ライターがmarkdown記法を使ってみた!エディターやブラウザでいろいろ試してみた結果…
2017.01.13
ITトレンド

Markdown記法って何?HTMLで書けばいい気がするけど

SEの方やプログラミングを行う人にはおなじみかもしれません。
でも、ライターの方はあまり馴染みがないのではないでしょうか。
簡単に言うとHTMLのタグを入力する代わりにもっと簡単な記号で記述するために用いられる方式です。
最初からmarkdown記法とは言わずHTMLで書けばいいと言う意見もあるかと思います。
でも、原稿は基本的に日本語で記述していくので、HTMLのようなタグをいちいち英数で打ち込んで行くのはとても非効率なんです。
<h3>と入力してからタイトルをつけて、終わったら</h3>で閉じるなんてとてもやってられません。
半角→全角→半角と切り替えが2回も入ります。
ましてや改行の度に<br>と入れないといけないなんて煩わしいことこの上ない。
なので、ワードプレスなどで納品する際には一旦メモ帳に本文を書いてから、貼り付けて英数入力だけでまとめて成形しています。
ワードプレスにはHTMLを使わず書けるビジュアルモードというのはありますよね。
とても楽なのですが、適用したい装飾や見た目をワードプレスのプラグインや機能で補ってもらっているので、どうして太字になっているのかといった仕組みを理解できません。
その為、細かな修正点や装飾はやっぱりHTMLがわかってないと難しい。
HTMLは理解した、打つのめんどくさくてやってられない。
そんな時markdown方式の出番なのです。
markdown方式で書いたものをプレビューしながら書けるソフトを使ってみる
実際にMarkdownを使って書くのはメモ帳でもできますが、それがどんな感じに仕上がっているかは都度確認したいですよね。
そこでいろんなMarkdownエディターを使ってみました。

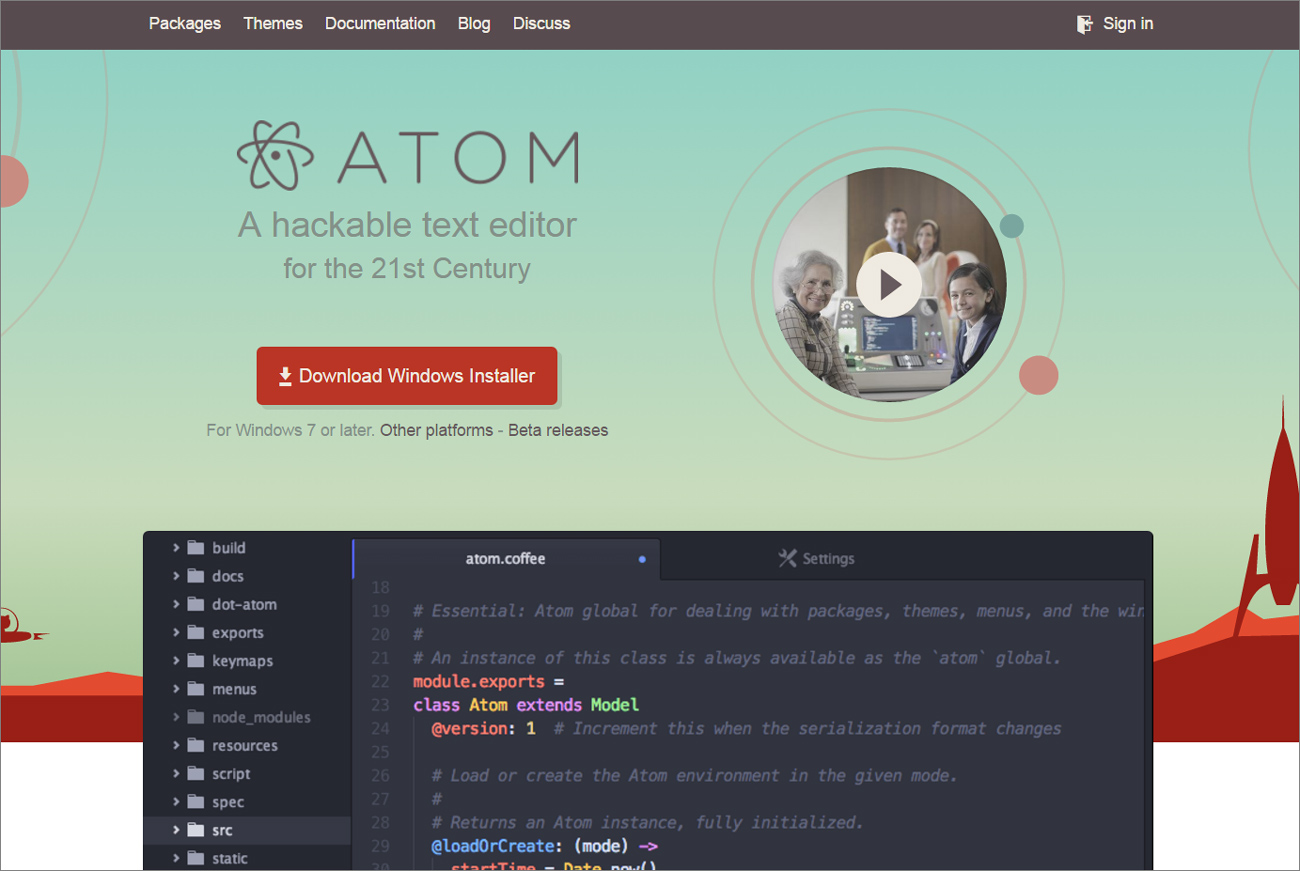
定番のGitHubから提供されている「Atom」

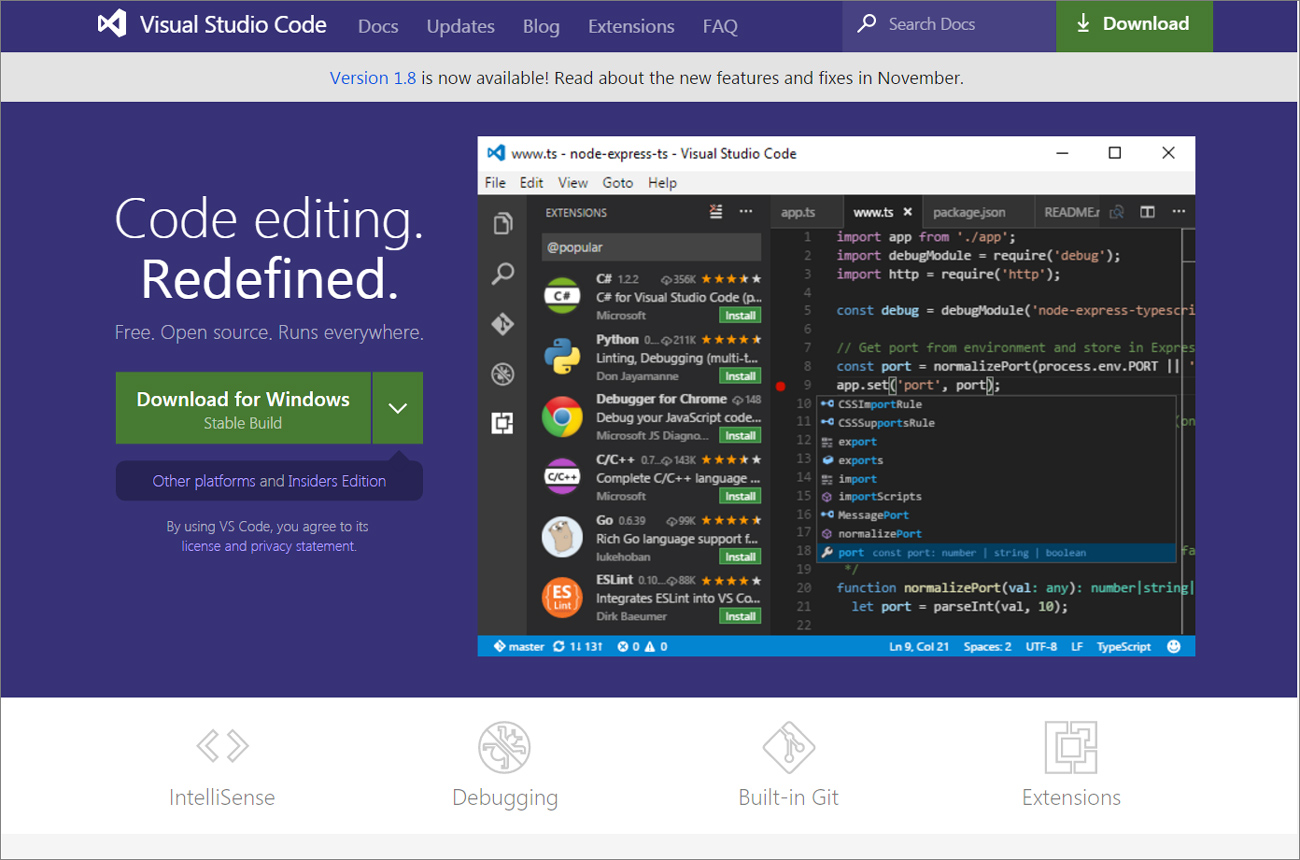
マイクロソフトの「Visualstudio cord(通称VS code)」
しかし、知識がないとどれを入れたら良いのかすらわからないです。
知識がある人なら自分好みにカスタマイズしやすいかと思います。

とても使いやすく、個人で作成されたと話題になっている「wri.pe」
ブラウザ上で動作するためタブレットやスマホでも使えます。

シンプルにMarkdown方式で書いたものをHTMLに変換するだけの「Markdown to HTML」というWebサービスもあります。
結局面倒くさいのでコピペするのが一番楽
これだけ試した後に言うのもなんですが、個人的にmarkdown方式を使っても全然仕事効率アップすることもないし、楽でもなかったです。
最初にお話した通り、SEの方やプログラマーさんのような、ずっと半角英数字で入力している場合はかなり楽になるかと思います。
また、最初からMarkdown記法で書いたのがそのまま使えるブログサービスなどを利用していれば、HTMLに変換も入らず書いたまますぐに投稿できます。
でも、他社のワードプレスへ記述して納品している場合は、HTMLに変換して貼り付けた後成形作業が発生します。
ある程度のルールが定まっており、HTMLで書かないといけない場合は、成形・確認作業が必要なためMarkdownを使っても早くならないです。
ではどうするのが一番早いのか。
その場所に合わせたひな形を作ってコピペすることです。
メモ帳などに
<h3></h3>
<p></p>
などをあらかじめ入れておいて、使いたい部分に貼るだけ。
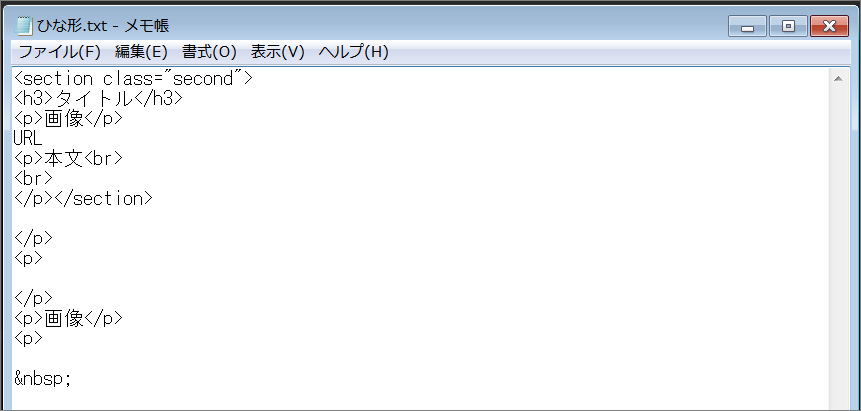
例えば自分はこのコラムを書く際に、ひな形を作りました。

こんな感じ。
画像があるならそこに入れて、URLを貼るなら該当の場所に貼る。
本文の場所にばーっと記載して、できたら<br>だけつけて改行位置を指定するだけ。
つまり、
・ひな形を貼って、あらかじめ書く欄を作る(コピペ作業)
・本文を書く(日本語入力)
・成形(コピペ+英数字入力)
・完成
という流れで行うと各作業を集中して行えます。
本当はMarkdownかHTMLを軽快に使いこなしながらぱぱっと書けるとかっこいいんだと思います。
もし、使いこなせるようになれば、読みやすくするための編集や校正担当の仕事もできるようになります。
ステップアップを目指すなら実際に使わなくても、勉強だけはしておいたほうがいいかもしれませんね。