WEB制作に役立つCompassの基礎
2015.08.20
WEBサイト制作

CSSを書く上でLESSやらSassやらと、WEB制作を楽にするための言語というのでしょうか。
記述が簡単にできるものがあります。 HTMLでいうところのHaml、JSでいうところのCoffeeScriptみたいなところですよね。
最近はLESSよりもSassのほうが人気があるようで、なぜ人気があるかはわかりません。
あるところでは
CSSを書く上でLESSやらSassやらと、WEB制作を楽にするための言語というのでしょうか。記述が簡単にできるものがあります。
とかって書いてあるところも見つけましたが、筆者はLESSをガッツリ使っていないのでわかりません。 Sassのがフィーリングがあった。相性がよかったってところでした。
さて、Sassを使う上で絶対に外せないものがあります。 そう、Compassです。
Compassとは
Compassは、Sassのオープンソースフレームワークです。
ベンダープレフィックスだったり、スプライトを作成してみたりとできることはたくさんあります。
Sassとは
しれっと、上でSassとはCSSを書く上でLESSやらSassやらと、WEB制作を楽にするための言語というのでしょうか。記述が簡単にできるものがあります。
的なこと言っておりますがそもそもSassってなんなんですか!
「Syntactically Awesome Style Sheets」という正式なお名前があり、
CSSのメタ言語とのこと。言語を生成するための言語がメタ言語といい、SassはCSSを生成するためのものということなんでしょうね。
Sassについて弊社ブログで書いているのがあるのでご参考までに
Sass、Compassを使うために
Sassを使うためにはコンパイルをする必要があります。
どうやって、SassをCSSにするかというと、2パターンですね。
GUIのアプリを使って変換、もしくはローカル環境にて[Ruby][Sass][Compass]をインストールしてコンパイルすることになります。
GUIでのコンパイル
Sassをコンパイルするためのアプリがたくさんあります。
以前弊社ブログでも紹介をしておりますが、それぞれに特徴があるようです。
気に入ったものを使うと制作もたのしくなります。
GUIを使うメリットは、インストールが簡単で、難しい設定も特にいらないので、初心者にはいいかもですね。
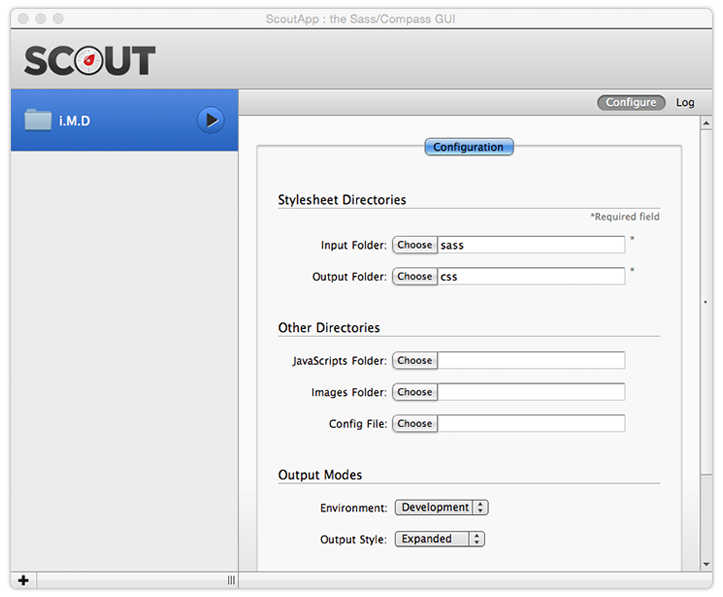
SCOUT

[Win/Mac]対応
Adobe AIR上で動くGUIツールです。
筆者も最初はこちらを使っておりました。
何もわかっていない状態で使っていたので、何やら難しいイメージがありますが、今回ちょこっと触ってみたところ、理解していると大丈夫そう。
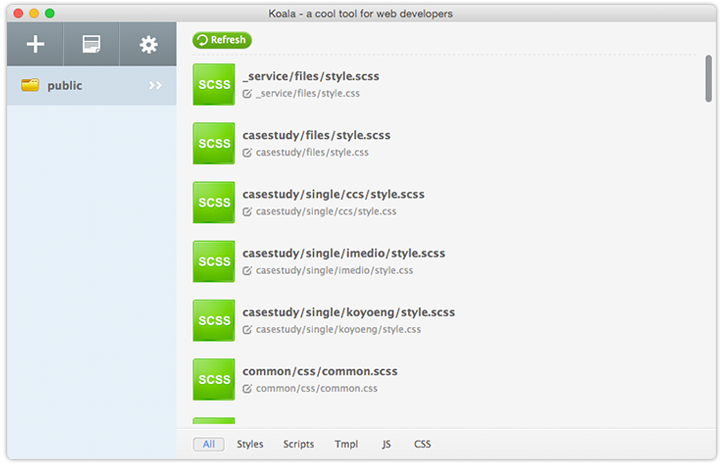
Koala

[Win/Mac]対応
日本語に対応しているGUIツールです。 特に難しい設定などはいりませんが、Rubyを入れておく必要があります。
そこさえ、クリアすれば簡単です。更新頻度も高いのでバグも少ないのかな?
Prepros App

[Win/Mac]対応
こちらは、特に他になにがいることなく「Prepros」をインストールするだけで使えるので、超初心者にも持ってこいだと思います。
難しく考える前に、使ってみるよろし!というぐらい、簡単だと思います。
CUIでコンパイル
CUIでコンパイルする場合は、[Ruby][Sass][Compass]をインストールします。
$ sudo yum install ruby
$ sudo gem install sass
$ sudo gem install compassインストールが終わると、環境設定を行います。
$ mkdir project
$ cd project
$ compass createこれでCompassの環境が作成されます。
├── config.rb
├── sass
│ ├── ie.scss
│ ├── print.scss
│ └── screen.scss
└── stylesheets
├── ie.css
├── print.css
└── screen.css作成された「congig.rb」を環境に合わせて編集して下さい。
こちらに関しては、また今度どこかで詳しく紹介できたらいいなと思います。
$ compass wもしくは
$ compass watchで、監視が開始されます。
これで、Sassのファイルが更新される度に、コンパイルされます。
ちなみに、監視を止めるには「ctrl+c」でとまります。
Compassを使ってみる
Compass 公式サイトここから、本題です。
では、Compassを使っていきます。
Compassを使うには、インポートしちゃいます。
@import "compass";Compassには個別にモジュールがあります。
上記は、その個別のモジュール関係なしに一括でインポートしちゃった例です。
個別にインポートする場合は
@import "compass/css3", "compass/typography";こんなかんじで呼び出して下さい。
複数呼び出す場合は、(,)カンマ区切りでOKです。
それでは、ひとまずCompassを使った記述例を書いてみます。
sass@import "compass";
$default-border-radius: 10px;
body *{
@include box-sizing(border-box);
}
.wrapper{
width: 1100px;
margin: 0 auto;
.maincolume{
width: 700px;
float: left;
background-color: #ddd;
.container{
@include border-radius;
background-color: #fff;
border:1px solid #ccc;
}
}
.sidecolumn{
width: 350px;
float: right;
}
}
body * {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wrapper {
width: 1100px;
margin: 0 auto;
}
.wrapper .maincolume {
width: 700px;
float: left;
background-color: #ddd;
}
.wrapper .maincolume .container {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
.wrapper .sidecolumn {
width: 350px;
float: right;
}
見ていただければなんとなくわかるかもしれませんが、 @include から始まっている行があると思います。
そこのコンパイルされた部分を比較してみると
// コンパイル前
body *{
@include box-sizing(border-box);
}
// コンパイル後
body * {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}// コンパイル前
.container{
@include border-radius;
}
// コンパイル後
.container {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}ベンダープレフィックスが付いているのがわかるでしょうか。
これによりクロスブラウザの対応が可能になります。
ブラウザーサポートの変数一覧
| 変数 | 初期値 |
|---|---|
| $legacy-support-for-ie | true |
| $legacy-support-for-ie6 | $legacy-support-for-ie |
| $legacy-support-for-ie7 | $legacy-support-for-ie |
| $legacy-support-for-ie8 | $legacy-support-for-ie |
| $experimental-support-for-mozilla | true |
| $experimental-support-for-webkit | true |
| $support-for-original-webkit-gradients | true |
| $experimental-support-for-opera | true |
| $experimental-support-for-microsoft | true |
| $experimental-support-for-khtml | false |
| $experimental-support-for-svg | false |
| $legacy-support-for-mozilla | true |
この設定を変更することによって、ベンダープレフィックスの出力設定が変更されます。
下記はその一例です。
// SVG指定も出力するように(IE9用)
$experimental-support-for-svg: true;
// 色を登録しておくよ
$topColor: #000;
$bottomColor: lighten($topColor, 20%);
#breadcrumb{
clear: both;
background: $topColor;
@include background-image(linear-gradient(top, $topColor, $bottomColor));
@include filter-gradient($topColor, $bottomColor, vertical);
}breadcrumb{
clear:both;
background: url( data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iIzMzMzMzMyIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==) #000;
background-size:100%;
background-image:-webkit-gradient(linear,50% 0,50% 100%,color-stop(0,#000),color-stop(100%,#333));
background-image:-webkit-linear-gradient(top,#000,#333);
background-image:linear-gradient(to bottom,#000,#333);
filter:progid:DXImageTransform.Microsoft.gradient(gradientType=0,tartColorstr='#FF000000',endColorstr='#FF333333');
overflow:hidden
}いかがですか?
CSS3でのgradationの記述をIE9用にSVGをバッググラウンドとして、書きだされております。
こういったように、各ブラウザに対応できるようになります。
sprite画像をCompassで書きだす。
スプライト画像をどう作成されてますか?
スプライト画像を作成するWEBアプリとかPhoto Shopを使って座標図りながら作成したりと手法はいくつかありますよね。
でもものすごく簡単に作成できます。
それがこれ!
Compassで作成しちゃうということ、流れとしては以下となります。
- 作成した画像を任意のフォルダに入れる。
- Sassファイルに記述する。
はい、たったこれだけです。
簡単です。
これで、画像は作成され、CSSも記述されております。
なんて楽なんだ!今まで苦労していた日々はいったい!
では、詳しく説明していきます。
まず初めにしておくことは、画像の置き場を指定することです。
confing.rb
images_dir = "images"これで、画像のインポートするフォルダが指定できます。
フォルダ構成は以下のようにしておきます。
├─ config.rb
├─ sass
│ └── style.scss
└─ images
├─ **.gif
├─ **.png
├─ **.jpg
└─ sprite
└── ***.pngでは、次にSassへの記述です。
Sass@import "sprite/*.png";
@include all-sprite-sprites;上記のように画像をインポートします。
それだけで、画像を作成、作成した画像を元にCSSへの記述ができます。
他にも、色々と指定し、画像の並び方や、hoverの指定などがあります。
それは又の機会に説明できたらと思います。
上記のようにベンダープレフィックス、スプライト画像のことだけでも、Compassを使うメリットとなると思います。
デメリットは、ただ、そのまま使えない。コンパイルしないといけないということでしょうか。
その手間があったとしても、メリットのほうが多いと思います。
チートシート
これまでに説明した部分以外にもいっぱいCompassでらくできることがいっぱいあります。
CSSわかる方ならこちらを見るだけでもわかるかもしれませんね。
ではどーんといってみよう!!
@include border-radius(10px);
@include box-shadow(red 2px 2px 10px);
@include inline-block;
@include opacity(0.5);
@include single-text-shadow;
@include transition-property(width);
@include transition-duration(2s);
@include link-colors(red, blue, black, white, white);
@include nowrap;
@include force-wrap;
background:image-url(hoge) no-repeat 0 0;
@include clearfix;
@include ellipsis;
@include horizontal-list;
@include replace-text;
// Vertical Rhythm
$base-font-size: 16px;
$base-line-height: 24px;
@include establish-baseline;
@include adjust-font-size-to(16px, 2);
// Placeholder
#{elements-of-type(text-input)} {
@include input-placeholder {
color: #bfbfbf;
}
}
まとめ
Sass使うならCompassを使わないなんて考えられない!
ということのほんの一部でも、なんとなくでもいいので、少しは分かっていただけたら、すごく嬉しいです。
SassとCompassについては、ネット上にはたくさんの情報や、ライブラリがあります。
あれ?この作業めんどうだなぁ。って思った時は、探してみるとだいたい見つかるのではないでしょうか。
どんどん、自分で使いやすいようにライブラリなどいっぱい使って作業効率をあげて、余った時間をスキルアップや、趣味の時間にあてて楽しんでいきましょう