プログラミングの知識不要!Androidアプリを手軽に作る方法。
2016.10.26
WEBサイト制作

目次
「Joint Apps」はドラッグ&ドロップでプログラムを組み上げていく

見た目がかわいらしいアプリ開発サービス。
それもそのはず、実は子供でも使えるように作られており、アイコンや説明文が分かりやすいようになっています。
サイコロアプリを実際に作ってみる

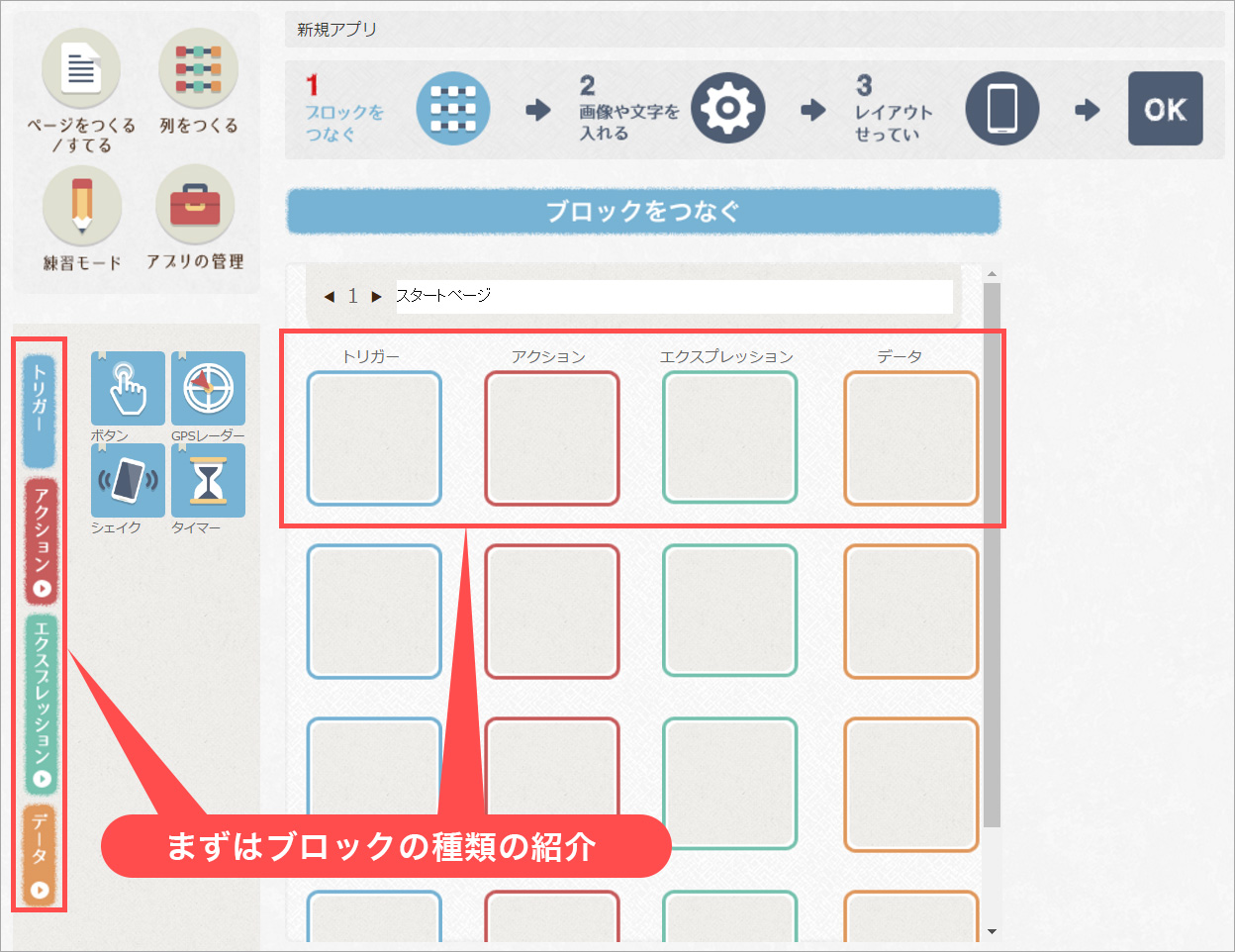
まず、用語の意味から。
トリガー:ユーザーが行う行動
アクション:トリガーからどんな動きをするか
エクスプレッション:表示される画像やテキストの有無
データ:アプリから外部に鑑賞するアクション
といった感じです。
トリガーとアクション(データ)は組み合わせて使いますが、エクスプレッションは単体でも使えます。
例:背景として使いたい、説明文を常に表示したいなど

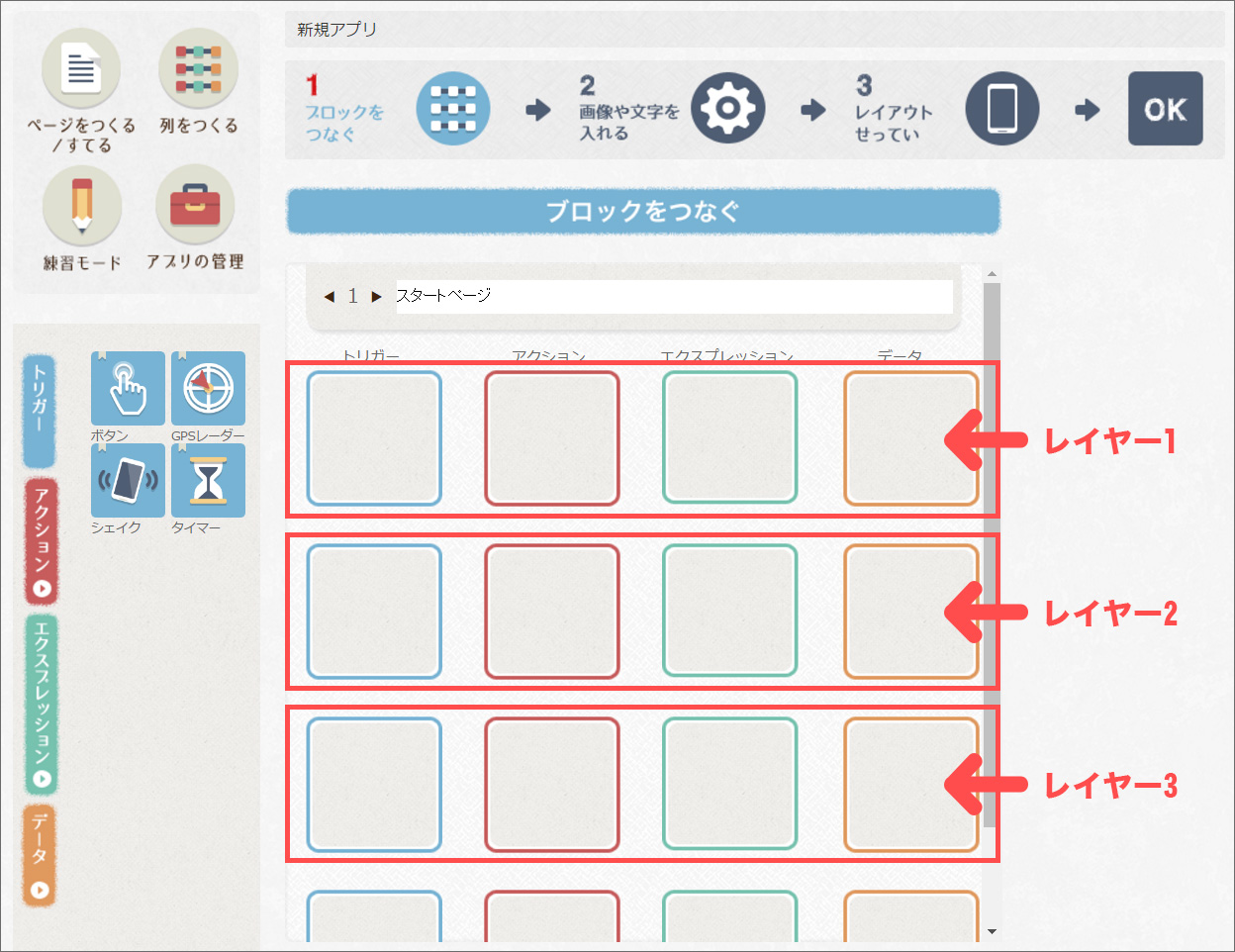
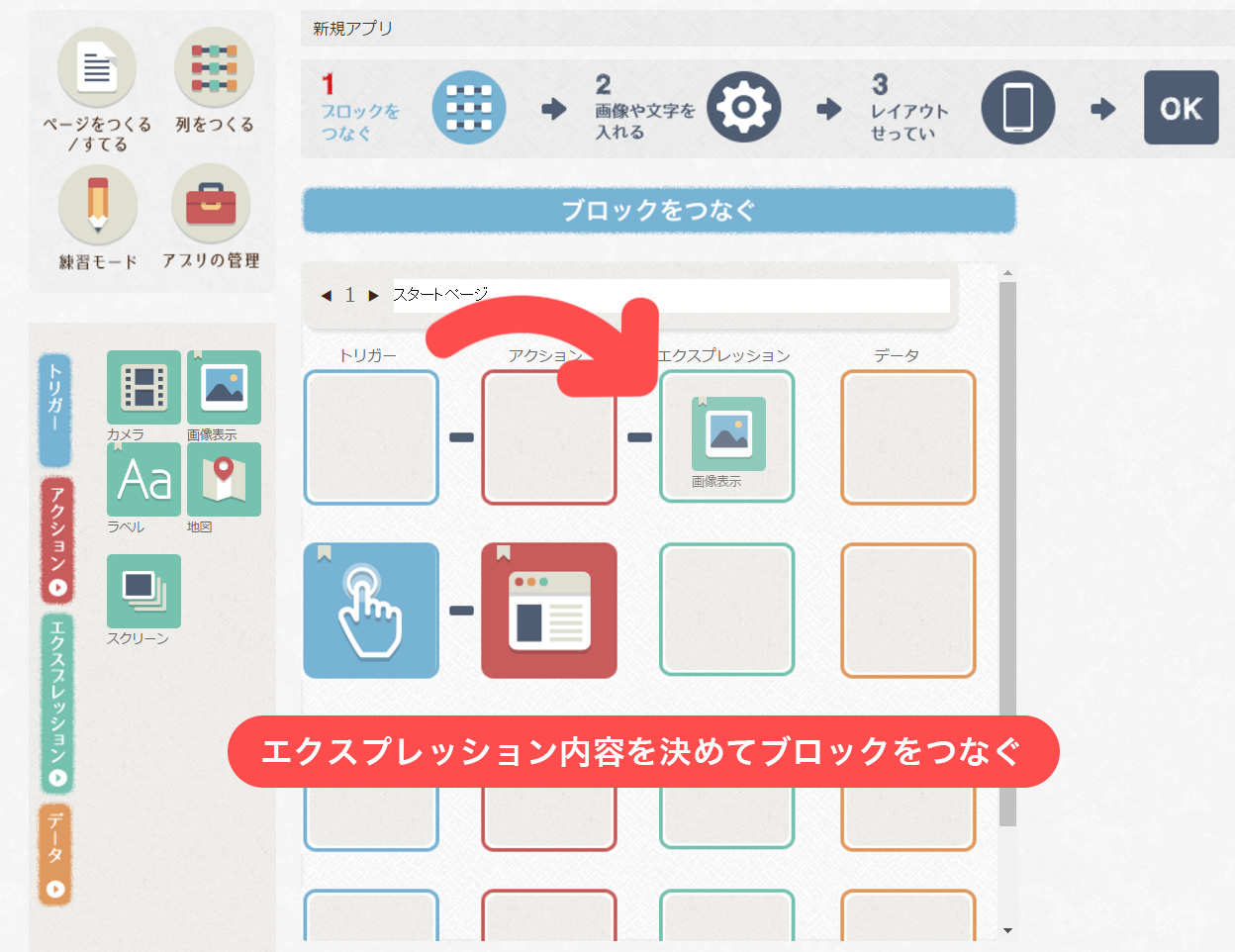
第1ステップは真ん中に表示されている正方形の各マスを横一列に繋げて、ボタンや背景を設定していきます。
レイヤーのようなイメージですね。

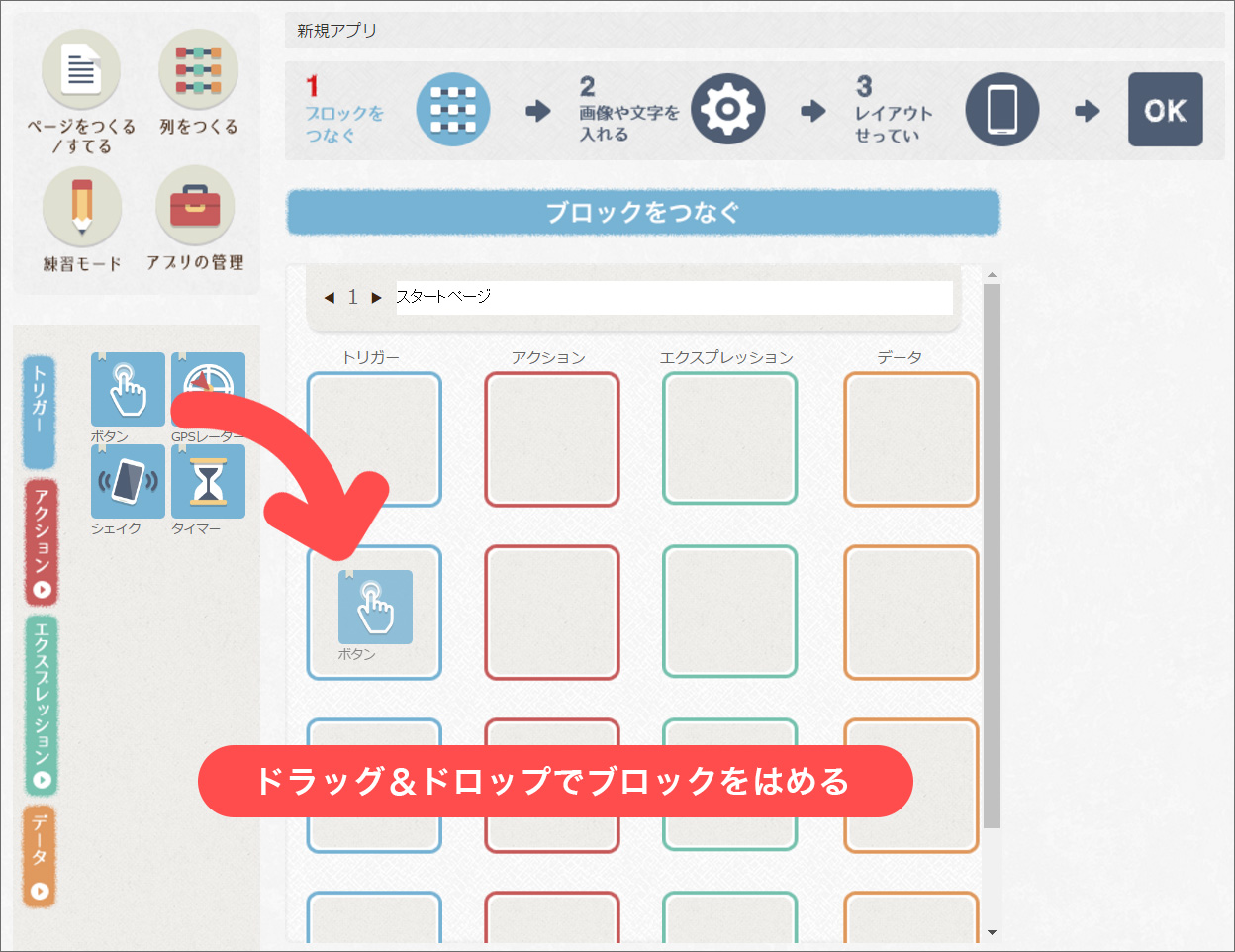
各マスにドラッグ&ドロップで要素のブロックをはめ込んでいきます。

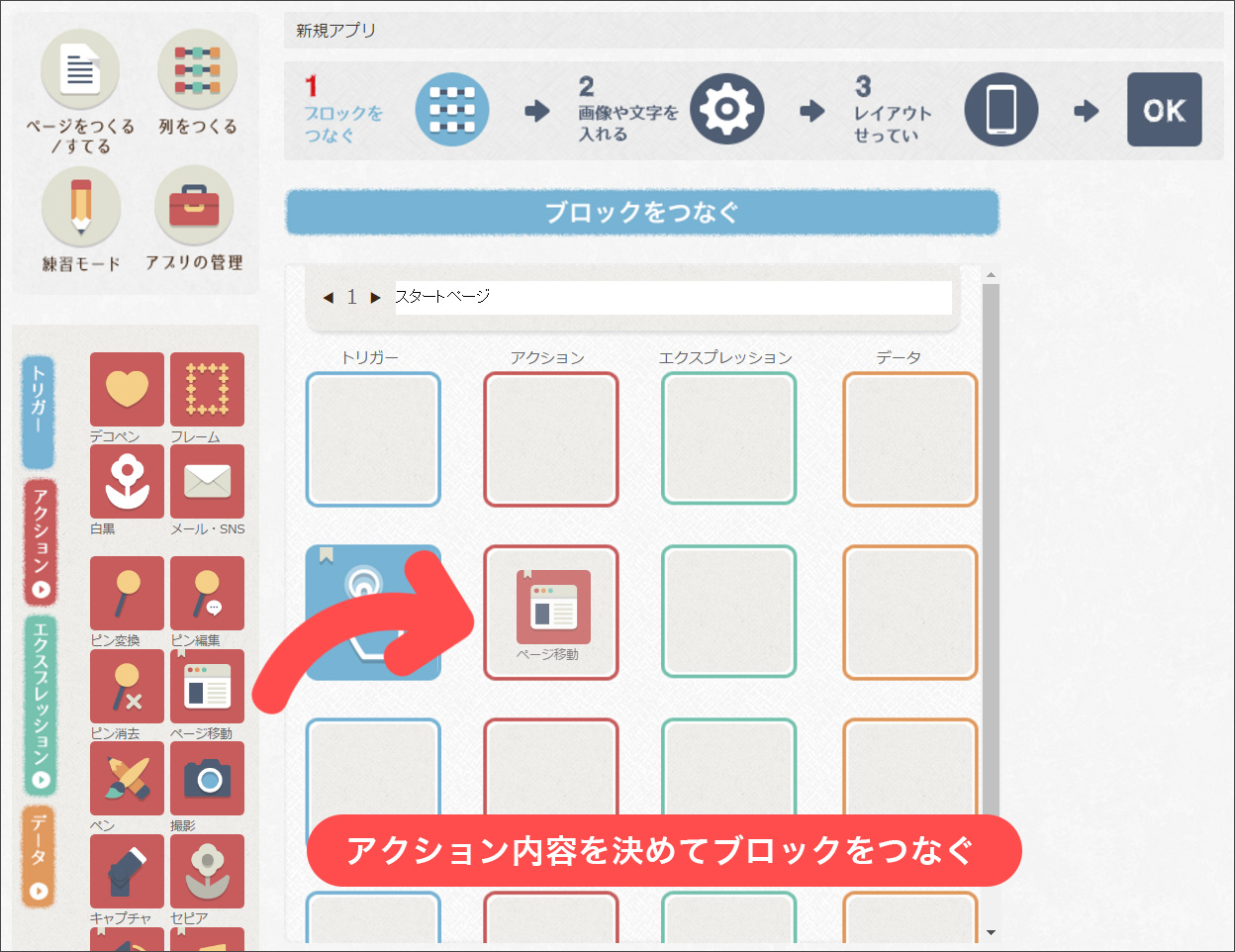
今回の場合はタップすることでページ移動するようにしたいので、アクションにページ移動を入れます。

背景に何もないと寂しいので、エクスプレッションに画像表示を入れます。
特にトリガーやアクションは必要ないので、エクスプレッションだけ設定します。

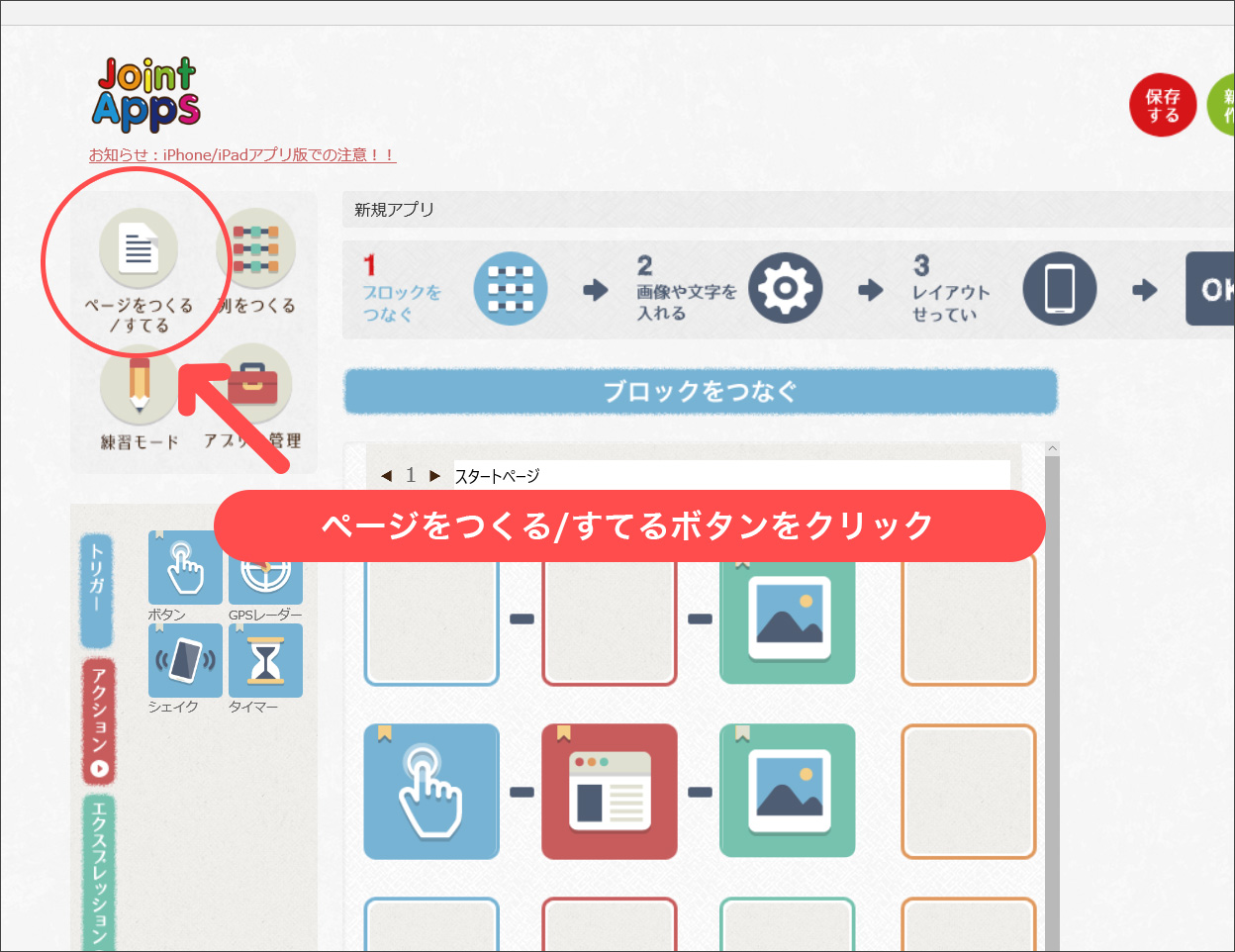
ページ移動を設定しましたが、移動先がこのままでは存在していないので「ページをつくる/すてる」ボタンから作成します。

サイコロの場合
トップページ(サイコロを振る画面)
↓※(ランダムで下記のページに移動)
1の目のページ
・
・
・
6の目のページ
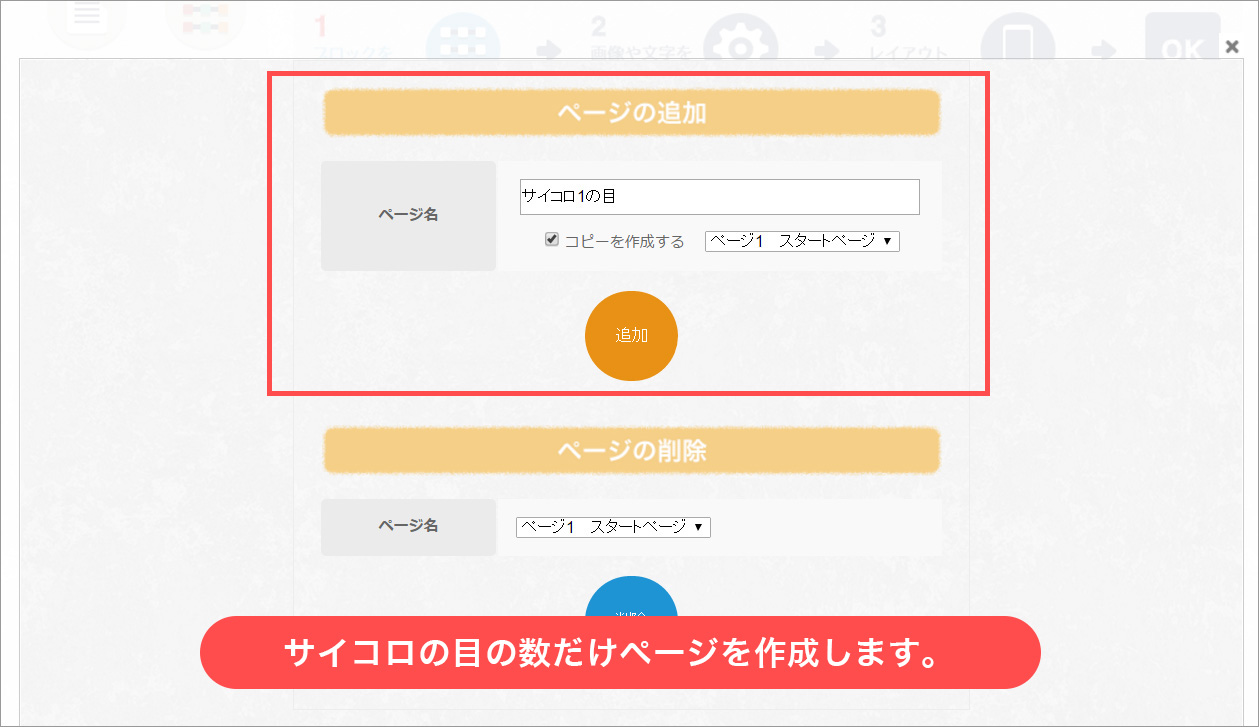
という構成になるので、各サイコロの目に対応したページを作る必要があります。
1の目のページを作ったら、後はコピーで作成していきます。

各サイコロのページでは
数字の入った画像(エクスプレッション)
振り直すボタン(トリガー、アクション)
を設定します。
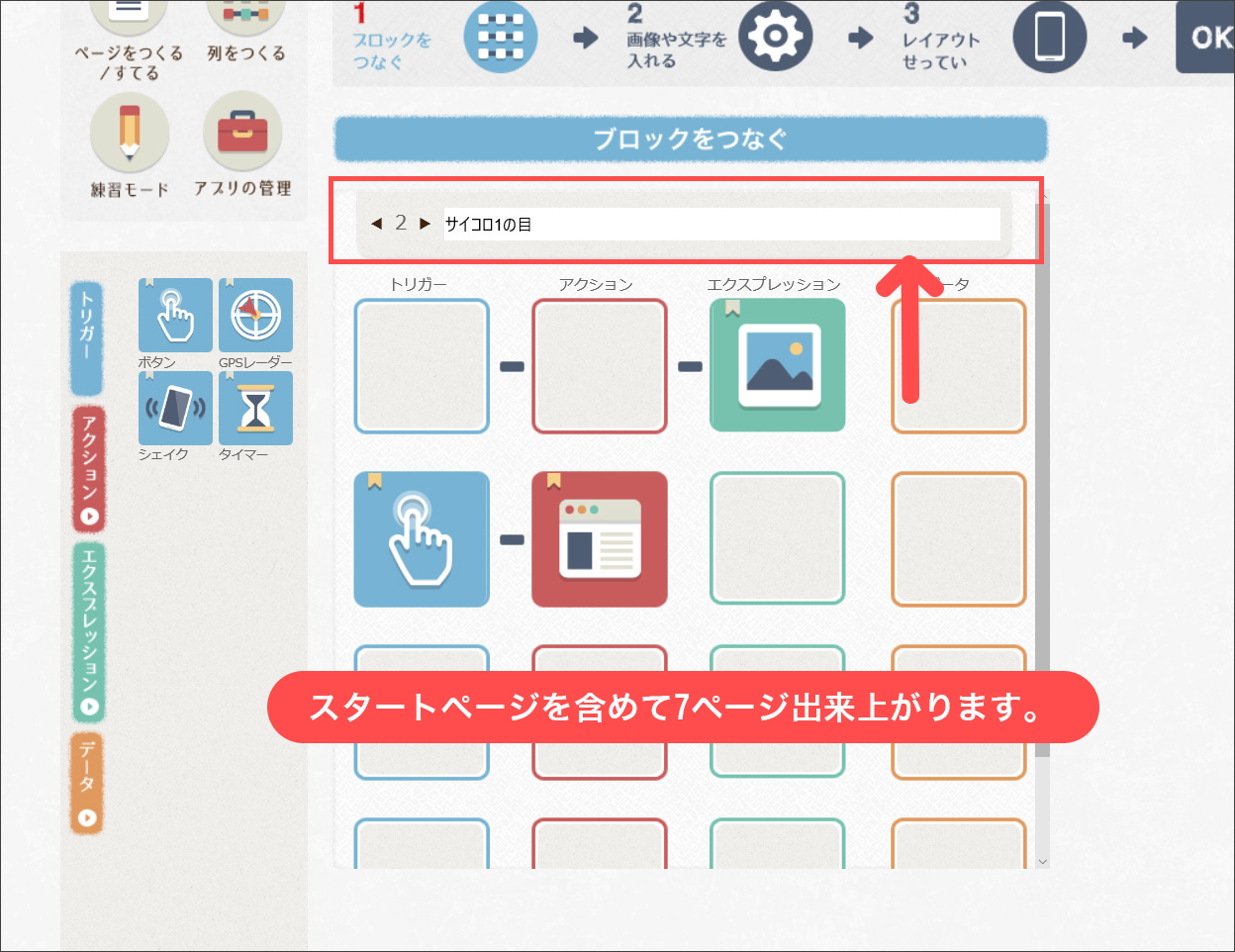
各ページを作ると画面上部にページ名が表示されます。
合計7ページできていれば、第一ステップは終わりです。

ここから第2ステップ。
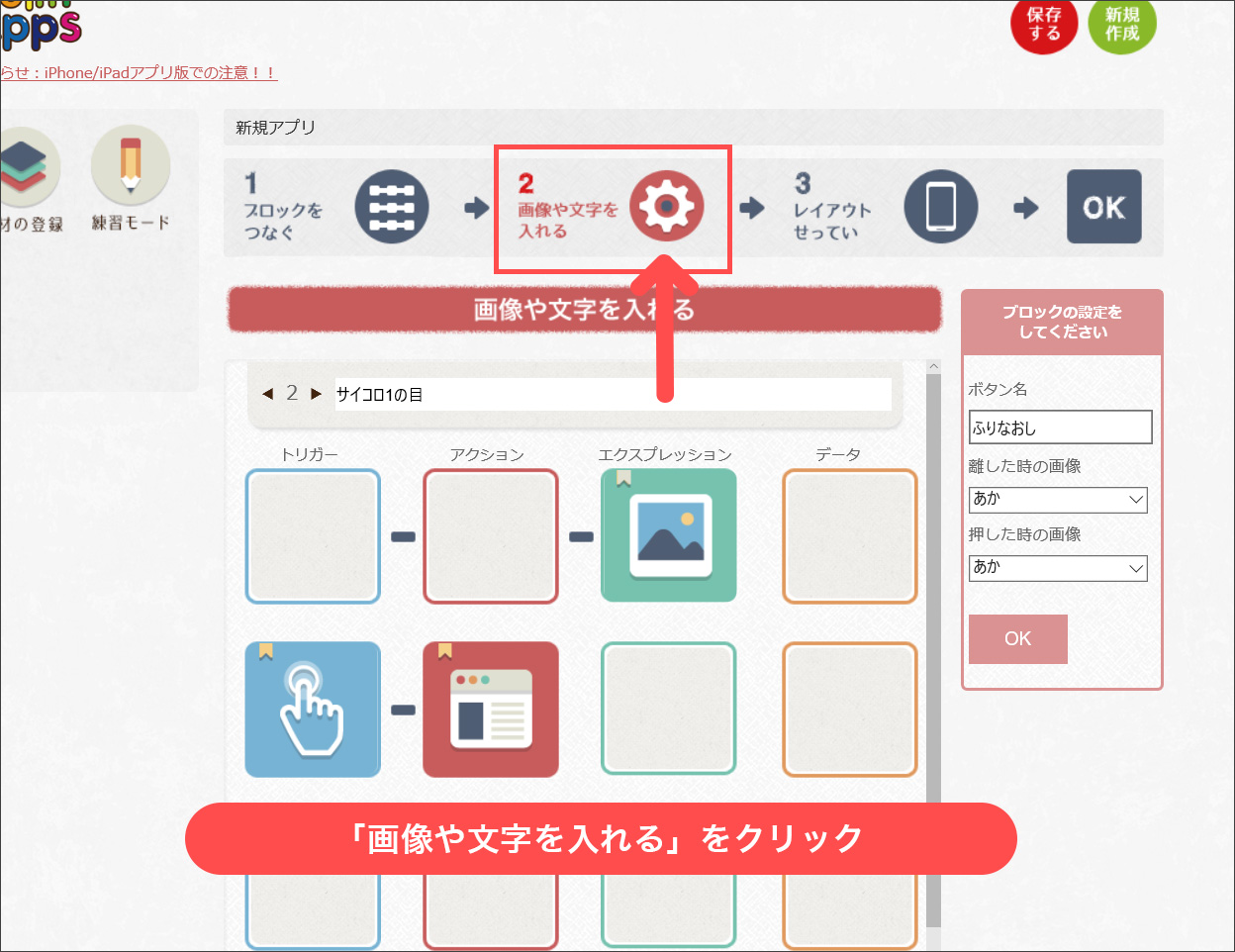
「画像や文字を入れる」をクリックして、エクスプレッションなどの画像やテキストを設定していきます。

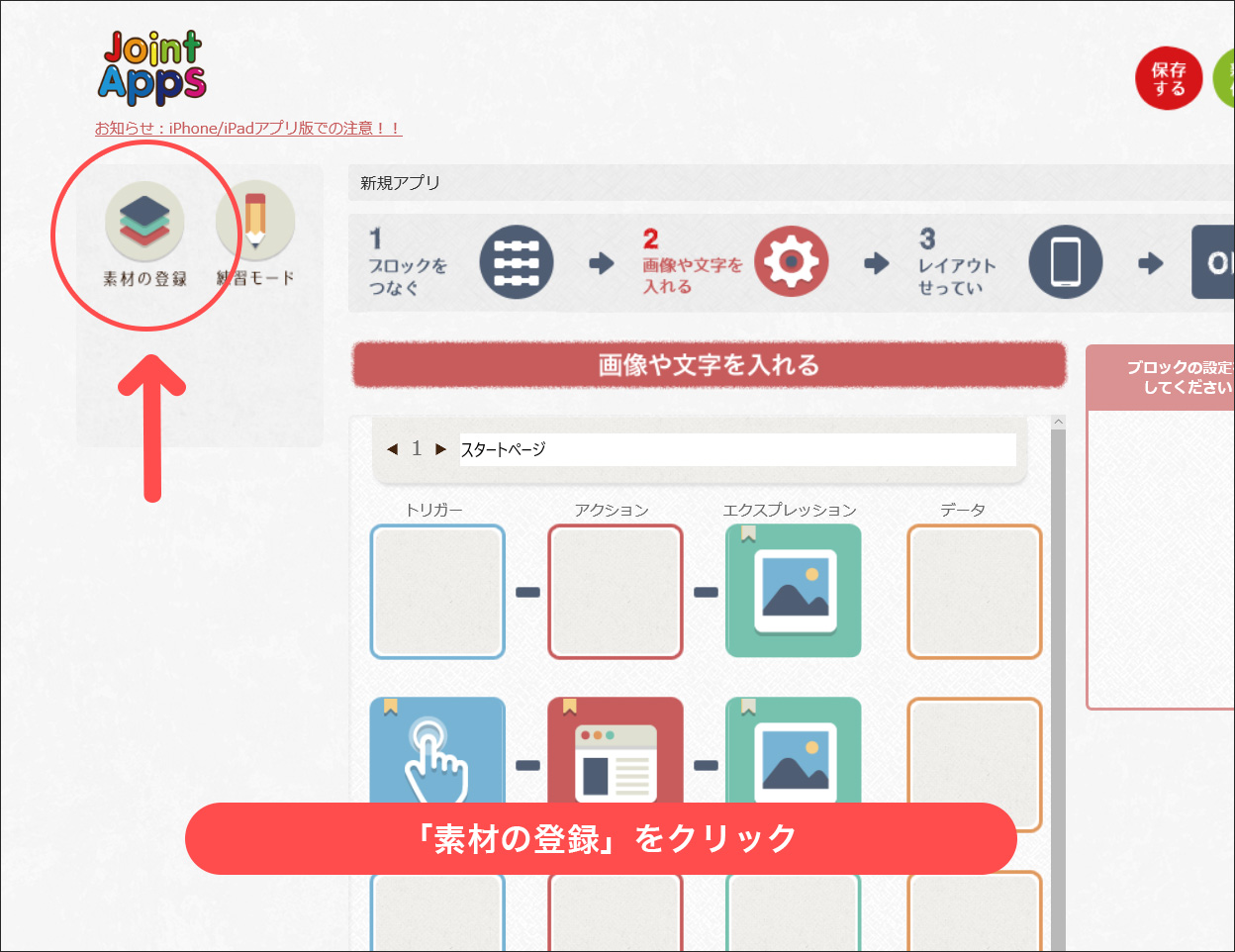
もともと用意されている画像やパターン以外を使いたい場合は、左上の「素材を登録」ボタンから画像をアップロードします。

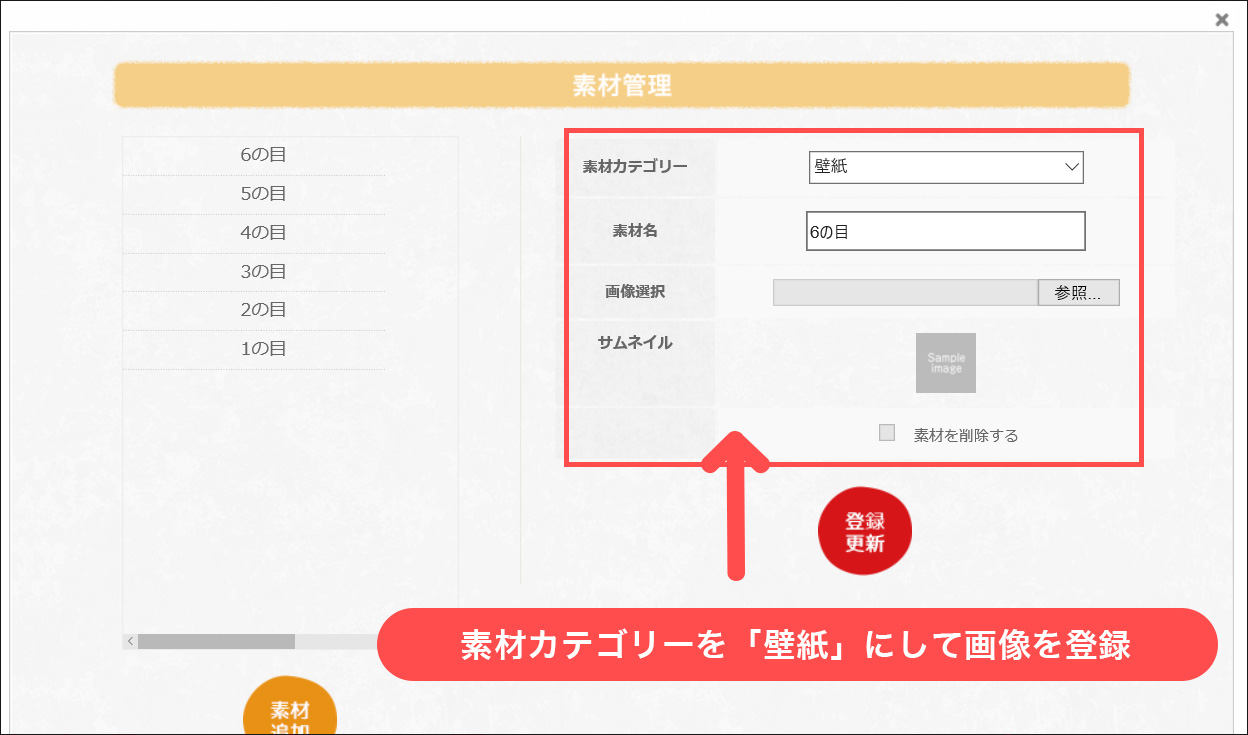
画像をアップロードする際に必要なのが、素材カテゴリーの設定。
ここで壁紙にしておかないと使えないので注意。
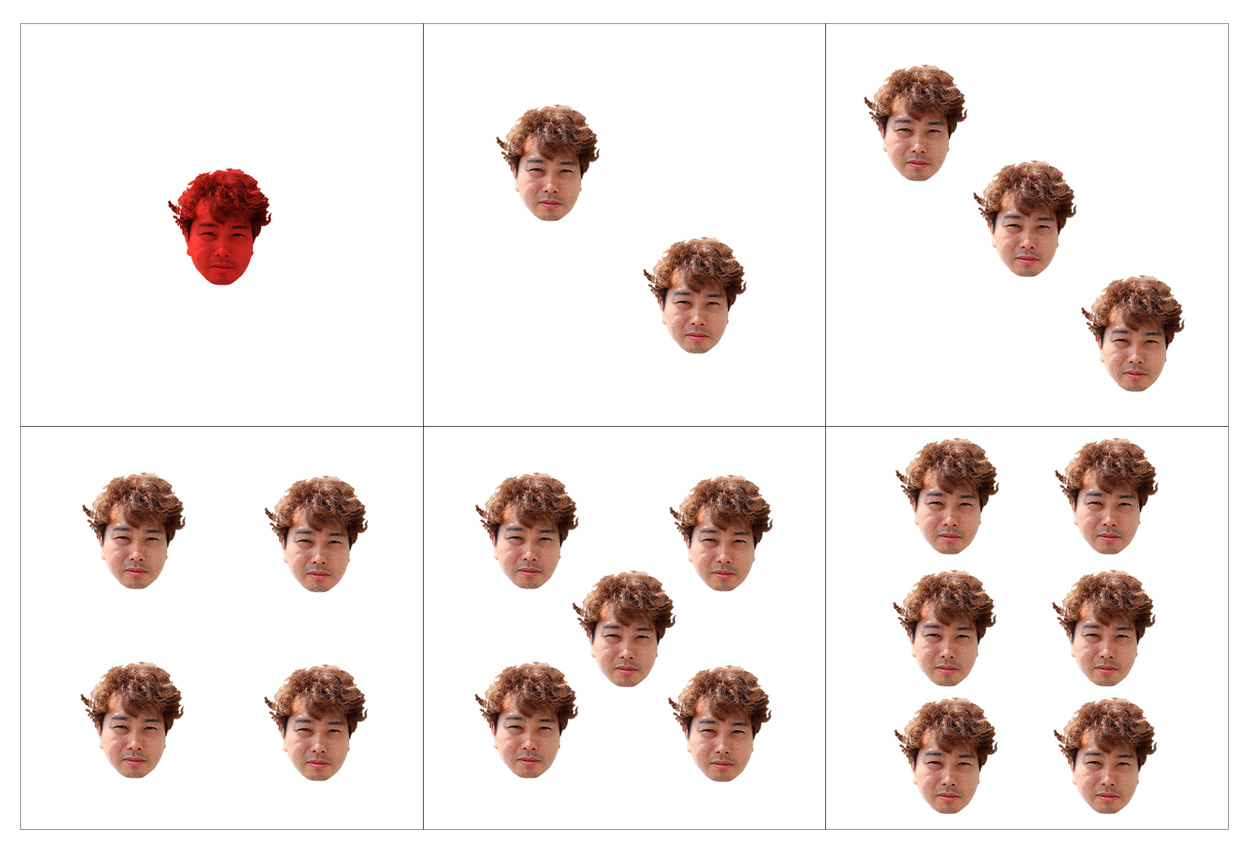
1の目から6の目までを登録しておきます。

ちなみに登録した画像はこれ。
こんなサイコロを作れるのも自作ならでは。

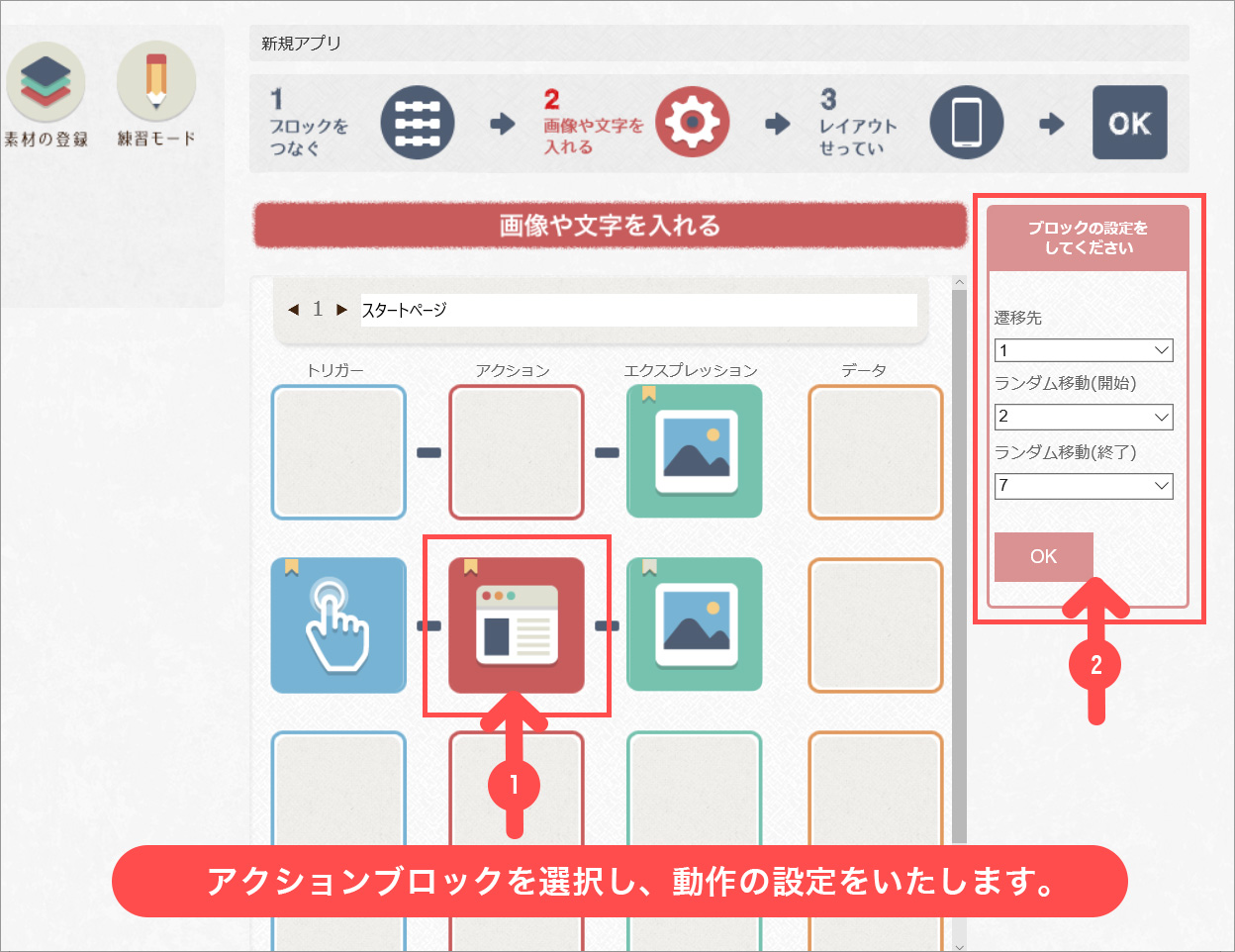
ここが一番重要なポイント。
スタートページのアクションで作ったページ移動の詳細設定をします。
設定したいアクションをクリックして、右のボックスで行います。
ランダム移動(開始)と(終了)にはサイコロの目のページ範囲を入れます。
今回の場合は2ページ目~7ページ目にあるので、2と7を記載します。

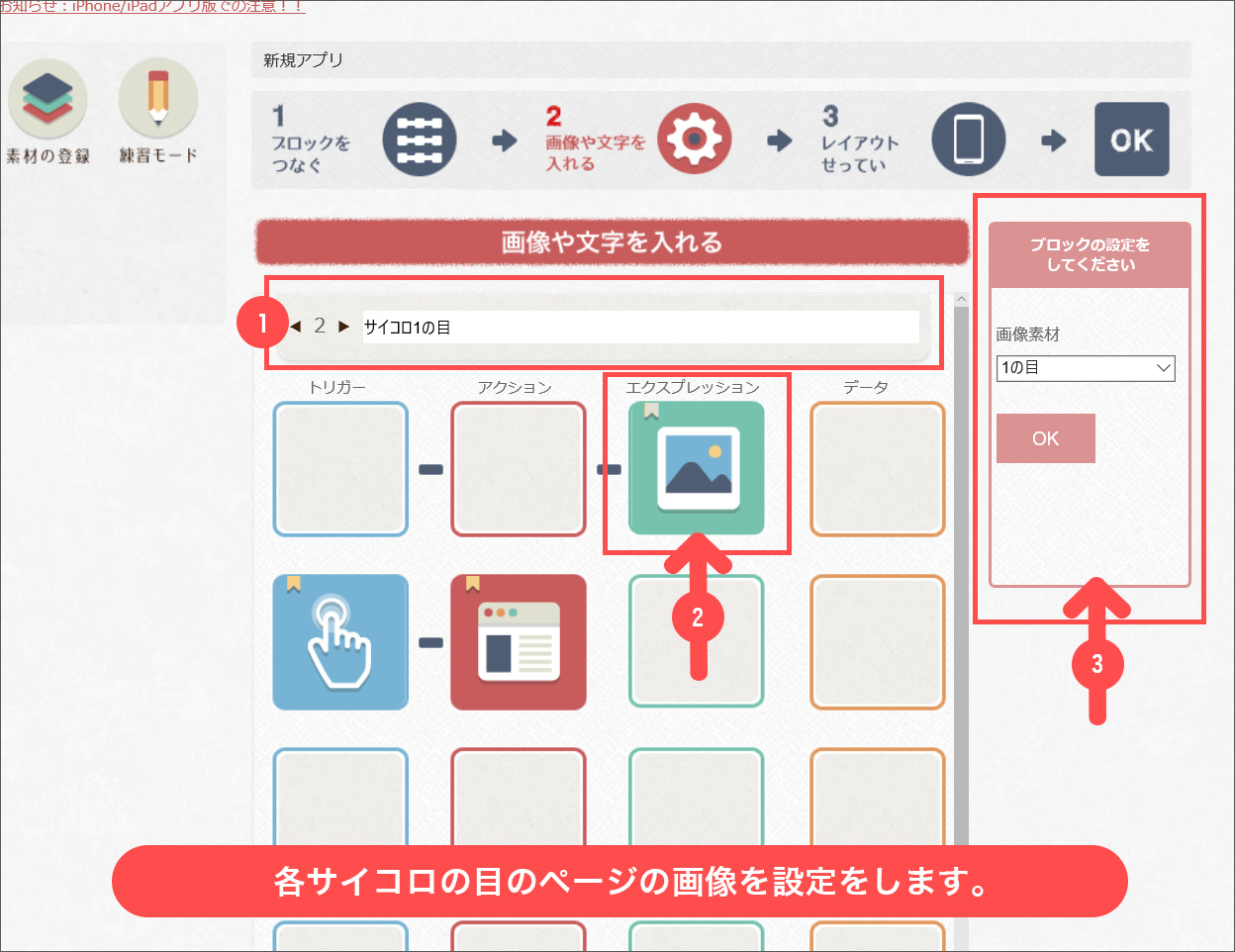
各サイコロの目のページでエクスプレッションの画像素材を設定します。
①のページ名を確認して、②のエクスプレッションをクリック。
③の素材選択で使いたい画像を選べばOKです。

最後に第3ステップ。レイアウト設定をしましょう。
各ページ毎にレイアウトが必要なので、②のページ名を確認しながら③の画面サイズに合わせた設定していきます。
もし、レイアウトを決めたのに反映されていなかったり、ボタンなどが表示されないときは③の画面サイズ変更ボタンを数回切り替えると反映されます。

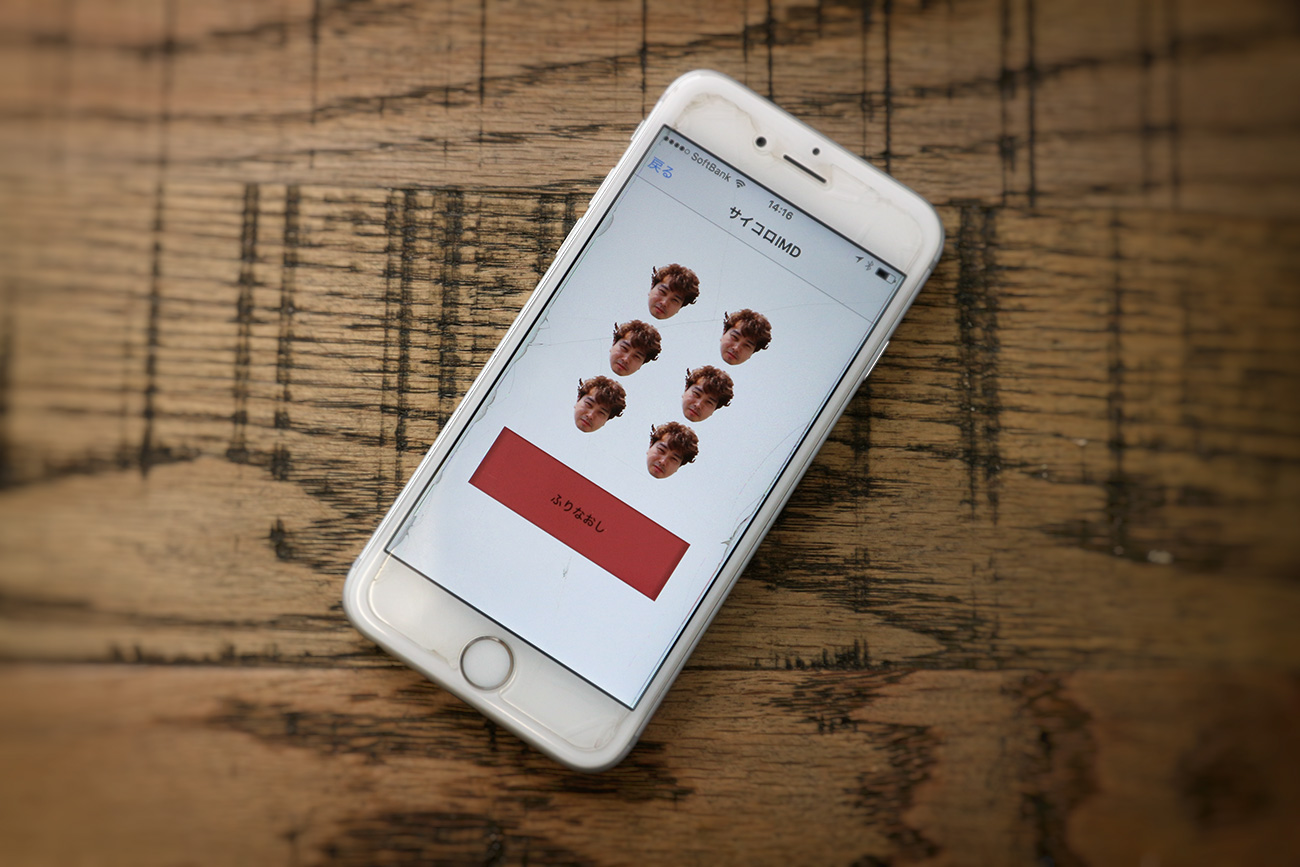
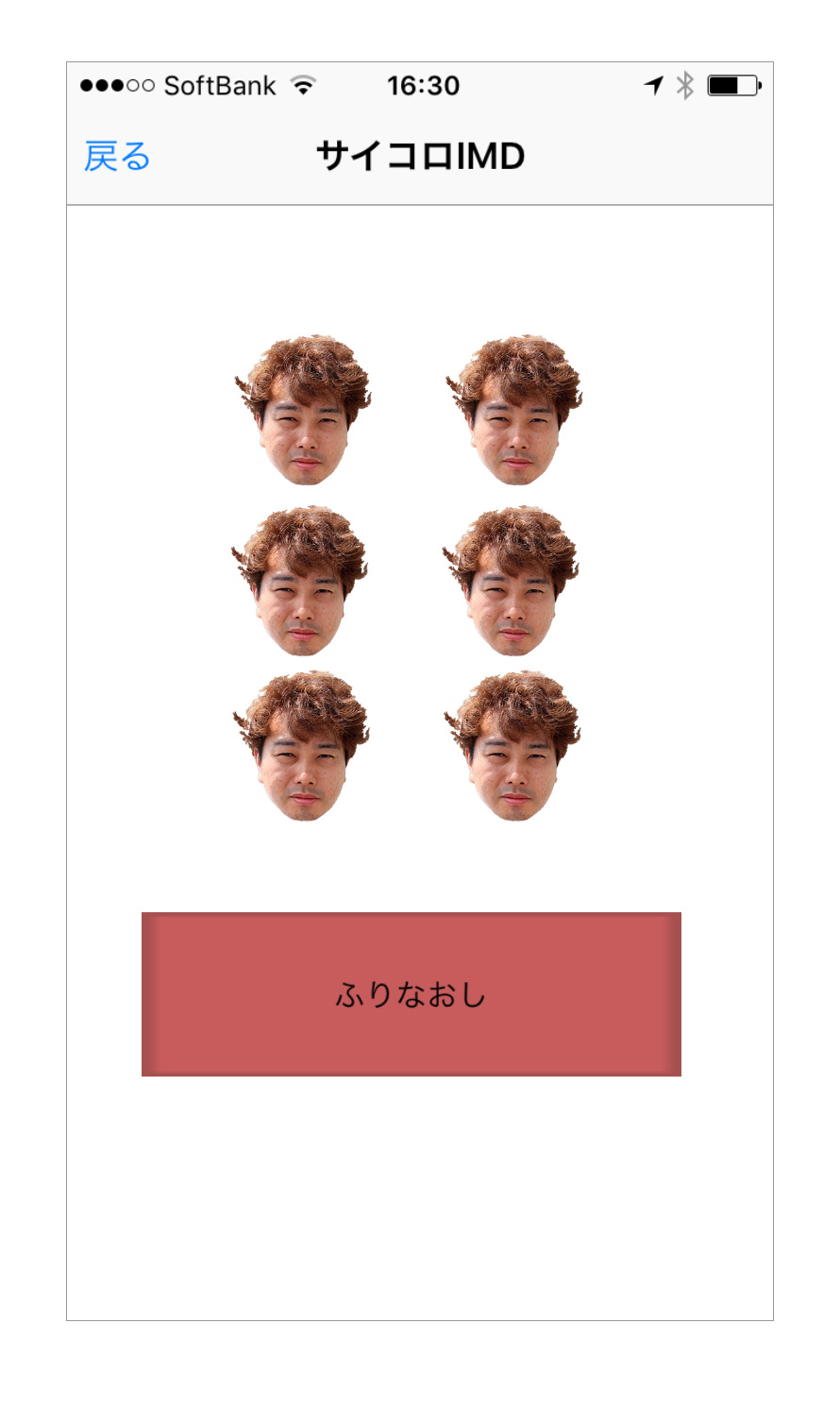
完成したものがこれ。外では使えないですね。
各所にサービス自体のバグがあり、
置いたブロックをダブルクリックしても消えない(何回かクリックするとたまに消えます)
編集したレイアウトが反映されない
などがありました。
HTML5/CSSの知識を利用したアプリ開発サービスも!

Web製作をしている人なら「Monaca」というサービスがおすすめ。
HTML5やCSSを使って記述を行うので、慣れやすいと思います。
こちらはお試しでつくる分には無料で製作可能。
個人で販売する前のテストプログラムを組むにはもってこい。

実機でのテストはデバッカーアプリからログインして起動します。
マルチタッチなどの高度な技術は使えませんがデザインなどは自由にできるので、発想次第で十分使えるものが作れそうです。
アプリはアプリでも「クラウド・アプリケーション」って?

アプリというとスマホアプリを想像しがちですが、PCでもアプリという言葉を使いますよね。
このPCを上で扱うようなアプリをクラウド環境で開発するIBMの「Bluemix」というサービスも存在しています。
使用できる言語は
Swift、Java、JavaScipt、Ruby、PHP、Python、Perl
などがあります。
個人的にも何度か利用したことがありますが、プログラミング初心者でも順序立てて作業を行えばアプリを作ることが可能でした。
1ヶ月は無料で利用できますが、その後は有料になります。
IBMの主催するハッカソンなどに出席すると一体期間無料クーポンみたいな物が貰えたりもするそうです。
欲しいアプリは自分で作れる時代
世の中にはたくさんのアプリやサービスがありますが、「もう少しこうだったらいいのに…」みたいなことってありますよね。
毎回広告で出てきて使いにくかったり、デザインを自分好みのものが欲しかったりと言った場合に今回紹介したサービスを使えば、比較的簡単にいろんなアプリが作れるのではないでしょうか。
作り始めるといろんなことができて、案外楽しくなってきますよ。