画像ファイルの拡張子 種類と特長をまとめてみた!面白い拡張子もあり。
2016.09.29
WEBサイト制作

目次
- 定番の「.JPG.JPEG」
- JPEG2000はJPEGとどんな違いがあるのか(.JPF など)
- 現像前の生データといえば「.RAW」(DNG)
- フォトショップ形式の「.PSD.PDD」
- 特大サイズの画像は「.PSB」で
- 劣化させたくないなら「.BMP」
- アニメーション加工向きな「.GIF」
- GIFっぽいけどちょっと違う 「.PNG」
- 幅広いソフトで扱える「.TIFF」
- AmigaというPCで使われていた「.IFF」
- 昔のソフト「ペイントブラシ」で作成されたファイル「.PCX」
- 2色で表現される「.PBM」
- アニメーション分野で使われる「.TGA」
- 立体視で見れば3Dに見える!「.MPO」
- まだまだある!でも多分使わない拡張子
定番の「.JPG.JPEG」

一番使われているかもしれないのがこの拡張子。
他の形式から圧縮してこの形式にすることで、容量を小さく抑えたりできるのが特徴。
ただし、加工には不向き。
JPEG2000はJPEGとどんな違いがあるのか(.JPF など)

先程の「.jpg」の新規格がこの拡張子。
具体的な違いは同じ圧縮をしても「.jpg」のような角ばったノイズが出ないようになっています。
その代わり、ノイズが出ると滲みのような感じのぼやけた見た目になります。
まだまだ普及はしてないですね。
現像前の生データといえば「.RAW」(DNG)

フォトショップで写真そのものを加工して現像する人はよく扱う形式。
JPGファイルだと写真を「色」としてしか判断しておらず、色彩調整などを行うとディテールそのものが失われてしまいます。
しかし、RAWでは色と形を認識しているため、加工しても物の細かさが失われず、自然な形で調整ができます。
欠点は生データのため容量が大きいということと、そのままでは再生できないことがあること。
特にデジカメによってRAW撮影したものが独自規格になっていて、「.RAW」になっていないことがあります。
その場合はメーカーのソフト、もしくはフォトショップで開くことができた場合は「DNGファイル」にして保存するとRAW相当の画像に変換できます。
フォトショップ形式の「.PSD.PDD」

フォトショップを使っている人にはおなじみのこの拡張子。
画像データの他に、加工内容が入っているのでデータサイズは大きめ。
また、このままでは他のソフトでほとんど使えません。
特大サイズの画像は「.PSB」で

上のPSDと似ていますが、若干用途が異なるのがこれ。
何が違うかと言うと、扱える画像サイズが縦横300,000ピクセルまであること。
そこまで大きな画像を使うのはポスターなどの印刷業界しかなさそうですが、一応覚えておいて損はないかも。
劣化させたくないなら「.BMP」

画像データサイズは大きめですが、1677万7216色を再現できるのがこの拡張子。
このままで加工や利用できるソフトが多くないので、結局違う形式に変換して使います。
元データとしてきれいな画像が見たいときには使えそう。
アニメーション加工向きな「.GIF」

よくGIFアニメーションなどで利用されるのがこの拡張子。
画像なのに動いている理由は、データ内に複数の画像を連続して保管できるため、結果的に動いているような再現ができているんですね。
その他、背景を透過として画像を作成できるので、レイヤーなどで使うときに便利。
256色しか再現できないのが欠点ですが、その分データ量は軽いです。
GIFっぽいけどちょっと違う 「.PNG」

GIFと同じく透過処理の行える「.PNG」ですが、アニメーションはできません。
一つのファイルの中に複数の画像データを取り込むことは可能とのこと。
さらにGIFよりも使える色の多いフルカラーでの再現も可能。
しかし、ものによってはフルカラーにするとJPEGよりもサイズが大きくなることがあります。
画像を拡大縮小してもギザギザになりにくいので、web製作の現場ではアイコンなどの作成に利用されることが多いです。
幅広いソフトで扱える「.TIFF」

この拡張子の最大の利点は対応ソフトが多い所。
JPEGよりも高画質で、DTP業界では入稿データとしてよく使用されていました。
AmigaというPCで使われていた「.IFF」
もはやいつの時代の話なのかわかりませんが、AmigaというPCで画像ファイルを作るとこの拡張子になるそうです。
1980年代に活躍したこのPCは当時きれいなグラフィックと3DCG再現技術の扱えるものとして、ゲーマーに人気だったとのこと。
というわけで、もう現代で見かけることがほとんどないです。
昔のソフト「ペイントブラシ」で作成されたファイル「.PCX」
これまた古い拡張子となるのがこれ。
「ペイントブラシ」はゼットソフトという会社が出していたそうですが詳細は不明。
要するにわざわざ使うことはなさそうです。
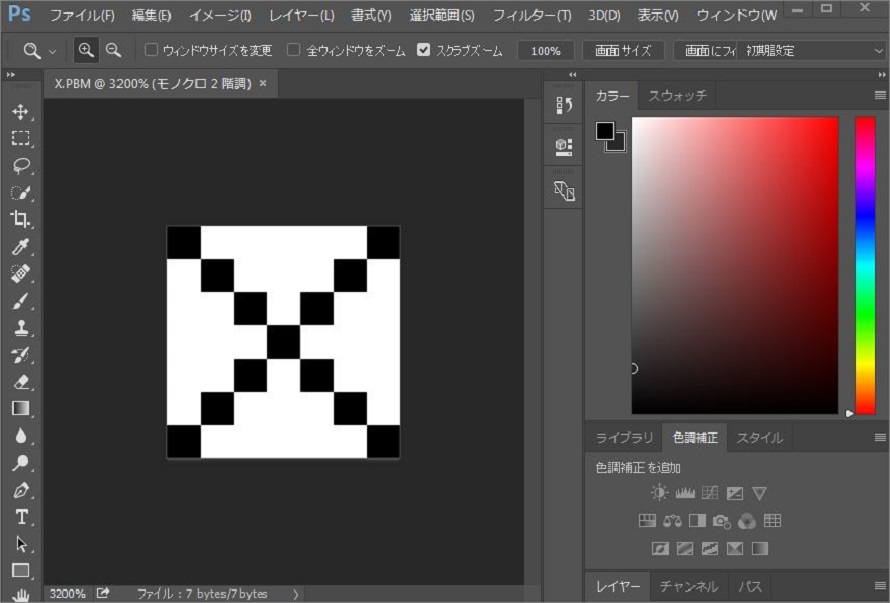
2色で表現される「.PBM」

画像として色を表現するというよりも「0と1」の2つの文字で画像を構成しているのがこの形式。
説明するより例を見てもらうとわかりやすいと思いますが、上の画像は
P1
# example bitmap “X”
7 7
1 0 0 0 0 0 1
0 1 0 0 0 1 0
0 0 1 0 1 0 0
0 0 0 1 0 0 0
0 0 1 0 1 0 0
0 1 0 0 0 1 0
1 0 0 0 0 0 1
とテキストファイルに記述して、保存の際に「.PBM」の拡張子で保存しただけのもの。
フォトショップで開けます。使う場面があるかは未知数。
アニメーション分野で使われる「.TGA」
targaファイル形式と呼ばれ、アニメーション分野で使われているものです。
web業界ではあまり馴染みがないので、名前だけ知っておけばいいと思います。
立体視で見れば3Dに見える!「.MPO」
この形式は聞いたことがなくても、立体視(視線を遠くを見る感じにして2枚の絵を見ると浮かび上がっているように見えるあれです。)なら聞いたことはありませんか?
もっと言えばニンテンドー3DSでこの形式のファイルを生成できます。
この拡張子のファイルを「.jpg」に拡張子変更して開くとパソコンで見ることができます。
まだまだある!でも多分使わない拡張子
他にも「.DCM」「.PXR」「.SCT」といった拡張子がありますが、これらは本当に特殊なものなので使う機会はないでしょう。
普段何気なく使っている拡張子にもいろんな用途や歴史があります。
常用することはないかもしれませんが、頭の片隅にでも置いておくといいのではないでしょうか。