【Adobe XD】無限ループのスライドショーを作る方法~時間トリガーを活用しよう~
2021.08.12
WEBサイト制作

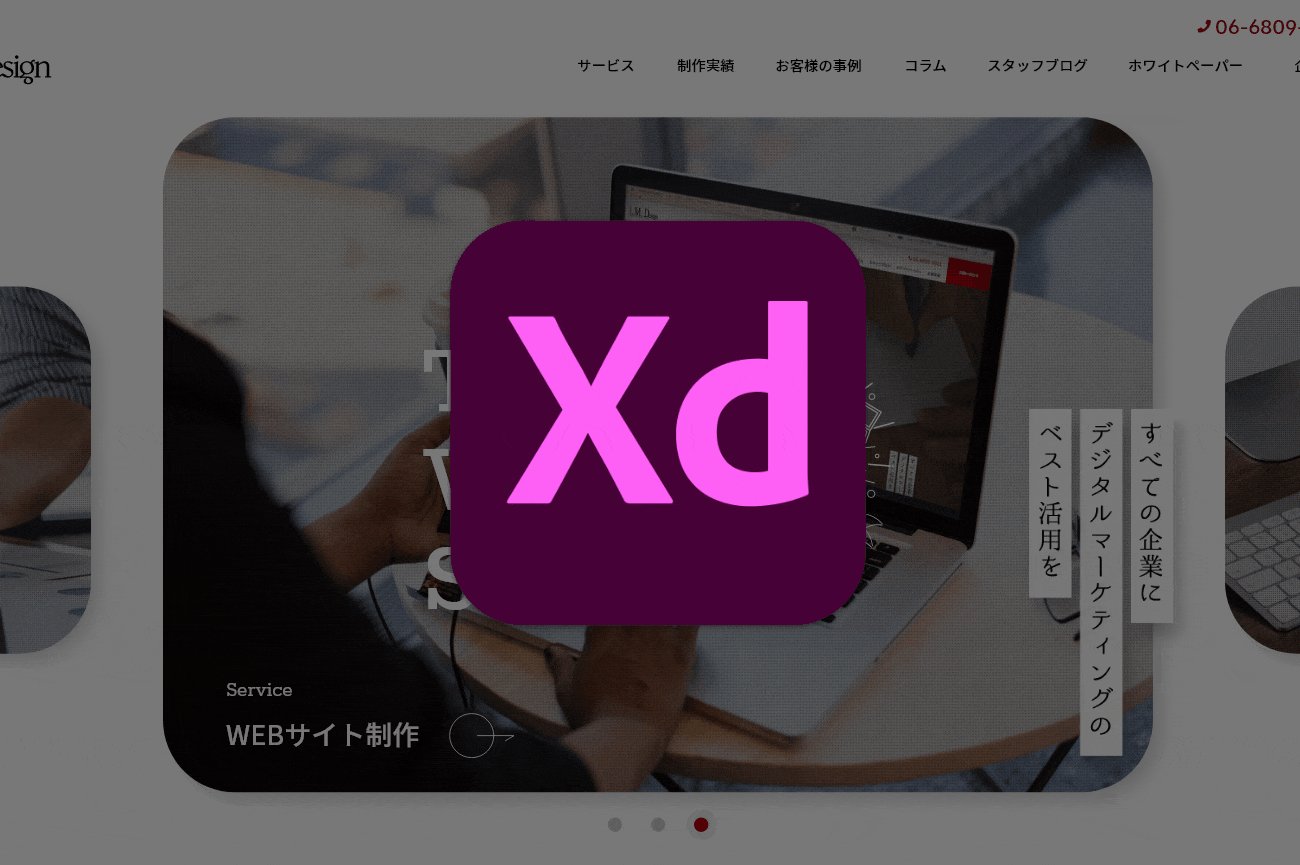
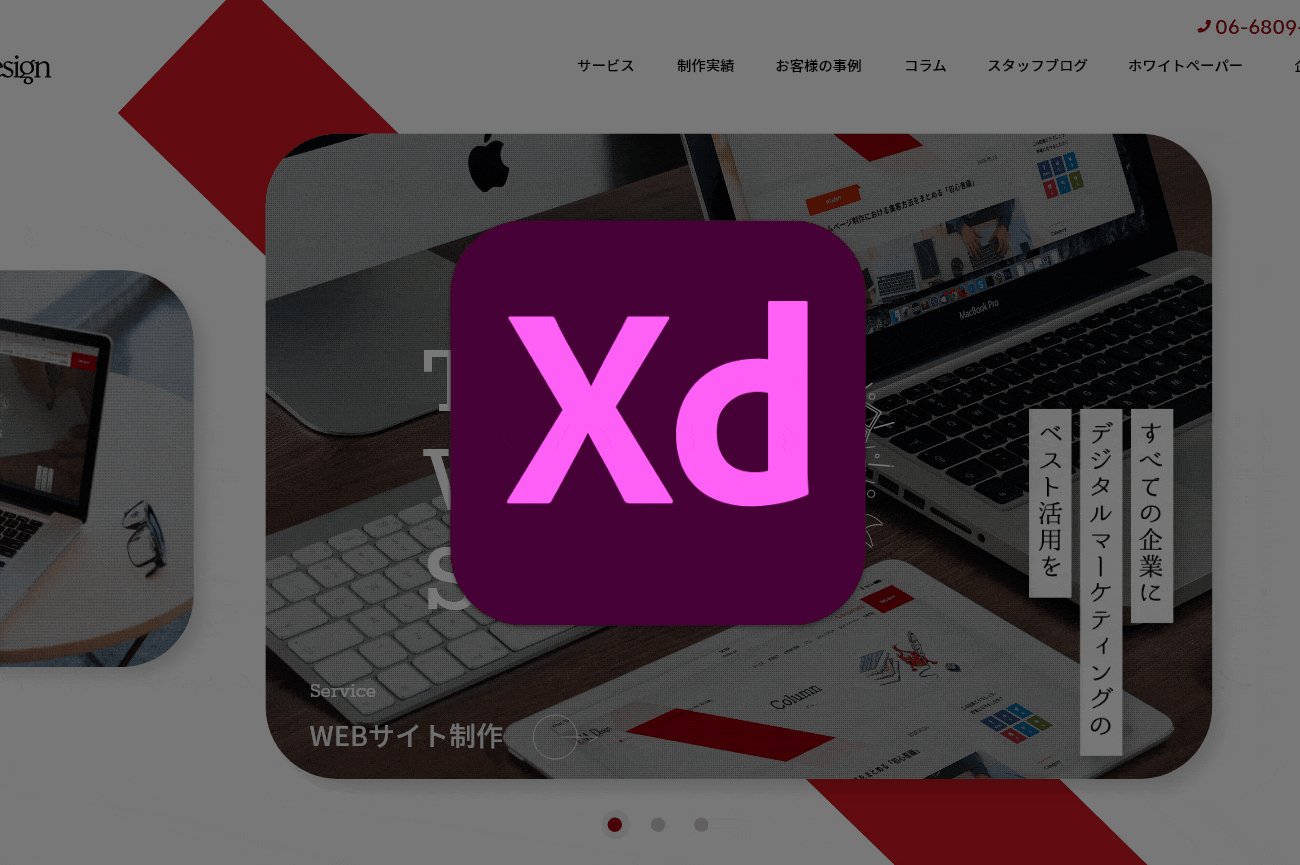
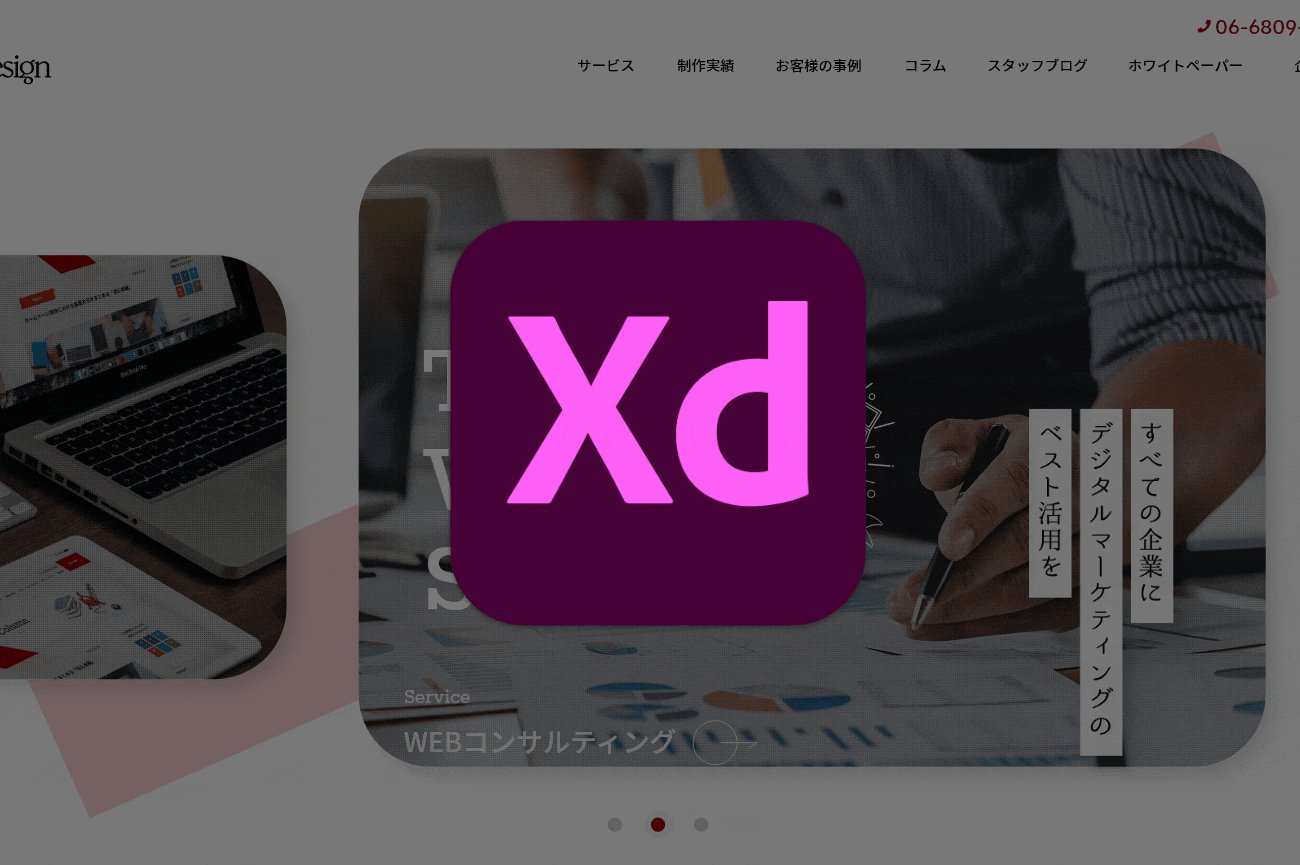
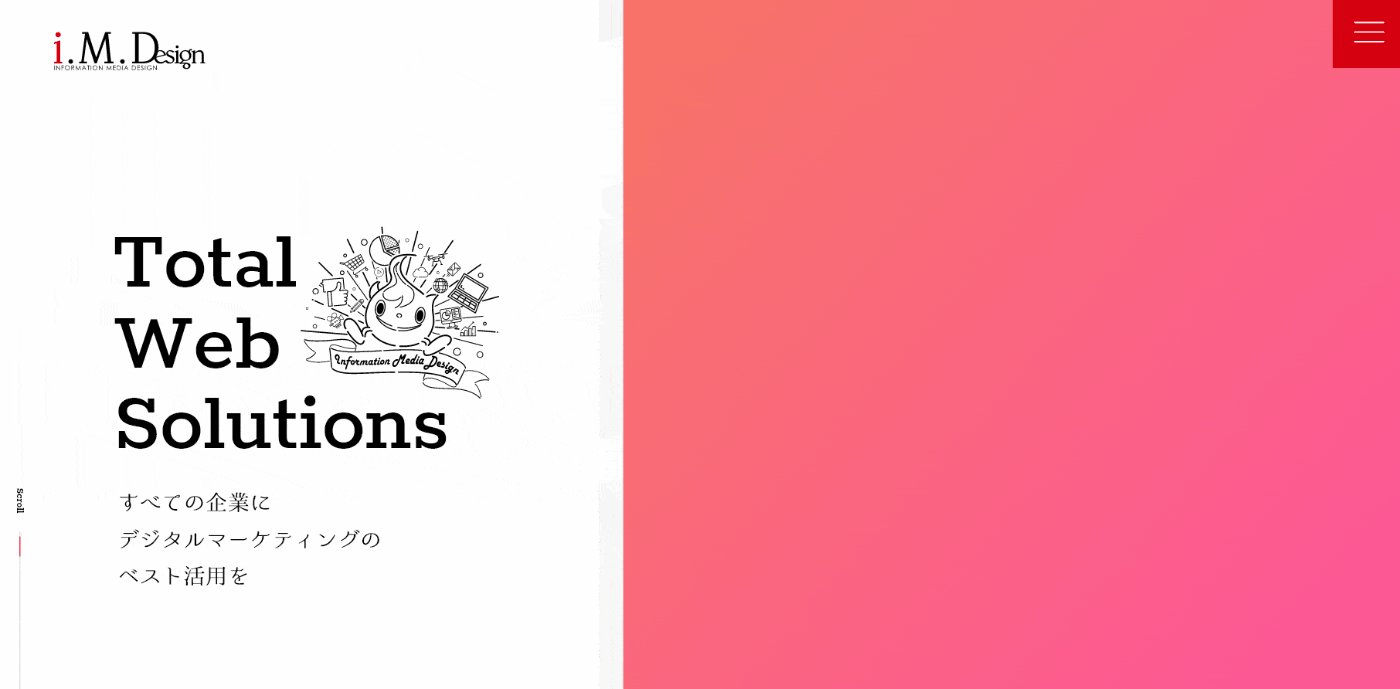
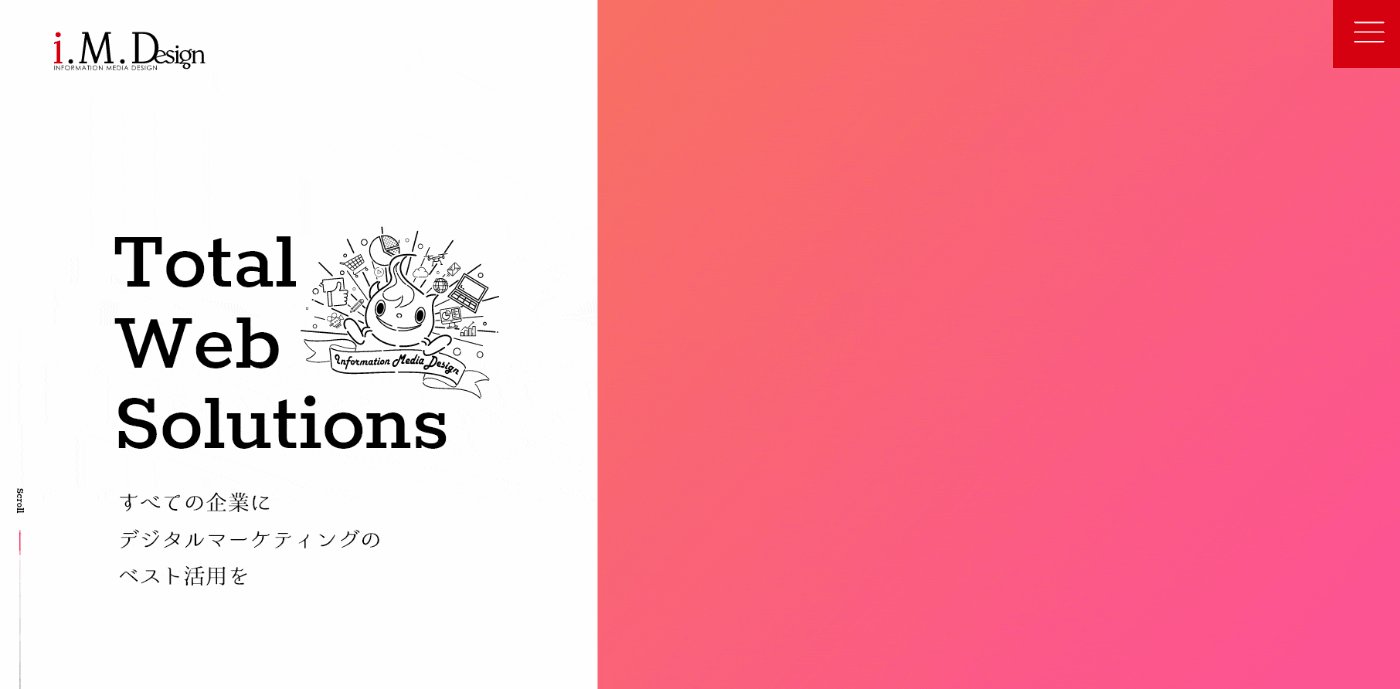
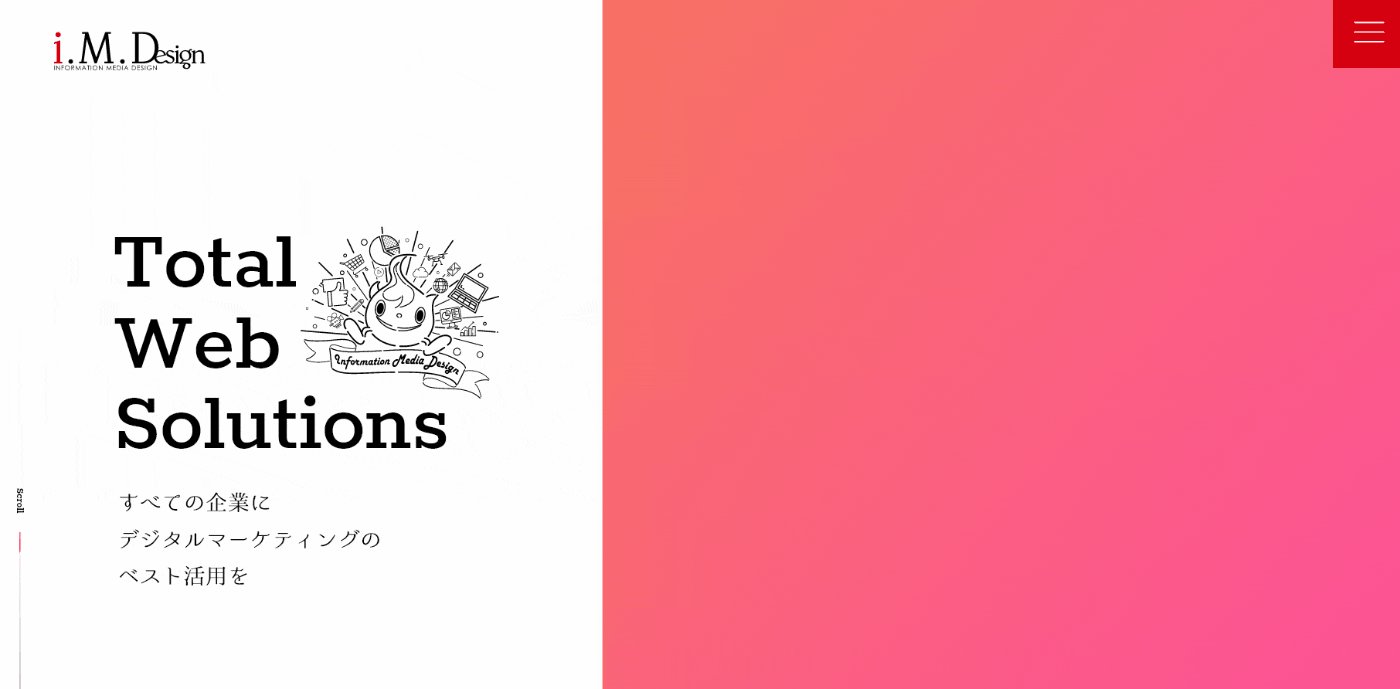
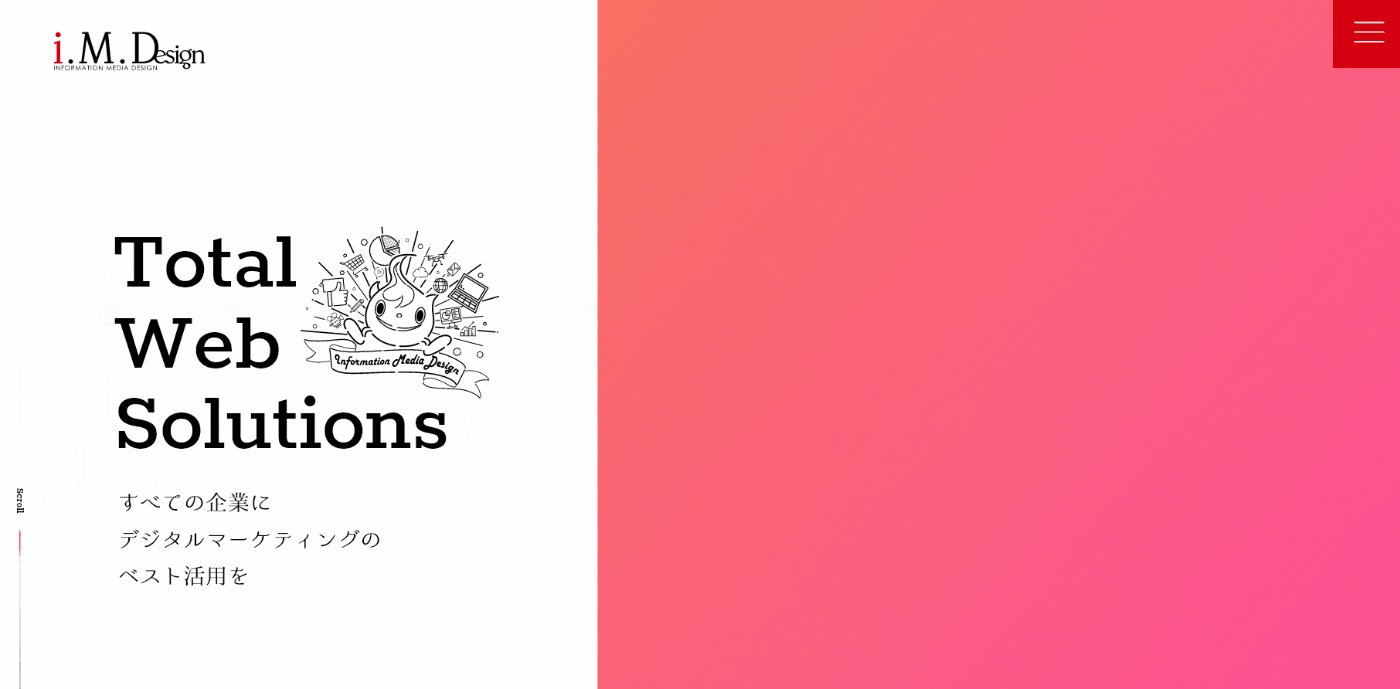
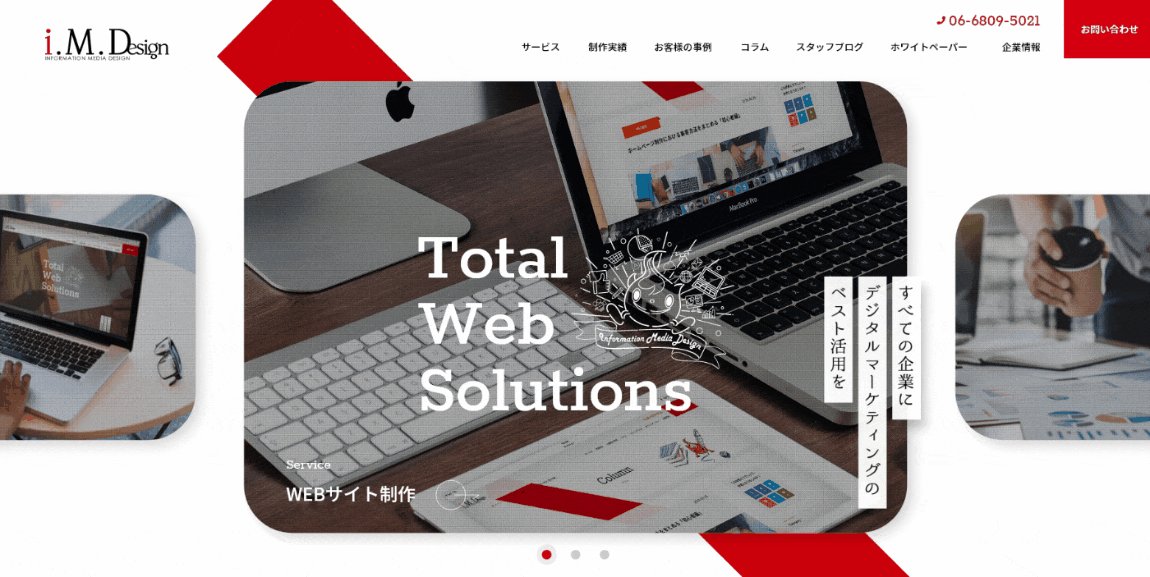
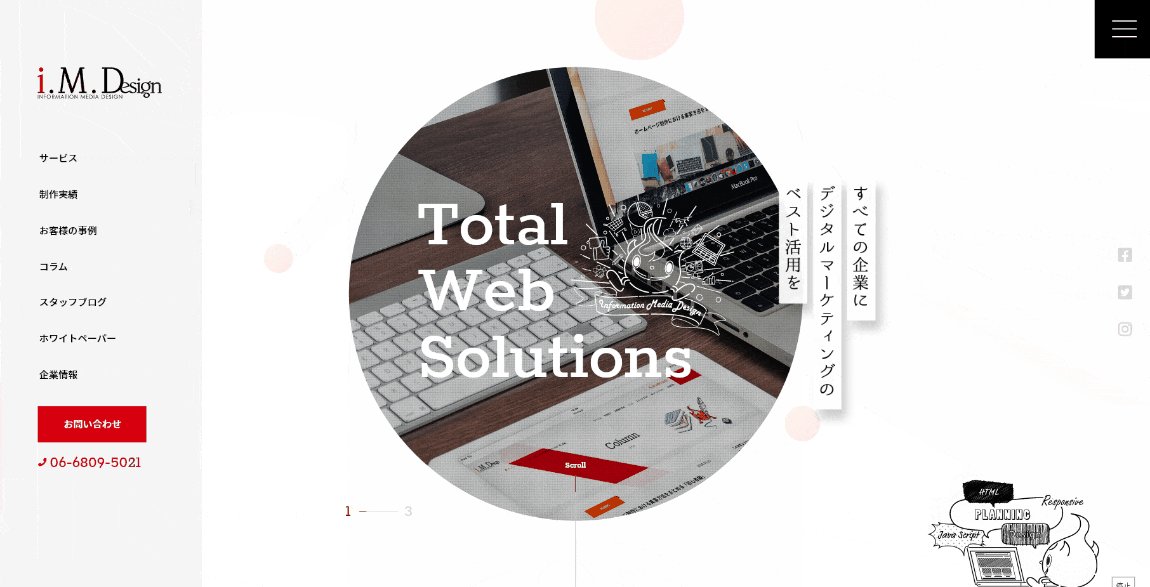
パターン① 左右分離スライド
メインビジュアルとキャッチコピーで画面を左右に分割して見せるタイプのスプレットレイアウトをスライドショーにしたデザインパターン。

【XDプレビューはこちら↓】
https://xd.adobe.com/view/34dc155a-81c1-4821-aa6a-0f4d36c5f43c-618f/?fullscreen&hints=off
グラデーションシェイプが左から右にスライドされた後、ふわっと画像が拡大表示されるアニメーションです。
作り方
●最初に準備するアートボード内のレイヤー構成

・ロゴ、メニュー、キャッチコピー、スクロールダウンなどのパーツ
・グラデーションシェイプ×3(目隠しする)
・メインビジュアル画像×3(目隠しする)
【 ポイント(重要)】
最初に準備するグラデーションシェイプは「配置位置」と「サイズ」が重要です。
グラデシェイプ1:画像上全面に配置
グラデシェイプ2・3:画像の左端に配置。(幅1~10pxくらい、大体でOK)

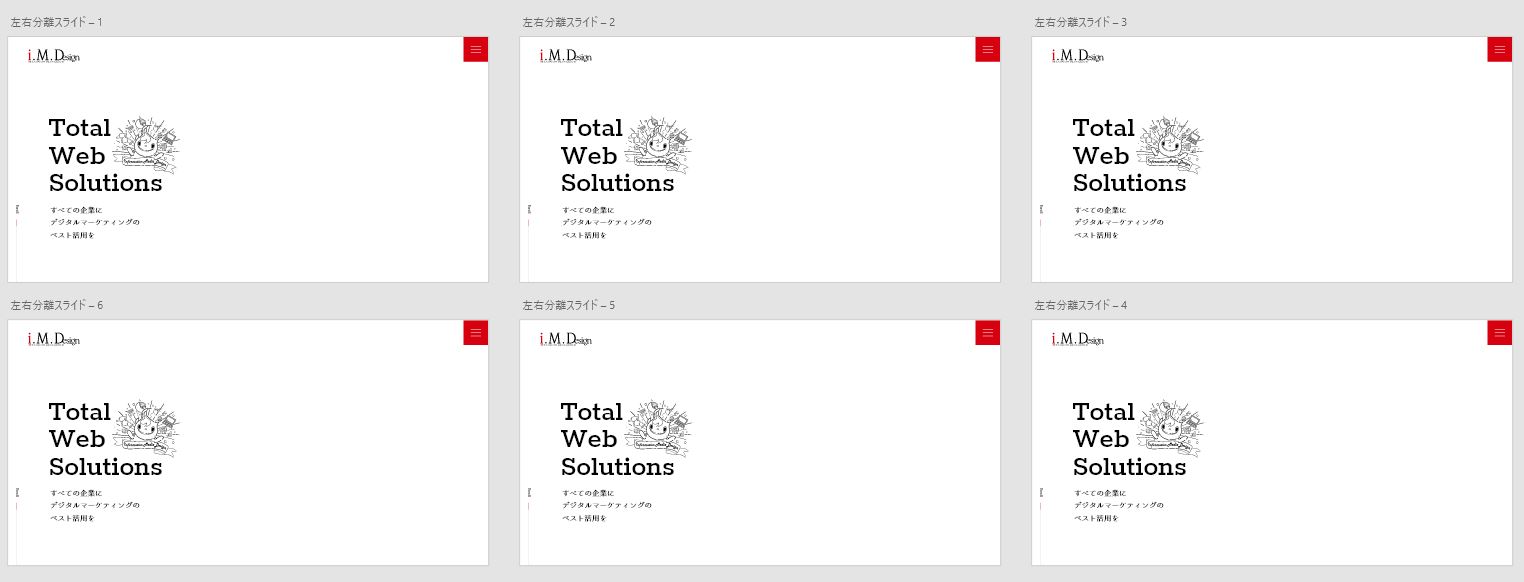
●次に準備したアートボードを6つ複製する

<アートボード1の編集>
・グラデシェイプ1の目隠しを解除。
<アートボード2の編集>
・グラデシェイプ1を右端まで縮めて目隠しする。(幅1~10pxくらいまで、大体でOK)
・画像1の目隠しを解除し、画像を拡大する。(画像マスクサイズは変えない)
<アートボード3の編集>
・グラデシェイプ2の目隠しを解除し、右端まで広げる。
<アートボード4の編集>
・画像2の目隠しを解除し、画像を拡大する。(画像マスクサイズは変えない)
・グラデシェイプ2を目隠しのまま、右端に移動させる。
<アートボード5の編集>
・グラデシェイプ3の目隠しを解除し、右端まで広げる。
<アートボード6の編集>
・画像3の目隠しを解除し、画像を拡大する。(画像マスクサイズは変えない)
・グラデシェイプ1を目隠しのまま、左端まで縮める。
・グラデシェイプ3を目隠しのまま、右端に移動させる。
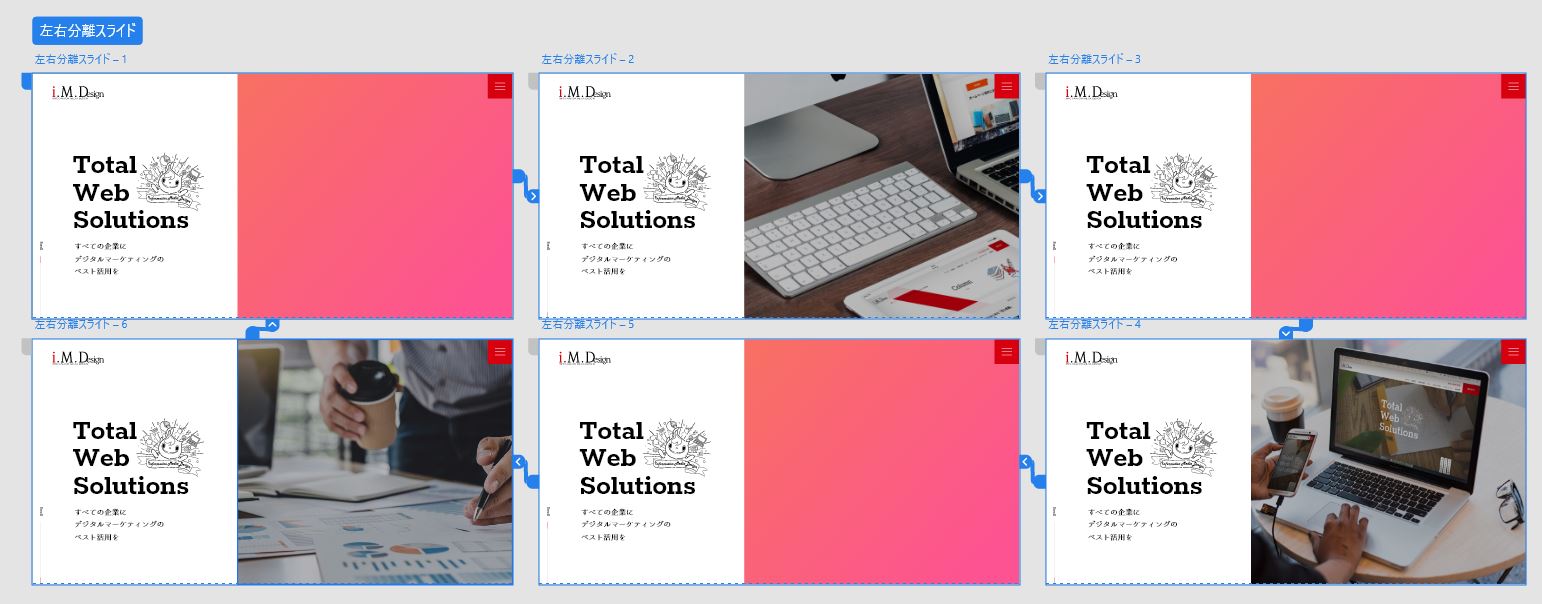
●プロトタイプの作成

※設定の際は、アートボード自体を選択して行ってください。
※コンポーネント(パーツ)のみを選択した状態では、インタラクションの「トリガー」は表示されません。
<アートボード1~6の編集>
・トリガー:時間(ディレイ 1秒)
・種類:自動アニメーション
・遷移先:1個先のアートボードに接続
・イージング:イーズイン/イーズアウト(デュレーション 1秒)
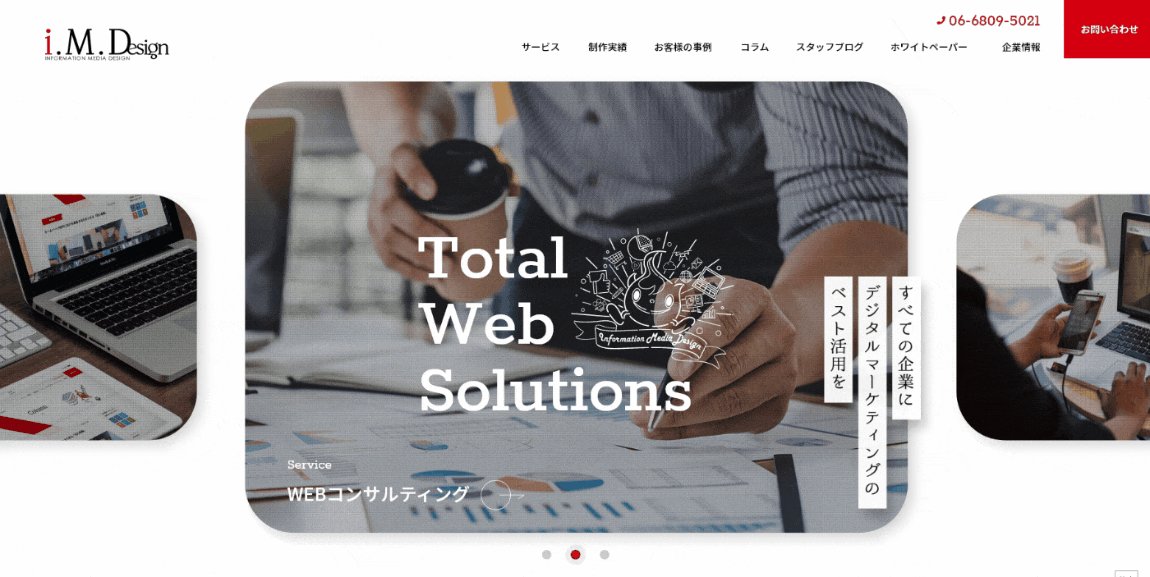
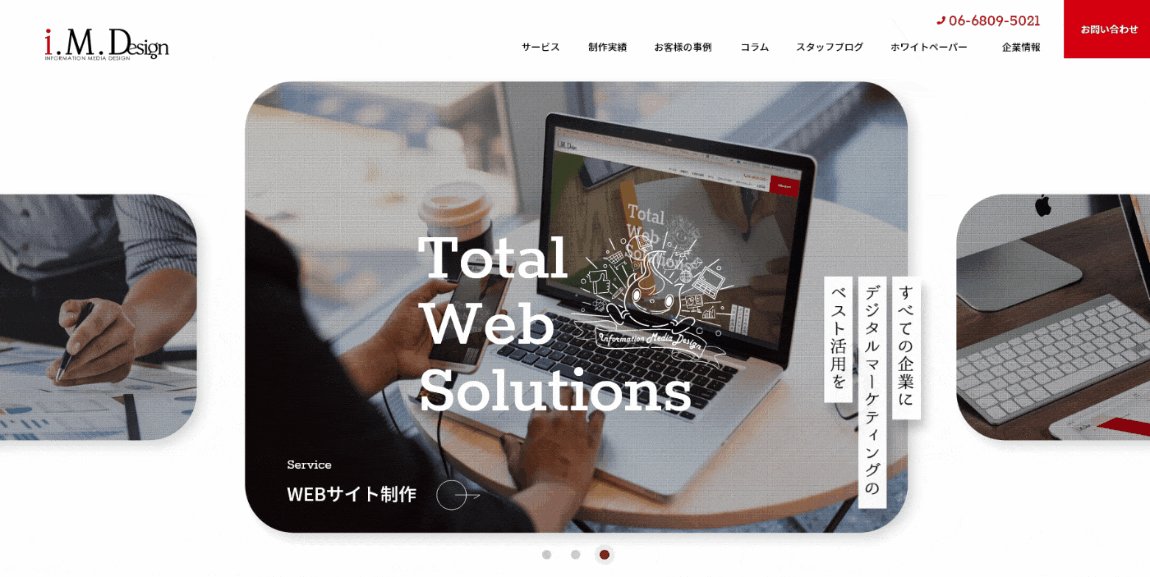
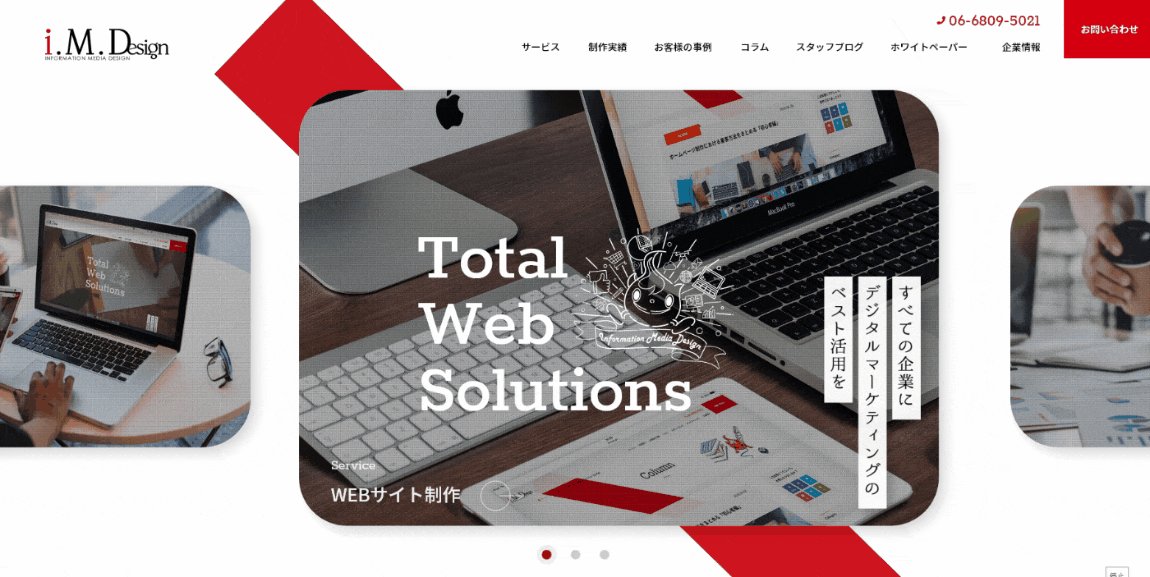
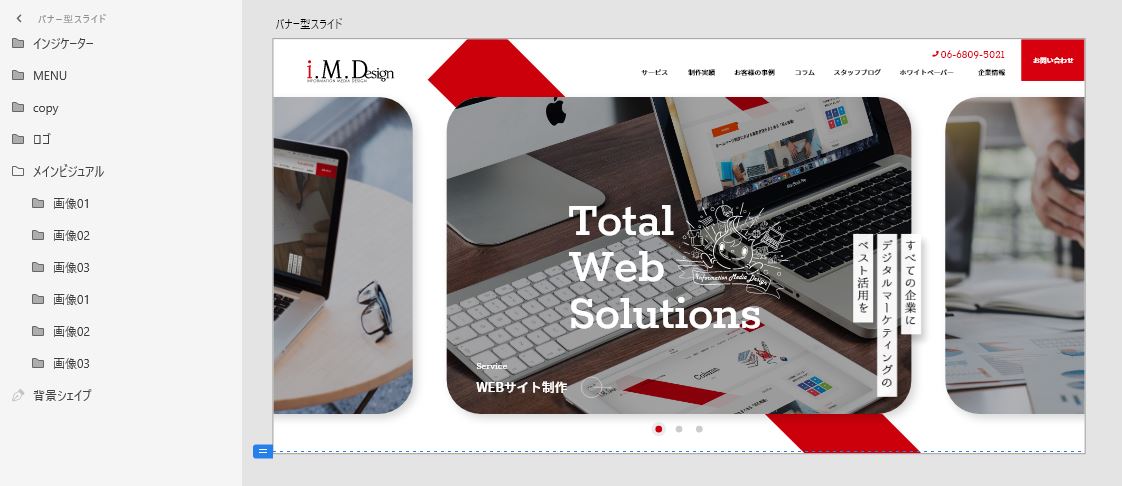
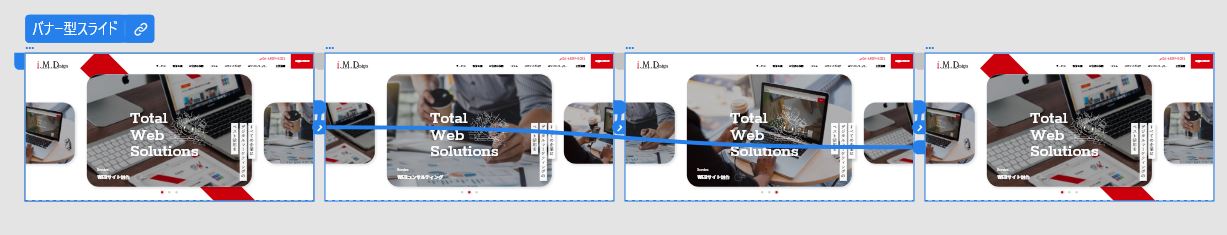
パターン② バナー型スライド
メディアサイトなどでよく見かけられる記事や各下層ページへの遷移リンクバナーが順に表示されるタイプのスライドショー。

【XDプレビューはこちら↓】
https://xd.adobe.com/view/2fb470cc-0d85-4e38-a738-3dd2861dccc4-7ae7/?fullscreen&hints=off
作り方
●最初に準備するアートボード内のレイヤー構成

・ロゴ、メニュー、キャッチコピー、インジケーターなどのパーツ
・メインビジュアル画像3枚×2セット(左から画像03→01→02→画像03→02→01の順に横並びに配置)
●次に準備したアートボードを4つ複製する

<アートボード1の編集>
・ブラウザ左右に配置している画像03・02を縮小する。
<アートボード2の編集>
・メインビジュアル画像6枚を左へ画像1枚分移動させる。
・ブラウザ左右に配置している画像01・03を縮小する。
・インジケーターは2個目が選択された状態に変更する。
<アートボード3の編集>
・メインビジュアル画像6枚を左へ画像2枚分移動させる。
・ブラウザ左右に配置している画像02・01を縮小する。
・インジケーターは3個目が選択された状態に変更する。
<アートボード4の編集>
・メインビジュアル画像6枚を左へ画像3枚分移動させる。
・ブラウザ左右に配置している画像03・02を縮小する。
・インジケーターは1個目が選択された状態に変更する。
●プロトタイプの作成

※設定の際は、アートボード自体を選択して行ってください。
※コンポーネント(パーツ)のみを選択した状態では、インタラクションの「トリガー」は表示されません。
<アートボード1~3の編集>
・トリガー:時間(ディレイ 1秒)
・種類:自動アニメーション
・遷移先:1個先のアートボードに接続
・イージング:イーズアウト(デュレーション 1秒)
<アートボード4の編集>
・トリガー:時間(ディレイ 0秒)
・種類:自動アニメーション
・遷移先:アートボード1に接続
・イージング:イーズアウト(デュレーション 0秒)
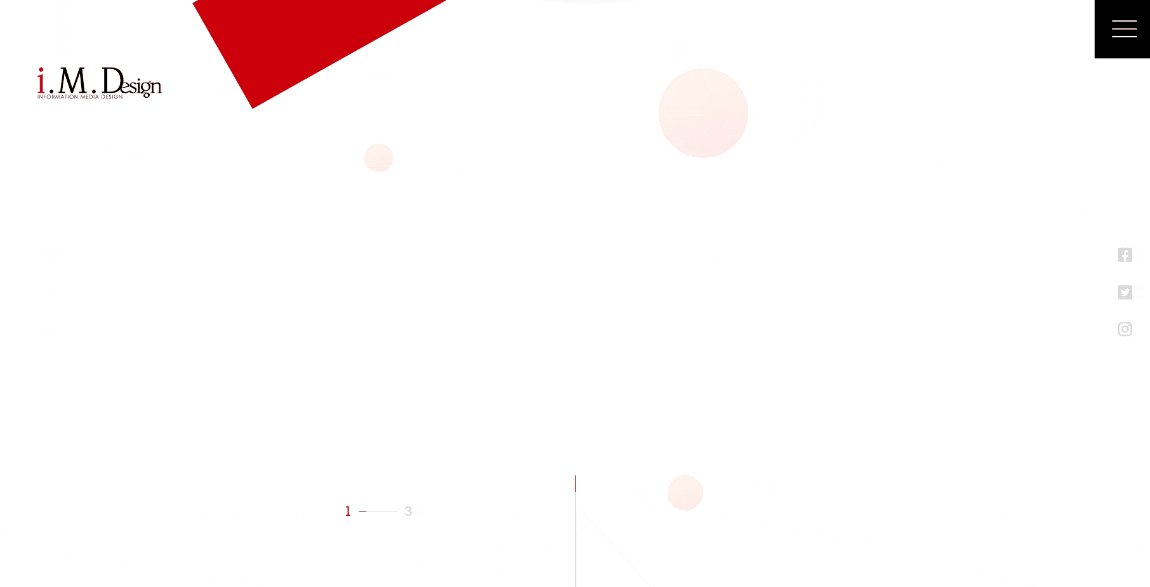
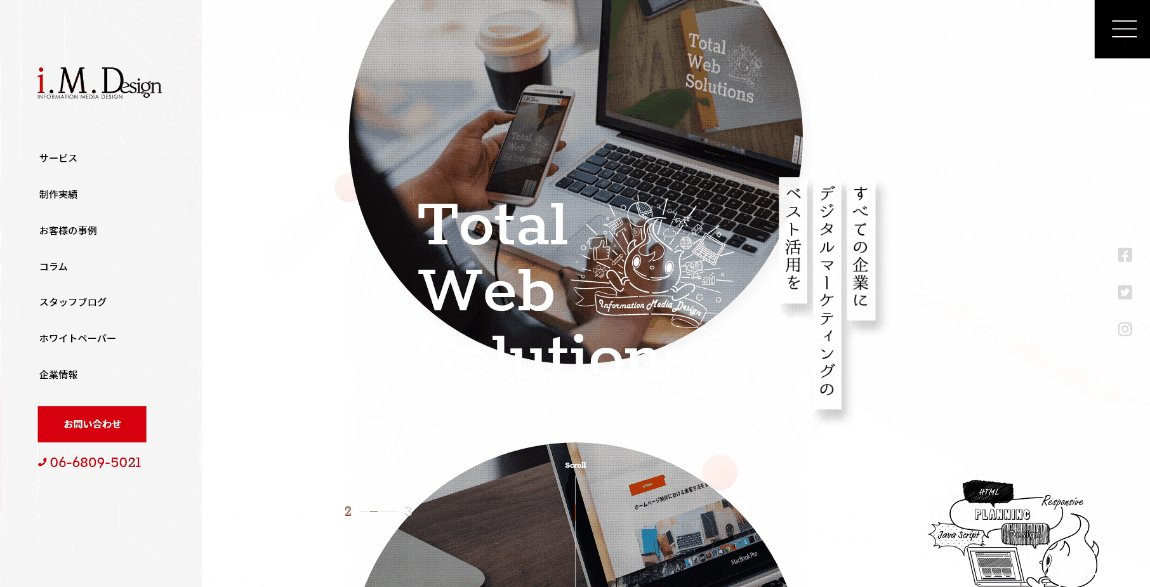
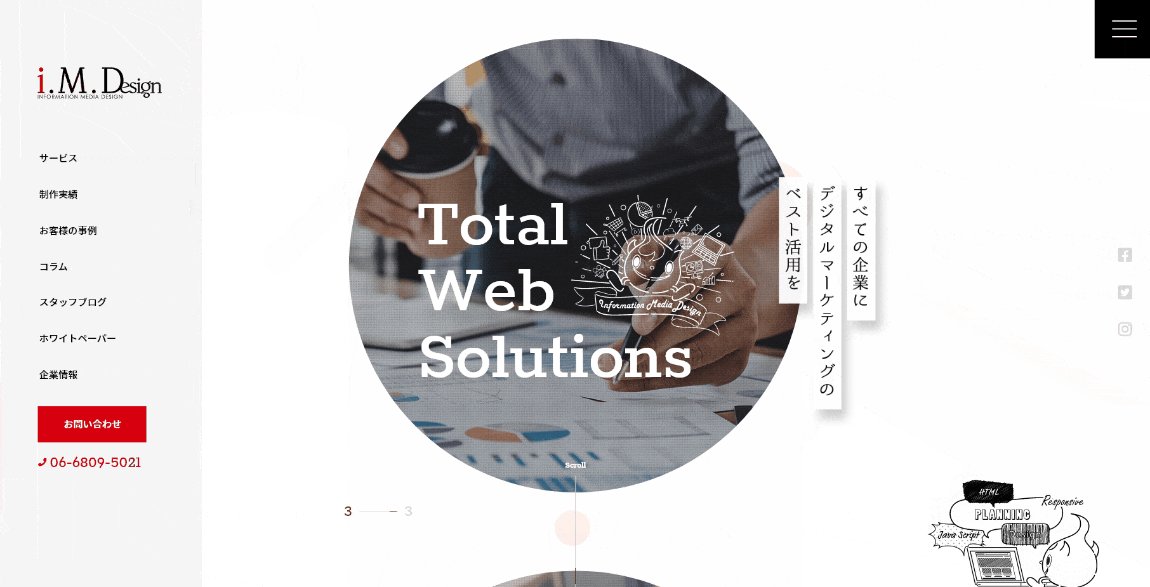
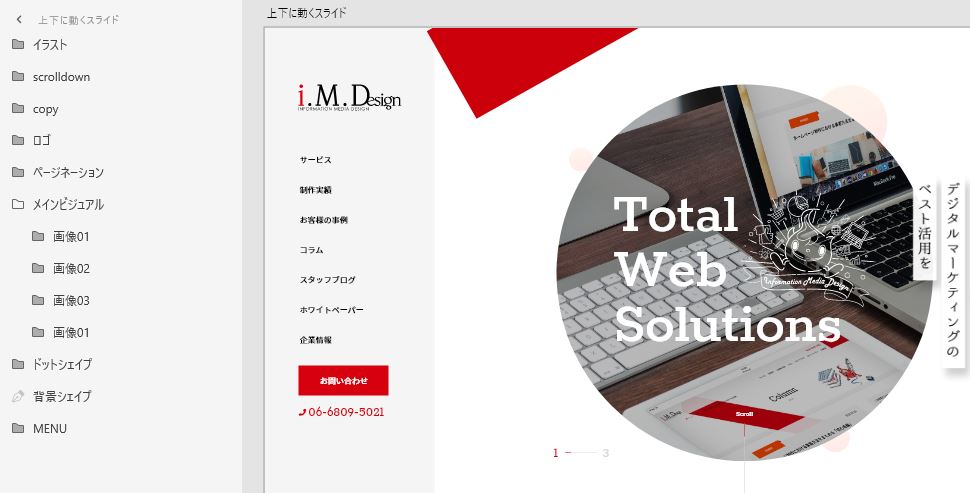
パターン③ 上下に動くスライド
個性やこだわりを訴求したいブランドサイトなどでよく見かけられる、型抜きデザインやポップなアニメーションが散りばめたスライドショー。

【XDプレビューはこちら↓】
https://xd.adobe.com/view/bdecb882-2d57-42f1-b285-a3b7db2d1410-e8bf/?fullscreen&hints=off
作り方
●最初に準備するアートボード内のレイヤー構成

・ロゴ、メニュー、キャッチコピー、ページネーションなどのパーツ
・メインビジュアル画像3枚+1枚(上から画像01→画像03→02→01の順に縦並びに配置)
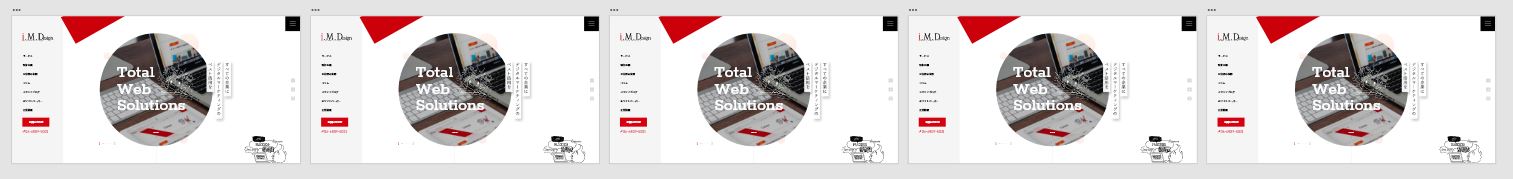
●次に準備したアートボードを5つ複製する

<アートボード1の編集>
・アニメーションをつけたい文字やシェイプは予め、レイヤーを目隠ししておく。
<アートボード3の編集>
・メインビジュアル画像4枚を下へ画像1枚分移動させる。
・ページネーションは数字を変更する。
<アートボード4の編集>
・メインビジュアル画像4枚を下へ画像2枚分移動させる。
・ページネーションは数字を変更する。
<アートボード5の編集>
・メインビジュアル画像4枚を下へ画像3枚分移動させる。
・ページネーションは数字を変更する。
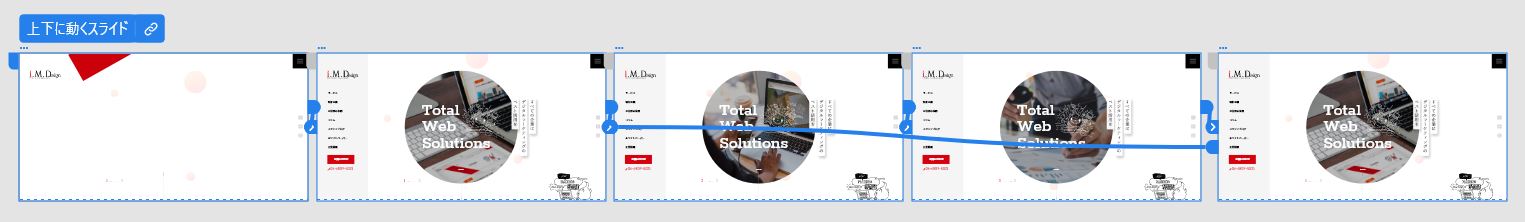
●プロトタイプの作成

※設定の際は、アートボード自体を選択して行ってください。
※コンポーネント(パーツ)のみを選択した状態では、インタラクションの「トリガー」は表示されません。
<アートボード1~4の編集>
・トリガー:時間(ディレイ 0.4秒)
・種類:自動アニメーション
・遷移先:1個先のアートボードに接続
・イージング:イーズアウト(デュレーション 1秒)
<アートボード5の編集>
・トリガー:時間(ディレイ 0秒)
・種類:自動アニメーション
・遷移先:アートボード2に接続
・イージング:イーズアウト(デュレーション 0秒)
まとめ
ざっくりとしたイメージは掴んでいただけましたか?
細かなアニメーションほど、アートボードの数が多くなったり、コンポーネントの設定が色々と複雑になってきますが、最初と最後のアートボードさえ繋げてしまえば、作成の流れはだいたい同じ。
応用テクニックを駆使できれば、お客様への提案にもどんどん活用できそうですね!