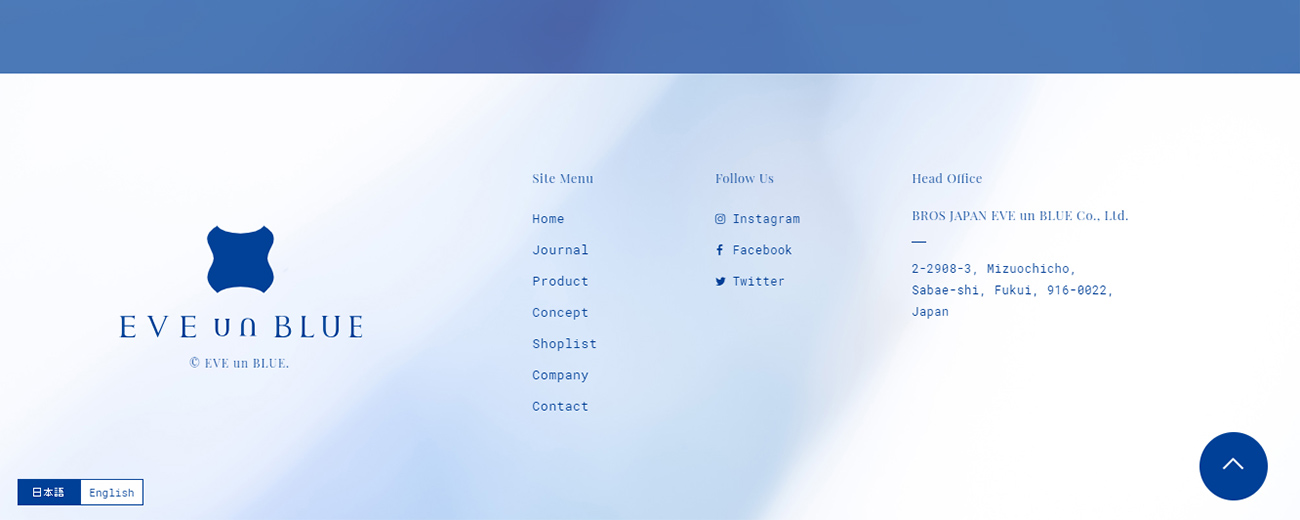
■ EVE un BLUE (イヴ アン ブルー)

「EVE un BLUE (イヴ アン ブルー)」のサイトはロゴとそのたのメニューの大きさに、大げさなくらい強弱をつけています。
ロゴは大きいですが、各メニューのテキストのフォントサイズを小さくしウェイトも細くしているので圧迫感がありません。
背景も繰り返しのパターン等ではなく、サイトのデザインに合わせた水彩のように青がにじんだ画像を使用し、平坦になりがちなフッターのデザインに動きをつけているのが素敵です。
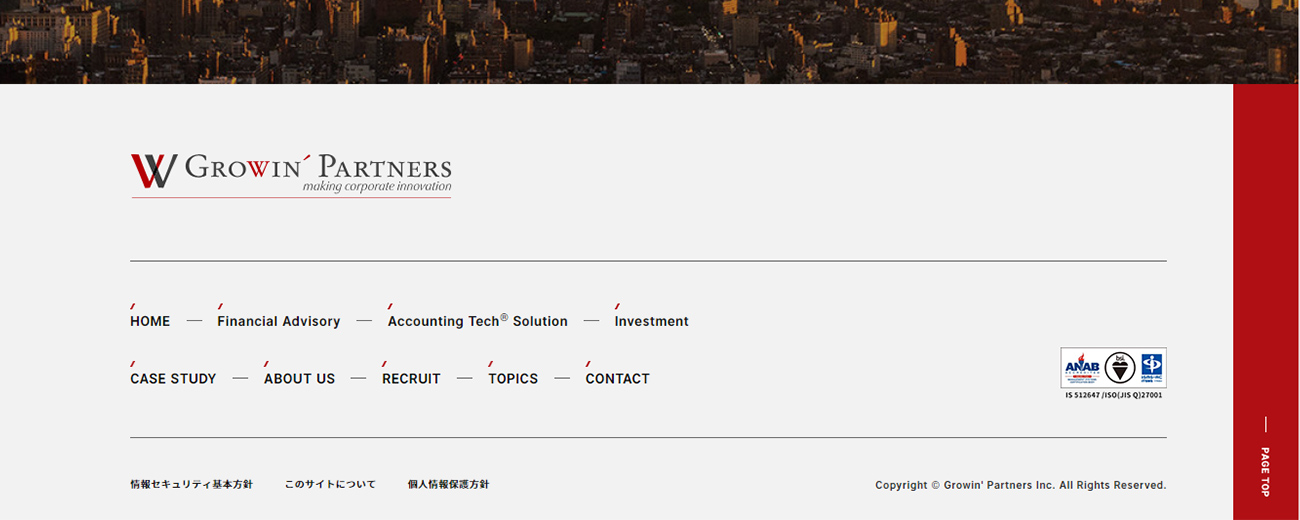
■ Growin’ Partners

「Growin’ Partners」のサイトはリキッドレイアウトで作成されています。
リキッドレイアウトの場合、フルサイズで表示した際には余白があきすぎてバランスが悪くなることも考えられますが、こちらのデザインの場合はメニューの上下の罫線のおかげで、ロゴの右側の余白とメニューの右側の余白が分断されており、大きな余白の塊を作らないことでバランスが保たれています。
■ 神宗オンラインストア

https://kansou.co.jp/shopping/
「神宗オンラインストア」のフッターは罫線と罫線から飛び出すように配置された左側の画像が特徴的です。
また、公式webサイトへのボタンも普通に囲むのではなく罫線で区切るように配置したことで、ほかのメニューとの違いもはっきりしバランスもとられています。
■ インフィニティ法律事務所

「インフィニティ法律事務所」のフッターはロゴ・電話番号・住所・主要なメニュー・コピーライトと必要なものはすべて入っていますが、すべてをセンター揃え配置しているため余白が広くなりゆったりとした印象になっています。左側にロゴをちらっと入れているのもアクセントになっていますね。
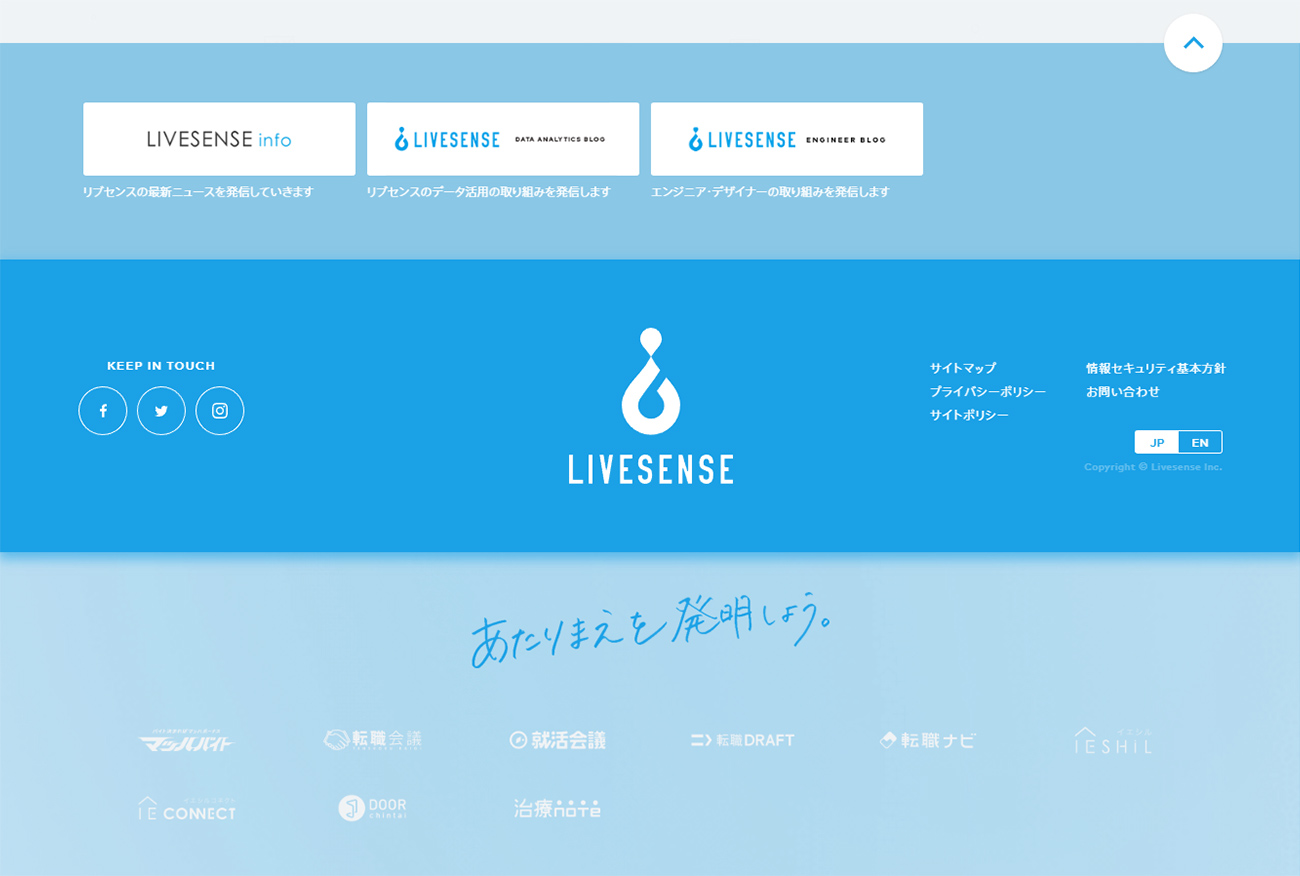
■ 株式会社リブセンス

「株式会社リブセンス」のフッターはたくさんの事業を持つ会社のフッターのデザインの参考になります。
各事業のバナーは上のほうに持って来たくなるものですが、リブセンスのフッターでは一番下に配置しています。
一番下にはありますが、手書きのテキストや表示の際のインクがにじむようなアニメーションのおかげで、そこに目が行くような工夫がなされており、一番上の情報コンテンツとの間を分断することで、それぞれのバナーの違いも明確になっています。
フッターに入れる要素が少ない場合
次はフッターに入れる要素が少ない場合。
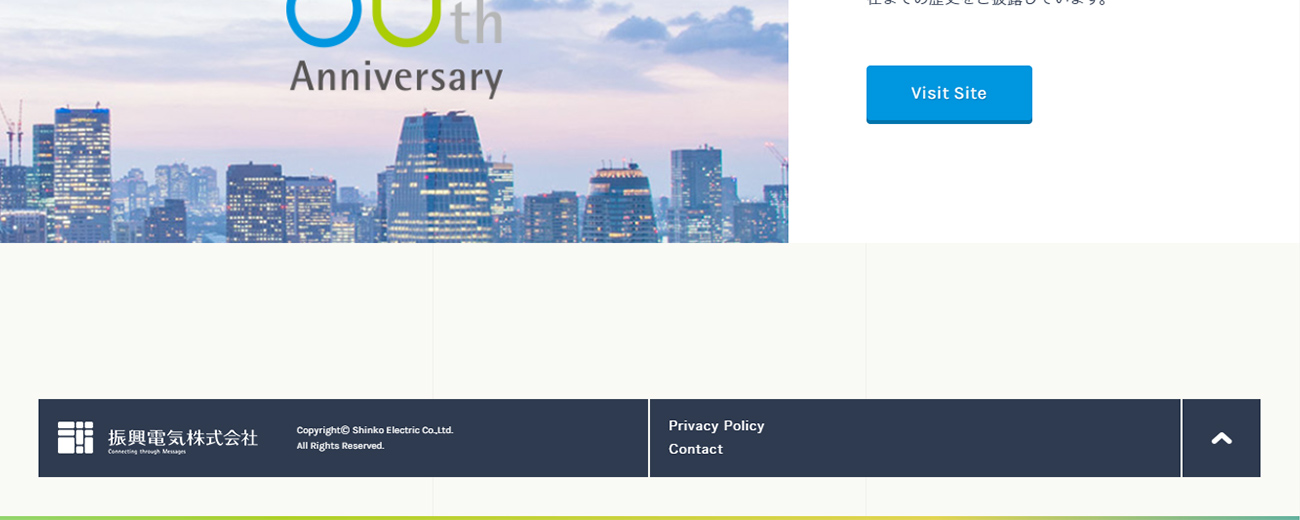
■ 振興電気株式会社

「振興電気株式会社」のフッターは必要最低限の要素しか入っていません。
フッターとしての大きさも最小限ですが、そこだけ色を変えているためきちんとフッターと認識できます。
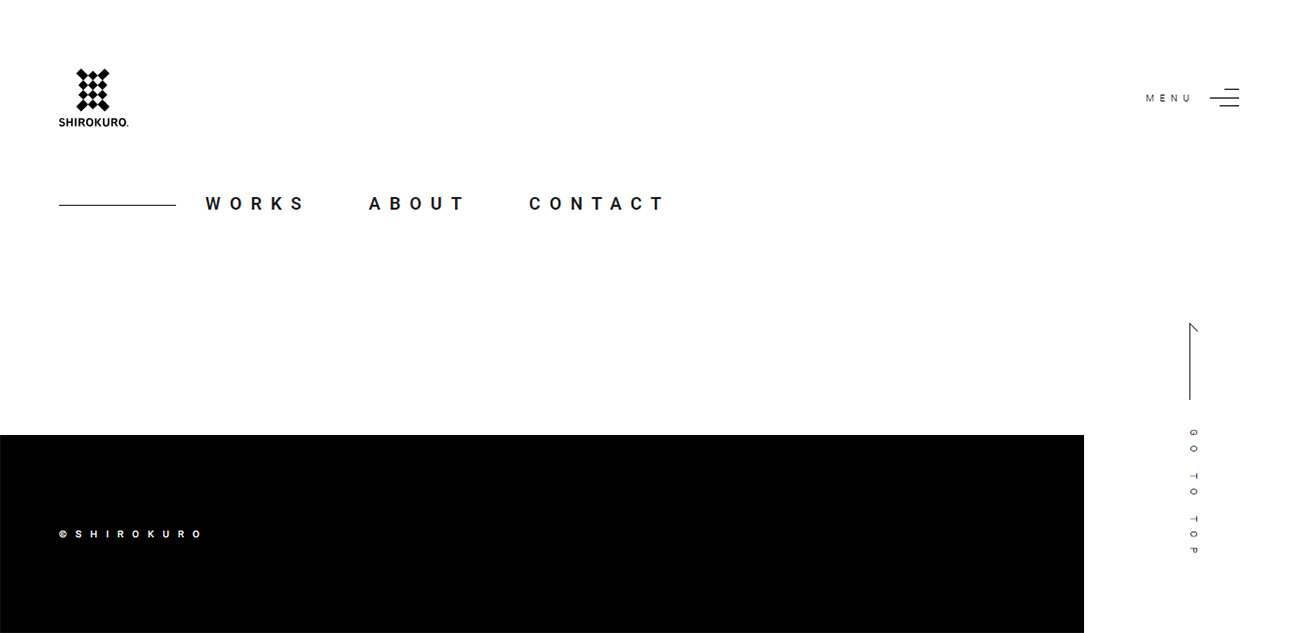
■ SHIROKURO.inc.

「SHIROKURO.inc.」のフッターはコピーライトとページトップのみ。
サイトのデザインに合わせて、それぞれの要素は大きく、中のテキストのサイズは小さくし、あえて大きな余白を作った余白を活かしたデザインになっています。
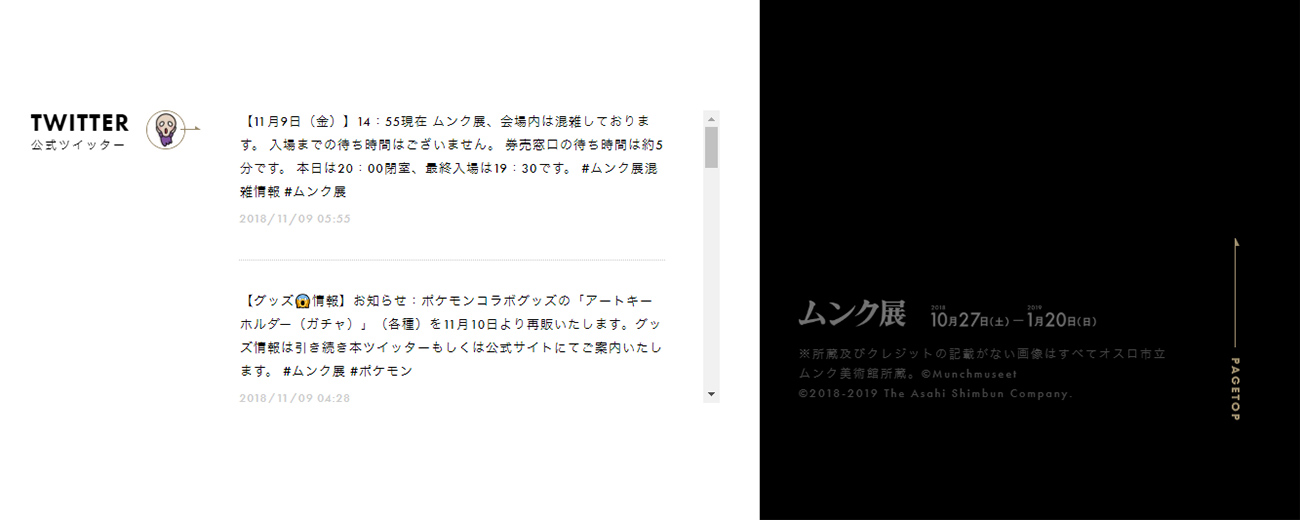
■ ムンク展

「ムンク展」のフッターは左側に大きく公式ツイッターが表示されています。
要素の数としては少ないですが何か一つの要素を大きく配置するとバランスがとりやすくなりますね。
いつものフッターに一工夫入れたい場合
フッターのデザインはいつもと同じでも少し変化させたい場合の参考に。
■ KOMINKAN

「KOMINKAN」のサイトはフッターの下に地図を配置しています。
フッターの上や中に地図を入れているのはよく見ますが下に入れるのは珍しいですね。
■ きふね歯科

「きふね歯科」のサイトではトップページだけですが、フッターの下に写真を入れています。
フッターの背景にというのはよく見ますが、フッターの下にというのは珍しいですね。
フッターで終わりだと思っていたところに写真が入っていると、思わずじっくり見てしまいます。
まとめ
今回色々調べてみて思ったのですが、先月ご紹介したヘッダーよりもそれぞれのサイトでデザインに違いがありましたね。
ヘッダーよりフッターのほうが制約が少ないので、それぞれのサイトの色を出しやすい要素なのかもしれません。
結局いつもと変わり映えしないデザインになりがちではありますが、基本的には全ページ共通の要素なのでそこを一工夫することでサイト全体のデザインがさらに良くなるのではと思います。










