APNGを使って美しいアニメーションを実装する方法
2018.11.08
WEBサイト制作

APNGとは
エーピングと読みます。アニメーションPNGとも呼ばれたりしますが、画像ファイル形式のPNGをアニメーションに対応させた規格になります。実はAPNGの歴史は以外に古く、2004年にMozillaによってフォーマットが作成されています。ただし3年後には仕様に含めないものとして外されてしまいました。
そのため、最近になるまでFireFoxでしか使えない規格でした。
2014年よりSafariで、2017年よりChromeとOperaでサポートされるようになりました。
つまり、InternetExplorerとEdgeではサポートされていません。
一番多く目にしているのは、先述したようにLINEの動くスタンプだと思います。
APNGにするメリット、デメリット
メリット
アニメーションGIFは256色までしか使えないため、どうしてもグラデーションなどに滑らかさが表現できませんでしたが、APNGは24bitカラー(1677万色)に対応しているので、グラデーションを多用した画像も滑らかに表示させることが可能です。
PNGの特性でもある半透過も使用可能です。
デメリット
24bitカラーを使用した場合、どうしてもファイルサイズが大きくなってしまいます。APNGは8bitカラー(256色)にも対応していますので、減色処理を行うことで対処できます。
Adobe PhotoshopでAPNGの入出力に対応しておらず、読み込んだ場合も単なるPNGとして1コマ目が表示されます。
また、主要ブラウザ全てに対応していないというのも大きな欠点です。
Photoshopが使えない?どうやって作成するの?
何はともあれ、とりあえず作ってみたいと思います。
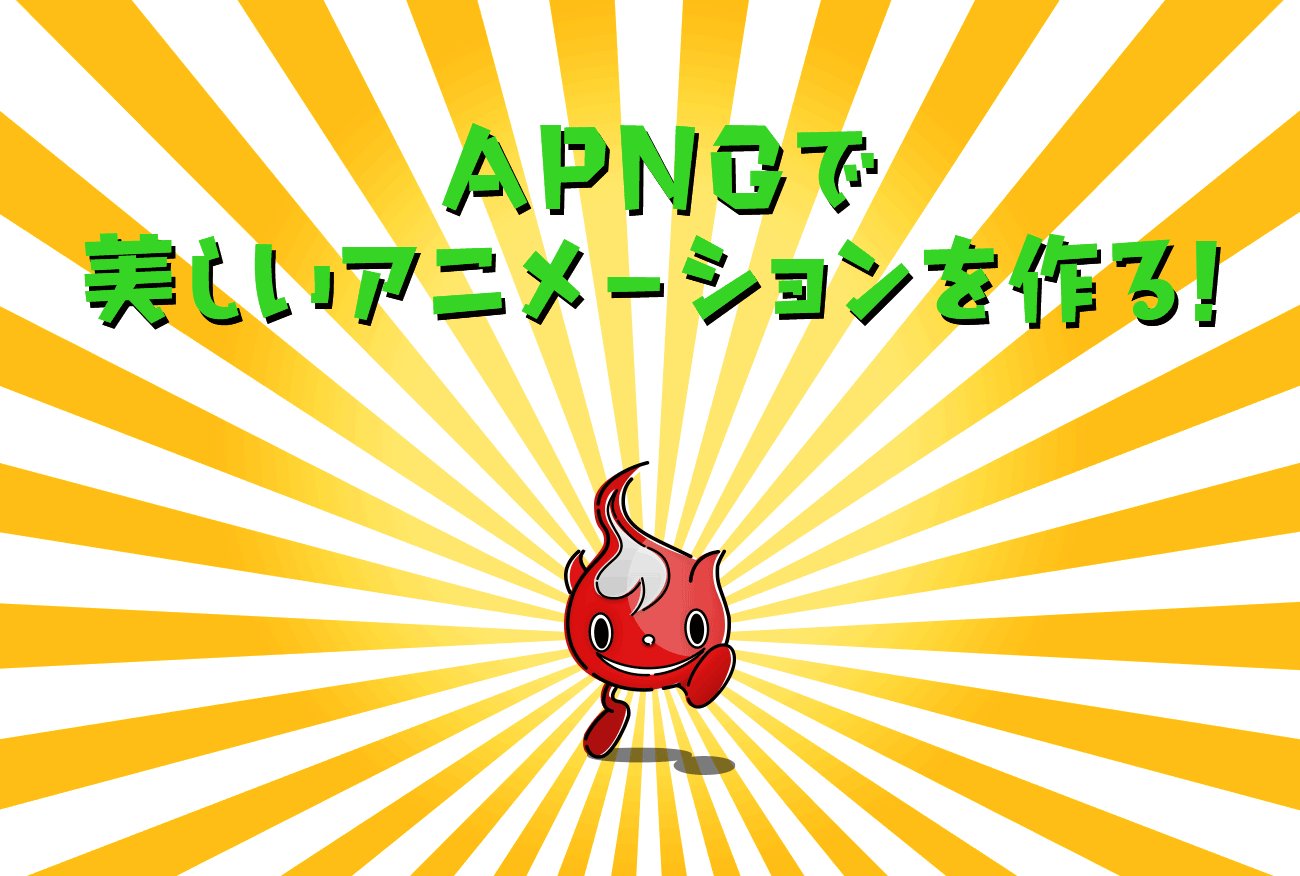
差がわかりやすいように、滑らかなグラデーションや半透過の影などを付けたサンプルを作成したいと思います。
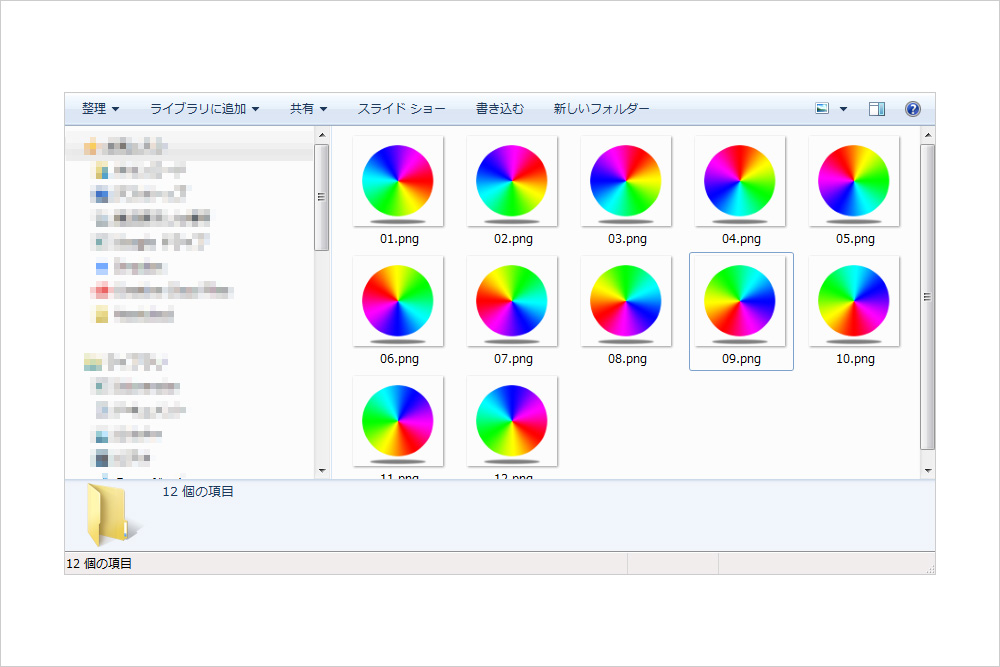
アニメーションGIFの作成方法は割愛します。APNGは1コマづつPNGで書き出します。
こんな感じ。

これをAPNGに変換します。
今回はオンラインで変換できるこちらのサイトを利用します。
Online APNG Assembler
http://littlesvr.ca/apng/assembler/assembler.php
このサイトでは画像を数字やアルファベット順で一つのフォルダにまとめ、zip圧縮しておく必要があるようです。
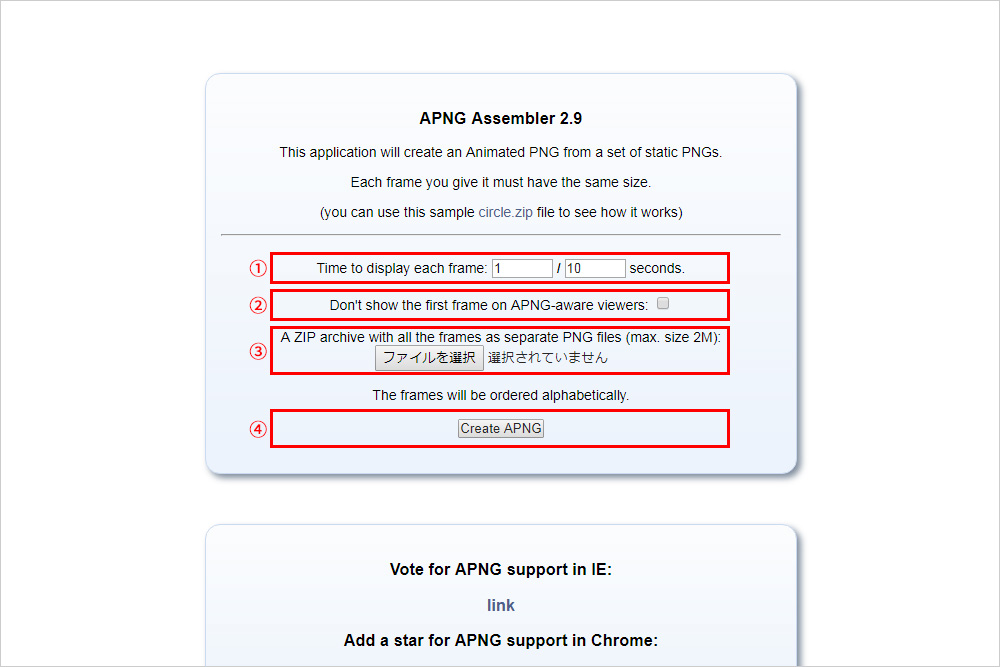
入力が必要な箇所は下記のようになります。英語サイトなので翻訳も付けておきます。
必要に応じて変更を行ってください。

①Time to display each frame:
各フレームを表示する時間
②Don’t show the first frame on APNG-aware viewers:
APNG対応のビューアで最初のフレームを表示しない
③連番で作成したPNG画像をフォルダごとzip圧縮したものを用意して、ファイルを選択
④「create APNG」をクリックするとAPNGが作成されます。
アニメーションgifとの比較
こうしてAPNGを作成することができたので、アニメーションGIFと比較したいと思います。
わかりやすいようにCSSで濃い色の背景色を敷き比較します。

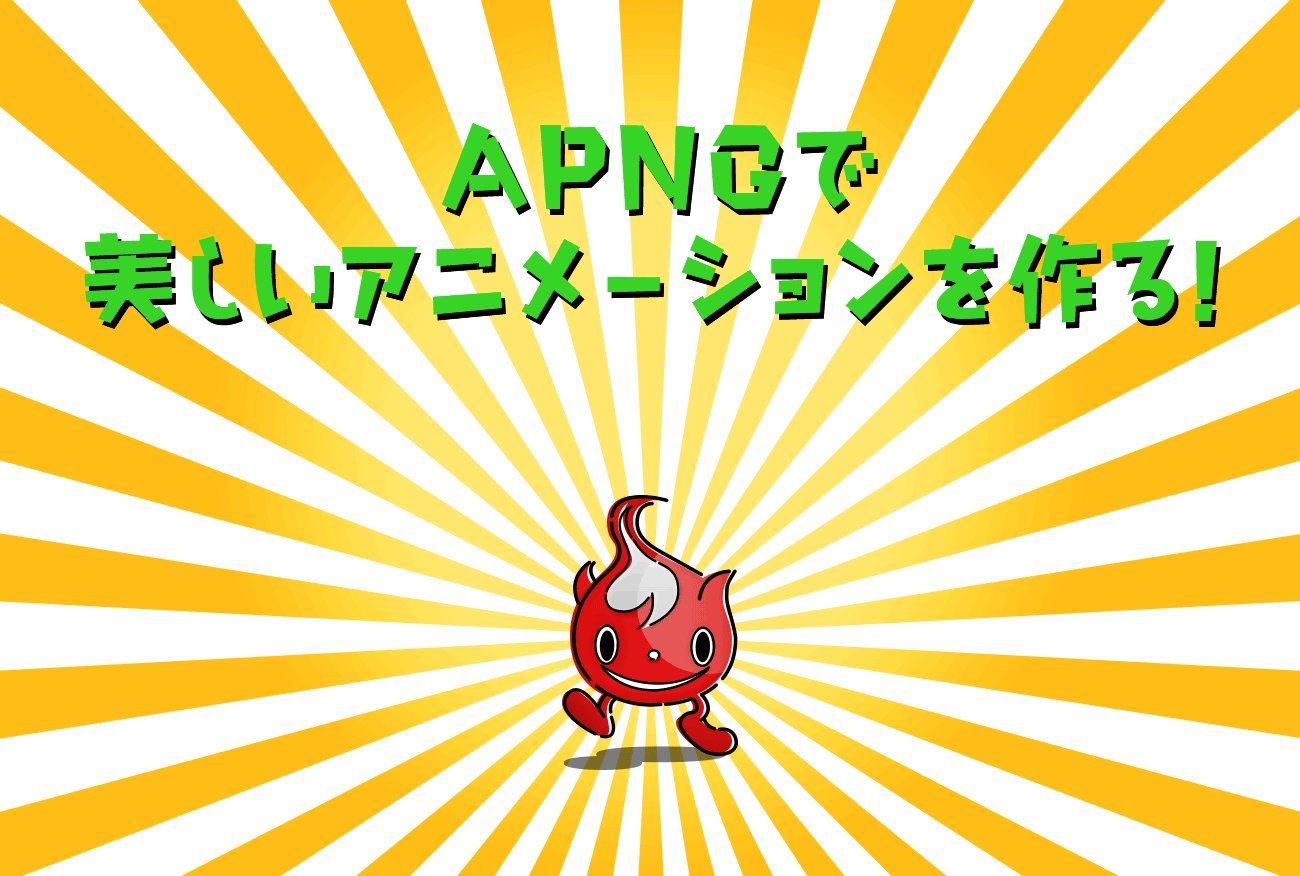
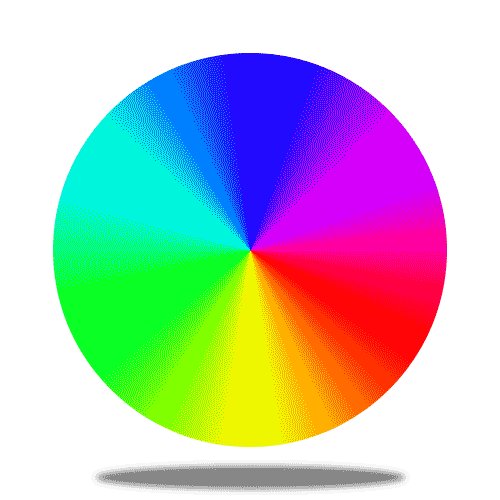
・GIFの場合
細かなグラデーションが表現できないため、トーンジャンプが起こります。
また、背景との境界にジャギが出ます。
影を透過にしたのですが、普通のグレーで表示されます。

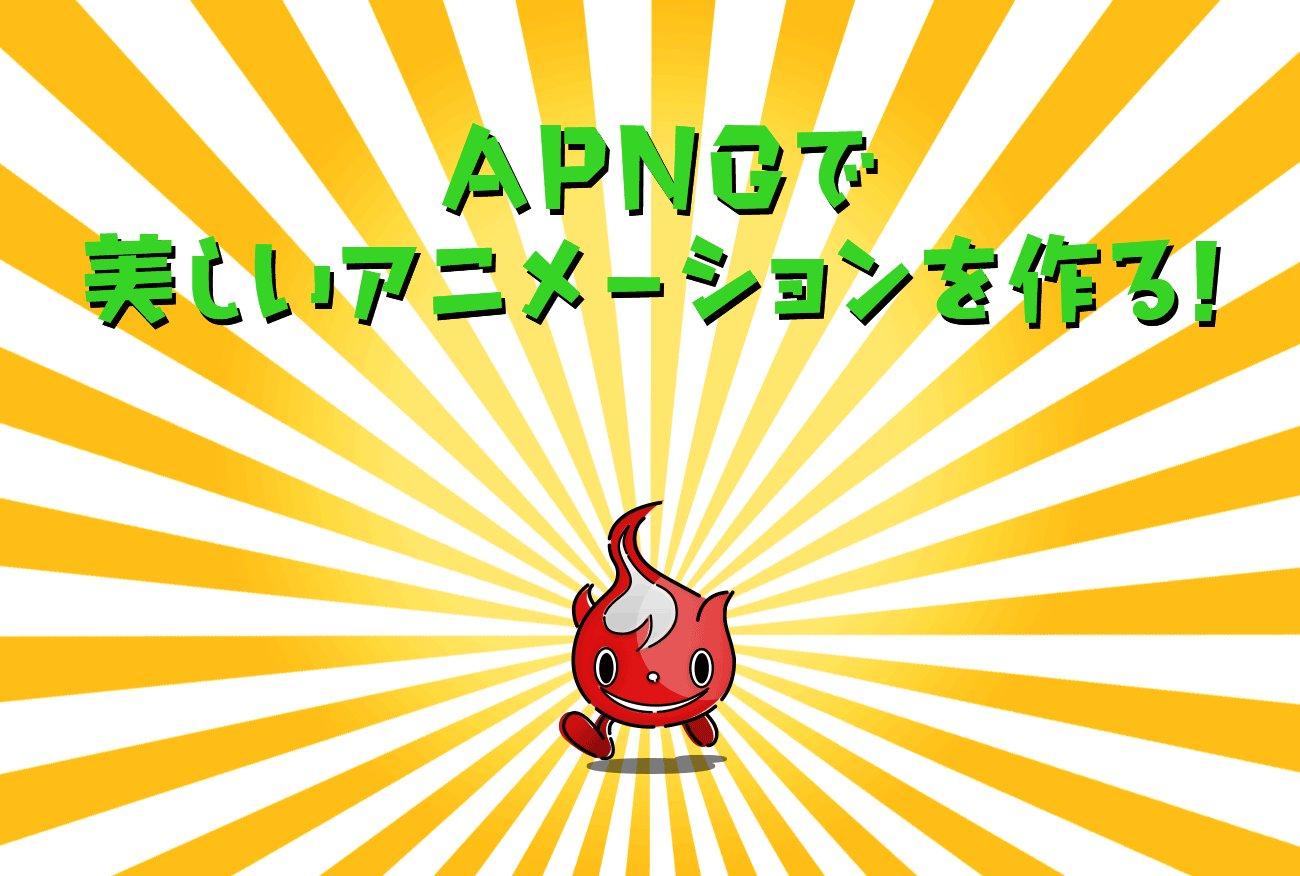
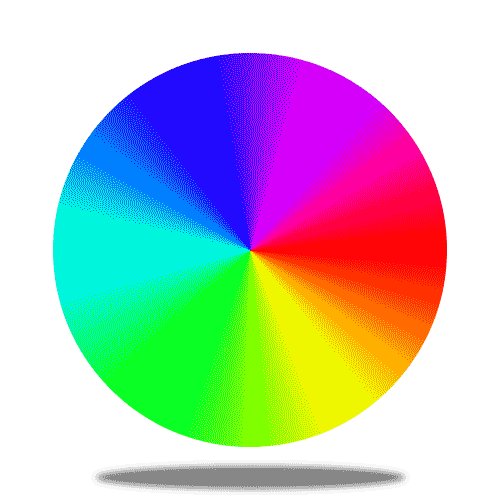
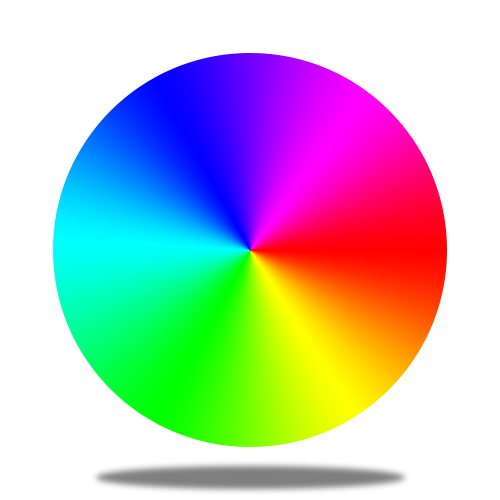
・APNGの場合
GIFと比べるとグラデーションが滑らかに表示されます。
背景との境界も気になりません。濃い背景にしても問題ないです。また、影の透過もきちんと表示されます。
まとめ
というわけでAPNGの作り方とGIFとの比較をお届けしました。
Microsoftのブラウザが対応していないのでまだまだメジャーにはなっていないAPNG。
実は、さらにGoogleが開発したWebP(ウェッピー)という画像フォーマットがあり、WebPはPNGやJPEGと比較してもファイルサイズが小さく、アニメーションにも対応しているとのこと。
このWebPをMicrosoft Edgeがサポートし、Firefoxもサポートする方向で動いているとのことで、今後のアニメーション画像のシェアNo1がAPNGになるかWebPになるのか?メジャー争いから目が離せません。