Ruby on Rails 4 と Bootstrap で管理画面のレイアウトを作成する
2014.11.12
WEBサイト制作

管理画面の実装でよくあるサイドメニュー付きのレイアウトは、公式ページにサンプルがあるのでそれを利用すると素早く実装できます。
この記事では、Railsで管理画面のレイアウトを実装する手順を紹介します。
作成する画面
Bootstrap公式サイトにある、以下のサイドメニューレイアウトをRailsアプリケーションに実装します。
Dashboard Template for Bootstrap
Rails アプリ作成
では、作成していきます。
とりあえずコマンドラインを使ってRailsアプリを作成します。
$ rails new bootstrap_sample
$ cd bootstrap_sample
$ vi Gemfile後々エラーが出るので、Gemfileの以下の行のコメントを外して有効化しておきます。
gem 'therubyracer', platforms: :ruby
上記の変更後、 bundle install で gem をインストール。
システムを汚さないようにプロジェクトディレクトリ配下にインストールしています。
$ bundle install --path ./vendor/bundleサンプル画面作成
サンプルとして使う画面を作成します。
作成するURLは以下のようにします。
・ /admin/users … 管理画面のユーザー管理を想定
・ /admin/contacts … 管理画面の問い合わせ管理を想定
Bootstrapのサンプル用なので、特にこだわらずに scaffold でサクッと作成します。
$ bundle exec rails g scaffold Admin::User name:string email:string
$ bundle exec rails g scaffold Admin::Contact name:string email:string message:text
$ bundle exec rake db:migrate
サイドメニューのリンクを実装するために2種類の管理項目を作成しました。
実際のアプリではUserとContactは関連付けたりすると思うのですが、サンプルなのでとりあえず関連なしで作成しています。
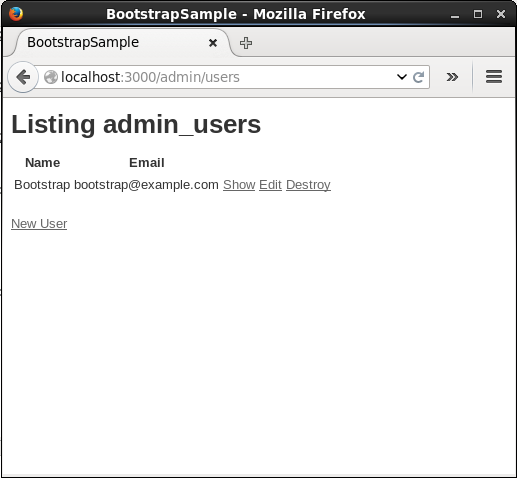
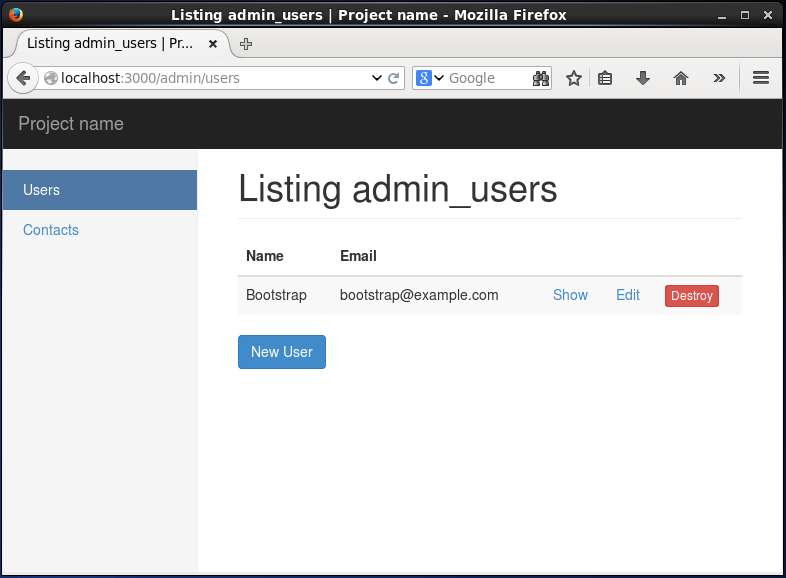
ここまでやって”bundle exec rails s”とすればscaffoldで作成した画面が表示されます。
Rails標準のシンプルなレイアウトですね。
ここからBootstrapを適用してサイドメニューをつけたりしていきます。
Bootstrap の導入
BootstrapはGemを使って導入することもできますが、カスタマイズしやすさなどを考慮して今回は自分でCSSを配置してやってみたいと思います。
以下のサイトの手順を参考にさせていただきました。
Ruby on RailsにてBootstrap3のサンプルページを作成する
まずは以下のBootstrap公式サイトからBootstrapをダウンロードします。
Getting started ・ Bootstrap
ダウンロードしたzipファイルを展開して、中身を以下のように配置します。
・fonts … vender/assets/にフォルダ毎コピー
・css … vender/assets/stylesheet/に、中にある.cssファイルをコピー
・js … vender/assets/javascript/に、中にある.jsファイルをコピー
追加したファイルをRailsから読み込むために、以下の変更を行います。
・スタイルシート
今回は /admin 配下だけに適用したいので、/app/assets/stylesheets/admin/dashboad.css というファイルを作成しています。
– /app/assets/stylesheets/admin/dashboad.css (新規)/*
*= require bootstrap
*= require_self
*/・Javascript
Javascript も /admin 配下用にファイルを作成しました。
– /app/assets/javascripts/admin/dashboard.js (新規)//= require jquery
//= require jquery_ujs
//= require bootstrap
//= require_tree .・fonts
追加した fonts フォルダが読み込まれるようにします。
– /config/application.rb# フォント追加
config.assets.paths << "#{Rails}/vender/assets/fonts"・プリコンパイル対象の追加
追加したCSSとJavascriptを、プリコンパイル対象に追加します。
- /config/initializers/assets.rbRails.application.config.assets.precompile += %w( admin/*.css admin/*.js )管理画面用のレイアウト作成
Bootstrapのスタイルが使えるようになったので、ヘッダやサイドメニューなどの大枠の部分のレイアウトを作成していきます。
管理画面用レイアウトの作成
/admin 配下用のレイアウトファイルを作成します。
Bootstrap公式のこちらのサンプルを改変して利用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title><%= yield(:title) %> | Project name</title>
<%= stylesheet_link_tag 'admin/dashboard', media: 'all' %>
<%= javascript_include_tag 'admin/dashboard' %>
<%= csrf_meta_tags %>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul id="navbar-list-menu" class="nav navbar-nav navbar-right">
<!-- スマホ用のメニュー部分 -->
<%= sidebar_list_items() %>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<!-- PC用のメニュー部分 -->
<%= sidebar_list_items() %>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<% if yield(:title) %>
<h1 class="page-header"><%= yield(:title) %></h1>
<% end %>
<% if flash[:notice] %>
<div class="alert alert-info"><%= flash[:notice] %></div>
<% end %>
<% if flash[:error] %>
<div class="alert alert-danger"><%= flash[:error] %></div>
<% end %>
<%= yield %>
</div>
</div>
</div>
</body>ヘルパーメソッドの追加
スマホ用とPC用でメニューの表示位置が違うため、メニュー項目の表示用に sidebar_list_items() というヘルパーメソッドを追加しています。
- /app/helpers/application_helper.rbmodule ApplicationHelper
# 選択中のサイドメニューのクラスを返す
def sidebar_activate(sidebar_link_url)
current_url = request.headers['PATH_INFO']
if current_url.match(sidebar_link_url)
' class="active"'
else
''
end
end
# サイドメニューの項目を出力する
def sidebar_list_items
items = [
{:text => 'Users', :path => admin_users_path},
{:text => 'Contacts', :path => admin_contacts_path}
]
html = ''
items.each do |item|
text = item[:text]
path = item[:path]
html = html + %Q(<li#{sidebar_activate(path)}><a href="#{path}">#{text}</a></li>)
end
raw(html)
end
end固有のCSSを追記
こちらのサンプルは、Bootstrap以外のCSSで調整されている部分があります。
それらのCSSを dashboard.css に追記します。
// 以下を追記
/*
* Base structure
*/
/* Move down content because we have a fixed navbar that is 50px tall */
body {
padding-top: 50px;
}
/*
* Global add-ons
*/
.sub-header {
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
/*
* Top navigation
* Hide default border to remove 1px line.
*/
.navbar-fixed-top {
border: 0;
}
/*
* Sidebar
*/
/* Hide for mobile, show later */
.sidebar {
display: none;
}
#navbar-list-menu {
display: block;
}
@media (min-width: 768px) {
.sidebar {
position: fixed;
top: 51px;
bottom: 0;
left: 0;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */
background-color: #f5f5f5;
border-right: 1px solid #eee;
}
#navbar-list-menu {
display: none;
}
}
/* Sidebar navigation */
.nav-sidebar {
margin-right: -21px; /* 20px padding + 1px border */
margin-bottom: 20px;
margin-left: -20px;
}
.nav-sidebar > li > a {
padding-right: 20px;
padding-left: 20px;
}
.nav-sidebar > .active > a,
.nav-sidebar > .active > a:hover,
.nav-sidebar > .active > a:focus {
color: #fff;
background-color: #4F78A4;
}
/*
* Main content
*/
.main {
padding: 20px;
}
@media (min-width: 768px) {
.main {
padding-right: 40px;
padding-left: 40px;
}
}
.main .page-header {
margin-top: 0;
}
/*
* Placeholder dashboard ideas
*/
.placeholders {
margin-bottom: 30px;
text-align: center;
}
.placeholders h4 {
margin-bottom: 0;
}
.placeholder {
margin-bottom: 20px;
}
.placeholder img {
display: inline-block;
border-radius: 50%;
}大枠が完成
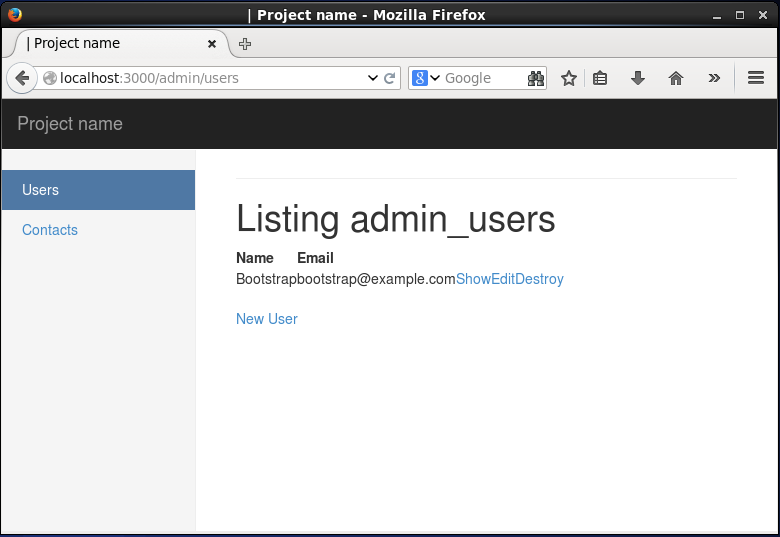
これで大枠の部分が完成しました。
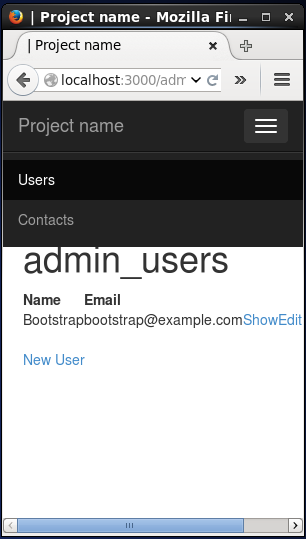
サイドメニューで Users と Contacts も切り替えられます。
また、レスポンシブにも対応しており、画面幅を狭めるとメニューが右上に移動してプルダウンで選択できるようになります。うーむ。Bootstrap便利。
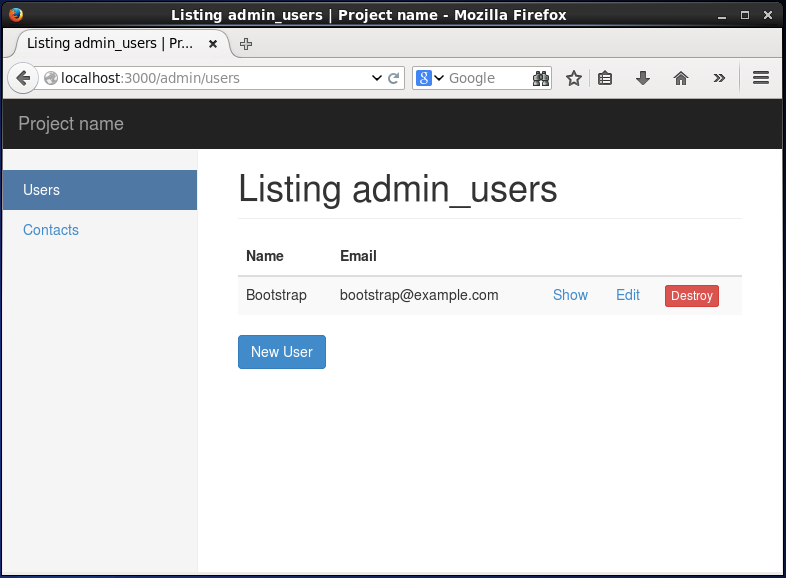
中身にレイアウトを適用
大枠はできたので、中身を微調整して完了です。 テーブルの調整もBootstrapのクラスで簡単にできます。
- /app/views/admin/users/index.html.erb<!-- レイアウトにタイトルを渡すために追加 -->
<% provide(:title, 'Listing admin_users') %>
<!-- レスポンシブ対応のために div を追加 -->
<div class="table-responsive">
<!-- テーブルにクラスを追加 -->
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @admin_users.each do |admin_user| %>
<tr>
<td><%= admin_user.name %></td>
<td><%= admin_user.email %></td>
<td><%= link_to 'Show', admin_user %></td>
<td><%= link_to 'Edit', edit_admin_user_path(admin_user) %></td>
<!-- 削除ボタンにクラスを追加 -->
<td><%= link_to 'Destroy', admin_user, method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn btn-danger btn-xs' %></td>
</tr>
<% end %>
</tbody>
</table>
</div>
<!-- ユーザー追加ボタンにクラスを追加 -->
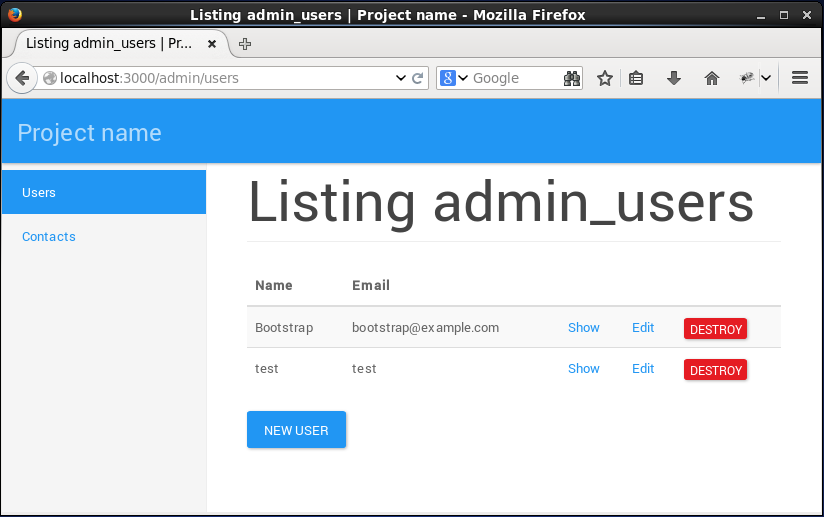
<p><%= link_to 'New User', new_admin_user_path, class: 'btn btn-primary' %></p>上記のように少し変更しただけで以下のように綺麗になります。
他のページも同じようにBootstrapのクラスを使って調整していくことになります。
最後に
いかがでしたでしょうか。
意外と手順が多くなってしまいましたが、手動で作成するよりははるかに簡単だと思います。
また、Bootstrapはテーマを変更することができるので、ちょっとしたデザイン変更ができるのも嬉しいですね。
テーマは以下のサイトなどでダウンロードできます。
Bootswatch
テーマを変更すれば、ほとんどソースコードの変更なしに以下のような見た目にすることもできます。
(Bootswatchで入手できる「Paper」のテーマを適用したところ)
そんなわけで、制作の中で決まりきったところはBootstrapのような便利ツールを利用して効率化を図っていきたいと思う所存です。