見た目の美しいOpera Neonは新しいブラウザの礎になれるのか
2017.01.16
ITトレンド

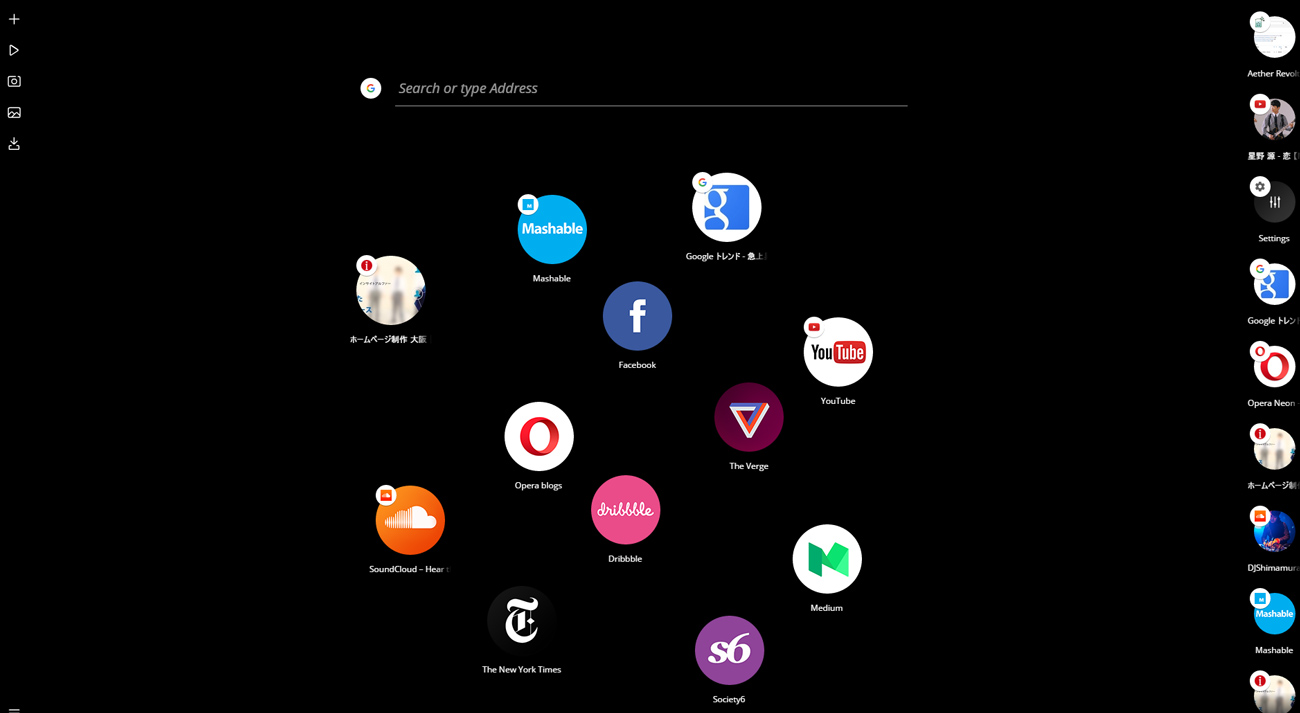
まるいボタンが特徴

まず開くと目につくのがまるい特徴的なボタン。
Chromeで言うところのよく使うサイトみたいな物です。
現時点では並び替えはできないです。追加は開いているタブをドラッグしてできます。
各ボタンがカーソルを通過させるときにちょっとくっついてくるのがかわいい。
検索ボックスもあるので、見た目は違いますがほぼChromeライクな感じ。
サイドバーが多機能
結構気に入ったのが左サイドバーに入っている機能。
それぞれ紹介してみます。
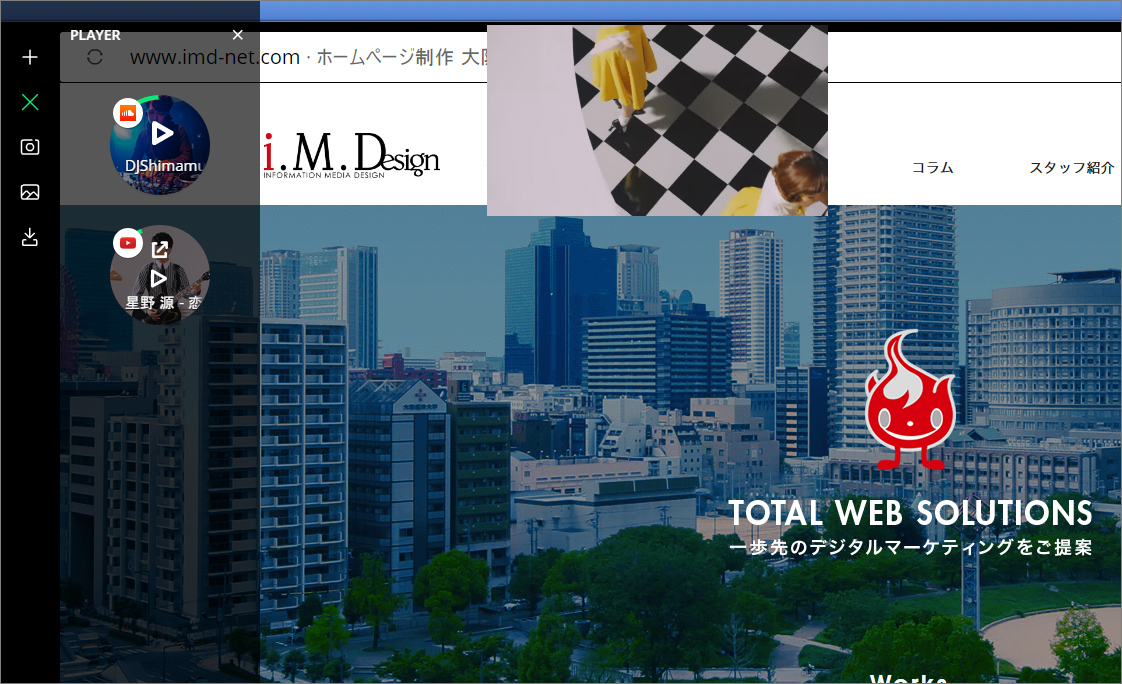
・メディアプレーヤー機能

SoundCloudやYouTubeでメディアを再生している時、タブの切り替えを行わずに再生と停止ができます。
複数開いていても個別にコントロールできる上、YouTubeなどの動画コンテンツの場合は再生ウィンドウが小さく出てきます。
PCで仕事しながら音楽を聞きたい人にはもってこいの機能ですね!
これはほかのブラウザにも欲しい機能。
動画ウィンドウはドラッグで好きな場所に移動できる上、他のアプリケーションをアクティブにしても表示されたままになります。
サイズ変更もできます。
メディアプレーヤーだけでも使える点は素敵。
※ちなみにニコニコ動画の場合再生はできますが、コメントは反映されません。
動画でソフトの操作説明を観ながら、作業するという使い方も便利そう。
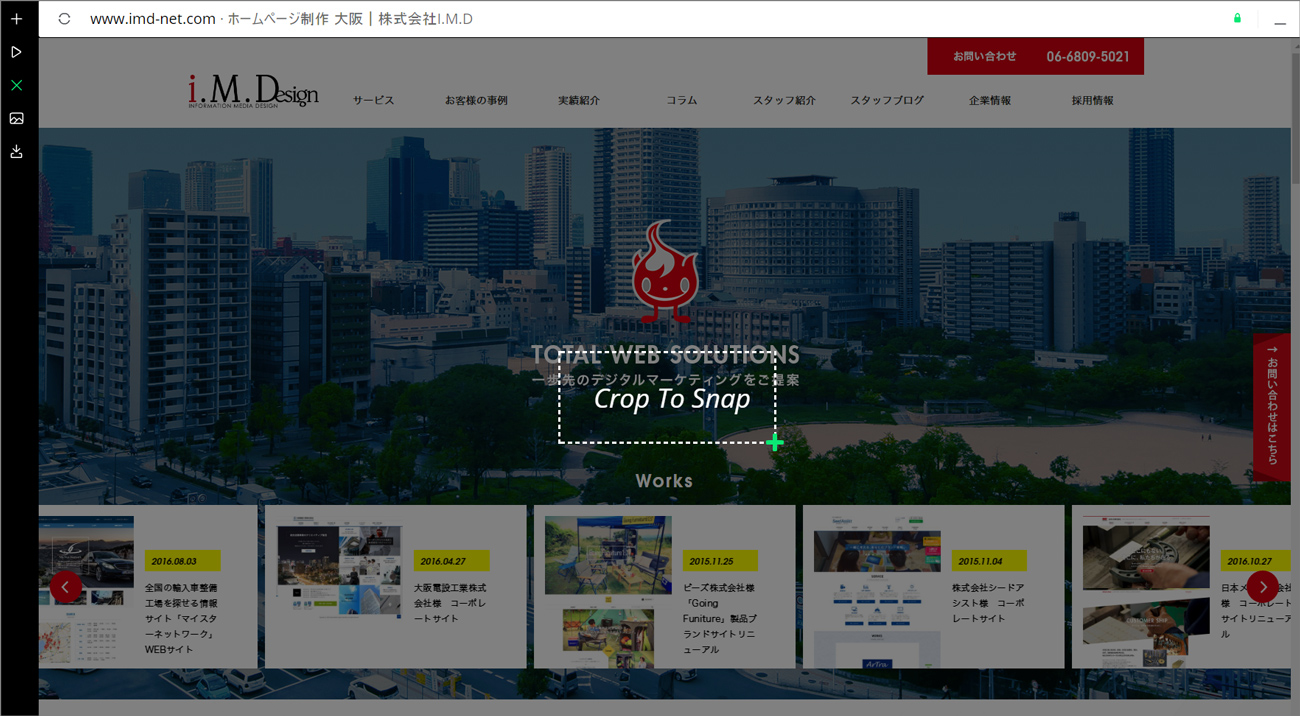
・スナップ機能

画面を範囲して切り取り、画像として保存できる機能。
ブラウザに付いているので、OS関わらず利用できるし押しやすい場所なのもグッド!

さらに保存した画像は下のボタンからビジュアルを確認可能。
切り取った素材が一覧になっているので、ブログなどの参考画像集めに最適。
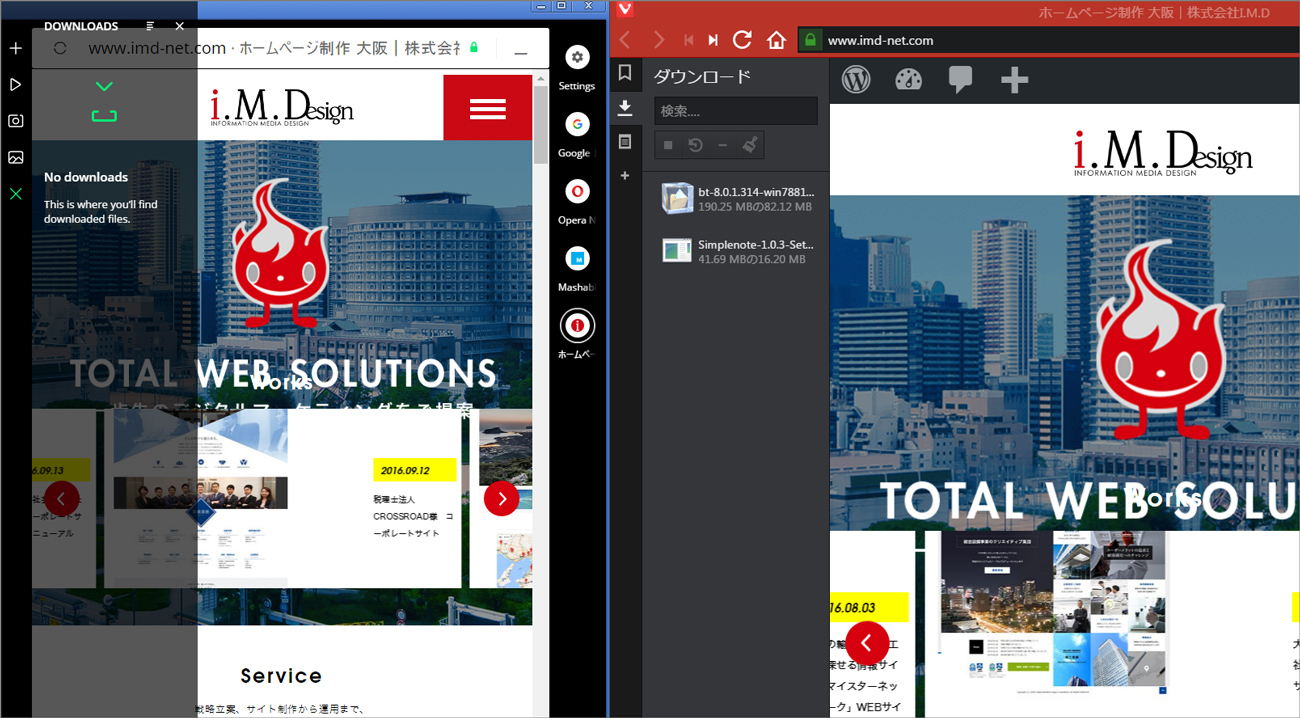
・ダウンロード管理

ブラウザからダウンロードしたファイルの管理を行えます。
これはVividlyとよく似てると感じました。
サイドバーにダウンロード一覧が出るのって結構便利で、ダウンロードフォルダにアクセスしなくても一覧から直接クリックしてすぐファイルが使えます。
今のところこの3つが使えるようになっています。
逆にワンタッチでお気に入り登録する機能がないところが不満かも。
また、お気に入りを整理するフォルダも搭載されていないので、たくさんのお気に入りを分けて管理したい人にはおすすめできません。
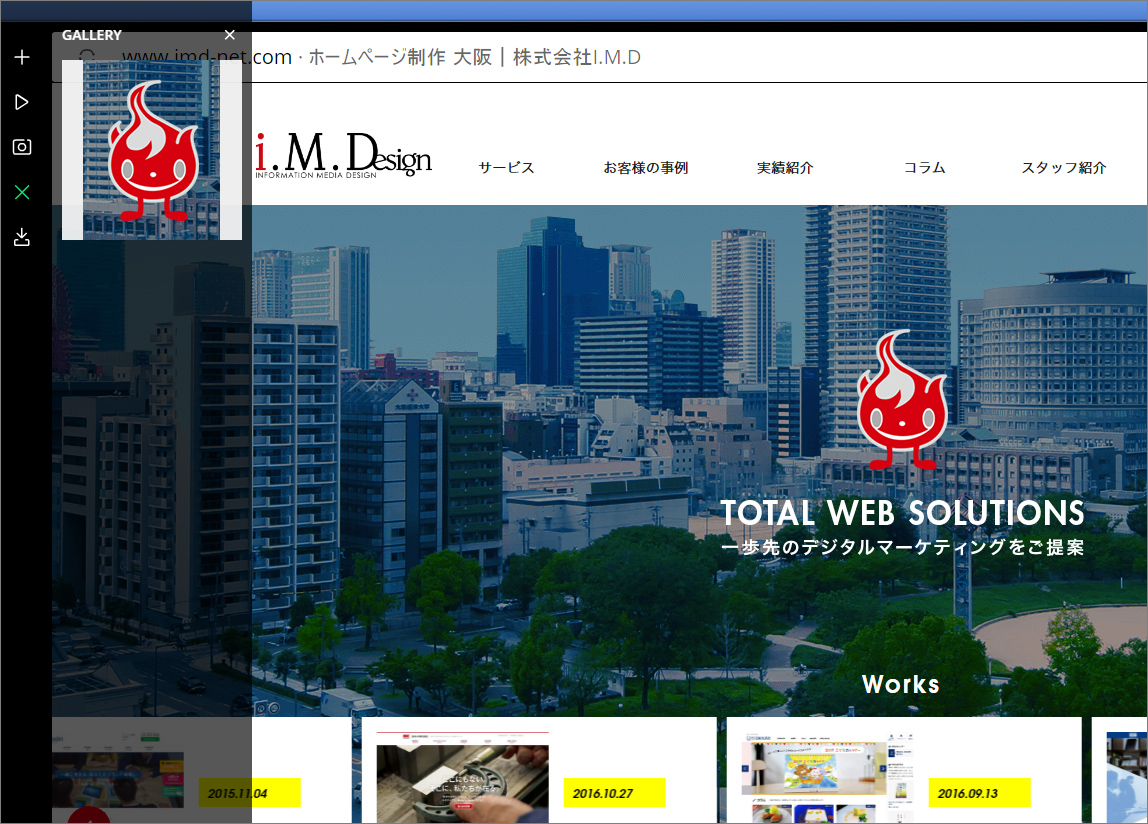
タブに画像が表示されて分かりやすい

それぞれのタブが見やすく、ページ内の画像が表示されているので分かりやすいです。
同じサイトでも商品やジャンルで複数個のタブを開くことがあるので、区別し易い点が個人的にツボ。
普段タブをたくさん開いて使う人にはおすすめ。(自分は常時10個ほど開きっぱなしです。)
また、ウェブサイトのスプリット表示(画面を2つに分けてどちらも表示する方法)がやりやすい。
他のブラウザだと右クリックメニューからの設定が必要なことが多い中、ブラウザ上部にドラッグ&ドロップするだけでできるのが快適。
左右のサイズ変更は可能ですが、3画面以上には分けられません。
まだまだ発展途上だけど、使い勝手はいい感じ
現状このOpera Neonをメインブラウザにすることはないでしょう。
というかOpera自信が実験的に運用しているだけなので、ブラウザ乗り換えを推奨していないみたい。
通常のOperaがあるので、使うならそちらだと思いますが、Opera Neonをサブブラウザとして使うことを考えてみます。
1:動作が軽い気がする
2:前述の通りメディアプレーヤーが優秀
3:画像スナップとスプリット表示を駆使するとライティングが捗る
といったところでしょうか。
1に関しては、個人の環境次第だと思います。
ただ、インストールも数秒で終わるほどスピーディーで、Chrome+Vividly+IE+Opera Neonをそれぞれ立ち上げて使用してもOpera Neonが一番早く読み込みが終わります。
2はYouTubeなどのウェブサイトをブラウジングする専用にして使うというのもいいと思います。
3はライティングの仕事をする際はたいてい調べ物をしながら行いますので、スプリット表示は重宝します。
そして、公式サイトの画像などを掲載する際にはスナップを使うという感じで各種ツールが活躍。
このように用途に合わせて使える場面があるなら、一度触れてみても良いと思います。