【ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ
2021.03.30
WEBサイト制作

1. ブラウザに追従するタイプ
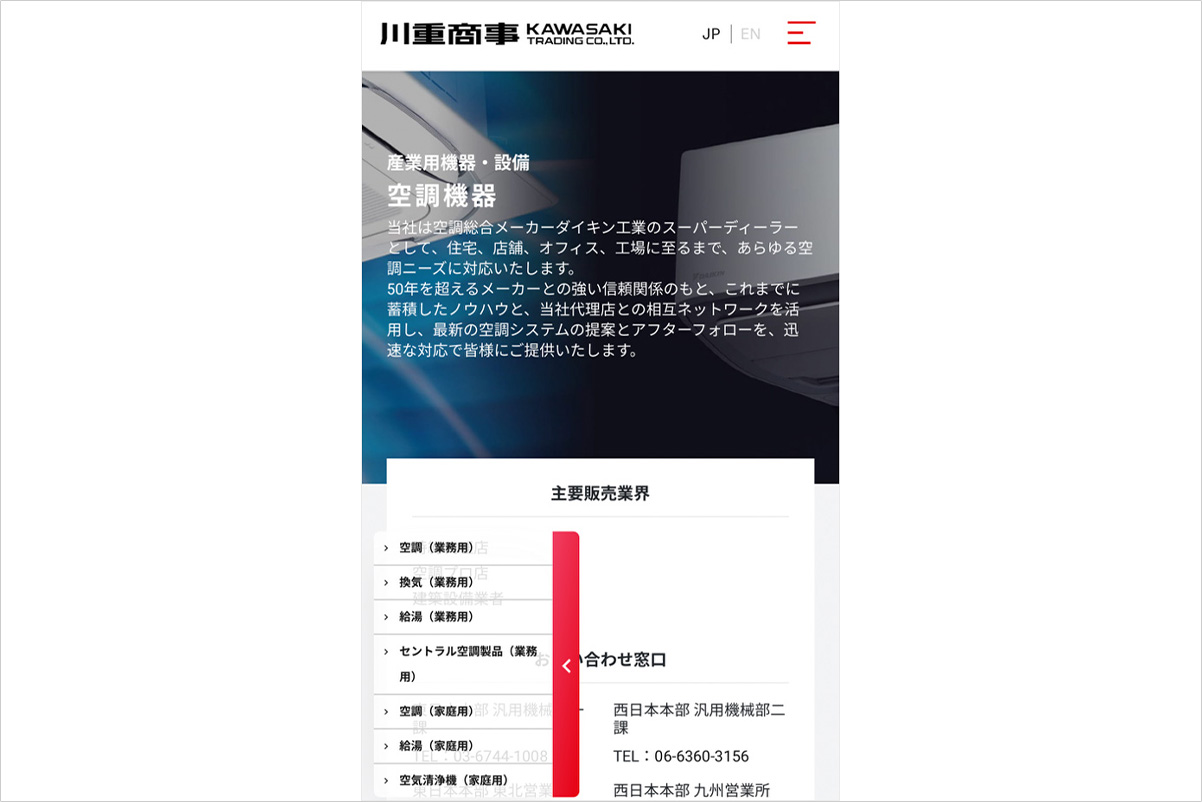
1-1. 川重商事株式会社
ファーストビューでブラウザの左下端にひょこっと現れて、小さく収納もできるページ内リンク。
PCもスマホも同じUIデザインで、リンクエリアの背景が少し透過されているところも親切です。
●PC表示

●スマホ表示

[引用元] https://www.kawasakitrading.co.jp/business/industrial/air-conditioning/
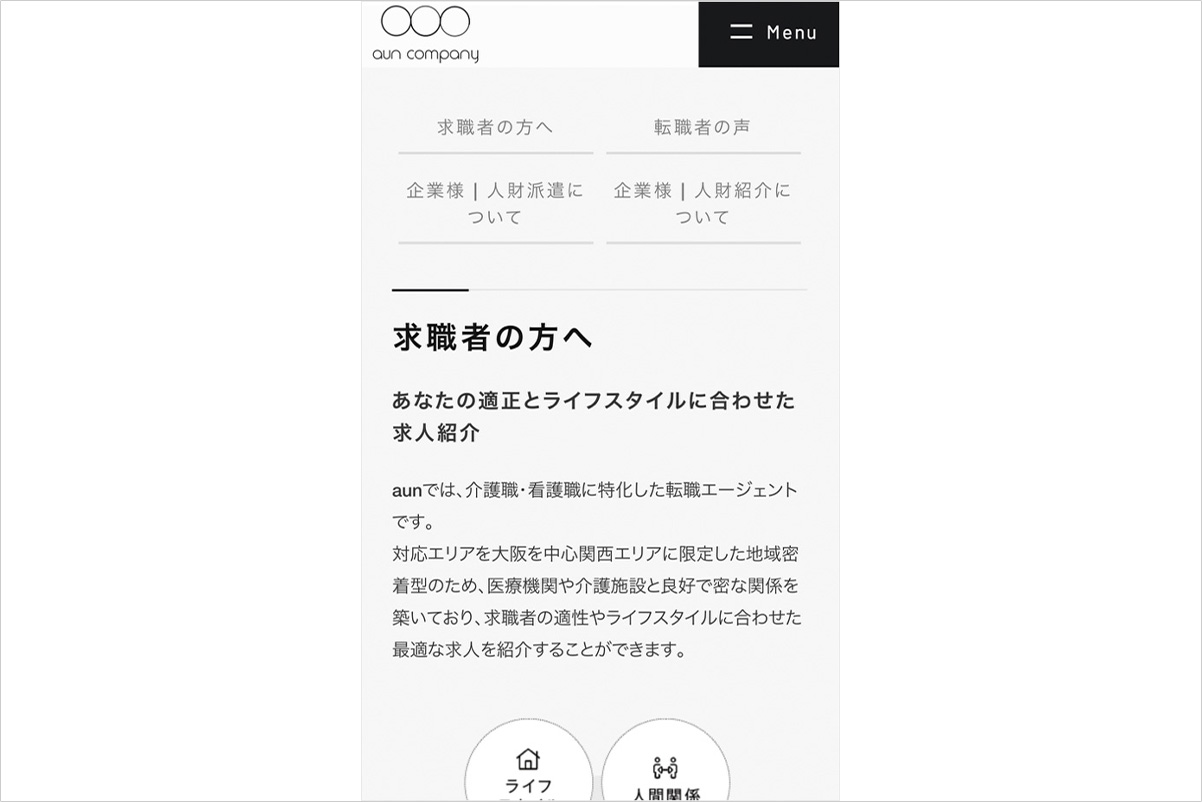
1-2. 株式会社aun
PCはブラウザ左端に、スマホはコンテンツ上部に配置されたページ内リンク。
PCのみ、カレント表示されます。遷移の様子が分かりやすくて気持ち良いですね。
●PC表示

●スマホ表示

[引用元] https://aun-company.co.jp/service/unite/#section04
1-3. ベンザブロック
PC・スマホともに、コンテンツ上部に配置されたページ内リンク。
PCのみ、ブラウザ左端にリンクタイトルと、右端にインジケーターが表示される仕様です。
●PC表示

●スマホ表示

[引用元] https://benza.jp/why-benza/
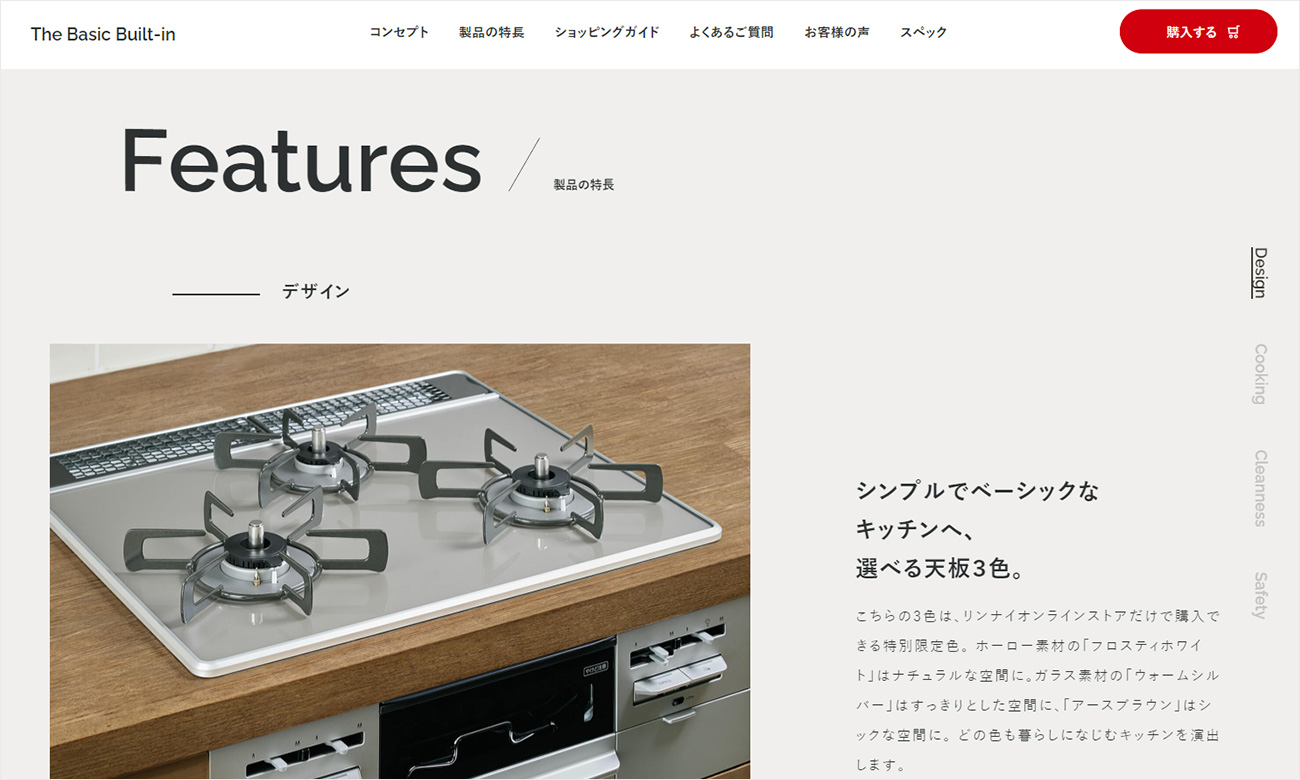
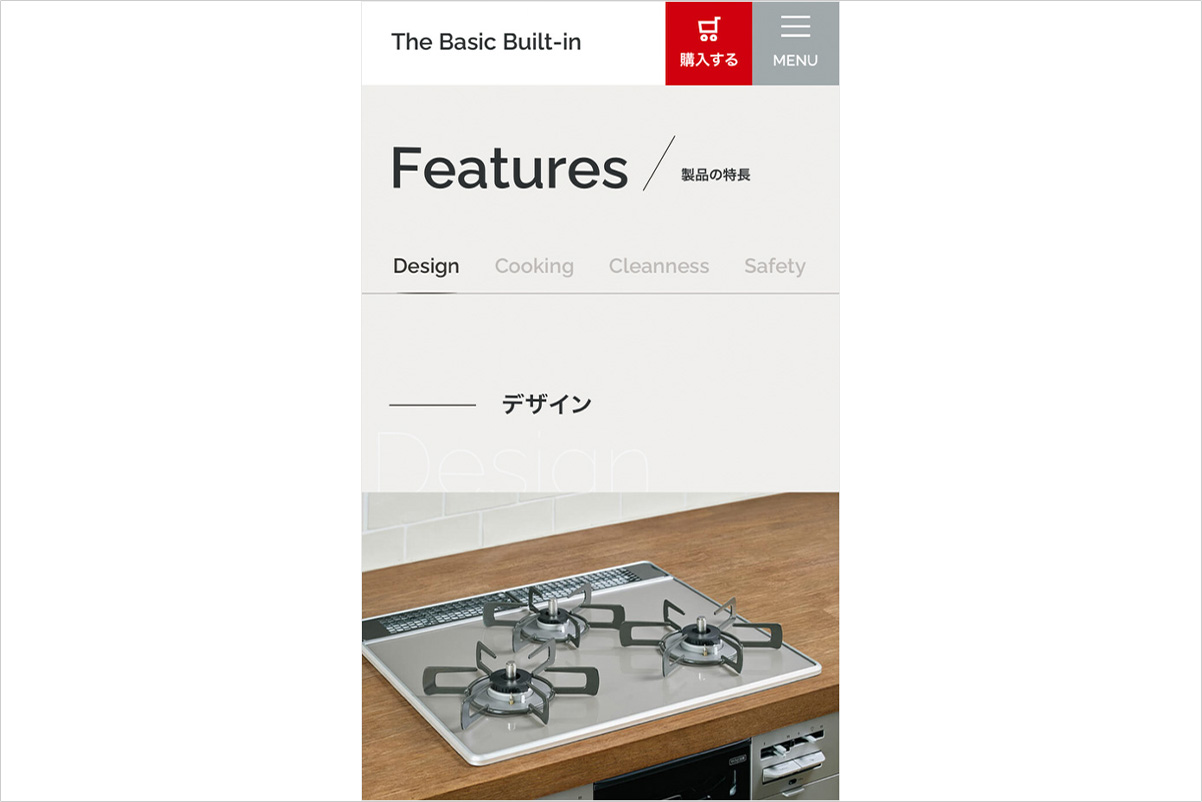
1-4. リンナイ公式通販
PCはブラウザ右端に、スマホはコンテンツ上部に配置されたページ内リンク。
PCとスマホでリンクの並び方は異なりますが、カレント表示される仕様は同じです。
●PC表示

●スマホ表示

[引用元] https://www.rinnai-basic.jp/builtin/#4
2. イラスト・アイコン・写真を用いたタイプ
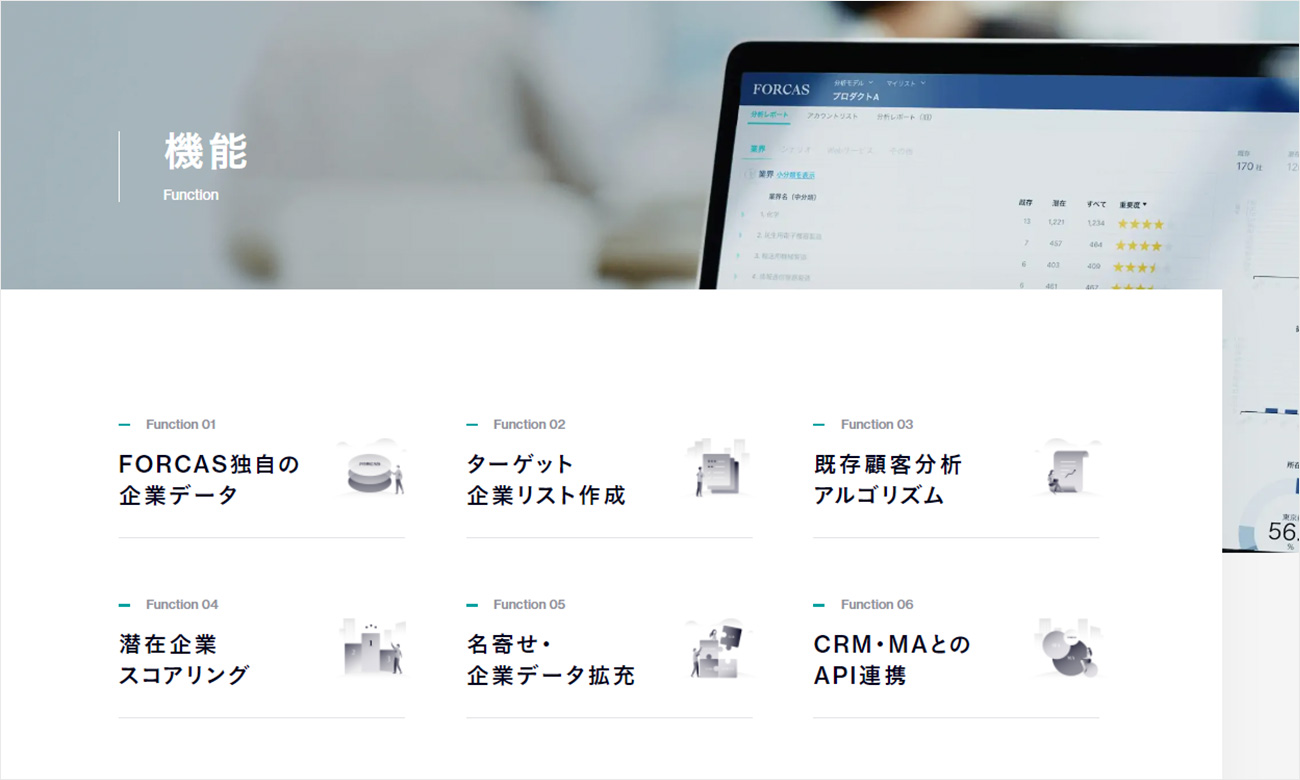
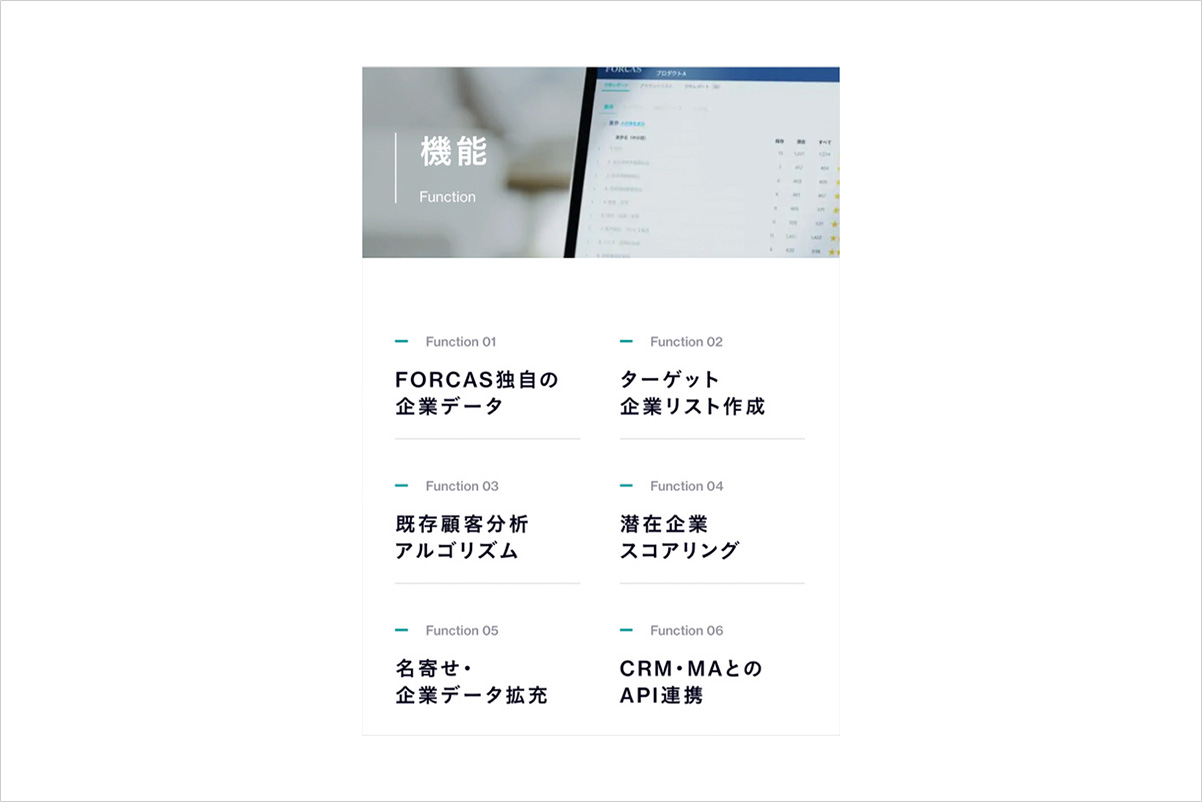
2-1. FORCAS
文字やイラストの配置バランスが絶妙なページ内リンク。
グレーグラデーションの繊細なタッチのイラストも素敵です。
●PC表示

●スマホ表示

[引用元] https://www.forcas.com/features/
2-2. 任意売却のがっこう
イラストの補足文がとても分かりやすいページ内リンク。
難しく表現しがちな事例ですが、ユーザーの不安に丁寧に寄り添う、優しいUI設計になっています。
●PC表示

●スマホ表示

[引用元] https://nin-bai.jp/case/
2-3. ハコベルコネクト
全部の機能を一気見できるページ内リンク。
リンクの文字数はすべて8文字以内、探すというハードルを下げてくれています。
●PC表示

●スマホ表示

[引用元] https://connect.hacobell.com/service/features
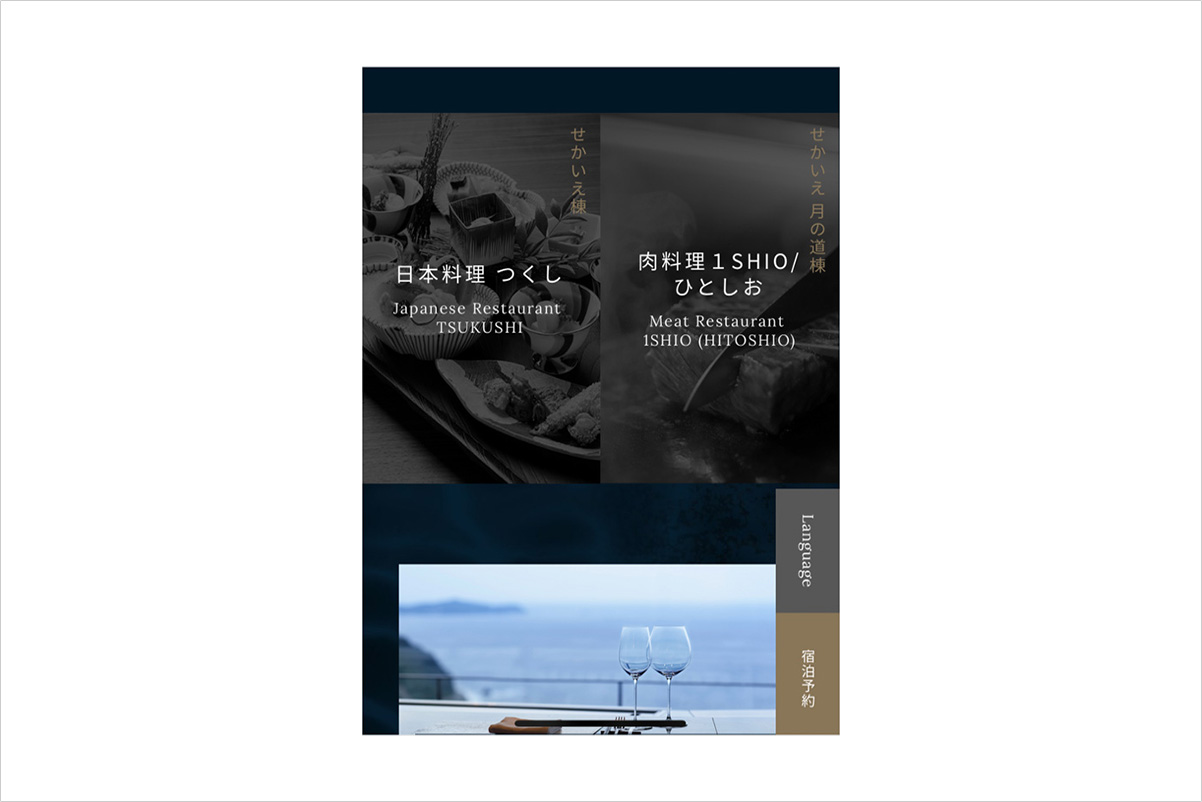
2-4. 熱海のリゾート温泉旅館「ATAMI せかいえ」
フル画面で大胆に写真を使ったページ内リンク。
特別感の演出で、思わず好奇心をそそられるUIデザインになっています。
●PC表示

●スマホ表示

[引用元] https://www.atamisekaie.jp/food/
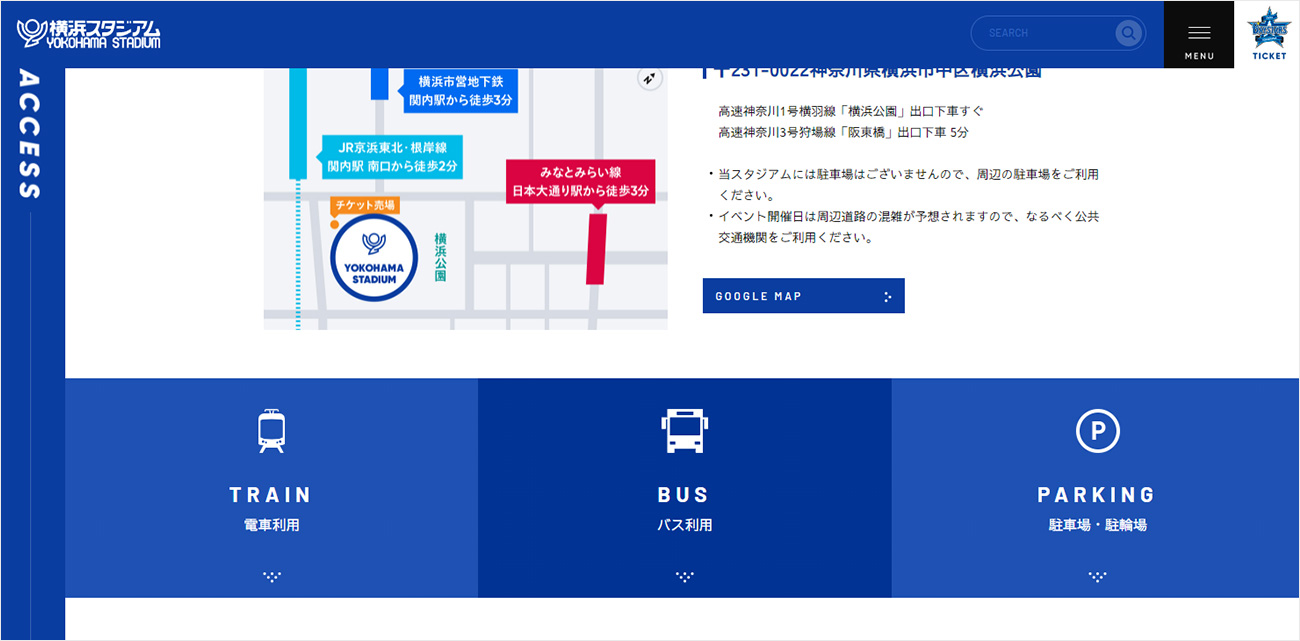
2-5. 横浜スタジアム
直感的に押したくなるページ内リンク。
PCもスマホも同じUIデザインで、リンクエリアはかなり広め。クリックのしやすさもバツグンです。
●PC表示

●スマホ表示

[引用元] https://www.yokohama-stadium.co.jp/access/
3. 文字・ボタンデザインのシンプルなタイプ
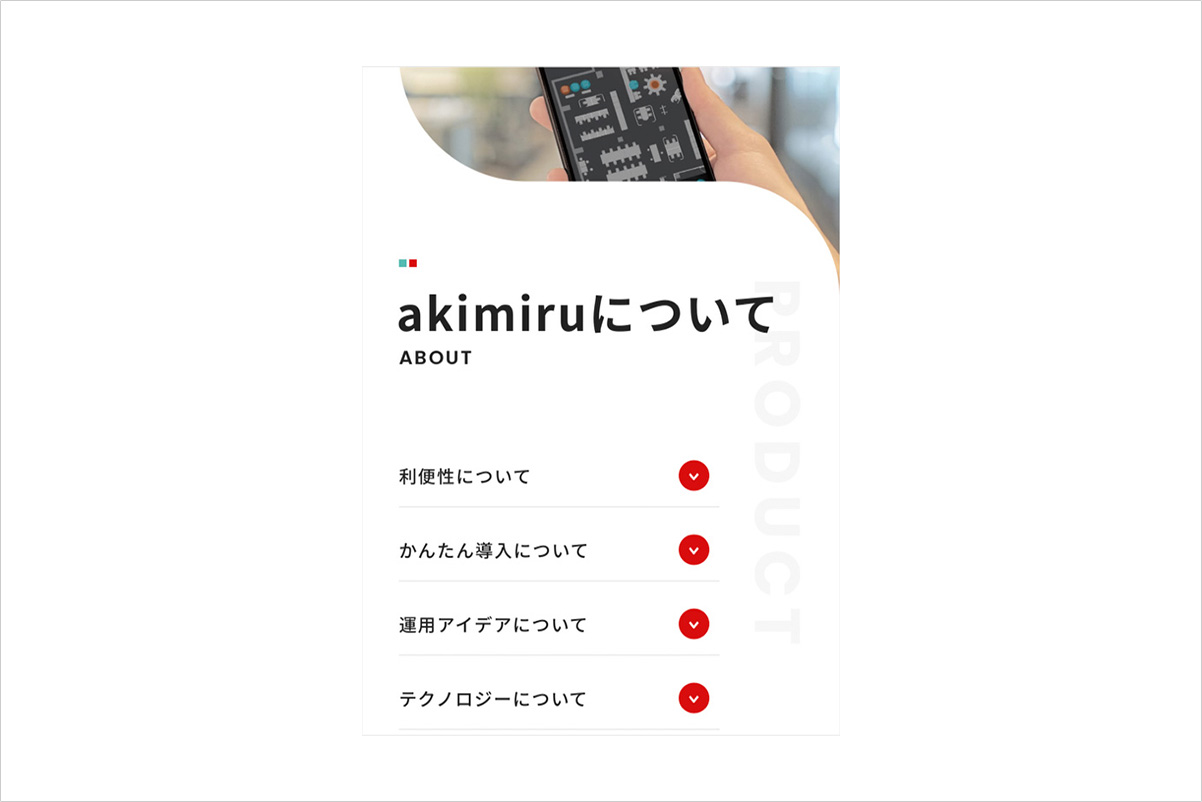
3-1. akimiru
縦に並ぶUIデザインが美しいページ内リンク。
上→下へ目線の流れがスムーズで、とても心地良く感じます。
●PC表示

●スマホ表示

[引用元] https://www.itoki.jp/special/akimiru/about/
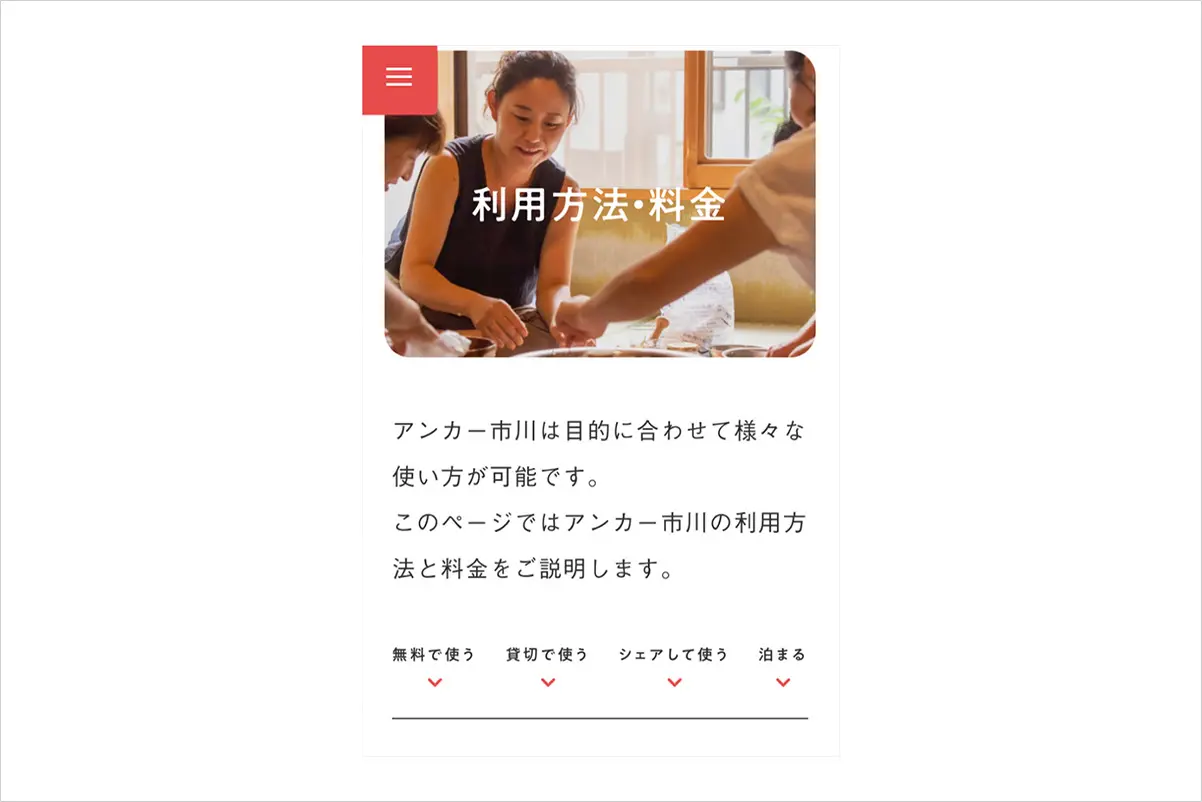
3-2. アンカー市川
こちらは横並びのUIデザインが美しいページ内リンク。
リンクの下に差し込まれた区切り線が「ここからコンテンツが始まるよ~」というガイド的な役割も果たしています。
●PC表示

●スマホ表示

[引用元] https://anka-ichikawa.com/use/
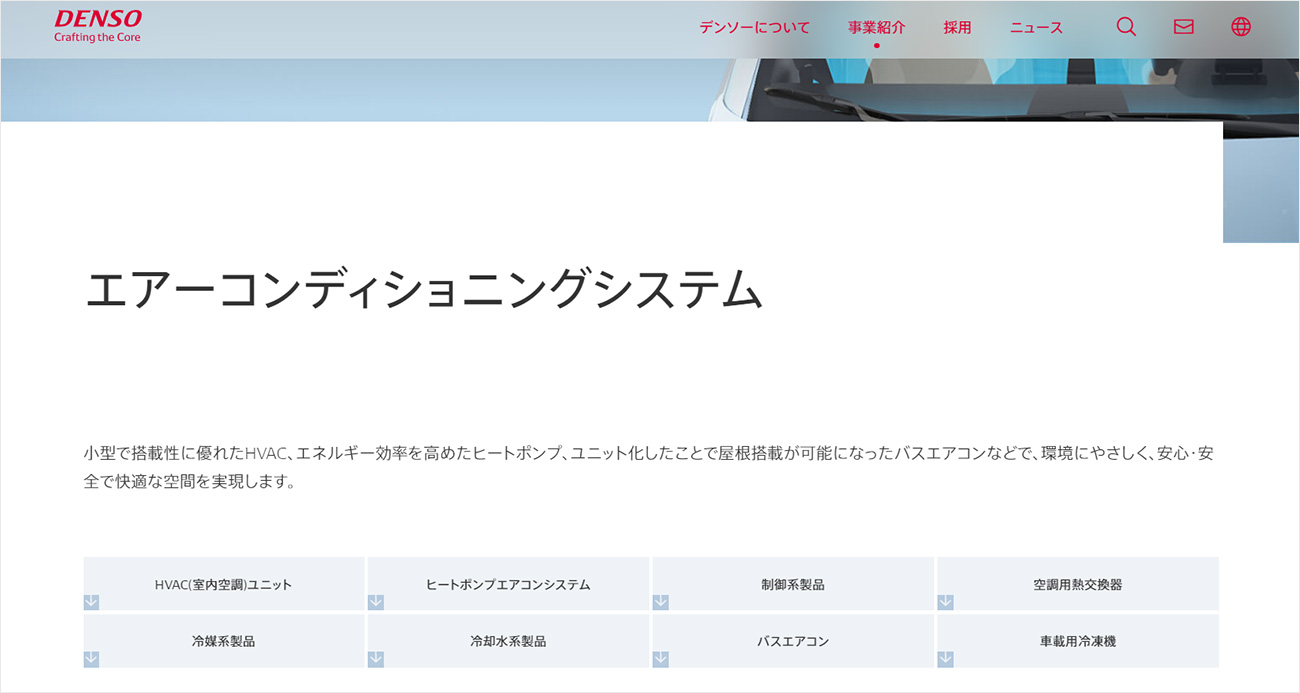
3-3. 株式会社デンソー
数が多めのページ内リンク。スマホはスワイプできる仕様です。
リンク下にインジケーターが表示されるので、メニューに気づかない、という問題は起こりにくそうです。
●PC表示

●スマホ表示

[引用元] https://www.denso.com/jp/ja/business/products-and-services/mobility/airconditioning/
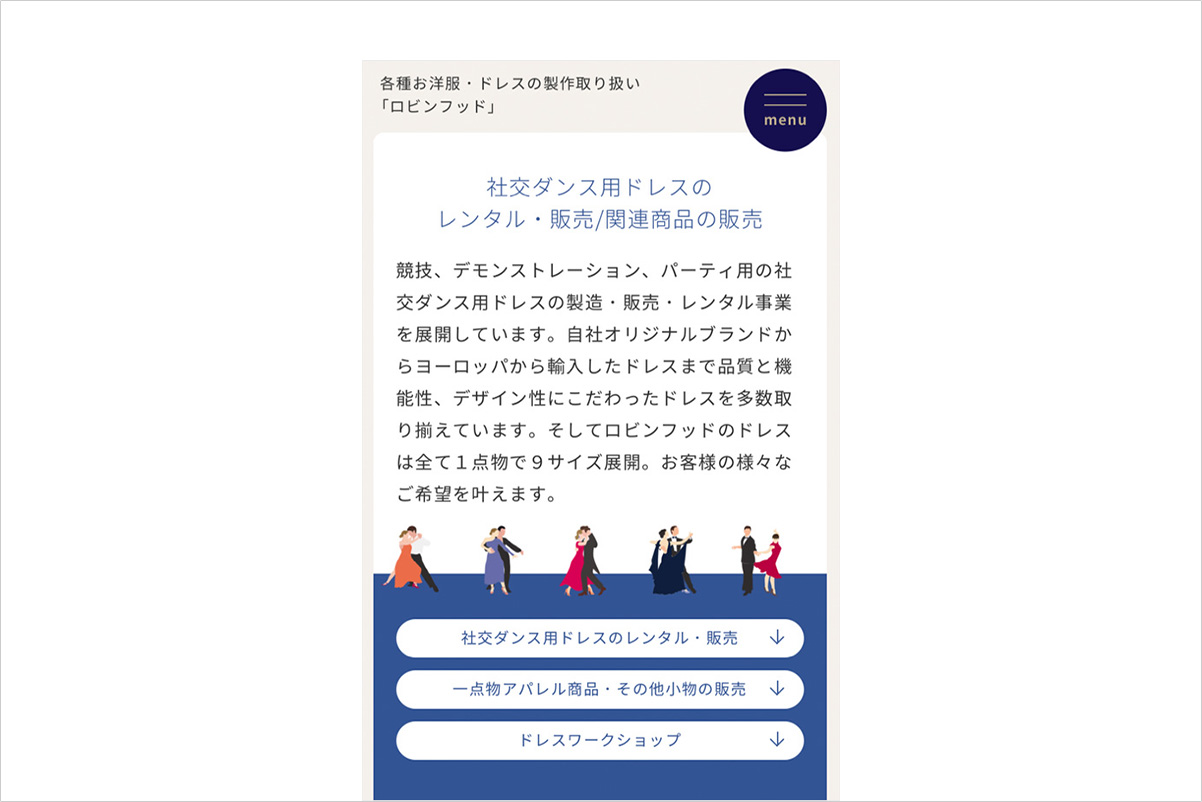
3-4. ロビンフッド
ボタンが縦に並ぶページ内リンク。
濃い背景色が採用されてることで、ボタンの存在感がより増しているように思います。
●PC表示

●スマホ表示

[引用元] https://www.e-robinhood.com/dance/
4. その他のタイプ
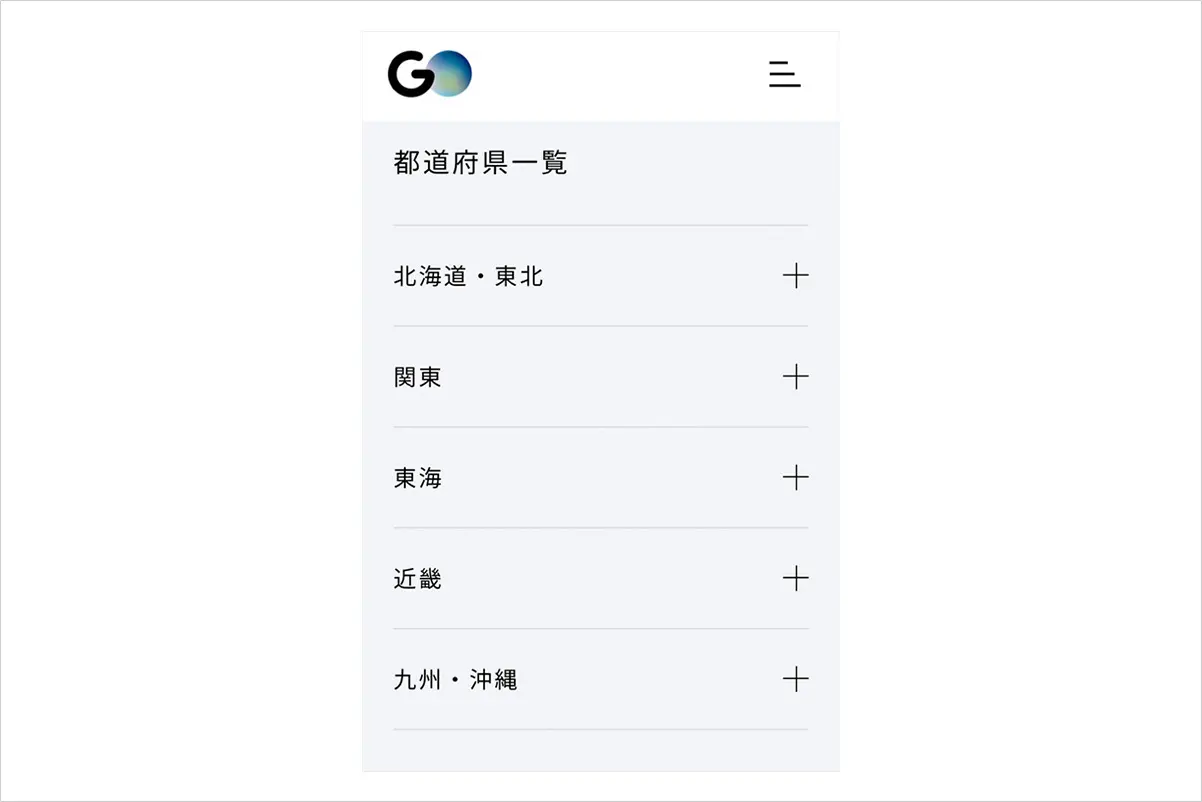
4-1. タクシーが呼べるアプリGO 《ゴー》
地域ごとに区切られたエリア内に、シンプルなボタンが横並びに配置されたページ内リンク。
一目で自分の地域や都道府県を確認できて、PCもスマホも2スクロール以内でアクションが完結します。
●PC表示

●スマホ表示

[引用元] https://go.mo-t.com/area
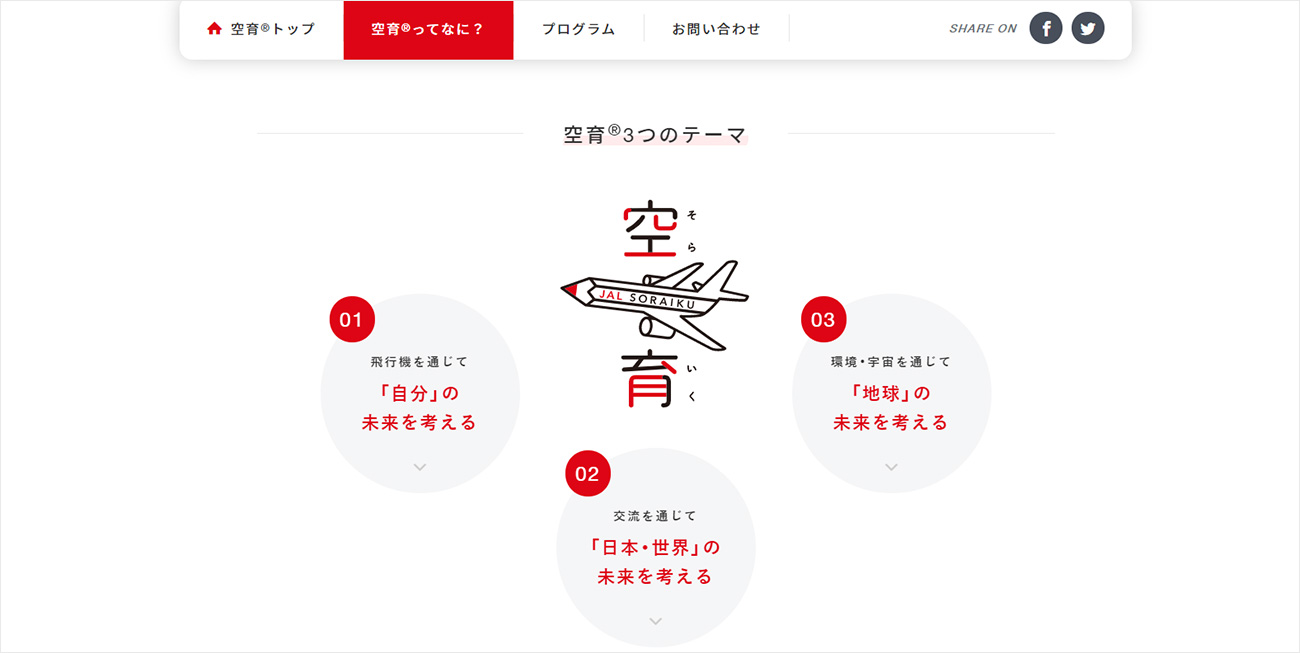
4-2. JAL企業サイト 「空育®」
キャッチーなイラスト見出しと一緒に並べられたページ内リンク。
クリックさせるためのボタンというより、コンテンツの理念を分かりやすく訴求する「ファーストステップ」のような役割を果たしています。文字色の使い分けやナンバリングが、より可読性をアップさせてくれます。
●PC表示

●スマホ表示

[引用元] https://www.jal.com/ja/csr/soraiku/concept/
5. さいごに
ひらめきの原動力になってくれそうな、15個のWebサイトをご紹介しました。
サイトの特性によって、最適なUIデザインの基準は変わってきます。
正解を一つに絞ることは難しいかもしれませんが
そのあとのユーザー体験を想像しながらデザインすることは
Webデザイナーにとって大切なことだと思っています。
ちなみにIMDのサイト内にもページ内リンクを設置しているので、
ぜひ、デザインの参考にしてみてください↓
●WEBコンサルティング
https://www.imd-net.com/service/consulting/










