最近WEBデザインのインスピレーションを受けた海外のWEBサイトを紹介
2015.05.27
WEBサイト制作

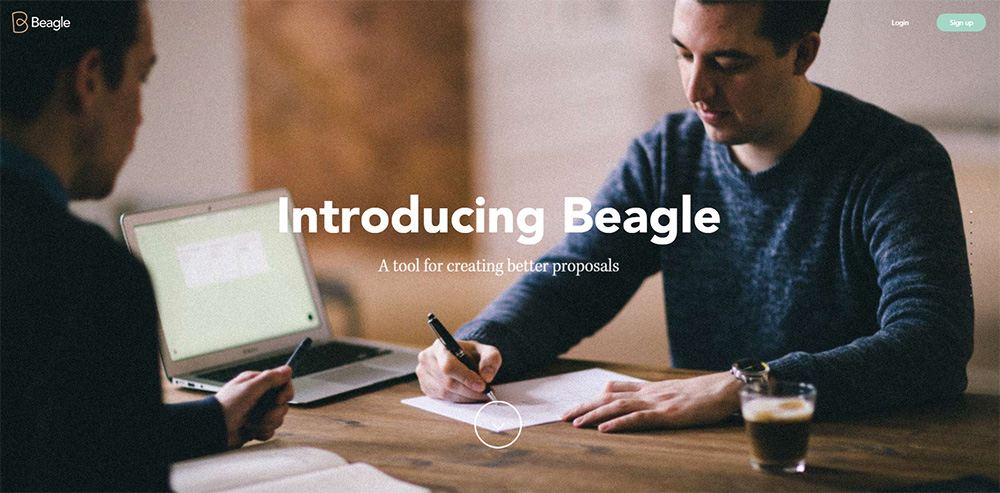
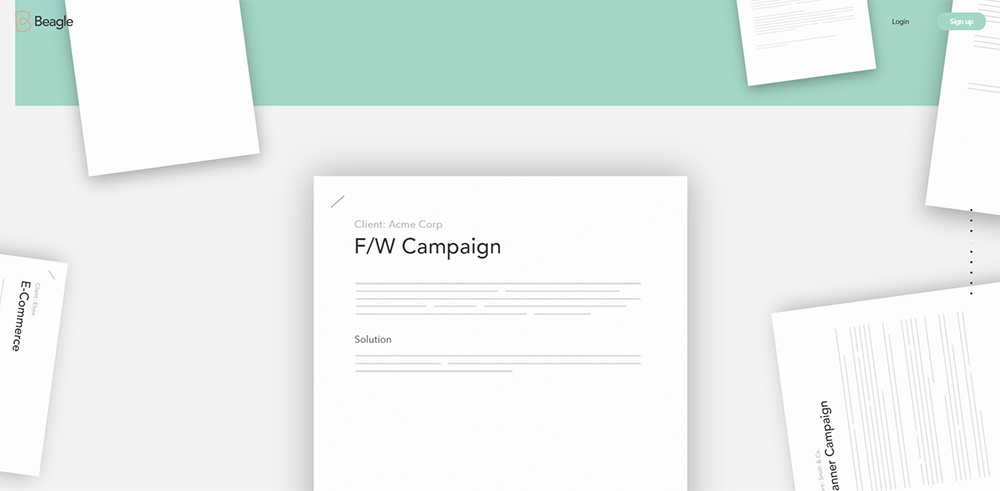
Beagle


上記サイトはパララックスの動きが大胆かつ心地よい。
まるでプロモーション動画のような場面展開。
シーン間に差し込まれるカラーリングも効果的で、細かな動きにデザイナー魂が焚き付けられる。
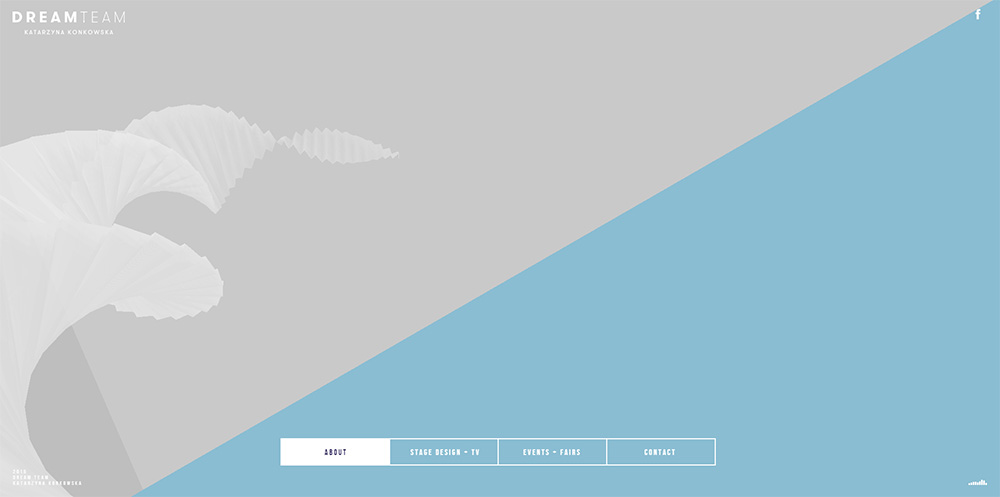
Dream Team


こちらは海外の空間デザイナーのWEBサイト。
始めのアクセスは相当重いので、あれバグですか。って思ってしまいましたが、しばらく待っていると左から白いラインが伸びてくるはずです。
表示されればあとはサクサクと動きます。
まるで一頃のFLASHサイトっぽいアニメーションをJAVAで実装しています。
シーン展開がダイナミックで螺旋状に広がる白いモチーフが心地よい。
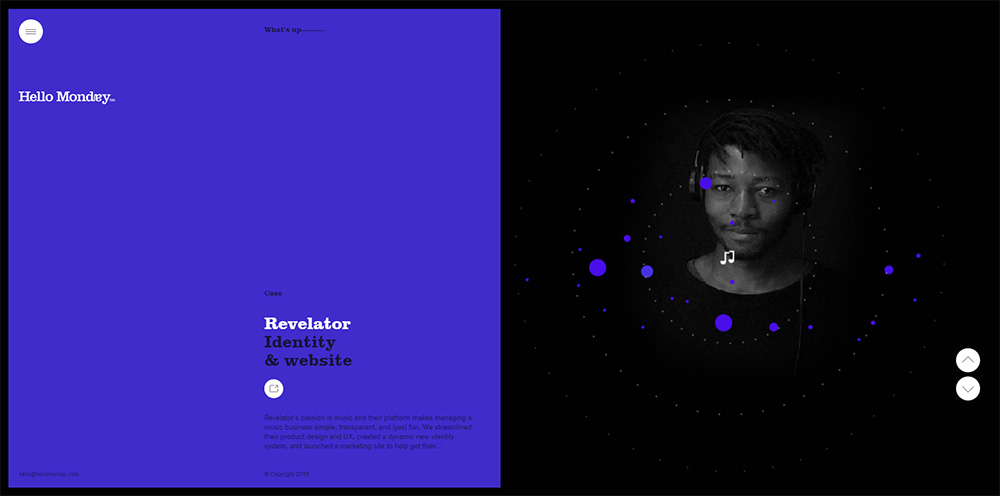
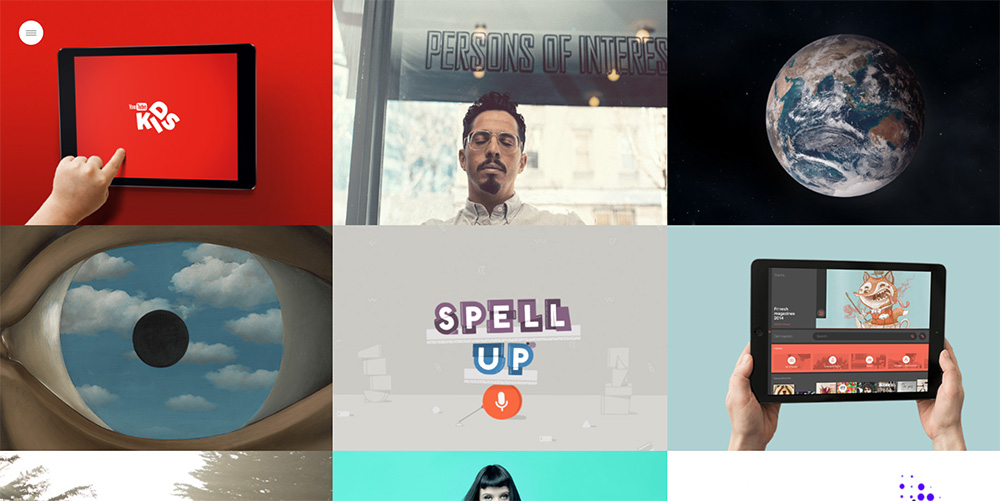
Hello Monday


上記サイトは海外のクリエイティブエージェンシーのWEBサイト。
アクセスするとケーススタディがTOPに表示されます。
言葉でナビゲーションを促すのではなく、アイコン表示やスクロールで直感的なナビゲーションにこだわったのでしょう。
それが上手く消化されているサイトだと思いました。
マウス操作ごとにヌメヌメと動く画像が上手くクリックを誘います。
そして何よりも感心したのが表示スピード。
この手のサイトにありがちな読み込み待ちがなく、スルスルと心地良く動きます。
Namale


上記は海外のアクセサリーブランドのWEBサイト。
まさか女性モデルの写真が真っ二つにスライスされるとは・・・
この演出に心が射抜かれてしまいました。インパクト大です。
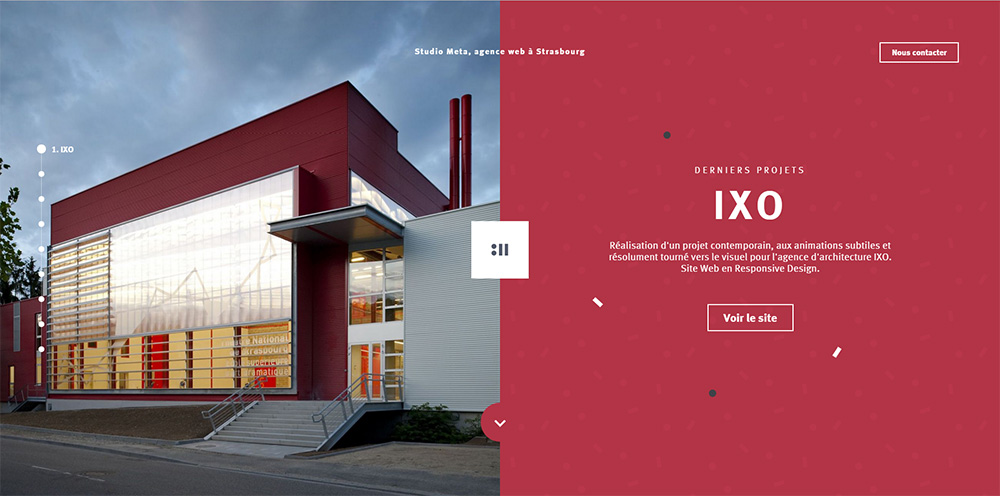
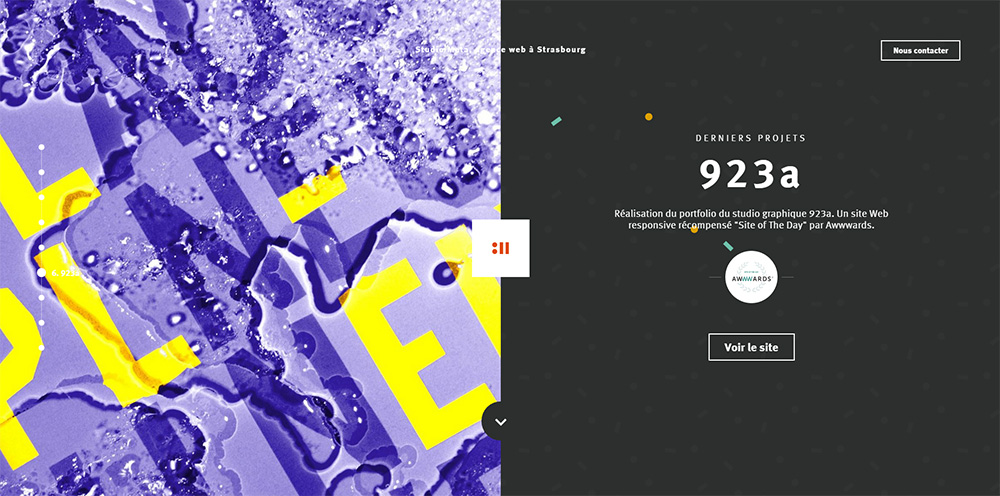
StudioMeta


こちらは海外のWEBエージェンシーのWEBサイト。
ただただ実績を表示するというシンプルなWEBサイトですが、
画面構成が見開いた本のようでエディトリアル的レイアウトが非常に美しいです。
のっけから実績を表示させる海外エージェンシーって多いですね。
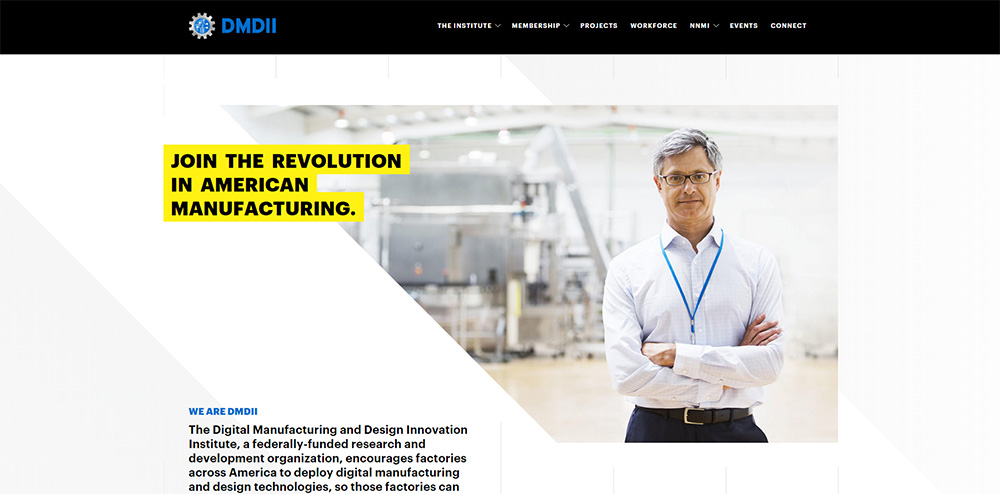
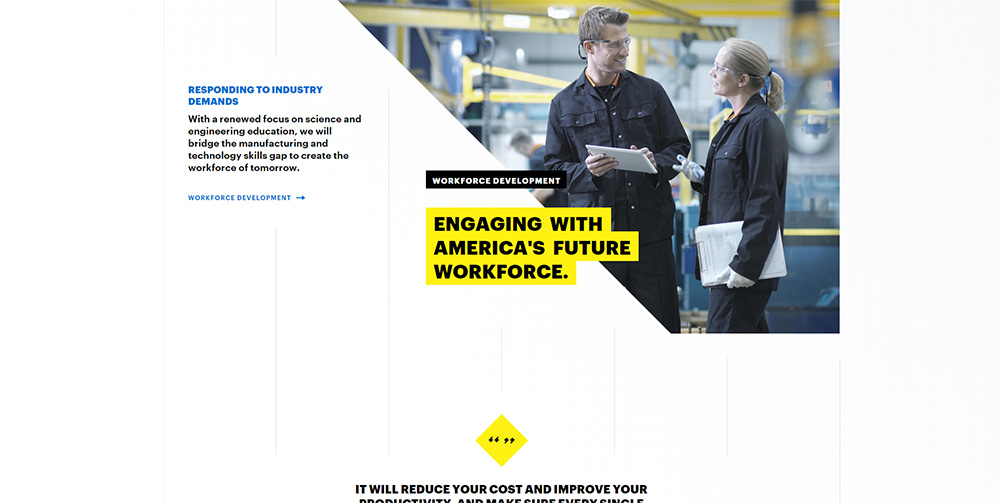
DMDII


こちらのWEBサイトはこれまで紹介してきたサイトとは違って動きの演出はございません。
ただただレイアウトの妙ですね
さもすれば間延びしそうレイアウトなのですが空間を上手く活かしている
薄い縦ラインが間延び感をピタっと押させている。上手いなと思います。
番外編(やりすぎては行けないパターン)


上記のWEBサイトは海外のクリエイティブエージェンシーのサイトですが
ナビゲーションが懲りすぎていて。
同じ演出を毎回見せられるのが面倒くさい。
これは感心しないなと思いました。
まとめ
クリエイティブも紙一重ですね。
やりぎない、自己満足に陥らない、最新技術に頼らない。
ケースバイケースで上手くエッセンスを取り入れたいですね。
海外のWEBサイトってやはり日本の先を行っています。